نحوه ذخیره مقادیر چک باکس در React.js

در این آموزش می خواهیم نحوه ذخیره مقادیر چندین چک باکس در React.js را بررسی کنیم. اگر در حال ساخت یک برنامه تحت وب هستید، برای ساخت یک فرم تعاملی نیاز به استفاده از کنترل های زیادی در فرم مان داریم.
چک باکس ها یکی از بیشترین کنترل هایی هستند که در فرم ها استفاده می شوند. در این آموزش، ما سه چک باکس داریم که کاربر می تواند چند آیتم را انتخاب کند و سپس ما مقادیر چک باکس های انتخاب شده را گرفته و در پایگاه داده MongoDB ذخیره می کنیم. همان طور که می دانید، مقادیر کنترل های فرم همیشه توسط وضعیت (state)های React.js کنترل می شوند.
بنابراین هنگامی که کاربر فرمی را ارسال می کند، تنها باید مقادیر آن چک باکس هایی را ارسال کنیم که معتبر باشند یا توسط کاربر انتخاب شده باشد (تیک خورده باشند). سپس مقادیر آنها را در قالب یک رشته متنی در پایگاه داده MongoDB ذخیره می کنیم. در این برنامه از Node.js به عنوان پلتفرم یا backend استفاده خواهیم کرد.
روش های زیادی برای ذخیره چندین مقدار یک چک باکس توسط React.js در MongoDB وجود دارد.
سرفصل های این آموزش
- نصب React.js
- ساخت فرم داخل فایل App.js
- تبدیل مقادیر انتخاب شده به یک رشته متنی
- استفاده از Axios برای ارسال یک درخواست post
- ساخت backend برنامه در Node.js
نصب React.js
npx create-react-app checkbox
به فولدر پروژه رفته و کتابخانه های بوت استرپ و Axios را نصب کنید.
yarn add bootstrap axios # or npm install bootstrap axios --save
سپس فایل css بوت استرپ را به فایل src/App.js، وارد یا import کنید.
/ App.js import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
ساخت فرم داخل فایل App.js
در این مثال، من صرفا از چک باکس استفاده می کنم و سایر کنترل ها را نادیده می گیرم. در این مثال سه checkbox ایجاد می کنم.
پس ابتدا باید سه مقدار برای وضعیت اولیه آنها تعریف کنیم.
// App.js
import React, { Component } from 'react';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
class App extends Component {
state = {
isMJ: false,
isJB: false,
isDrake: false
};
toggleChangeMJ = () => {
this.setState(prevState => ({
isMJ: !prevState.isMJ,
}));
}
toggleChangeJB = () => {
this.setState(prevState => ({
isJB: !prevState.isJB,
}));
}
toggleChangeDrake = () => {
this.setState(prevState => ({
isDrake: !prevState.isDrake,
}));
}
onSubmit = (e) => {
e.preventDefault();
console.log(this.state);
}
render() {
return (
<div className="container">
<h2>Save the multiple checkbox values in React js</h2>
<hr />
<form onSubmit = {this.onSubmit}>
<div className="form-check">
<label className="form-check-label">
<input type="checkbox"
checked={this.state.isMJ}
onChange={this.toggleChangeMJ}
className="form-check-input"
/>
MJ
</label>
</div>
<div className="form-check">
<label className="form-check-label">
<input type="checkbox"
checked={this.state.isJB}
onChange={this.toggleChangeJB}
className="form-check-input"
/>
JB
</label>
</div>
<div className="form-check">
<label className="form-check-label">
<input type="checkbox"
checked={this.state.isDrake}
onChange={this.toggleChangeDrake}
className="form-check-input"
/>
Drake
</label>
</div>
<div className="form-group">
<button className="btn btn-primary">
Submit
</button>
</div>
</form>
</div>
);
}
}
export default App;
در بالا سه وضعیت اولیه تعریف کردیم. هر وضعیت مربوط به یک checkbox است.
همچنین باید رویداد تغییر (change) این چک باکس ها را مدیریت کنیم. بنابراین هرگاه کاربر چک باکس ها را انتخاب یا از حالت انتخاب خارج کرد، می توانیم وضعیت آن چک باکس را تغییر دهیم. همچنین هنگامی که کاربر فرم را ارسال کرد، هر سه وضعیت را می گیریم و اگر هر کدام از چک باکس ها انتخاب شده بود، مقدار آن را به سرور ارسال کرده و سپس در پایگاه داده MongoDB ذخیره می کنیم.
تبدیل مقادیر چک باکس ها به یک رشته متنی
مقادیر را با یک کاما در این رشته از هم جدا کرده و سپس در قالب یک رشته متنی در پایگاه داده ذخیره می کنیم. سپس وضعیت ها را فیلتر کرده و هر چک باکسی که انتخاب شده بود، مقدار آن را به یک آرایه اضافه می کنیم و در انتها این آرایه را به یک رشته متنی تبدیل کرده و این داده ها را به سرور Node.js ارسال می کنیم.
برای اینکار، کدهای زیر را داخل متد onSubmit() قرار دهید.
// App.js
onSubmit = (e) => {
e.preventDefault();
let arr = [];
for (var key in this.state) {
if(this.state[key] === true) {
arr.push(key);
}
}
let data = {
check: arr.toString()
};
}
حلقه تکرار اول وضعیت ها را بررسی می کند و مقدار هر کدام که true بود را گرفته و به یک آرایه جدید اضافه می کند و در نهایت آرایه را به رشته تبدیل می کنیم.
استفاده از Axios برای ارسال یک درخواست post
در این مرحله ماژول Axios را به برنامه import کرده و توسط این ماژول یک درخواست post به سرور Node ارسال می کنیم.
فایل App.js در نهایت باید مطابق زیر باشد.
// App.js
import React, { Component } from 'react';
import axios from 'axios';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
class App extends Component {
state = {
isMJ: false,
isJB: false,
isDrake: false
};
toggleChangeMJ = () => {
this.setState(prevState => ({
isMJ: !prevState.isMJ,
}));
}
toggleChangeJB = () => {
this.setState(prevState => ({
isJB: !prevState.isJB,
}));
}
toggleChangeDrake = () => {
this.setState(prevState => ({
isDrake: !prevState.isDrake,
}));
}
onSubmit = (e) => {
e.preventDefault();
let arr = [];
for (var key in this.state) {
if(this.state[key] === true) {
arr.push(key);
}
}
let data = {
check: arr.toString()
};
axios.post('http://localhost:4000/checks/add', data)
.then(res => console.log(res.data));
}
render() {
return (
<div className="container">
<h2>Save the multiple checkbox values in React js</h2>
<hr />
<form onSubmit = {this.onSubmit}>
<div className="form-check">
<label className="form-check-label">
<input type="checkbox"
checked={this.state.isMJ}
onChange={this.toggleChangeMJ}
className="form-check-input"
/>
MJ
</label>
</div>
<div className="form-check">
<label className="form-check-label">
<input type="checkbox"
checked={this.state.isJB}
onChange={this.toggleChangeJB}
className="form-check-input"
/>
JB
</label>
</div>
<div className="form-check">
<label className="form-check-label">
<input type="checkbox"
checked={this.state.isDrake}
onChange={this.toggleChangeDrake}
className="form-check-input"
/>
Drake
</label>
</div>
<div className="form-group">
<button className="btn btn-primary">
Submit
</button>
</div>
</form>
</div>
);
}
}
export default App;
ساخت backend برنامه در Node.js
ابتدا با دستور زیر سرور MongoDB را راه اندازی می کنیم.
mongodb
حال یک فولدر به نام backend را در روت پروژه ایجاد کرده و سپس وارد آن فولدر شده و پس از آن فایل package.json را با دستور زیر مقدار دهی اولیه بکنید.
npm init -y
حال وابستگی های زیر را برای پروژه Node نصب کنید.
yarn add express body-parser mongoose cors # or npm install express body-parser mongoose cors --save
سپس با دستور زیر یک اتصال به پایگاه داده ایجاد کنید.
// DB.js
module.exports = {
DB: 'mongodb://localhost:27017/checks'
};
حال فولدرهای routes و models را در فولدر backend ایجاد کنید.
سپس یک فایل به نام chackModel.js در داخل فولدر models ایجاد کرده و کدهای زیر را در آن قرار دهید.
// CheckModel.js
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
let CheckModel = new Schema({
check: {
type: String
},
},{
collection: 'checks'
});
module.exports = mongoose.model('CheckModel', CheckModel);
همچنین یک فایل با نا check.route.js ایجاد کرده و کدهای زیر را در آن قرار دهید.
// CheckRoute.js
const checkRoute = require('express').Router(),
CheckModel = require('../models/CheckModel');
checkRoute.route('/add').post(function (req, res) {
let checkmodel = new CheckModel(req.body);
checkmodel.save()
.then(Checkvalue => {
res.status(200).json({'Checkvalue': 'Checkbox values have added successfully'});
})
.catch(err => {
res.status(400).send("unable to save to database");
});
});
module.exports = checkRoute;
در نهایت، فایل Server.js مان باید مطابق زیر باشد.
// server.js
const app = require('express')(),
bodyParser = require('body-parser'),
cors = require('cors'),
mongoose = require('mongoose')
config = require('./DB'),
checkRoute = require('./routes/check.route');
mongoose.Promise = global.Promise;
mongoose.connect(config.DB, { useNewUrlParser: true }).then(
() => {console.log('Database is connected') },
err => { console.log('Can not connect to the database'+ err)}
);
const PORT = process.env.PORT || 4000;
app.use(bodyParser.json());
app.use(cors());
app.use('/checks', checkRoute);
app.listen(PORT, () => {
console.log('Listening on port ' + PORT);
});
حال ترمینال را باز کرده و به درون فولدر backend بروید و دستور زیر را اجرا کنید.
node server
تا به اینجا سه سرور در حال اجرا داریم:
- سرور توسعه React
- سرورNode
- سرور MongoDB
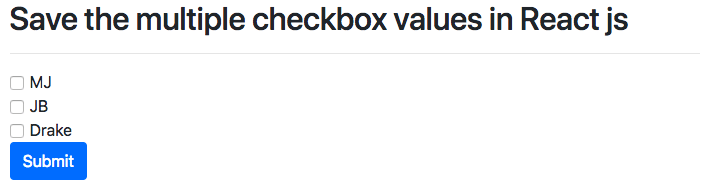
مرورگر را باز کرده و به آدرس http://localhost:3000 بروید. با ورود به این آدرس باید تصویر زیر را ببینید:

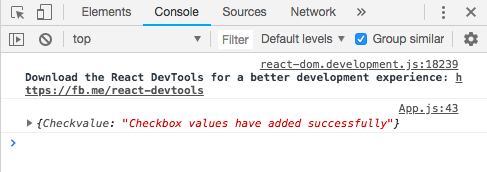
حال چند آیتم را انتخاب کرده و فرم را submit کنید. اگر همه چیز به درستی پیش برود، باید پاسخ را در محیط کنسول مطابق زیر ببینید.

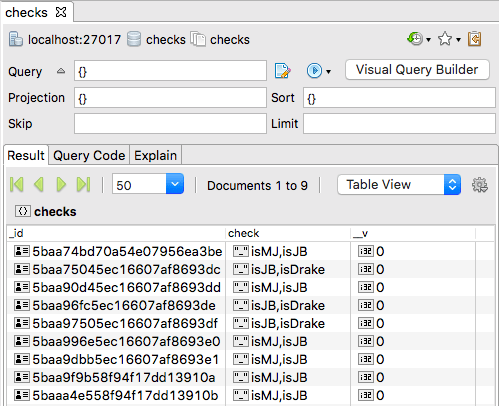
همان طور که در تصویر می بینید، من چند سند را در پایگاه داده MongoDB ذخیره کردم.

آموزش نحوه ذخیره مقادیر چندین چک باکس در React.js به پایان رسید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.