آموزش طراحی یک لوگوی شرکتی شیک در فتوشاپ

همراهان عزیز روکسو سلام! امروز با مراحل طراحی لوگوی شرکت با شما هستیم. در این آموزش، همه مراحل طراحی یک لوگوی شیک و با کیفیت شرح داده شده است. این آموزش برای تمام سطوح مناسب است و حتی اگر آشنایی اندکی با فتوشاپ دارید، می توانید این درس را مطالعه و مراحل آن را اجرا کنید.
شروع کار
برای شروع طراحی لوگوی شرکت ، ابتدا یک سند در ابعاد 720 در 470 پیکسل (با رزولیشن 300) می سازیم.

مستطیل های اولیه
از قسمت ابزارها، ابزار مستطیل (Rectangle Tool) را انتخاب می کنیم.

در نوار بالای تنظیمات مربوط به مستطیل، گزینه Stroke را غیرفعال می کنیم و از قسمت Fill یک رنگ دلخواه انتخاب می نمائیم.

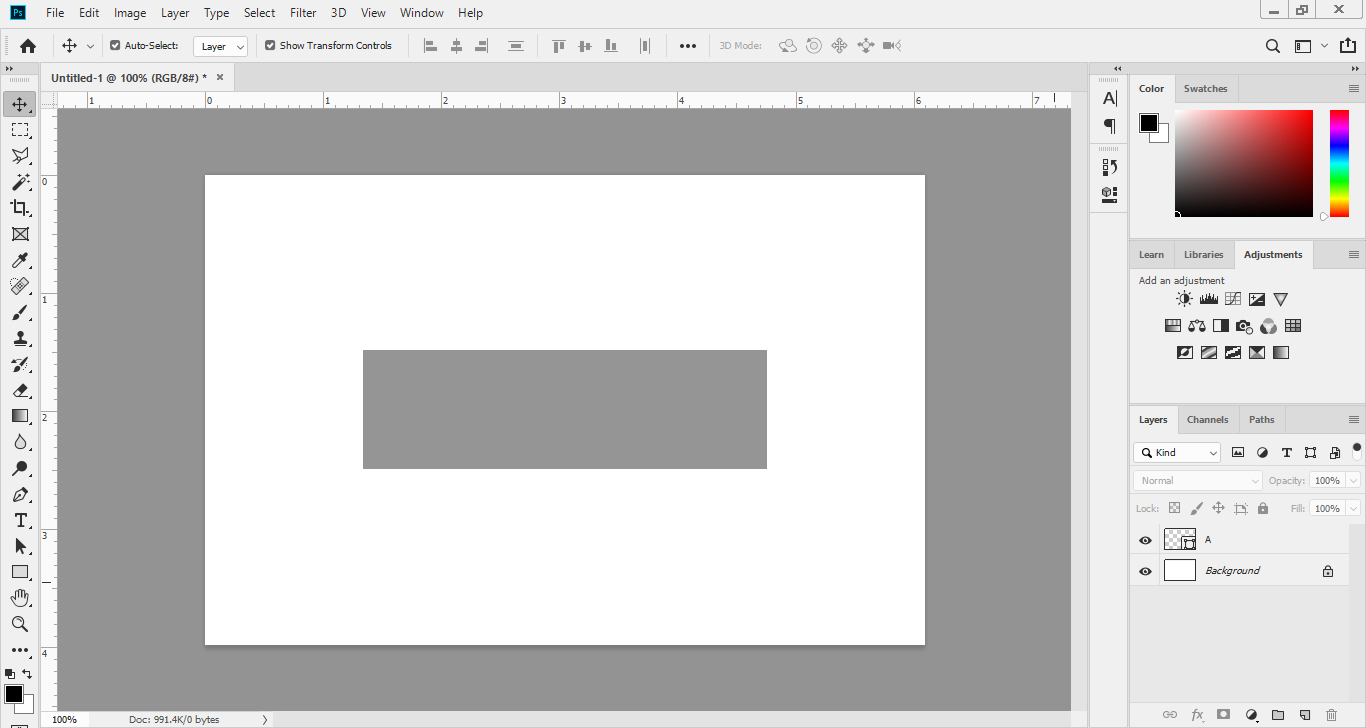
در وسط صفحه یک مستطیل به صورتی که در شکل زیر مشاهده می کنید، رسم می کنیم.
نام لایه مستطیل را به یک نام دلخواه تغییر می دهیم (بصور مثال حرف A).

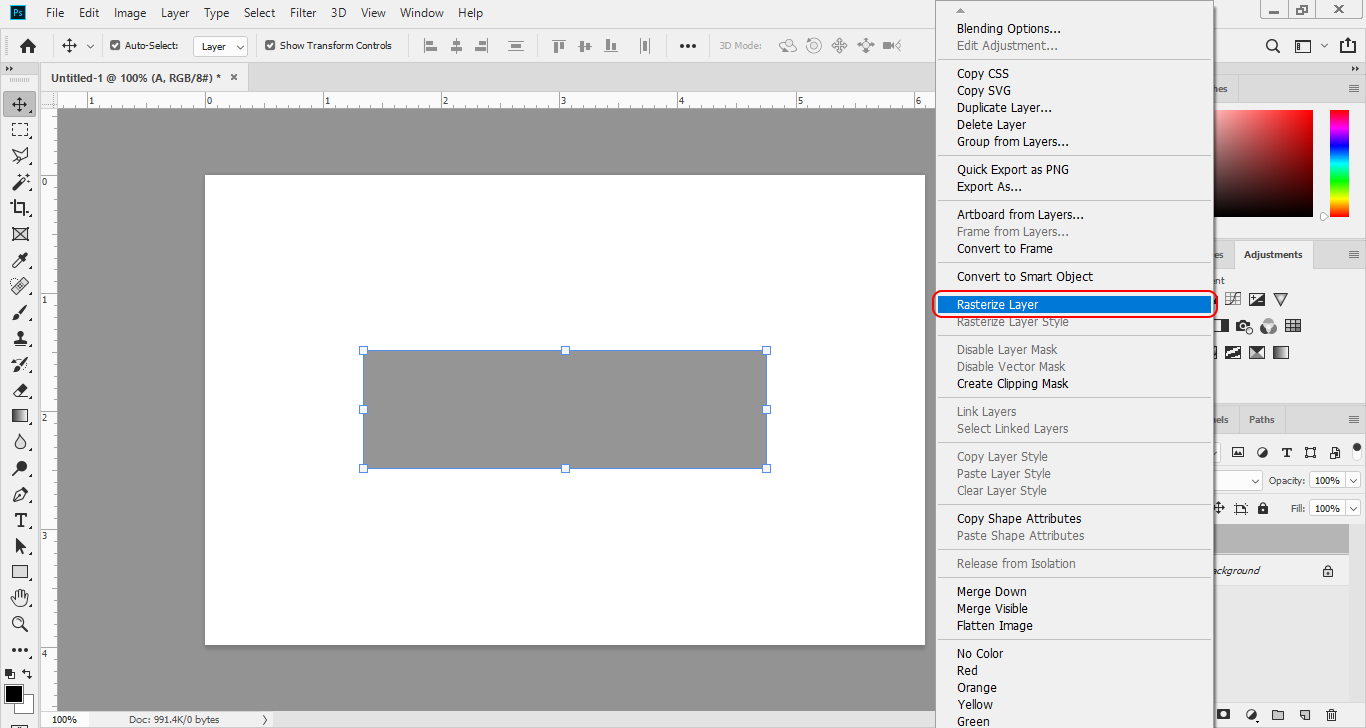
بر روی لایه A راست کلیک و گزینه ی Rasterize Layer را انتخاب می کنیم.

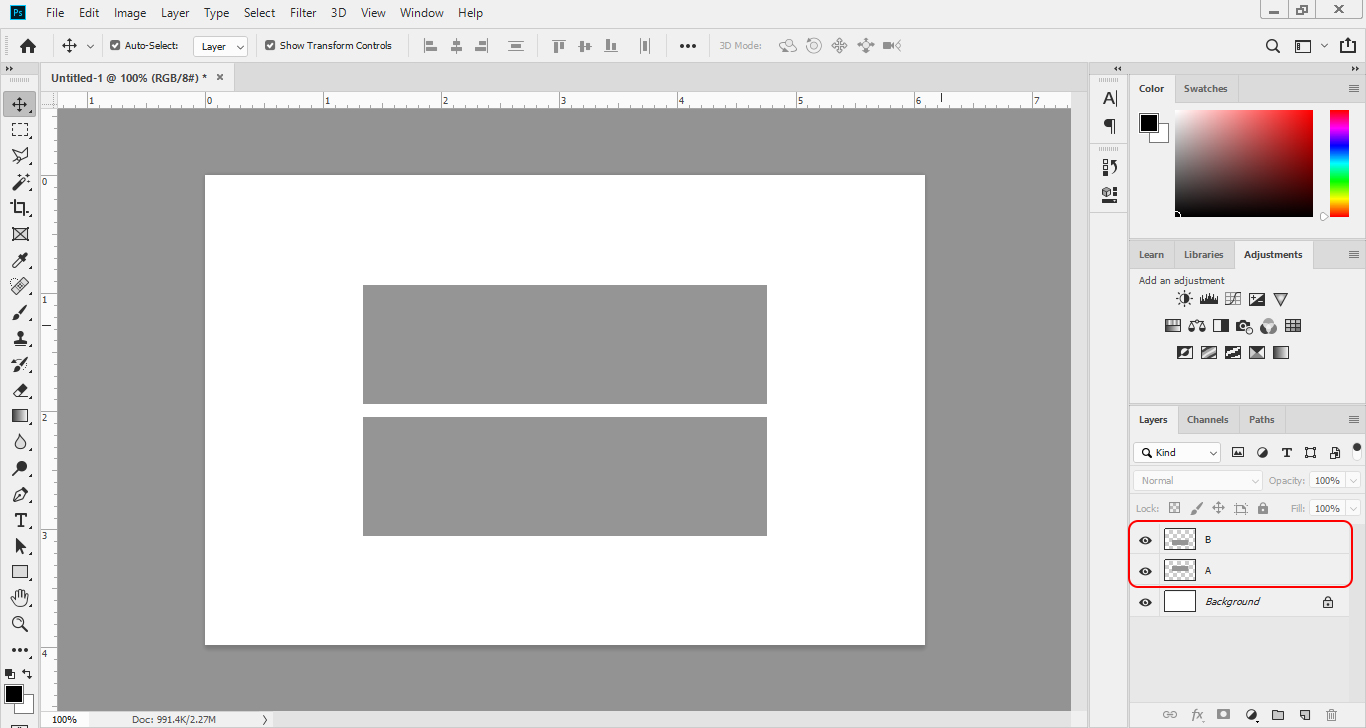
از لایه A کپی می گیریم و نام لایه کپی را تغییر می دهیم (بصور مثال حرف B) تا از مستطیلی که رسم کردیم یک مستطیل دیگر ساخته شود.
هر دو مستطیل را کاملا زیر هم قرار می دهیم.

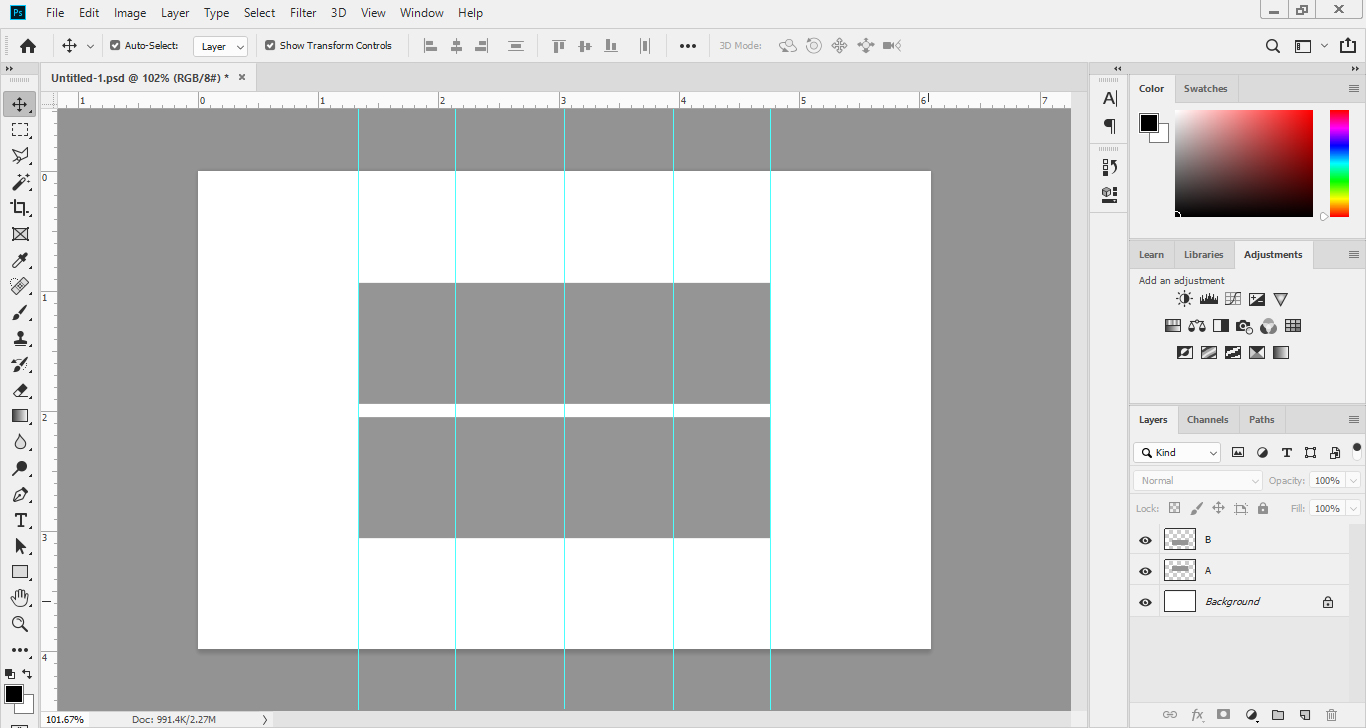
در این مرحله قصد داریم از خطوط راهنما استفاده کنیم. برای اینکار اگر خط کش (Ruler) فعال نیست، می توانید از تب View آن را فعال کنید. خطوط راهنما را بصورتی که در شکل زیر مشاهده می کنید، قرار می دهیم.

تغییر شکل مستطیل ها
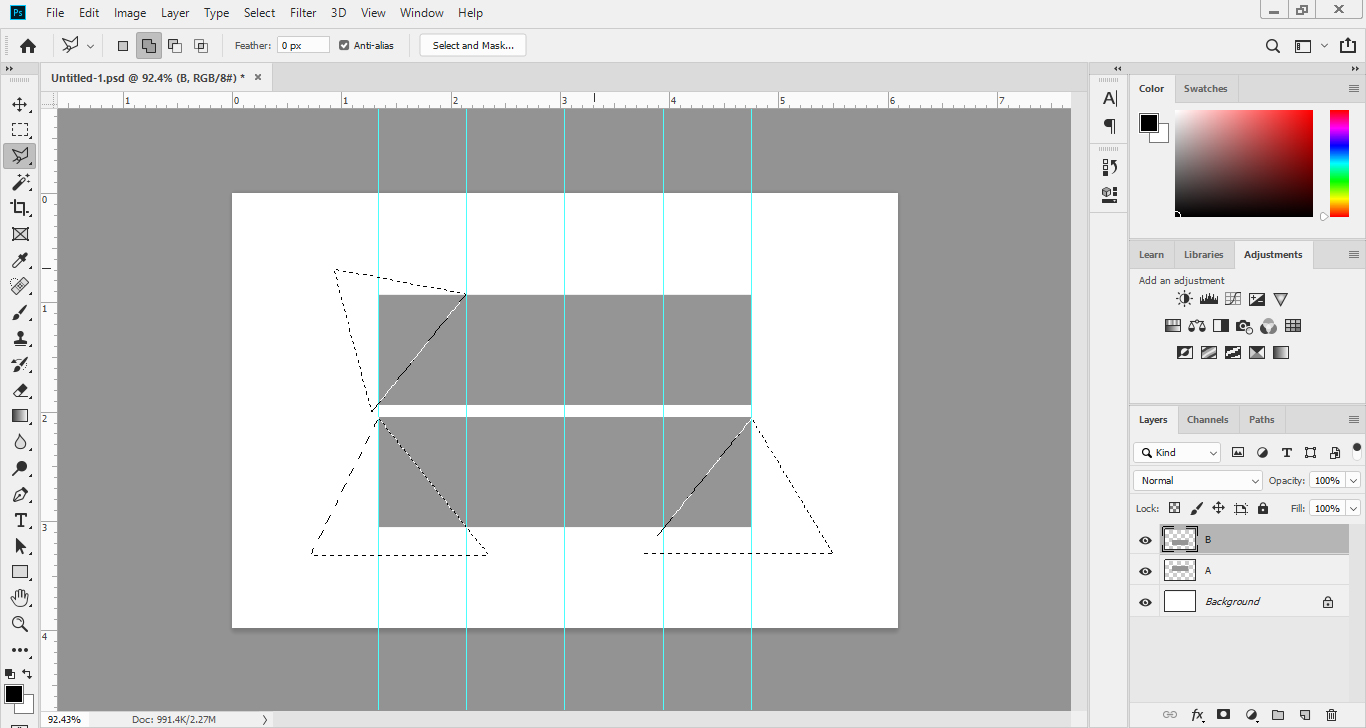
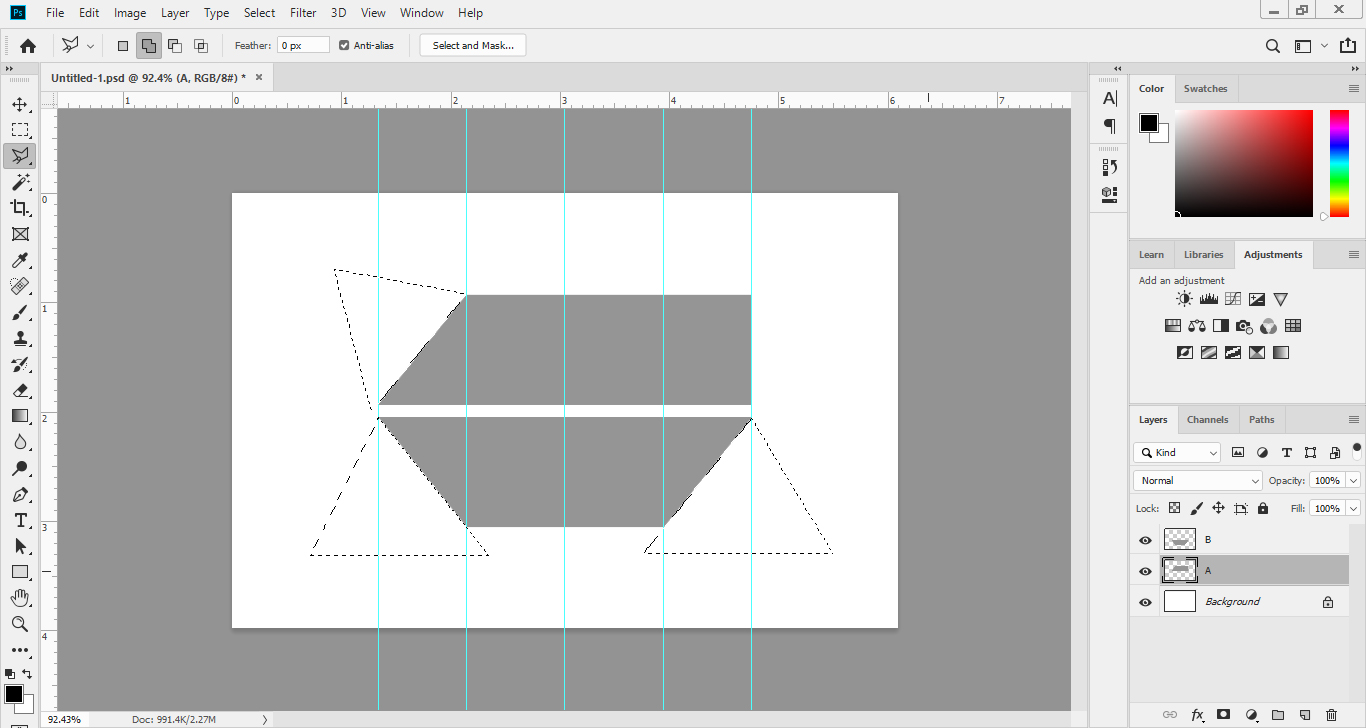
با استفاده ابزار Polygonal Lasso محدوده هایی مشابه آنچه که در تصویر زیر مشاهده می کنید، رسم می کنیم و به حالت انتخاب در می آوریم.

با انتخاب لایه B و سپس لایه A و زدن دکمه Delete بر روی کیبورد، نواحی انتخابی را پاک می کنیم.

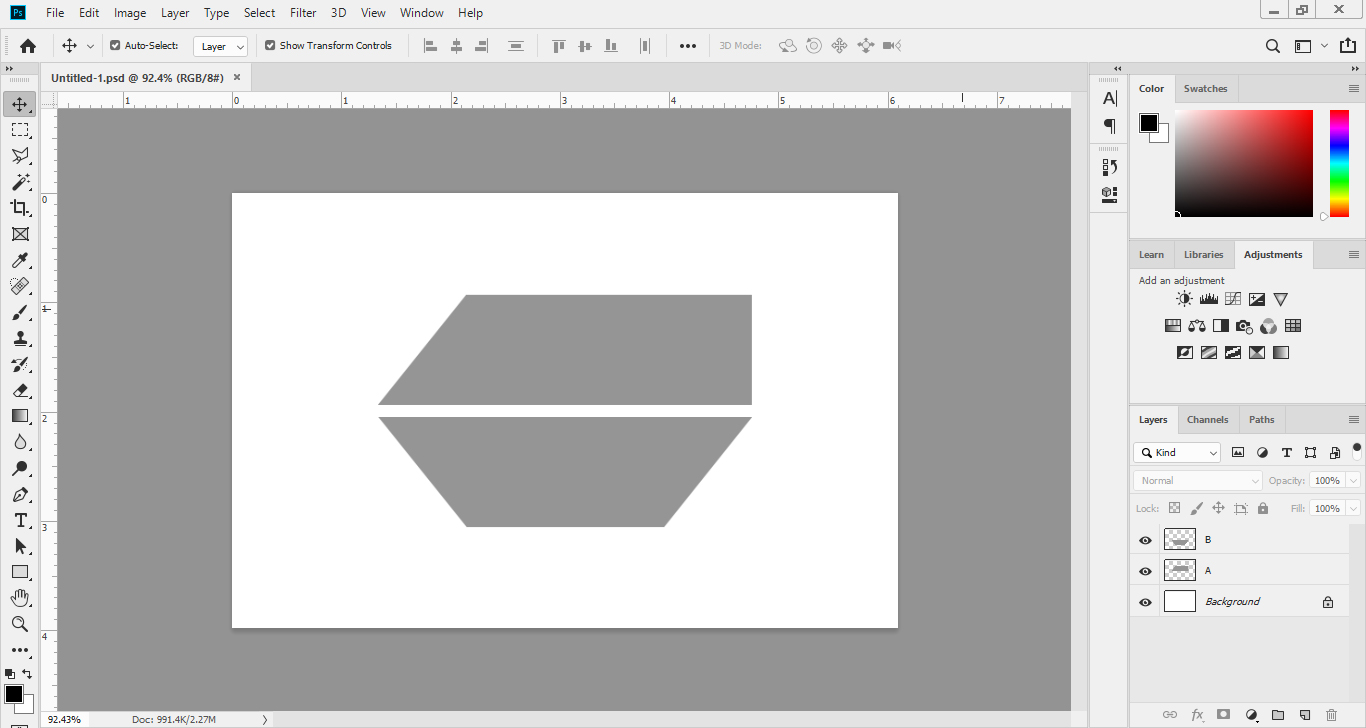
در نهایت با فشردن کلید میانبر Ctrl+D و برداشتن خطوط راهنما، نتیجه بصورتی که در شکل زیر می بینید، در می آید:

اضافه کردن دو مربع
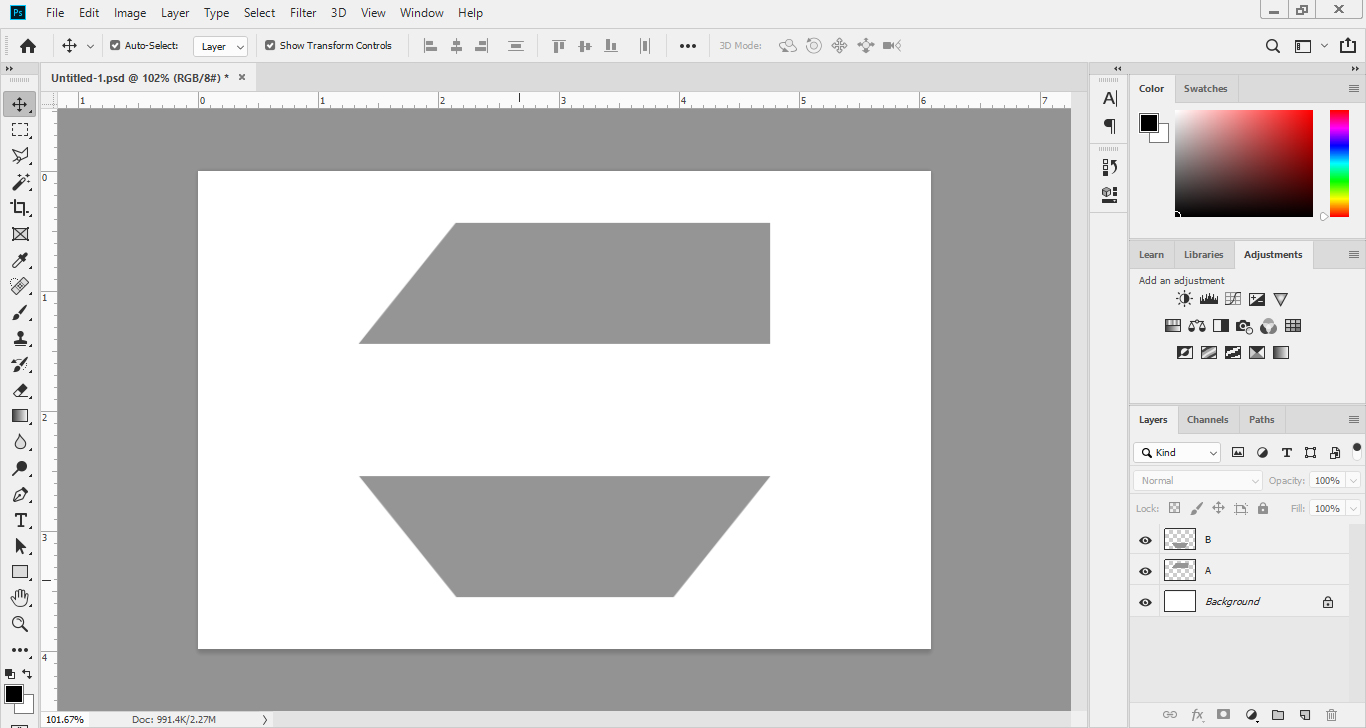
در مرحله ی بعد چنین فاصله ای بین هر دو مستطیل (که اکنون به ذوزنقه تبدیل شده اند) ایجاد می کنیم:

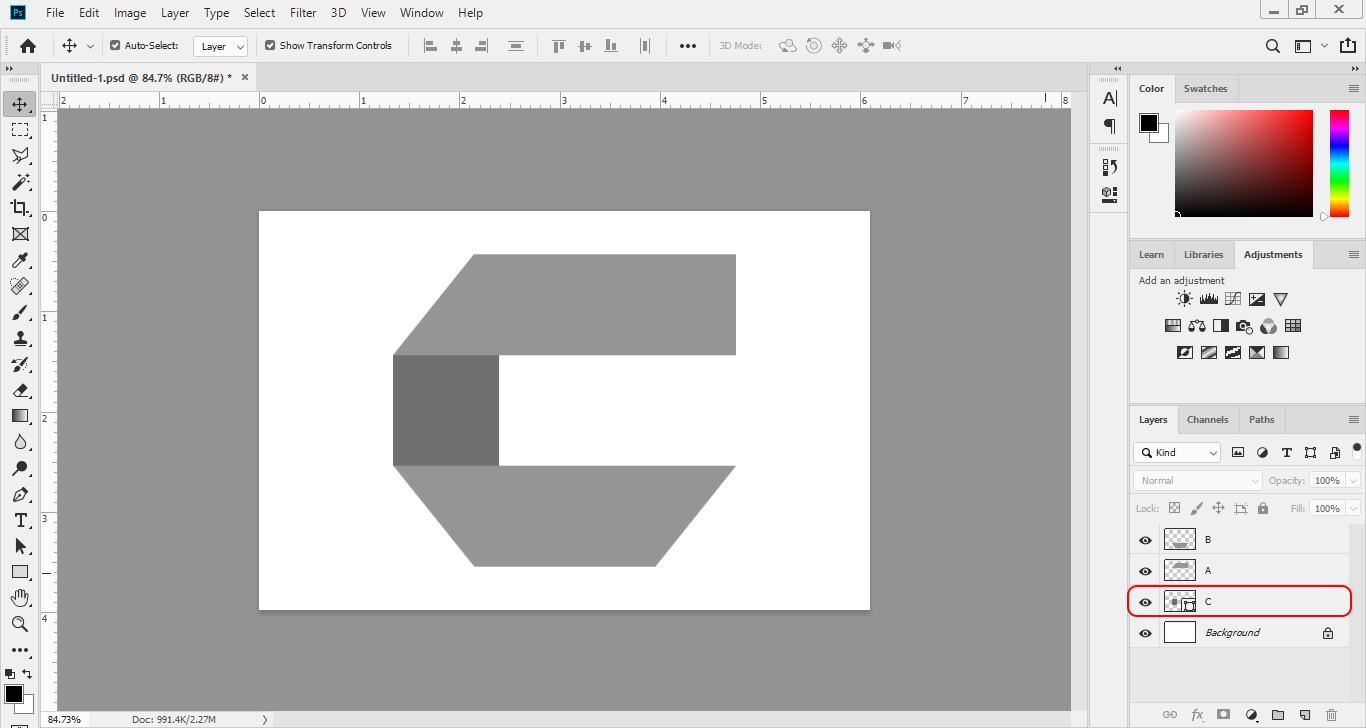
زیر لایه A یک لایه جدید می سازیم و نام آن راه به حرف C تغییر می دهیم.
یک مربع بصورتی که مشاهده می کنید، در زیر هر دو مستطیل و با رنگی دلخواه رسم می کنیم.

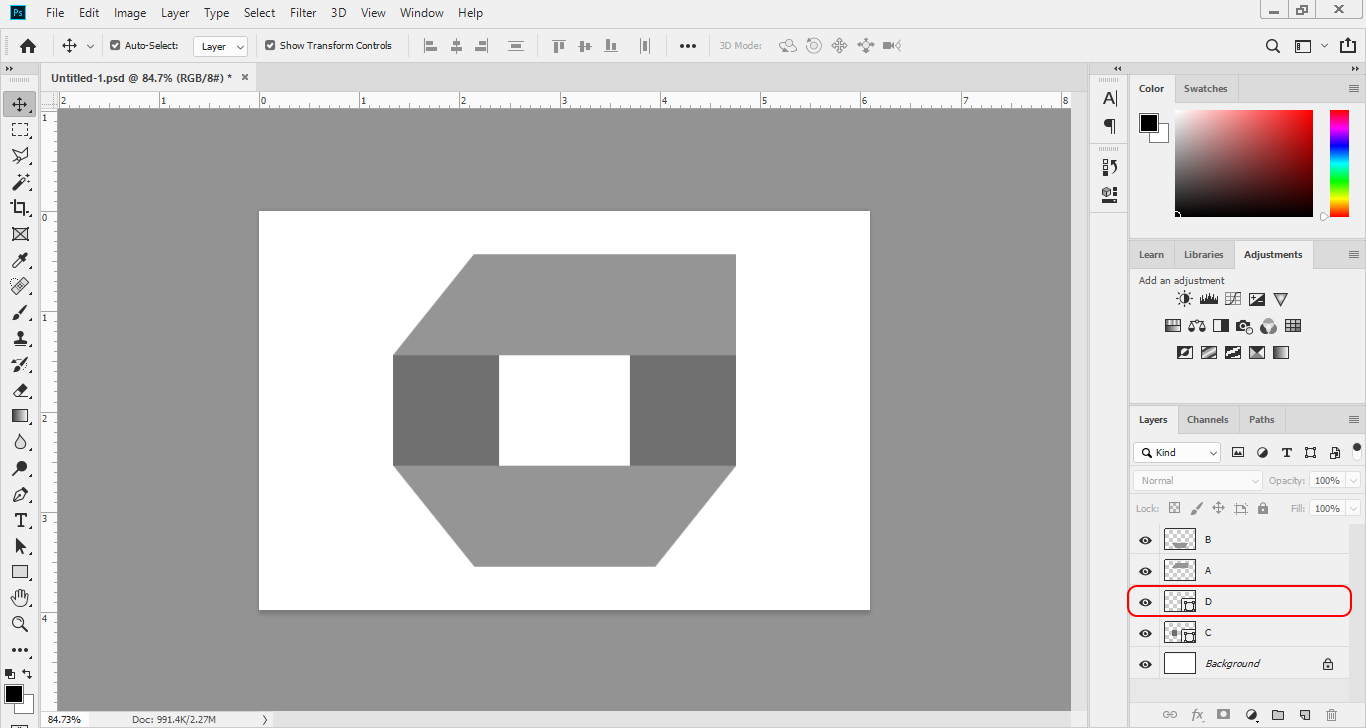
از لایه C کپی می گیریم و نام لایه جدید را به حرف D تغییر می دهیم.
مربع کپی شده را به سمت راست لوگو انتقال می دهیم.

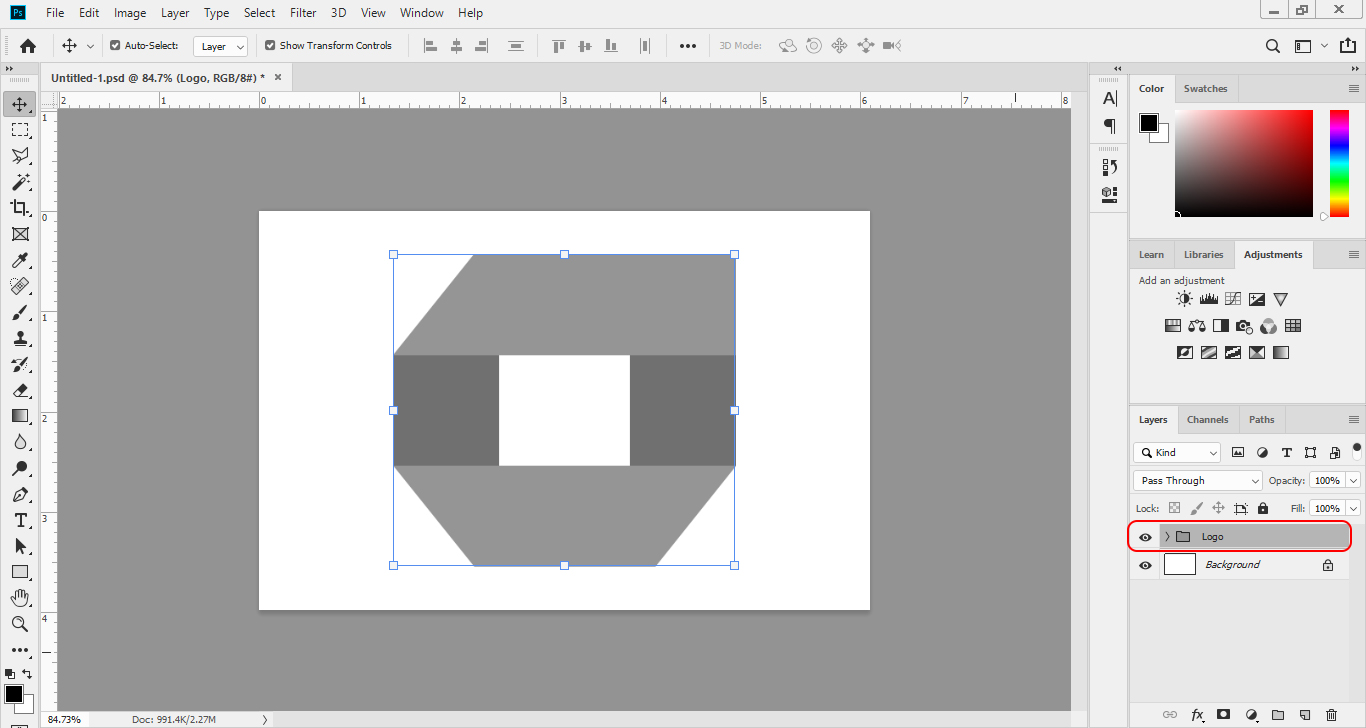
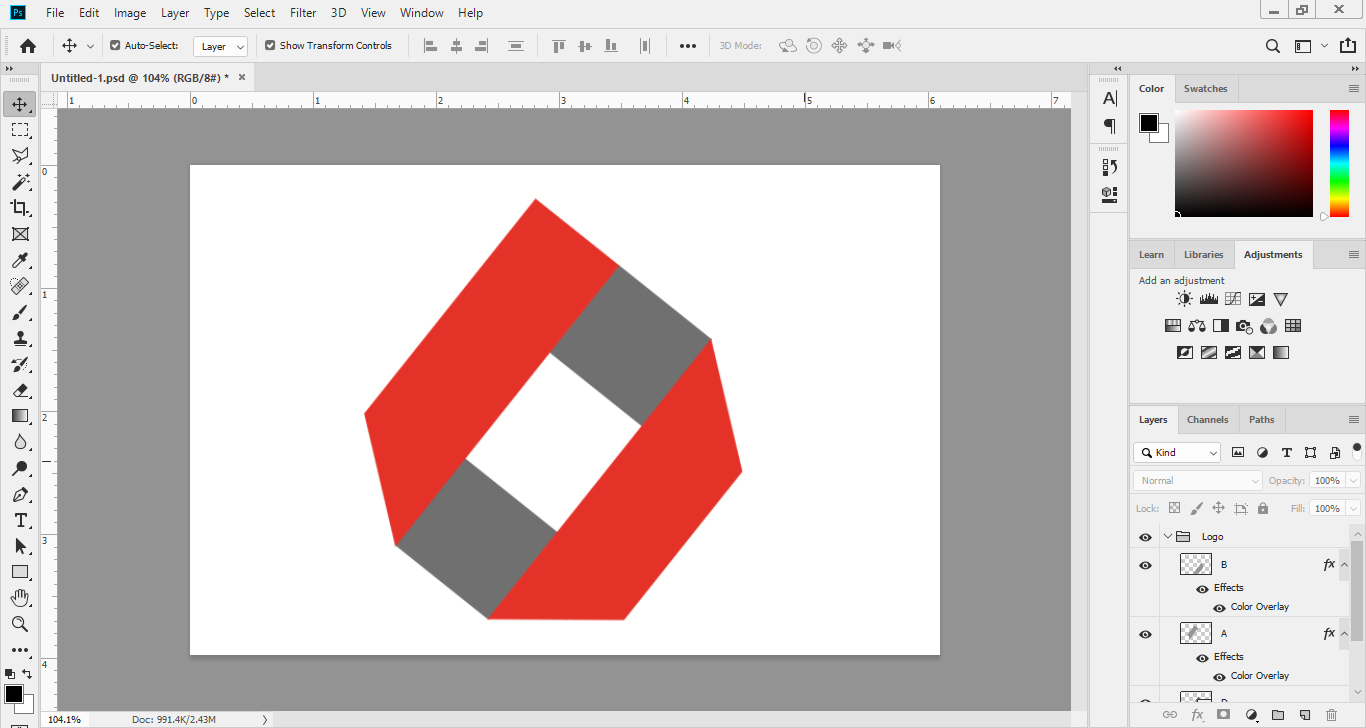
در این مرحله تمامی لایه ها را در یک گروه قرار می دهیم و نام گروه را Logo می گذاریم.

چرخاندن شکل
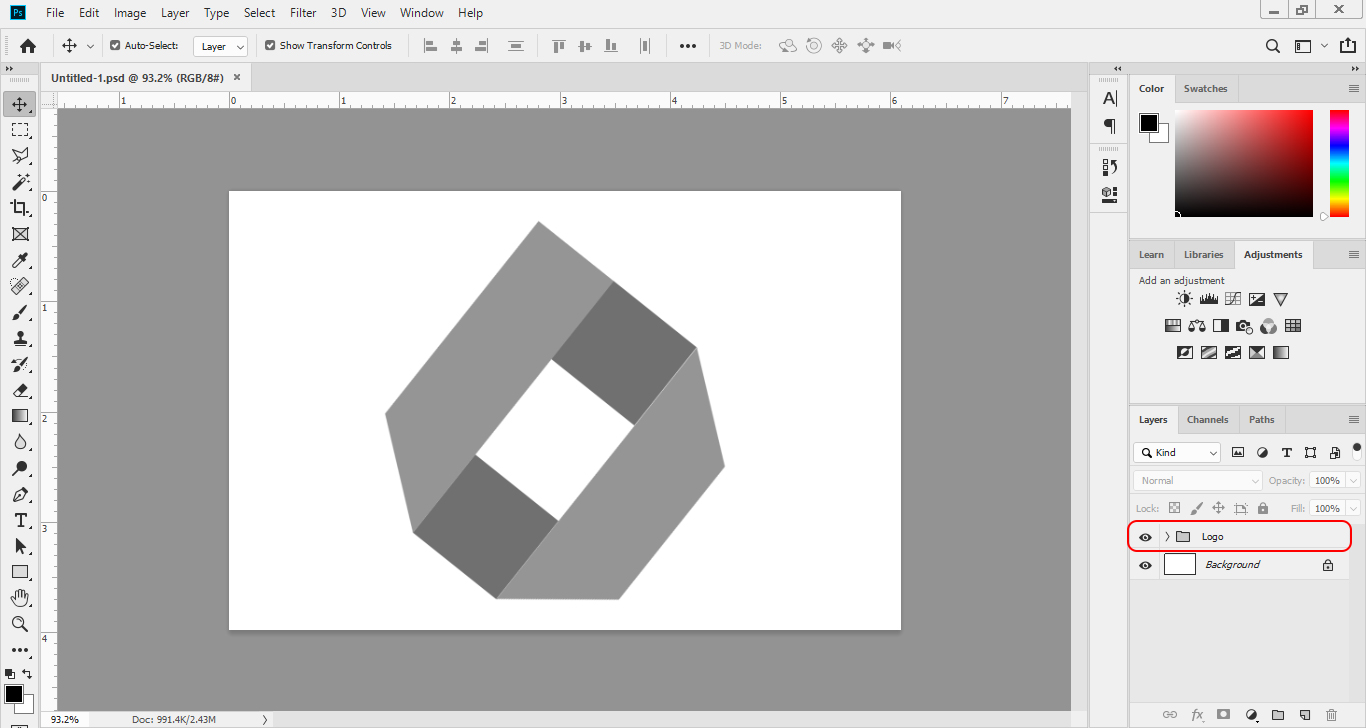
با انتخاب گروه لوگو و سپس فشردن کلیدهای Ctrl+T، لوگو را می چرخانیم و اندازه آن را کوچکتر می کنیم.

رنگ آمیزی
در این قسمت باید به رنگ آمیزی لوگو بپردازیم.
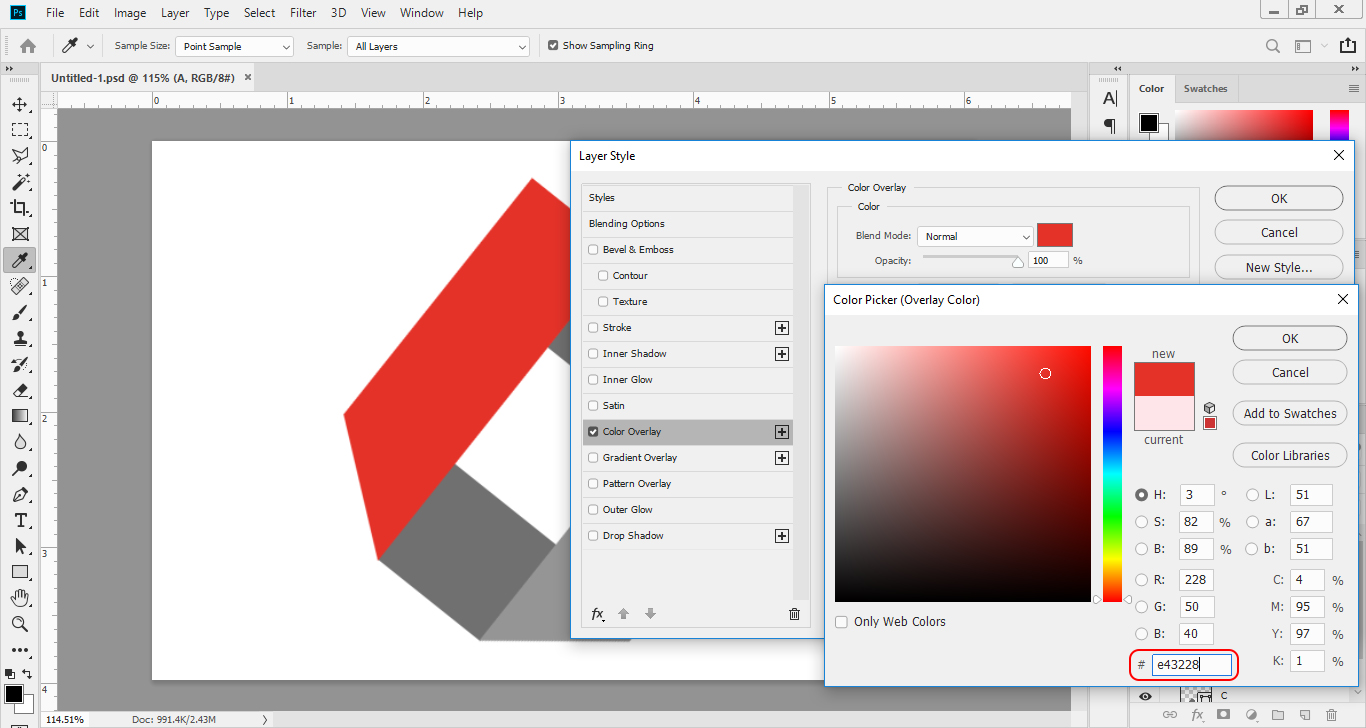
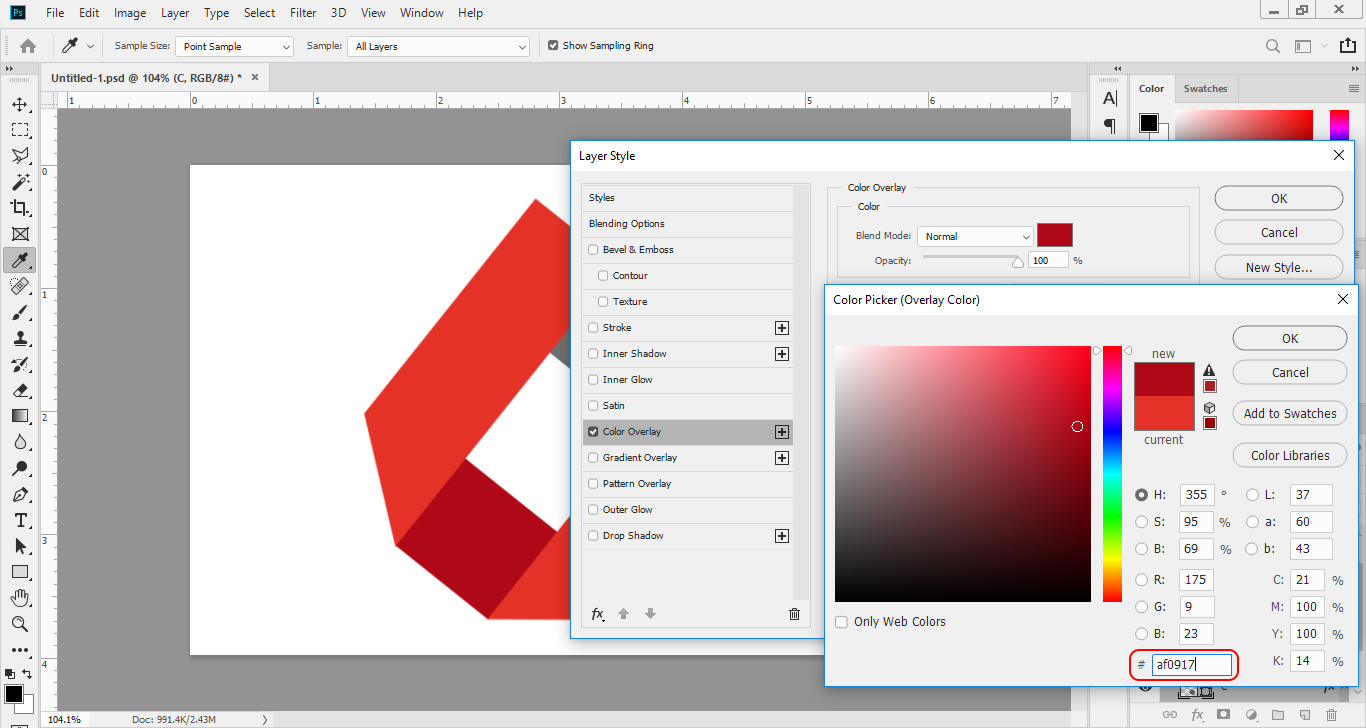
برای این کار در ابتدا بر روی لایه A دو بار کلیک می کنیم تا پنجره مربوط به layer Style باز شود.
سپس در قسمت Color Overlay این کد رنگ را وارد می کنیم:

همین کار را برای لایه B هم انجام می دهیم (یا از استایل لایه A کپی می گیریم و بر رو لایه B اعمال (paste) می کنیم) تا در نهایت چنین تصویری داشته باشیم:

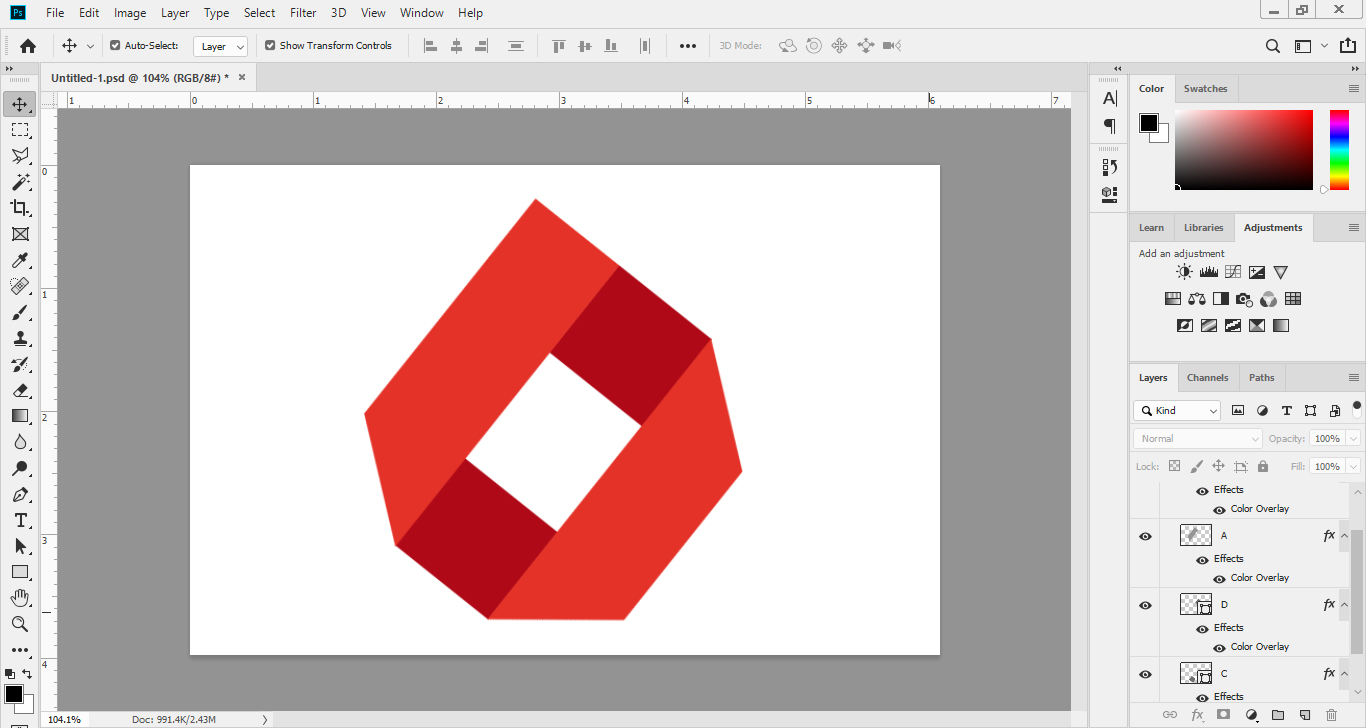
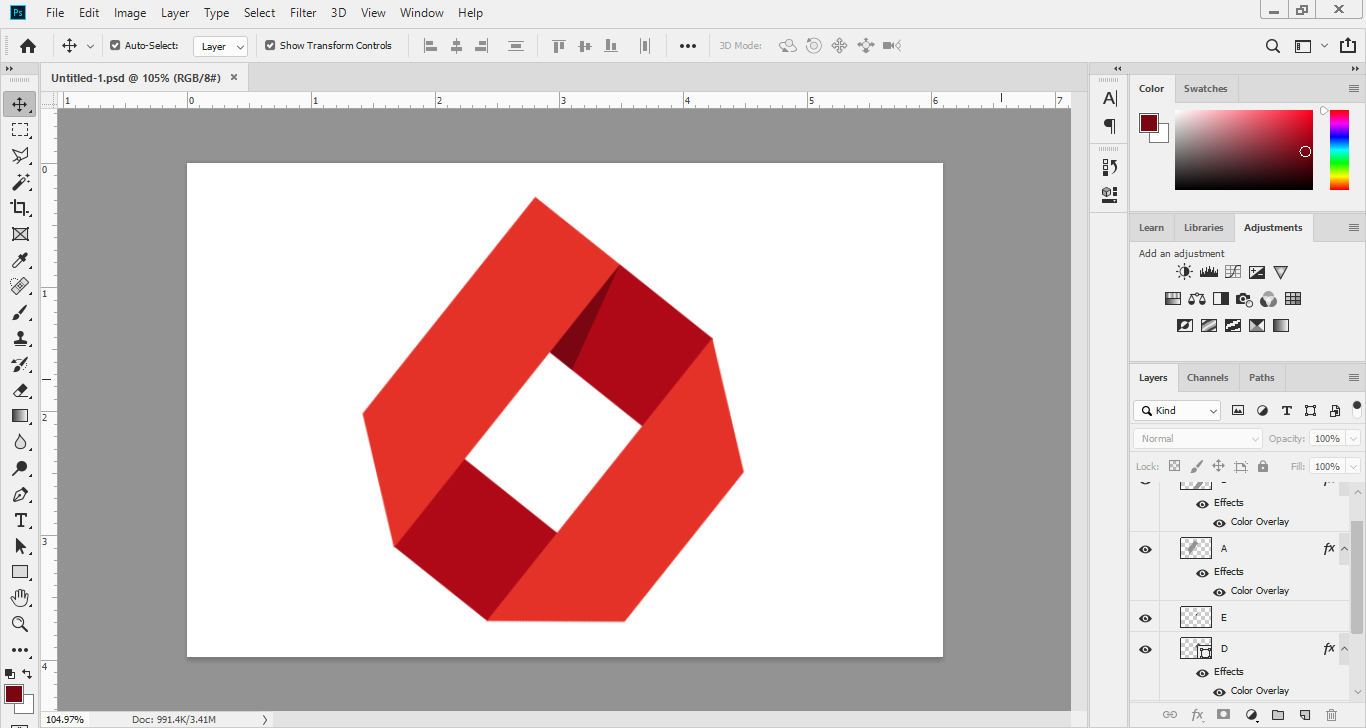
در ادامه برای لایه های C و D مانند مراحلی که برای لایه A طی کردیم، عمل می کنیم:

تغییرات را در تصویر زیر می توانید مشاهده کنید:

افزودن سایه
در این مرحله قصد داریم یک حالت سایه در زیر مستطیل لایه A و بر روی دو مربع C و D ایجاد کنیم.
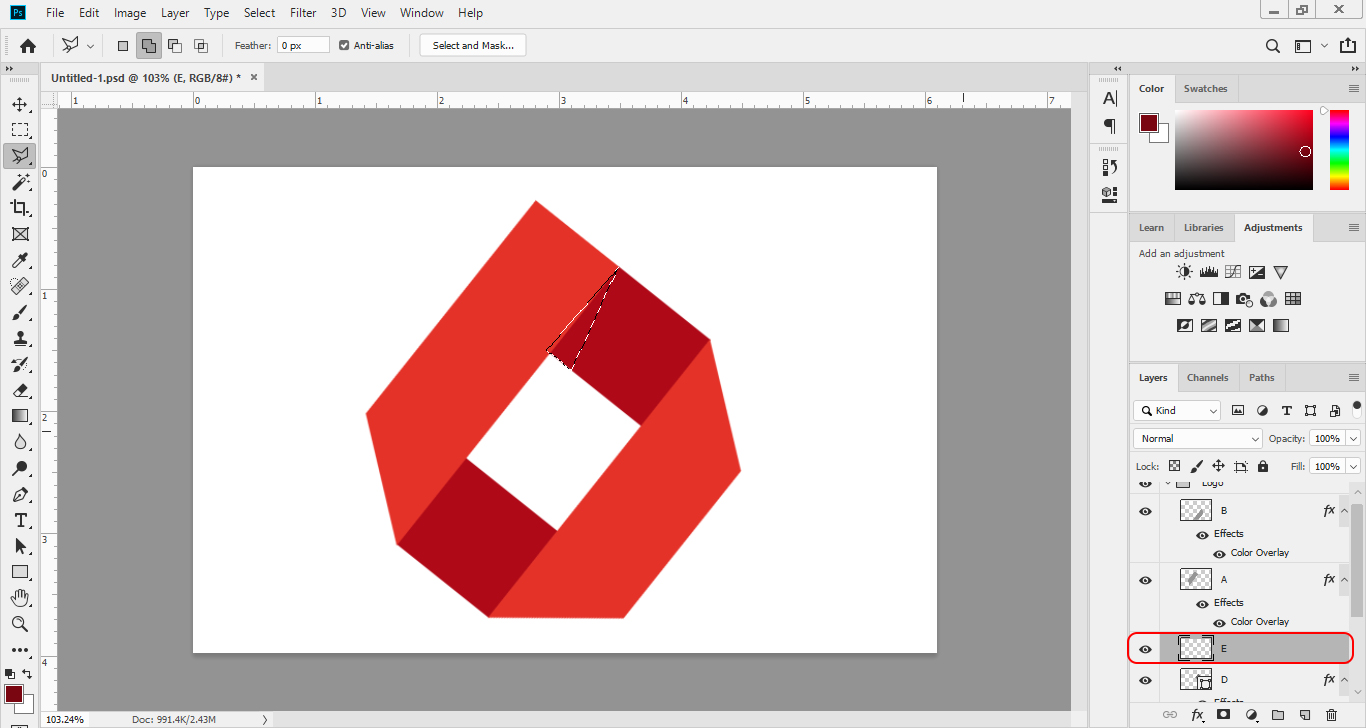
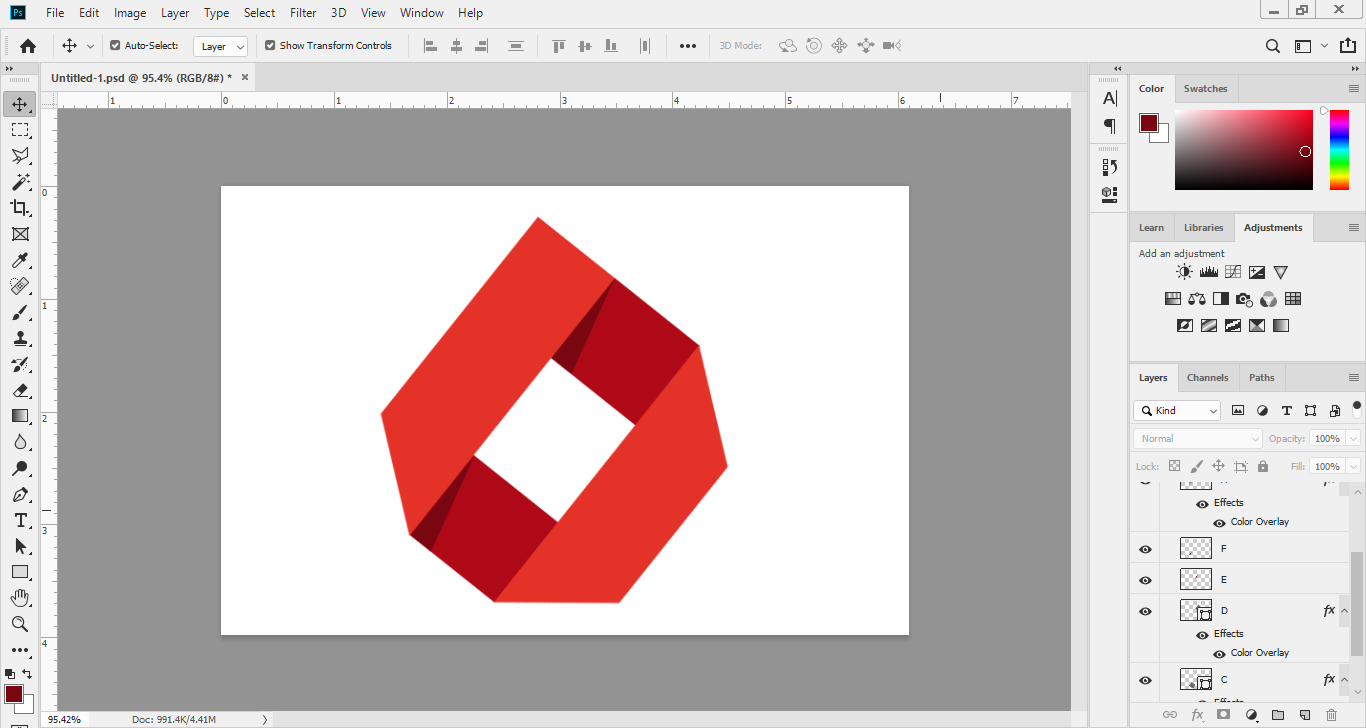
برای این کار در ابتدا بالای لایه D یک لایه جدید می سازیم و نام آن را به حرف E تغییر می دهیم.
با استفاده از ابزار Polygonal Lasso چنین مسیری را رسم و به حالت انتخاب در می آوریم:

با کد رنگ 7a0611 و با استفاده از کلید میانبر Alt+Backspace قسمت انتخابی را از رنگ پر می کنیم.
با زدن کلید میانبر Ctrl+D این ناحیه را از حالت انتخاب خارج می کنیم.

از لایه E کپی می گیریم و نام آن را به حرف F تغییر می دهیم.
حالا مثلث رسم شده را به زیر مستطیل A و بر روی مربع C قرار می دهیم.

تکمیل لوگو
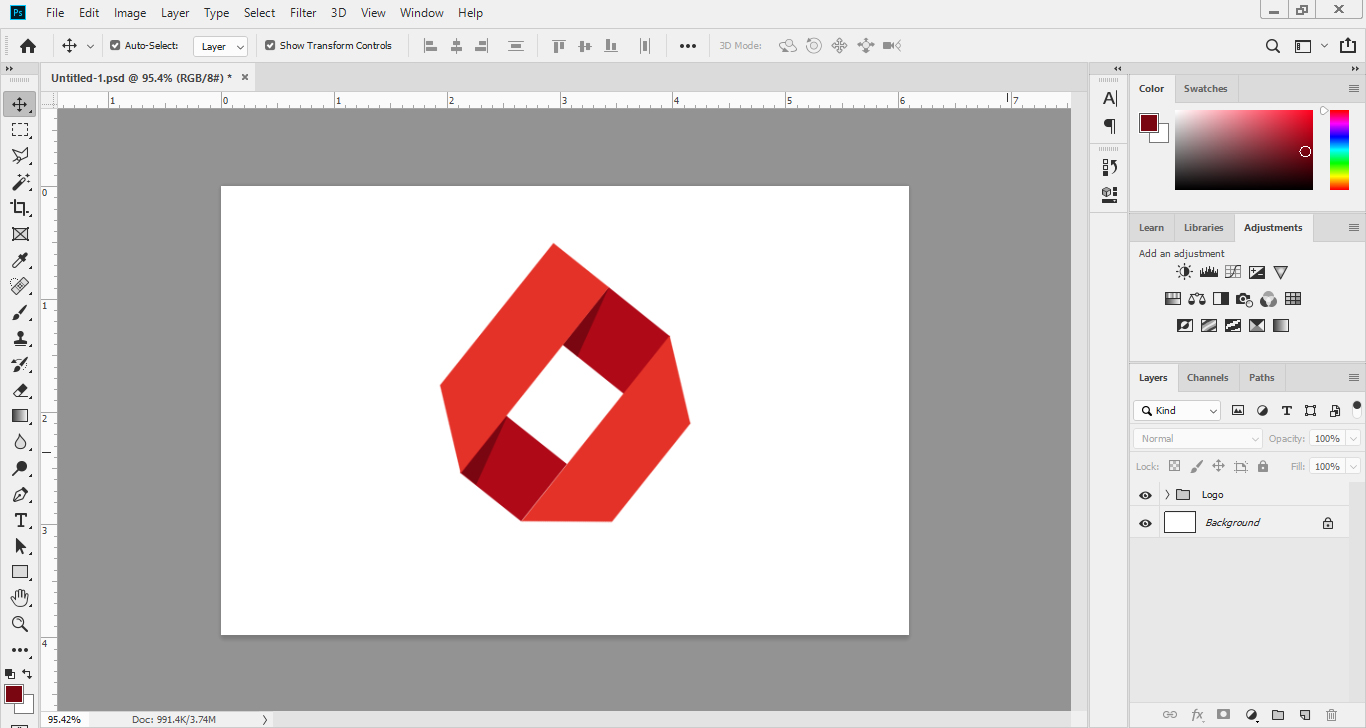
طراحی لوگوی مورد نظر ما به اتمام رسید و در این مرحله می خواهیم با استفاده از Transform ابعاد آن را کوچکتر کنیم و با استفاده از ابزار براش یک حالت سایه در زیر این لوگو ایجاد کنیم.

یک لایه جدید زیر لایه گروه لوگو می سازیم و نام آن را به حرف G تغییر می دهیم.
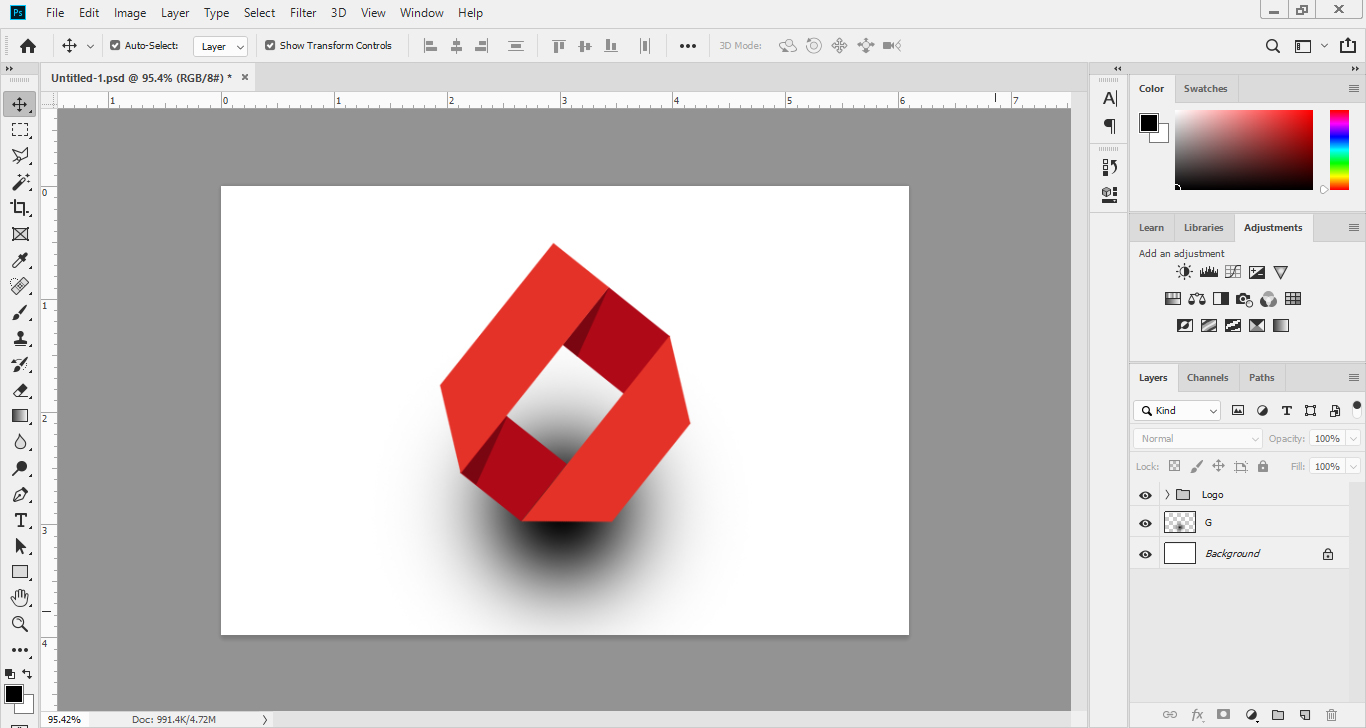
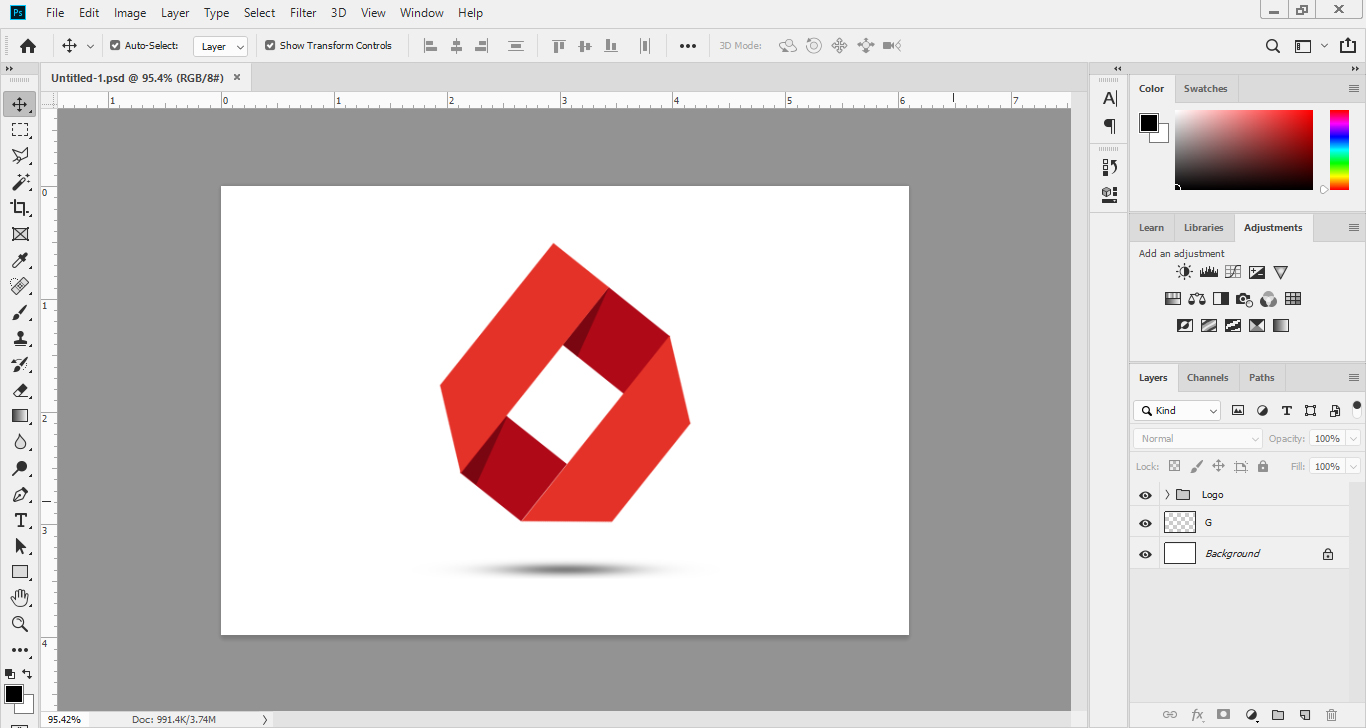
با استفاده از ابزار براش با Hardness:0% و Opacity:100% و رنگ مشکی و اندازه بزرگ چنین دایره ی محوی در زیر لوگو رسم می کنیم:

حالا با استفاده از Transform (کلید میانبر Ctrl+T) ارتفاع شکل سایه را به صورتی که در تصویر زیر مشاهده می کنید، کاهش می دهیم:

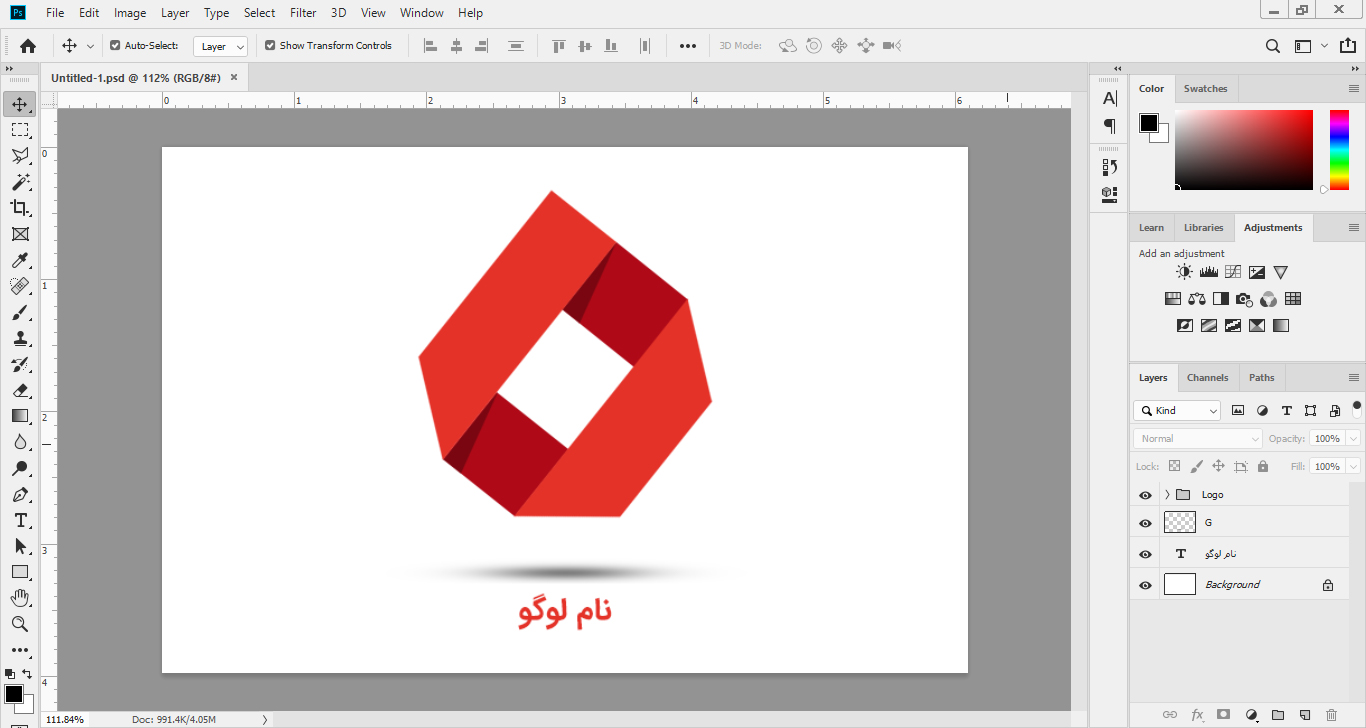
همچنین می توانیم در زیر سایه لوگو، محل نوشتن نام لوگو را تعیین کنیم.

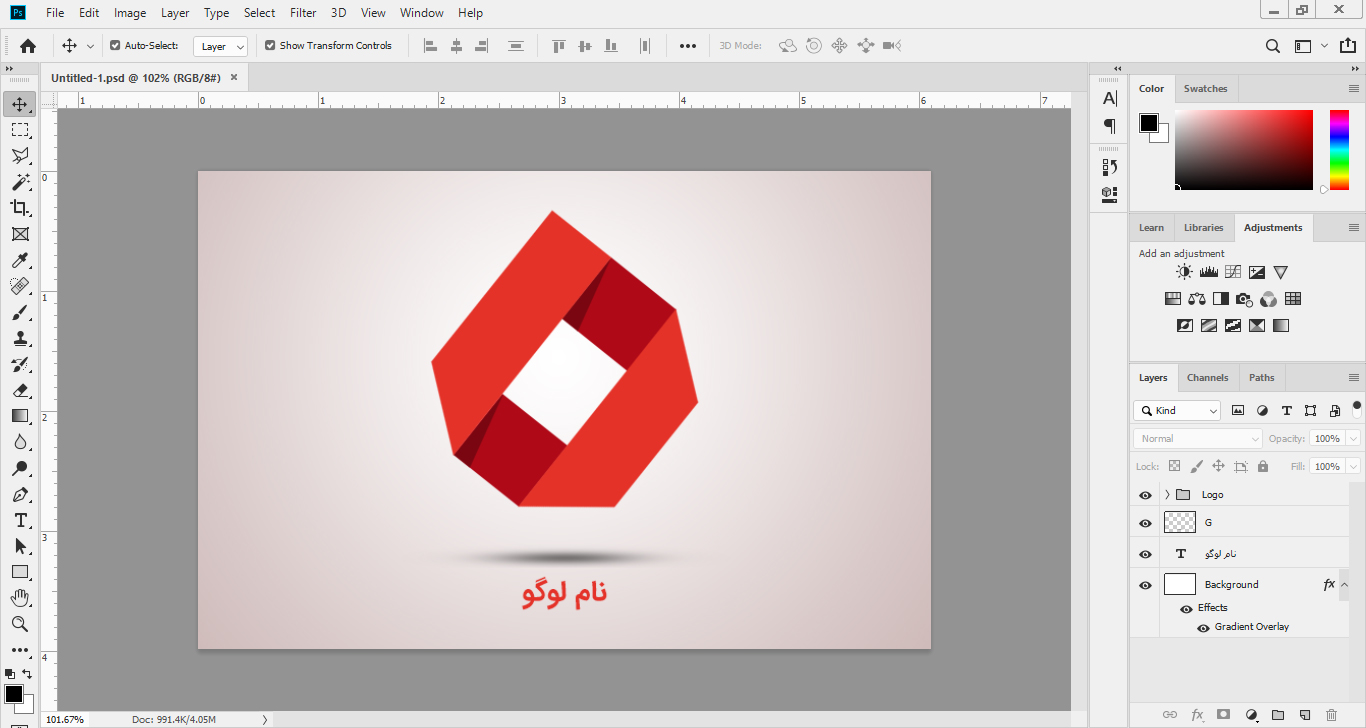
در نهایت می توانید برای لایه ی Background به پنل Blending Options مراجعه کنید و با استفاده از Gradient Overlay، چنین پس زمینه ای در پشت لوگو ایجاد کنید:

آموزش طراحی لوگوی شرکت هم به پایان رسید. امیدوارم مورد رضایت شما قرار گرفته باشد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.