آموزش طراحی عکس پروفایل در فتوشاپ - در دنیای مجازی خاص باشید!

در این آموزش قصد داریم ایجاد یک اکشن فتوشاپ به منظور طراحی عکس پروفایل را مرحله به مرحله توضیح دهیم. از عکسی که از این اکشن حاصل می شود، می توانید در شبکههای اجتماعی مثل تلگرام و اینستاگرام که این روزها به شدت مورد استقبال ما ایرانیها هستند، استفاده کنید.
خواهید دید که در فتوشاپ و با بهرهگیری از تنظیمات مختلف و استایلهای گوناگونی که برای لایهها ایجاد میکنید، میتوانید به طراحی عکس پروفایل با رنگ دلخواه خود و شعار مخصوص خودتان بپردازید.
در پایان آموزش طراحی عکس پروفایل نتیجه ی زیر حاصل خواهد شد:

۱) طراحی روبان گوشهی تصویر
قدم اول: یک سند جدید با عرض و ارتفاع 500 پیکسل در 500 پیکسل ایجاد کنید.
از پنل ابزار، Rectangle Tool را انتخاب کنید (یا کلید U صفحه کلید را بفشارید) و یک مستطیل باریک بکشید که درون آن با کد رنگی [su_highlight background="#e7e7e7"]28173a[/su_highlight] پر شده باشد.
از پنل ابزار روی Pen Tool راست کلید کنید و بعد Add Anchor Point Tool را برگزینید.
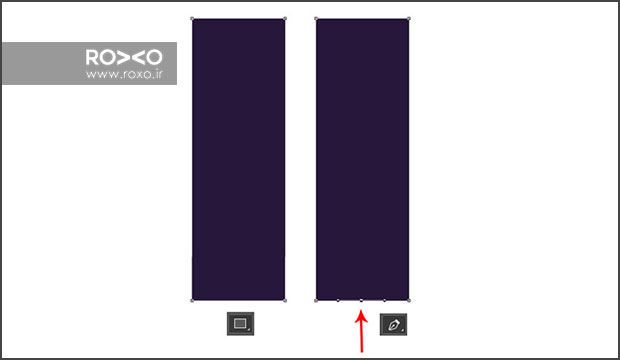
مطابق تصویر زیر یک نقطهی اهرمی در قسمت پائینی مستطیل بگذارید.

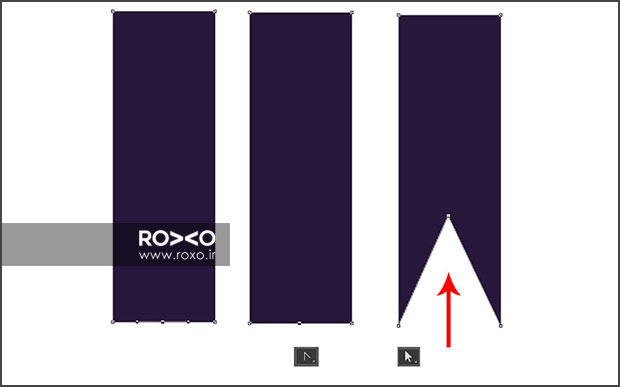
قدم دوم: اکنون دوباره بر ابزار Pen در پنل ابزار راست کلیک کنید و Convert Point Tool را انتخاب کنید و روی نقطهای که در مرحلهی قبل ایجاد کردید، یک بار کلیک کنید.
با این کار نقطهی شما ار حالت اسموث خارج شده و تبدیل به یک نقطهی گوشهای میشود.
حالا از پنل ابزار، Direct Selection Tool را انتخاب نمائید (یا کلید A از صفحه کلید را بفشارید) و در حالیکه کلید Shift را نگه داشتهاید این نقطه را مطابق تصویر زیر کمی به سمت بالا بکشید.

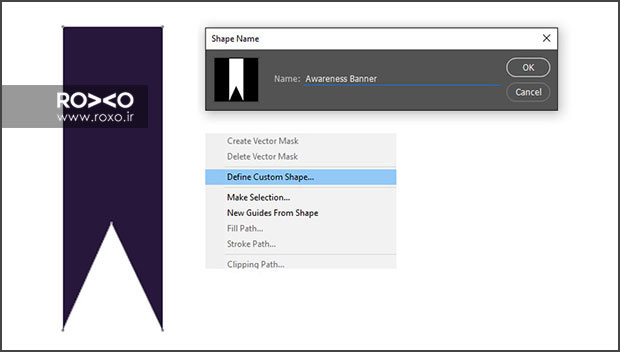
قدم سوم: در حالیکه همان ابزار Direct Selection Tool در حالت انتخاب است، روی صفحه راست کلیک کنید و Define Custom Shape را انتخاب نمائید.
در پنجرهی ظاهر شده، نام این شکل جدید را Awareness Banner بگذارید.

۲) ایجاد گرادیانت
در این مرحله میخواهیم رنگها و گرادیانتهایی که مورد نیازمان است، فراهم کنیم.
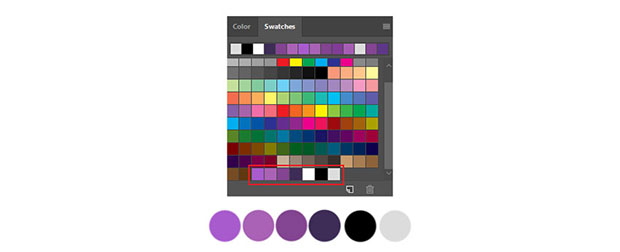
قدم اول: به مسیر Window > Swatches بروید. تا پنل Swatches ظاهر شود.
برای عکس پروفایل به رنگهایی که کد آنها در زیر آمده است احتیاج داریم:
[su_highlight background="#e7e7e7"]a85bcd a962b5 834491 3e2c57 000000 dcdcdc[/su_highlight]
این رنگها را یکییکی در پنل مذکور انتخاب نمائید.

قدم دوم: برای ایجاد گرادینت، Gradient Tool را از پنل ابزار انتخاب کنید (یا کلید G را فشار دهید).
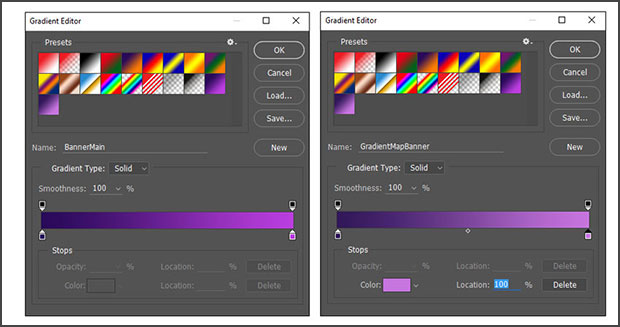
در بخش تنظیمات این ابزار در بالای نرمافزار، دوبار کلیک کنید تا پنجرهی Gradient ظاهر شود.
گرادینت اول را به گونهای تنظیم کنید که رنگ آبی تیره با کد [su_highlight background="#e7e7e7"]290a59[/su_highlight] در قسمت چپ و رنگ بنفش روشن با کد [su_highlight background="#e7e7e7"]ba3ede[/su_highlight] در سمت راست باشد.
سپس یک نام برای این گرادیانت انتخاب کنید و بعد دکمهی New را فشار دهید.
برای گرادینت جدید، در سمت چپ بنفش تیره با کد رنگی [su_highlight background="#e7e7e7"]311759[/su_highlight] و برای سمت راست، بنفش رنگپریده با کد [su_highlight background="#e7e7e7"]c675de[/su_highlight] را وارد نمائید.

۳) تنظیمات کراپ یا بُرش
اگر عکسی که برای پروفایلتان انتخاب کردهاید، مربع نیست به تنظیمات این بخش احتیاج دارید.
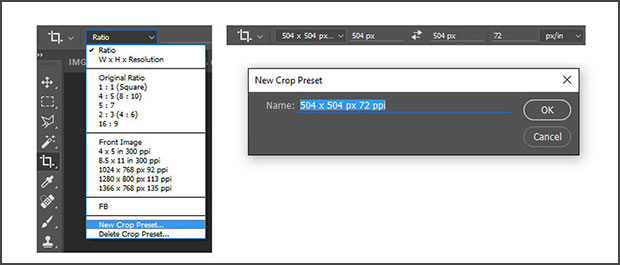
از پنل ابزار Crop Tool را انتخاب کنید (یا کلید C از صفحه کلید). در منوی کشویی در بالای نرمافزار گزینهی W x H x Resolution را انتخاب کنید.
ارتفاع و عرض را با اعدادی مشابه هم پر کنید. مثلا ما برای پروفایل فیسبوک اعداد 504 پیکسل را وارد کردیم و برای رزولوشن هم مقدار پیکسل بر اینچ را در نظر گرفتیم.
اکنون از منوی کشویی New Crop Preset را برگزینید و در پنجرهی ظاهر شده یک نام دلخواه را تایپ کنید و بعد OK کنید.

۴) ساخت اکشن ریسایز-کراپ (Resizing-Crop Action)
قدم اول: پس از اینکه مقدمات کار برای طراحی عکس پروفایل مانند تنظیمات کراپ یا برش، گرادینتها و روبان را فراهم کردیم، باید برای ساخت اکشن دست به کار شویم.
اولین کار ساخت اکشن تغییر سایز و برش است تا بتوانیم از یک عکس با اندازههای نامناسب، عکسی مطلوب و مناسب در دست داشته باشیم.
هر عکس دلخواهی که برای پروفایل مد نظر دارید، در فتوشاپ باز کنید. ما به عنوان نمونه تصویر این زن را انتخاب کردهایم:

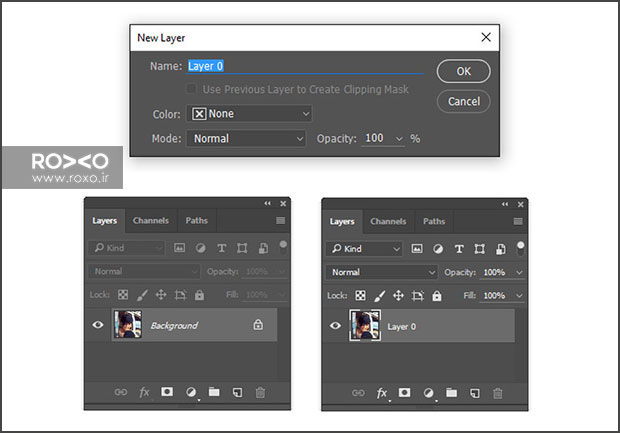
لایهی مربوط به این تصویر به صورت پیشفرض قفل است. روی این لایه در پنل لایهها دوبار کلیک کنید تا لایه از حالت قفل شده، خارج شود.
نام این لایه را Layer0 بگذارید.
توجه: از حالا به بعد یادتان باشد برای هر عکسی که بعدها خواستید این اکشن را روی آن اعمال کنید، ابتدا باید نام لایهی آن عکس را Layer0 بگذارید وگرنه اکشن روی عکستان عمل نمیکند.

قدم دوم: به مسیر Window > Actions بروید تا پنل Actions ظاهر شود.
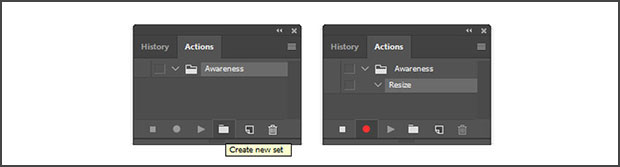
آیکون Create a New Set را که شبیه یک فولدر است از قسمت پائین این پنل انتخاب کنید تا یک مجموعهی جدید ایجاد شود.
نام آن را Awareness بگذارید.
سپس روی آیکون Create New Action که شبیه یک برگهی کاغذ است و در قسمت پائین پنل اکشن دیده میشود، کلیک نمائید تا یک اکشن ساخته شود.
نام آن را Resize بگذارید.

قدم سوم: از این لحظه به بعد اکشن بصورت اتوماتیک روند کار شما را ضبط میکند.
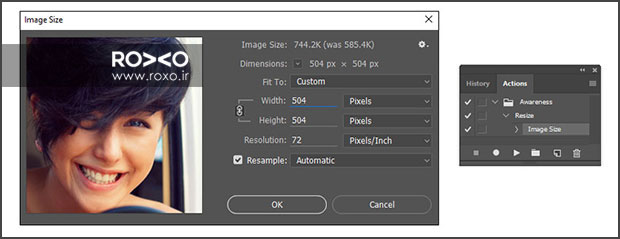
به مسیر Image > Image Size بروید و مقدار عرض و ارتفاع را 504 بگذارید و OK کنید و با کلیک بر آیکون Stop اکشن را متوقف کنید.

قدم چهارم: این اکشن زمانی کار خود را به درستی انجام میدهد که عکس شما مربعی باشد. اما اگر عکس مستطیلی داشته باشید، ابتدا لازم است که آن را به صورت مربعی برش دهید تا این عکشن بتواند سایز آن را به درستی تغییر دهد.
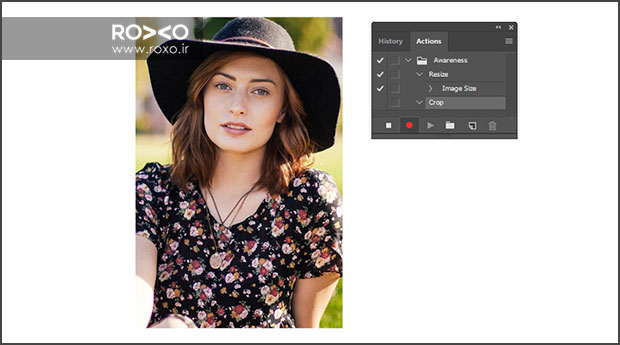
مثلا تصویر مستطیلی زیر را در نظر بگیرید. اگر شما اکشن تغییر سایز را که در مراحل پیش ساختید روی این تصویر اجرا کنید (برای اجرا آیکون Play را کلیک کنید)
برای ساخت اکشن برش یا کراپ نیز ابتدا بر دکمهی Play کلیک کرده و اکشن Resize را اجرا کنید.
دقیقا همانند آنچه که در قبل انجام دادید، روی آیکون Create New Action (که شبیه یک برگهی کاغذ است و در قسمت پائین پنل اکشن دیده میشود) کلیک نمائید.
بدین ترتیب یک اکشن ساخته می شود.
نام آن را Crop بگذارید و OK کنید.

قدم پنجم: بلافاصله بعد از OK کردن، ضبط روند کاری شما آغاز میشود.
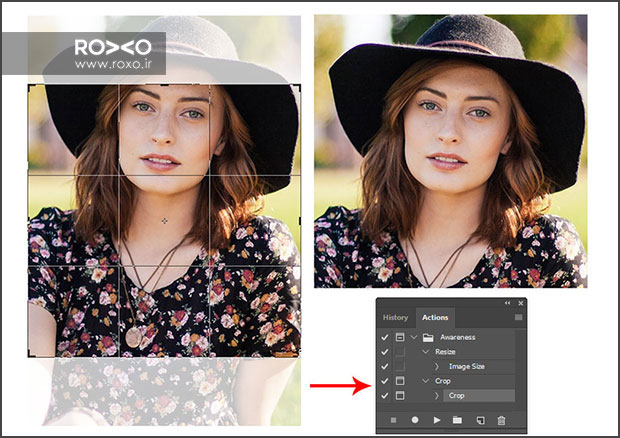
در پنل ابزار روی Crop Tool کلیک کنید (یا کلید C از صفحه کلید).
در منوی کشویی موجود در تنظیمات این ابزار در بالای نرمافزار، کراپی را که قبلا خودتان ایجاد و نامگذاری کرده بودید، انتخاب کنید.
قسمت بالایی تصویر را که چهرهی سوژه در آن قرار دارد، کراپ نمائید.
بعد از اینکه کار برش را انجام دادید، مطابق تصویر زیر بر روی مربعهای کوچکی که در کنار نام اکشن قرار دارد، کلیک کنید تا تغییر وضعیت بدهد.
این بدین معناست که هر بار که اکشن را Play یا اجرا میکنید، برنامه به شما اجازه میدهد که خودتان بصورت دستی ناحیهی کراپ را تعیین کنید.
در انتها اکشن را متوقف کنید.

اگر قصد دارید در فرآیند طراحی عکس پروفایل عکس دلخواه را به صورت دایره ای بُرش دهید، مطلب زیر را مطالعه کنید:
۵) ساخت اکشن افکت رنگی
قدم اول: در بخشهای قبلی، مراحلی از یک اکشن را طراحی کردیم که در آنها، اندازهی عکس و نسبت عرض به ارتفاع تنظیم و اصلاح میشد.
حالا باید عکس را از لحاظ رنگی نیز ویرایش کنیم.
ابتدا باید یک اکشن محو کنندهی سریع بسازیم.
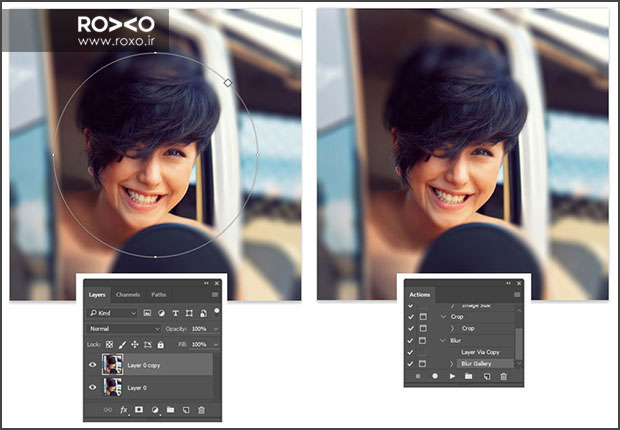
بدین منظور دقیقا همانند دو مرحلهی قبل در پنل Actions، یک اکشن جدید بسازید و نام آن را Blur بگذارید.
حالا با فشردن همزمان Control و J یک کپی از تصویرتان ایجاد کنید (در اصطلاح لایهی تصویر را Duplicate کنید.)

سپس به مسیر Filter > Blur Gallery > Iris Blur بروید و شدت محوشدگی تصویر را 10 pixels تنظیم نمائید.
پس از انجام این کار روی مربع کوچک کنار اکشنها یا به اصطلاح Dialog Box کلیک نمائید تا بعدا بتوانید بصورت دستی شدت محوشدگی را تعیین نمائید.
بعد اکشن را متوقف یا Stop کنید.
قدم دوم: حالا زمان تنظیم رنگهاست. یک اکشن جدید ایجاد نمائید و نام آن را Color Adjustments بگذارید و ضبط را آغاز کنید.
اکشنی که در این مرحله خواهیم ساخت، یک اکشن طولانی است اما هر کجا که مایل باشید میتوانید آن را متوقف نمائید.
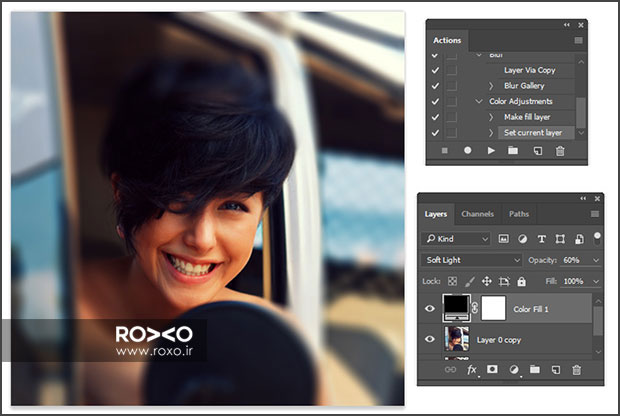
در ابتدا یک لایه جدید ایجاد کنید که با رنگ مشکی پر شده باشد.
وضعیت این لایه باید Soft Light (در قسمت بالایی پنل لایهها) و میزان Opacity آن روی 60% باشد.

به مسیر Window > Adjustments بروید تا پنل Adjustments ظاهر شود.
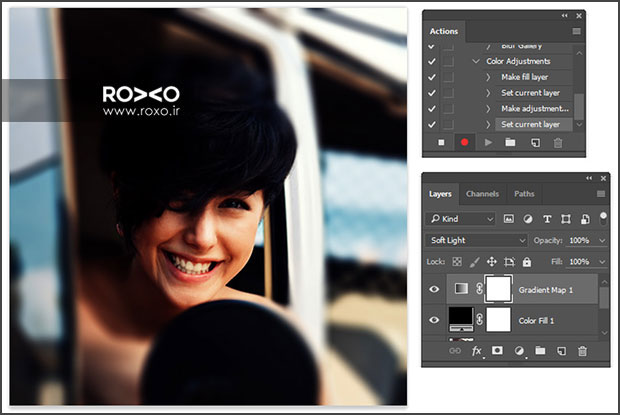
در این پنل بر آیکون Gradient Map کلیک کنید.
گرادینت را طوری تنظیم کنید که از رنگی مشکی به سفید رفته باشد.
وضعیت لایهی گرادینت را (در قسمت بالایی پنل لایهها) روی Soft Light بگذارید.

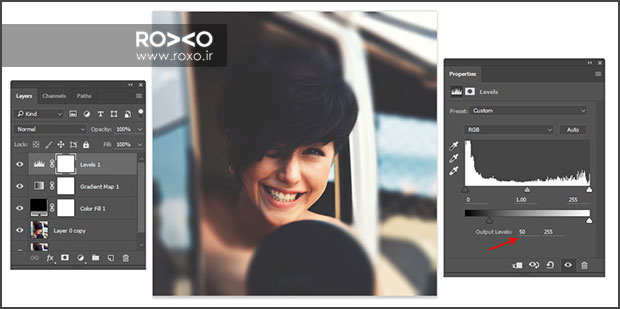
در حالیکه که کماکان اکشن در حالت ضبط است، از پنل Adjustment روی آیکون Level کلیک کنید.
در مقابل Output Level اعداد 50 و 255 را بنویسید.

قدم چهارم: دوباره از پنل Adjustment، روی آیکون Gradient Map کلیک نمائید.
حالا باید از دومین گرادیانتی که در ابتدای این آموزش خودتان ساختید، استفاده کنید.
این گرادیانت را انتخاب کنید.
سپس وضعیت این لایه را (در قسمت بالایی پنل لایهها) Color بگذارید.

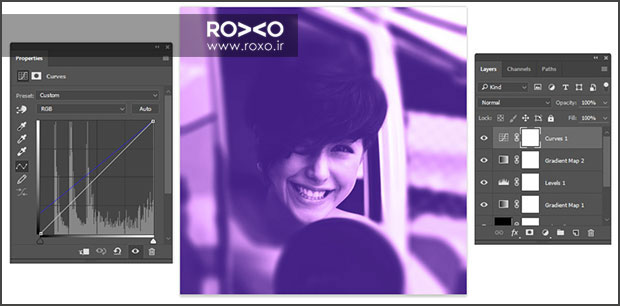
قدم پنجم: از پنل Adjustment، روی آیکون Curves کلیک کنید. به کانال Blue بروید و قسمت پائینی نمودار را مطابق تصویر زیر کمی بالا بیاورید تا شدت رنگ آبی در تصویر افزایش پیدا کند.
مراحل ساخت اکشن افکت رنگی به پایان رسید.
باید آیکون Stop در پنل Actions را کلیک کنید تا ضبط اکشن خاتمه پیدا کند.

۶) ساخت اکشن ناحیهی قرارگیری روبان
قدم اول: این مرحله، مربوط به تزئینات عکس است. بعد از تغییرات رنگی و تغییر اندازه عکس بیائید کمی به تزئین آن بپردازیم.
بدین منظور باید چند شکل هندسی و چند نوشتهی کوتاه تهیه کنیم.
از پنل ابزار Polygon Tool را انتخاب کنید (یا کلید U را بفشارید).
قرار است یک مثلث ایجاد کنیم. بنابراین کافیست یک بار روی صفحه کلیک کنید و در مقابل Number of Sides عدد 3 را وارد نمائید.

رنگ این مثلث را سفید انتخاب کنید و بعد کلیدهای Ctrl + T را بفشارید و این مثلث را کمی بچرخانید.
سپس مثلث را به گوشهی سمت چپ در بالای تصویر ببرید.
روی لایهی این مثلث راست کلیک کنید و Blending Options را انتخاب کنید.
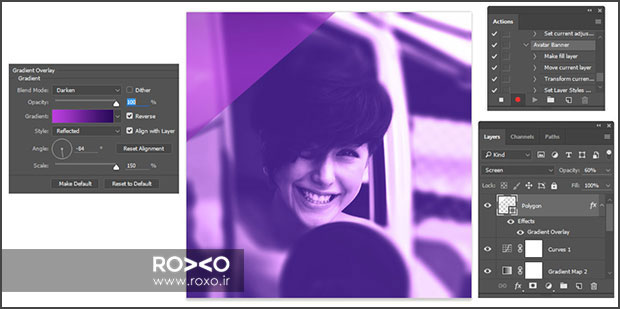
به بخش Gradient Overlay بروید و تنظیمات موجود در تصویر زیر را وارد نمائید:

قدم دوم: کلیدهای Control + J را بفشارید تا یک کپی از لایهی مثلث ایجاد شود.
Control + T را بفشارید تا بتوانید این مثلث جدید را بچرخانید. آن را مطابق تصویر زیر در قسمت بالایی تصویر بگذارید.
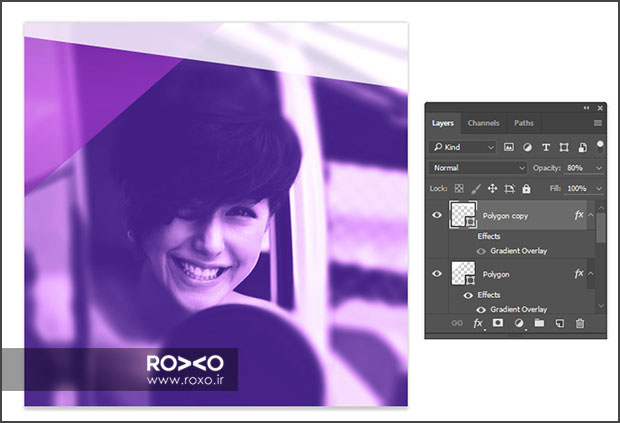
در کنار لایهی این مثلث جدید، آیکون چشمی را که در کنار Effect قرار دارد، با یکبار کلیک کردن، مخفی کنید.
در بالای پنل لایهها، میزان Opacity را برای این لایه 80 درصد تنظیم کنید.
بنابراین یک مثلث سفید شفاف مطابق تصویر زیر خواهید داشت:

دوباره با کلیدهای Control + J یک کپی جدید از امثلث اول ایجاد نمائید.
مطابق آنچه که در مراحل بالا شرح داده شد، آن را بچرخانید و جابجا کنید و آن را به قسمت پائینی تصویر بیاورید.
توجه کنید که تنظیمات این مثلث دقیقا مشابه همان مثلث اول است با این تفاوت که وضعیت لایهی این مثلث را باید Hue تنظیم کنید و Opacity آن را %53 بگذارید.

قدم سوم: از پنل ابزار Custom Shape Tool را انتخاب نمائید و از میان اشکال، روبانی را که در مرحلهی اول ساخته بودید و به اشکال اضافه کرده بودید، برگزینید.
رنگ این روبان باید #dcdcdc باشد و محل قرارگیری آن در بالای تصویر و سمت چپ است.
روی لایهی این روبان در پنل لایهها راست کلیک کنید و سپس Blending Options را برگزینید.
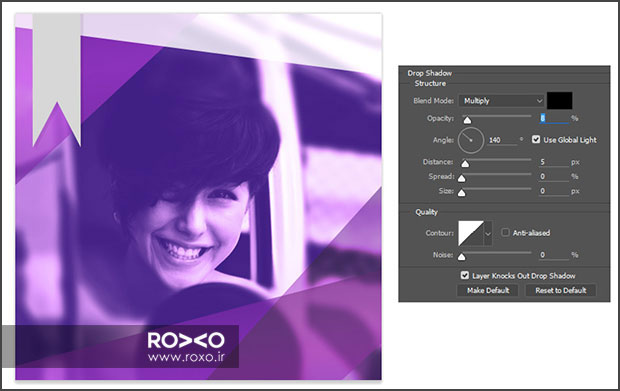
سپس به قسمت Drop Shadow بروید و تنظیمات زیر را وارد نمائید:

قدم چهارم: آخرین شکلی که باید به تصویر اضافه کنیم، یک دایرهی بنفش رنگ است.
از پنل ابزار Ellipse Tool را انتخاب کنید و در حالیکه کلید Shift را پائین نگه داشتهاید، یک دایره بنفش با کد رنگی [su_highlight background="#e7e7e7"]834491[/su_highlight] بکشید.
این دایره را به سمت راست تصویر بیاورید.
Opacity را برای این دایره 60% در نظر بگیرید.
با کلیدهای Control + J یک کپی از این دایره ایجاد کنید. Opacity را برای دایرهی جدید 100 درصد و رنگ را [su_highlight background="#e7e7e7"]9e53ac[/su_highlight] تعیین و مطابق تصویر فقط اندکی آن را جابجا کنید.

۷) ساخت اکشن متون
قدم اول: اکثر اِلِمانها و عناصر آماده شدهاند و حالا نوبت اضافه کردن نوشتههاست.
یک اکشن جدید ایجاد کنید و نام آن را Text بگذارید.
با رنگ بنفش روشن [su_highlight background="#e7e7e7"]9e4cc7[/su_highlight] روی روبان و عبارت دلخواه خودتان را بنویسید. البته این تنظیمات را برای متنتان رعایت کنید:
- فونت: Franklin Gothic Demi and Franklin Gothic Heavy
- اندازه: 18 و 24
متن مورد نظرتان را تایپ کنید.
بین خطوط میتوانید یک خط باریک هم بگذارید. برای رسم این خط، از پنل ابزار Line Tool را انتخاب کنید و با نگه داشتن کلید Shift یک خط نازک با ضخامت یک پیکسل و بصورت افقی ترسیم کنید:

قدم دوم: روی دایره هم قرار است متن اضافه کنیم:
- فونت: Franklin Gothic Demi and Franklin Gothic Heavy
- اندازه: 12و 24 و 30
متنی که ما بعنوان نمونه نوشتهایم سفید است و یک کلمه دلخواه را با رنگ بنفش تیره با کد رنگی [su_highlight background="#e7e7e7"]33224c[/su_highlight] نوشتهایم.

قدم سوم: آخرین مرحله افزودن کمی نور به تصویر است. بدین منظور یک لایهی جدید ایجاد کنید.
از پنل ابزار Brush Tool را انتخاب کنید (یا کلید B از صفحه کلید). با رنگ سفید از یک براش بزرگ و نرم (با سختی پائین) استفاده کنید.
با این براش در مرکز (کمی رو به بالا) یک بار کلیک کنید.
وضعیت لایهی این براش را روی Soft Light و Opacity را 70% بگذارید.

۸) استفاده از اکشن برای استفادههای بعدی
همانطور که احتمالا میدانید، مهمترین نکته دربارهی اکشنها، استفاده از آنها برای هر مورد دلخواه دیگری است.
در مورد این اکشن هم همینطور است و میتوانید آن را برای هر تصویر دیگری با افکتهای رنگی متعدد استفاده کنید.
مثلا ما رنگ صورتی را انتخاب کردیم و یک نسخهی دیگر از طراحی عکس پروفایل به صورت زیر ایجاد شد:

بنابراین میتوانید از تاریخها، شعارها و رنگهای مختلفی استفاده کنید و عکسهای پروفایل متفاوتی برای مناسبتهای مختلف داشته باشید.
در این آموزش علاوه بر اینکه شیوهی طراحی عکس پروفایل خاص و زیبا را یاد گرفتید، با نحوهی تولید یک اکشن نیز آشنا شدید.
شاید یکی از مهمترین مسائلی که یک طراح حرفهای فتوشاپ باید بداند، تولید و استفاده از اکشنهای گوناگون است. امیدواریم از این آموزش بهره کافی را برده باشید.
اگر دغدغه ی طراحی عکس پروفایل خاص را دارید، آموزش زیر هم می تواند برایتان جذاب باشد:
امیدواریم از این آموزش لذت برده باشید. سپاس از اینکه همراه ما بودید.
منبع: سایت +Envato Tuts









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.