تفاوت بین HTTP Preload و HTTP/2 Push چیست؟

قابلیت Server Push در HTTP/2 و همچنین قابلیت HTTP Preload هر دو از روش هایی هستند که برای ارتقاء سرعت بارگذاری صفحات ما ایجاد شده اند. با اینکه بین Push و Preload شباهت های فراوانی وجود دارد اما تفاوت هایی نیز دارند و در واقع هر کدامشان با استفاده از ویژگی های خاص خود، کار مربوط به خودش را انجام می دهد. ما در این مقاله به بررسی تفاوت http preload و http/2 push می پردازیم.
HTTP/2 Push چیست؟
HTTP/2 Push به توسعه دهندگان اجازه می دهد که علاوه بر محتوای HTML، منابع مورد نظر خود را نیز به سمت کاربر ارسال کنند. در حالت سنتی، مرورگر ابتدا منابع سایت را از سرور درخواست می کند، سرور محتوای HTML را به مرورگر می دهد و سپس مرورگر آن را parse (تجزیه) می کند تا ببیند به چه منابع دیگری نیاز دارد (فایل های css و جاوا اسکریپت و ...) و در آخر بر اساس آن درخواست های دیگری به سرور ارسال می شود تا آن منابع را دریافت کند.
اگر قابلیت HTTP/2 Push فعال باشد، سرور ما خودش منابعی را که لازم می بیند، قبل از آنکه محتویات HTML توسط مرورگر کاربر تجزیه و خوانده شود، به سمت کاربر ارسال می کند. مثلا تصور کنید وب سایتی داریم که یک فایل index.html و یک فایل style.css داشته باشد. مرورگر کاربر ابتدا فایل index.html را درخواست می دهد و آن را می خواند. زمانی که فایل HTML خوانده شد، متوجه می شود که یک فایل style.css نیز به آن ضمیمه شده است. بنابراین آن را نیز طی یک درخواست دیگر از سرور درخواست می کند. حالا که میدانیم کاربر در همه حالات فایل style.css را نیز می خواهد، چرا از ابتدا آن را به همراه فایل HTML برایش نفرستیم و تعداد درخواست های سرور مان را کم نکنیم؟
شاید بعضی از شما با خودتان بگویید چه فکر بکری! از این به بعد تمام منابع سرور را به سمت کاربر ارسال می کنم! این فکر درست نیست؛ استفاده ی بیش از حد از قابلیت HTTP/2 Push ممکن است سرعت بارگذاری سایت شما را کم کند! بنابراین باید در حد درست و طبیعی از آن استفاده کنید.
HTTP Preload چیست؟
HTTP Preload (به معنی «پیش بارگذاری HTML») یکی دیگر از قابلیت هایی است که به سرور اجازه می دهد جلوتر از درخواست کاربر مواردی را که نیاز می بیند به سمت او ارسال کند تا از درخواست های ترتیبی کاربر به سرور جلوگیری شود. البته HTTP Preload با HTTP/2 Push تفاوت هایی دارد؛ Preload به شما اجازه می دهد که به مرورگر بگویید که بعد از خواندن فایل HTML بعضی از منابع با اولویت بالاتر را درخواست دهد، در حالی که اگر چنین کاری نکنید این منابع بعدا کشف خواهند شد.
این مثال را در نظر بگیرید:
شما یک صفحه به نام index.html دارید. مرورگر بعد از خواندن این فایل متوجه می شود که باید برای فایل style.css را نیز درخواست دهد، سپس متوجه می شود که در فایل CSS یک فایل فونت به نام font.ttf نیز وجود دارد که باید برای آن نیز درخواست بفرستد. به جای اینکه کاربر این طور مرحله مرحله درخواست های خود را ارسال کند می توانیم بگوییم که style.css و font.ttf را همزمان دریافت کند. در واقع فونت ما یکی از منابع مهم سایت است که اگر به مرورگر توضیح داده نشود، پس از چندین درخواست و بعد از خواندن فایل CSS شناخته یا کشف خواهد شد.
شباهت و تفاوت http preload و http/2 push
HTTP Preload و HTTP/2 Push هر دو از یک نظر با هم شباهت اساسی دارند؛ هر دوی این متدها منابع لازم را قبل از متوجه شدن کاربر به سمت او ارسال می کنند تا سرعت بارگذاری را بالاتر ببرند اما هنوز هم چند تفاوت کوچک بین آن ها وجود دارد:
- syntax (قواعد نوشتاری) انجام Preload و Push کمی متفاوت است. شما می توانید از همان دستور Preload برای ایجاد یک Push نیز استفاده کنید اما این موضوع به قابلیت سرور شما بستگی دارد. برخی از سرورها این اجازه را به شما نمی دهند. بنابراین اگر می خواهید یکی از منابع را Preload کرده و Push نکنید باید از دستور
nopushبه شکل زیر استفاده کنید:
Link: rel=preload; </app/script.js>; as=script; nopush
- می توانید به محض دریافت درخواستِ مرورگر توسط سرور منابع مورد نظر را Push کنید اما تنها زمانی می توانید چیزی را Preload کنید که مرورگر فایل HTML را دریافت کرده و آن را خوانده باشد.
- می توانید منابعی را که روی دامنه های دیگر هستند Preload کنید اما تنها مواردی قابل Push هستند که روی دامنه ی خودتان باشند.
- در حال حاضر پشتیبانی مرورگرها از قابلیت Preload به بالاترین حد خود نرسیده است؛ به طور مثال Firefox و IE و Edge مرورگرهایی هستند که یا از قابلیت Preload به طور کل پشتیبانی نمی کنند و یا اینکه تنها از قسمتی از آن پشتیبانی می کنند. این در حالی است که Push دارای پشتیبانی بیشتری است چرا که یکی از قابلیت های HTTP/2 (آخرین نسخه ی HTTP) است. اگر می خواهید بدانید پشتیبانی در مرورگرها برای این دو قابلیت به چه صورت است به لینک های روبرو مراجعه کنید: پشتیبانی از Preload - پشتیبانی از Push
- Preload با استفاده از attribute ای به نام
asبه شما کنترل بیشتری روی اولویت بندی منابع می دهد در حالی که مسئول تعیین اولویت ها در Push بین سرور و مرورگر کاربر است.
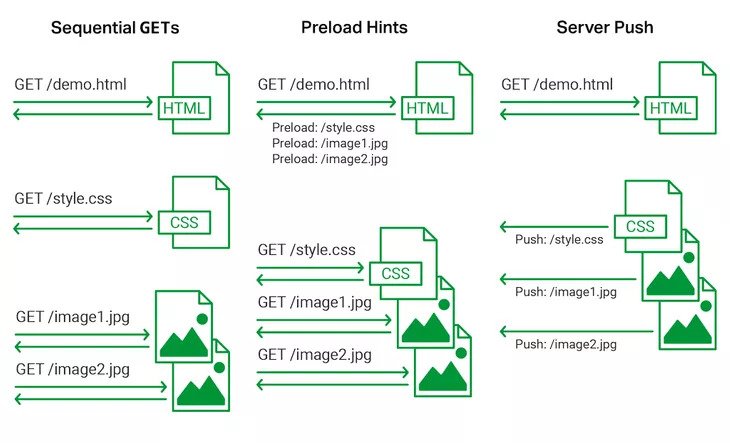
برای درک بهتر این تفاوت ها می توانید از تصویر زیر که توسط سایت Nginx ساخته شده است استفاده کنید:

از کدام یک استفاده کنیم؟
در برخی از مواقع Push بهتر از Preload عمل می کند و در برخی مواقع دیگر این مسئله برعکس است. بنابراین باید بدانید در چه جاهایی از Preload و در چه جاهایی از Push استفاده کنید. قبل از اینکه وارد این مسئله شویم، یک بار دیگر هم تذکر می دهم که:
هیچ گاه از Push یا Preload برای ارسال تمامی منابع سایت خود استفاده نکنید، چرا که ضرر بیشتری به سرعت بارگذاری می زند. باید منابعی را که اهمیت بسیار بالایی دارند پیدا کنید و فقط آن ها را Push یا Preload کنید.
در این موارد از Push استفاده کنید:
- به جای inline کردن کدها در HTML (مانند کدهای CSS یا جاوا اسکریپت inline) آن ها را در یک فایل جداگانه قرار داده و به سمت کاربر Push کنید. در این حالت می توانید روی browser caching کنترل بیشتری داشته باشید.
- زمانی که مرورگر کاربر فایل HTML را درخواست می دهد تا زمانی که آن را کاملا دریافت نکرده و نخوانده باشد نمی داند چه درخواست دیگری را ارسال کند. ما می توانیم از این وقفه ی زمانی استفاده کرده و طی آن منابع مورد نیاز را به سمت کاربر بفرستیم.
در این موارد از Preload استفاده کنید:
- بارگذاری فایل های CSS اصلی که دیر تشخیص داده می شوند.
- بارگذاری تصاویری که بالای «خط تا» هستند و در فایل CSS آورده شده اند.1
- بارگذاری فونت های فایل CSS
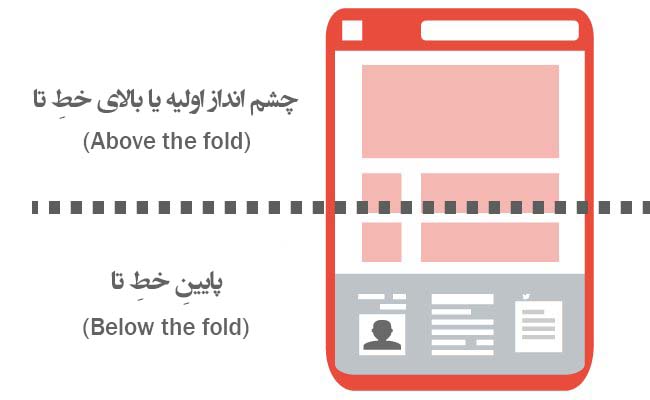
خطِ تا، یک خط فرضی برای تعیین محتوای دیدنیِ وب سایت، بدون اسکرول کردن، است. برای درک بهتر مفهوم «خط تا» و «چشم انداز اولیه» در انگلیسی به ترتیب the fold و initial view به تصویر زیر نگاه کنید:

زمانی که آدرس یک وب سایت را در Address Bar مرورگر خود وارد می کنید و کلید Enter را می زنید، طبیعتا منتظر میمانید تا وب سایت نمایش داده شود. حال به قسمتی که در اولین نگاه پس از بارگذاری ظاهر می شود (یعنی قسمتی که بالای خط تا است) چشم انداز اولیه می گویند. برای درک بهتر می توانید «خطِ تا» را پایینِ صفحه نمایشِ خود در نظر بگیرید که بقیه ی محتوای سایت به صورت اسکرول پایین تر از آن قرار می گیرد. پس پایین خطِ تا یا “below the fold” همان قسمتی است که تنها بعد از اسکرول کردن نمایش داده می شود.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.