روش ایجاد خبرنامه در لاراول

خبرنامه چیست؟
خبرنامه (به انگلیسی:Newsletter ) به محتوایی گفته میشود که اشخاص حقیقی و حقوقی مانند سازمانها، موسسات، خبرگزاریها و غیره بصورت منظم و مداوم برای مشترکین خود ارسال میکنند.
این محتوا معمولاً روزنامه، رساله، گزارش، مقاله، یا پستهای وبلاگ یا وبسایت است که برای مشترکین از طریق پست الکترونیک (E-mail) یا بصورت کاغذی و چاپ شده ارسال میشود
اغلب خبرنامههای سازمانی بصورت ماهانه توسط واحد روابط عمومی منتشر و در اختیار نمایندگان فروش، کارمندان و کارکنان، اعضای هیئت مدیره و مشترکین قرارمیدهند.
در خبرنامههای سازمانی بیشتر به معرفی چشم انداز، اهداف، استراتژی و سیاستهای کل و جز سازمان پرداخته و به تغییر یا تثبیت تصویر محصول یا تصویر سازمان در ذهن علاقهمندان پرداخته میشود.
معرفی محصولات جدید و شناساندن کانالهای توزیع و فروش محصولات، از دیگر بخشهای خبرنامههای سازمانی است.
در این آموزش قصد داریم روش ایجاد خبرنامه در لاراول را به شما کاربران گرامی آموزش بدهیم.در این مثال از لاراول نسخه 5.6 استفاده می کنیم. همچنین از پکیج spatie/laravel-newsletter برای ایجاد خبرنامه در لاراول استفاده می کنیم. MailChimp یک سرویس بازاریابی ایمیلی است که به ما اجازه می دهد به کاربرانی که عضو خبرنامه سایت مان شده اند، خبرنامه ارسال کنیم. وبمسترها و بازاریاب های حرفه ای از سرویس های بازاریابی ایمیلی پیشرفته ای برای اینکار استفاده ای می کنند. خبرنامه های ایمیلی می تواند به تجارت تان کمک کند تا بتوانید همواره با مشتریان در ارتباط باشید.
سرفصل این آموزش:
1- قدم اول: دانلود پروژه لاراول
2- قدم دوم: نصب پکیج خبرنامه
3- قدم سوم: عضویت در سایت MailChimp
4- قدم چهار: گرفتن API Key و List Id از MailChimp
5- قدم پنجم: تنظیم API Key و List Id در فایل .env
6- قدم ششم: ایجاد یک فایل View
7- قدم هفتم: ایجاد یک کنترلر و روت
قدم اول: دانلود پروژه لاراول
ابتدا یک پروژه با نام newsletter ایجاد می کنیم:
composer create-project --prefer-dist laravel/laravel newsletter
قدم دوم: نصب پکیج خبرنامه
سپس با دستور زیر پکیج spatie/laravel-newsletter را نصب می کنیم:
composer require spatie/laravel-newsletter
این پکیج به طور خودکار خودش را ثبت (Register) می کند برای انتشار فایل تنظیمات به config/newsletter.php دستور زیر را اجرا کنید:
php artisan vendor:publish --provider="Spatie\Newsletter\NewsletterServiceProvider"
قدم سوم: عضویت در سایت MailChimp
در این مرحله ابتدا در سایت MailChimp عضو می شویم. در صورتی که قبلا عضو این سایت بودید، از قسمت sign in به اکانت تان لاگین کنید.
قدم چهارم: گرفتن API Key و List Id از سایت MailChimp
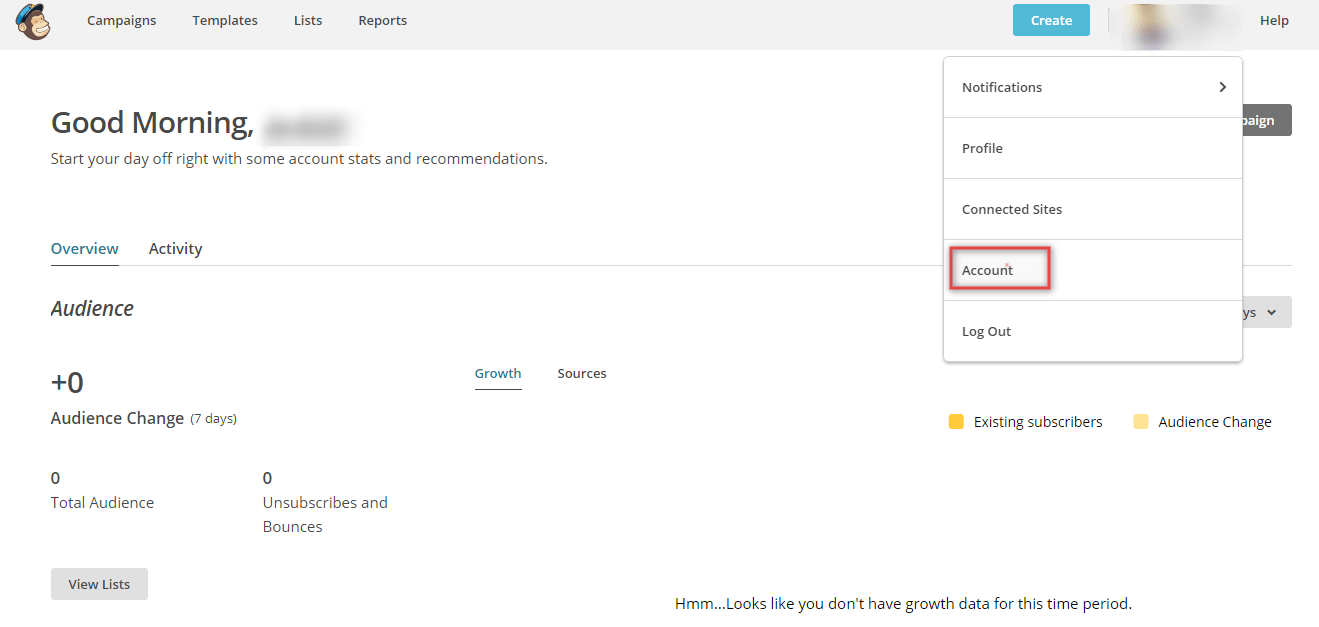
بعد از عضویت در سایت و ورود به اکانت می توانید مطابق تصویر زیر، API Key و List Id را دریافت کنید

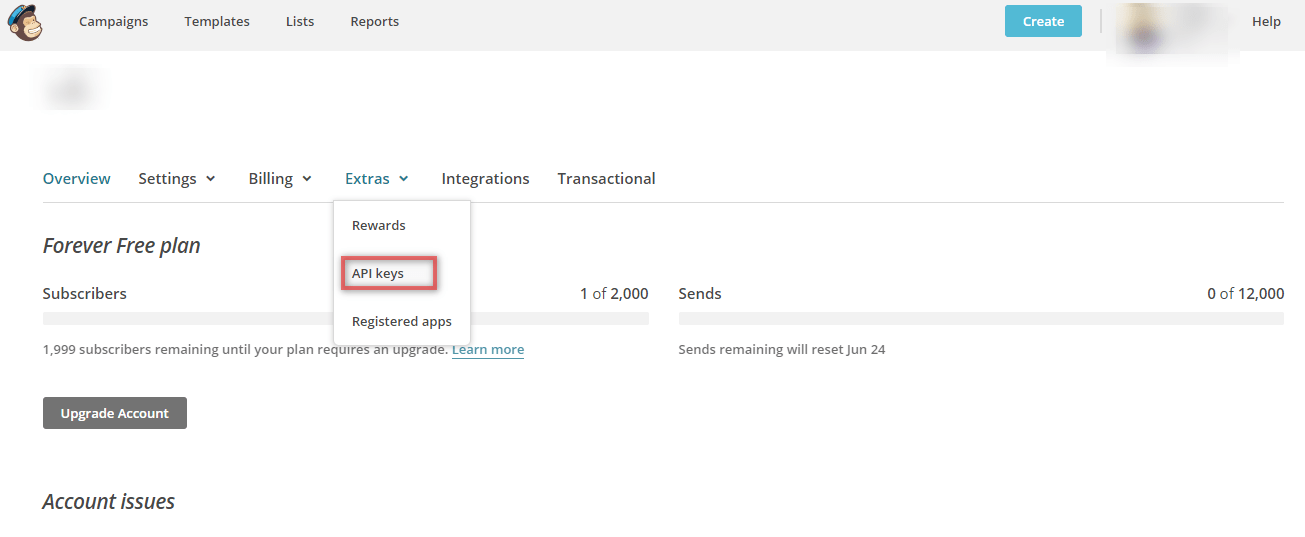
سپس به قسمت Extra > API Keys بروید.
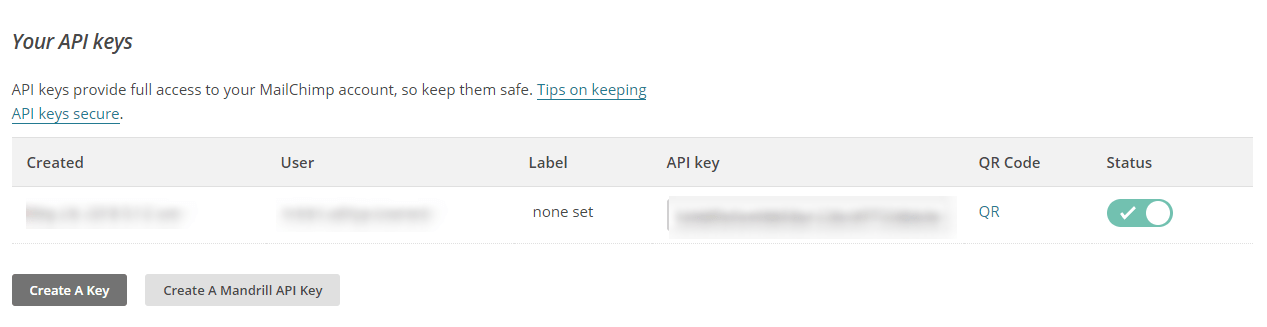
در زیر قسمت Your API Keys تیک گزینه Create A Key را بزنید و API Key تان را کپی کنید تا بعدا از آن استفاده کنیم.

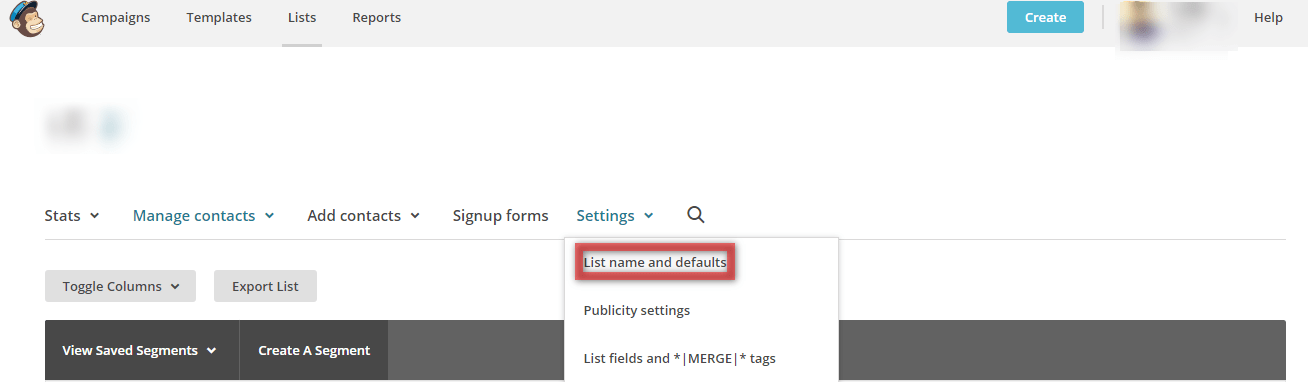
بعد از اینکه API Key با موفقیت ساخته شد، باید List Id را هم دریافت کنیم. برای اینکار مطابق تصویر زیر عمل کنید:

روی List name and default کلیک کنید، سپس همان طور که در تصویر زیر می بینید، می توانید list Id را دریافت کنید.

قدم پنجم:تنظیم API Key و List Id در فایل .env
در این مرحله API Key و List id را در فایل .env قرار می دهیم:
//.env MAILCHIMP_APIKEY=xxxx MAILCHIMP_LIST_ID=xxxx
قدم ششم: ایجاد یک فایل View
یک فایل در مسیر resources > views به نام newsletter.blade.php ایجاد کنید و کدهای زیر را در آن قرار دهید:
<!-- newsletter.blade.php -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel Newsletter Tutorial With Example</title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
@if (\Session::has('success'))
<div class="alert alert-success">
<p>{{ \Session::get('success') }}</p>
</div><br />
@endif
@if (\Session::has('failure'))
<div class="alert alert-danger">
<p>{{ \Session::get('failure') }}</p>
</div><br />
@endif
<h2>Laravel Newsletter Tutorial With Example</h2><br/>
<form method="post" action="{{url('newsletter')}}">
@csrf
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-2">
<label for="Email">Email:</label>
<input type="text" class="form-control" name="email">
</div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</div>
</form>
</div>
</body>
</html>
قدم هفتم: ایجاد یک کنترلر و روت
php artisan make:controller NewsletterController
با دستور بالا یک کنترلر با نام NewslatterController.php ایجاد می شود.
سپس کدهای زیر را در آن قرار می دهیم.
//NewsletterController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Newsletter;
class NewsletterController extends Controller
{
public function create()
{
return view('newsletter');
}
public function store(Request $request)
{
if ( ! Newsletter::isSubscribed($request->email) )
{
Newsletter::subscribePending($request->email);
return redirect('newsletter')->with('success', 'Thanks For Subscribe');
}
return redirect('newsletter')->with('failure', 'Sorry! You have already subscribed ');
}
}
سپس روت آن را در فایل web.php می نویسیم:
Route::get('newsletter','NewsletterController@create');
Route::post('newsletter','NewsletterController@store');

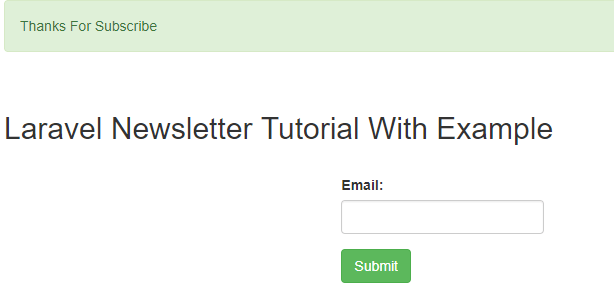
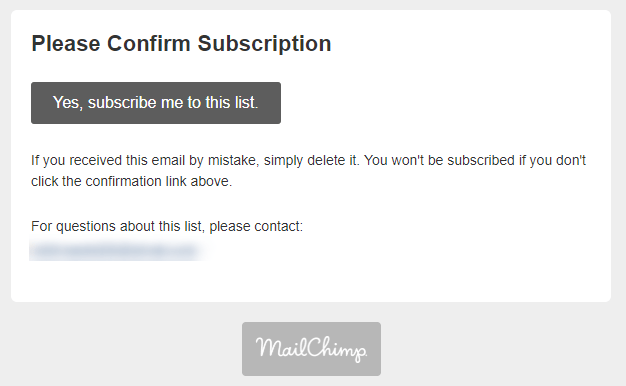
بعد از نوشتن ایمیل و کلیک روی دکمه submit یک پیام به عنوان Thanks For Subscribe نمایش داده می شود.سپس یک ایمیل با محتوایی مانند زیر با ایمیل ارسال می شود :

که برای تکمیل عضویت در خبرنامه باید روی دکمه Yes,subscribe me to this list کلیک کنید.
به این ترتیب ما توانستیم به راحتی قابلیت خبرنامه را به سایت مان اضافه کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.