آموزش طراحی لوگوی اینستاگرام در ایلوستریتور
?How to Design an Instagram Logo in Illustrator

«اینستاگرام» یک شبکه اجتماعی بسیار محبوب می باشد که کاربران زیادی را در سراسر جهان به خود جذب نموده است. کمتر کسی را می توان یافت که با این شبکه اجتماعی خوش آوازه آشنایی نداشته باشد. شاید شما هم بخواهید از لوگو اینستاگرام در طراحی های خود استفاده نمایید. هر چند تصویر این لوگو را می توانید با جستجو در گوگل دریافت کنید اما در این آموزش قصد داریم مراحل طراحی لوگوی اینستاگرام را در محیط نرم افزار ایلوستریتور با هم مرور کنیم تا بدانید که شیوه طراحی یکی از محبوب ترین و معروف ترین لوگوهای جهان چه بوده است.
پیش نیاز این آموزش
اگر از کاربران جدید وب سایت روکسو هستید، این نوید را به شما می دهیم که تمامی آموزش های موجود در این سایت بصورت کاملا تصویری و گام به گام به شما عزیزان ارائه می شود. بنابراین در رابطه با نحوه آموزش خیالتان آسوده باشد. بعد از انجام تمامی مراحل ذیل، شما با تعدادی از امکانات و ابزارهای موجود در نرم افزار ایلوستریتور آشنا خواهید شد. لطفا تا پایان آموزش طراحی لوگوی اینستاگرام با ما همراه باشید.
مراحل طراحی لوگوی اینستاگرام در ایلوستریتور
شروع کار
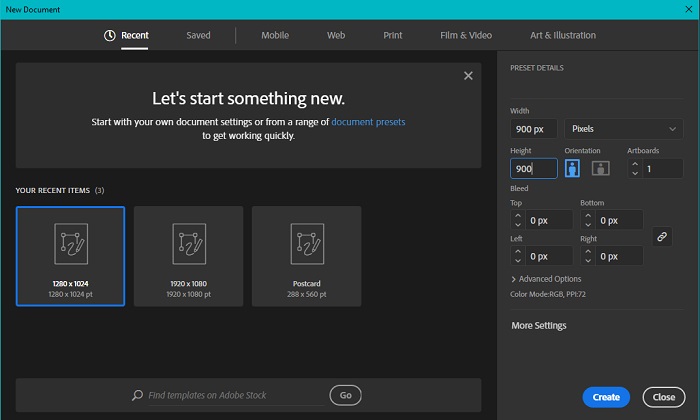
قدم اول: از مسیر File > New یک سند جدید با ابعاد 900 پیکسل برای عرض و 900 پیکسل برای ارتفاع ایجاد کنید.

طراحی ساختار کلی لوگو
قدم دوم: ابزار Rectangle را از نوار ابزار ایلوستریتور بردارید و در حالیکه کلیدهای Shift + Alt را پایین نگاه داشته اید، یک مربع به ابعاد 490 * 490 پیکسل رسم کنید.
رنگ داخل این مربع را با مشکی پر کرده و رنگ خط دور یا Stroke را خالی بگذارید.

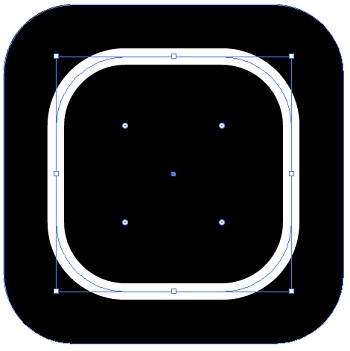
قدم سوم: مطابق شکل زیر با استفاده از ابزار Direct Selection به روی نقطه مشخص شده در تصویر بروید.
کلیک چپ موس را نگاه داشته و با حرکت موس به سمت داخل مربع، آن را به اندازه 100 واحد خمیده نمایید. بدین ترتیب یک مربع دورگرد حاصل می شود.

قدم چهارم: با رفتن به مسیر Edit > Copy و سپس Edit > Paste In Place یک مربع دیگر ایجاد کنید.
با بهره گیری از نشانگرهای تغییر سایز، در حالیکه همزمان کلید Shift را نگه داشته اید، آن را به اندازه 340 واحد کوچک کنید. (منظور از واحد در اینجا همان باکس حاوی اعداد مربوط به ابعاد در کنار نشانگر موس شماست. آن اعداد باید 340 در 340 پیکسل را به شما نشان دهند.)
رنگ داخل مربع را خالی بگذارید و رنگ دور یا Stroke را به رنگ سفید در بیاورید.
با رفتن به مسیر Window > Stroke در پنل باز شده میزان Weight خط را 24 در نظر بگیرید.

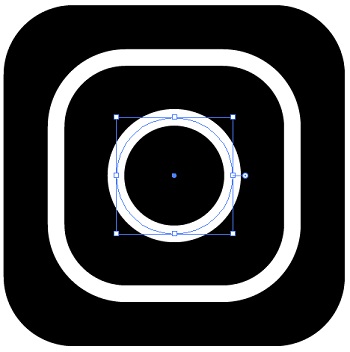
قدم پنجم: با استفاده از ابزار Ellipse یک دایره را با کمک کلیدهای Shift + Alt در مرکز کار ترسیم کنید.
رنگ داخل آن را خالی گذاشته و رنگ خط دور را سفید در نظر بگیرید.
برای اینکه این اشکال دقیقا همراستا شوند، به مسیر Window > Align بروید و با انتخاب کل لوگو ابتدا بر روی آیکون Horizontal Align Center و سپس بر روی آیکون Vertical Align Center کلیک کنید.

قدم ششم: مجددا با استفاده از ابزار Ellipse و با کمک کلیدهای Shift + Alt یک دایره با ابعاد 42 در 42 پیکسل را مطابق شکل زیر ترسیم کنید.
رنگ داخل دایره را سفید و خط دور آن را خالی بگذارید.

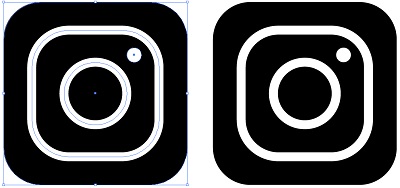
قدم هفتم: کل شکل را انتخاب کنید و با پایین نگه داشتن کلید Alt و حرکت موس، یک کپی از کل شکل گرفته و آن را به سمت چپ هدایت کنید.

قدم هشتم: لوگوی سمت چپ را انتخاب کرده و به مسیر Object > Expand می رویم.
مربع داخلی را انتخاب کرده و با پایین نگاه داشتن کلید Shift، دایره های موجود را نیز انتخاب کنید. به مسیر Object > Group بروید تا همه ی این عناصر در یک گروه قرار بگیرند.
رنگ خطوط را از سفید به مشکی تغییر بدهید.
سپس مربع بزرگتر را انتخاب و از روی صفحه کلید، دکمه Delete را بفشارید.
همانند تصویر زیر یک وکتور ساده از لوگوی اینستاگرام برای ما ایجاد می شود.
در اینجا طراحی وکتور ما به پایان می رسد و در ادامه به تکمیل و رنگ آمیزی لوگوی اصلی می پردازیم.

رنگ آمیزی لوگو
قدم نهم: ابتدا به مسیر Window > Swatches بروید تا پنل آن گشوده شود.
برای رنگ آمیزی لوگوی خود، نیاز به پنج رنگ مورد استفاده در لوگوی اصلی اینستاگرام داریم.
بر روی رنگ دلخواه دوبار کلیک کرده تا پنل Swatch Options باز شود. در این پنل میزان اعداد را به ترتیب زیر ست می کنیم:
برای تنظیم رنگ اول:
- Red: 77
- Green: 106
- Blue: 196
تیک Global را میزنیم و بر دکمه OK کلیک می کنیم.
رنگی که تازه ایجاد کرده ایم، به پنل Swatches اضافه و با یک حاشیه متمایز می شود.
روی رنگ دوم کلیک کرده و آن را مطابق اعداد زیر تنظیم می کنیم:
- Red: 168
- Green: 52
- Blue: 150
تیک Global را هم می زنیم و بر دکمه OK کلیک می کنیم.
برای تنظیم رنگ سوم:
- Red: 216
- Green: 45
- Blue: 123
باز هم تیک Global را می زنیم و بر دکمه OK کلید می کنیم.
برای تنظیم رنگ چهارم:
- Red: 241
- Green: 98
- Blue: 64
مجددا هم تیک Global را می زنیم و بر دکمه OK کلید می کنیم.
برای تنظیم رنگ پنجم:
- Red: 255
- Green: 195
- Blue: 97
باز هم تیک Global را می زنیم و بر دکمه OK کلید می کنیم.
شمای کلی پنل Swatches ما باید به شکل زیر باشد.

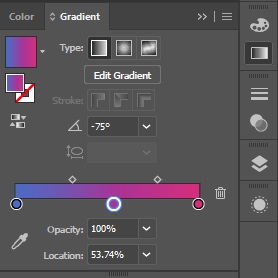
قدم دهم: کل لوگو را انتخاب کنید و به مسیر Window > Gradient بروید تا پنل آن باز شود. سپس مطابق شکل زیر رنگ های اول تا سومِ ساخته شده در قدم نهم را از سمت چپ به راست بر روی نوار گرادینت تنظیم کنید. میزان زاویه را بر روی منفی 75 قرار دهید.

بعد از اعمال تنظیمات گرادینت، لوگوی ما به صورت زیر درخواهد آمد:

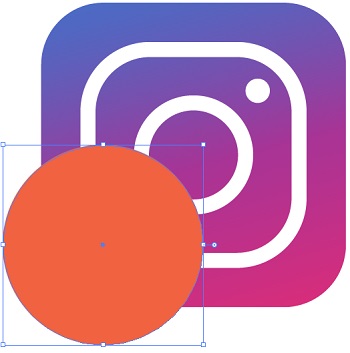
قدم یازدهم: با استفاده از ابزار Ellipse، یک دایره با ابعاد 192 در 192 پیکسل را با کمک کلیدهای Shift + Alt مطابق شکل زیر ترسیم کنید.

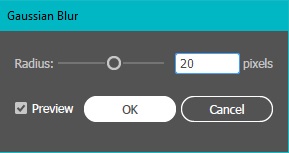
به مسیر Effect > Blur > Gaussian Blur بروید تا پنل آن باز شود. مقدار Radius را بر روی 20 تنظیم نمایید. امکان دارد این گزینه در نسخه های متفاوت نرم افزار ایلوستریتور متفاوت باشد.
اگر با عدد 20 به مشکل بر خوردید، کافی است به اندازه مناسب آن را کم یا زیاد کنید تا نتیجه مناسب بدست آید.

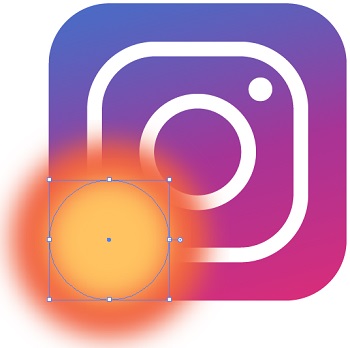
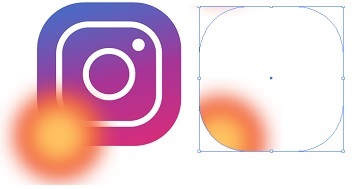
قدم دوازدهم: با رفتن به مسیر Edit > Copy و سپس Edit > Paste In Place یک کپی از دایره مرحله قبلی ایجاد کرده و با استفاده از نشانگرهای تغییر سایز و نگاه داشتن کلید Shift، آن را کوچک کنید.
دو دایره را انتخاب کرده و با طی کردن مسیر Object > Group آن دو را در یک گروه قرار دهید.

قدم سیزدهم: ابتدا مربع بزرگ را انتخاب کرده و سپس با فشردن کلید Shift دو دایره زیر را انتخاب می کنیم.
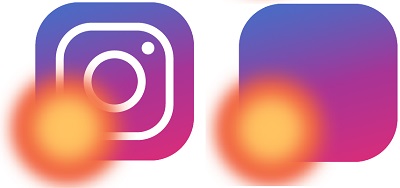
با رفتن به مسیر Edit > Copy و سپس Edit > Paste In Place یک کپی گرفته و با نگه داشتن کلید Shift آن را به سمت راست بکشید.

قدم چهاردهم: در لوگوی سمت راست، مربع بزرگ را انتخاب کرده و با رفتن به Object > Arrange > Bring To Front آن را به عنوان بالاترین لایه نسبت به دایره ها قرار دهید.
سپس هم دایره و هم مربع را انتخاب کرده و به Object > Clipping Mask > Make بروید.

دایره های موجود در لوگوی سمت چپ را انتخاب کرده و با زدن کلید Delete، آن ها را حذف کنید.
شکل سمت چپ را انتخاب کرده و با نگه داشتن کلید Shift و کلیدهای جهت نمای صفحه کلید، آن را به روی لایه قبلی ببرید.
قدم آخر: نتیجه نهایی طراحی لوگوی اینستاگرام در ایلوستریتور بصورت زیر است:

طراحی لوگو اینستاگرام در نرم افزار ایلوستریتور در اینجا به پایان رسید. امیدواریم از این آموزش نهایت لذت را برده باشید. توانستید در چند مرحله ساده، یکی از معروف ترین لوگوهای دنیا را خودتان طراحی کنید.
می توانید سوالات خود را در قسمت نظرات با ما در میان بگذارید. موفق و پیروز باشید.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.