خلق تصویر بیرون پریدن از صفحه اینستاگرام

امروز می خواهیم با استفاده از یک اسکرین شات از صفحه اینستاگرام و تکنیک های ترکیب تصاویر در فتوشاپ، یک تصویر خلاقانه و جذاب ایجاد کنیم. این تصویر نمایشی از بیرون پریدن یک فرد از صفحه اینستاگرام است.
خلق تصویر بیرون پریدن از صفحه ی اینستاگرام
آنچه برای این آموزش لازم دارید:
- تصویر جاده
- تصویر مرد 1
- تصویر مرد 2
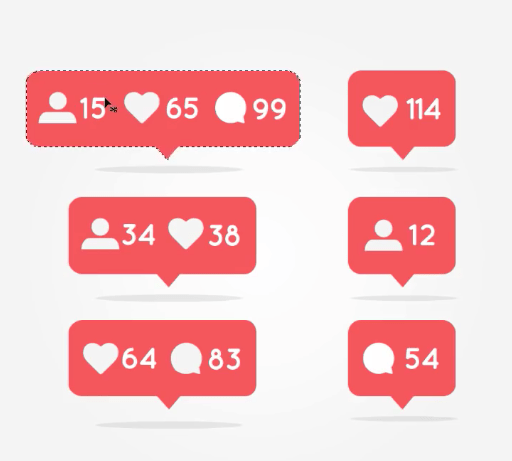
- قالب لایک (دانلود به صورت ai و eps)
1. آماده سازی پست اینستاگرام
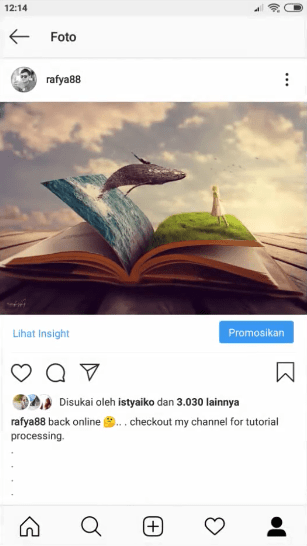
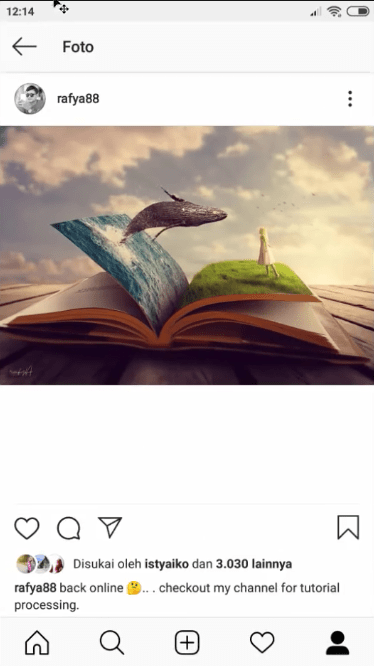
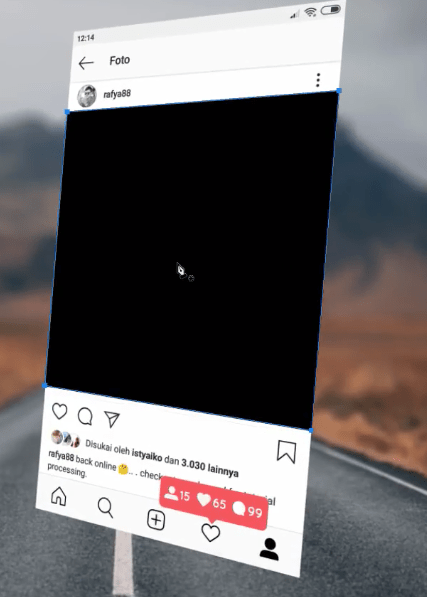
قبل از شروع، به یک صفحه ی اینستاگرام بروید (صفحه ی خودتان یا دیگران، فرقی ندارد) و یک اسکرین شات از یکی از پست های آن بگیرید. من به صفحه ی اینستاگرام یکی از طراحان فتوشاپ رفته و از صفحه ی او تصویر زیر را اسکرین شات گرفتم:

قدم اول:
این تصویر یا هر تصویر اینستاگرام دیگری را که دوست دارید، وارد فتوشاپ کنید.
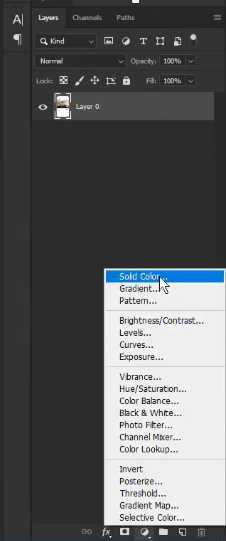
سپس از قسمت پائینِ layer panel روی آیکون مستطیل شکل که داخلش دایره ای قرار دارد کلیک کرده و گزینه ی solid color را انتخاب کنید و رنگ آن را روی سفید تنظیم کنید:

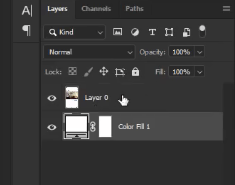
حالا لایه ی ایجاد شده را زیر لایه ی اسکرین شات بیاورید:

قدم دوم:
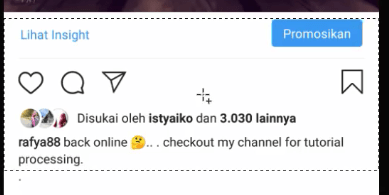
با استفاده از ابزار rectangular selection قسمت کپشن تصویر را انتخاب کرده و آن را پایین بیاورید. برای پایین آوردن می توانید روی selection ایجاد شده کلیک راست کرده و با انتخاب گزینه ی free transform آن را به پایین بکشید.

سپس قسمت تبلیغات و کلیدهای آبی رنگ promotion و ... را با انتخاب ابزار eraser (پاک کن) حذف کنید.
پس از انجام این کار اسکرین شات ما به این شکل در می آید:

قدم سوم:
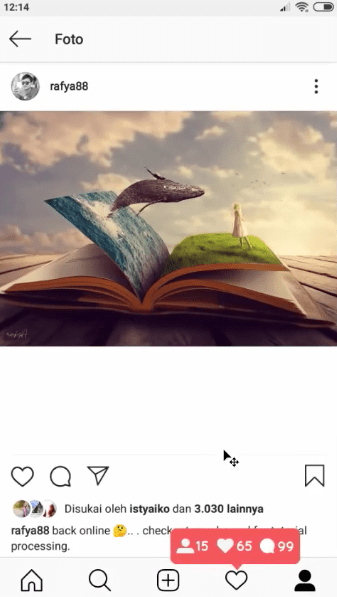
با استفاده از ابزار های selection (هر ابزاری مانند quick selection tool) تصویر اعلان های اینستاگرام را که از لینک بالا دانلود کرده بودید، انتخاب کرده و به این اسکرین شات اضافه کنید:


برای تنظیم اندازه ی این اعلان از کلیدهای Ctl+T استفاده کرده ایم.
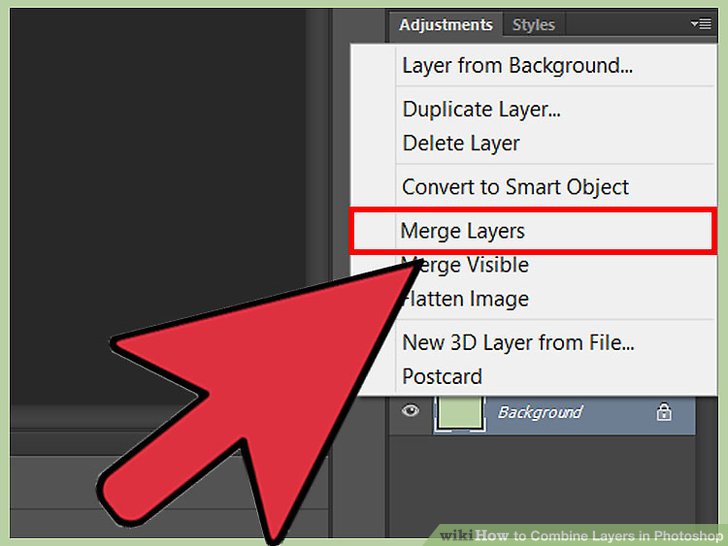
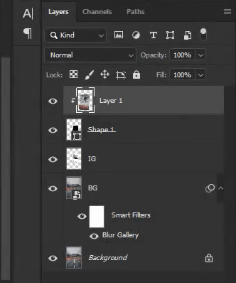
پس از انجام این کار تمام این لایه ها را از قسمت layers panel انتخاب کنید و با کلیک راست و انتخاب گزینه ی merge layers تمام آن ها را در یک لایه ادغام کنید.

2. آماده سازی جاده و اضافه کردن اسکرین شات
قدم اول:
تصویر جاده را از بالا دانلود کرده و باز کنید.
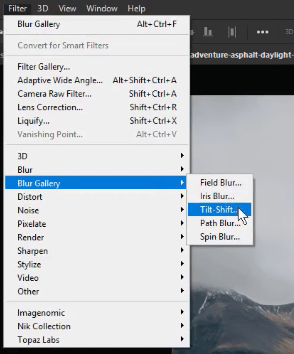
سپس از منوی filters به زیرگروه blur gallery رفته و گزینه ی tilt shift را انتخاب کنید:

مقدار blur را از منوی سمت راست روی 29 پیکسل قرار داده و تمرکز را روی قسمت میانی جاده بگذارید تا به شکل زیر برسید:

قدم دوم:
اسکرین شات را به تصویر جاده اضافه کنید.
سپس با کلید های Ctrl + T وارد حالت transform شوید و اسکرین شات را در وسط تصویر قرار دهید.
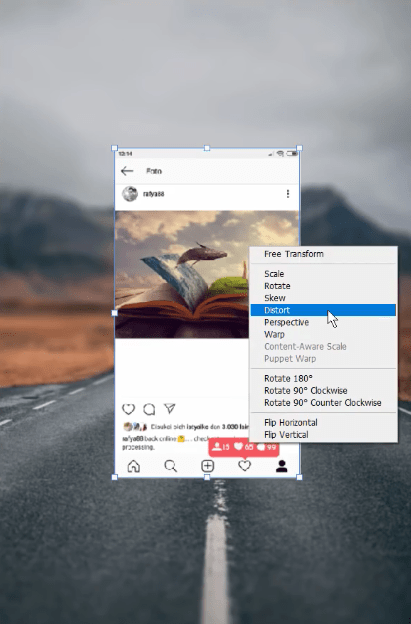
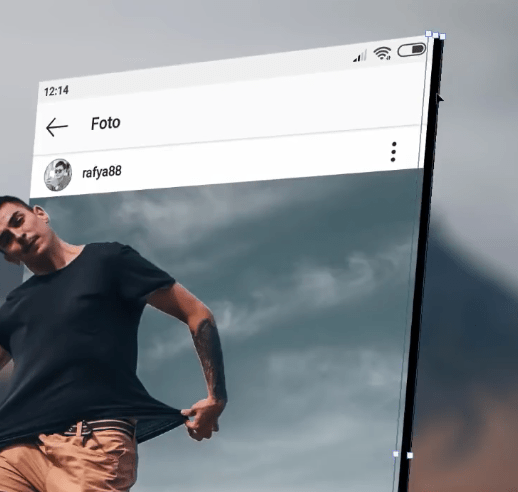
بعد در همان حالت transform روی اسکرین شات راست کلیک کرده و گزینه ی Distort را انتخاب کنید:

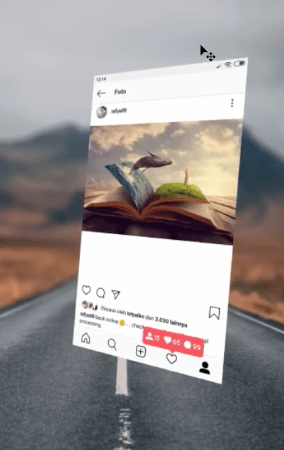
گوشه های راست بالا و راست پایین را بگیرید و آن ها را به ترتیب به سمت بالا و پایین بکشید تا اسکرین شات زاویه پیدا کند:

شما می توانید در این مرحله اندازه و مکان اسکرین شات را با کلیدهای Ctrl + T تغییر دهید.
قدم سوم:
ابزار pen tool را انتخاب کنید.
از منوی بالا حالت fill را روی رنگ سیاه انتخاب کنید و تصویر پست را کاملا با سیاه بپوشانید:

3. اضافه کردن مرد
قدم اول:
تصویر مرد 2 را باز کنید و آن را در فتوشاپ crop کنید تا مستطیل شکل شود:

قدم دوم:
این مرد را به تصویر اصلی (جاده) بیاورید و opacity آن را کمی پایین بیاورید تا بتوانید پشت آن (تصویر پست اینستاگرامی) را ببینید.
سپس با کلیدهای Ctrl + T آن را تنظیم کرده و سعی کنید طوری قرارش دهید که در حال پریدن به بیرون از طرح باشد:

قدم سوم:
مقدار opacity را به حالت اول (100 درصد) برگردانید.
حالا همانطور که این لایه بالای لایه ای که با pen tool سیاه کردیم قرار دارد، روی آن کلیک راست کرده و گزینه ی create clipping mask را انتخاب کنید:


قدم چهارم:
همانطور که لایه ی مرد 2 را انتخاب کرده اید کلیدهای ترکیبی Ctrl + J را بزنید تا از این لایه یک کپی گرفته شود.
سپس با ابزار quick selection یا هر ابزار selection دیگری که می خواهید، دور مرد را انتخاب کنید تا آن را از تصویر جدا کنیم:

از طریق گزینه ی layer mask (مستطیلی که وسطش دایره ای قرار دارد) در layers panel مرد را layer mask کنید تا فقط مرد باقی بماند:

قدم پنجم:
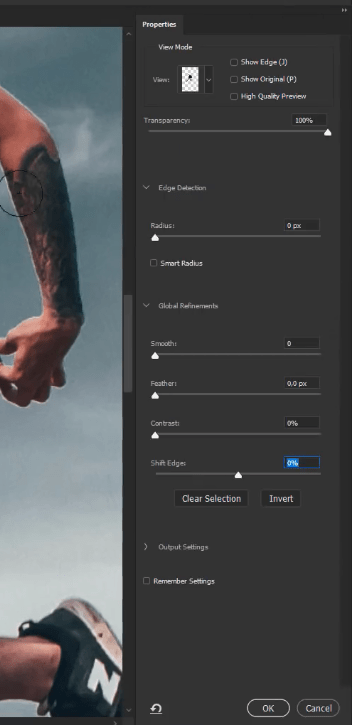
از همان لایه، روی لایه ی mask (سیاه رنگ) کلیک راست کرده و گزینه ی select and mask را انتخاب کنید.
منویی شبیه این منو در سمت راست برنامه ی فتوشاپ باز می شود:

آنقدر با این گزینه ها بازی کنید تا گوشه های سفید تصویر مرد را (که اثر selection tool و بریده شدن است) از بین ببرید. برای طرح ما Radius روی 1 پیکسل و shift edge روی 27- درصد جواب می دهد.
قدم ششم:
در یک لایه ی جدید و با هر ابزاری که خواستید یک نوار سیاه رنگ ایجاد کنید. سپس آن را مانند تصویر زیر کنار پست اینستاگرام قرار دهید:

این کار باعث ایجاد ضخامت برای پست اینستاگرامی ما می شود.
قدم هفتم:
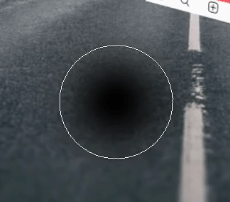
با قلم موی سیاه روی یک لایه ی جدید یک نقطه ی نرم سیاه ایجاد کنید:

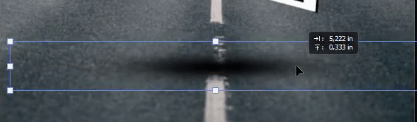
سپس با کلیدهای Ctrl + J آن را کوچک و تخت کنید و opacity آن را پایین بیاورید (روی 50 درصد):

قدم هشتم:
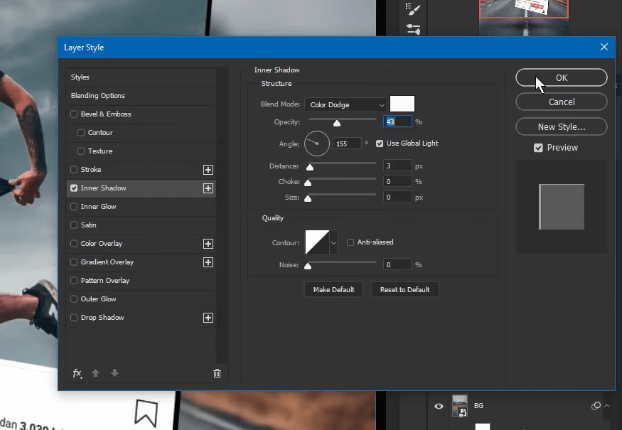
می توانید برای لایه ی مرد یک inner shadow هم اضافه کنید تا طرح طوری نشان دهد که انگار نور به مرد می تابد. می توانید از تنظیماتی که ما استفاده کرده ایم استفاده کنید:

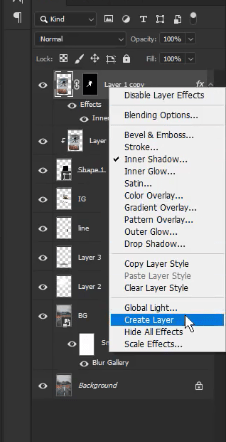
اگر خواستید قسمت های اضافی نور را حذف کنید باید روی لایه ی دارای mask کلیک کنید (روی آیکون فلش کوچک کنار لایه) و گزینه ی create layer را انتخاب کنید:

لایه ی جدید را انتخاب کنید و با ابزار eraser (پاک کن) قسمت های اضافی نور (inner shadow) را پاک کنید.
قدم نهم:
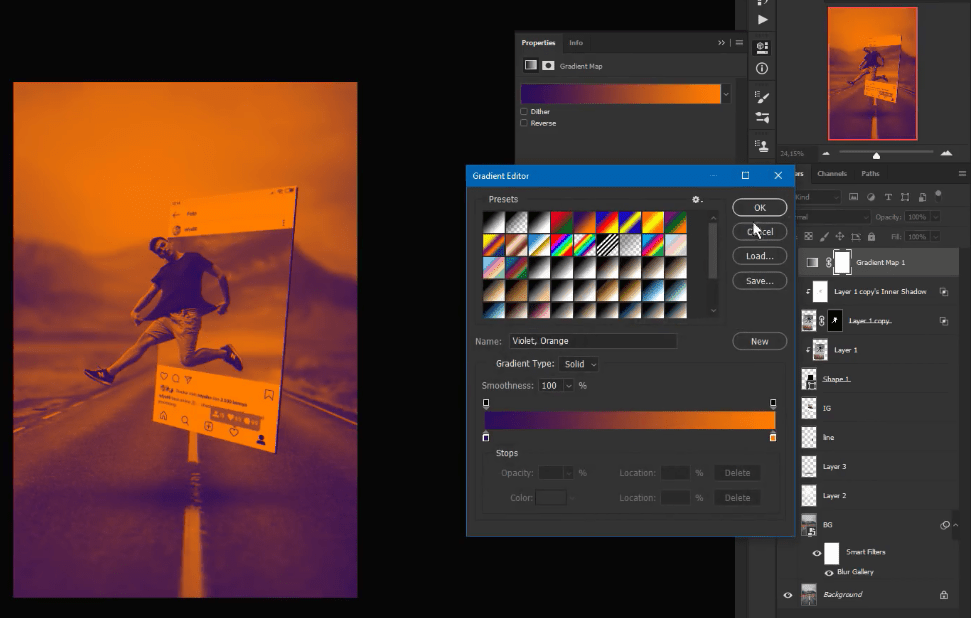
از قسمت adjustment ها گزینه ی gradient map را انتخاب کنید:

تمام شد!
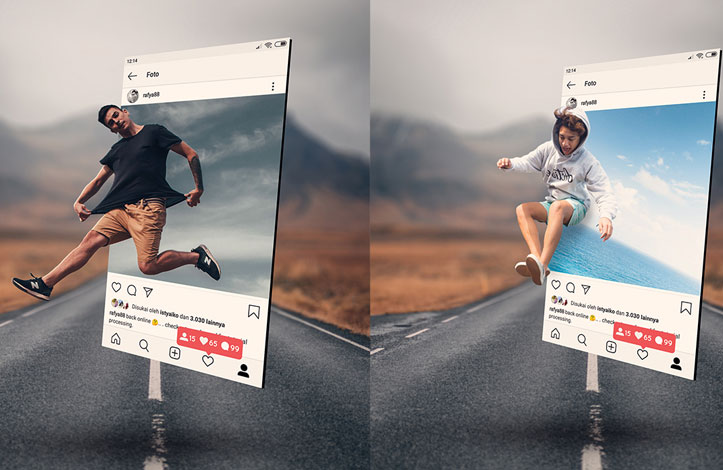
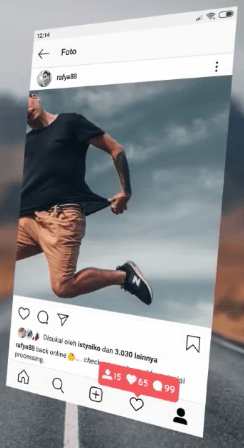
طرح نهایی ما به این شکل است:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.