آموزش کار با انیمیشن در React Native

در این مقاله آموزشی قصد داریم نحوه ایجاد انیمشین در React Native را بررسی کنیم. یکی از راه های انیمیت کردن عناصر React native استفاده از APIیی موسوم به Animated API است .در این مقاله یک پروژه آزمایشی را با استفاده از این API ایجاد خواهیم کرد. در این پروژه یک مربع داریم که از بالای صفحه به سمت پایین همراه با انیمشین حرکت می کند. همچنین امکانات ابتدایی انیمشین در React Native را بررسی می کنیم.
برای شروع کار، ابتدا React Native را با استفاده از Expo نصب می کنیم.
در صورتی که با Expo آشنایی ندارید پیشنهاد می کنم مقاله روش نصب React Native با استفاده از Expo را مطالعه بفرمایید.
در آن مقاله به شما آموزش دادیم که React Native را نصب کرده و پروژه تان را روی دیوایس واقعی تست کنید.
فهرست محتوای این مقاله
1- نصب React Native
2- انیمیشن ها در React Native
2-1: انیمیشن های Layout
2-2: Animated
اگر نمی خواهید از Expo استفاده کنید و از شبیه سازهای موبایل روی سیستم تان بهره می برید لطفا مراحل زیر را انجام دهید. در صورتی که می خواهید از Expo برای تست برنامه استفاده کنید می توانید از این مرحله عبور کرده و مراحل بعدی را مطالعه بفرمایید.
1- نصب React Native
ترمینال را باز کرده و دستور زیر را در آن وارد کنید:
react-native init AnimationApp
سپس با دستور زیر وارد پروژه شوید:
cd AnimationApp
سپس با دستور زیر برنامه را در شبیه ساز ios Simulator باز کنید:
react-native run-ios --simulator="iPhone X"

2- انیمشین ها در React Native
در React Native دو نوع سیستم انیمیشن داریم:
1- Layout Animation
2- Animated
Layout Animation
یکی از مزایای سیستم Layout Animation راه اندازی آسان است اما نمی توانیم روی انیمیشن کنترل زیادی داشته باشیم. همچنین بعضی از قسمت های برنامه به طور ناخواسته انیمیت می شوند، و این به خاطر این است که در این روش کنترل زیادی روی کامپوننت های برنامه نمی توانیم داشته باشیم. پس ما از این نوع انیمیشن استفاده نخواهیم کرد.
Animated
کار با این سیستم کمی پیچیده است، اما برای ساخت انیمشین های پیچیده عالی است، و به ما اجازه می دهد که روی حالات مختلف انیمیشن، کنترل داشته باشیم.
کتابخانه Animated برای طراحی انیمشین های روان، قوی، و با قابلیت های نگهداری بالا استفاده می شود.
این کتابخانه با تمرکز روی ارتباطات بین ورودی ها و خروجی ها همراه با حرکات قابل تنظیم بین آنها طراحی شده است و همچنین متدهای start/stop برای کنترل اجرای انیمیشن های زمان دار، را تدارک دیده است.
سه سوال اساسی وجود دارد که کل سیستم انیمشین را توصیف می کند:
1- در حال حاضر آبجکت اصلی در کدام محل قرار دارد؟ که منظور مختصات X و Y عنصر است
2- آبجکت به کدام محل باید منتقل شود؟ که این مکانی است که ما باید آبجکت مان را به آنجا منتقل کنیم.
3- قصد داریم کدام آبجکت را حرکت بدهیم؟
جواب به سوالات فوق، سیستم انیمشین مورد نظر ما را تعریف می کند.
پس مولفه های انیمیت شده شامل سه بخش است:
1- مقادیر (Values): مقدار XY مربوط به هر عنصر
2- نوع انیمشین: نوع انیمیشنی که می خواهیم استفاده کنیم، مثل Spring, Timing, decay
3- کامپوننت ها: کامپوننت های مثل Text, View, Image
ایجاد انیمیشن مربع
برای شروع، پروژه را در ویرایشگر مورد نظر خود باز کنید. من پیشنهاد می کنم که از visual studio code استفاده کنید که یکی از بهترین ویرایشگر متن باز و رایگان است.
حالا یک فولدر به نام components داخل فولدر روت پروژه ایجاد و داخل این فولدر یک کامپوننت به نام SquareAnimation.js تولید کنید و کدهای زیر را درون آن قرار دهید.
// SquareAnimation.js
import React, { Component } from 'react';
import { View, Animated } from 'react-native';
class SquareAnimation extends Component {
componentWillMount() {
this.position = new Animated.ValueXY(0, 0);
Animated.spring(this.position, {
toValue: { x: 225, y: 575 }
}).start();
}
render() {
return (
<Animated.View style={ this.position.getLayout() }>
<View style={ styles.square } />
</Animated.View>
);
}
}
const styles = {
square: {
width: 120,
height: 120,
backgroundColor: '#00BCD4'
}
}
export default SquareAnimation;
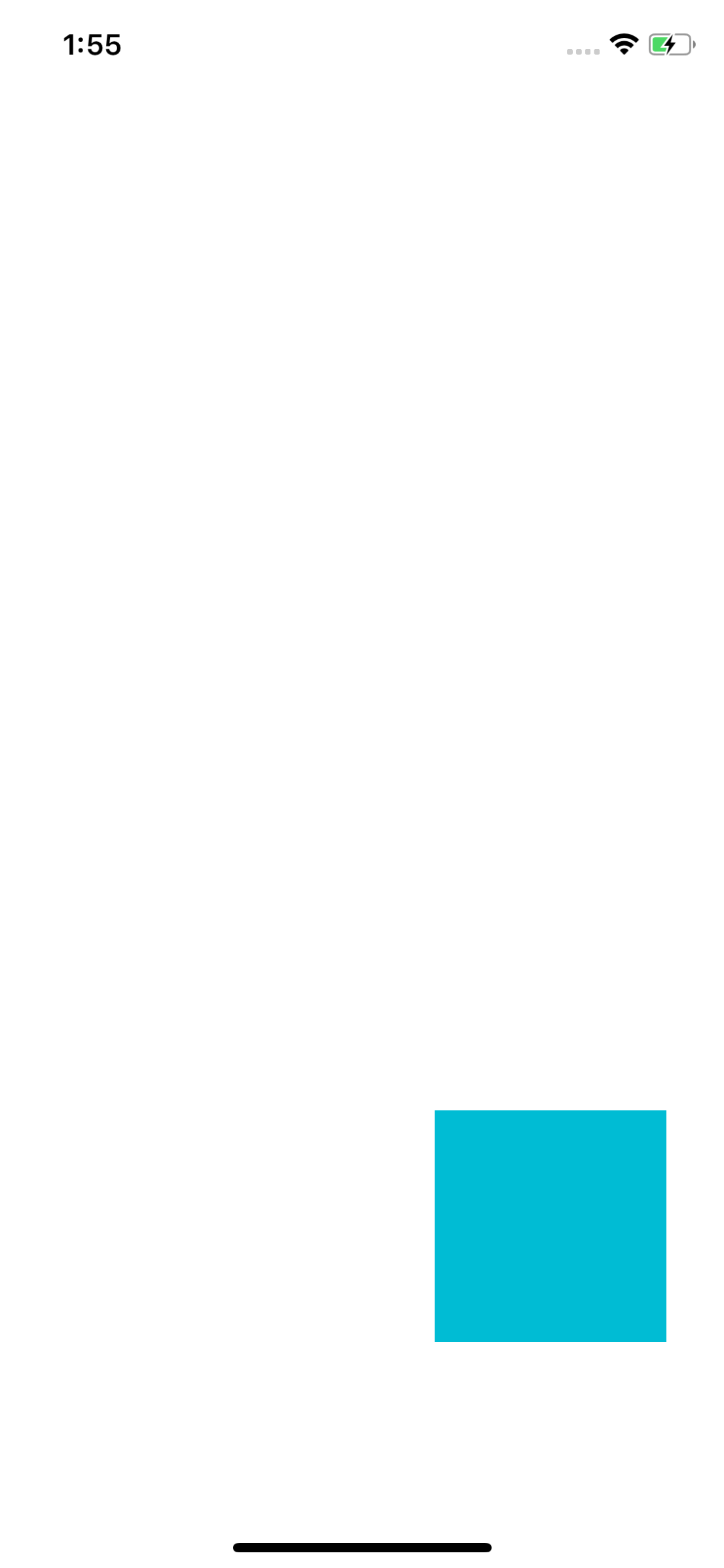
خب در کد بالا، ابتدا یک View تعریف کردم و استایل آن را برابر square قرار دادم. چون ما می خواهیم یک مربع در بالای صفحه ایجاد کنیم و آن را با استفاده از انیمیشن به طرف پایین حرکت بدهیم.
در متد چرخه حیات componentWillMount() محل (position) مربع را برابر 0 قرار می دهیم و سپس آن را به مکان x=225 و Y=575 منتقل می کنیم.
همچنین این View را داخل یک Animatad.view قرار دادیم و به این ترتیب می توانیم حرکت آن را به صورت انیمیشن از محل (0،0) به (225،575) ببینیم.
پارامتر اول تابع Animated.spring() مکان اولیه آبجکت را مشخص می کند و پارامتر دوم مکان نهایی آبجکت. و بعد از آن تابع start() را روی آن فراخوانی می کنیم.
به این ترتیب توانستیم آبجکت مربع را حرکت دهیم، همچنین دقت داشته باشید که حتما باید این View را که شکل مربعی دارد، داخل یک Animated.View قرار دهید. از طرفی توسط this.position.getLayout() می توانیم استایل و مکان جاری آبجکت مورد نظر را پیدا کنیم .
ما می توانستیم آبجکت های زیادی را در Animated.view قرار دهیم، اما در این مثال فقط یک آبجکت مربع را قرار می دهیم اما در صورتی که مایل بودید می توانید عنصرهای دیگری را به آن اضافه کنید. در انتها، کامپوننت SquareAnimation.js را داخل فایل App.js اضافه کنید.
// App.js
import React, { Component } from 'react';
import { View } from 'react-native';
import SquareAnimation from './components/SquareAnimation';
export default class App extends Component {
render() {
return (
<View>
<SquareAnimation />
</View>
);
}
}
فایل را ذخیره کرده و نتیجه را در شبیه ساز ios ببینید.شبیه ساز را به طور مکرر رفرش کنید و می بینید که مربع از سمت بالای صفحه نمایش، پایین و پایین می آید.

این آموزش یک مثال خیلی ساده از پیاده سازی انیمیشن ها در React Native بود، در مقالات آینده به مباحث پیشرفته تری می پردازیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.