نحوه ی ایجاد سایه سه بعدی برای متن

در این آموزش شما را با نحوه ی ایجاد سایه برای متنی که نور از پشت آن تابیده است، آشنا می کنیم.
این مراحل آموزشی در فتوشاپ CS5 انجام گرفته است ولی می توانید از نسخه های جدید فتوشاپ هم برای انجام دادن آن استفاده نمایید.
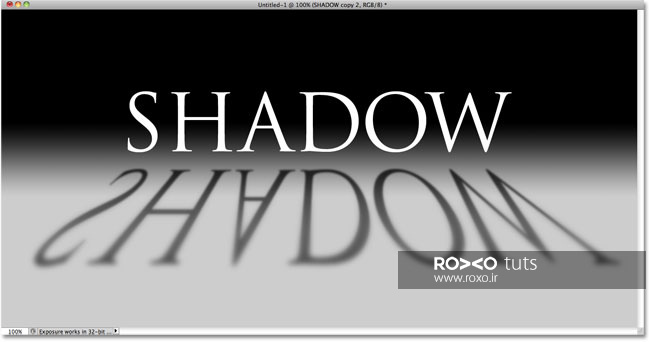
در پایان کار، سایه ای مشابه آنچه در تصویر زیر می بینید، برای متنتان ایجاد خواهید کرد:

قدم اول: نوشتن متن و ایجاد یک کپی از آن
کار را با اضافه کردن متنی به پس زمینه ی سیاه و سفید آغاز کردیم. شما می توانید از هر پس زمینه ی دیگری هم استفاده نمایید:

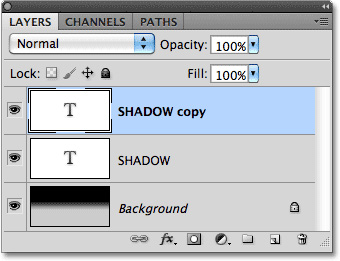
اگر به پنل لایه ها نگاه کنید، متوجه ایجاد لایه ای جدید در بالای لایه ی پس زمینه می شوید که همان لایه ی متن است.

اکنون لازم است برای ادامه ی کار، یک کپی از لایه ی متن ایجاد کنیم.
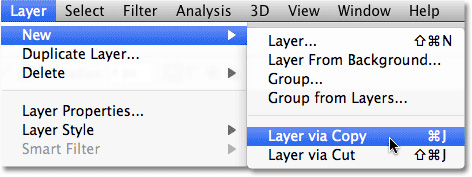
به همین منظور باید در حالی که لایه ی متن انتخاب شده است، به بخش Layer در منوبار بالایی صفحه ی فتوشاپ مراجعه کنید و در قسمت New که از منوی Layer باز می شود گزینه ی Layer via Copy را بزنید.
همچنین می توانید از راه سریعتر یعنی فشردن کلیدهای Ctrl+J در ویندوز و Command+J در مک استفاده کنید.

حال لایه ی کپی شده بر روی لایه ی اصلی متن نمایان می شود:

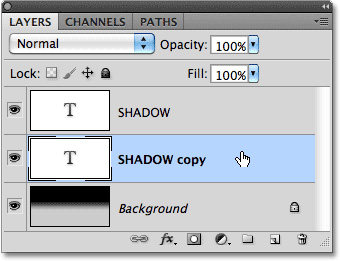
قدم دوم: کشیدن لایه ی کپی به زیر لایه ی متن اصلی
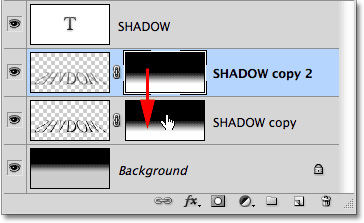
بر روی لایه ی کپی در پنل لایه ها کلیک کنید و آن را به زیر لایه ی اصلی بکشانید.

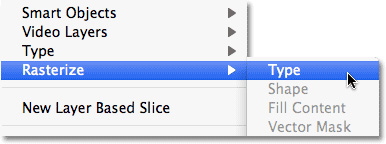
قدم سوم: Rasterize کردن متن
لازم است تا متن را تغییر شکل دهیم ولی فتوشاپ اجازه ی انجام این کار را به ما نمی دهد. به همین دلیل آن را باید به صورت متن پیکسلی درآوریم و یا به اصطلاح باید آن Rasterize کنیم.
برای انجام این کار می توانید به منوی Layer مراجعه کنید و گزینه ی Rasterize را انتخاب نمایید و پس از آن Type را بزنید.

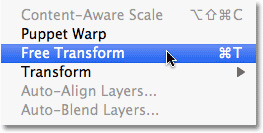
قدم چهارم: حرکت دادن و برعکس کردن متن
پس از آنکه متن لایه ی کپی شده را Rasterize کردید، به منوی Edit در منوبار رفته و Free Transform را بزنید (می توانید از Ctrl+T در ویندوز و Command+T در مک نیز استفاده کنید.)

پس از انجام این کار، باکسی محوطه ی متن را فرا می گیرد که اکنون باید بر روی عکس متن کلیک راست کنید و یا در مک کنترل کلیک کنید و پس از آن گزینه ی Flip Vertical را برای برگرداندن تصویر متن انتخاب کنید.

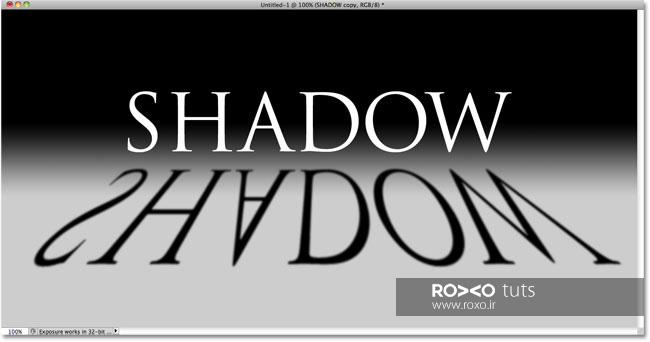
با چنین صحنه ای مواجه خواهید شد:

حال بر روی قسمتی از متنِ برگردانده شده کلیک کنید و آن را به پایین و نزدیک متن اصلی ببرید. لازم به ذکر است همرا با این کار حتما دکمه ی Shift را هم بر روی کیبورد نگه دارید.

قدم پنجم: کشیدن و تغییر سایز متن
بر روی مربع کوچک موجود در وسط ضلع پایین مستطیل Free Transform کلیک کنید و آن را به پایین تر بکشانید.

در حالی که Free Transform در حالت انتخاب است، دوباره بر روی متن برعکس شده کلیک راست کنید (کنترل کلیک در مک) و پس از آن Perspective را بزنید.

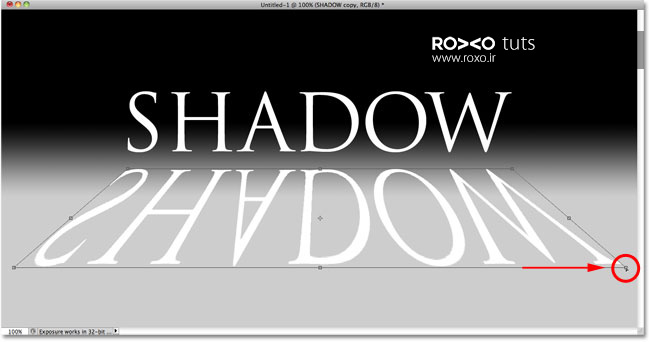
بر روی مربع کوچک گوشه ی پایین سمت راست یا چپ کلیک کنید و آن را مطابق عکس زیر به طرفین بکشانید.
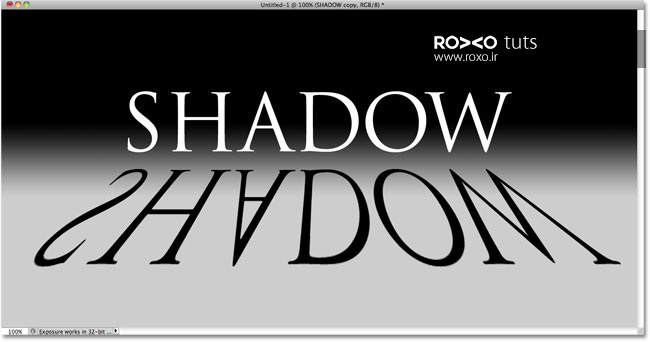
حال متوجه شکلی 3بعدی می شوید.
اکنون Enter در ویندوز ویا Return در مک را بزنید تا باکس Free Transform بسته شود.

قدم ششم: پر کردن سایه با رنگ سیاه
ابتدا باید رنگ انتخاب شده ی فتوشاپ را بر روی سیاه قرار دهید و به همین جهت کلید D را بر روی کیبورد بزنید.
سپس Shift+Alt+Backspace را در ویندوز و یا Shift+Option+Delete را در مک بزنید تا سایه سیاه رنگ شود.

قدم هفتم: انتخاب فیلتر Gaussian Blur
به منوی Filter در منو بار بروید و Blur را انتخاب کنید و سپس Gaussian Blur را بزنید:

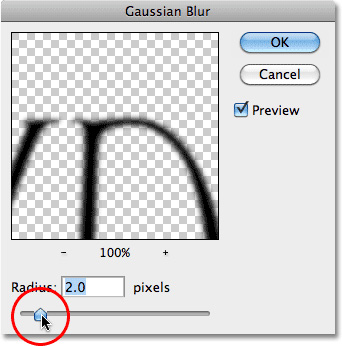
پنجره ای باز می شود که در آن با قسمت Radius مواجه خواهید شد و با کشیدن اسلایدر آن به چپ و راست میزان محو شدن لبه های متن تغییر می کند.
هر چه Radius را بیش تر کنید، لبه های بیش تری از متن محو می شوند که باید متناسب با اندازه ی متنتان و سایه اش مقدار مناسبی را انتخاب کنید که ما 2پیکسل را انتخاب کردیم.

OK را بزنید تا پنجره بسته شود:

قدم هشتم: کاهش شفافیت لایه
برای اینکه سایه بیش از حد غلیظ و غیرواقعی نباشد، باید شفافیت را کاهش دهیم.
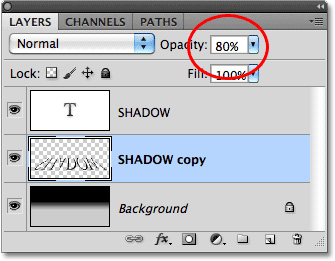
به همین منظور به Opacity در قسمت بالایی و سمت راست پنل لایه ها مراجعه کنید و آن را کم کنید و تا 80درصد ببرید.

قدم نهم: ایجاد لایه ی کپی از لایه ی سایه
Ctrl+J در ویندوز یا Command+J در مک را بزنید تا لایه ی سایه را که خود ابتدا از لایه ی اصلی متن کپی کرده بودیم، کپی کنیم.

قدم دهم: استفاده ی دوباره از فیلتر Gaussian Blur
لازم است سایه را کمی گسترش دهیم و بیش تر محو کنیم تا واقعی تر به نظر برسد ولی ابتدا باید لایه ی سایه ی اصلی را از دید پنهان کنیم.
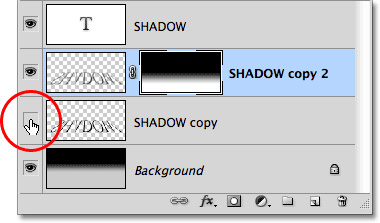
برای این کار می توانید بر روی آیکون چشم کناری لایه ی سایه ی اصلی کلیک کنید تا از چشم پنهان شود.

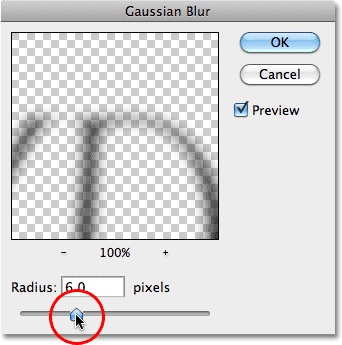
دوباره Gaussian Blur را فعال کنید (این کار را می توانید با استفاده از Ctrl+Alt+F در ویندوز و یا Command+Option+F در مک انجام دهید.)
حالا باید اسلایدر Radius را بیش تر به سمت راست بکشانید تا بیش تر محو شود که ما این بار آن را بر روی 6 پیکسل قرار دادیم.

بر روی OK کلیک کنید تا پنجره بسته شود.

قدم یازدهم: اضافه کردن لایه ی ماسک
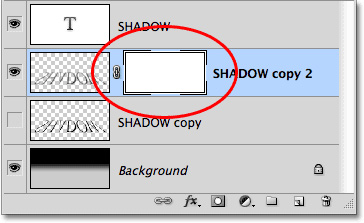
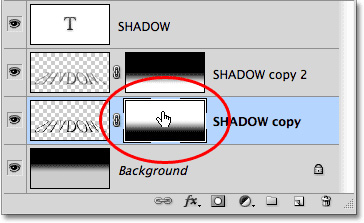
بر روی آیکون لایه ی ماسک در قسمت پایینی پنل لایه ها کلیک کنید تا لایه ی ماسک به دومین کپی سایه اضافه شود.

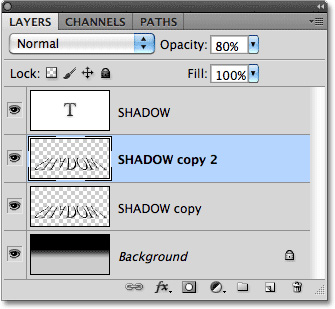
متوجه تصویر بندانگشتی لایه ی ماسک در کنار لایه ی کپی شده خواهید شد:

قدم دوازدهم: ایجاد گرادینت سیاه و سفید
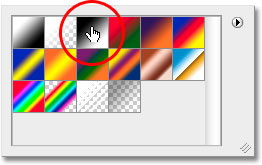
ابزار گرادیان را از منوی ابزار انتخاب نمایید.

و بر روی تصویر سایه، کلیک راست در ویندوز یا کنترل کلیک در مک کنید و مربع سیاه و سفید در ردیف اول و گروه سوم را انتخاب نمایید.
پس از آن Enter در ویندوز یا Return در مک را بزنید.

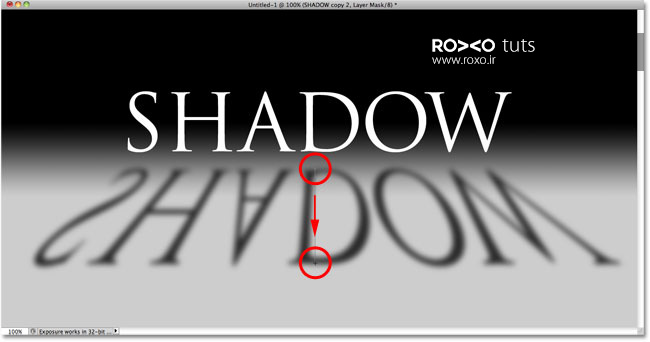
اکنون باید گرادینت را از بالای سایه و وسط آن تا پایین سایه بیاورید و همزمان Shift را هم نگه دارید.

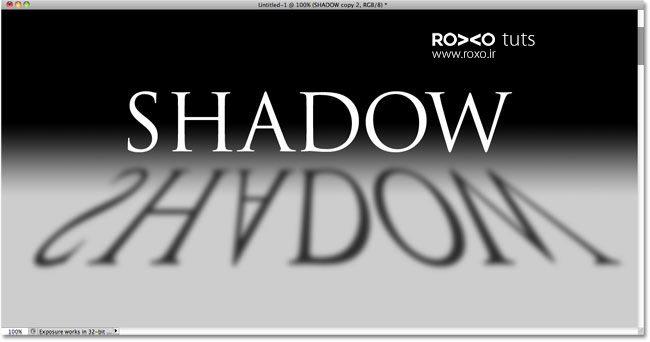
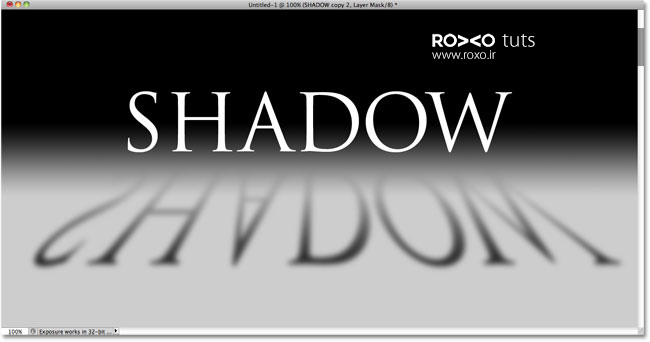
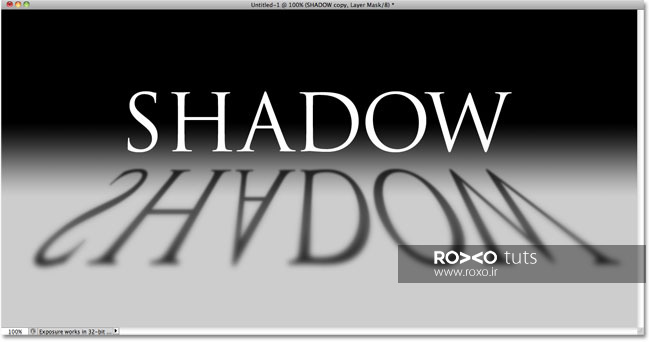
نتیجه ی زیر حاصل می شود:

قدم سیزدهم: کپی کردن لایه ی ماسک بر روی سایه ی اصلی
دوباره بر روی آیکون چشم کناری لایه ی سایه کلیک کنید تا لایه دیده شود.

بر روی تصویر بندانگشتی ماسک کلیک کنید و همزمان با آن Alt در ویندوز یا Option در مک را هم نگه دارید و تصویر بند انگشتی را بر روی لایه ی پایینی یا همان سایه ی اصلی بکشانید.

قدم چهاردهم: معکوس کردن لایه ی ماسک
حال باید گرادینت لایه ی ماسک سایه ی اصلی را برعکس کنیم.
به همین جهت پس از انتخاب تصویر بندانگشتی لایه ی ماسک، Ctrl+I در ویندوز یا Command+I در مک را بزنید. با این کار گرادینت معکوس می شود.

خواهید دید:

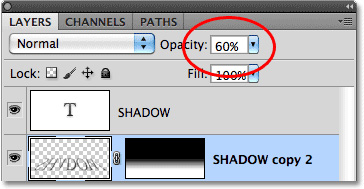
قدم پانزدهم: کاهش شفافیت لایه ی سایه ی کپی شده
پس از انتخاب لایه ی سایه ی کپی شده از سایه ی اول در پنل لایه ها، شفافیت یا همان Opacity را بر روی 60درصد قرار دهید.

کار ما به پایان رسید. نتیجه کار یا همان تصویر نهایی به صورت زیر خواهد بود:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.