احراز هویت در لاراول با Nuxt.js

ما در این پروژه از Nuxt.js به عنوان بخش front end و از لاراول به عنوان بخش back end پروژه استفاده میکنیم.در این پروژه از یک API برای احراز هویت کاربران استفاده میکنیم و در برگشت، یک توکن json به کلاینت ارسال میکنیم.
بعد از اینکه کاربر ما با موفقیت وارد سایت شد (Sing in)، یک توکن jwt به کلاینت ارسال میکنیم و بعد از آن به کاربر دسترسی به منابع درخواست داده شده را میدهیم. همچنین از پکیج Tymon برای ایجاد توکن در سمت سرور استفاده میکنیم.
توجه: اگر چنانچه به مباحث فریم ورک لاراول آشنایی ندارید لطفا از طریق لینک زیر دوره آموزشی صفر تا صد لاراول را مطالعه بفرمایید:
سرفصل های آموزش احراز هویت کاربران در لاراول با Nuxt.js
- معرفی Nuxt.js
- نصب لاراول و js
- پیکربندی لاراول
- نصب پکیج tymon designs/jwt-auth
- پیکربندی Tymon
- ایجاد قابلیت ثبت نام
- ایجاد قابلیت ورود به سایت (لاگین)
- نصب ماژول CROS
- نصب بوت استرپ 4 داخل یک پروژه Nuxt
- ایجاد لایوت برای برنامه
- تنظیم احراز هویت Nuxt
- ایجاد یک فرم لاگین با Vue
- ارسال فرم لاگین
- ایجاد یک auth Store
- ایجاد فرم ثبت نام
- ایجاد قابلیت خروج از سایت (log out)
چارچوب Nuxt.js چیست؟
Nuxt.js به عنوان یک چارچوب یا فریم ورک واحد معرفی می شود که شما می توانید با استفاده از آن یک پروژه نظام مند را در ابتدای هر برنامه کاری خود برنامه ریزی کنید.
به عبارت دیگر با این ابزار شما می توانید یک سری حداقل ها که شامل موارد زیر است، در وب اپلیکیشن خود داشته باشید. با نصب نوکس جی اس موارد زیر به صورت خودکار نصب می شوند:
- Vue 2
- Vue Router
- Vuex
- Vue Server Renderer
- Vue-meta
نصب لاراول و Nuxt.js
ابتدا باید دو پروژه زیر را نصب کنیم.
- لاراول
- js
برای نصب لاراول ترمینال را باز کرده و دستور زیر را در آن اجرا کنید :
laravel new laravel-server
برای نصب Nuxt.js ابتدا باید Starter – template را نصب کنیم. برای کسب اطلاع بیشتر درباره این پکیج به آدرس زیر مراجعه کنید.
http://githob.com/nuxt-community/starter-template
ترمینال را باز کرده و nuxt.js starter template را با دستور زیر نصب کنید. اما قبل از آن باید @Vue/cli-init را با دستور زیر و به صورت سراسری نصب کنیم. مطابق کد زیر.
yarn global add @vue/cli-init
حال starter template را نصب میکنیم
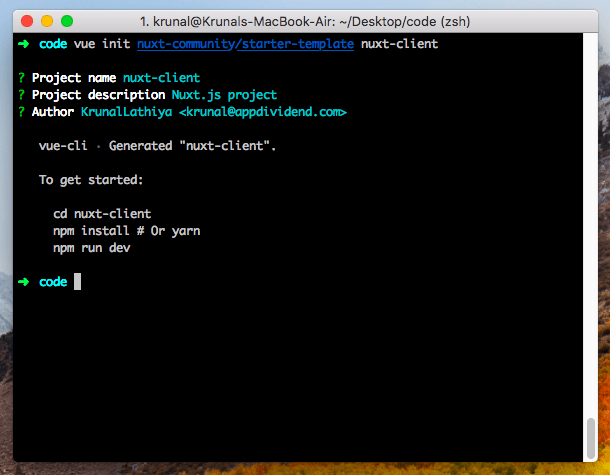
vue init nuxt-community/starter-template nuxt-client

به پروژه nuxt-clinet رفته و با دستور زیر وابستگی ها را نصب کنید.
cd nuxt-client npm install
سپس با دستور زیر سرور توسعه Nuxt.js را راه اندازی میکنیم.
npm run dev
مرورگر را باز کرده و به آدرس http://localhost:3000 بروید. با این کار صفحه ای مطابق زیر باز میشود:

پیکربندی لاراول
به فولدر پروژه لاراول رفته و آن را با ویرایشگر مورد علاقه تان باز کنید، من از VScode استفاده میکنم.
cd laravel-server code .
فایل env. را باز کرده و پیکربندی مربوط به پایگاه داده را در آن وارد کنید. سپس جداول را با دستور migrate کنید.
php artisan migrate
در این پروژه از لاراول به عنوان یک API استفاده میکنیم، به همین خاطر نیازی به تعریف روت در داخل پروژه نداریم. چون کاربر یک درخواست مشخص را ارسال میکند.
لاراول در پاسخ یک json را برمیگرداند. فقط همین، کار پیچیده ای نیاز نیست.
همچنین به هیچکدام از کنترلرهایی که در مسیر app>>Http>>controller>>Auth قرار دارند نیازی نداریم، پس آنها را حذف کنید و سپس با دستور زیر یک کنترلر جدید ایجاد کنید.
php artisan make:controller Auth\\AuthController
دستور بالا یک فایل به نام AuthController در فولدر Auth ایجاد میکند. ما تمام توابع مانند Register (ثبت نام)، لاگین و خروج از سایت (Log out) را در داخل این فایل به نام AuthController ایجاد کنیم. همچنین فایل routes>>web.php و Welcome .blude.php را حذف کنید. تمام روتهای پروژه را در فایل.
نصب پکیج tymondesigns/jwt-auth
در روت پروژه لاراول، دستور زیر را اجرا کنید. ما در این پروژه از نسخه یک این پکیج استفاده میکنیم. با این پکیج می توان توکن ها (کلیدی که برای احراز هویت کاربران در api بکار گرفته می شود) را مدیریت کرد.
composer require tymon/jwt-auth
بعد از اتمام نصب، به فایل Composer.json رفته و نسخه پکیج را تغییر دهید.
"require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.6.*",
"laravel/tinker": "^1.0",
"tymon/jwt-auth": "1.0.0-rc.2"
},
حال دستور زیر را برای برزورسانی پکیج اجرا کنید.
composer update
با اجرای دستور بالا، پکیج بروزرسانی میشود.
پیکربندی پکیج Tymon
ابتدا به مدل User.php بروید. این مدل باید رابط (Interface) مدل Jwtsublect را پیاده کنید.
این اینترفیس دو متد دارد که باید توسط مدل user پیاده شود.
کدهای زیر را در داخل فایل user.php بنویسید.
همچنین دو متد اینترفیس jwtSubject را هم در این فایل پیاده میکنیم.
<?php
// User.php
namespace App;
use Tymon\JWTAuth\Contracts\JWTSubject;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable implements JWTSubject
{
use Notifiable;
protected $fillable = [
'name', 'email', 'password',
];
protected $hidden = [
'password', 'remember_token',
];
public function getJWTIdentifier()
{
return $this->getKey();
}
public function getJWTCustomClaims()
{
return [];
}
}
حال با دستور زیر پکیج را منتشر می کنیم.
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"
حال jwt secret را با دستور زیر ایجاد می کنیم
php artisan jwt:secret
حال به مسیر Config>>auth.php رفته و مقدار پروپرتی guard را برابر api بگذاریم، چون میخواهیم از لاراول به عنوان یک api استفاده کنیم.
// auth.php
'defaults' => [
'guard' => 'api',
'passwords' => 'users',
],
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'jwt',
'provider' => 'users',
],
],همانطور که در کدهای بالا میبینید ما مقدار پیشفرض پروپرتی guard را برابر api گذاشتیم و api هم از درایو jwt به جای token استفاده میکند. فایل را ذخیره کنید.
ساخت قابلیت ثبت نام برای احراز هویت کاربران
در مرحله قبل فایل Authcontroller.php را ایجاد کردیم. در مرحله بعد روت زیر را در فایل routes>>Api.php تولید کرده و کدهای قبلی این فایل را هم حذف کنید.
توجه: در صورتیکه با مباحث احزار هویت در لاراول آشنا نیستید لینک زیر را مطالعه بفرمایید:
<?php
// api.php
Route::post('register', 'Auth\AuthController@register')->name('register');
حال کدهای زیر را در کنترلر AuthController.php به منظور ثبت نام کاربران اضافه کنید.
<?php
// AuthController.php
namespace App\Http\Controllers\Auth;
use App\User;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class AuthController extends Controller
{
public function register(Request $request)
{
$this->validate($request, [
'name' => 'required',
'email' => 'required|unique:users,email|email',
'password' => 'required'
]);
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password)
]);
return $user;
}
}
در کدهای بالا پس از اینکه درخواست توسط سرور اعتبارسنجی شد، یک کاربر در پایگاه داده ایجاد میشود و در انتها مشخصات آن کاربر را به خروجی بر می گردانیم.
حال باید از API Resource برای برگشت یک داده json به فرمت استاندارد بهره ببریم. برای این کار دستور زیر را برای ایجاد یک resource با نام User Resource اجرا میکنیم.
php artisan make:resource UserResource
دستور بالا یک فولدر به نام Resource در مسیر app>>Http ایجاد میکند و در داخل این فولدر یک فایل به نام UserResources.php قرار میگیرد.
ما باید متد toArray( ) که در فایل UserResourcers.php قرار گرفته را ویرایش کنیم. همچنین باید یک آرایه شامل ویژگی هایی که در سمت کلاینت نشان دهیم را برگردانیم.
برای این کار مطابق زیر عمل میکنیم:
<?php
// UserResource.php
namespace App\Http\Resources;
use Illuminate\Http\Resources\Json\JsonResource;
class UserResource extends JsonResource
{
/**
* Transform the resource into an array.
*
* @param \Illuminate\Http\Request $request
* @return array
*/
public function toArray($request)
{
return [
'id' => $this->id,
'name' => $this->name,
'email' => $this->email
];
}
}
حال فایل UserResource.php را داخل فایل AuthController.php وارد (import) می کنیم.
<?php
// AuthController.php
namespace App\Http\Controllers\Auth;
use App\User;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Http\Resources\UserResource;
class AuthController extends Controller
{
public function register(Request $request)
{
$this->validate($request, [
'name' => 'required',
'email' => 'required|unique:users,email|email',
'password' => 'required'
]);
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password)
]);
return new UserResource($user);
}
}
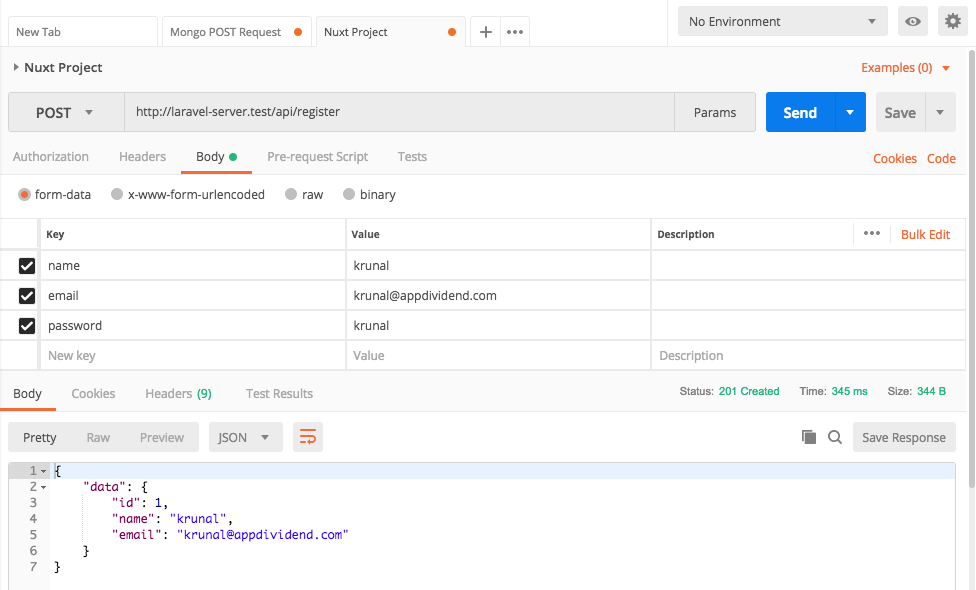
حال بعد از ثبت نام یک کاربر، در پاسخ فرمت json زیر ارسال میشود.
میتوانید درخواست را در برنامه Postman قسمت کنید.

همانطور که میبینید، کاربر در پایگاه داده ساخته شده است. در مرحله بعد باید کاربری که ثبت نام انجام داده را وارد برنامه مان کنیم، سپس یک توکن Jwt ایجاد کرده و آن را به کلاینت ارسال میکنیم.
// RegisterController.php
public function register(Request $request)
{
$this->validate($request, [
'name' => 'required',
'email' => 'required|unique:users,email|email',
'password' => 'required'
]);
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password)
]);
if(!$token = auth()->attempt($request->only(['email', 'password'])))
{
return abort(401);
}
return (new UserResource($user))
->additional([
'meta' => [
'token' => $token
]
]);
}
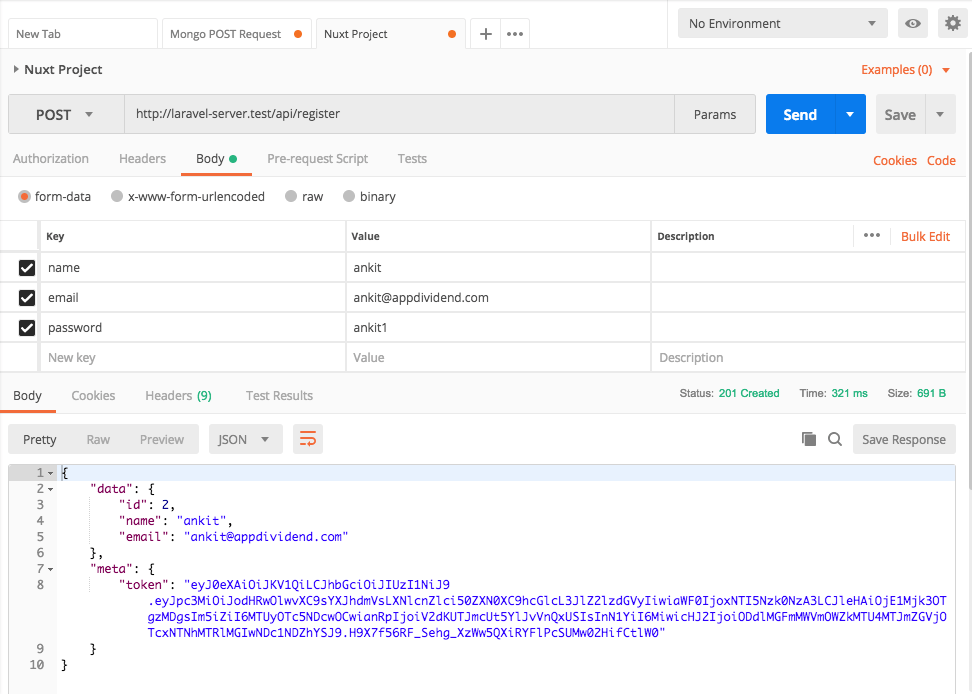
در اینجا یک بار دیگر کاربر جدیدی که ایجاد شده را احراز هویت می کنیم. اگر هویت کاربر تأیید شد یک توکن Jwt تولید و آن را به کلاینت ارسال میکنیم. این کار را میتوانید در برنامه Postman و با ارسال یک درخواست دیگر به سرور، تست کنید.

ایجاد قابلیت ورود به سایت
در مرحله قبل کدهای مربوط به ثبت نام کاربر را تکمیل کردیم. حال به مسیر routes>>api.php رفته و روت زیر را به آن اضافه کنید.
<?php
// api.php
Route::post('register', 'Auth\AuthController@register')->name('register');
Route::post('login', 'Auth\AuthController@login')->name('login');
یک متد login( ) داخل کنترلر Authcontroller ایجاد کرده و کدهای زیر را به منظور ورود کاربر به سایت و تولید توکن، در داخل کنترلر بنویسید.
// AuthController.php
public function login(Request $request)
{
$this->validate($request, [
'email' => 'required',
'password' => 'required'
]);
if(!$token = auth()->attempt($request->only(['email', 'password'])))
{
return response()->json([
'errors' => [
'email' => ['There is something wrong! We could not verify details']
]], 422);
}
return (new UserResource($request->user()))
->additional([
'meta' => [
'token' => $token
]
]);
}
در کدهای بالا اگر درخواست کاربر معتبر بود، توکن را به کلاینت ارسال میکنیم. همچنین نیاز به تعریف یک endpoint (آدرس) api مان داریم.
این آدرس api برای بازیابی کاربر لاگین کرده، استفاده میکنیم.
// api.php
Route::get('/user', 'Auth\AuthController@user');
متد user( ) را داخل فایل Auth controller.php تعریف کنید.
// AuthController.php
public function user(Request $request)
{
return new UserResource($request->user());
}
نصب ماژول CORS
وقتی درخواستی را از سمت کلاینت ارسال کردیم، به یک خطا تحت عنوان cross-site request origin برخورد میکنیم.
این خطا به این دلیل اتفاق میافتد که ما برنامه Nuxt.js را روی پورت 3000 اجرا میکنیم و سرور لاراول روی یک پورت دیگر اجرا میشود.
برای حل این مشکل باید ماژول laravel-cors را نصب کنیم.
ترمینال را باز کرده و دستور زیر را برای نصب ماژول CORS در پروژه لاراول اجرا کنید.
composer require barryvdh/laravel-cors
داخل فایل CORS middlewere, app>>Http>>kernel.php را به پروپرتی api اضافه میکنیم.
// Kernel.php
'api' => [
'throttle:60,1',
'bindings',
\Barryvdh\Cors\HandleCors::class,
],
سپس پکیج CORS را با دستور زیر منتشر کنید.
php artisan vendor:publish --provider="Barryvdh\Cors\ServiceProvider"
حال میتوانیم یک درخواست را از nuxt-client به سرور لاراول بدون هیچ خطایی ارسال کنیم.
نصب بوت استرپ 4 در یک پروژه Nuxt
ترمینال را باز کرده و دستور زیر را برای نصب بوت استرپ 4، اجرا کنید.
yarn add bootstrap # or npm install bootstrap --save
در فولدر روت پروژه nuxt-client یک فایل به نام nuxt.config.js وجود دارد، این فایل را باز کرده و کدهای زیر را به آن اضافه کنید.
// nuxt.config.js css: ['./node_modules/bootstrap/dist/css/bootstrap.css'], plugins: ['~plugins/bootstrap.js']
همچنین جی کوئری را هم باید نصب کنید. برای این کار کدهای زیر را به آن اضافه کنید.
// nuxt.config.js
const webpack = require('webpack');
build: {
vendor: ['jquery', 'bootstrap'],
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
})
],
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
},
در نهایت فایل nuxt.config.js باید مانند زیر باشد.
// nuxt.config.js
const webpack = require('webpack')
module.exports = {
head: {
title: 'nuxt-client',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: 'Nuxt.js project' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
loading: { color: '#3B8070' },
build: {
vendor: ['jquery', 'bootstrap'],
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
})
],
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
},
css: ['./node_modules/bootstrap/dist/css/bootstrap.css'],
plugins: ['~plugins/bootstrap.js']
}
حالا داخل فولدر plugin باید یک فایل با نام bootstrap.js ایجاد کنیم و کدهای زیر را داخل آن قرار دهیم.
// bootstrap.js
if (process.BROWSER_BUILD) {
require('bootstrap')
}
فایل را ذخیره کرده و فایل pages>>index.Vue را باز کنید و کدهای آن را مطابق زیر ویرایش کنید. کدهای قبلی این فایل را حذف کنید.
// index.vue
<template>
<div class="container">
Page
</div>
</template>
<script>
export default {
}
</script>
حال مرورگرتان را نگاه کنید. همانطور که مبیبینید بوت استرپ 4 اعمال شده است.
ایجاد قالب داخل پروژه Nuxt
حال داخل فورد layout یک فولدر دیگر به نام Partials ایجاد کنید و داخل آن یک کامپوننت Vue با نام Navbar.js ایجاد کنید. کدهای زیر را داخل فایل Navbar.js بنویسید.
// Navbar.js
<template>
<nav class="navbar navbar-expand-sm bg-light">
<div class="container">
<a class="navbar-brand" href="">
Nuxt Laravel Auth
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ml-auto">
<!-- Authentication Links -->
<li class="nav-item">
<a class="nav-link" href="">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Register</a>
</li>
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
Krunal <span class="caret"></span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="">
Logout
</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
</template>
<script>
export default {
}
</script>
این کامپوننت را داخل فایل layouts>>default.Vue وارد (import) کنید.
// default.vue
<template>
<div>
<Navbar />
<nuxt/>
</div>
</template>
<script>
import Navbar from './partials/Navbar';
export default {
components: {
Navbar
}
}
</script>
فایل را ذخیره کرده و به مرورگر برگردید. همانطور که میبینید یک منو با آیتمهایی از قبل register ، login ، logout و نام کاربری اضافه شده است. البته آیتمهای منو بعد از هربار لاگین شدن به سایت و خروج از سایت تغییر خواهد کرد.
راه اندازی احراز هویت Nuxt
در این مرحله باید دو ماژول زیر را نصب کنیم.
- @nuxt.js/axios
- @nuxt.js/auth
yarn add @nuxtjs/axios @nuxtjs/auth # or npm install @nuxtjs/axios @nuxtjs/auth --save
حال باید این ماژولها را در فایل nuxt.config.js ثبت کنیم.
// nuxtjs.config.js
loading: { color: '#3B8070' },
modules: ['@nuxtjs/auth', '@nuxtjs/axios'],
در کدهای زیر این دو ماژول را پیکربندی میکنیم.
// nuxt.config.js
axios: {
baseURL: 'http://laravel-server.test/api'
},
auth: {
strategies: {
local: {
endpoints: {
login: { url: 'login', method: 'post', propertyName: 'meta.token' },
user: { url: 'user', method: 'get', propertyName: 'data' },
logout: {}
}
}
}
},
تا به اینجا توانستیم یک baseurl برای API لاراول تعریف کردیم.
در نهایت فایل Nuxt.config.js باید مطابق زیر باشد.
// nuxt.config.js
const webpack = require('webpack')
module.exports = {
head: {
title: 'nuxt-client',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: 'Nuxt.js project' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
loading: { color: '#3B8070' },
modules: ['@nuxtjs/auth', '@nuxtjs/axios'],
axios: {
baseURL: 'http://laravel-server.test/api'
},
auth: {
strategies: {
local: {
endpoints: {
login: { url: 'login', method: 'post', propertyName: 'meta.token' },
user: { url: 'user', method: 'get', propertyName: 'data' },
logout: {}
}
}
}
},
build: {
vendor: ['jquery', 'bootstrap'],
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
})
],
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
},
css: ['./node_modules/bootstrap/dist/css/bootstrap.css'],
plugins: ['~plugins/bootstrap.js']
}
ایجاد یک فرم ورود و عضویت با Vue.js
در فولدر pages یک فایل با نام login.Vue ایجاد کنید و کدهای زیر را در آن قرار دهید.
// login.vue
<template>
<div class="container top">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Login</div>
<div class="card-body">
<form action="#">
<div class="form-group row">
<label for="email" class="col-sm-4 col-form-label text-md-right">Email</label>
<div class="col-md-6">
<input type="email" class="form-control" required autofocus>
<span class="invalid-feedback" role="alert">
<strong></strong>
</span>
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">Password</label>
<div class="col-md-6">
<input type="password" class="form-control" required>
<span class="invalid-feedback" role="alert">
<strong></strong>
</span>
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
Login
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
.top {
margin-top: 80px;
}
</style>
حال به فایل layouts>>patials>>NaVbar.Vue رفته و یک روت برای صفحه لاگین به آن اضافه کنید. مطابق زیر:
// Navbar.js
<li class="nav-item">
<nuxt-link :to="{ name: 'login' }" class="nav-link">
Login
</nuxt-link>
</li>
برای تست کد بالا، مرورگر را باز کرده و به آدرس http://localhost:3000/login بروید.
ارسال (submit) فرم لاگین
حال باید داده هایی که قرار است توسط فرم به سرور ارسال (submit) شود را تعریف کنیم که در این مثال email و password است.
// login.vue
data() {
return {
userForm: {
email: '',
password: ''
}
}
},
همچنین یک متد برای هنگامی که دکمه login کلیک شده، تعریف میکنیم.
// login.vue
methods: {
async addUser() {
await this.$auth.login({
data: this.userForm
});
this.$router.push({
path: '/'
});
}
}
در نهایت، فایل login.Vue را به همراه قالب Html مربوطه، باید مطابق زیر باشد:
// login.vue
<template>
<div class="container top">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Login</div>
<div class="card-body">
<form @submit.prevent="addUser">
<div class="form-group row">
<label for="email" class="col-sm-4 col-form-label text-md-right">Email</label>
<div class="col-md-6">
<input type="email" v-model="userForm.email" class="form-control" required autofocus>
<span class="invalid-feedback" role="alert">
<strong></strong>
</span>
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">Password</label>
<div class="col-md-6">
<input type="password" v-model="userForm.password" class="form-control" required>
<span class="invalid-feedback" role="alert">
<strong></strong>
</span>
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
Login
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
userForm: {
email: '',
password: ''
}
}
},
methods: {
async addUser() {
await this.$auth.login({
data: this.userForm
});
this.$router.push({
path: '/'
});
}
}
}
</script>
<style>
.top {
margin-top: 80px;
}
</style>
به این ترتیب اگر email و password وارد شده صحیح بود برنامه یک آبجکت user به همراه توکن مربوط به آن را برمیگرداند و کاربر را به مسیر ریشه (root) برنامه هدایت میکند حال در این قسمت باید بسته به این که کاربر login کرده یا logout آیتم های منو را تغییر دهیم.
ایجاد فایل auth.js جهت احزار هویت کاربران
یک فایل با نام auth.js در فولدر store ایجاد کنید و کدهای زیر را در آن قرار دهید.
دوستان عزیز چنانچه می خواهید فریم ورک ویو جی اس را به صورت مقدماتی تا پیشرفته پروژه محور یاد بگیرید روی لینک زیر کلیک کنید:
// auth.js
export const getters = {
loggedIn (state) {
return state.loggedIn
},
user (state) {
return state.user
}
}
ما در این مثال از ماژول nuxtjs/auth@ با دو وضعیت (state) زیر استفاده میکنیم.
- Logged In
- User
بنابراین اگر کاربر با موفقیت لاگین کرده بود، مقدار logged In را برابر true میگذاریم و در غیر اینصورت false. حال میخواهیم این دو state را به صورت سراسری در برنامه استفاده کنیم.
به همین دلیل یک پلاگین برای دسترسی به این دو state ایجاد میکنیم. در فولدر plugin یک فولدر دیگر به نام mixins ایجاد کرده و داخل آن یک فایل با نام user.js ایجاد کنید و کدهای زیر را داخل فایل user.js قرار دهید.
// user.js
import Vue from 'vue'
import Vue from 'vue'
import { mapGetters } from 'vuex'
const User = {
install (Vue, Options) {
Vue.mixin({
computed: {
...mapGetters({
user: 'auth/user',
loggedIn: 'auth/loggedIn'
})
}
})
}
}
Vue.use(User);
حال این پلاگین را در فایل nuxt.config.js ثبت کنید.
// nuxt.config.js plugins: ['~plugins/bootstrap.js', '~plugins/mixins/user.js']
سپس کدهای زیر را در فایل Navbar.Vue جایگزین کدهای مقابل کنید.
// Navbar.vue
<template>
<nav class="navbar navbar-expand-sm bg-light">
<div class="container">
<a class="navbar-brand" href="">
Nuxt Laravel Auth
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<template v-if="!loggedIn">
<li class="nav-item">
<nuxt-link :to="{ name: 'login' }" class="nav-link">
Login
</nuxt-link>
</li>
<li class="nav-item">
<a class="nav-link" href="">Register</a>
</li>
</template>
<template v-if="loggedIn">
<li class="nav-item">
<a class="nav-link" @click.prevent="logout" href="#">
Logout
</a>
</li>
</template>
</ul>
</div>
</div>
</nav>
</template>
<script>
export default {
}
</script>
ایجاد فرم ثبت نام برای احراز هویت کاربران در لاراول و Nuxt.js
حال در فولدر pages یک فایل با نام register.vue ایجاد کنید و کدهای زیر را به آن اضافه کنید.
// register.vue
<template>
<div class="container top">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Register</div>
<div class="card-body">
<form @submit.prevent="registerUser">
<div class="form-group row">
<label for="name" class="col-md-4 col-form-label text-md-right">Name</label>
<div class="col-md-6">
<input type="text" class="form-control" v-model="userForm.name" required autofocus>
<span class="invalid-feedback" role="alert">
<strong></strong>
</span>
</div>
</div>
<div class="form-group row">
<label for="email" class="col-md-4 col-form-label text-md-right">Email</label>
<div class="col-md-6">
<input type="email" class="form-control" v-model="userForm.email" required>
<span class="invalid-feedback" role="alert">
<strong></strong>
</span>
</div>
</div>
<div class="form-group row">
<label for="password" class="col-md-4 col-form-label text-md-right">Password</label>
<div class="col-md-6">
<input type="password" class="form-control" v-model="userForm.password" required>
<span class="invalid-feedback" role="alert">
<strong></strong>
</span>
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
Register
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
userForm: {
name: '',
email: '',
password: ''
}
}
},
methods: {
async registerUser() {
await this.$axios.post('register', this.userForm);
this.$auth.login({
data: {
email: this.userForm.email,
password: this.userForm.password
}
})
this.$router.push({
path: '/'
});
}
}
}
</script>
<style>
.top {
margin-top: 80px;
}
</style>
حال کاربران به راحتی میتوانند ثبت نام کرده و به برنامه لاگین کنند.
ایجاد قابلیت خروج از سایت (logout)
در سرور لاراول یک روت برای حذف توکنی که به کلاینت ارسال کردیم، ایجاد میکنیم.
// api.php
Route::post('/logout', 'Auth\AuthController@logout');
حال یک متد با نام logout() در فایل Authcontroller ایجاد میکنیم.
// AuthController.php
public function logout()
{
auth()->logout();
}
سپس باید آدرس log out را در فایل nuxt.config.js ایجاد کنیم.
// nuxt.config.js
auth: {
strategies: {
local: {
endpoints: {
login: { url: 'login', method: 'post', propertyName: 'meta.token' },
user: { url: 'user', method: 'get', propertyName: 'data' },
logout: { url: 'logout', method: 'post' }
}
}
}
},
و برای سمت کلاینت هم باید متد logout را در فایل Navbar.vue اضافه کنیم.
// Navbar.vue
<template>
<nav class="navbar navbar-expand-sm bg-light">
<div class="container">
<a class="navbar-brand" href="">
Nuxt Laravel Auth
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<template v-if="!loggedIn">
<li class="nav-item">
<nuxt-link :to="{ name: 'login' }" class="nav-link">
Login
</nuxt-link>
</li>
<li class="nav-item">
<nuxt-link :to="{ name: 'register' }" class="nav-link">
Register
</nuxt-link>
</li>
</template>
<template v-if="loggedIn">
<li class="nav-item">
<a class="nav-link" @click.prevent="logout" href="#">
Logout
</a>
</li>
</template>
</ul>
</div>
</div>
</nav>
</template>
<script>
export default {
methods: {
logout() {
this.$auth.logout();
}
}
}
</script>
حال کاربر میتواند با موفقیت از سیستم خارج شود و در این حالت توکن حذف میشود. همانطور که در منو میبینید آیتمها به login و register تغییر کردند.
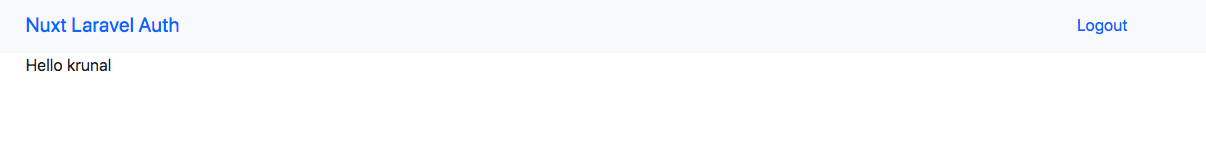
همچنین باید کدهای فایل pages>>index.vue را مطابق زیر تغییر دهید تا بتوانید کاربری که هم اکنون لاگین کرده را به درستی نمایش دهید.
// index.vue
<template>
<div class="container">
<p v-if="loggedIn">
Hello {{ user.name }}
</p>
<p v-if="!loggedIn">
Please sign in
</p>
</div>
</template>
<script>
export default {
}
</script>

حال اگر کاربر از برنامه خارج شود (logout کند)، دوباره همان صفحه را میبینید، اما متن و آیتم های منو تغییر کرده اند.

به این ترتیب توانستیم با موفقیت پروژه احراز هویت در لاراول با Nuxt.js را به پایان برسانیم.
کدهای مربوط به بخش سرور لاراول را از اینجا و کدهای مربوط به سمت کلاینت به برنامه را از اینجا دانلود کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.