آشنایی با 4 اصل ضروری در طراحی وب سایت مینیمال

طراحی مینیمال سایت
شاید شما هم این جمله را شنیده باشید که کمتر، بیشتر است (!less is more). این جمله که بیشتر در میان طراحان خارجی رواج دارد، بیانگر سبک طراحی مینیمال است. برخی افراد به طرح های مینیمال به عنوان طرح های ساده ای که طراحی کمتری در آنها انجام شده است نگاه می کنند. البته همه چیز به طرز فکر و سلیقه افراد برمی گردد. اگرچه ممکن است برخی افراد این سبک از طراحی را پسند نکنند اما باید پذیرفت که طرح های مینیمال اگرچه ساده به نظر می رسند اما بسیاری از اوقات، زحمت و خلاقیت بیشتری در آنها به کار رفته است.
بیایید این شکلی به ماجرا نگاه کنیم: هرچه بخواهید بالاتر بروید و به قله کوه نزدیکتر شوید، باید سبک تر باشید. آنگاه اگر هر وسیله اضافی را کنار بگذارید و فقط با موارد ضروری تنها باشید، می توانید دید بهتر و تمیزتری نسبت به جهان به دست آورید! ساده گرایی به شما کمک می کند که با کمترین منابع ممکن به مقصد خود نزدیک تر شوید و در این راه تجربه بهتری کسب کنید.
در دنیای طراحی وب نیز، ساده گرایی به معنای ایجاد ساده ترین تجربه کاربری ممکن بدون هیچگونه عناصر اضافه ای است که موجب حواس پرتی کاربران شود. طراحی ساده می تواند وب سایت شما را سریع تر کند و جلوه ی مدرن و هوشمندتری به آن بدهد. اینگونه کاربران نیز بیشتر روی موضوع مورد نظر شما متمرکز می شوند و می توانند تعامل بهتری با وب سایت شما داشته باشند.
همچنین در نظر داشته باشید که ساده گرایی نباید تنها در بخشی از وب سایت اعمال شود. بلکه اگر قرار است وب سایتی ساده و مینیمال طراحی کنید، باید در تمامی قسمت ها و از هر جنبه ای قوانین ساده گرایی را در آن رعایت کنید. در ادامه شما را با 4 اصل مهم و اساسی در طراحی مینیمال آشنا می کنیم. با ما همراه باشید...
1 - فضای منفی

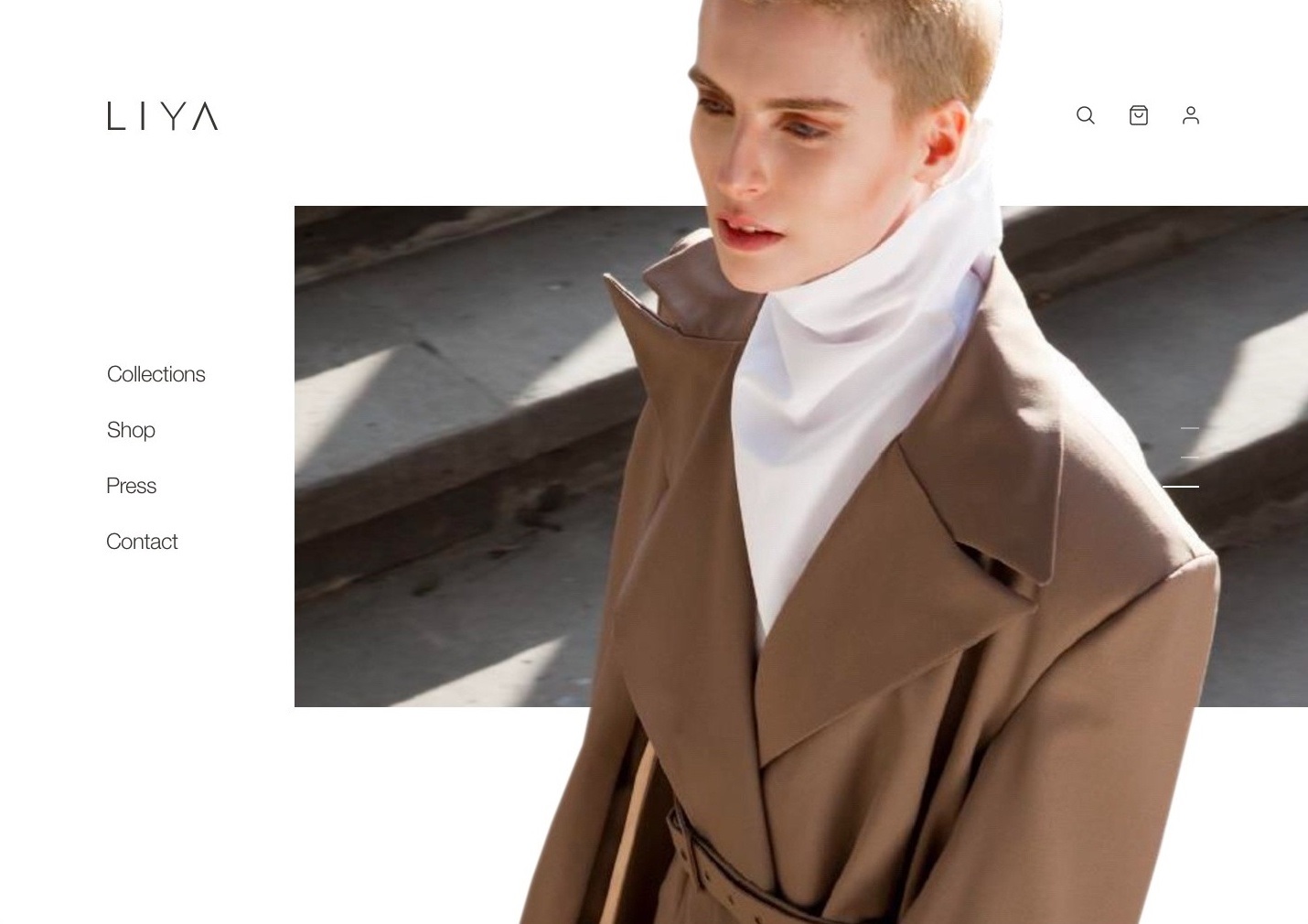
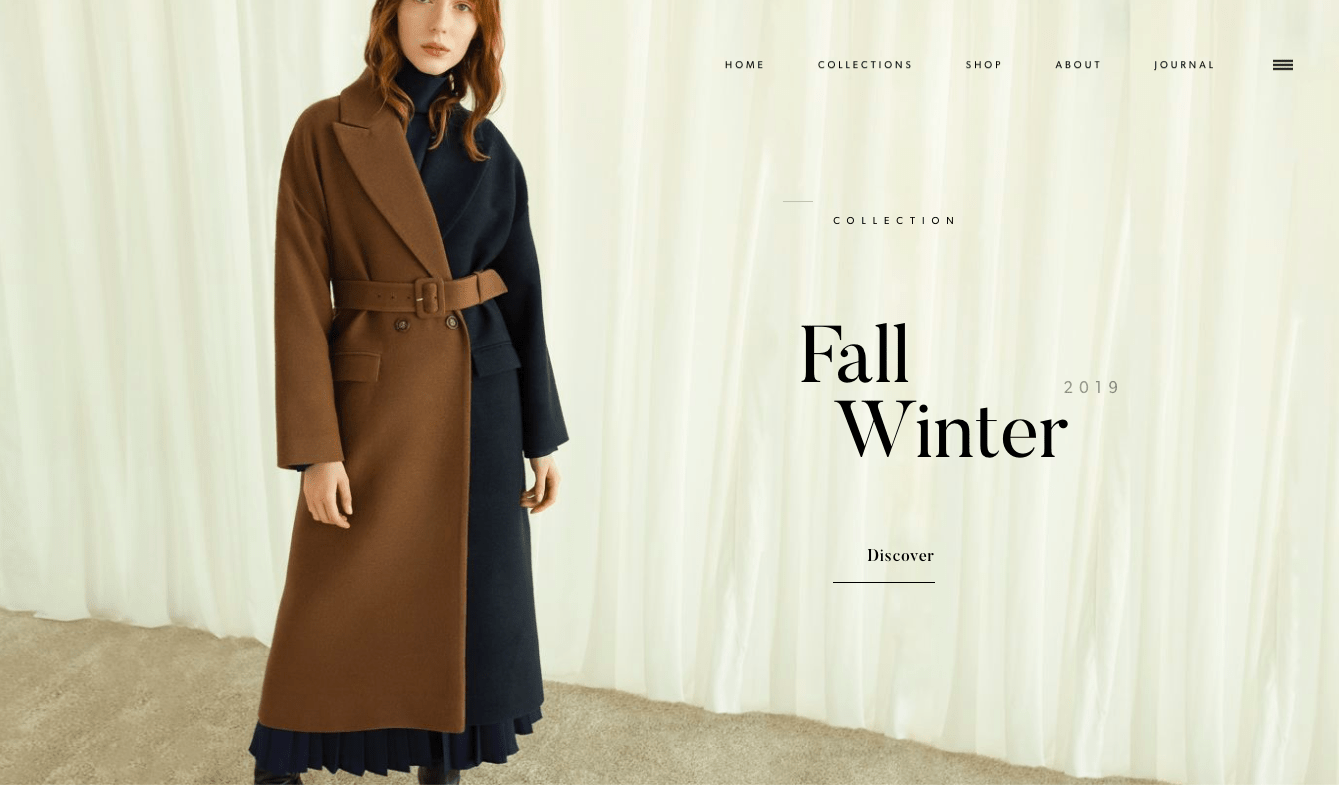
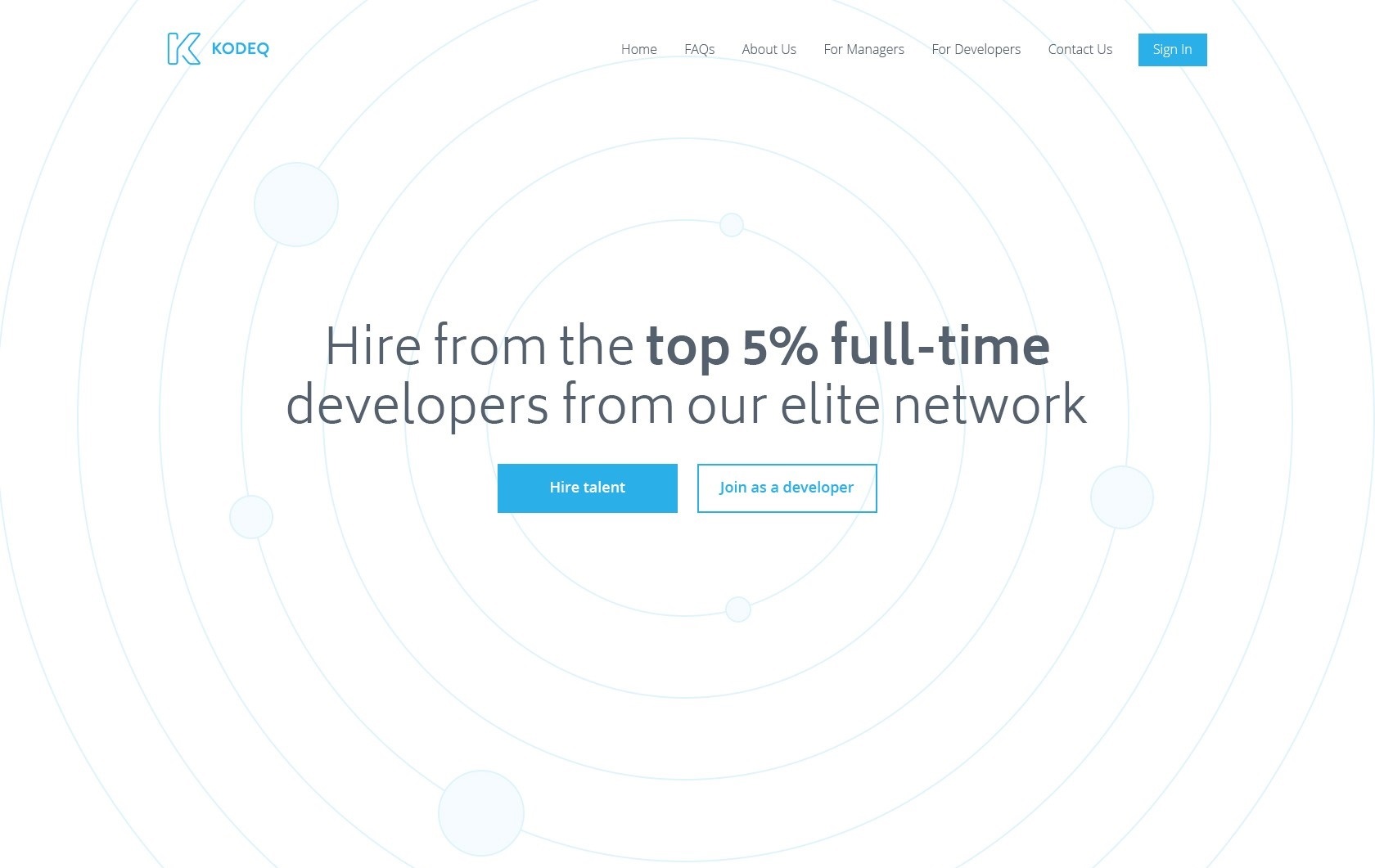
فضای منفی که از آن به عنوان فضای خالی نیز یاد می شود، وجه تفاوت یک طراحی مینیمال و یک طراحی شلوغ و پر زرق و برق است. وجود فضای منفی زیاد در اطراف طراحی می تواند به عنوان پس زمینه برای چیدمان عناصر مورد استفاده واقع شود و یا اینکه به شکلی هدفمند حواس کاربر را روی سوژه دلخواه طراح متمرکز کند.

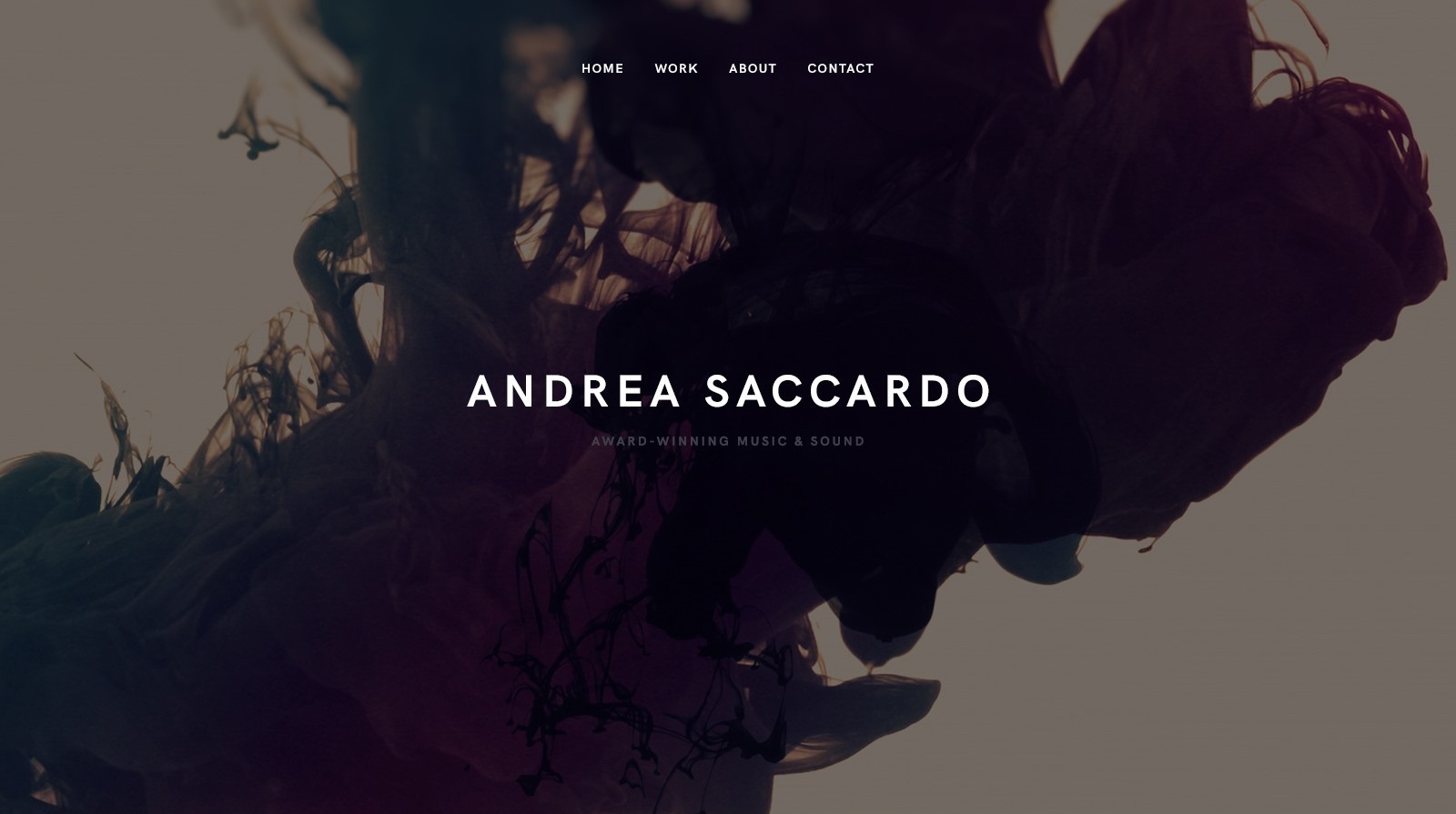
همچنین استفاده صحیح از فضای منفی در طراحی مینیمال سایت می تواند موجب ایجاد احساس تعادل در عناصر و قسمت های مختلف وب سایت شود. در تصاویر نمونه مشاهده می کنید که طراح چگونه با استفاده از فضای خالی زیاد نه تنها بین اجزا و عناصر تعادل مناسبی برقرار کرده، بلکه تمرکز مخاطبان را نیز به بخش دلخواه خود هدایت کرده است.

فراتر از احساس تعادل و هدایت تمرکز کاربران، طراحی مینیمال می تواند خوانایی وب سایت را ارتقا داده و باعث شود کاربران درک بهتری از وب سایت داشته باشند. بلاک های متنی کوتاه، سریع تر و راحت تر از متن های بلند و بدون فضای خالی خوانده می شوند و چشم کاربران را نیز کمتر اذیت می کنند. بنابراین تجربه کاربری بهتری به همراه خود دارند.
2- تصاویر و عناصر دیداری

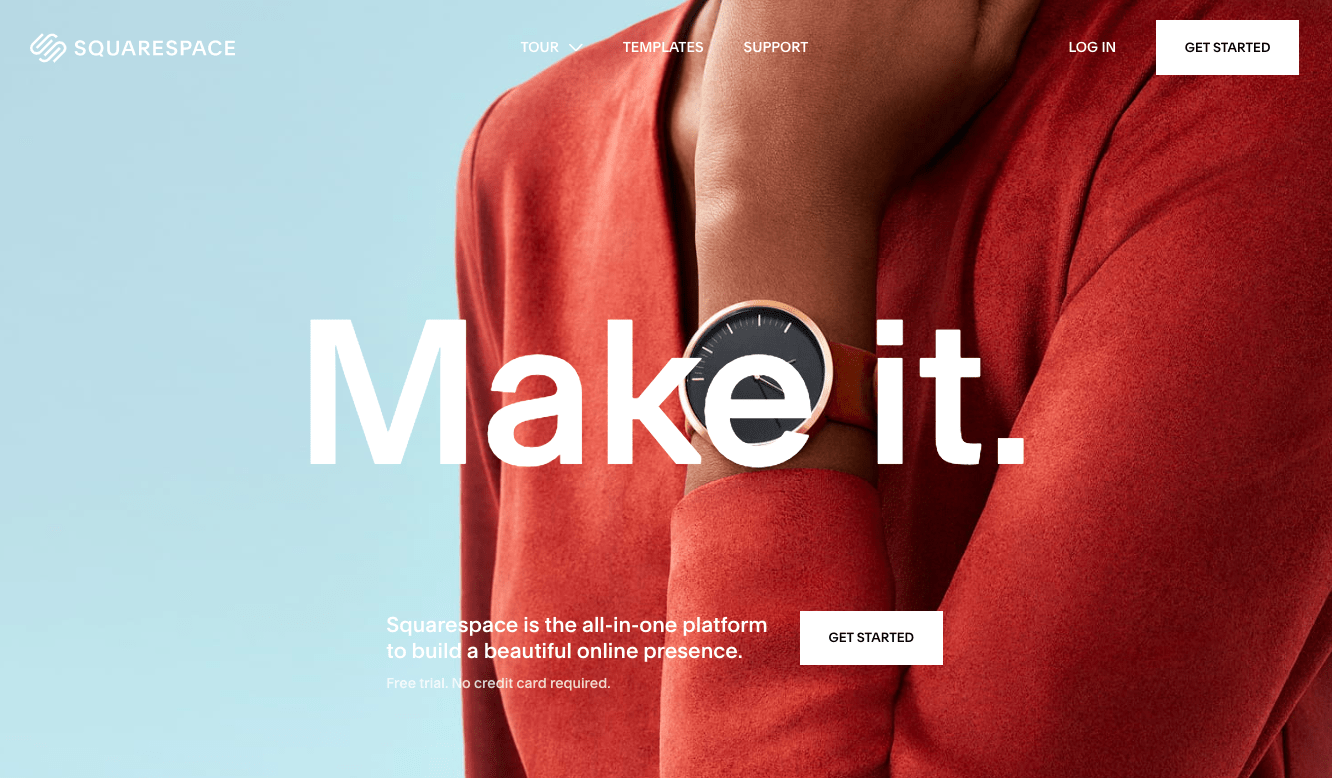
تصاویر بزرگ با تضاد و کنتراست مناسب، صحنه را برای یک طرح مینیمال آماده می کنند. البته بحث تنها محدود به تصاویر نیست و عناصر دیداری شامل ویدئوها و حتی تایپوگرافی ها نیز می شود. عناصر دیداری تقریبا اولین تاثیر را روی مخاطب دارند بنابراین نباید از اهمیت بالای آنها غافل شد.
بر اساس گزارشات معتبر گوگل، تفکر و نظر هر کاربر از یک سایت در طی 7 میلی ثانیه شکل می گیرد! بنابراین فرصت ایجاد یک نظر مثبت در افراد بسیار کمتر از چیزی است که فکر می کنید! حال باید در نظر داشته باشید تصاویر ساده، با کیفیت و چشمگیر، سریع تر و راحت تر توسط مخاطبان درک می شوند و از دید آنها جذاب تر ارزیابی می شوند.

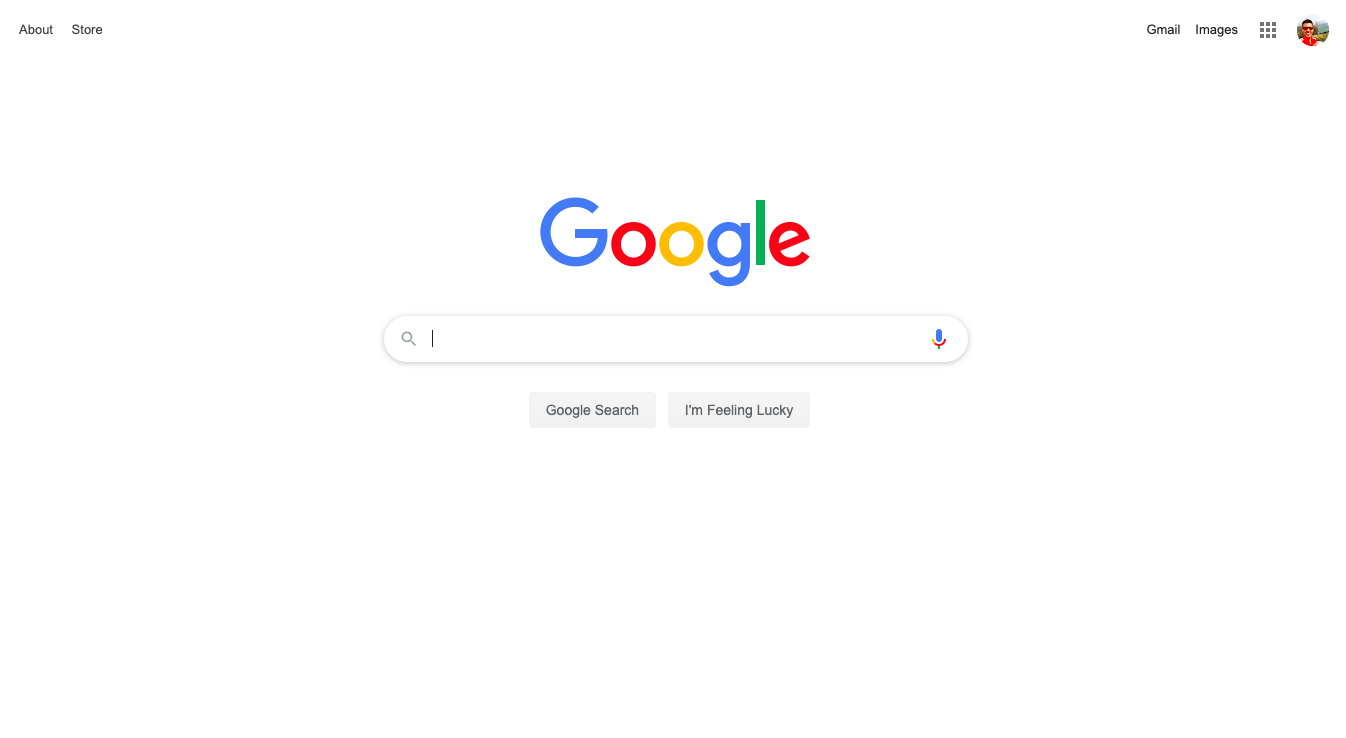
به تصویر بالا نگاه کنید که چگونه تصویر، پس زمینه و نوشته ها در تضاد با یکدیگر هستند و در کنار فضای منفی اطراف آنها، حواس کاربر به روی سوژه مورد نظر که همان شعار Make it است متمرکز می شود. بنابراین در نظر داشته باشید که تصاویر بزرگ، با کیفیت و با کنتراست مناسب می توانند نقش بسیار پررنگی در جذابیت طرح مینیمالی شما ایفا کنند.
3- تایپوگرافی

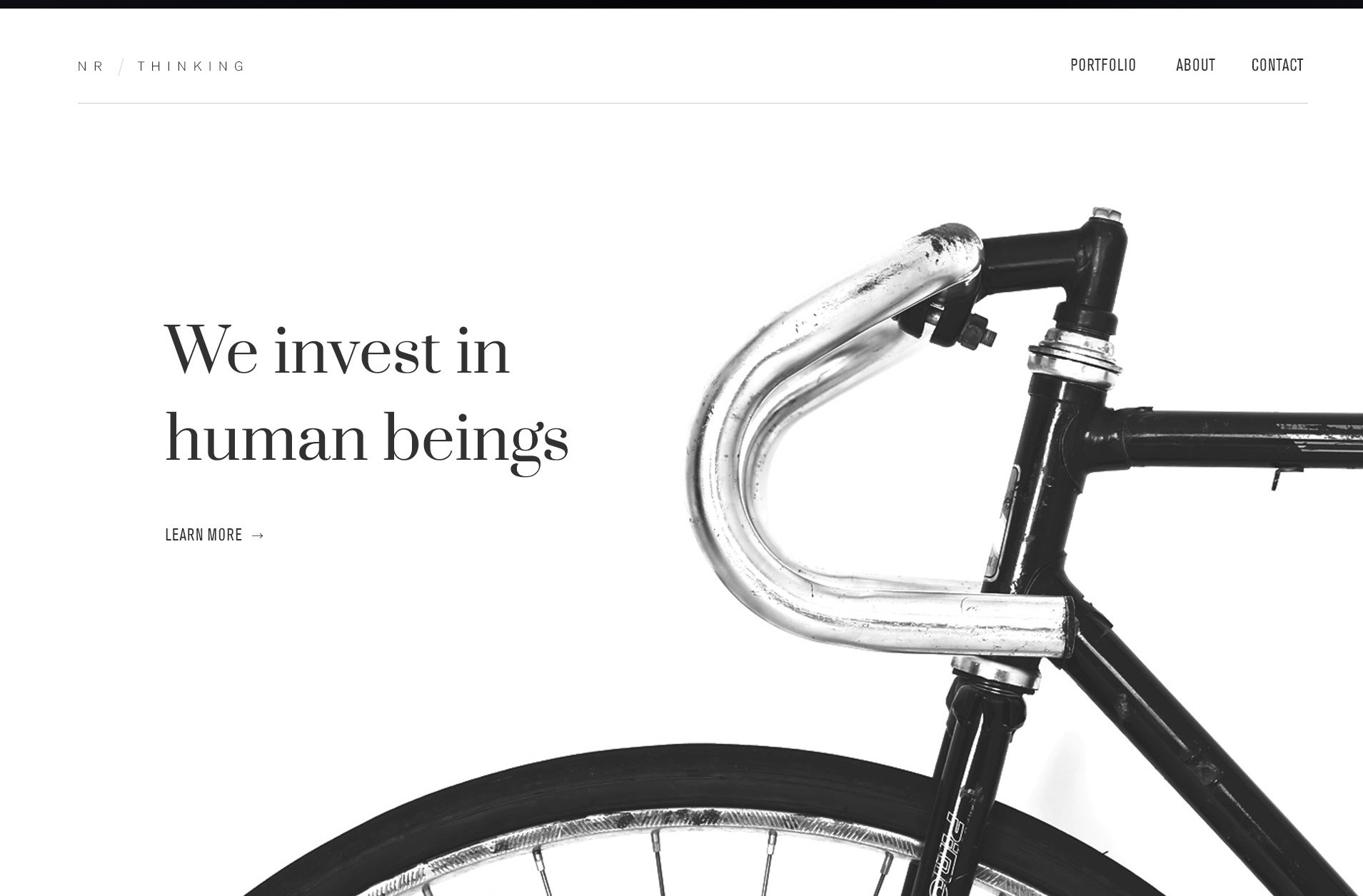
در تایپوگرافی سایت های مینیمال، از عنوان های بزرگ و Bold در کنار متن های کوچک در بدنه وب سایت استفاده می شود. هنگامی که کاربران وب سایتی را مشاهده می کنند، می خواهند درباره آن اطلاعاتی به دست آورند. از همین رو تایپوگرافی می تواند به تصاویر و عناصر استاتیک وب سایت، روح و احساس زنده بودن ببخشد.
همانند همه ی عناصر طراحی وب، تایپوگرافی نیز یک زبان طراحی کلی برای خودش دارد. استایل، سایز، فاصله ها و... باعث می شود یک فونت به سلیقه گرافیست، شخصی سازی شود.

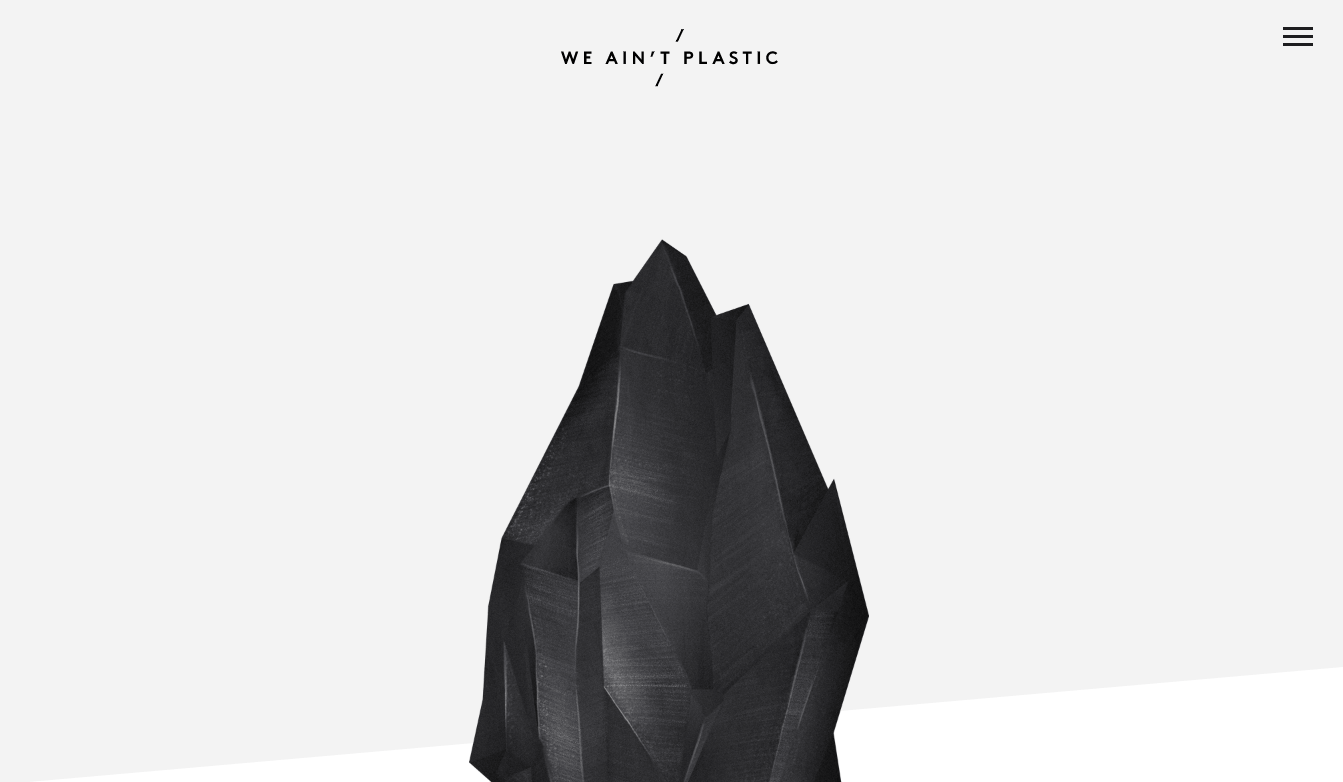
در مثال ها می توانید مشاهده کنید که چگونه یک فونت با اندازه بزرگ و و Bold می تواند به راحتی و در اولین نگاه کاربر، پیام مورد نظر را منتقل کند و مخاطب را تحت تاثیر قرار دهد. بنابراین فراموش نکنید یک تایپوگرافی عالی، می تواند درک کاربران از وبسایت را بهتر کند و به صورت مستقیم بر تجربه کاربری سایت و مخاطبان آن تاثیرگذار باشد.
4- رنگ ها
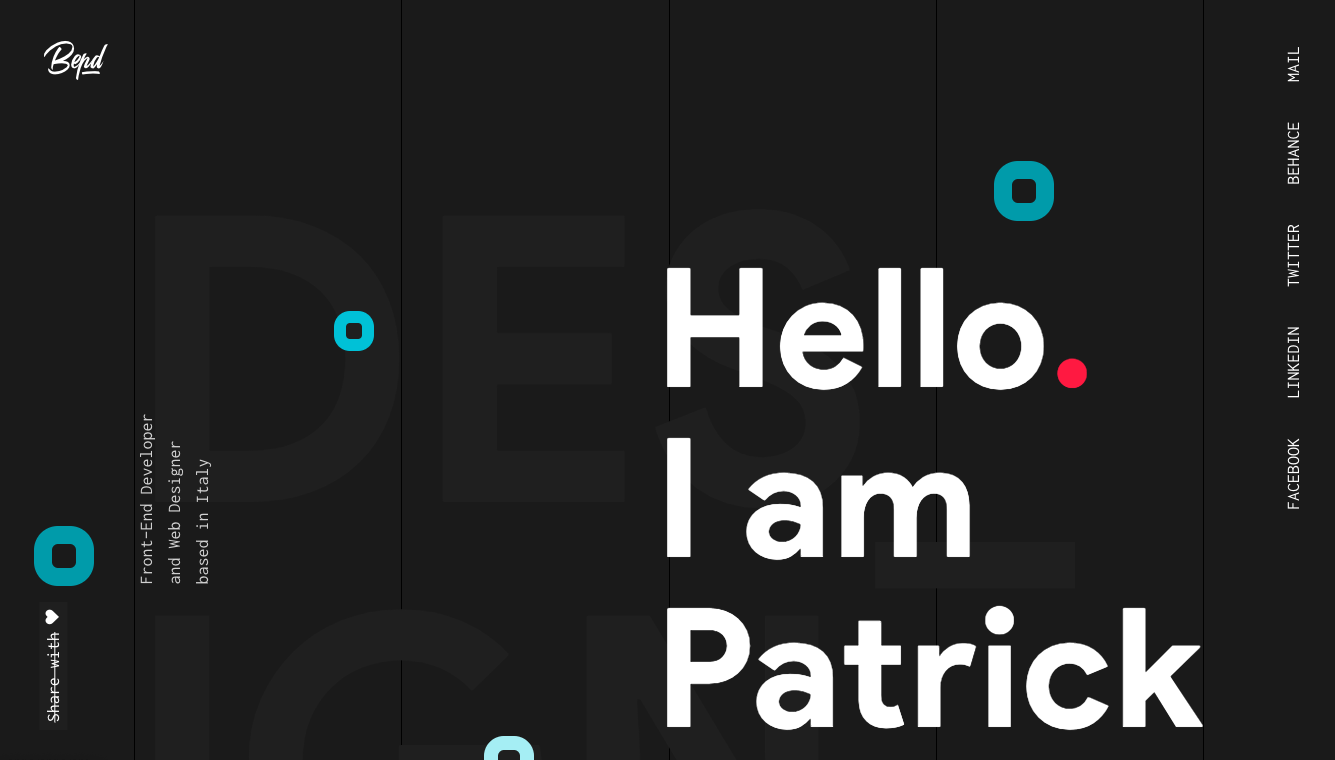
در طراحی مینیمال می توانید از انواع طیف های رنگی استفاده کنید و هیچ محدودیتی ندارید. رنگ ها عناصر مختلف طراحی را به هم مرتبط می کنند و یکپارچگی میان آنها به وجود می آورند. همچنین بر احساسات کاربران مستقیما تاثیر می گذارند و به طراحان اجازه می دهند تا به واسطه طرحشان ارتباط و تعامل بهتری با مخاطبانشان داشته باشند.
باز هم تکرار می کنیم که در طرح های مینیمال، کنتراست بسیار حائز اهمیت است. این موضوع در انتخاب رنگ نیز مهم است. رنگ هایی که برای پس زمینه، تصاویر و عناصر مختلف در نظر می گیرید باید با یکدیگر در تضاد مناسب باشند تا خوانایی وب سایت دچار مشکل نشود. همچنین در صورت وجود کنتراست مناسب، چشم و تمرکز کاربر راحت تر بر روی قسمت مورد نظر متمرکز خواهد شد. در تصاویر نمونه این موضوع به خوبی نمایان است.

جمع بندی: در طراحی مینیمال سایت استاد شوید!
برای پیشرفت در طراحی مینیمال سایت نیاز به یک بینش وسیع، ذهن باز و البته شجاعت برای انتخاب های جسورانه دارید. برای کم کردن شلوغی ها و مهیا کردن فضایی ساده و دور از زرق و برق، مسیر ساده ای پیش رو نخواهید داشت اما نتیجه ی کار نسبت به تلاشی که برای آن می کنید، ارزش دارد. طراحی مینیمال سایت، مخاطبان شما را به عمق برند شما فرو می برد و آنها را به یک درک قوی از پیام شما می رساند. همچنین باعث می شود شما به هدف نهایی که تعامل بیشتر و بهتر با مخاطبان است، نزدیکتر شوید.











در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.