اعمال نشدن تغییرات در vuejs و لاراول
من وقتی تو فایل vuejs تغییرات ایجاد میکنم و بعدش دستورات npm run dev یا npm run watch میزنم لاراول میکس این تغییرات رو اعمال می کنه و فایل های جدید ساخته میشه ولی وقتی صفحه رو رفرش می کنم تغییرات بروزرسانی و اعمال نشده، دلیل این کار چی می تونه باشه؟
این یک خطا یا باگ نیست. گاها به دلیل ذخیره شدن کش در مرورگرهای مختلف (مرورگرهای مدرن امروزی)، فایلهای جدید جایگزین نمیشوند. بنابراین بهترین کار برای خروجی گرفتن صحیح روش زیر هست که در ادامه به توضیح آنها میپردازم:
پس از اینکه فایلهای جدید شما با دستورهای فوق build (تولید) شدند، به صفحه موردنظر رفته و قبل از رفرش کردن آن، کش مرورگر را پاک کنید. پاک کردن این کش به چندین روش ممکن است:
- استفاده از کلیدهای ترکیبی
Ctrl+F5که در اکثر مرورگرها کش را خالی میکند. (پیشنهاد من) - پاک کردن کش از طریق تنظیمات (Settings) مرورگر
من موارد بالارو انجام دادم ولی مشکلم حل نشد
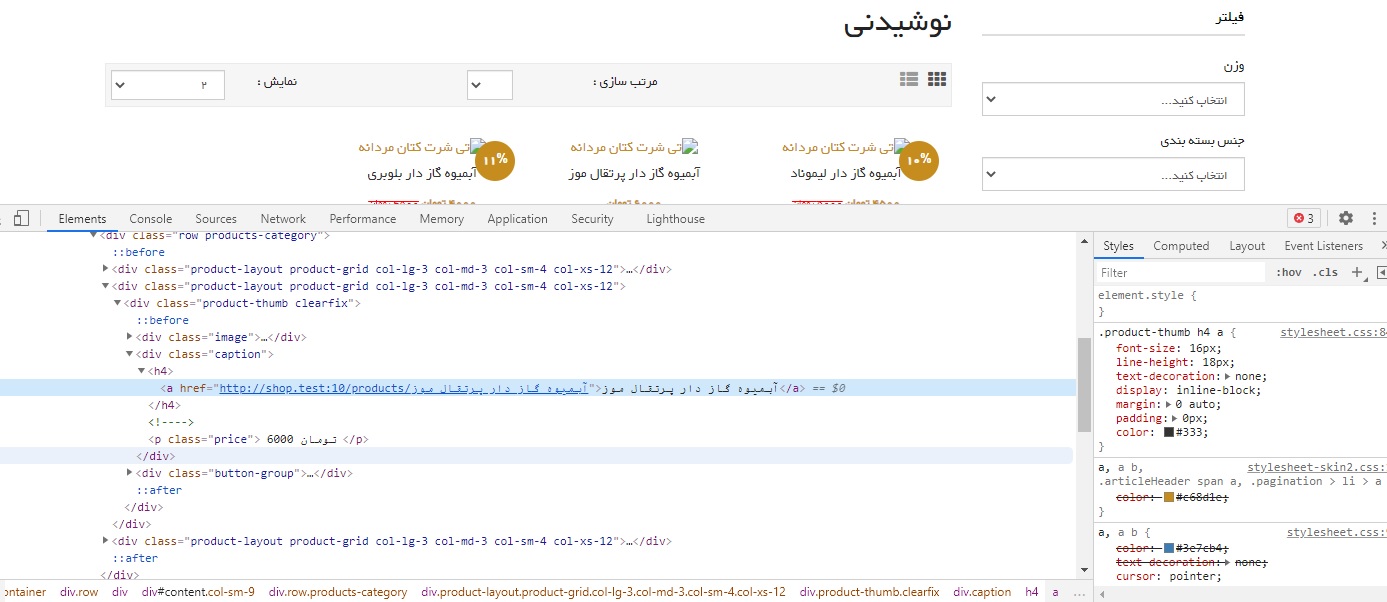
داخل عکس مشخصه پورت 10 خورده
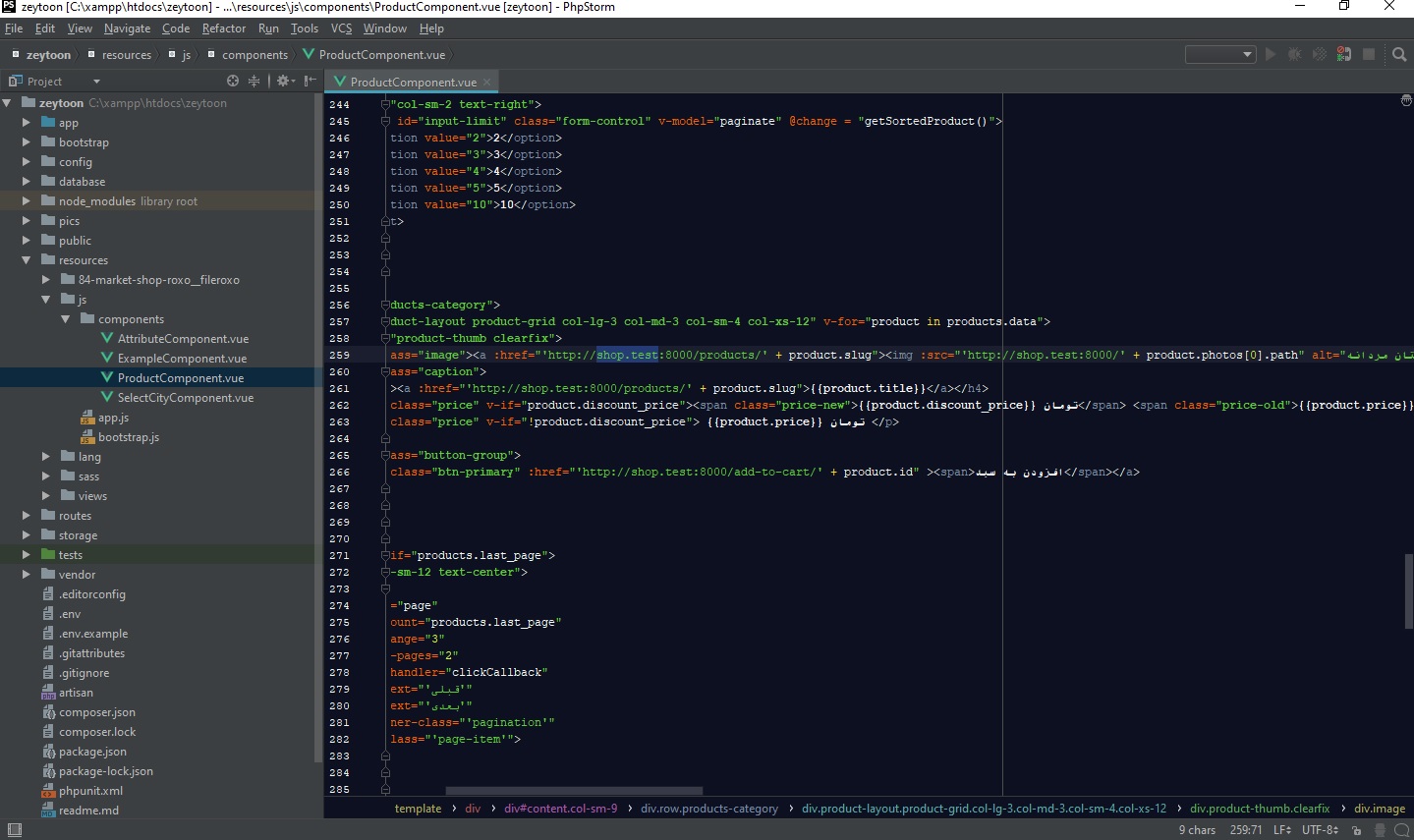
من از فایل productComponent.vue این پورت حذفش کردم و npm run dev هم زدم و قبل از رفرش صفحه کنترل+f5 هم زدم ولی مشکلم همونطور که میبینید پابرجاست

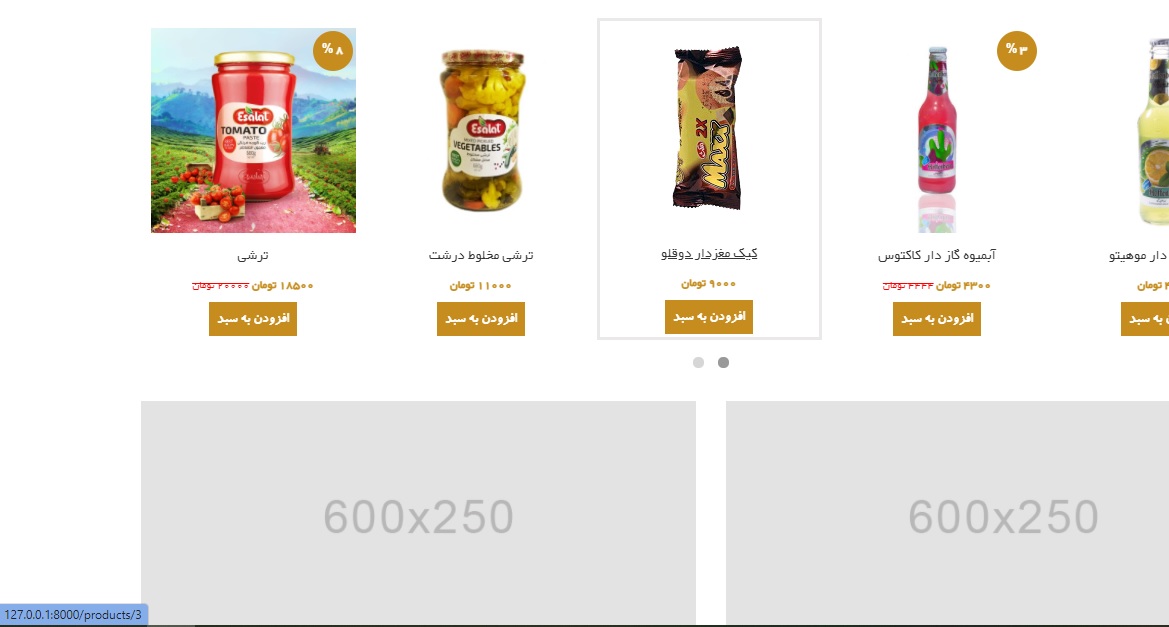
هم تصاویر و هم اطللاعات دیتابیس تو صفحه اصلی درست کار میکنه.
ولی تو صفحه products که مربوط میشه به فایل productscomponent.vue با اینکه تغییراتو من اعمال کردم ولی مشکل حل نشده : عکس اول از کدها

عکس دوم از صفحه اصلی:

آخرین دورههای آموزشی روکسو
سوالات مرتبط
روکسو در اینستاگرام
به جمع هزاران کاربر اینستاگرامی روکسو بپیوندید.