10 نکته برای طراحی یک وب سایت ایده آل (قسمت دوم)

در مقاله پیشین درباره اصول و استانداردهای طراحی حرفه ای UI برای یک سایت ایده آل صحبت کردیم. در این مقاله چند نکته مهم دیگر را برخواهیم شمرد.
دوم - زیبایی شناسی
4. استراتژی رنگ خود را انتخاب کنید

حال که با قوانین ترکیب و کادربندی در طراحی سایت آشنا شدید، بیایید راجع به سایر ویژگی های یک وب سایت ایده آل صحبت کنیم.
دومین قسمت مهم از طراحی یک وب سایت ویژگی های زیبایی شناسی سایت است. این قسمت شامل رنگ ها، تصاویر و تایپوگرافی های وب سایت می شود.
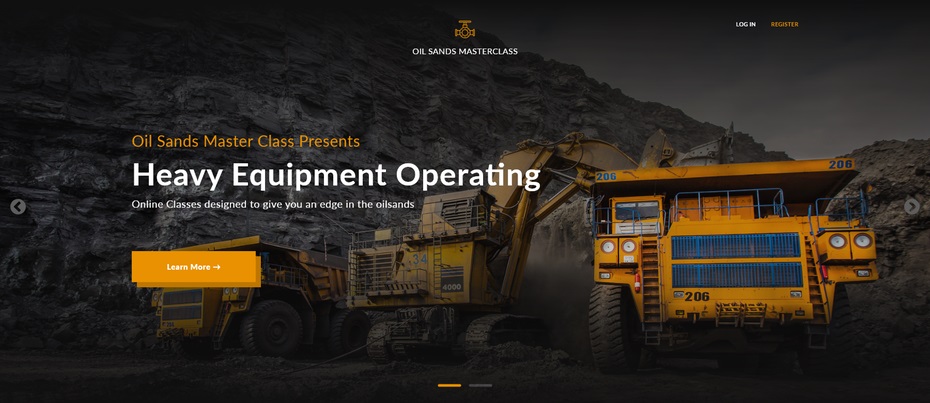
اول از همه درباره رنگ ها صحبت می کنیم. همانطور که می دانید رنگ ها یک ابزار قدرتمند برای تمام طراحان محسوب می شوند و از اهمیت بسیار بالایی نیز برخوردارند، چرا که رنگ ها معانی و مفاهیم متفاوت دارند و احساسات متفاوتی به مخاطبان منتقل می کنند. برای مثال اگر شما یک برند پر شور و شوق و مرتبط با کودکان دارید استفاده از رنگ پر انرژی قرمز بسیار مناسب تر است تا انتخاب یک آبی ملایم که در وب سایت های رسمی کاربرد بیشتری دارد.
برای استفاده موثر از رنگ ها در طراحی وب سایت باید بدانید رنگ ها چگونه شکل می گیرند و چگونه با هم ترکیب می شوند. تناسب و تعادل کلید موفقیت در استفاده از رنگ ها هنگام طراحی وب است.
پیشنهاد می کنیم:
- سعی کنید از یک سلسله مراتب رنگی استفاده کنید. سه رنگ منحصر بفرد برای سه قسمت اصلی از سایت (عناصر و متن های اصلی - هایلایت ها و عناصر ثانویه - پس زمینه) استفاده کنید.
- رنگ های شخصی و مورد علاقه خود را استفاده نکنید. با تئوری رنگ ها و تاثیر آنها در بازاریابی و کسب و کارها آشنا شوید و رنگ های مرتبط با موضوع برند خود را انتخاب کنید.
- از ترکیب های رنگی صحیح استفاده کنید. ممکن است شما دو رنگ قرمز و بنفش را برای برند خود دوست داشته باشید اما بدون شک ترکیب آنها کنار هم طرح چندان دوست داشتنی ای را ایجاد نمی کنند.
5. تصاویر سایت خود را بهینه سازی کنید

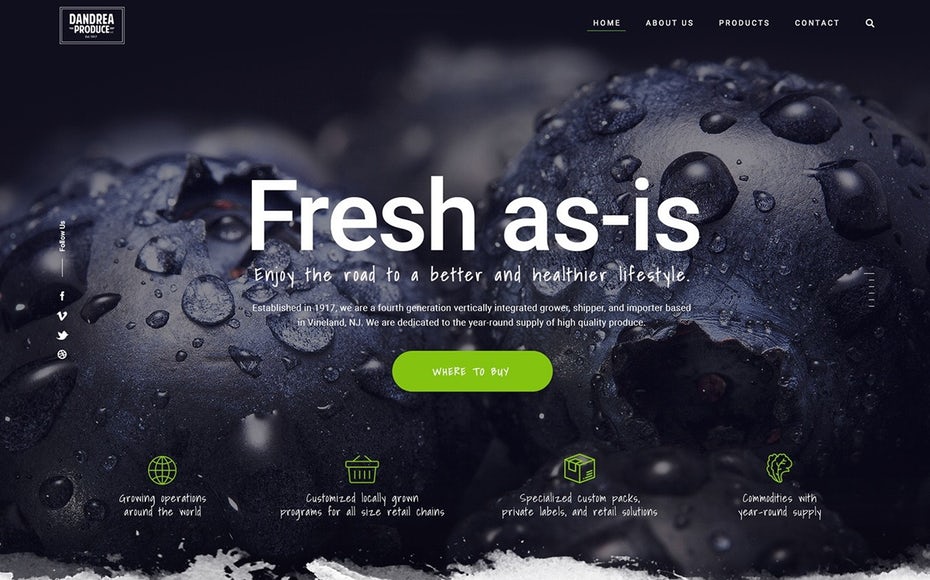
اینکه از عکس های استوک در وب سایت خود استفاده کنید یا نه کاملا اختیاری است و به سلیقه شما بستگی دارد. اگر شما تجربه زیادی در این زمینه ندارید، پیشنهاد می کنیم تا حد امکان از عکس ها در طراحی وب سایت استفاده نکنید. عکس ها می توانند تاثیر مثبت در جذب مخاطبان وب سایت شما داشته باشد اما استفاده نادرست از آنها بدون شک تاثیر معکوس خواهد داشت.
عکاسی و عکس های موجود در وب سایت باید بین مفهوم برند و مخاطبان ارتباط برقرار کند. عکاسی باید کنتراست و جذابیت در وب سایت ایجاد کند و چشم کاربران را برای مشاهده ادامه وب سایت ترقیب کند.
پیشنهاد می کنیم:
- از عکس هایی که رزولوشن پایین دارند استفاده نکنید. عکس هایی که کیفیت آنها پایین است اعتبار سایت را نزد مخاطبان کاهش می دهند.
- سعی کنید حجم تصاویر را کاهش دهید تا سرعت بارگذاری سایت شما کم نشود. باید حرفه عمل کنید تا تعادل مناسبی بین حجم و کیفیت تصاویر برقرار کنید.
- سعی کنید با تصاویر جو مناسب و مرتبط ایجاد کنید. برای مثال اگر دنبال ایجاد یک وب سایت با تم شاد هستید از تصاویر افرادی که لبخند به لب دارند در صفحات آن استفاده کنید.
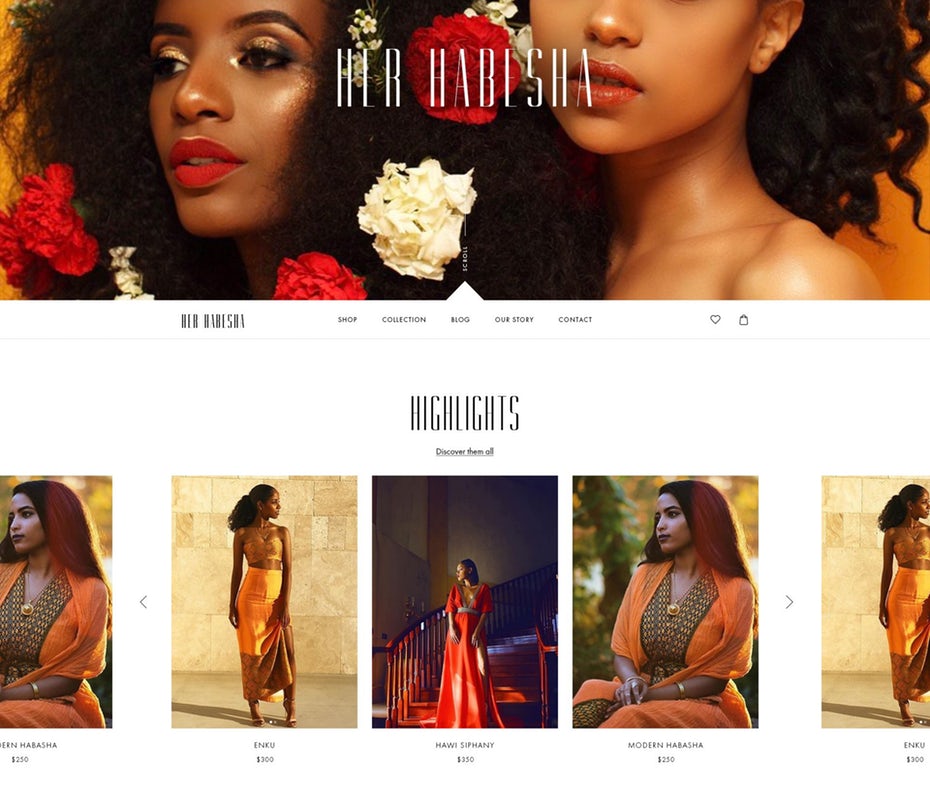
6. تایپوگرافی های سایت را بهینه سازی کنید

تایپوگرافی شامل تمام جلوه های بصری متن ها در وب سایت شما می شود. فونت ها، رنگ و سایز آنها، فاصله و سبک آنها همه و همه در بحث تایپوگرافی مطرح هستند. این قسمت نیز همانند تصاویر وب سایت و رنگ ها که پیش تر به بررسی آنها پرداختیم از اهمیت ویژه ای برخوردار است.
در قسمت تایپوگرافی باید از فونت های جذاب و در عین حال خوانا استفاده کنید. معمولا تایپوگرافی به سبک مینیمال بیشترین طرفدار را بین طراحان به خود اختصاص می دهد. دقت داشته باشید استفاده از فونت هایی که برای مخاطبان خوانا نیستند، موجب عدم توجه آنها به قسمت های اصلی سایت می شود.
تایپوگرافی های جذاب می توانند زیبایی بصری وب سایت را دو چندان کنند. اما استفاده از فونت هایی که خوانا نیستند حواس کاربران را به قسمت های غیر اصلی سایت پرت می کند و ممکن است مخاطبان را از تماشای سایت شما عصبی کند. رعایت سادگی در تایپوگرافی و همچنین استفاده از سایز و سبک مناسب فونت ها می تواند کلید پیروزی سایت شما در مبحث تایپوگرافی باشد.
پیشنهاد می کنیم:
- از فونت های تحت وب استفاده کنید. فونت های تحت وب فونت هایی هستند که برای استفاده در وب سایت ها طراحی و مورد تایید جهانی قرار گرفته اند. فونت های گوگل دسته ای معروف از این فونت ها هستند.
- از تایپوگرافی های یکسان برای تمام قسمت های سایت استفاده نکنید. سعی کنید در بخش های مختلف از تایپوگرافی های متفاوت استفاده کنید. البته دقت کنید سبک تایپوگرافی ها فاصله زیادی از هم نداشته باشند.
- استفاده از فونت های پر زرق و برق را محدود کنید. همچنین هنگام انتخاب رنگ فونت های نیز دقت دوچندان به خرج دهید. رنگ فونت ها باید طوری باشد که علاوه بر ست بودن با تم سایت، به راحتی برای مخاطبان سایت خوانا باشد.
- با انواع فونت ها و خانواده های آنها آشنا شوید. در مقاله زیر انواع خانواده های فونت ها را به طور کامل بررسی کرده ایم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.