طراحی لوگوی سه بعدی حرف D در ایلوستریتور

وکتورها، عناصر گرافیکی هستند که می توان از آن ها در طراحی های مختلف استفاده کرد. هدف از طراحی بعضی از وکتورها ارتقای سطح دانش خود در زمینه گرافیک و کار با نرم افزار ایلوستریتور می باشد. مطلبی که امروز قصد داریم آن را به شما آموزش دهیم، طراحی لوگوی سه بعدی حرف D انگلیسی می باشد که با استفاده از ابزارهای بسیار ساده و اضافه کردن کمی سایه با گرادینت آن را به یک طرح جذاب تبدیل می نماییم.
پیش نیازهای این آموزش
مراحل طراحی این وکتور بسیار ساده است اما آشنایی اندکی با نرم افزار ایلوستریتور می تواند شما را در پیشبرد هر چه بهتر این آموزش یاری نمایید.
شروع طراحی
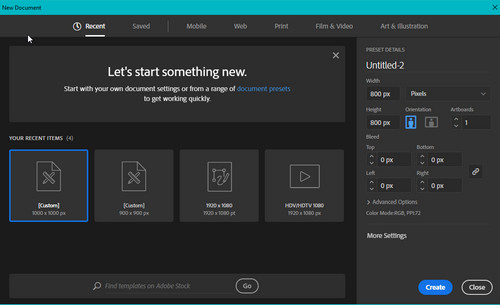
گام اول: یک سند جدید را با فشردن کلیدهای Ctrl + N در ایلوستریتور ایجاد کنید.
مطابق شکل زیر ابعاد آن را 800 در 800 پیکسل در نظر بگیرید.

گام دوم: حال به طراحی یک پس زمینه برای وکتور خود می پردازیم.
با استفاده از ابزار Rectangle یک مربع به اندازه بوم کار (Artboard) ایجاد کنید.
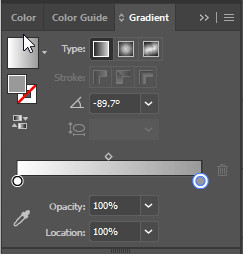
به مسیر Window > Gradient بروید تا پنل مربوط به تنظیمات گرادینت برای شما گشوده شود.
حال مطابق شکل زیر برای رنگ سمت راست، سفید و برای طیف دوم رنگی با کد 999999 در نظر بگیرید.

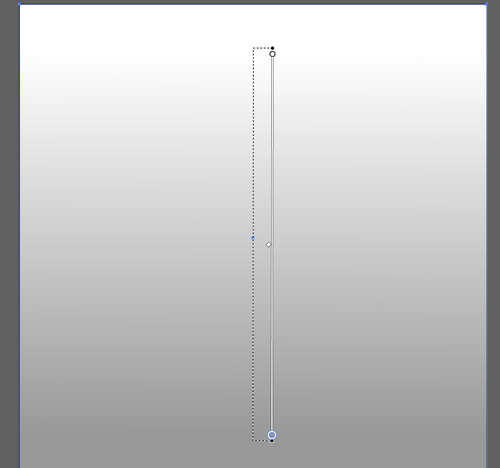
از صفحه کلید حرف G را بفشارید تا ابزار گرادینت انتخاب شود و همانند تصویر زیر نوار آن را از بالا به سمت پایین بکشید.
ابتدا و انتهای این نوار دقیقا با ارتفاعِ مربع ترسیم شده یکی باشد.

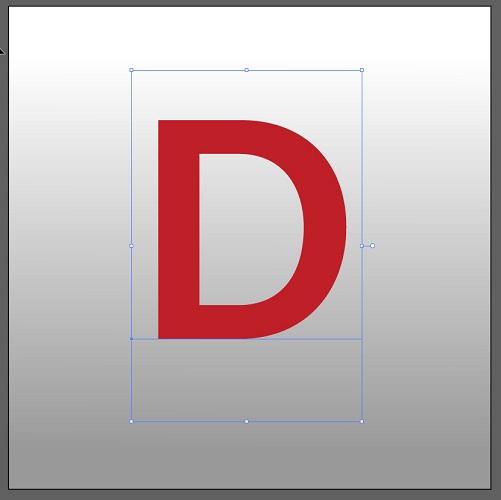
گام سوم: حال با استفاده از ابزار Text یک حرف D انگلیسی بنویسید.
اندازه فونت آن را برابر با 570 پیکسل قرار دهید و نوع فونت را Open Sans یا Sans Serif قرار دهید (اگر شما این فونت را در رایانه خود موجود ندارید، از فونت دلخواه دیگری استفاده کنید.)
رنگ داخل حرف را با کد Bf1f26 پر کنید و خط دور آن را خالی بگذارید.

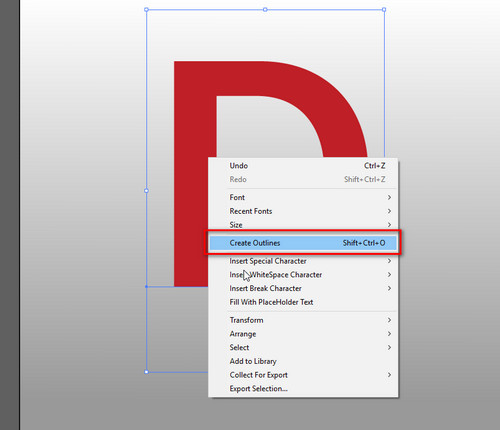
گام چهارم: بر روی نوشته خود کلیک راست کرده و از منوی ظاهر شده روی Create Outlines کلیک کنید.

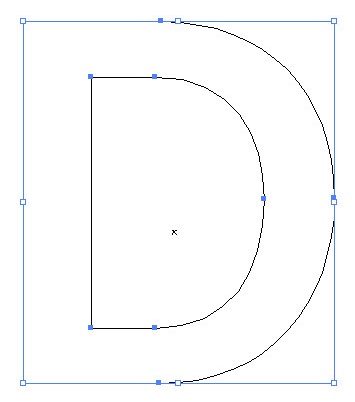
برای دیدن تغییرات، باید حالت نمایش را به حالت نمایش خط تغییر دهید. برای اینکار کافیست کلیدهای Ctrl + Y را بفشارید.

قبل از وارد شدن به گام بعدی، از فعال بودن خطوط راهنما مطمئن شوید. برای اطمینان از این موضوع از منوی View به گزینه Smart Guides دقت کنید که تیک کنار آن فعال باشد.
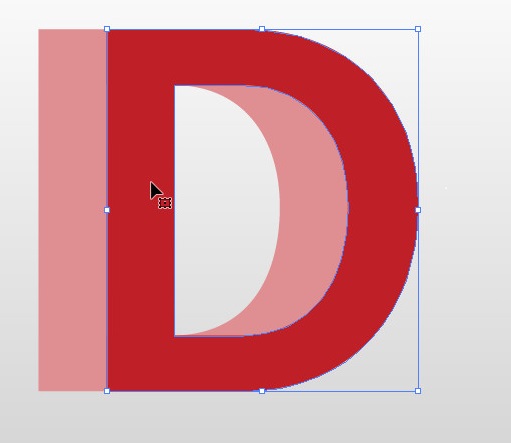
گام پنجم: می خواهیم یک کپی از حرف D ایجاد کنیم. مطابق تصویر زیر، شکل را انتخاب کرده و همزمان در حالیکه کلید Alt را پائین نگه داشته اید، آن را به سمت راست حرکت دهید.
حرکت را طوری ادامه دهید تا خطوط راهنما به شما محل قرار گیری دقیق را نشان دهند.

گام ششم: یکبار دیگر یک کپی از حرف D ایجاد کنیم. مطابق تصویر زیر، شکل را انتخاب کنید و با پایین نگاه داشتن همزمان کلید Alt آن را به سمت پایین حرکت دهید.
حرکت را طوری ادامه دهید تا خطوط راهنما به شما محل قرار گیری دقیق را نشان دهند.

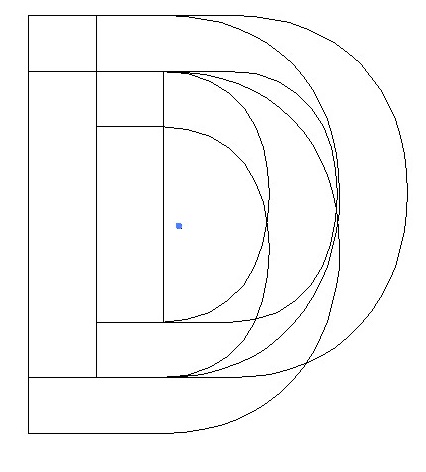
گام هفتم: با فشردن کلیدهای Ctrl + Y حالت نمایش را به حالت نمایش خطی ببرید و سپس با کمک ابزار انتخاب، کل شکل را انتخاب نمایید.

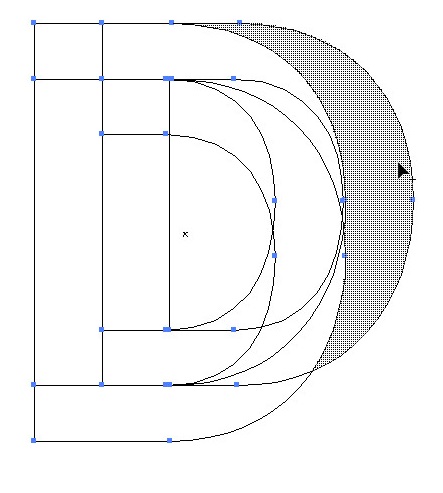
گام هشتم: ابزار Shape Builder را انتخاب نمایید (کلیدهای Shift + M)
کلید alt را پایین نگاه داشته تا یک علامت منفی کنار نشانگر موس ما ظاهر شود.
سپس مطابق شکل، نشانگر موس را به درون قسمت مورد نظر ببرید و یک بار کلیک چپ موس را بفشارید. با انجام این عمل قسمت انتخاب شده حذف خواهد شد.

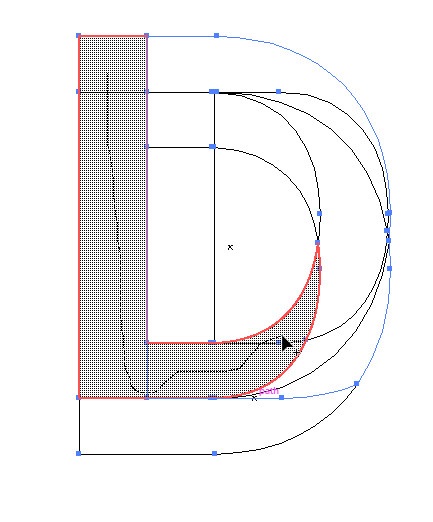
گام نهم: برای قسمت های دیگر کلید Alt را رها کنید تا یک علامت مثبت به کنار نشانگر شما اضافه شود.
مطابق تصویر، موس را به داخل قسمت مورد نظر برده و کلیک چپ موس را فشرده و آن را حرکت دهید و در قسمت نهایی کلیک را رها کنید.
این کار باعث می شود تا قسمت های مختلف وکتور به یک شکل واحد تبدیل شود.

بعد از انتخاب قسمت اول، مطابق گام قبلی برای قسمت دیگر وکتور خود مطابق تصویر زیر عمل کنید.

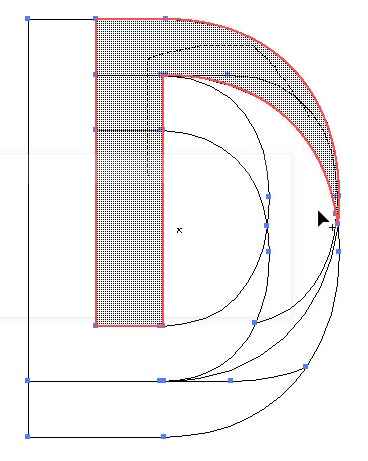
حال نوبت قسمت سوم کار می رسد و آن را هم مطابق شکل زیر با کمک ابزار Shape Builder به یک شکل واحد تبدیل نمایید.

اگر در هنگام کار با ابزار Shape Builder، خطوطی اضافه مشاهده می کنید کافی است یکبار دیگر ابزار Shape Builder را بر روی خطوط بکشید.

رنگ آمیزی
گام دهم: حال به رنگ آمیزی قسمت های مختلف کار می پردازیم.
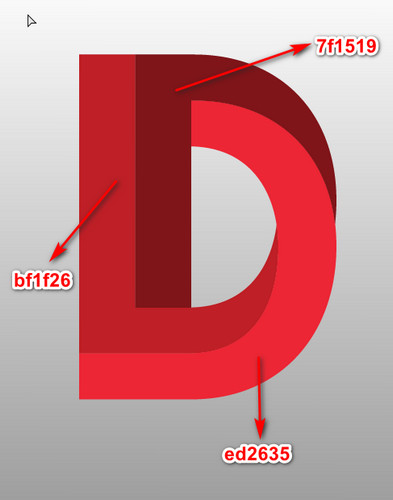
کد رنگ های استفاده شده در قسمت های مختلف، در تصویر زیر بصورت کامل قابل مشاهده است:

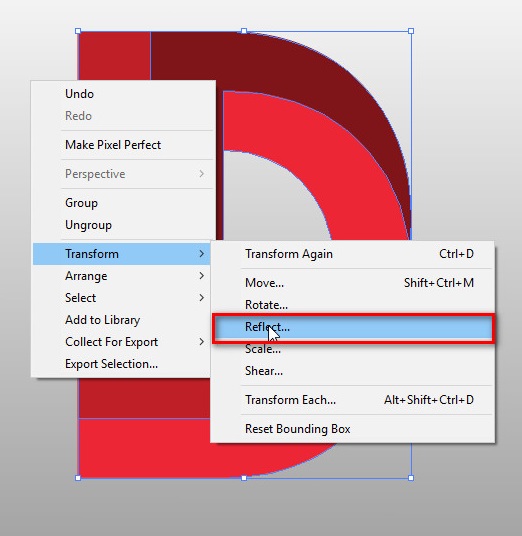
گام یازدهم: بعد از رنگ آمیزی وکتور، کل شکل را انتخاب کرده و کلیک راست موس را بفشارید.
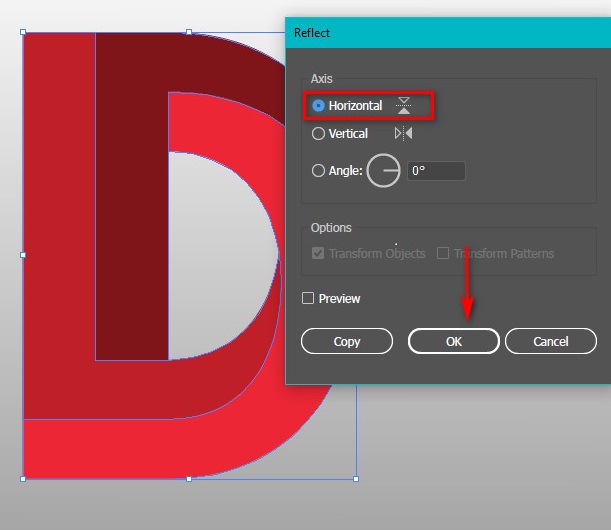
از منوی ظاهر شده به مسیر Transform > Reflect بروید تا پنل آن را باز شود.

در پنل Reflect بر روی گزینه Horizontal و سپس دکمه OK کلیک کنید. این کار باعث می شود که طرح ما در راستای عمودی معکوس شود.

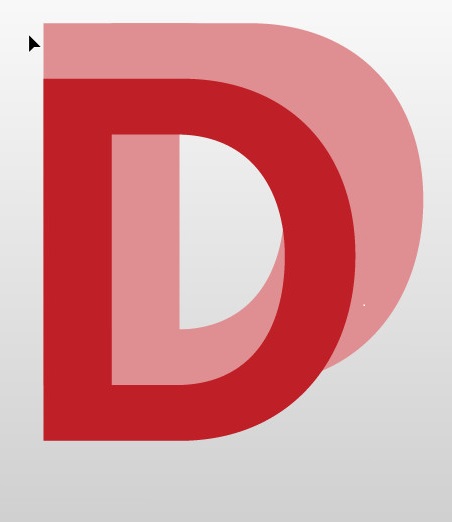
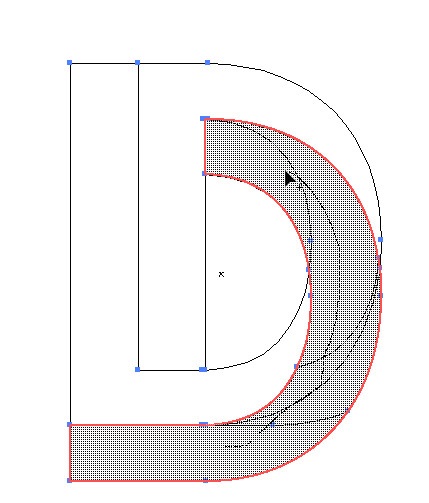
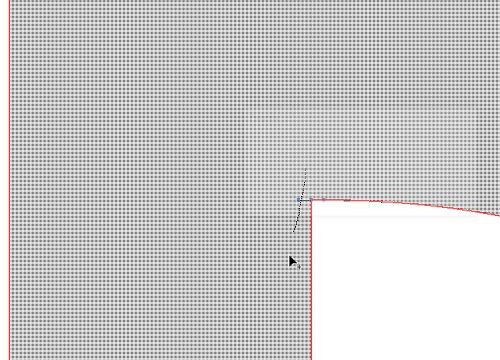
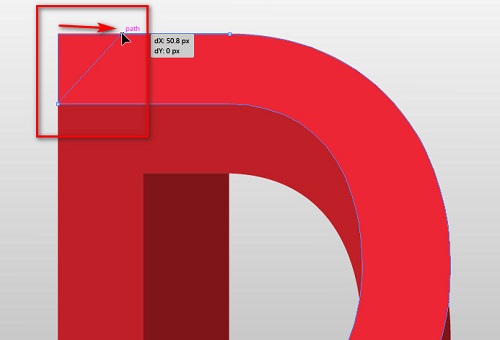
گام دوازدهم: برای بهتر شدن حالت سه بعدی، ابتدا در گوشه سمت چپ و بالای وکتور کمی زوم کرده و با کمک ابزار Direct Selection نقطه مشخص شده در تصویر زیر را انتخاب کرده و کمی آن را به سمت راست بکشید. برای دقت بیشتر هنگام حرکت می توانید کلید Shift را نگاه دارید.

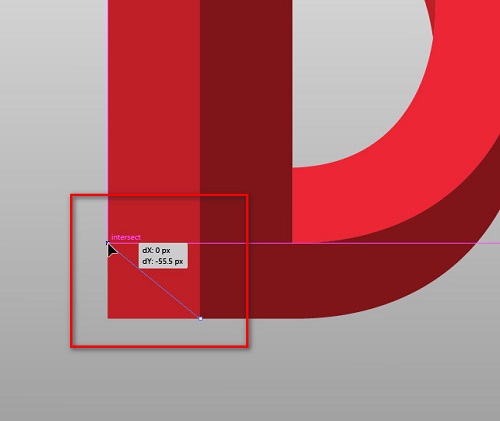
برای قسمت پایین وکتور هم مانند تصویر زیر نقطه مشخص شده را انتخاب کرده و به سمت بالا بکشید (دقت نمایید که نقطه به سمت راست یا چپ منحرف نشود و کاملا مستقیم به سمت بالا بیاید.)

ایجاد سایه
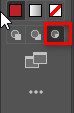
گام سیزدهم: حال یک قسمت از سه قسمت وکتور خود را انتخاب کرده و از پنل ابزارها مطابق شکل زیر بروی Draw Inside کلیک کنید.
این گزینه محیط کار را محدود به قسمت انتخاب شده می کند و هر گونه تغییر فقط در این قسمت اعمال می شود.

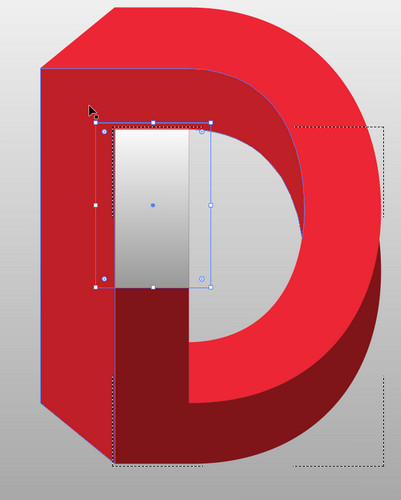
اکنون با کمک ابزار Rectangle یک مستطیل رسم کنید و مطابق آنچه در تصویر زیر می بینید، در جای مناسب قرار دهید.
رنگ خط دور را خالی و رنگ داخل مستطیل را با گرادینت سیاه و سفید پر کنید.

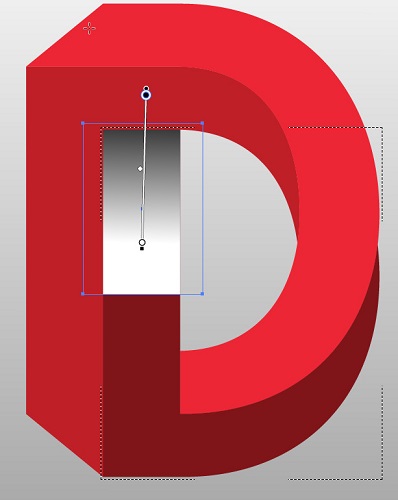
از صفحه کلید، حرف G را فشرده و نوار گرادینت را مطابق تصویر از بالا به پایین رسم کنید.
نحوه قرار گیری نوار گرادینت به گونه ایست که رنگ تیره در قسمت بالا و رنگ روشن در قسمت پایین قرار بگیرد.

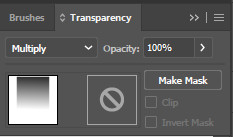
گام چهاردهم: سپس همچنان که مستطیل ما در حال انتخاب است، به مسیر Window > Transparency بروید تا پنل آن باز شود.
در پنل باز شده، نوع نمایش لایه را بر روی multiply قرار دهید.

بعد از اعمال تغییرات فوق، یک سایه ایجاد می شود.
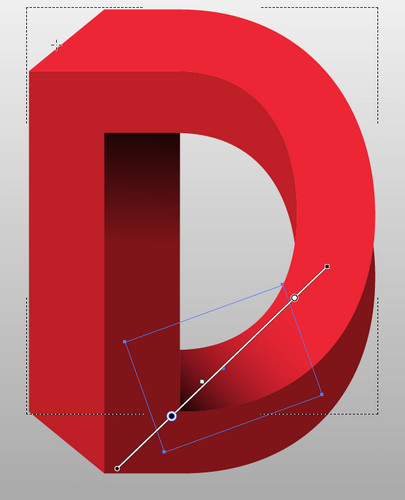
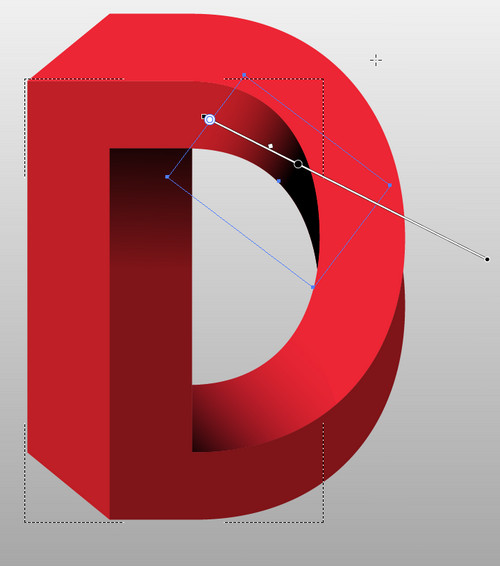
گام پانزدهم: از مستطیل گام قبلی با رفتن به مسیر Edit > Copy و سپس Edit > Paste یک کپی ایجاد کرده و مطابق شکل زیر برای قسمت دیگر وکتور استفاده نمایید.
برای تنظیم این سایه از نشانگرهای تغییر سایز و همچنین برای تغییر زاویه سایه، از محور گرادینت بهره بگیرید.

برای قسمت دیگر وکتور هم، همانند گام قبلی از سایه ی تشکیل شده کپی گرفته و در قسمت مورد نظر استفاده نمایید.

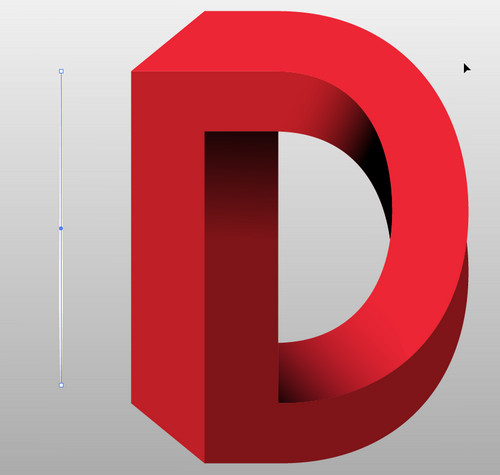
گام شانزدهم: قصد داریم یک نوار سفید به قسمتی از کار اضافه کنیم تا شکل سه بعدی بهتری به آن بدهد.
برای این هدف، با ابزار Line یک خط رسم نمایید. رنگ داخلی آن را خالی و خط دور آن را سفید انتخاب کنید.

سپس از پنل مربوط به تنظیمات خط، تنظیمات زیر را مطابق شکل اعمال نمایید:
![]()
بعد از اعمال تنظیمات فوق، خط را مطابق تصویر زیر بر روی محیط مورد نظر انتقال دهید.

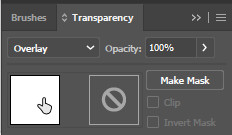
همچنان که خط ما در حال انتخاب است به مسیر Window > Transparency بروید.
در پنل باز شده در قسمت نوع نمایش لایه، گزینه Overlay را برگزینید.

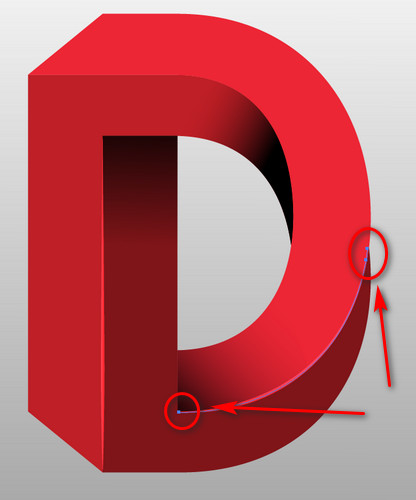
گام هفدهم: برای قسمت قوس حرف D هم یک سایه روشن دیگر اضافه می کنیم.
برای این کار با کمک ابزار Direct Selection، نقاط مشخص شده در تصویر زیر را انتخاب کنید.
به مسیر Edit > Copy و سپس Edit > Paste بروید تا یک کپی از آن ایجاد کنید.
توجه داشته باشید که رنگ داخل آن را خالی گذاشته و رنگ خط دور (Stroke) را سفید در نظر بگیرید.

سپس از نوار ابزار، تنظیمات مربوط به خط را مطابق تصویر زیر انجام دهید:
![]()
پایان طراحی لوگوی سه بعدی حرف D
طراحی لوگوی ما به پایان رسید. نتیجه نهایی طراحی این لوگو به صورت زیر است:

همانطور که ملاحظه کردید، با چند گام ساده و استفاده از ابزارهای متداول در نرم افزار ایلوستریتور، یک لوگوی حرفه ای خلق کردیم.
امیدواریم از این آموزش نهایت بهره را برده باشید. پیشنهاد می کنیم تکنیک های این آموزش را برای طراحی حروف لاتین دیگر بکار ببرید تا سرعت و مهارتتان را در کار با ایلوستریتور افزایش دهید.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.