طراحی آیکون مسطح به سبک آیکونهای اپلیکیشنهای اندروید
با سلام، طی این مقاله ی آموزشی قصد داریم به همراه شما یک لوگوی شکیل و مدرن را طراحی کنیم. هدف از این مقاله آشنایی شما با فرآیند طراحی لوگو به صورت بسیار ساده است. معمولا حتی کسانی که فتوشاپ کار می کنند، نمی دانند از کجا شروع کنند. این مقاله آموزشی قصد دارد الهام بخش این افراد و تمامی طراحان گرافیست باشد.
حتما تا به حال تصاویر آیکون های اندروید را دیده اید. یکی از روش های محبوب ساخت این نوع تصاویر، ایجاد سایه ای طولانی و کش دار است که از کادر خارج می شود. در این مقاله شما یاد خواهید گرفت چطور چنین استایلی را در فتوشاپ ایجاد کنید. نمونه هایی از این تصاویر را در قسمت پایین می بینید.


![]()
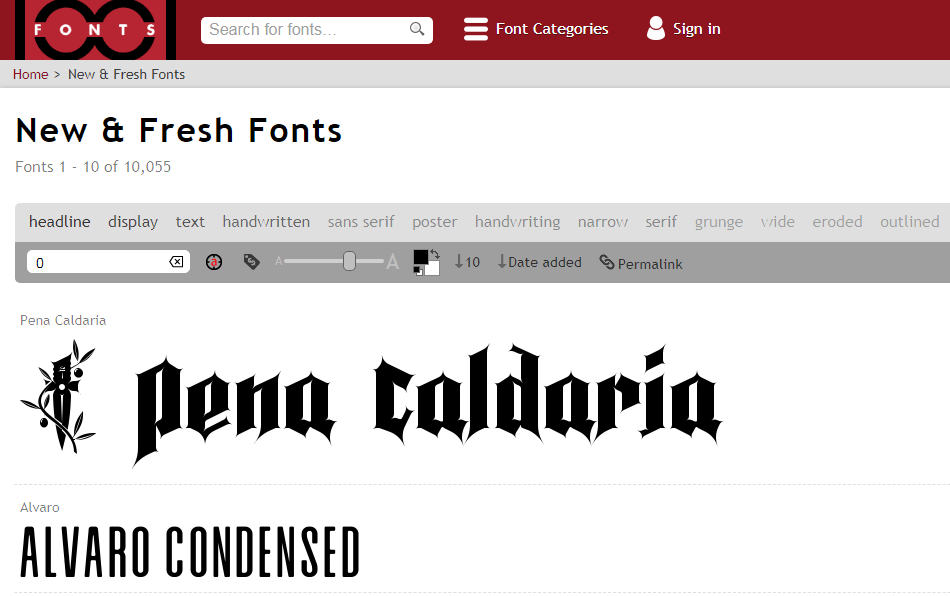
ایجاد این سایه های کشیده شده برای تصاویر ساده است اما برای متن ها چطور؟ نوبت طراحی لوگوی ماست. اول از همه به سایت 1001Fonts میرویم؛ این سایت یکی از بزرگترین سایت های فونت در دنیا است. وقتی وارد سایت شوید با چنین صفحه ای مواجه می شوید:

در کادر خالی بالای فونت ها (پایین عبارت headline) یک عبارت خاص را که می خواهیم قسمتی از لوگوی ما باشد، می نویسیم. مثلا من در اینجا عبارت Roxo را انتخاب می کنم. سپس این سایت عبارت شما را با فونت های مختلف نمایش می دهد. از بین فونت ها و دسته بندی ها، هر کدام که نظرتان را جلب می کند انتخاب کنید. من فونت Plaster را انتخاب میکنم. فونت مورد نظر را دانلود و در سیستم خود نصب کنید.
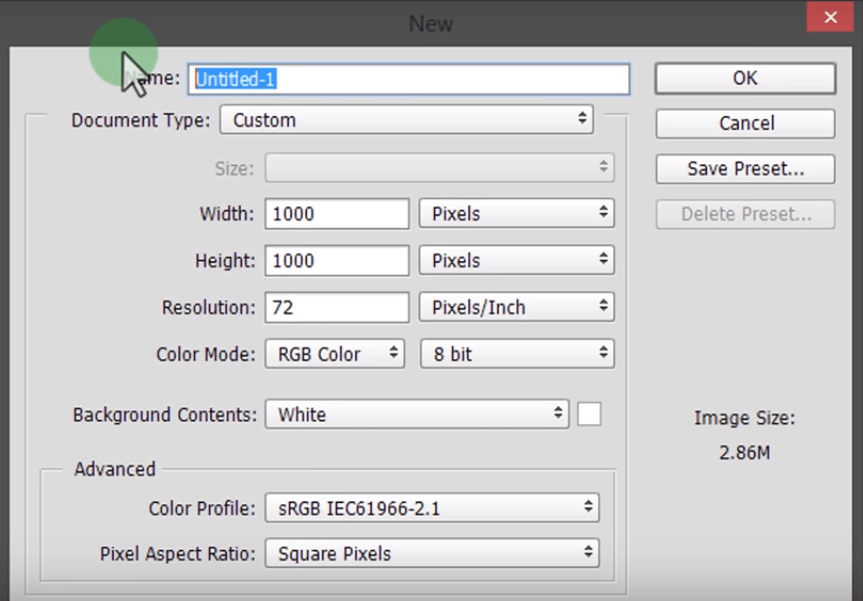
حالا نرم افزار فتوشاپ را باز کنید. در بالای صفحه از منوی File گزینه ی New را انتخاب کنید. اکنون اندازه ی تصویر را مانند من (عکس زیر) تنظیم کنید.

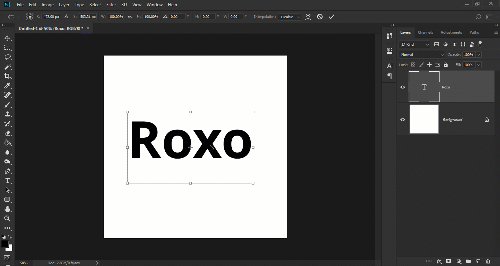
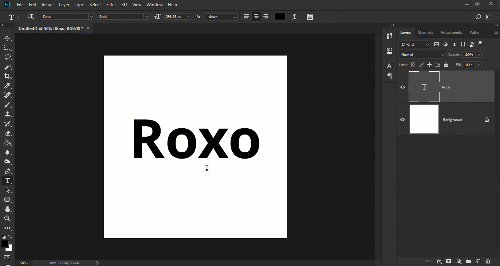
حالا که صفحه ی خالی (بوم) برای شما باز شده است، ابتدا باید عبارت خود را در وسط صفحه تایپ کنیم. اگر یادتان باشد عبارت من Roxo بود. همانطور که در Gif زیر می بینید عبارت خود را دقیقا به وسط صفحه منتقل کنید.

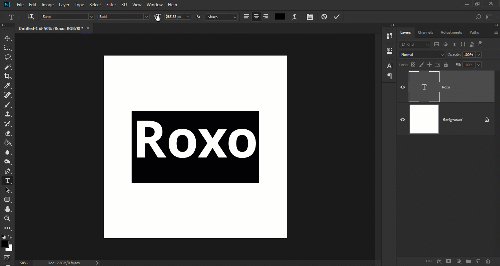
حالا یک لایه زیر لایه ی متنی (Roxo) ایجاد کنید. این لایه رنگ پس زمینه ی ما را خواهد گرفت. این لایه را انتخاب کنید و آن را با رنگ دلخواه خود پر کنید. من اینجا کد رنگ f16161 را انتخاب میکنم که کاملا به سلیقه ی شما بستگی دارد.
حالا باید فونتی را که دانلود و نصب کردیم روی عبارت خود پیاده کنیم. اگر بعد از تنظیم فونت، اندازه ی متن شما بهم خورد می توانید آن را دوباره تنظیم کنید. این مراحل را در Gif زیر می بینید:

در این مرحله لایه ی متنی خود را انتخاب کنید و سپس با کلید های Ctrl + J یک کپی از آن بسازید و رنگ آن را به سیاه تغییر دهید.
با کلید های Ctrl + T به حالت Transform Tool میرویم و آن را 45 درجه می چرخانیم تا زاویه دار شود و از آن 100 کپی با فاصله از هم بسازید. ساختن این کپی ها را با نگه داشتن کلید های Ctrl + Alt + Arrow Keys انجام می دهیم (توجه داشته باشید که Arrow Keys همان کلید های جهت دار کیبورد هستند).
سپس تمام این لایه های تکراری را انتخاب کرده و با کلید های Ctrl + E آن ها را ادغام میکنیم. پس از اینکه لایه های تکراری یکی شدند آن ها را دوباره 45- درجه بچرخانید.
حالا باید آن ها را مانند سایه دقیقا پشت متن اصلی (سفید رنگ) قرار دهیم و Opacity (شفافیت) را به حدود 20 تا 30 درصد برسانیم.
این مراحل را در Gif زیر می بنید:

کلیدهای ترکیبی استفاده شده در این آموزش:
- کلیدهای Ctrl + J برای ایجاد duplicate (کپی گرفتن از لایه)
- کلیدهای Ctrl + E برای Merge کردن (ادغام کردن چند لایه در یک لایه)
- کلیدهای Ctrl + Alt + Arrow Keys برای کپی گرفتن از یک لایه ( تفاوت این دستور با دستور Ctrl + J اینجاست که دستور Ctrl + J تنها از لایه کپی می گیرد و کپی لایه از جایش تکان نمی خورد. بنابراین دقیقا پشت لایه ی انتخاب شده قرار خواهد گرفت اما دستور Ctrl + Alt + Arrow Keys نه تنها از لایه کپی می گیرد بلکه هر کپی را با توجه به نوع Arrow Keys که شما انتخاب کرده باشید به جهت های مختلف حرکت می دهد)
- کلیدهای backspace + delete برای پر کردن لایه ی background تصویر (لایه ی پس زمینه)
- کلیدهای Ctrl + T برای ورود به حالت Transform Tool (این ابزار برای جا به جایی لایه و برخی از تنظیمات مربوط به شکل و اندازه ی آن استفاده می شود)
- کلیدهای Shift + Left Click به صورتی که کلید Shift را پایین نگه داشته و با انتخاب یک لایه از طریق کلیک چپ می توانید تمام لایه های بین لایه ی اول و لایه ی انتخاب شده تان را انتخاب کنید.
این کلیدها را به صورت تصویری نیز در گیف های بالا آورده ایم.
در آخر می توانید تنظیمات بیشتری اعمال کنید. به طور مثال:
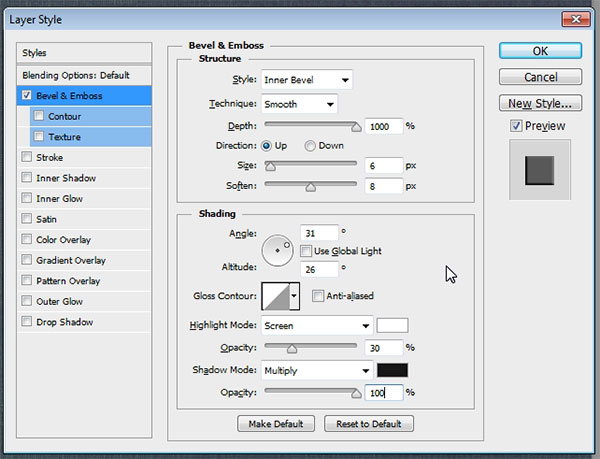
- می توانید روی لایه ی دلخواه دو بار کلیک کنید و از قسمت Bevel and Emboss متن یا لوگوی خود را برجسته تر کنید. در بعضی از طرح ها این گزینه کمک خوبی به شما می کند.
- می توانید از قسمت stroke دور لایه ی خود خطی ایجاد کنید. بسته به طرح شما این گزینه می تواند بسیار جالب باشد. نکته ای که باید به خاطر داشته باشید ترکیب رنگ های خودِ لوگو و خط stroke است.
- گزینه های دیگری از قبیل inner shadow، inner glow و Drop shadow نیز وجود دارند که شما می توانید با آزمون و خطا به نتیجه ی دلخواه خود برسید. به طور مثال رنگ های روشن خوب سایه می گیرند و گزینه ی Drop Shadow می تواند باعث شود لوگوی شما بیشتر در چشم باشد. صفحه ی مربوط به این گزینه ها را در تصویر زیر مشاهده می کنید:

بسیاری از طرح های اینچنینی (مربوط به اندروید) به صورت دایره مانند ارائه می شوند؛ به خاطر شکل و شمایل آیکون ها در اندروید، دایره مانند بودن آن ها می تواند باعث شود لوگوی شما ظاهر گرافیکی زیباتری در تلفن همراه داشته باشد. توصیه ی عمومی این است که به صفحه ی کامپیوتر خود بسنده نکنید و همیشه قبل از نهایی کردن کارها لوگوی مورد نظر را در گوشی نیز چک کنید.
در نهایت می توانید طرح ما را به صورت کامل شده و پس از اعمال سلیقه ی شخصی مشاهده کنید:

امیدوارم از این قسمت لذت برده باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.