آموزش کنترل محتوای ارسال شده توسط کاربران در لاراول

یک سوال: آیا میخواهید کاربران وب سایت لاراولی شما برایتان مطالب ارسال کنند و آنها را در وب سایت خود درج کنید؟
پاسخ: اگر پاسخ شما بله است این مقاله را مطالعه بفرمایید چون یک پکیج به شما معرفی خواهیم کرد که با استفاده از آن می توانید کنترل محتوای ارسال شده توسط کاربران در لاراول را کنترل کنید و اگر آن محتوا صلاحیت نشر داشت، روی وب سایت قرار دهید.
در این مقاله قصد داریم راجع به کنترل محتوای ارسال شده توسط کاربران در لاراول صحبت کنیم. ابتدا به معرفی پکیج hootlea/Laravel-moderation می پردازیم که به شما این امکان را می دهد که محتواهایی از قبیل پست ها، کامنت ها و عضویت کاربران و... را تایید یا رد کنید.
سرفصل های این آموزش
- نصب پروژه لاراول
- نصب پکیج moderation
- تعریف provider ها
- تنظیم پایگاه داده MySQL
- ایجاد یک فایل مدل به همراه migration
- پیکربندی مدل
- ایجاد یک فایل ویو
- ایجاد یک کنترلر و روت
- ذخیره داده در پایگاه داده
- ساخت یک صفحه index برای فهرست کردن اطلاعات
- ساخت یک ویوی edit برای بروزرسانی وضعیت
1- نصب لاراول
کدهای زیر را در ترمینال برای نصب آخرین نسخه لاراول وارد کنید.
composer create-project --prefer-dist laravel/laravel laravelmoderation
2- نصب پکیج moderation
در مرحله بعد، پکیج hootlex/Laravel-Moderation را در برنامه مان نصب می کنیم.
composer require hootlex/laravel-moderation
3- تعریف provider ها در لاراول
فایل config > app.php را باز کرده و در قسمت providers کد زیر را قرار دهید.
'providers' => [
// ...
Hootlex\Moderation\ModerationServiceProvider::class,
]
سپس فایل config را با دستور کد زیر منتشر (publish) کنید.
php artisan vendor:publish --provider="Hootlex\Moderation\ModerationServiceProvider" --tag=config
4- تنظیم یک پایگاه داده MySQL
حال مشخصات پایگاه داده ساخته شده را در فایل .env وارد کنید.
//.env DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=moderation DB_USERNAME=root DB_PASSWORD=
من از یک پایگاه داده محلی (Local) برای این آموزش استفاده می کنم.
5- ایجاد یک مدل به همراه فایل migration در لاراول
دستور زیر را در ترمینال وارد کنید.
php artisan make:model Post -m
با اجرای دستور بالا، دو فایل به شرح زیر ساخته می شود.
- مدل post.php
- یک فایل migration به نام create_posts_table
حال باید فیلد یا ستون های جدول post را ایجاد کنیم. برای اینکار فایل Laravel > database > migration > create_posts_table را باز کرده و کدهای زیر را در آن وارد کنید.
//create_posts_table
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->string('description');
$table->smallInteger('status')->default(0);
$table->dateTime('moderated_at')->nullable();
$table->timestamps();
});
}
6- پیکربندی مدل در لاراول
برای افزودن قابلیت moderation (کنترل محتوا) به یک مدل، باید خصیصه Hootlex/Moderation/Moderable را در بالای مدل post اضافه کنید.
use Hootlex\Moderation\Moderatable;
class Post extends Model
{
use Moderatable;
}
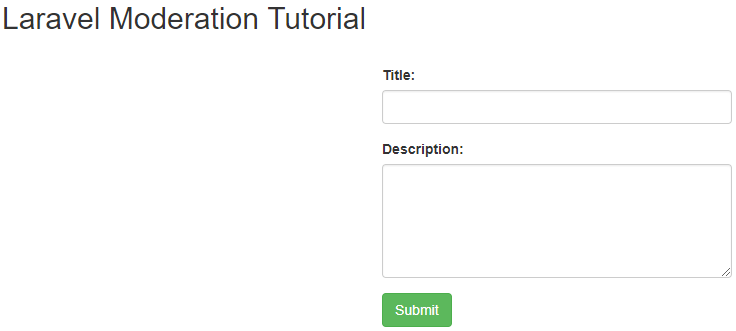
7- ایجاد یک فایل ویو (View) در لاراول
یک فایل به نام createpost.blade.php را در مسیر resource > views ایجاد و کدهای زیر را در آن قرار دهید.
<!-- createpost.blade.php -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel Moderation Tutorial</title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Laravel Moderation Tutorial</h2><br/>
<div class="container">
@if(\Session::has('success'))
<div class="alert alert-success">
{{\Session::get('success')}}
</div>
@endif
</div>
<form method="post" action="{{url('post')}}">
@csrf
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<label for="Title">Title:</label>
<input type="text" class="form-control" name="title">
</div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<label for="Description">Description:</label>
<textarea class="form-control" name="description" rows="5"></textarea>
</div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</div>
</form>
</div>
</body>
</html>
8- ایجاد یک کنترلر و روت (Controller & Route) در لاراول
php artisan make:controller PostController
با اجرای دستور بالا یک کنترلر به نام postController.php ساخته می شود.
سپس فایل routes > web.php را باز کرده و کدهای زیر را در آن قرار دهید.
//web.php
Route::get('post','PostController@create');
Route::post('post','PostController@store');
Route::get('postview','PostController@index');
Route::get('edit/{id}','PostController@edit');
Route::post('edit/{id}','PostController@update');
سپس فایل postController را باز کرده و متد create() را برای نمایش ویو به آن اضافه کنید.
//PostController.php
public function create()
{
return view('createpost');
}
9- ذخیره داده در دیتابیس
حال متد store() را برای ذخیره داده ها در دیتابیس، تعریف می کنیم و کدهای زیر را در آن قرار می دهیم.
//PostController.php
use App\Post;
public function store(Request $request)
{
$post=new Post();
$post->title=$request->get('title');
$post->description=$request->get('description');
$post->save();
return redirect('post')->with('success', 'Post has been successfully submitted pending for approval');
}

10- ایجاد صفحه index برای نمایش اطلاعات
ما باید داده ها را به فایل index.blade.php ارسال کنیم. برای اینکار کدهای زیر را برای بازیابی داده ها از پایگاه داده و برگشت آنها به ویوی index ، در فایل postController.php می نویسیم.
//PostController.php
public function index()
{
$posts=\DB::table('posts')->get();
return view('index',compact('posts'));
}
در resource > views یک فایل به نام index.blade.php ایجاد کنید و کدهای زیر را در آن قرار دهید.
<!-- index.blade.php -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Index Page</title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<br />
<table class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Description</th>
<th>Status</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($posts as $post)
<tr>
<td>{{$post->id}}</td>
<td>{{$post->title}}</td>
<td>{{$post->description}}</td>
<td>
@if($post->status == 0)
<span class="label label-primary">Pending</span>
@elseif($post->status == 1)
<span class="label label-success">Approved</span>
@elseif($post->status == 2)
<span class="label label-danger">Rejected</span>
@else
<span class="label label-info">Postponed</span>
@endif
</td>
<td><a href="{{action('PostController@edit', $post->id)}}" class="btn btn-warning">Moderate</a></td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
</html>
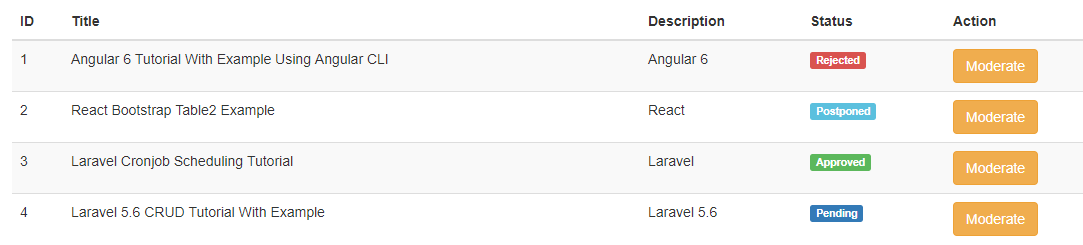
حال اگر آدرس http://localhost:8000/postview را در مرورگر وارد کنید، تصویر زیر را می بینید.

در واقع با این کار یک سیستم برای کنترل محتوای ارسال شده توسط کاربران در لاراول ایجاد کرده ایم. در مرحله بعدی به ویرایش این محتوا می پردازیم.
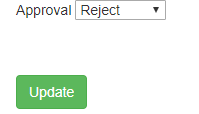
12- ساخت یک ویوی edit برای بروزرسانی وضعیت
در مرحله بعدی، فایل postController.php را باز کرده و یک متد edit() را در آن تعریف کنید و کدهای زیر را در آن قرار دهید:
public function edit($id)
{
$post = \DB::table('posts')->where('id', $id)->first();
return view('edit', compact('post', 'id'));
}
حال یک ویو به نام edit.blade.php را داخل فولدر resource > views ایجاد می کنیم.
<!-- edit.blade.php -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> </title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form method="post" action="{{action('PostController@update', $id)}}">
@csrf
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<lable>Approval</lable>
<select name="approve">
<option value="0" @if($post->status==0)selected @endif>Pending</option>
<option value="1" @if($post->status==1)selected @endif>Approve</option>
<option value="2" @if($post->status==2)selected @endif>Reject</option>
<option value="3" @if($post->status==3)selected @endif>Postponed</option>
</select>
</div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<button type="submit" class="btn btn-success" style="margin-top:40px">Update</button>
</div>
</div>
</form>
</div>
</body>
</html>
در قدم بعد یک متد update() ایجاد کرده و کدهای زیر را در آن قرار دهید.
//PostController.php
public function update(Request $request, $id)
{
switch($request->get('approve'))
{
case 0:
Post::postpone($id);
break;
case 1:
Post::approve($id);
break;
case 2:
Post::reject($id);
break;
case 3:
Post::postpone($id);
break;
default:
break;
}
return redirect('postview');
}

در انتها، کدهای کنترلر postController.php باید مانند زیر باشد.
//PostController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Post;
class PostController extends Controller
{
public function create()
{
return view('createpost');
}
public function store(Request $request)
{
$post=new Post();
$post->title=$request->get('title');
$post->description=$request->get('description');
$post->save();
return redirect('post')->with('success', 'Post has been successfully submited pending for approval');
}
public function index()
{
$posts=\DB::table('posts')->get();
return view('index',compact('posts'));
}
public function edit($id)
{
$post = \DB::table('posts')->where('id', $id)->first();
return view('edit', compact('post', 'id'));
}
public function update(Request $request, $id)
{
switch($request->get('approve'))
{
case 0:
Post::postpone($id);
break;
case 1:
Post::approve($id);
break;
case 2:
Post::reject($id);
break;
case 3:
Post::postpone($id);
break;
default:
break;
}
return redirect('postview');
}
این پکیج برنامه تان را از محتواهای خلاف عرف، نامربوط، توهین آمیز حفظ می کند. به عبارت دیگر به شما این قابلیت را می دهد که محتوای ارسال شده کاربران را یکبار بازبینی کرده و در صورت صلاح دید در وب سایت منتشر کنید.
در صورت تمایل به اطلاع بیشتر به سایت Github این پروژه مراجعه کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.