آموزش طراحی پوستر ترکیب عکس و متن

حتما شما هم به تازگی در فضای مجازی یا جستجوهای خود در اینترنت با پوسترهایی مواجه شده اید که نیمی از پرتره ی افراد را کلمات و نوشته هایی به زبان انگلیسی یا فارسی تشکیل می دهند. این نوع پوسترها معمولا برای کنسرت ها یا معرفی گروه های موسیقی یا فیلم ها بسیار مناسب هستند. در مطلب با آموزش طراحی پوستر ترکیب عکس و متن در خدمت شما هستیم. امروز قصد داریم شیوه ی طراحی این نوع پوسترهای خلاقانه و جذاب را در محیط نرم افزار فتوشاپ آموزش دهیم. همراه ما باشید.
فایل های مورد نیاز برای این آموزش
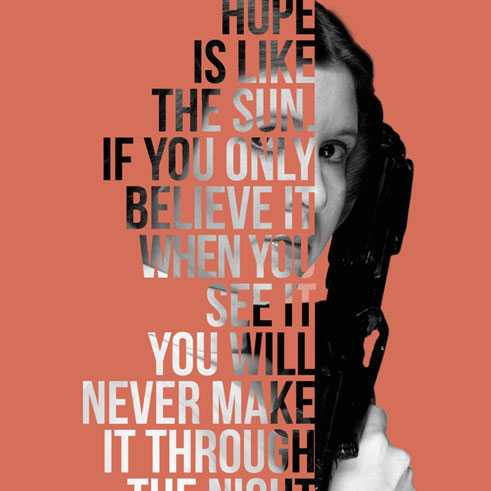
ما از یک پرتره ی تاثیرگذار (از یکی از هنرپیشه های فیلم جنگ ستارگان) با زمینه قرمز استفاده می کنیم و یکی از دیالوگ های این فیلم را برای این پوستر در نظر گرفته ایم اما شما می توانید از هر تصویر یا متن دلخواه دیگری استفاده کنید.

قدم اول: پیش از شروع باید چند نکته را یادآوری کنیم. اگر می خواهید پوسترتان را فقط در کامپیوتر یا صفحات اینترنت نمایش دهید باید مود یا وضعیت رنگی RGB (با حداکثر رزولوشن 96 پیکسل بر اینچ) را انتخاب کنید. اما اگر قرار است پوسترتان را چاپ کنید باید از وضعیت رنگی CMYK و رزولوشن 300 پیکسل بر اینچ استفاده کنید.
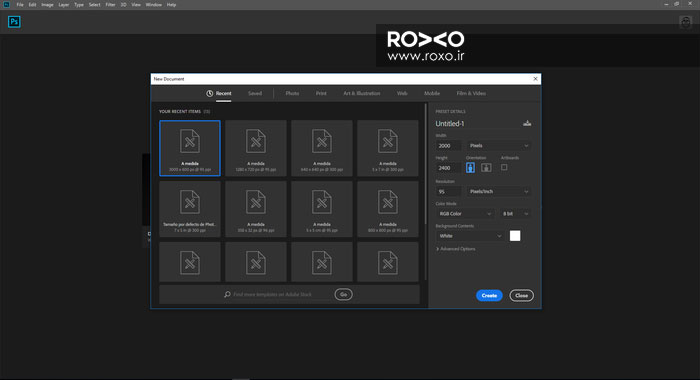
قدم دوم: فتوشاپ را باز و با رفتن به مسیر File > New یک پروژه جدید ایجاد کنید.
ما عرض و ارتفاع این پروژه جدید را 2000 و 2400 پیکسل در نظر می گیریم.
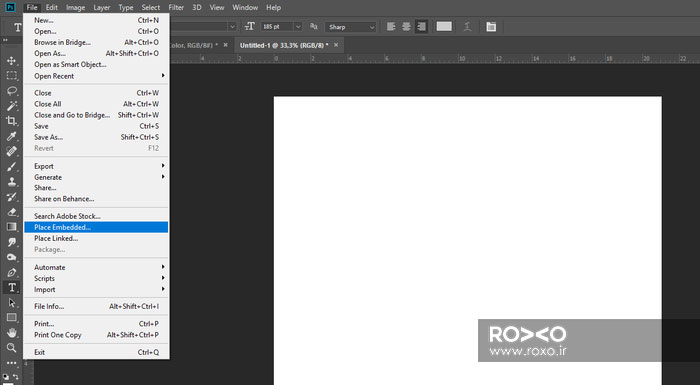
به مسیر File > Place Embeded بروید و در پنجره ای که باز می شود، به محلی که تصویر پرتره قرار دارد بروید و آن را انتخاب کنید.



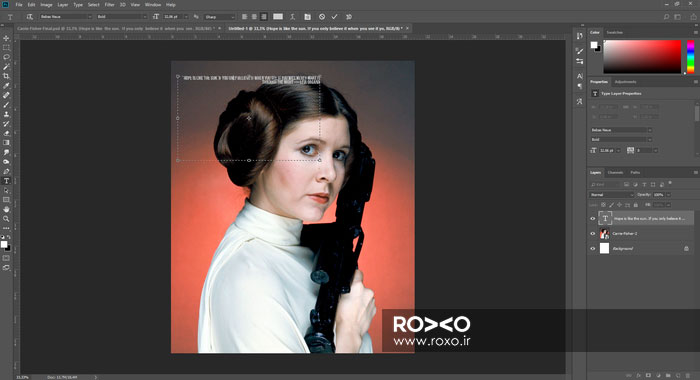
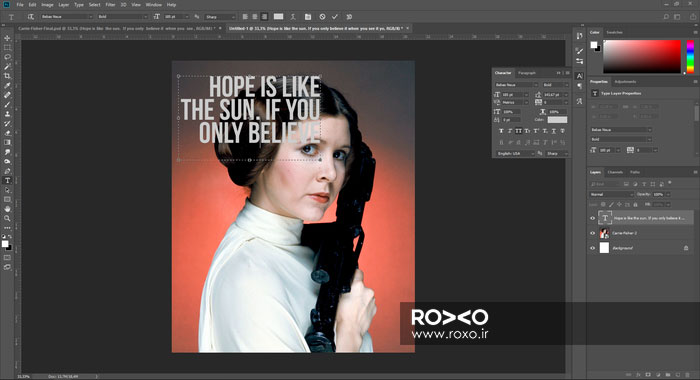
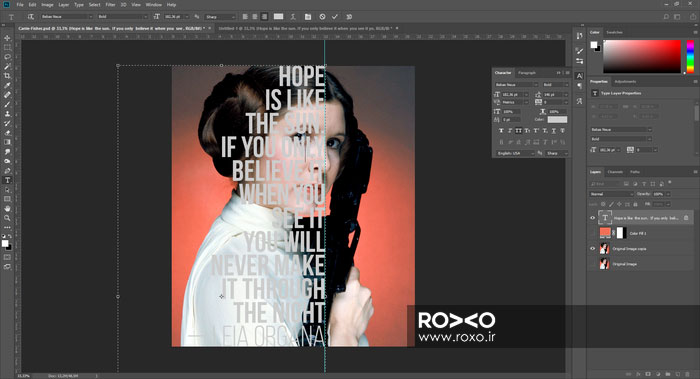
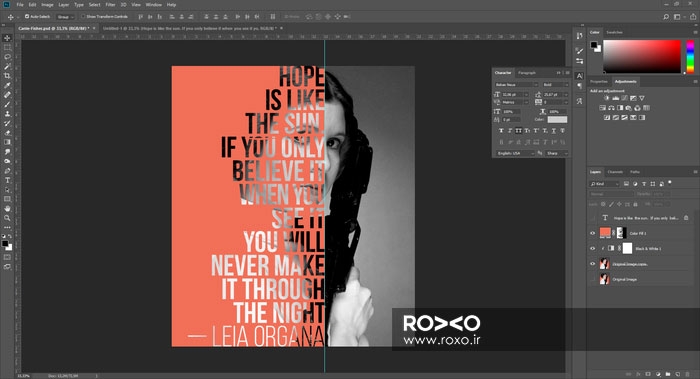
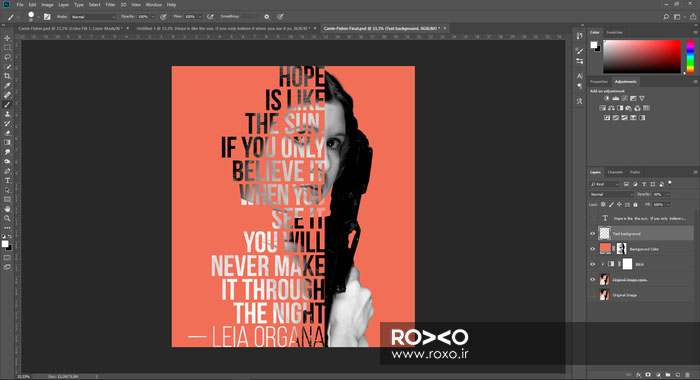
قدم سوم: ابزار Text را از نوار ابزار انتخاب کنید. با درگ کردن یک مستطیل مطابق تصویر زیر بکشید و متن مورد نظر خود را روی عکس بنویسید. مثلا ما می نویسیم: « Hope is like the sun. If you only believe it when you see it you will never make it through the night — Leia Organa »
فونت Bebas Neue را که در ابتدای آموزش جهت دانلود قرار داده ایم، برای این متن در نظر می گیریم. وضعیت فونت را روی Bold قرار می دهیم.
این فونت یکی از بهترین فونت های انگلیسی است. زیرا ظرافت و خوانایی قابل توجهی دارد و بیننده به راحتی می تواند آن را از روی تصاویر بخواند و تشخیص دهد. همچنین درون این فونت فضای کافی وجود دارد که تصویر زیرش کاملا مشخص باشد. شما نیز سعی کنید از فونت های اینچنینی برای پوسترتان استفاده کنید.

قدم چهارم: به مسیر Window > Character بروید تا پنل کارکتر گشوده شود. از طریق این پنل اندازه فونت، فاصله حروف و سطرها از یکدیگر و دیگر موارد را به گونه ای تنظیم کنید که رضایتتان را جلب کند.

قدم پنجم: اکنون باید متن را در محل مناسبی قرار دهیم. ما متنی را که نوشته ایم در قسمت بالایی پرتره قرار می دهیم. چون فعلا باکس متن را فقط تا بالای بینی پرتره تنظیم کرده ایم، شما متن کامل را نمی توانید ببینید.

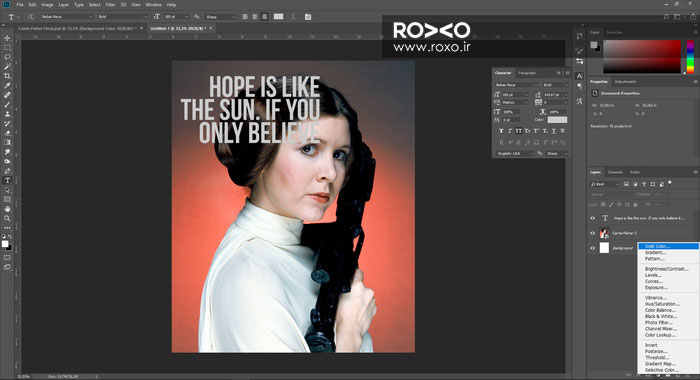
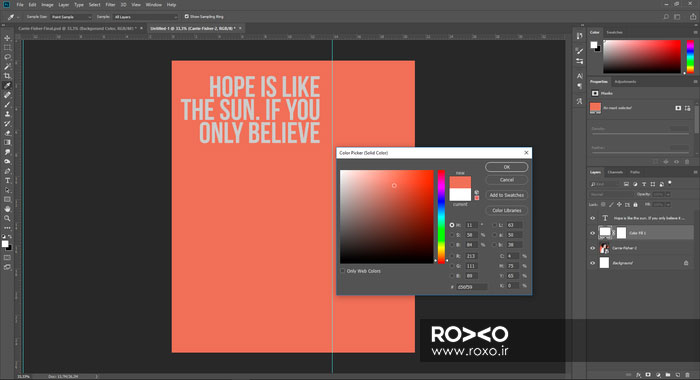
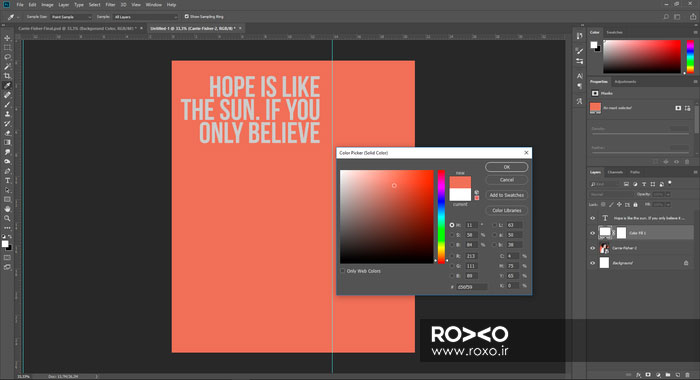
قدم ششم: به مسیر> Solid Color Layer > New Fill Layer بروید تا یک لایه ی رنگی جدید ایجاد شود. رنگ #d56f59 را برای این لایه ی جدید در نظر بگیرید.


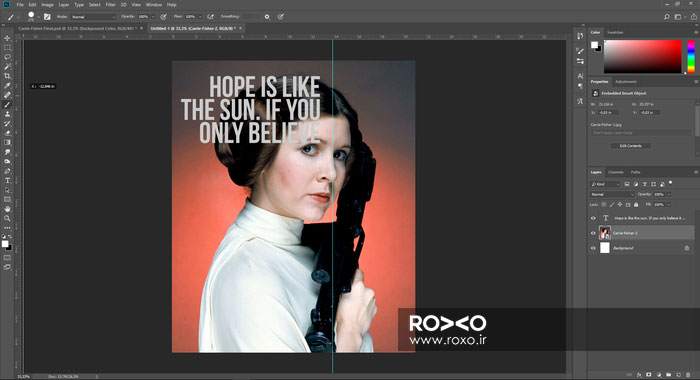
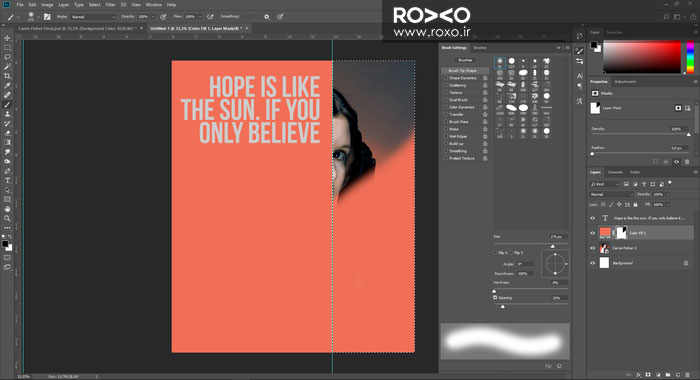
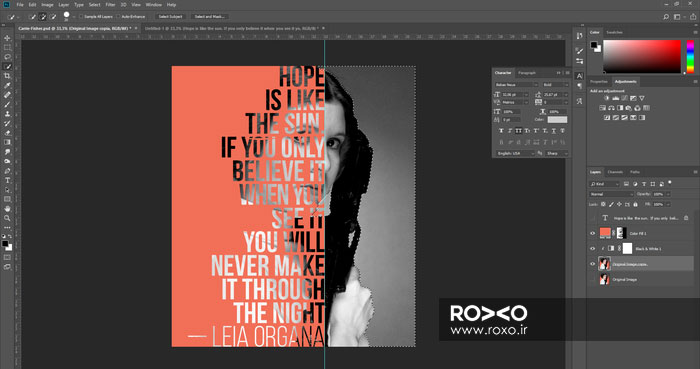
قدم هفتم: با فشردن کلید M ابزار Rectangular Marquee انتخاب می شود. با این ابزار و با درگ کردن، یک مستطیل مطابق تصویر زیر در سمت راست تصویر بکشید.

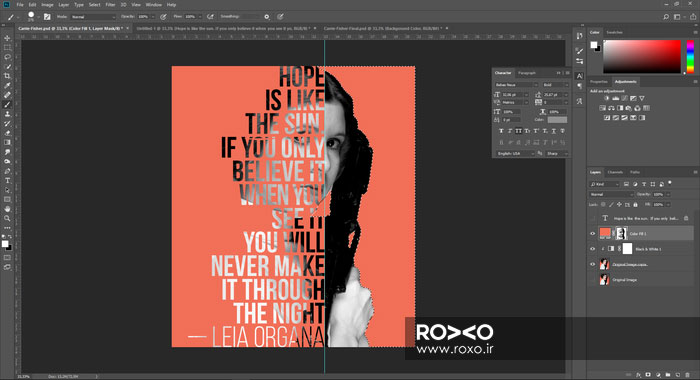
قدم هشتم: بر روی ماسک لایه ی قرمز رنگ، در پنل لایه ها کلیک کنید.
در حالیکه رنگ Foregrand را مشکی انتخاب می کنید، با یک براش روی قسمتِ انتخابی بکشید.


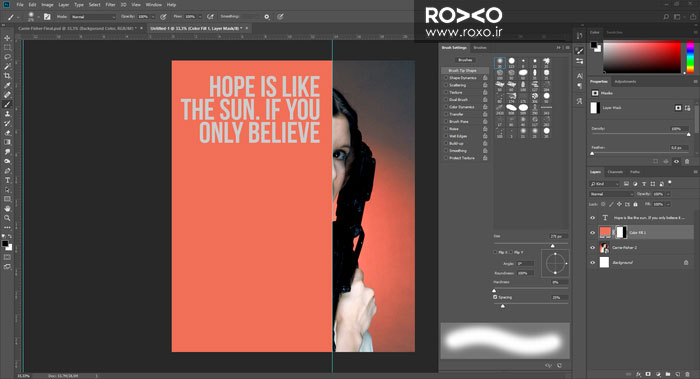
قدم نهم: لایه ی رنگ قرمز را غیرفعال یا خاموش کنید تا بتوانید قسمت زیر آن را به راحتی ببینید.

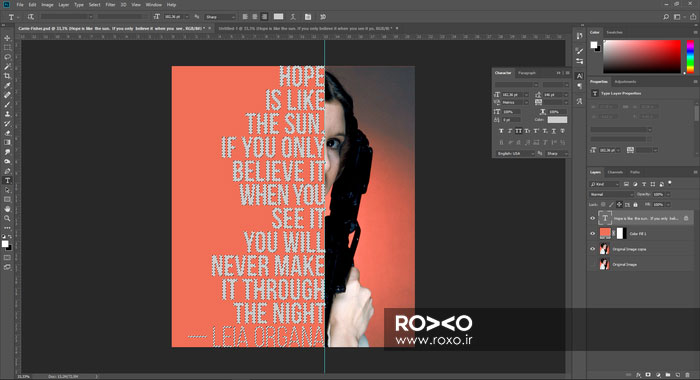
قدم دهم: پس از انتخاب ابزار تکست (T) و پائین کشیدنِ باکس متنی، متن تا پائین پوستر قابل ملاحظه می شود.

در حالیکه کلید Ctrl را پائین نگه داشته اید، بر روی آیکون لایه ی متنی خود در پنل لایه ها کلیک نمائید. بدین ترتیب تمام متن در حالت «انتخاب» قرار می گیرد.

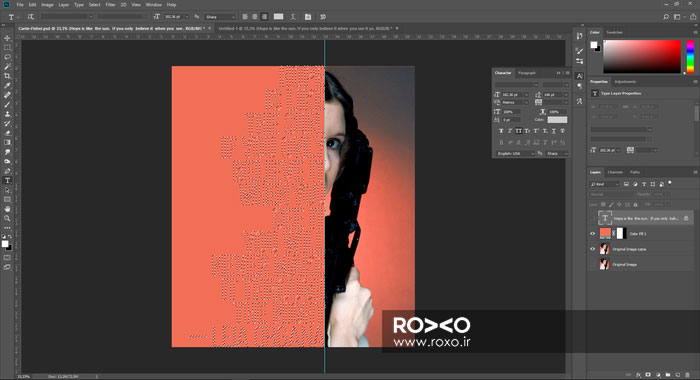
با کلیک بر آیکون چشم در کنار لایه ی متن در پنل لایه ها، این لایه را خاموش کنید. ملاحظه می کنید که دور تا دور متن به صورت بی رنگ کماکان در حالت انتخاب است.

لایه ی مستطیل قرمز را از حالت مخفی خارج کنید. حالا بر روی همین لایه راست کلیک کنید و Restrize Layer را انتخاب کنید.
اکنون کلید Delete را از صفحه کلید فشار دهید.

قدم یازدهم: بر روی لایه ی تصویر پرتره در پنل لایه ها کلیک کنید.
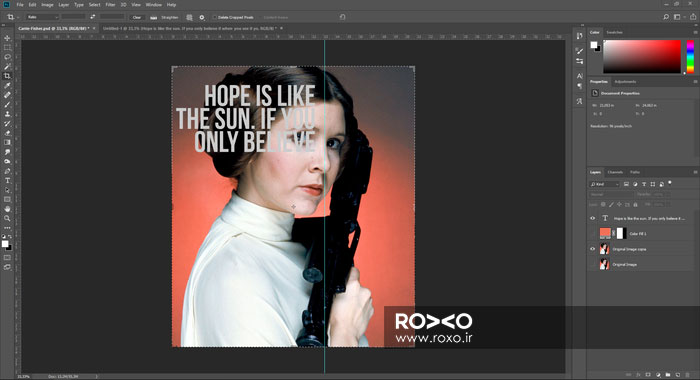
به مسیر Image > Adjustment > Black & White بروید تا این عکس سیاه و سفید شود.

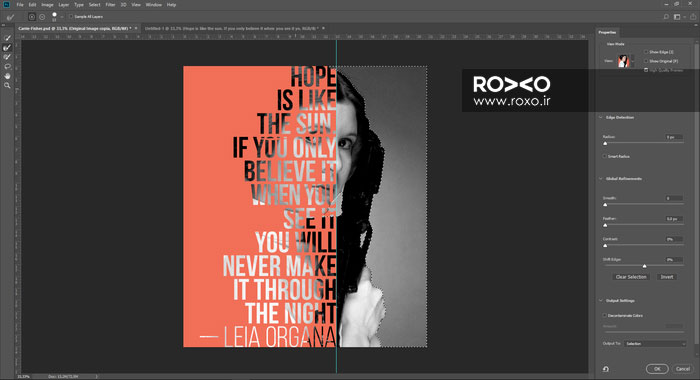
با ابزار Quick Selection قسمت هایی بجز صورت و دست زن را مطابق تصویر زیر انتخاب کنید.
سپس بر روی ماسکِ لایه ی قرمز رنگ کلیک کنید. در حالیکه رنگ Foregrand سفید است، با براش روی این نواحی بکشید.


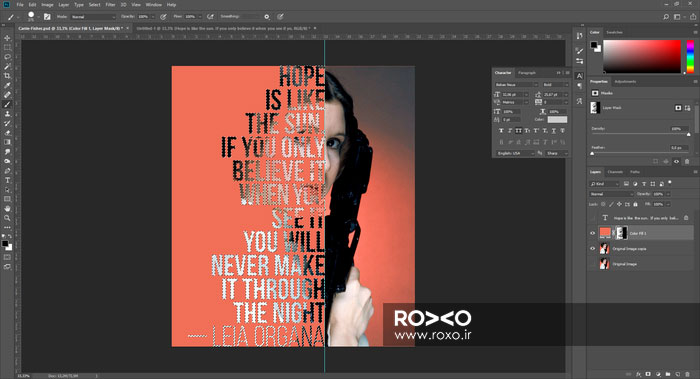
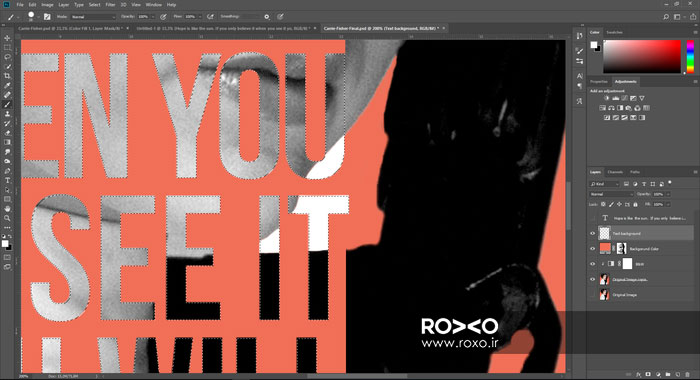
قدم دوازدهم: همانطور که ملاحظه می کنید، کماکان قسمت هایی از بعضی حروف سفید مانده اند. برای رفع این مشکل کلید Ctrl را فشار دهید و بر روی لایه ی متن کلیک کنید. اکنون با ابزار براش و روی یک لایه ی جدید، با رنگ سفید روی این قسمت ها بکشید.

Opacity را برای این لایه ی جدید روی 30 درصد تنظیم کنید. بدین ترتیب همه ی حروف به صورت کامل قابل ملاحظه و تشخیص هستند و هیچکدام از حروف نصفه به نظر نمی رسند.

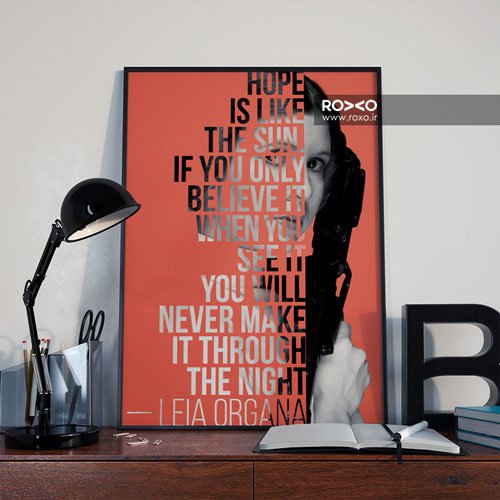
پوستر جذاب و دیدنی شما آماده است. با طی کردن چند مرحله ی ساده و استفاده از چند تکنیک سریع در فتوشاپ توانستید یکی از متداول ترین شیوه های طراحی پوسترهای خاص را اجرا کنید. امیدواریم از آموزش امروز لذت برده باشید. طراحی های خودتان را برای ما ارسال کنید. همچنین سوالات و پیشنهاداتتان را در بخش نظرات مطرح کنید.
یادتان باشد: ترس مسیری به سمت تاریکی است. ترس منجر به خشم و خشم منجر به نفرت خواهد شد و نتیجه ی نفرت نیز چیزی جز رنج نیست. بنابراین بر ترس هایتان غلبه کنید!











در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.