بررسی مفاهیم DPI و PPI و تفاوت های بین آنها

DPI و PPI دو اصطلاح بسیار مهم هستند که آشنایی با آنها، برای هرکسی که با تصاویر سروکار دارد واجب است. هر دو این اصطلاحات با وضوح تصویر (resolution) و کیفیت تصویر (clarity) در ارتباط هستند اما به فایل های مختلف مرتبط می شوند. فایل های دیجیتال در مقابل فایل های قابل چاپ.
مفاهیم DPI و PPI گاهی با یکدیگر اشتباه گرفته می شوند و اغلب مواقع نیز در جایی که باید مورد استفاده قرار بگیرند، قرار نمی گیرند! دانستن تفاوت های DPI و PPI و اینکه هرکدام باید در کجا و به چه شکل در پروژه های طراحی تنظیم شوند، می تواند در قدرت طراحی شما را برای خلق تصاویر با کیفیت تر، بهینه سازی بهتر تصاویر برای استفاده در شرایط مختلف (وب، چاپ و...) و همچنین صرفه جویی زمانی بیشتر بسیار موثر واقع شود. حال بیایید معانی DPI و PPI را بررسی کنیم تا در نهایت به تفاوت های اصلی میان این دو پی ببریم.
پیکسل چیست و PPI یا تراکم پیکسلی به چه معناست؟
PPI در واقع مخفف Pixel per Inch (احتمالا ترجمه آن نباید کار سختی باشد!) و مفهومی است که هم به تصاویر و هم به نمایشگرهای دیجیتال مرتبط می شود.
در نمایشگرهای دیجیتال به تعداد پیکسل هایی که در هر اینچ وجود دارد تراکم پیکسلی یا همان PPI می گویند.
هر چه این مقدار در نمایشگری بالاتر باشد نمایشگر نیز از وضوح و جزئیات تصویر بالاتری برخوردار خواهد بود (البته به شرطی که فایل تصویری نیز از وضوح یا به اصطلاح رزولوشن کافی برخوردار باشد).
وضوح یا رزولوشن به شمارش تعداد پیکسل های موجود در طول و عرض تصاویر دیجیتال گفته می شود. واژه «پیکسل» نیز همانطور که می دانید به نوعی کوچکترین واحد سازنده تصاویر دیجیتال است که برای دیدن آن کافیست روی تصویر به حدی زوم کنید که به حالت مربعی دربیاید. آنگاه هر یک از این مربع ها که تنها از یک رنگ نیز ساخته شده اند را می توانید پیکسل بنامید.
همانطور که گفتیم واژه تراکم پیکسلی یا PPI برای نمایشگرها نیز به کار می رود. هر نمایشگر از تعداد ثابتی پیکسل در طول و عرض ساخته شده است که هر یک از این پیکسل ها در آنِ واحد تنها یک رنگ را نشان می دهند و بسته به قدرت آن نمایشگر و فایل اجرایی دیجیتال، ثانیه ای ده ها یا صدها بار رنگ عوض می کنند تا ما تصاویر و فیلم های مورد نظر را آنطور که باید مشاهده کنیم.
وارد شدن به مبحث نرخ بروزرسانی یا به عبارتی سرعت نمایشگر خارج از مبحث ما بوده اما آنچه درباره پیکسل ها اهمیت دارد این است که بدانید هیچگاه در یک تصویر، یک پیکسل از دو یا چند رنگ تشکیل نشده و در یک نمایشگر نیز، هیچگاه یک پیکسل در آنِ واحد بیش از یک رنگ را نشان نمی دهد.
در حاشیه!
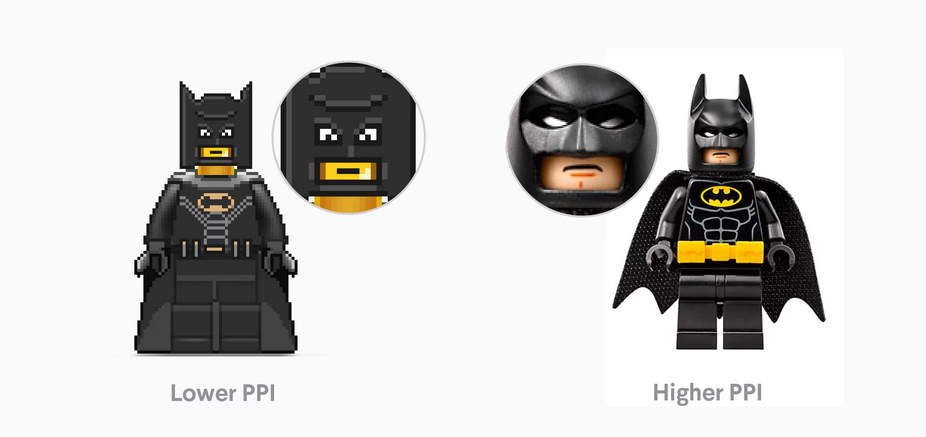
جالب است بدانید اندازه پیکسل ها در نمایشگرهای مختلف متفاوت است. در نمایشگرهای بزرگ که رزولوشن پایینی را پشتیبانی می کنند - برای مثال یک تلویزیون 42 اینچی با وضوح HD 720P - از آنجا که تراکم پیکسلی بسیار کم است می توانید با نزدیک شدن به آن ها حتی در فاصله یک یا چند وجبی نیز پیکسل ها را مشاهده و از یکدیگر تفکیک کنید. اما در نمایشگرهایی که تراکم بالاتری دارند، مانند گوشی های هوشمندی که نمایشگر Full HD یا بالاتر دارند، تراکم پیکسلی آنچنان زیاد (بیش از 400 یا 500 PPI) و اندازه پیکسل ها به حدی ریز است که حتی با ذره بین هم نمی توانید آنها را از همدیگر تفکیک کنید.
![]()
همانطور که در تصویر بالا مشاهده می کنید، هر پیکسل نیز از چند واحد دیگر که به اصطلاح زیر پیکسل(sub pixel) نامیده می شود تشکیل شده است که وظیفه آن ها تشعشع نورهای سبز، آبی و قرمز است. از آنجا که ترکیب این سه رنگ در واقع به شکل یک رنگ دیده می شود چشم انسان قادر به دیدن آنها نمی باشد. در واقع مدل رنگی (RBG(Red - Green - Blue که به آن مدل رنگ های افزایشی (additive) نیز گفته می شود بدین شکل تشکیل می شود. این موضوع تنها در دنیای دیجیتال مانند تلویزیون ها و مانیتورهای دیجیتال و نیز عکاسی دیجیتال مطرح است و در پرینت مفهوم زیر پیکسل وجود ندارد.
چه زمانی باید از مفهوم PPI استفاده کنیم؟
همانطور که پیش تر نیز توضیح دادیم، مفهوم تراکم پیکسلی هنگام کار با تصاویر دیجیتال اهمیت پیدا می کند. هر چه تراکم پیکسلی یک تصویر بالاتر باشد یا به عبارتی تعداد پیکسل های موجود در طول و عرض تصویر بیشتر باشد آن تصویر از وضوح بالاتری برخوردار است. البته این مفهوم را با کیفیت تصویر اشتباه نگیرید چرا که وضوح تنها یکی از ده ها عامل تعیین کننده کیفیت تصویر است. در نهایت بد نیست بدانید به عنوان یک استاندارد صنعتی برای بهبود کیفیت چاپ، PPI در تصاویر معمولا معادل 300 در نظر گرفته می شود.

از آنجا که افزایش تراکم پیکسلی در نهایت حجم تصاویر را افزایش می دهد، تنها در شرایط مورد نیاز این مقدار را افزایش می دهیم. برای مثال هنگامی که می خواهیم طرحی را با وضوح و جزئیات بسیار بالا روی یک سطح براق چاپ کنیم نیاز به چگالی پیکسلی بالایی داریم هرچند که حجم فایل نیز بیشتر شود. اما چاپ تصویر روی بوم های پارچه ای نیاز به جزئیات و رزولوشن بالایی ندارد بنابراین می توانیم هنگام افزایش PPI محتاطانه تر عمل کنیم تا حجم فایل بیش از حد معقول بالا نرود.
در ضمن از آنجا که تعداد پیکسل های نمایشگر همواره ثابت است و در نتیجه تراکم پیکسلی ثابتی برای هر نمایشگر مطرح است، در تصاویری که قرار است در وب استفاده شوند، مفهوم PPI بی اهمیت بوده و تصویری که تراکم پیکسلی معادل 72 دارد با تصویری که تراکم 3000 دارد به یک شکل نمایش داده می شود. البته به شرطی که ابعاد پیکسلی هر دو تصویر برابر باشد. به عبارتی ساده تر، در وب ابعاد پیکسلی تصویر است که اهمیت دارد و نه تراکم پیکسلی تصویر.
در حاشیه!
هرگاه ابعاد پیکسلی تصویری پایین باشد، در نمایشگر برای نمایش آن(به ویژه هنگام زوم)، هر چند پیکسل کنار هم رنگ یکسانی را نمایش می دهند، آنگاه افت وضوح و در نهایت افت کیفیت روی می دهد. در تصویر بالا مشاهده می کنید که ابعاد پیکسلی تصویر سمت چپ کمتر بوده اما آنرا به اندازه تصویر سمت راست بزرگنمایی کرده ایم، در نتیجه برای نمایش آن هر چند پیکسل کنار همدیگر از نمایشگر شما رنگ یکسانی را نشان داده و شما تصویر سمت چپ را با وضوح و کیفیت کمتر مشاهده می کنید.
نحوه تنظیم و تغییر PPI در نرم افزارهای مبتنی بر پیکسل
در نرم افزارهایی که ویرایش تصویر را بر اساس پیکسل انجام می دهند به راحتی می توانید هنگام شروع طراحی PPI مورد نظر طرح خود را تنظیم کند. همچنین می توانید PPI تصاویر قبلی خود را تغییر دهید، هرچند که چنین مواقعی پردازش های نرم افزاری موجب افت کیفیت تصویر می شوند. به عبارتی ساده تر بهتر است به جای تغییر PPI یک تصویر آنرا در یک فایل با PPI بالاتر بازسازی کنیم چرا که تغییر PPI تصاویر که طی فرآیند نرم افزاری انجام می شود صرفا یک تغییر ظاهری است و در عمل آنچنان که باید ما را به نتیجه دلخواه نمی رسانند.

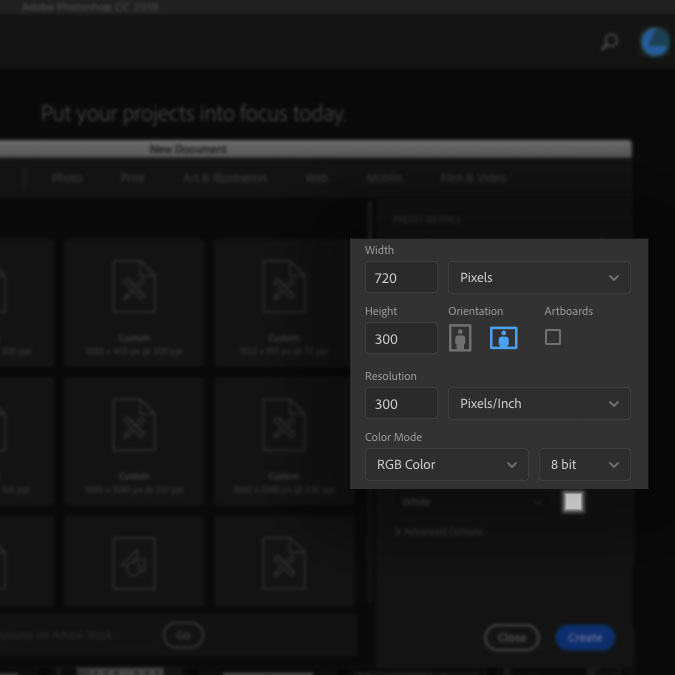
برای تنظیم PPI در نرم افزار های مبتنی بر پیکسل مانند ادوبی فتوشاپ در پنجره مرتبط با ایجاد فایل جدید قسمتی با نام رزولوشن مطرح شده است که بر اساس واحد های پیکسل بر اینچ و یا پیکسل بر سانتی متر تعیین می شود. بیشتر مواقع طراحان گرافیک با واحد پیکسل بر اینچ کار می کنند. این مقدار در حالت پیشفرض روی 72 تنظیم شده است که حجم کار چندان زیاد نشود. اما برای طرح هایی که قرار است چاپ شوند، با توجه به نوع چاپ همانطور که گفتیم می توانید مقادیر بالاتری لحاظ کنید و بد نیست تکرار کنیم استاندارد PPI فایل های مد نظر برای چاپ 300 می باشد.

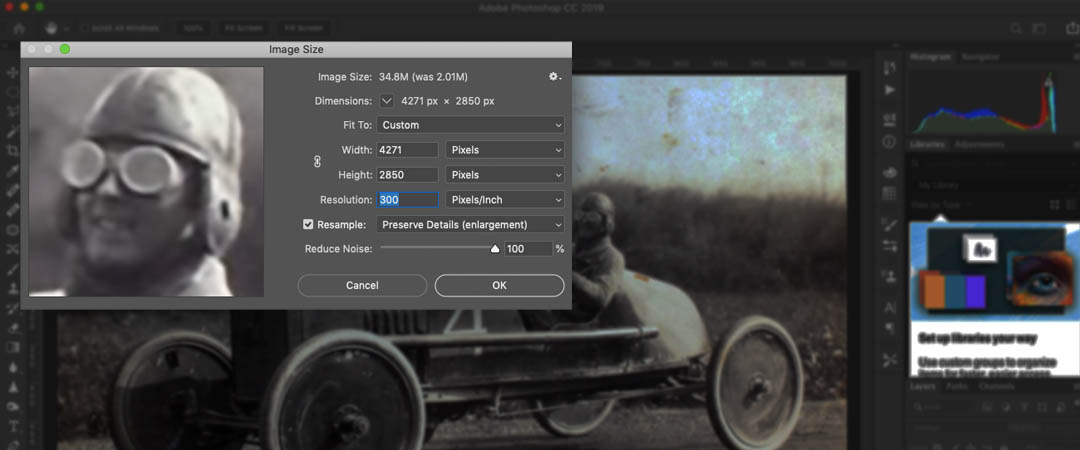
همچنین اگر بخواهید PPI یک تصویر از قبل ایجاد شده را تغییر دهید، پس از باز کردن آن در فتوشاپ از منوی image گزینه image resize... را انتخاب کنید. بالا بردن مقدار PPI در این حالت موجب افزایش ابعاد پیکسلی تصویر نیز خواهد شد و همانطور که گفتیم از آنجا که این پیکسل سازی بر مبنای پردازش نرم افزاری است، در عمل تغییر محسوسی در افزایش کیفیت تصویر را ممکن است احساس نکنیم. البته فراموش نکنیم پیشرفت الگوریتم های پردازشی در ورژن های جدید فتوشاپ و همچنین برخی افزونه ها، بهبود قابل قبولی در کیفیت تصویر را در برخی مواقع به عمل می آورند.
بررسی مفهوم DPI
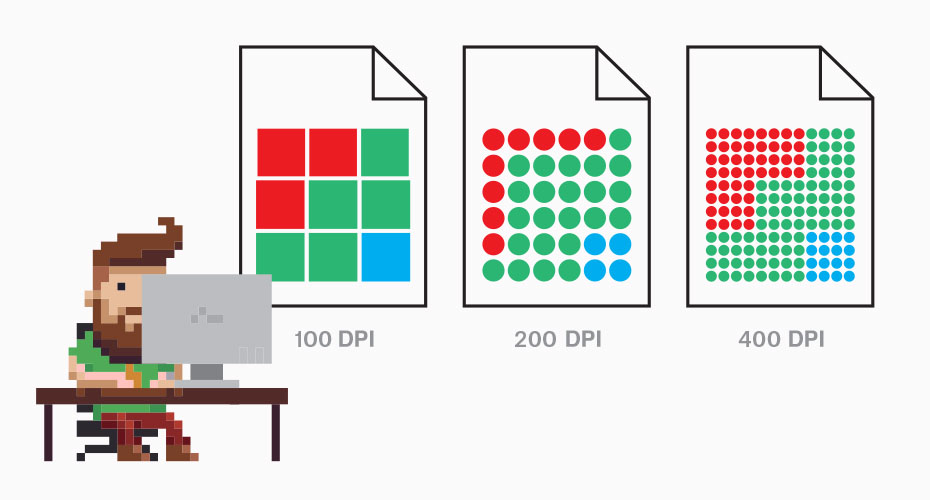
اصطلاح DPI که در واقع مخفف عبارت dots per inch محسوب می شود به پرینترها مرتبط می شود و ربط دادن آن به نمایشگرهای دیجیتال امری کاملا اشتباه و متاسفانه رایج است! همانطور که می دانید پرینترها بر اساس چاپ نقطه های رنگی روی کاغذها عمل می کنند و DPI های بالاتر به معنی چاپ نقطه های بیشتر در هر اینچ از کاغذ است. به عبارتی ساده تر:
DPI همان PPI است که به جای نمایشگر در پرینتر کاربرد دارد.

از طرفی دیگر در DPI مدل رنگی CMYK ِیا همان (Cyan, magenta, yellow and key/black) مطرح است که برای کنترل مقدار نور آبی، سبز و قرمز که از کاغذ سفید بازتاب می شود استفاده می شود. در حالی به خاطر دارید در PPI مدل رنگی RGB مشهود بود. مدل رنگی CMYK که برای چاپ مورد استفاده قرار می گیرد با عنوان مدل رنگی کاهشی یا به اصطلاح Subtractive نیز شناخته می شود. جالب است بدانید به هنگام چاپ ابعاد پیکسلی کاربرد خود را از دست داده و تنها عامل تعیین وضوح یا رزولوشن برای تصویر چاپی در واقع همان DPI یا تعداد نقاطی است که در هر اینچ از کاغذ چاپ می شوند. این نقطه ها اندازه های ثابتی در هر پرینتر دارند.
DPI چه زمانی اهمیت پیدا می کند؟
هنگامی که تصویر شما برای چاپ به پرینتر وارد می شود، پرینتر برای چاپ آن از DPI استفاده می کند. هر پرینتر با توجه به تنظیمات خود از DPI منحصربفرد خود استفاده می کند. محدوده پشتیبانی DPI در پرینترهای جوهرافشان از 300 تا 720 بوده و در پرینترهای لیزری این مقدار به 600 تا 2400 می رسد.

تنظیم DPI باید متناسب با پروژه شما باشد. برای مثال در چاپ صفحات کتاب ها و مجلات که در آن از تصویر استفاده می شود DPI را معمولا معادل 150 در نظر می گیرند اما برای روزنامه ها آنرا به مقدار 85 کاهش می دهند. مقدار مورد نظر برای پروژه خود را باید از کارشناسان مشغول در این حوزه سوال کنید.
جمع بندی
در پایان، امیدوارم این آموزش مورد استفاده شما عزیزان قرار گرفته باشد هرچند به شما حق می دهم کمی گیج شده باشید! برای همین یک جمع بندی درباره DPI و PPI می تواند به درک بهتر موضوع کند. به همین منظور هر یک از اصطلاحات را در حوزه های مرتبط آن ارتباط می دهیم:
| نمایشگرهای دیجیتال | تصاویر دیجیتال و وب | پرینترها | تصاویر چاپ شده | |
| ابعاد پیکسلی | مرتبط با وضوح نمایشگر | مرتبط با وضوح تصویر |
مرتبط نیست | پیشنیاز استفاده از DPI بالا |
| تراکم پیکسلی (PPI) | مرتبط با اندازه نمایشگر و اندازه پیکسل ها | بدون ارتباط - تراکم ثابت نمایشگر نشان دهنده تصویر | مرتبط نیست | پیشنیاز استفاده از DPI بالا |
| DPI | مرتبط نیست | مرتبط نیست | مرتبط با قدرت چاپ | مرتبط با وضوح تصویر |









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.