بهترین ابزارهای آنلاین تنظیم رنگ برای طراحان

یکی از مهم ترین انتخاب ها برای طراحان گرافیک و وب سایت، انتخاب رنگ های مناسب است. انتخاب های اشتباه در این زمینه ممکن است فرصت های زیادی را برای یک طراح از بین ببرند و حتی در مواردی موجب از دست دادن مشتری بشود. به عنوان نمونه، قرمز به طور کلی به عنوان یک رنگ با انرژی بالا دیده میشود، در حالی که آبی نماد آرامش است. برای درک بهتر این موضوع به مثال زیر دقت کنید.
هنگامی که شما به یک فروشگاه آنلاین در زمینه فروش اسباب بازی کودکان مراجعه کنید احتمالا با رنگ های شاد و سرزنده مانند قرمز و آبی مواجه خواهید شد. اما در طرح های رسمی مانند طرح وب سایت یک شرکت تجاری احتمالا با رنگ هایی مانند خاکستری روبرو خواهید شد.
از کجا بدانیم که رنگ ها با یکدیگر همخوانی دارند؟
خوشبختانه، لازم نیست که شما خبره رنگ شناسی باشید یا مهارت های روانشناسی رنگ ها را آموخته باشید تا بتوانید یک پالت رنگ مناسب را برای اجرا در یک پروژه طراحی وب سایت یا رابط کاربری انتخاب کنید؛ ابزارهای زیادی وجود دارند که در این زمینه می توانند به شما کمک کنند. در ادامه برخی از بهترین ابزارهای تنظیم رنگ برای طراحی گرافیک را به شما معرفی می کنیم.
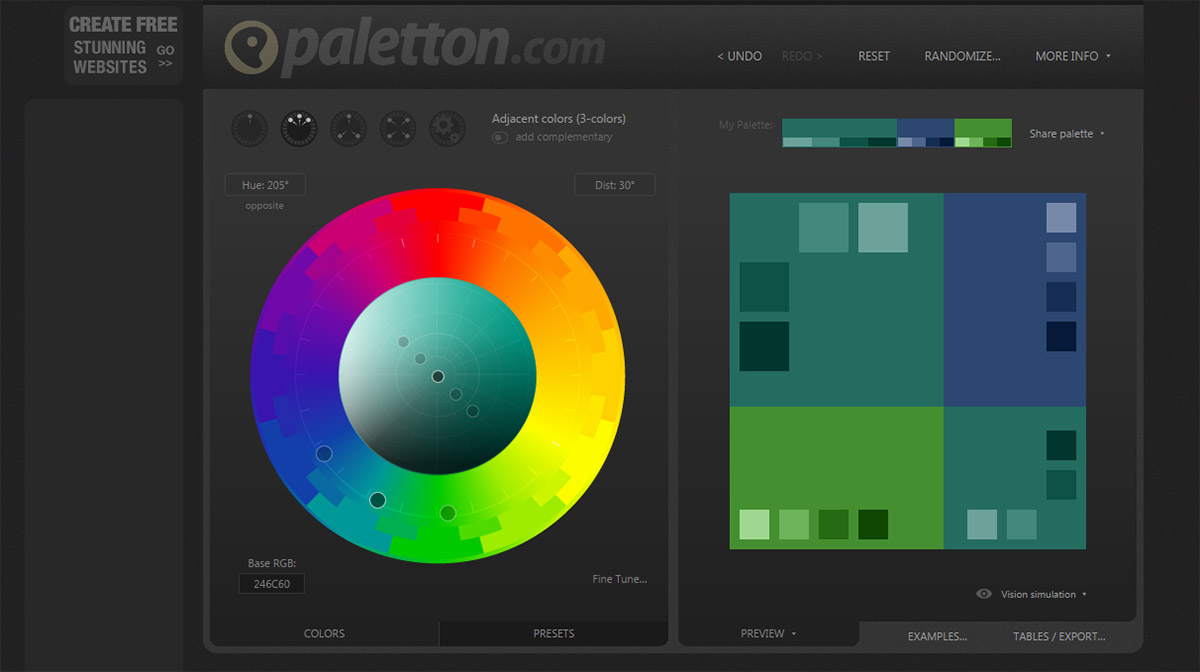
Paletton

Paletton یک وب سایت کلاسیک است که همه ی طراحان وب باید با آن آشنایی داشته باشند. این وب سایت چندین سال است که در این زمینه فعالیت حرفه ای دارد و هنوز هم انتخاب اول بسیاری از طراحان وب برای داشتن یک ترکیب رنگی عالی است.
تنها کاری که شما باید انجام دهید این است که یک رنگ به برنامه معرفی کنید و اجازه دهید که این ابزار کارهای بعدی را انجام دهد. این ابزار ترکیب های رنگی متنوعی را با روابط دقیق بین آنها به شما نشان داده و برای هر ترکیب گزینه های تغییر در کنتراست رنگ ها پیش روی شما قرار می دهد.
Paletton یک ابزار قابل اعتماد و مناسب برای افراد تازه کار است که هنوز چیزی زیادی درباره تئوری رنگ ها نمی دانند.
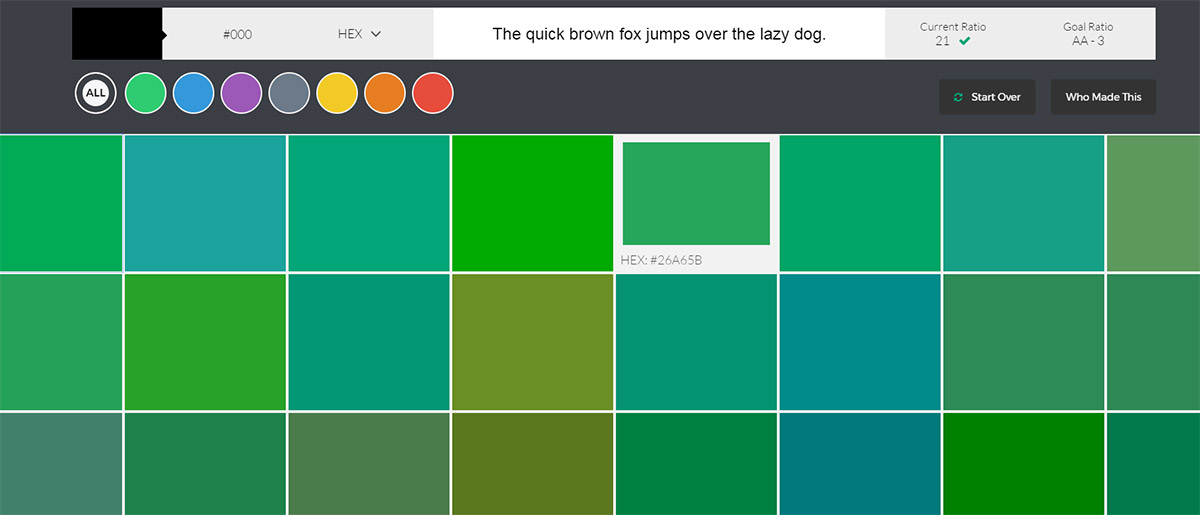
Color Safe

آیا با استاندراد WCAG آشنایی دارید؟ این استناندارد یک استاندارد تحت وب است که قوانینی را برای داشتن یک وب سایت بهتر چه از نظر محتوا و چه طراحی بیان می کند.
اگر می خواهید طراحی وب سایت شما بر اساس این استاندارد باشد استفاده از ابزار Color Safe بهترین گزینه است. این ابزار ترکیب های رنگی غنی با کنتراست مناسب را بر اساس دستورالعمل های WCAG برای شما تولید می کنند. همچنین این ابزار آنلاین از استاندارد های W3 نیز پشتیبانی می کند. در این شرایط رنگ های وب سایت شما خوانایی و هماهنگی بیشتری خواهد داشت.
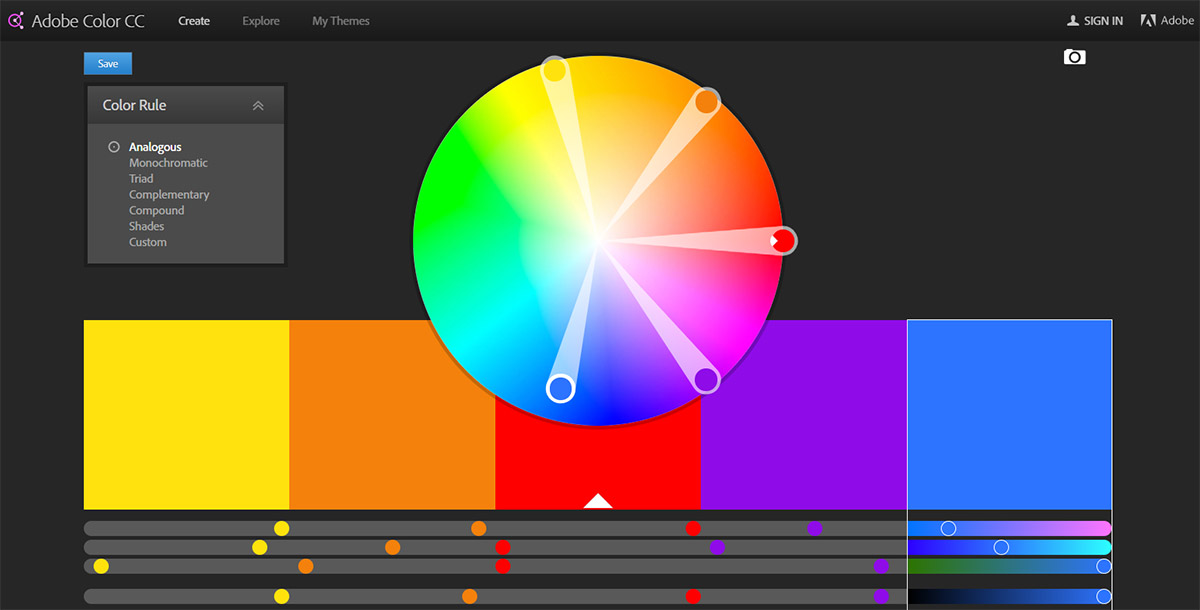
Adobe Color CC

برخی از طراحان وب این ابزار را با نام Adobe Kuler می شناسند اما اخیرا نام این ابزار به Adobe Color CC تغییر کرده است. این برنامه تحت وب یکی از برنامه های رایگان شرکت معتبر Adobe است که به صورت کاملا رایگان در اختیار عموم قرار گرفته است. شما در این برنامه می توانید بهترین رنگ ها و ترکیب های رنگی مورد نیاز خود برای طراحی را تنظیم کنید.
یکی دیگر از قابلیت های مهم این ابزار این است که می توانید تصویر مورد نظر خود را در آن آپلود کنید و ترکیب و کدهای رنگی به کار رفته در آنرا مشاهده کنید. متاسفانه دسترسی به این ابزار برای کاربران ایرانی مسدود شده و برای استفاده از آن باید از برنامه های تغییر آی پی استفاده کنید.
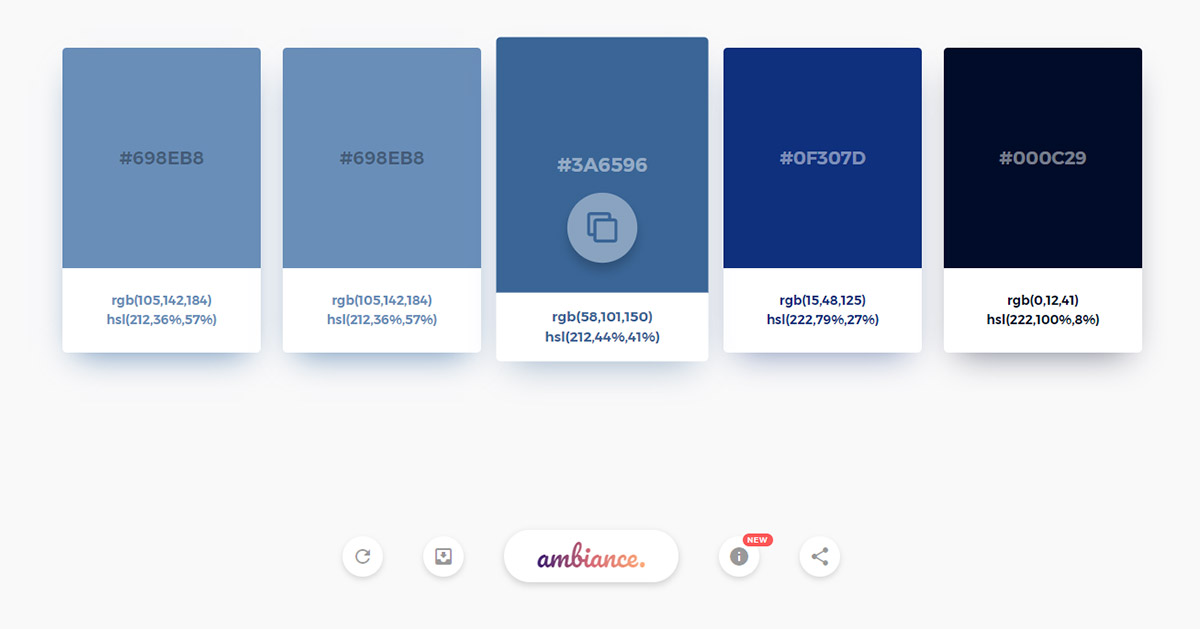
Ambiance

برنامه تحت وب Ambiance رنگ های از پیش ساخته را برای طراحی بهتر به شما پیشنهاد می دهد. شما می توانید این رنگ های زیبا را در پروفایل شخصی خود ذخیره کنید و هرگاه نیاز داشتید از کد های اختصاصی آنها استفاده کنید. این وب سایت ترکیب های رنگی خود را از سایت های دیگر معتبر در این زمینه مانند Colorlovers دریافت می کنند. طراحی و رابط کاربری ساده این وب سایت از نقاط مثبت آن است.
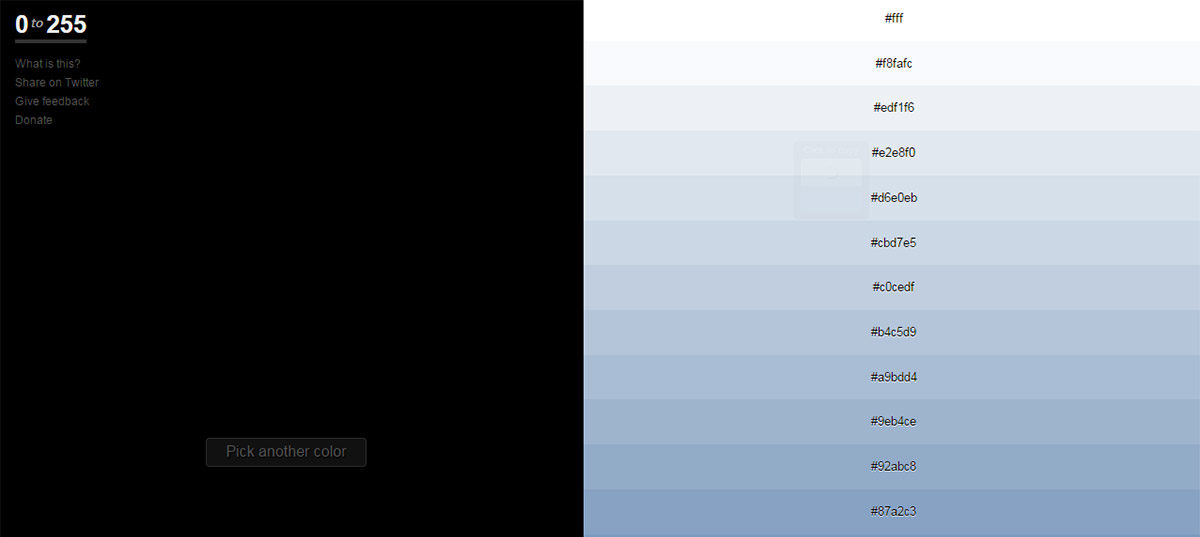
0to255

اگرچه 0to255 یک ابزار کامل و مرجع محسوب نمی شود اما در انتخاب برخی کدها و محدوده های رنگی می تواند کاربردی باشد. کاربرد اصلی این ابزار نمایش کنتراست های مختلف از یک رنگ است که به شما برای میکس و ترکیب بهتر رنگ ها کمک می کند.
در صفحه اصلی این وب سایت شما محدوده بسیار وسیعی از رنگ ها را مشاهده می کنید و با کلیک روی هر یک شکل های مختلف آن رنگ با توجه به کنتراست و روشنایی برای شما نمایان خواهد شد. رابط کاربری ساده ی این وب سایت نیز از جذابیت بالایی برخوردار است.
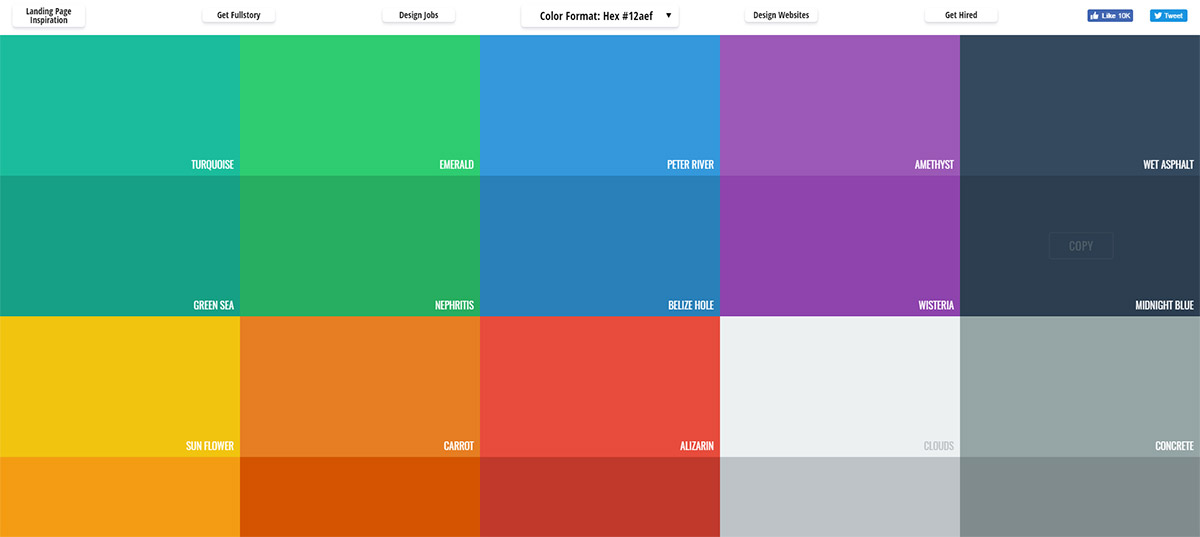
Flat UI Colors

اخیرا طراحی به سبک مسطح یا به اصطلاح فلت دیزاین در بین طراحان طرفداران زیادی پیدا کرده است. اگر شما هم به طراحی با این سبک علاقه مندید این وب سایت انتخابی عالی برای شما خواهد بود.
در این برنامه تحت وب پالت های رنگی متفاوتی به سبک های مختلف مانند چینی، فرانسوی، آمریکایی و... به صورت از پیش ساخته شده موجود است که براحتی می توانید از آنها در طراحی های Flat Style خود بهره ببرید.
اگرچه این برنامه کمی کوچک و محدود به نظر می رسد اما همچنان یک برنامه عالی برای علاقه مندان طراحی رابط کاربری (UI) به سبک فلت یا مسطح به حساب می آید. همچنین این ابزار برای تولید انواع کد های رنگی فتوشاپ و CSS وب سایت هیچ محدودیتی ندارد.
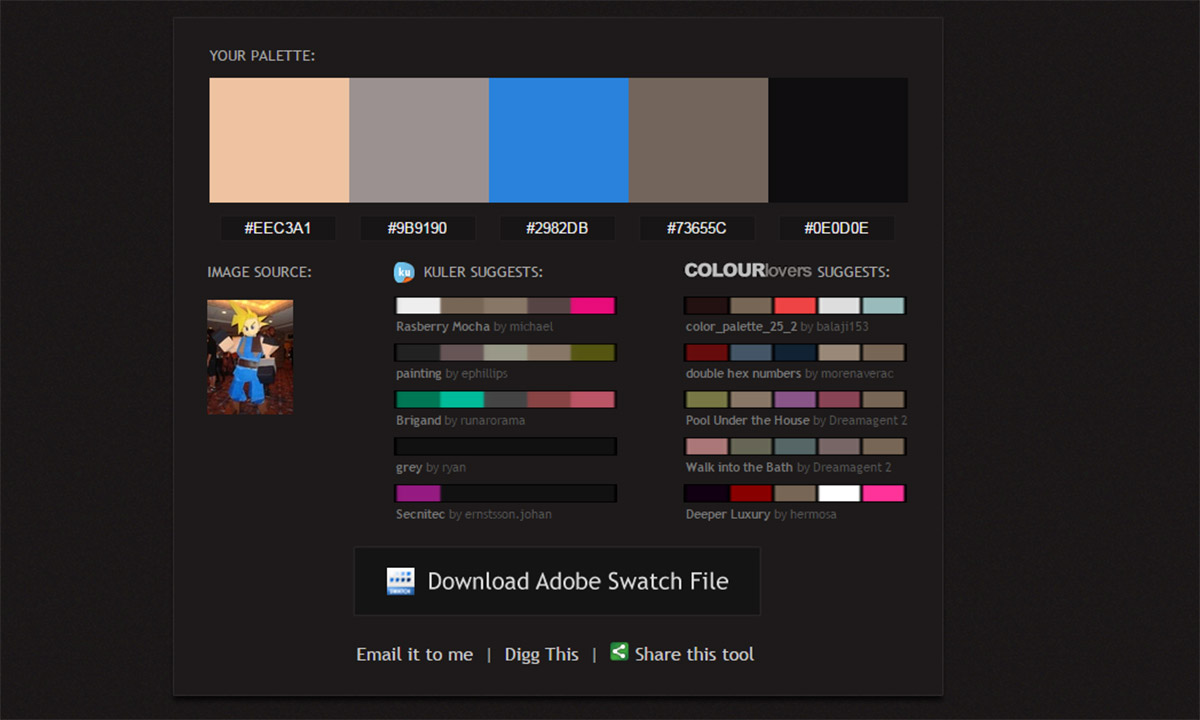
Pictaculous

برخی از طراحان برای پروژه های خود از ترکیب های رنگی عکس های برخی از عکاسان الهام می گیرند. Pictaculous بهترین ابزار آنلاین برای آنالیز رنگ های تصویر است.
نحوه کارکرد این ابزار رایگان به این صورت است که تصویر دلخواه شما را از داخل کامپیوتر شما گرفته و ترکیب های رنگی داخل آنرا بررسی می کند. این برنامه همچنین می تواند رنگ های مرتبط که به بهترین شکل با هم ست می شوند را به شما نمایش دهد. این برنامه همچنین پالت های رنگی جذاب را در قالب فایل های Adobe swatch برای فتوشاپ به شما پیشنهاد میدهد.
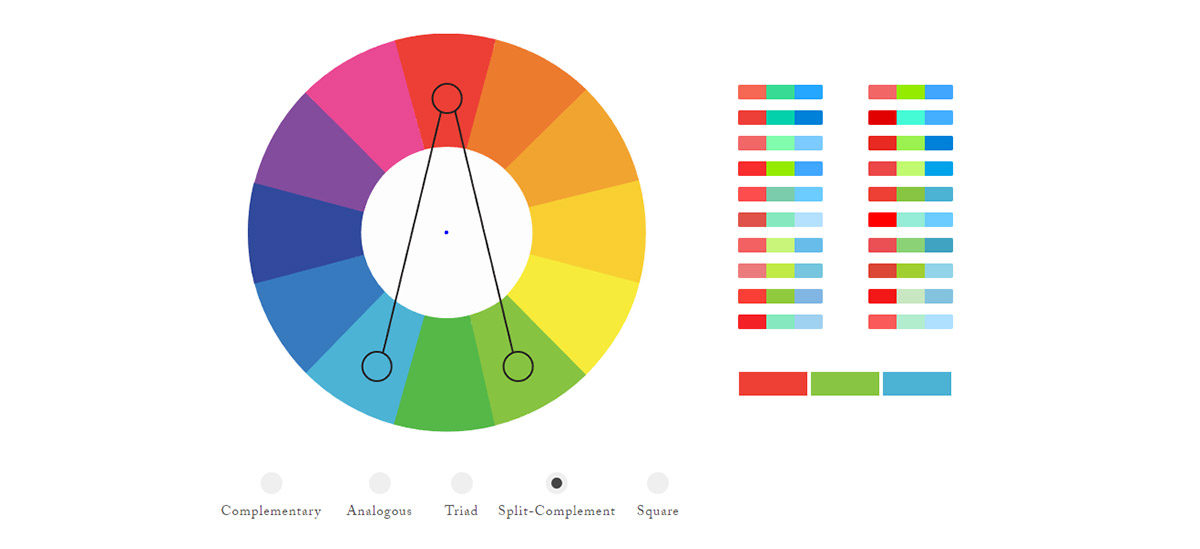
Color Supply

Color Supply در زمینه تنظیم رنگ برنامه ای منحصر بفرد است. در این برنامه تحت وب شما یک رنگ خاص را به برنامه معرفی می کنید و رنگ های مکمل در چرخه رنگ را به صورت خطی (دوتایی)، مثلثی (سه تایی)، مربعی (چهار رنگی) و... دریافت می کنید. همچنین می توانید رنگ ها را با غلظت و کنتراست متفاوت با هم میکس و ترکیب کنید تا بهترین نتیجه را با توجه به نیازتان به دست آورید.
نقطه مثبت این برنامه تحت وب این است که پیش نمایش هر رنگ انتخابی را به صورت زنده در چندین آیکون کنار هم به شما نشان می دهد.
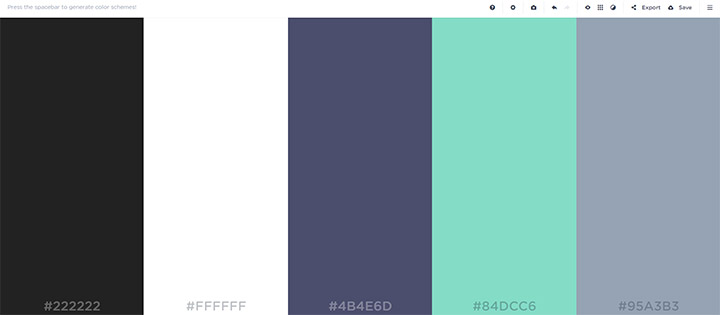
Coolors

Coolors یکی از کاملترین و موفق ترین وب سایت های ترکیب و میکس رنگ ها برای طراحان گرافیک است. حساسیت بالای برنامه در ترکیب رنگ های مورد نیاز به ویژه برای طراحی رابط کاربری وب سایت و اپلیکییشن شما را متعجب می کند.
در این برنامه شما می توانید رنگ های مورد نظر رخود را انتخاب، میکس کنید و کد HEX یا RGB رنگ های نهایی را برای استفاده در فتوشاپ یا برنامه های دیگر دریافت کنید. همچنین اگر به دنبال الهام گرفتن از پالت های رنگی از پیش ساخته شده هستید صفحه ویژه explore در این سایت را مورد بررسی قرار دهید تا ایده های جذاب این برنامه برای شما را مشاهده کنید.
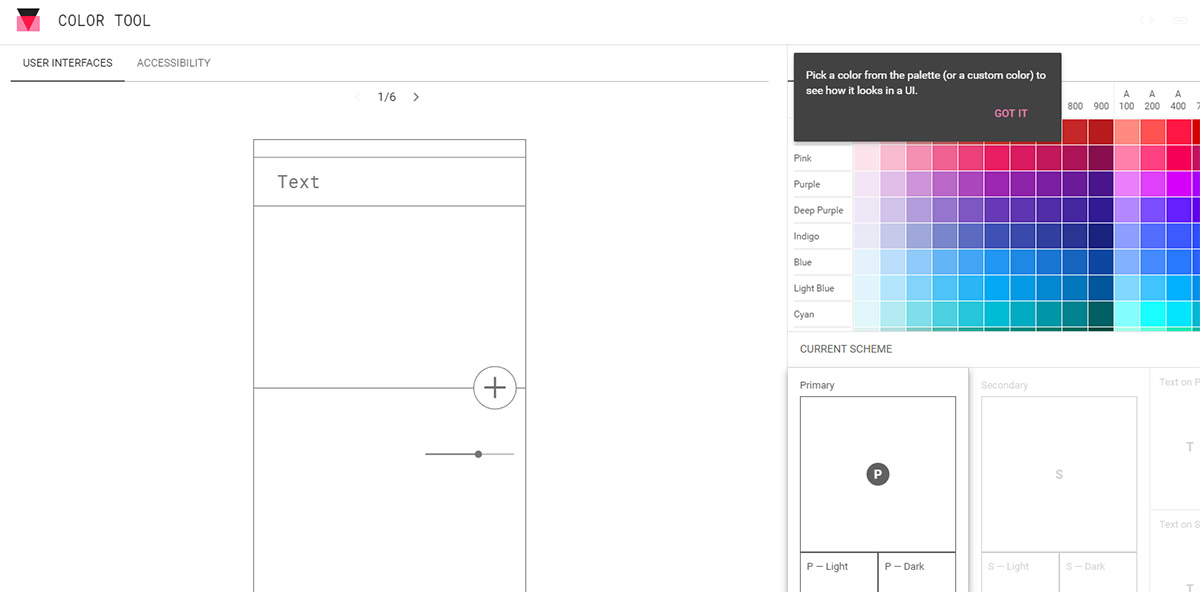
Material Colors

سبک اختصاصی گوگل در طراحی که به سبک متریال معروف است اخیرا حسابی مورد توجه طراحان گرافیک واقع شده است. برنامه آنلاین Material Colors همانطور که از نامش مشخص است در زمینه تنظیم و ترکیب رنگ ها جهت طراحی به سبک اختصاصی گوگل یعنی متریال استایل فعالیت می کند. تمرکز اصلی این برنامه مدیریت رنگ ها در رابط کاربری (UI) تلفن های هوشمند است و می تواند در این مسیر ترکیب های رنگی فوق العاده ای به شما پیشنهاد دهد.
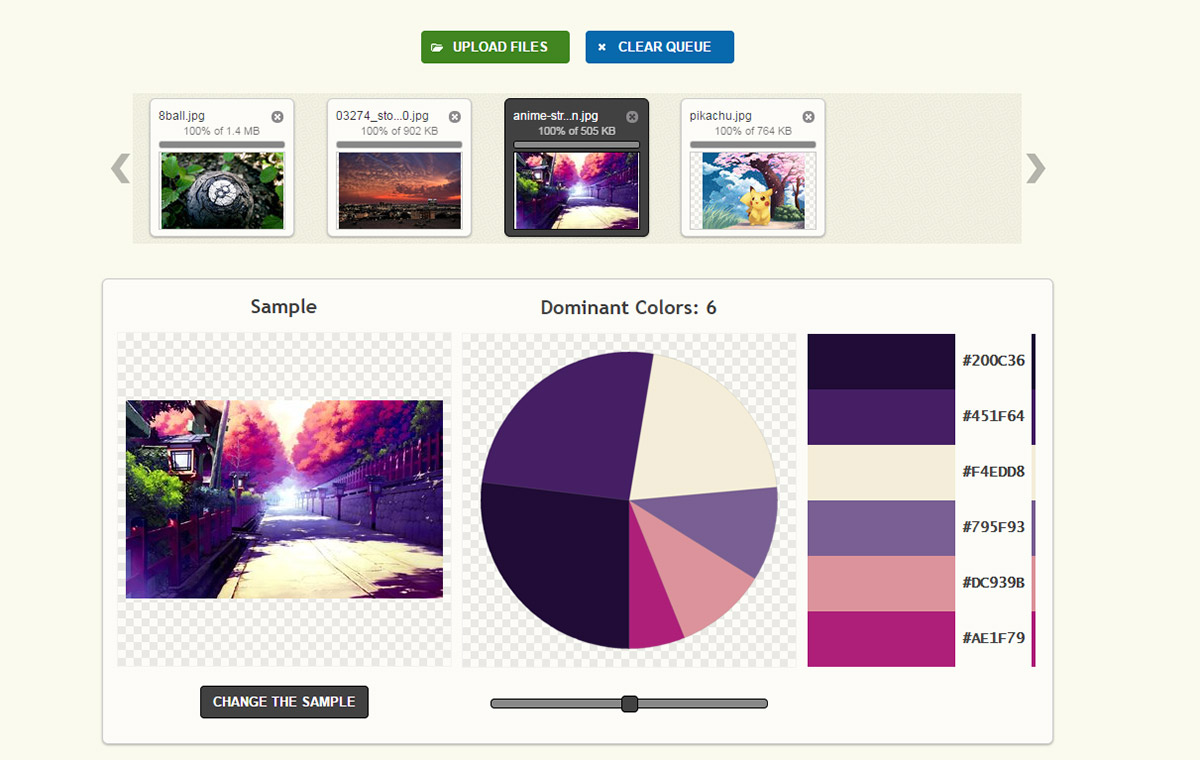
Palette Generator

Palette Generator ابزاری آنلاین با عملکردی مشابه وب سایت Pictaculous که زودتر به معرفی آن پرداختیم. نکته قابل توجه در این ابزار این است که در آن می توانید چندین عکس را همزمان آپلود کنید و ترکیب های رنگی آنها را در کنار یکدیگر مقایسه کنید. بنابراین اگر میخواهید از ترکیب های رنگی یک وب سایت الهام بگیرید کافیست از آن یک استکرین شات تهیه کنید و آنرا را برای آنالیز وارد این برنامه کنید. رنگ های مدنظر خود را در این ابزار انتخاب کرده و این برنامه به شما خواهد گفت که کدام رنگ ها بهتر به هم مرتبط می شوند. آنالیز رنگ های یک تصویر برای الهام گرفتن از ترکیب رنگی آن قطعا برای هر فردی از جذابیت بالایی برخوردار است.
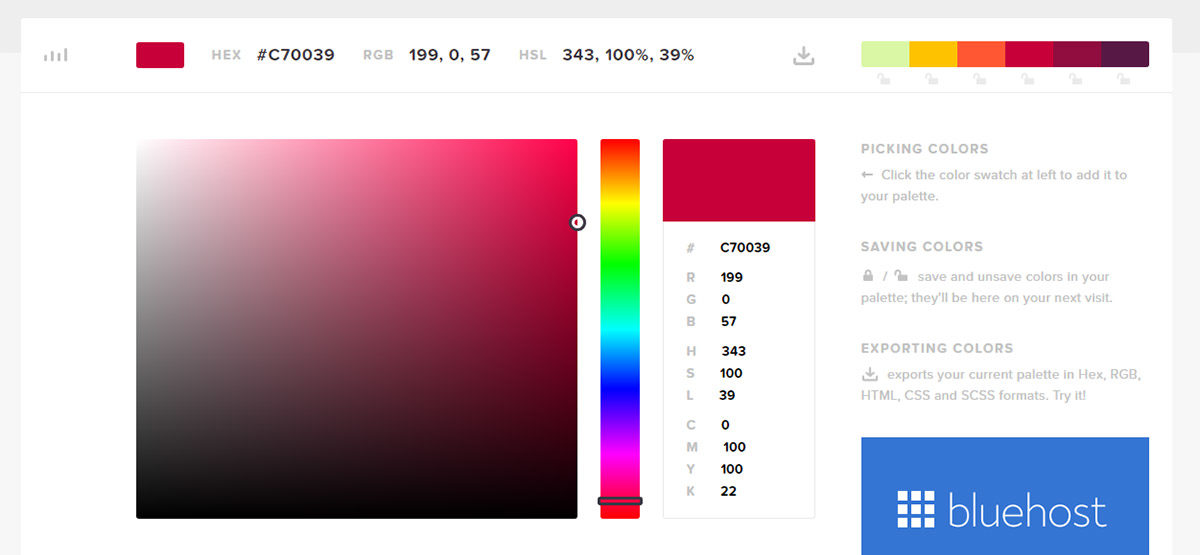
Color Picker

Color Picker آخرین برنامه از این لیست است که توسط Dixon & Moe درست شده است. همانطور که مشاهده می کنید این ابزار رنگ ها را به طور دقیق و باکد های HSL، HEX و RGB می تواند آنالیز کند. اگر شما طراح وب هستید و نیاز به دریافت کد های رنگی برای فایل های CSS دارید این ابزار گزینه مناسبی برای شما خواهد بود.
جمع بندی
در این مطلب 12 ابزار برتر تحت وب و رایگان برای تنظیم و مدیریت رنگ و همچنین ترکیب و میکس رنگ ها و دریافت پالت های رنگی را برای شما معرفی کردیم. ابزارهای دیگری نیز وجود دارند که با جستجوی واژه هایی از قبیل Color Scheme Tool در موتورهای جستجو به راحتی می توانید آنها را پیدا کنید. کار کردن با هریک از این ابزار ها در نگاه اول ممکن است کمی عجیب به نظر برسد اما پس از مدتی این وب سایت ها می توانند تاثیر بسزایی در روند طراحی های شما داشته باشند.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.