آموزش آپلود عکس در لاراول با استفاده از Dropzone

Dropzone یک کتابخانه رایگان، کدباز و محبوبی است که این امکان را برای کاربران سایت فراهم می کند تا توسط Drag & Drop فایل های خود را به سرور آپلود کرده و هچنین پیشنمایش تصاویر آپلود شده را هم نشان می دهد.
در این مثال من از لاراول 5.6 استفاده می کنم اما شما می توانید از ورژن های قدیمی هم استفاده کنید.
در این آموزش موارد زیر را پوشش می دهیم:
- آپلود چندین تصویر به صورت همزمان در Dropzone
- ذخیره تصاویر با نام های متفاوت در پایگاه داده
- حذف تصاویر به طور مستقیم از dropzone proview box
سرفصل مطالب این آموزش
1- روش استفاده از Dropzone برای آپلود عکس در لاراول همراه با مثال.
2- قدم اول: دانلود پروژه لاراول
3- قدم دوم: نصب پایگاه داده MySQL
4- قدم سوم: نوشتن یک مدل و فایل migration
5- قدم چهارم: ایجاد یک فایل View
6- قدم پنجم: تنظیمات Dropzone
7- قدم ششم: ایجاد یک کنترلر و روت
8- قدم هفتم: ذخیره فایل در دیتابیس
9- قدم هشتم: حذف فایل از پایگاه داده
قدم اول: دانلود پرژه لاراول
ابتدا یک پروژه با نام dropzoneFileUpload ایجاد می کنیم:
composer create-project --prefer-dist laravel/laravel dropzonefileupload
قدم دوم: تنظیم پایگاه داده MySQL
پایگاه داده را در فایل .env تنظیم می کنیم.
//.env DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=dropzonefileupload DB_USERNAME=root DB_PASSWORD=
در این مثال ما از یک دیتابیس محلی برای پروژه استفاده می کنیم.
قدم سوم: نوشتن یک مدل و فایل migration
دستورات زیر را در cmd می نویسیم:
$ php artisan make:model ImageUpload -m
با اجرای دستور بالا دو فایل ایجاد می شود:
1- مدل ImageUpload.php
2-فایل Migration با نام create_image_uploads_table
حال باید یک schema برای جدول image upload ایجاد کنیم. برای اینکار به مسیر Laravel/database/migrations/create_image_uploads_table می رویم و کدهای زیر را داخل این فایل می نویسیم:
//create_image_uploads_table
public function up()
{
Schema::create('image_uploads', function (Blueprint $table) {
$table->increments('id');
$table->text('filename');
$table->timestamps();
});
}
قدم چهار: ایجاد یک فایل View
در مسیر resources/views/ یک فایل به نام imageupload.blade.php ایجاد می کنیم و کدهای زیر را درون آن می نویسیم. در این فایل ما برای آپلود فایل از dropzone استفاده می کنیم.
<!-- imageupload.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Laravel Multiple Images Upload Using Dropzone</title>
<meta name="_token" content="{{csrf_token()}}" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/dropzone.js"></script>
</head>
<body>
<div class="container">
<h3 class="jumbotron">Laravel Multiple Images Upload Using Dropzone</h3>
<form method="post" action="{{url('image/upload/store')}}" enctype="multipart/form-data"
class="dropzone" id="dropzone">
@csrf
</form>
</body>
</html>
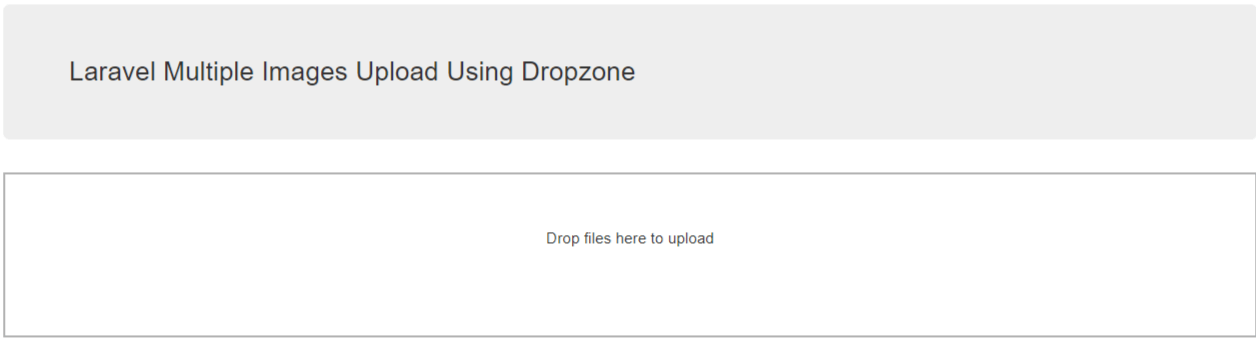
سپس ابتدا فایل های bootstrap.min.css و dropzone.min.css را قرار می دهیم. و در نهایت فایل jquery.js و dropzone.js را به آن اضافه می کنیم. بعد یک فرم ایجاد کرده و کلاس dropzone را به آن ضمیمه می کنیم. در اخر کار یک متن برای نمایش در قسمت upload box اضافه می کنیم.
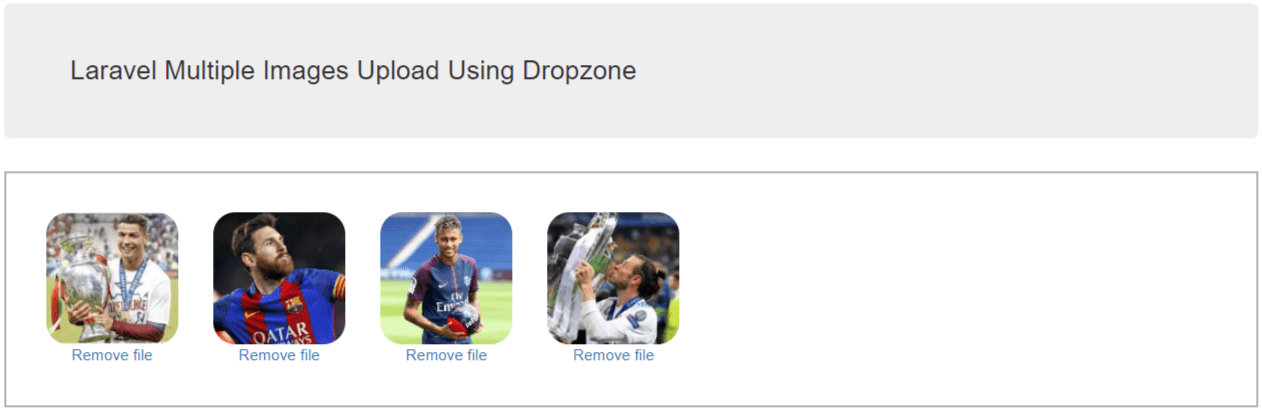
اگر اپلود عکس موفقیت آمیز بود، یک علامت تیک را نشان می دهد و اگر آپلود ناموفق بود یک علامت ضربدر به همراه متن خطا را نمایش می دهد.
قدم پنجم: تنظیمات dropzone
در این مرحله ما تنظیمات dropzone را می نویسیم. کدهای زیر را در همان فایل view اضافه کنید:
<!-- imageupload.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Laravel Multiple Images Upload Using Dropzone</title>
<meta name="_token" content="{{csrf_token()}}" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/dropzone.js"></script>
</head>
<body>
<div class="container">
<h3 class="jumbotron">Laravel Multiple Images Upload Using Dropzone</h3>
<form method="post" action="{{url('image/upload/store')}}" enctype="multipart/form-data"
class="dropzone" id="dropzone">
@csrf
</form>
<script type="text/javascript">
Dropzone.options.dropzone =
{
maxFilesize: 12,
renameFile: function(file) {
var dt = new Date();
var time = dt.getTime();
return time+file.name;
},
acceptedFiles: ".jpeg,.jpg,.png,.gif",
addRemoveLinks: true,
timeout: 5000,
success: function(file, response)
{
console.log(response);
},
error: function(file, response)
{
return false;
}
};
</script>
</body>
</html>
در فایل بالا، ما تنظیمات Dropzone را نوشتیم. برای جزئیات کامل مربوط به تنظیمات آن به داکیومنت dropzone مراجعه کنید.
حالا می خواهیم این تنظیمات را بررسی کنیم:
- maxFilesize برابر 12 تنظیم شده است. به این ترتیب Dropzone تنها تصاویری را که حجم آن کمتر از 12مگابایت باشد را اجازه آپلود می دهد. شما می توانید بسته به نیاز خود مقدار آن را کم و یا زیاد کنید.
- متد renameFile که قبل از اپلود فایل به سرور فراخوانی می شود و نام فایل را تغییر می دهد.
- acceptedFile مقدار mime type یا پسوند فایل را بررسی می کند. دراین مثال ما مقدار آن را برابر .jpeg, .jpg, .png, .gif قرار دادیم. می توانید بسته به نیازتان آن را تغییر دهید.
- addRemoveLinks برابر true شده است. بنابراین Dropzone یک دکمه Remove برای حذف فایل های آپلود شده اضافه می کند.
- مقدار timeout هم برابر 5000 میلی ثانیه یا 5 ثانیه است.
قدم ششم: ایجاد یک کنترلر و روت
php artisan make:controller ImageUploadController
با دستور بالا یک کنترلر با نام ImageUploadController.php ایجاد می کنیم. سپس روت آن را در فایل routes/web.php قرار می دهیم.
//web.php
Route::get('image/upload','ImageUploadController@fileCreate');
Route::post('image/upload/store','ImageUploadController@fileStore');
Route::post('image/delete','ImageUploadController@fileDestroy');
حال به فایل ImageUploadController.php برگشته و یک متدfileCreate() در آن می نویسیم.
// ImageUploadController.php
public function fileCreate()
{
return view('imageupload');
}
در این متد، ما viewی imageupload که در مرحله قبل ایجاد کرده بودیم را بر می گردانیم.

قدم هفتم
در فایل ImageUploadController.php یک متد با نام fileStore() ایجاد کرده و توسط آن نام فایل آپلود شده را در پایگاه داده ذخیره می کنیم.
//ImageUploadController.php
use App\ImageUpload;
public function fileStore(Request $request)
{
$image = $request->file('file');
$imageName = $image->getClientOriginalName();
$image->move(public_path('images'),$imageName);
$imageUpload = new ImageUpload();
$imageUpload->filename = $imageName;
$imageUpload->save();
return response()->json(['success'=>$imageName]);
}

قدم هشتم: حذف فایل از پایگاه داده
در این مرحله، متد removedFile() را به تنظیمات Dropzone اضافه می کنیم.
<!-- imageupload.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Laravel Multiple Images Upload Using Dropzone</title>
<meta name="_token" content="{{csrf_token()}}" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/dropzone.js"></script>
</head>
<body>
<div class="container">
<h3 class="jumbotron">Laravel Multiple Images Upload Using Dropzone</h3>
<form method="post" action="{{url('image/upload/store')}}" enctype="multipart/form-data"
class="dropzone" id="dropzone">
@csrf
</form>
<script type="text/javascript">
Dropzone.options.dropzone =
{
maxFilesize: 12,
renameFile: function(file) {
var dt = new Date();
var time = dt.getTime();
return time+file.name;
},
acceptedFiles: ".jpeg,.jpg,.png,.gif",
addRemoveLinks: true,
timeout: 50000,
removedfile: function(file)
{
var name = file.upload.filename;
$.ajax({
headers: {
'X-CSRF-TOKEN': $('meta[name="_token"]').attr('content')
},
type: 'POST',
url: '{{ url("image/delete") }}',
data: {filename: name},
success: function (data){
console.log("File has been successfully removed!!");
},
error: function(e) {
console.log(e);
}});
var fileRef;
return (fileRef = file.previewElement) != null ?
fileRef.parentNode.removeChild(file.previewElement) : void 0;
},
success: function(file, response)
{
console.log(response);
},
error: function(file, response)
{
return false;
}
};
</script>
</body>
</html>
سپس در فایل ImageUploadController.php یک متد با نام fileDestroy() برای حذف فایل از پایگاه داده اضافه می کنیم .
//ImageUploadController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\ImageUpload;
class ImageUploadController extends Controller
{
public function fileCreate()
{
return view('imageupload');
}
public function fileStore(Request $request)
{
$image = $request->file('file');
$imageName = $image->getClientOriginalName();
$image->move(public_path('images'),$imageName);
$imageUpload = new ImageUpload();
$imageUpload->filename = $imageName;
$imageUpload->save();
return response()->json(['success'=>$imageName]);
}
public function fileDestroy(Request $request)
{
$filename = $request->get('filename');
ImageUpload::where('filename',$filename)->delete();
$path=public_path().'/images/'.$filename;
if (file_exists($path)) {
unlink($path);
}
return $filename;
}
}
و در انتها می توانید به راحتی از Dropzone برای آپلود فایل استفاده کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
addRemoveLinks: true,البته توجه داشته باشید که می توانید برای حذف تصویر نیز توابعی بنویسید که علاوه بر حذف آن از ظاهر صفحه، از سمت Backend نیز تصویر حذف شود. برای این کار به صورت کامل می توانید از این دستورها استفاده کنید:$(".dropzone").dropzone({ addRemoveLinks: true, removedfile: function(file) { var name = file.name; $.ajax({ type: 'POST', url: 'upload.php', data: {name: name,request: 2}, sucess: function(data){ console.log('success: ' + data); } }); var _ref; return (_ref = file.previewElement) != null _ref.parentNode.removeChild(file.previewElement) : void 0; } });در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.