آموزش ایجاد یک افکت گرافیتی حرفه ای در فتوشاپ

«دیوارنگاری» یا «گرافیتی» در سال های اخیر محبوبیت زیادی پیدا کرده است. دیوارنگاره ها روز به روز مفهومی تر و خلاقانه تر ترسیم می شوند و بیننده ها را در مقابل دیوارها میخکوب می کنند. در این آموزش قصد داریم هنر طراحی گرافیک را با گرافیتی تلفیق کنیم و آموزش ایجاد یک افکت حرفه ای گرافیتی را با کمک ابزارهای نرم افزار قدرتمند فتوشاپ توضیح دهیم. همراه ما باشید و از این آموزش لذت ببرید.
برای اجرای این آموزش باید با مقدمات نرم افزار فتوشاپ آشنا باشید.
آنچه برای این آموزش لازم دارید:
باز کردن پس زمینه دیوار آجری
نرم افزار فتوشاپ را باز و یک سند در ابعاد 850*630 ایجاد می کنیم.
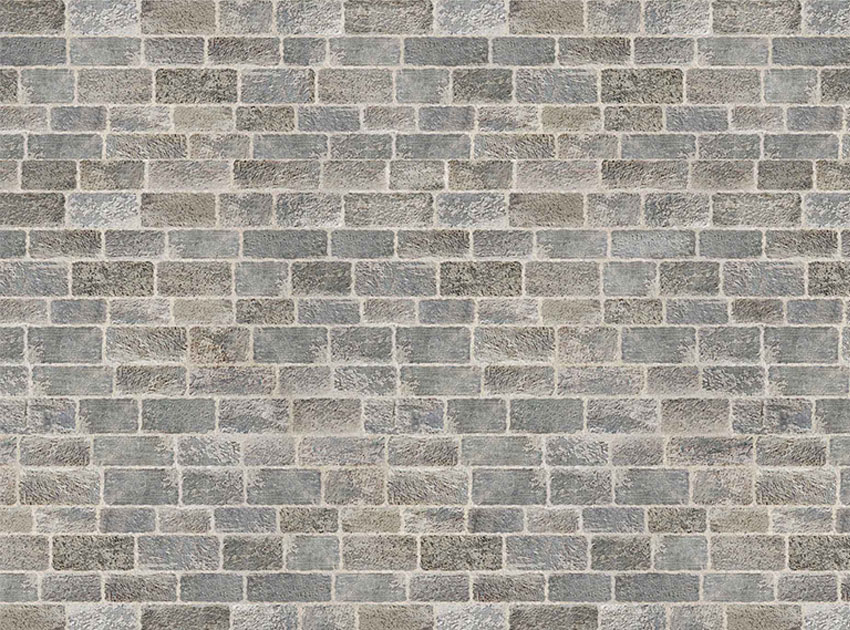
در یک لایه ی جدید تصویر «دیوار آجری» را که در ابتدای این آموزش قرار داده ایم، باز می کنیم.

قرار دادن نقاشی گرافیتی
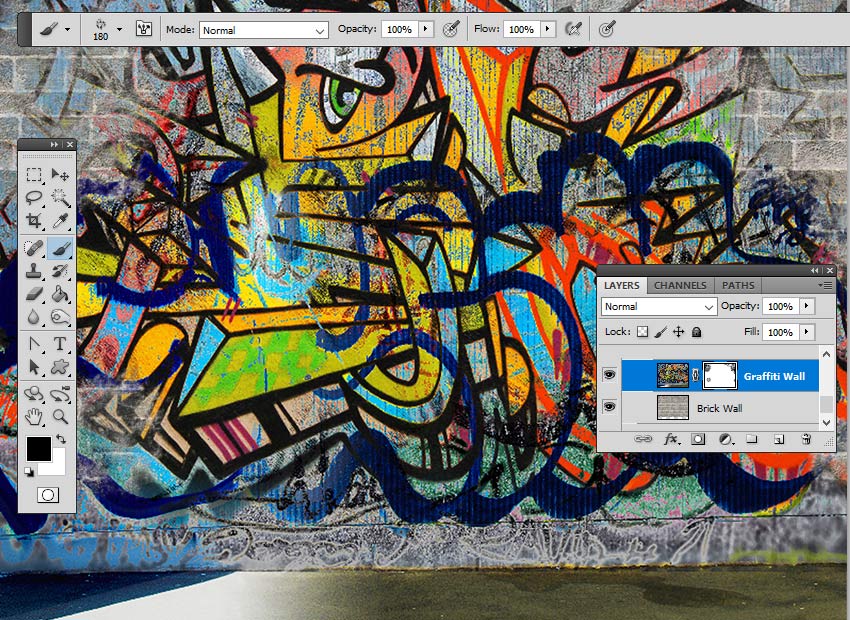
قدم اول: یک لایه ی جدید ایجاد کرده و «تصویر گرافیتی» را اضافه می کنیم. این تصویر نیز در ابتدای آموزش برای دانلود قرار داده شده است.

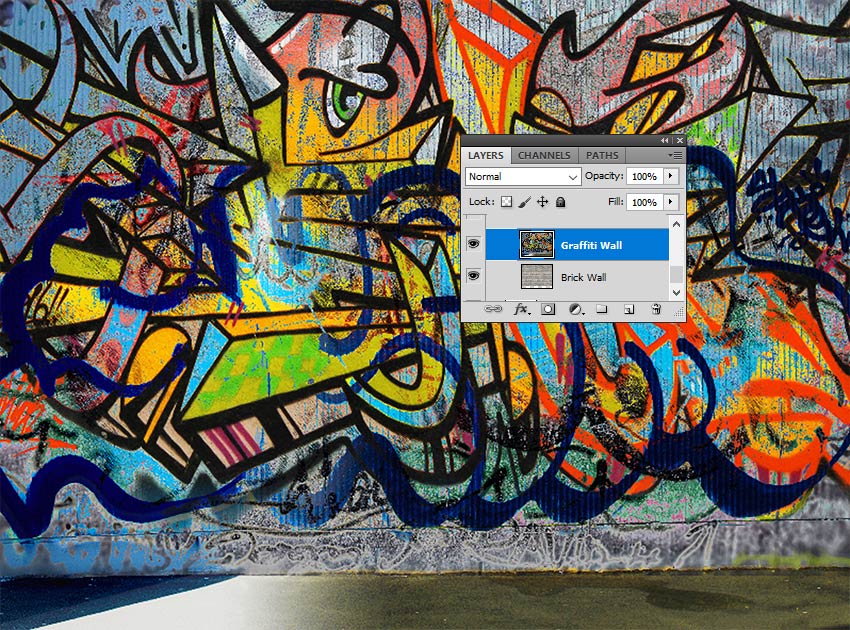
قدم دوم: لایه ی Graffiti Wall را انتخاب کرده و از قسمت پائین پنل لایه ها آیکون Layer Mask را برمی گزینیم.

رنگ پیش زمینه یا همان foreground را بر روی #000000 تنظیم کرده و ابزار Brush را بر می داریم.
از براش گرانژ که در اول آموزش قرار داده ایم، استفاده کرده و بعضی از قسمت های گرافیتی روی دیوار را همانند شکل زیر محو می کنیم.

ایجاد افکت گرافیتی پرتره
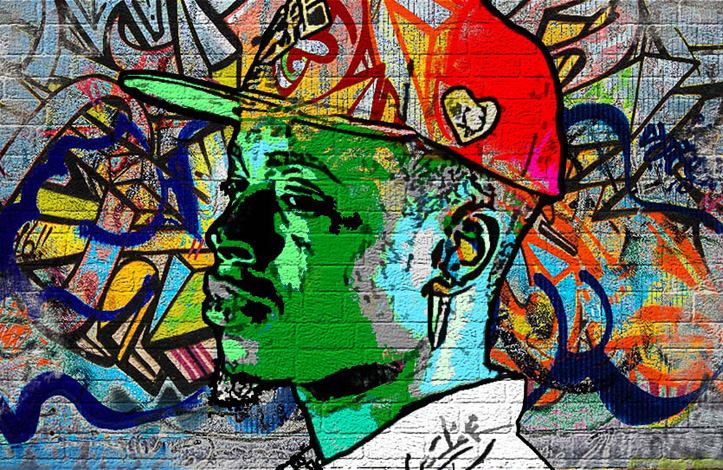
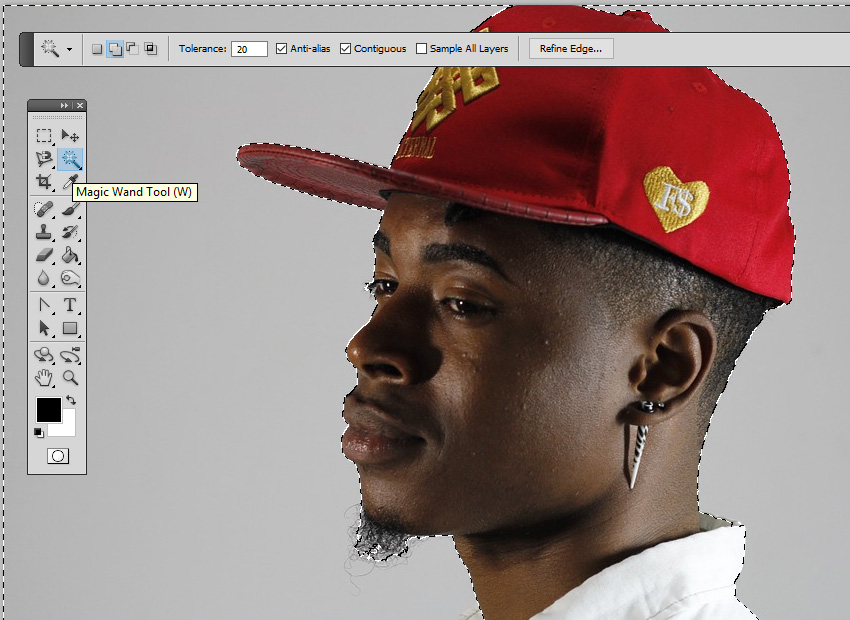
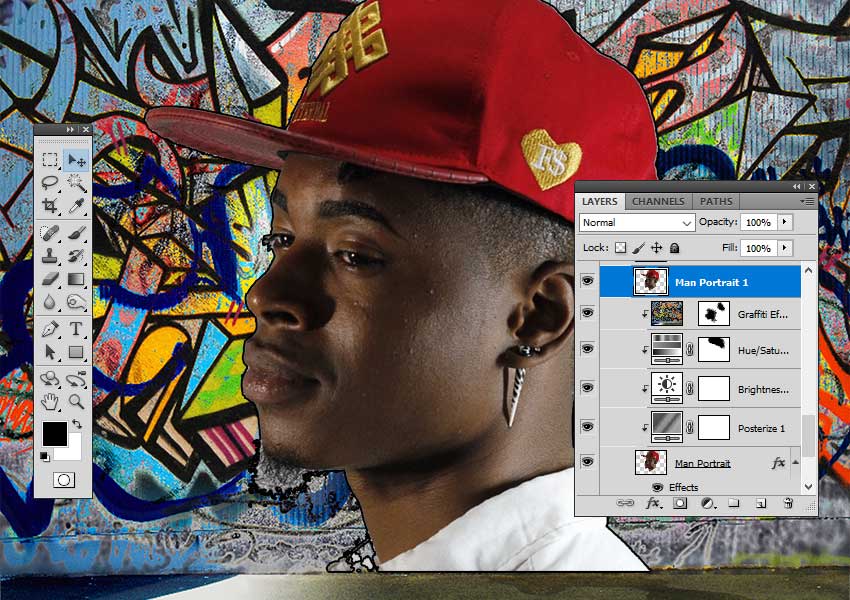
قدم اول: در لایه ای جدید، تصویر چهره مرد را باز می کنیم.
با استفاده از ابزار Magic Wand، پس زمینه عکس (یعنی همه جا بجز سر مرد) را انتخاب می کنیم.
در نوار تنظیمات واقع در بالای نرم افزار، Tolerance را بر روی 10 تنظیم می کنیم و تیک Contiguous را فعال می نمائیم.
سپس کلید Shift را پائین نگه داشته می داریم تا بتوانیم به صورت همزمان چند انتخاب داشته باشیم.
سپس کلید Delete را برای حذف پس زمینه می فشاریم.

برای خارج شدن از حالت انتخاب، کلید های ctrl + d را همزمان نگه دارید.
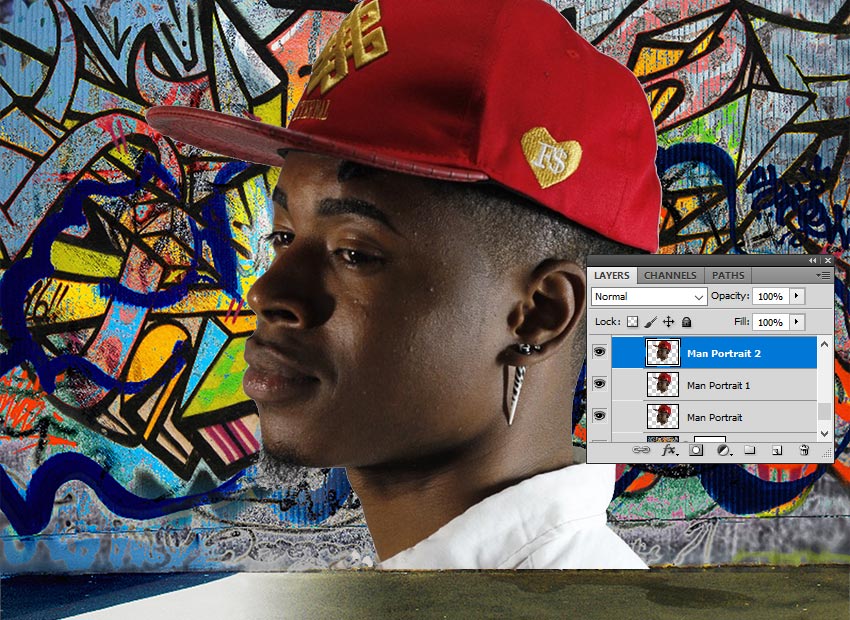
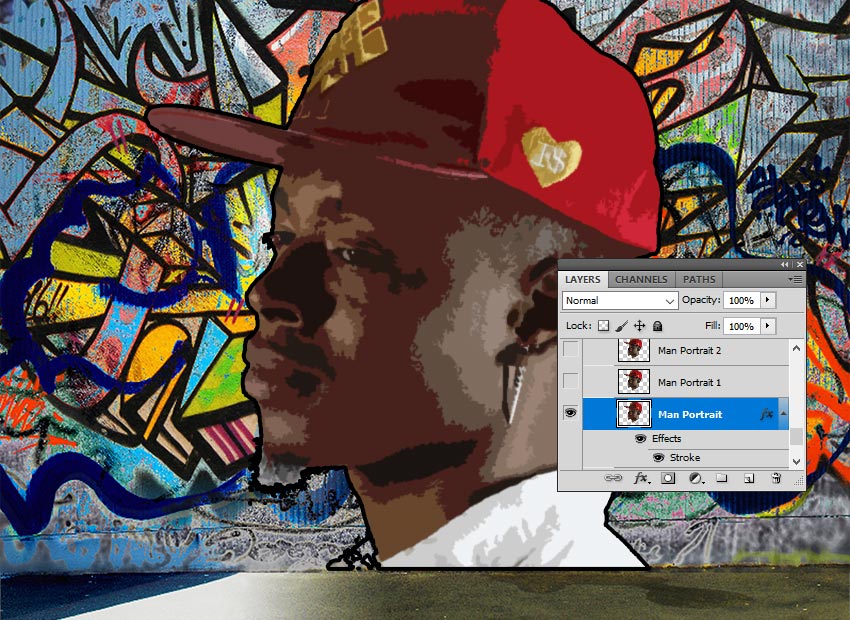
قدم دوم: بر روی لایه ی Man Portrait (لایه تصویر چهره مرد) کلیک کرده و دوبار کلیدهای ctrl + J را برای کپی گرفتن از لایه فشار می دهیم.
دو کپی از لایه ی تصویر چهره مرد ایجاد می شود. نام اولی را Man Portrait 1 و نام دومی را Man Portrait 2 قرار می دهیم.
لایه های جدید را با یک بار کلیک کردن بر روی آیکون چشم مخفی می کنیم.

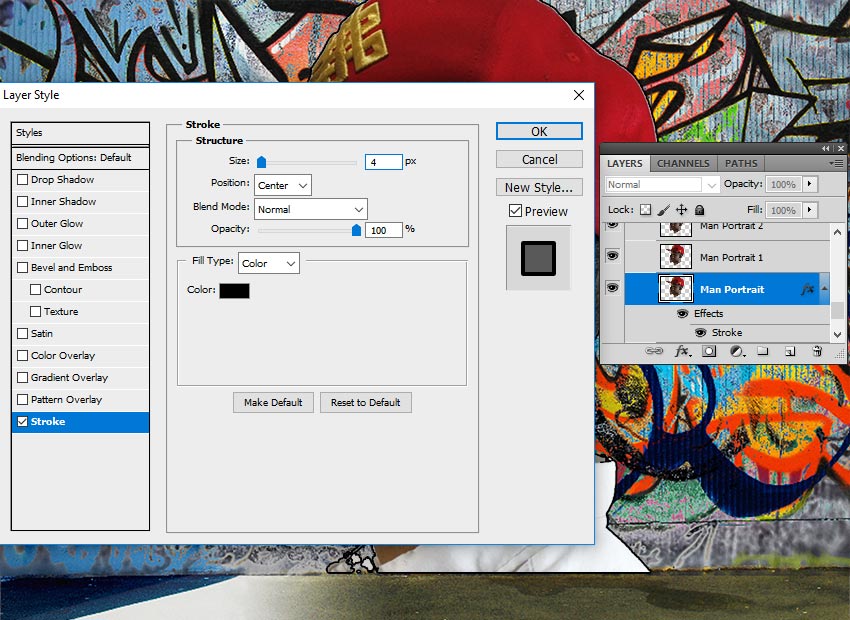
قدم سوم: بر لایه ی Man Portrait دوبار کلیک می کنیم و به بخش Storke می رویم.
در این قسمت سایز را 4 پیکسل، position را روی center و رنگ را #000000 تنظیم می کنیم.

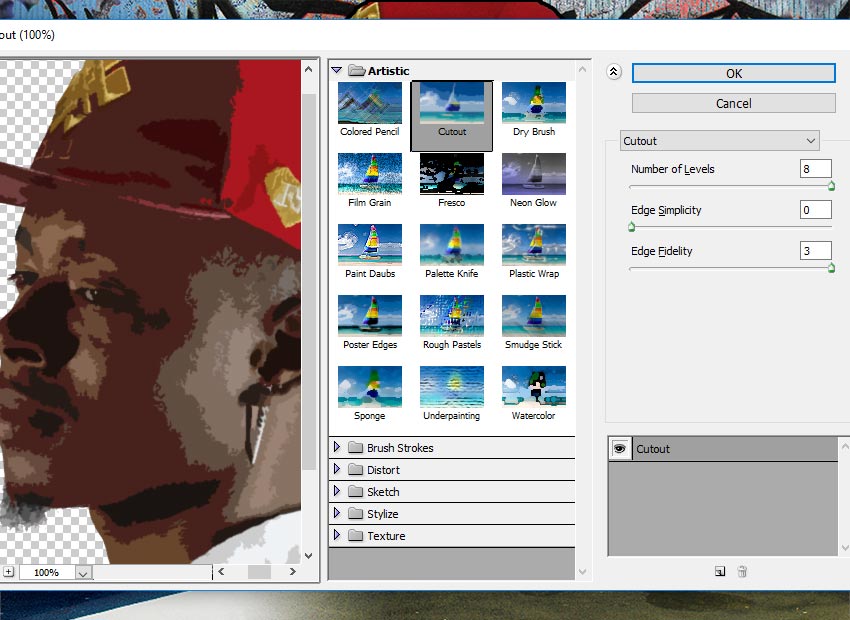
قدم چهارم: به مسیر filter > Artistic > Cutout می رویم.
در پنجره ای که باز می شود Number of Levels را بر روی 8، Edge Simplicity را بر روی 0 و Egde Fidelity را بر روی 3 تنظیم می کنیم.


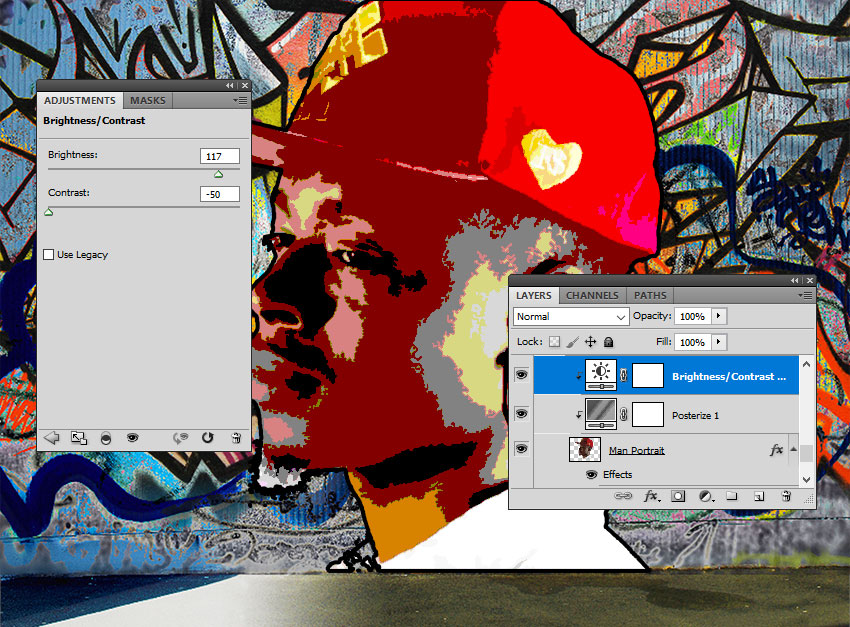
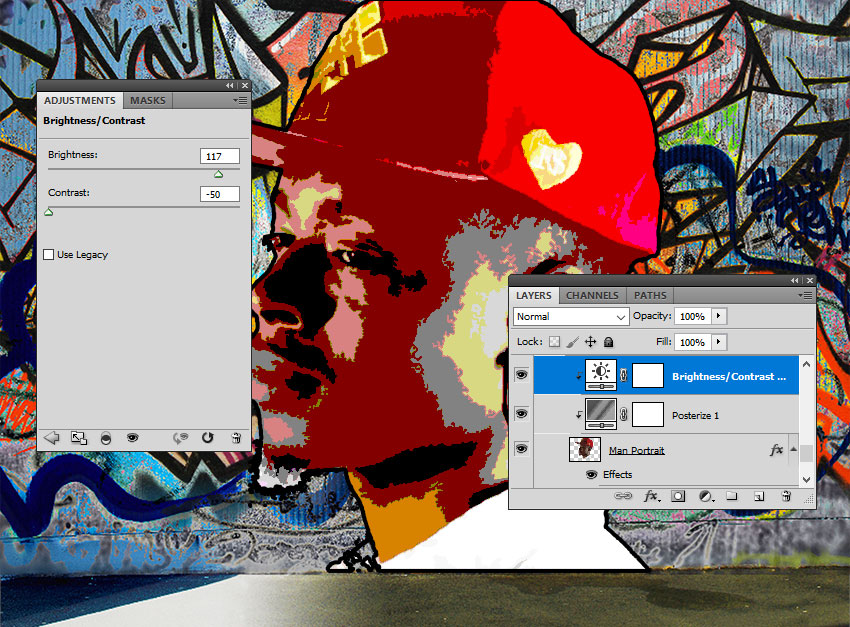
قدم پنجم: به Layer > New Adjustment Layer > Posterize می رویم تا یک لایه تنظیمی از نوع Posterize ایجاد کنیم.
روی این لایه کلیک می کنیم و در پنل Properties مقدار Levels را بر روی 5 قرار می دهیم. همچنین بر روی آیکون This Adjustment Clips To The Layer در قسمت پائینی این پنل کلیک می کنیم تا این لایه تنظیمی بعنوان یک Clipping Mask در نظر گرفته شود.

قدم ششم: به Layer > Adjustment Layer > Brightness/Contrast می رویم.
روی این لایه کلیک می کنیم و در پنل Properties مقدار Brightness را بر روی 117 و Contrast را روی 50- قرار می دهیم. همچنین بر روی آیکون This Adjustment Clips To The Layer در قسمت پائینی این پنل کلیک می کنیم تا این لایه تنظیمی بعنوان یک Clipping Mask در نظر گرفته شود.

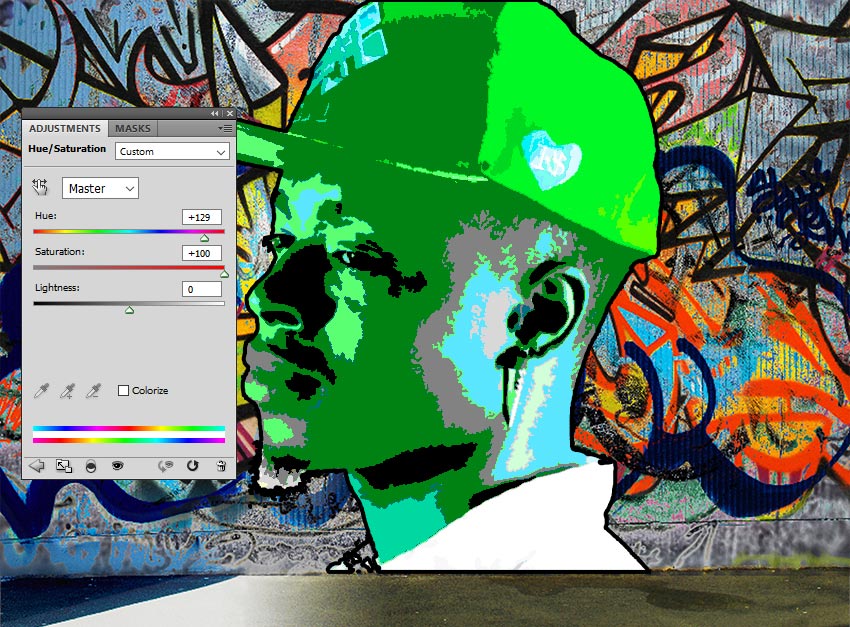
قدم هفتم: به Layer > New Adjustment Layer > Hue/Saturation می رویم.
روی این لایه کلیک می کنیم و در پنل Properties مقدار Hue را بر روی 129 و Saturation را روی 100 قرار می دهیم. همچنین بر روی آیکون This Adjustment Clips To The Layer در قسمت پائینی این پنل کلیک می کنیم تا این لایه تنظیمی بعنوان یک Clipping Mask در نظر گرفته شود.

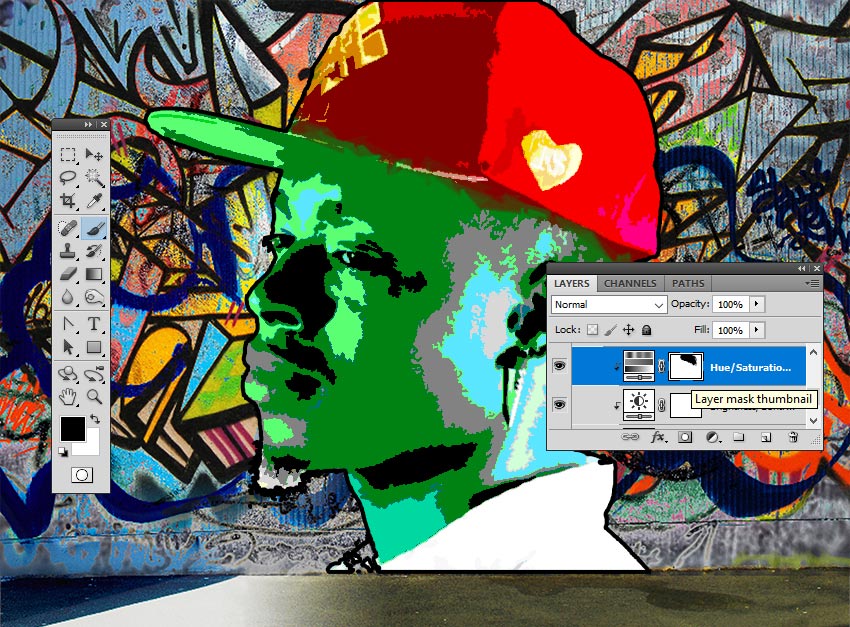
ابزار Brush را برداشته و با استفاده از براش گرانژ و رنگ #000000 روی ماسک Hue/Saturation می کشیم تا رنگ اصلی زیری نمایان شود.

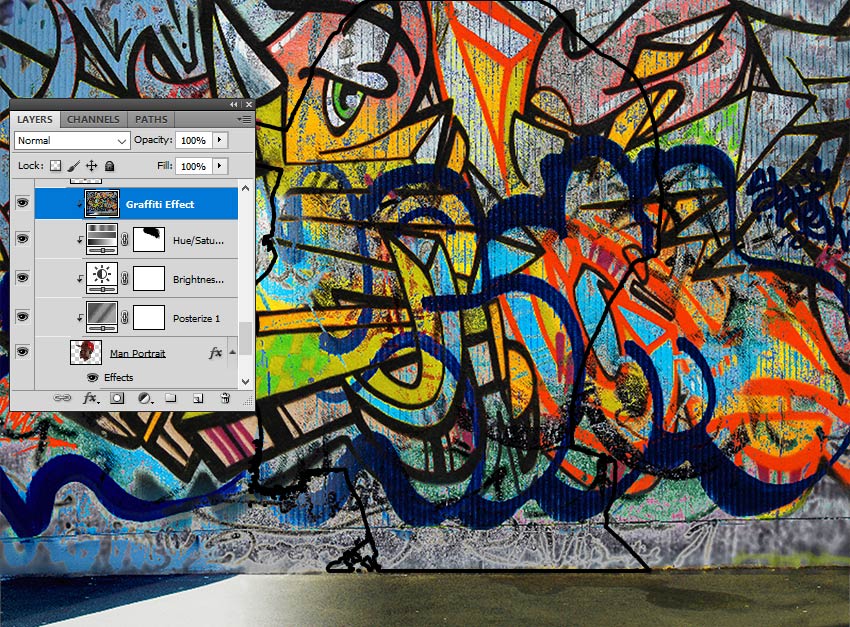
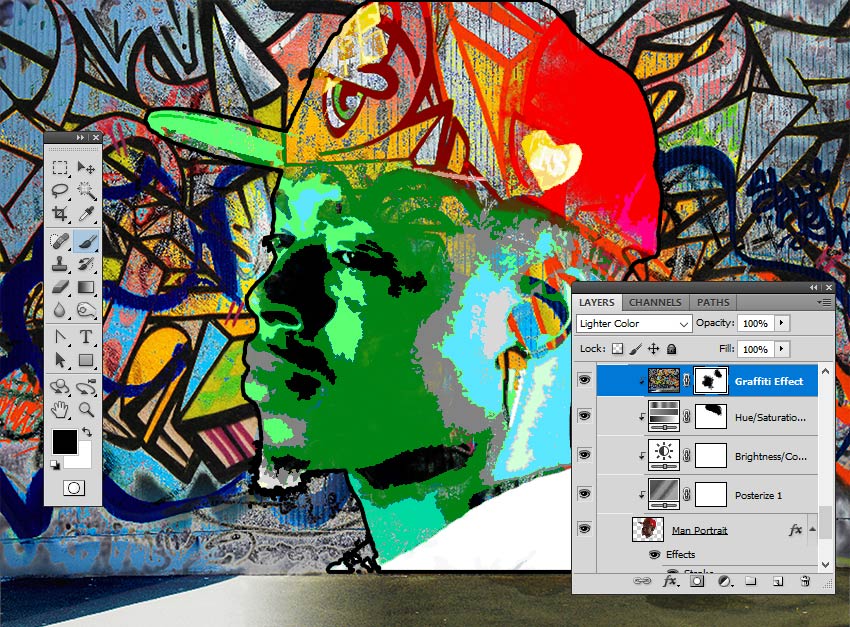
قدم هشتم: یک لایه جدید ایجاد می کنیم. از تصویر گرافیتی یک کپی گرفته و روی این لایه می چسبانیم.
روی این لایه کلیک راست کرده و Create Clipping Mask را انتخاب می کنیم.

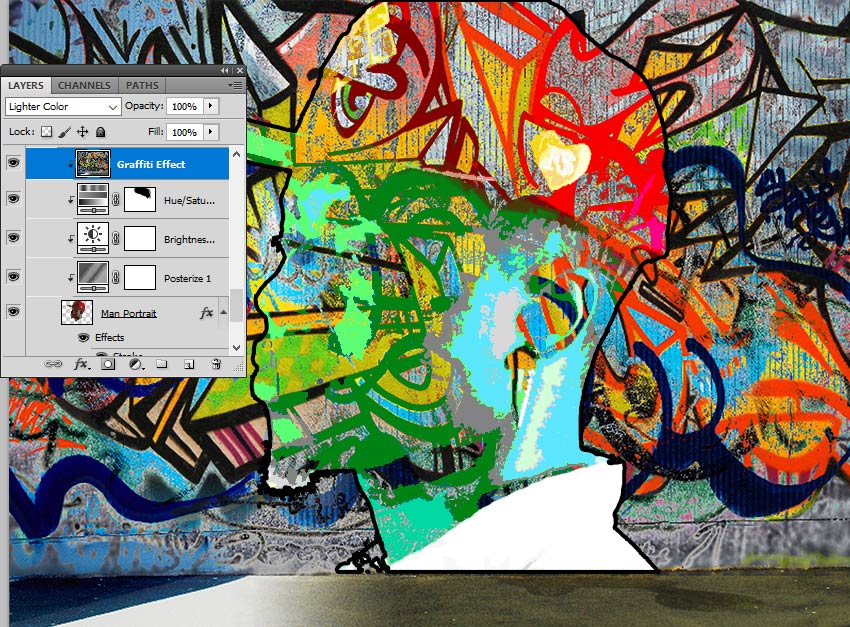
Blend Mode را برای لایه گرافیتی روی Lighter Color قرار می دهیم.

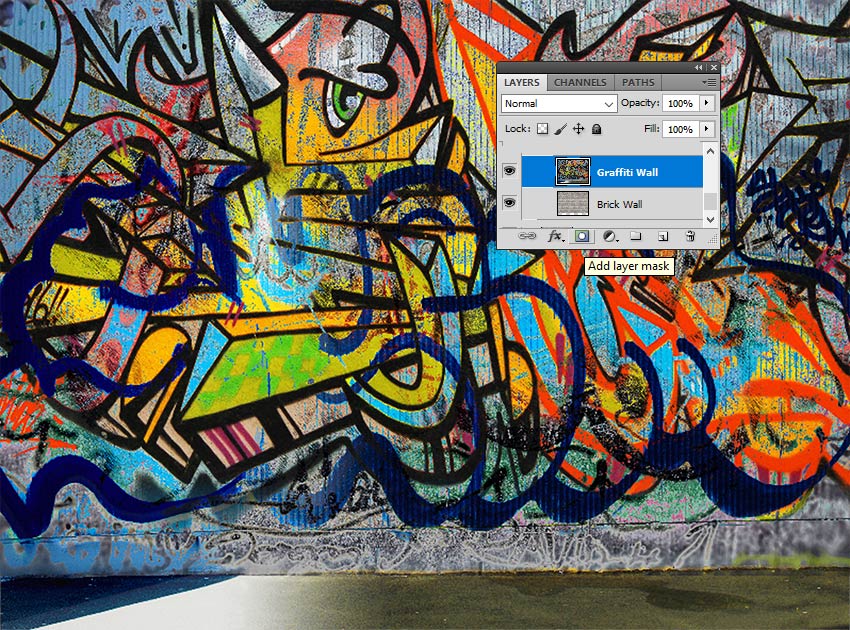
در پنل لایه ها بر روی آیکون Add Layer Mask کلیک می کنیم تا ماسکی برای لایه ی Graffiti Wall ایجاد کنیم.
ابزار براش را برداشته با کمک براش گرانژ رو رنگ #000000 روی برخی از قسمت های ماسک (همانند تصویر زیر) می کشیم تا قسمت هایی از جزئیات سر و چهره نمایان شود.

قدم نهم: روی آیکون چشم در لایه ی Man Portrait 1 کلیک کرده تا فعال شود.
رنگ Foreground را #000000 و Background را روی #ffffff قرار می دهیم.

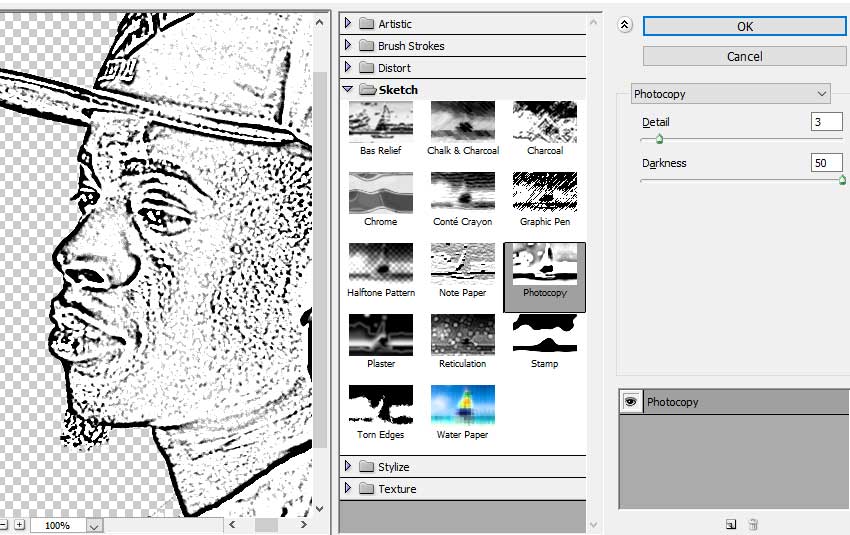
قدم دهم: به Filter > Filter Gallery > Sketch > Photocopy می رویم و Detail را روی 3 و Darkness را روی 50 تنظیم می کنیم.

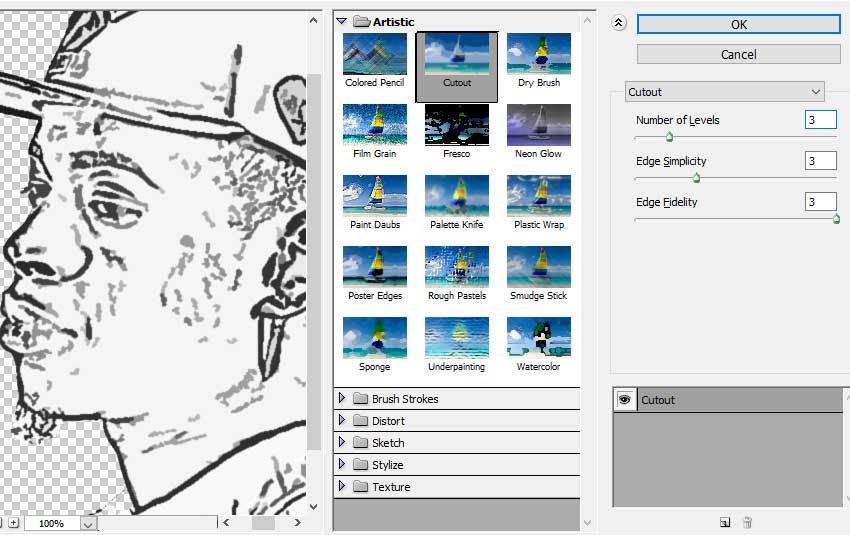
قدم یازدهم: به Filter > Filter Gallery > Artistic > Cutout می رویم و Number of Levels را روی 3، Edge Simplicity را روی 3 و Edge Fidelity را روی 3 قرار می دهیم.

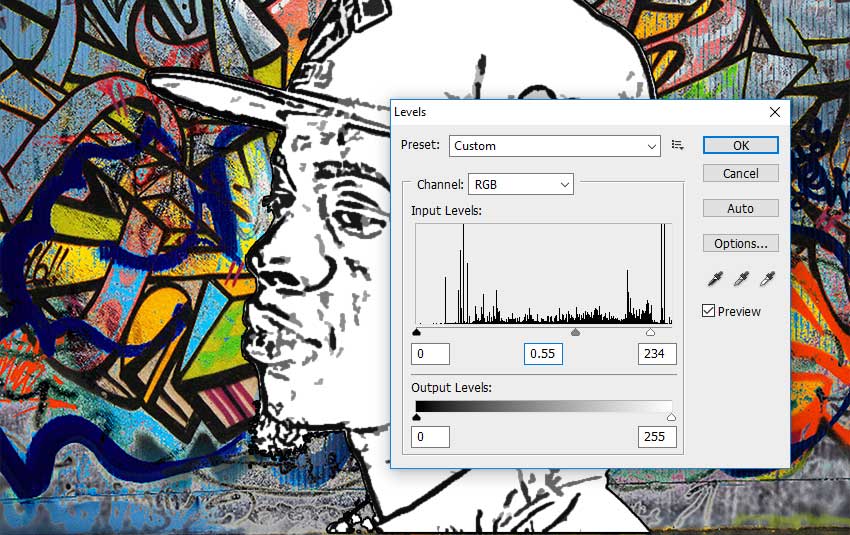
قدم دوازدهم: به Image > Adjustment > Levels می رویم و Input Levels را همانند شکل زیر تنظیم می کنیم.

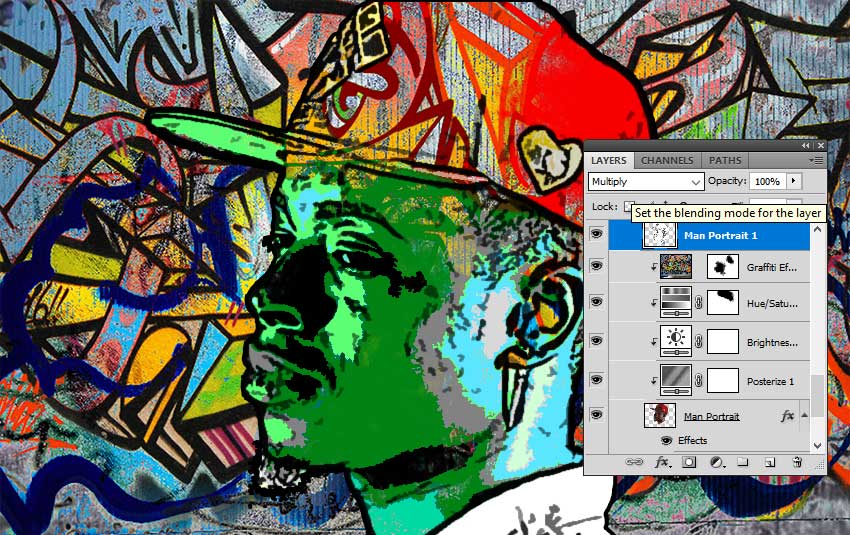
قدم سیزدهم: Blend Mode را برای لایه ی Man Portrait 1 روی Multiply می گذاریم.

شما می توانید همین فرایند را برای لایه ی 2 Man Portrait با تنظیمات متفاوت تکرار کنید. این کار کاملا اختیاری است.
ایجاد افکت آجری
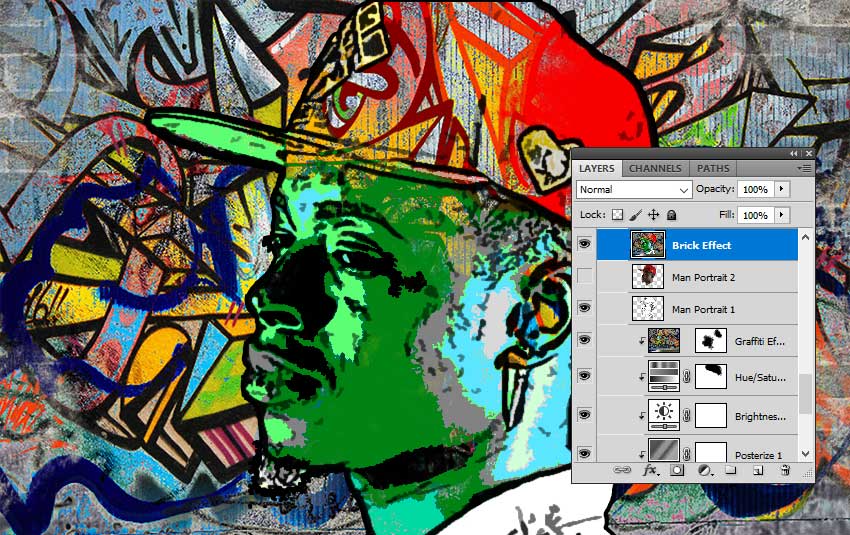
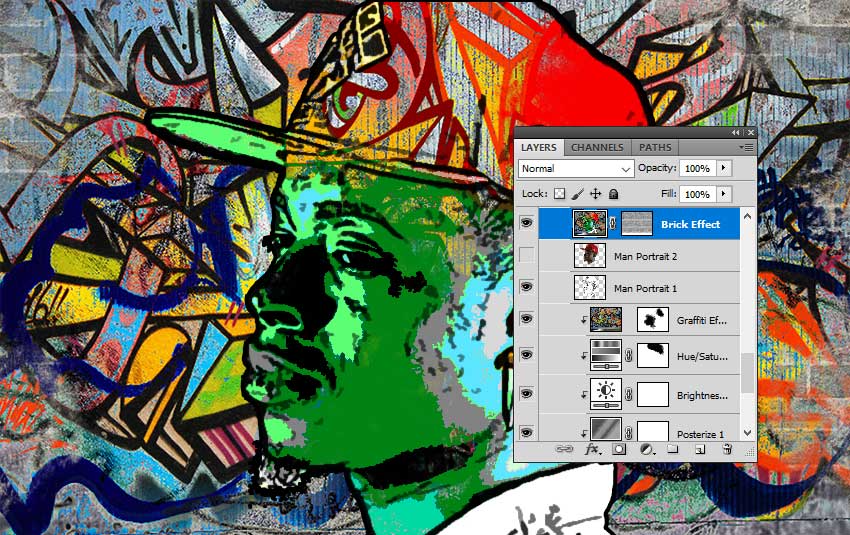
قدم اول: کلیدهای Shift + Ctrl + N را فشار دهید تا یک لایه جدید بالای همه لایه ها ایجاد شود.
کلیدهای Shift + Ctrl + Alt + E را همزمان بفشارید تا همه ی لایه ها با هم ادغام شوند.
سپس نام لایه را به Brick Effect تغییر می دهیم.

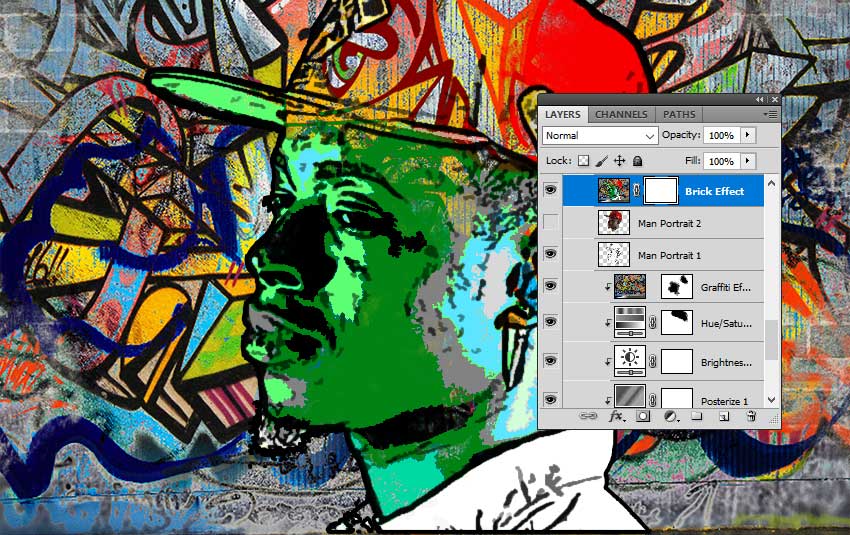
قدم دوم: برای لایه ی Brick Effect یک ماسک ایجاد می کنیم. برای این کار کافیست آیکون Add Layer Mask را در پنل لایه ها انتخاب کنیم.

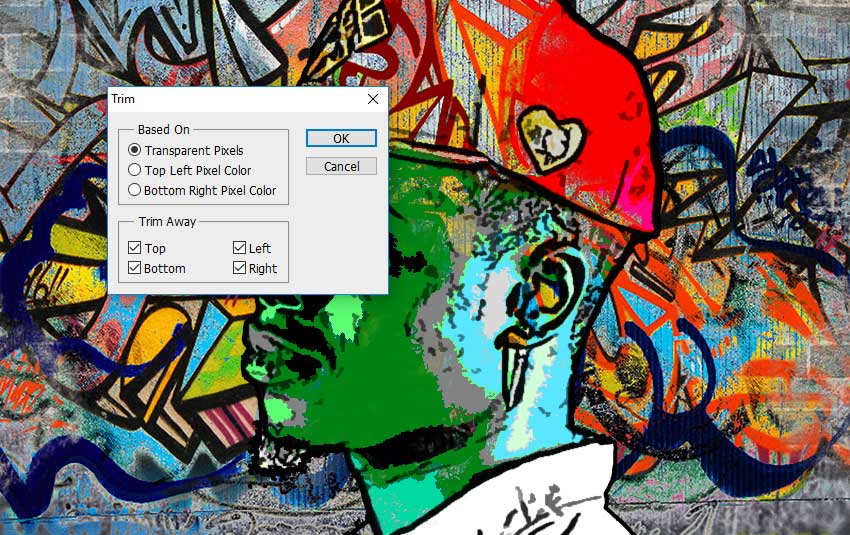
قدم سوم: به Image > Trim می رویم و وضعیت Transparent Pixels را تیک می زنیم.

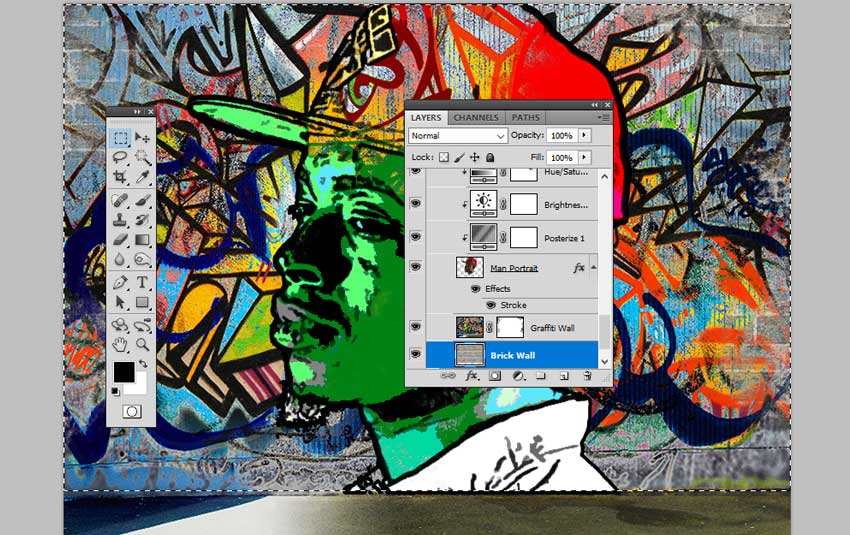
قدم چهارم: لایه Brick Wall را انتخاب کرده و ابزار Rectangular Marquee را از نوار ابزار فتوشاپ بر می گزینیم. با این ابزار قسمت بزرگی از تصویر را مطلبق شکل زیر انتخاب می کنیم.
سپس کلیدهای Ctrl + C را فشار می دهیم تا از ناحیه انتخاب شده کپی گرفته شود.

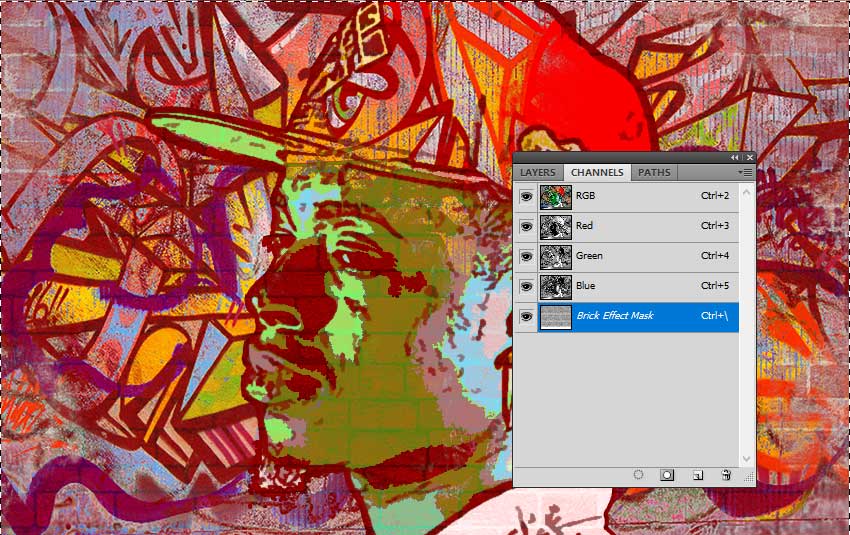
قدم پنجم: به لایه ی Brick Effect می رویم. در پنل Channels روی آیکون چشم در کنار لایه ی Brick Effect Mask کلیک می کنیم تا قابل مشاهده شود.
کلید های Ctrl + V را فشار می دهیم تا لایه ای که کپی کردیم، چسبانده شود.

قدم ششم: به پنل لایه ها بر می گردیم و Ctrl + D را فشار می دهیم تا از حالت انتخاب خارج شویم.
همچنین بر روی عکس کوچک لایه Brick Effect کلیک می کنیم.

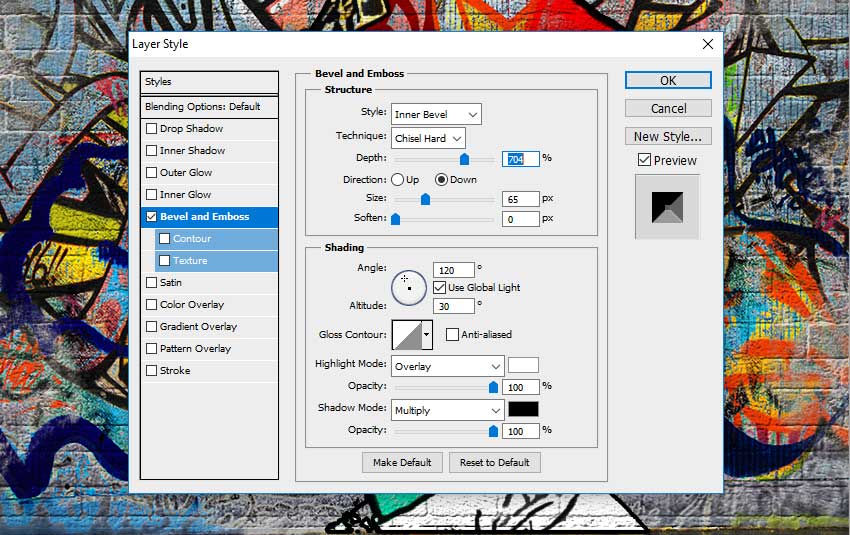
قدم هفتم: بر روی لایه ی Brick Effect دوبار کلیک می کنیم.
در پنجره Layer Style روی بخش Bevel And Emboss کلیک و تنظیمات را همانند تصویر زیر اعمال می کنیم.

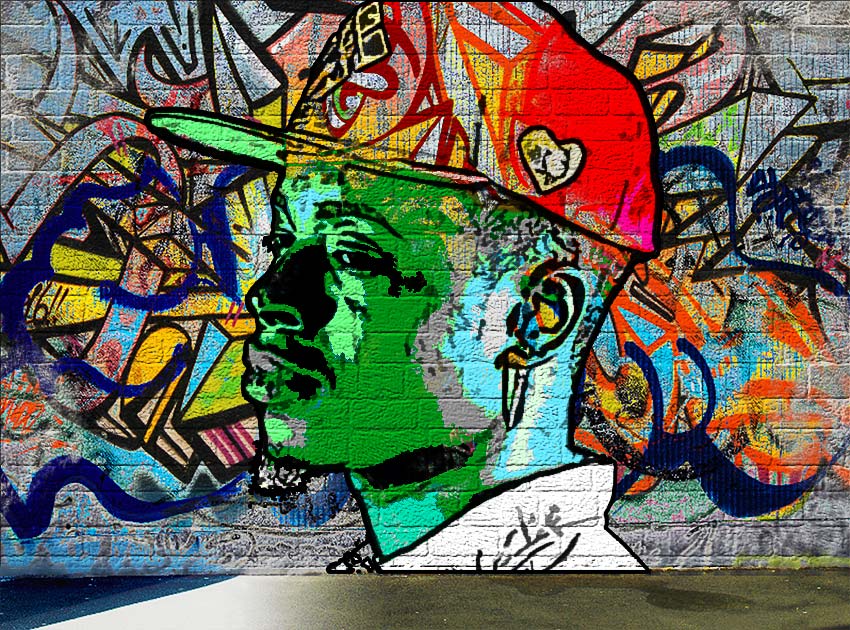
نتیجه نهایی به صورت زیر خواهد بود:

خسته نباشید! امیدوارم مراحل این آموزش را به راحتی پشت سر گذاشته باشید و مطالب برای شما قابل فهم و آموزنده بوده باشد. از اینکه برای آموزش روکسو را انتخاب کرده اید، سپاسگزاریم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.