آموزش طراحی یک کارت ویزیت منحصر بفرد

قدم اول: با رفتن به مسیر File > New در فتوشاپ یک پروژه جدید با ابعاد 9 در 6 و رزولوشن 300 پیکسل بر اینچ ایجاد کنید.
رنگ foreground را #AAA494 و رنگ بکگراند را #685b48 انتخاب کنید. با سطل رنگ زمینه کارت را رنگ کنید.


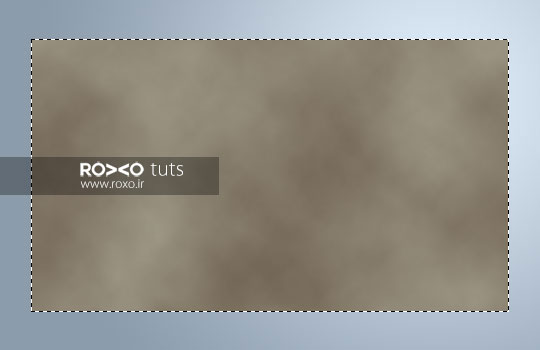
قدم دوم: به مسیر Filter>Render>Clouds بروید تا کمی حالت مهآلودگی به زمینه کارت ویزیت اضافه کنید.

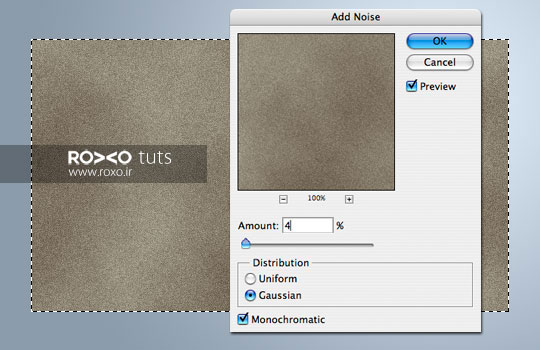
قدم سوم: میخواهیم کمی زبری یا نویز بیفزائیم. بدین ترتیب به مسیر Filter>Noise>Add میرویم. در پنجرهای که باز میشود، موارد زیر را اعمال کنید:
Amount را روی 4 بگذارید.
Gaussian و Monochromatic را تیک بزنید.

قدم چهارم: قرار است به زمینه کارت ویزیت، طرحی شبیه زمینه کارتن بدهیم. در کارتنها الیاف به صورت عمودی و افقی وجود دارند.
ابتدا کلیدهای Ctrl+D را بفشارید و سپس بر آیکون Lock Transparent Pixels در قسمت بالایی پنل لایه ها کلیک نمائید.
حالا به مسیر Filter>Blur>Motion بروید و در پنجره ای که گشوده می شود تنظیمات زیر را اعمال کنید:

قدم پنجم: در پنل لایه ها، روی لایه ی کارت ویزیت دو بار کلیک کنید تا پنجره Blending Options باز شود. در این پنجره می توانید استایل های دلخواه را به یک لایه بدهید.
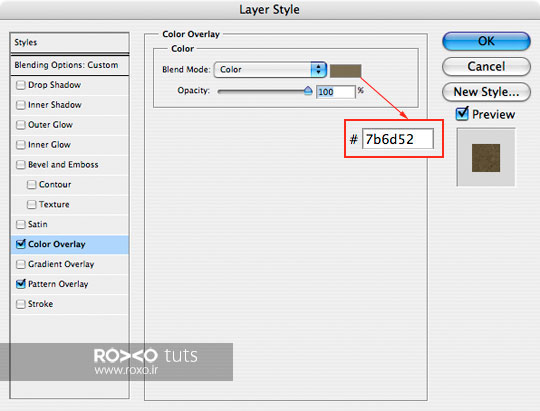
در این پنجره ابتدا به قسمت Color Overlay بروید و رنگ #7b6d52 را در این قسمت وارد کنید.

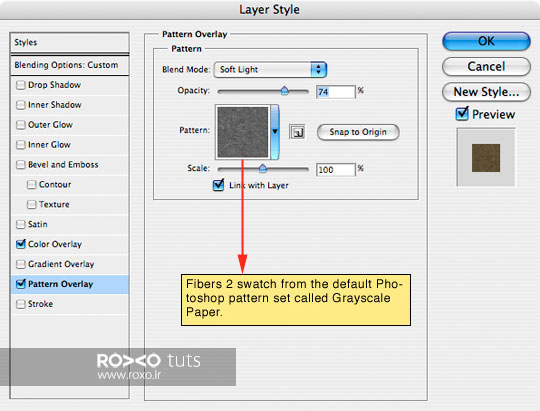
سپس به قسمت Pattern Overlay بروید و پترنی که در تصویر را می بینید، از میان پترن های پیش فرض فتوشاپ انتخاب کنید.

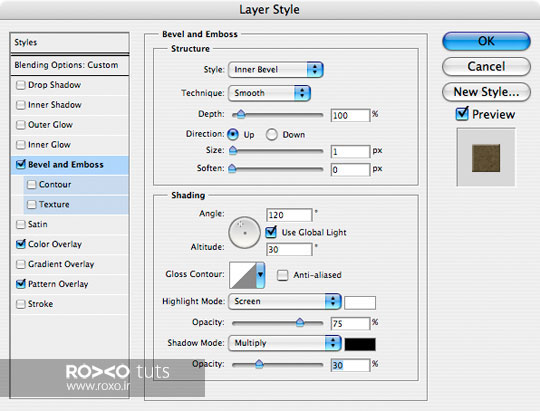
به قسمت Bevel and Emboss رفته و موارد زیر را اعمال کنید:

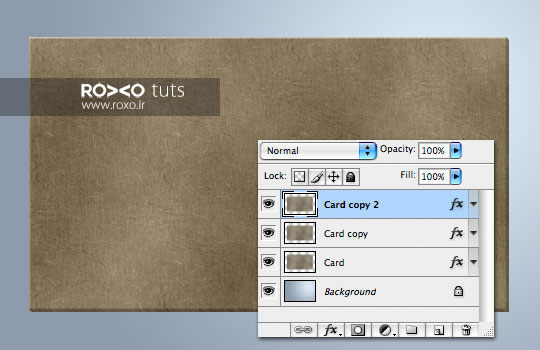
قدم ششم: بر روی لایه ی کارت ویزیت در پنل لایه ها راست کلیک کنید و Duplicate Layer را انتخاب نمائید. دوبار این کار را تکرار کنید تا دو کپی از آن لایه ایجاد شود.
بالاترین لایه یعنی دومین کپی را انتخاب کنید. از صفحه کلید دکمه ی فلش رو به بالا را دوبار فشار دهید. سپس دکمه فلش رو به سمت چپ را دوبار فشار دهید.
لایه ی وسطی یعنی اولین کپی را انتخاب کنید. از صفحه کلید دکمه ی فلش رو به بالا را یک بار فشار دهید. سپس دکمه فلش رو به سمت چپ را یک بار فشار دهید.
بدین ترتیب کارت ویزیت سه بعدی و برجسته به نظر می رسد.

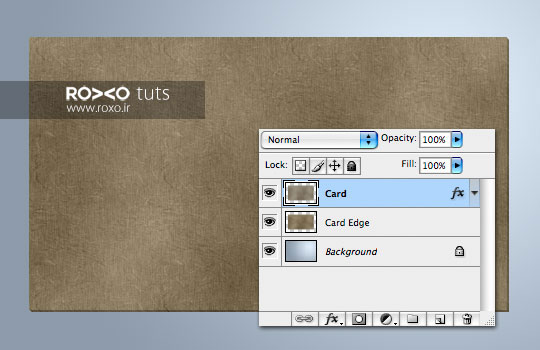
قدم هفتم: لایه های Card و Card Copy را از پنل لایه ها (با نگه داشتن دکمه Shift و کلیک بر روی آنها) انتخاب کنید. این دو لایه باید با هم ادغام شوند. بدین منظور کلیدهای Ctrl+E را فشار دهید تا این لایه ها ادغام یا در اصطلاح فتوشاپ Merge شوند.
نام این لایه ی جدید را Card Edge بگذارید.
دو بار لایه ی Card Copy 2 کلیک کنید تا پنجره ی Blending Options باز شود. تیک Bevel and Emboss را بردارید و OK کنید.
نام این لایه را به Card تغییر دهید.

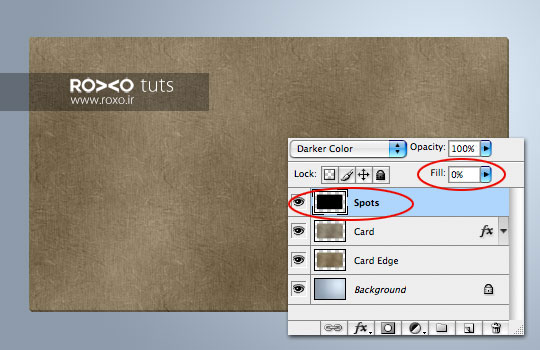
قدم هشتم: در حالیکه کلید Ctrl را نگه داشته اید، بر روی آیکون لایه ی Card در پنل لایه ها کلیک کنید.
اکنون با فشردن آیکون Create a New Layer در قسمت پائین پنل لایه ها، یک لایه ی جدید ایجاد کنید. نام این لایه ی جدید را Spots بگذارید. این لایه را با هر رنگ دلخواهی پر کنید و مقدار Fill را روی 0 تنظیم کنید.

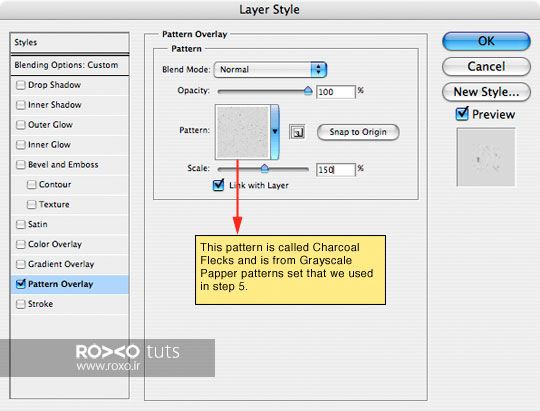
قدم نهم: برای این لایه جدید به Blending Options بروید و Pattern Overlay را فعال کنید. تنظیمات زیر را وارد نمائید:
(توجه: از همان پترنی استفاده کنید که در قدم پنجم استفاده کردیم.)

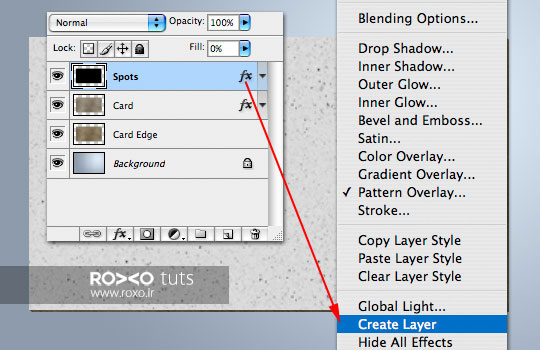
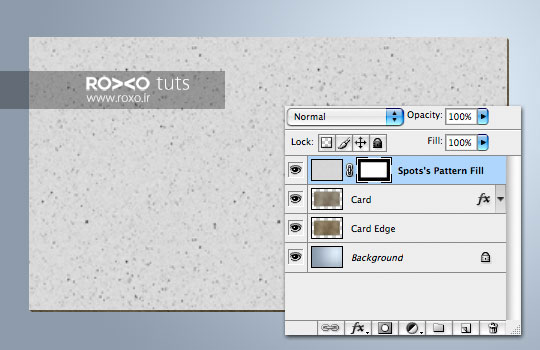
قدم دهم: در پنل لایهها، بر روی fx در لایه Spots راست کلیک نموده و گزینه ی Create Layers را برگزینید. لایه ای به نام spot's Pattern Fill ایجاد می شود.
اکنون می توانید لایه ی Spots را پاک کنید. بدین منظور کافیست بر روی آن در پنل لایهها راست کلیک کرده و Delete Layer را انتخاب کنید.
در حالیکه کلید Ctrl را از صفحه کلیدتان فشرده اید، لایه ی Card را انتخاب کنید و بر روی آیکون Add Layer Mask در قسمت پائین پنل لایه ها کلیک کنید.


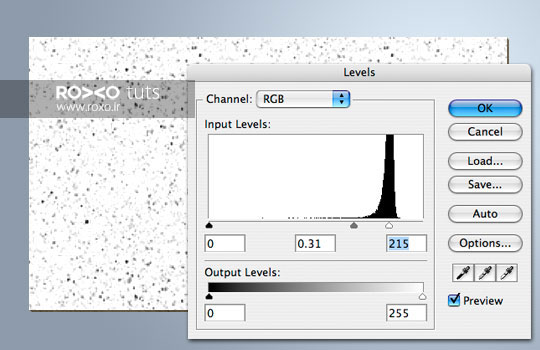
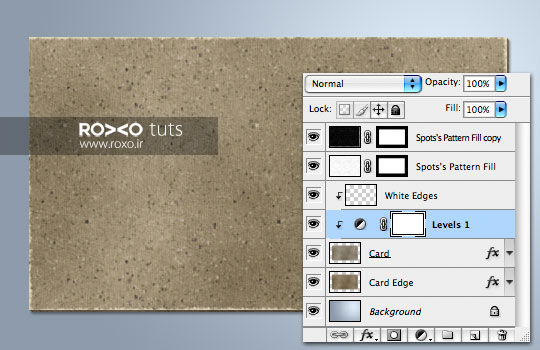
قدم یازدهم: کلیدهای Ctrl+L را فشار دهید تا پنجره ی تنظیمات Levels گشوده شود. همه مواردی که در تصویر زیر می بینید، یکی یکی اعمال کنید.

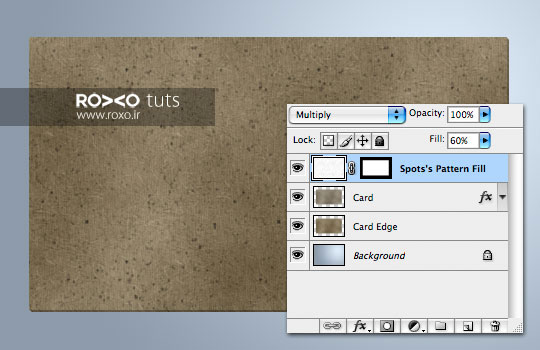
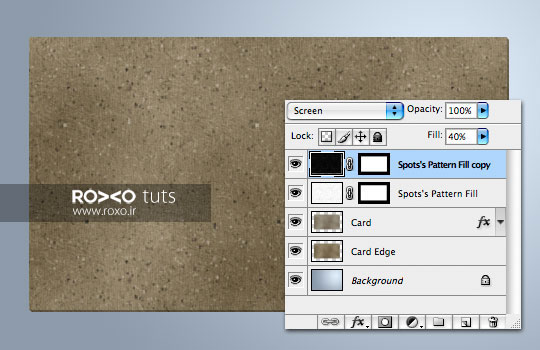
قدم دوازدهم: Fill را برای این لایه روی 60 درصد و وضعیت را روی Multiply تنظیم کنید.

قدم سیزدهم: کلیدهای Ctrl+J را فشار دهید تا یک کپی از لایه ایجاد شود. سپس به مسیر Edit>Transform>Rotate 180° بروید تا نقاط معکوس شوند.
حالا به مسیر Image>Adjustments>Invert بروید.
برای این لایه Fill را روی 40 و وضعیت را روی Screen قرار دهید.

قدم چهاردهم: یک لایه جدید در بالای لایه ی Card ایجاد کنید. نام آن را White Edge بگذارید.
رنگ Foregound را سفید انتخاب کنید.
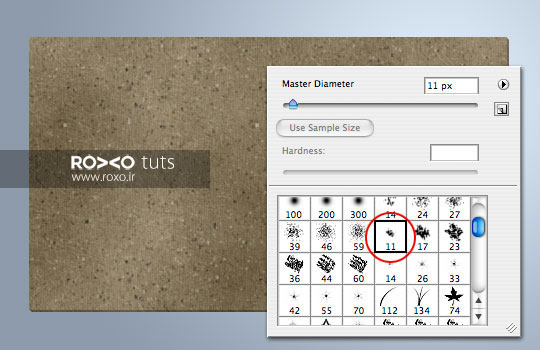
کلید B را از صفحه کلید فشار دهید تا ابزار براش انتخاب شود.
براش گچی با اندازه 11 را انتخاب کنید.

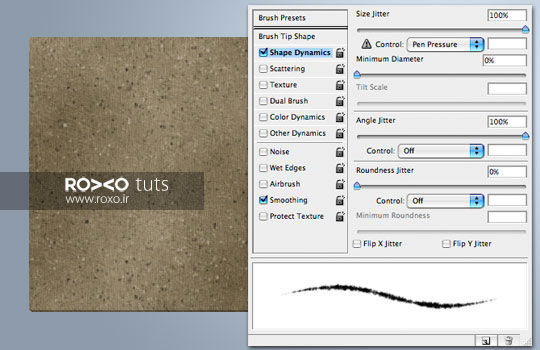
قدم پانزدهم: به بخش تنظیمات براش رفته و موارد زیر را اعمال کنید:

قدم شانزدهم: با براشی که در مرحله قبل تنظیمات آن را انجام داده اید، خطوطی در چهار طرف کارت ویزیت ترسیم کنید. (پائین نگه داشتن کلید shift باعث می شود خطوط کاملا راست و صافی ترسیم کنید.)

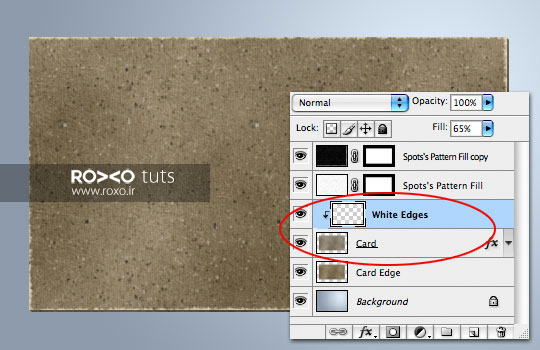
قدم هفدهم: بر روی لایه ی براش در پنل لایه ها راست کلیک کنید و گزینه Create Clipping Mask را انتخاب کنید. Fill را برای این ماسک روی 65 درصد تنظیم کنید. نتیجه به این شکل خواهد شد:

قدم هجدهم: جهت افزودن سایه به کارت ویزیت میتوانید بر روی لایه ی Card کلیک کنید و کلیدهای Ctrl+L را فشار دهید تا پنجره تنظیمات Level باز شود. در این پنجره باید تنظیمات را به نحوی وارد کنید که سایه های لازم افزوده شود.

قدم نوزدهم: مراحل طراحی زمینه کارت ویزیت به پایان رسید. حالا می خواهیم یک نوار کاغذی به قسمت بالای طرح اضافه کنیم.
یک لایه ی جدید ایجاد کنید و نام آن را White Paper بگذارید.
ابزار Selection را از نوار ابزار انتخاب کنید و با درگ کردن، یک مستطیل در محلی که می خواهید نوار کاغذی قرار بگیرد، ترسیم کنید.
این مستطیل را به گونه ای ترسیم کنید که بخشی از آن مطابق تصویر زیر، بیرون کارت ویزیت قرار بگیرد.

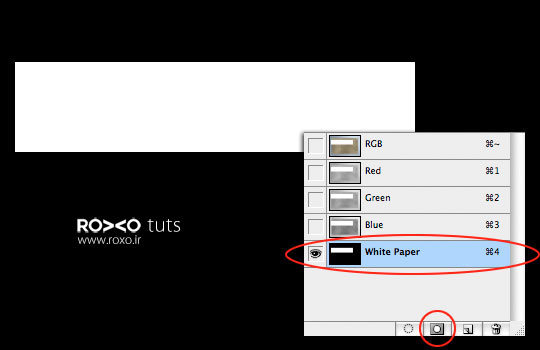
قدم بیستم: به پنل Channels بروید. بر روی آیکون Save Selection As a Channel کلیک کنید.
کلیدهای Ctrl+D را فشار دهید تا حالت «انتخاب» غیرفعال شود.

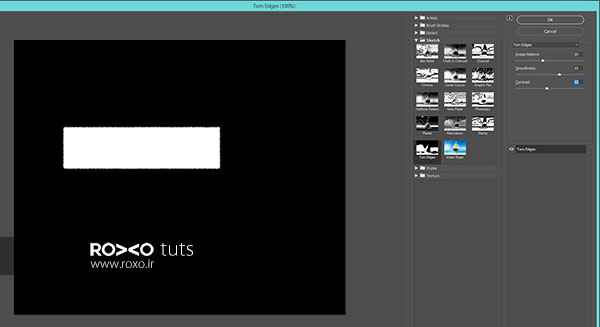
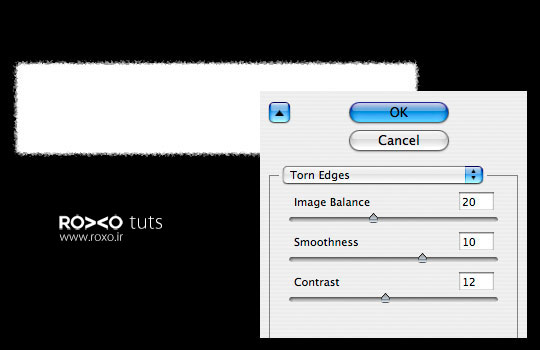
قدم بیست و یکم: باید لبه های مستطیل را طوری تغییر دهیم که انگار کاغذی پاره شده است. کافیست به مسیر Filter>Sketch>Torn Edges بروید و موارد زیر را در پنجره تنظیمات وارد و سپس OK کنید.

قدم بیست و دوم: در حالیکه کلید Ctrl را فشار داده اید، بر روی لایه ی White Paper در پنل Channels کلیک کنید تا در حالت «انتخاب» قرار گیرد.
اکنون بر روی آیکون چشم کنار RGB کلیک کنید. ناحیه ی انتخابی را با سطل رنگ، با رنگ سفید پر کنید.
کلیدهای Ctrl+D را فشار دهید تا این قسمت از حالت انتخاب خارج شود.
به پنل Layers برگردید.

قدم بیست و سوم: ابزار Rectangular Marquee Tool را از نوار ابزار انتخاب کنید.
با درگ کردن، قسمت اضافی نوار کاغذی را انتخاب کنید و از صفحه کلید دکمه ی Delete را فشار دهید تا این قسمت اضافی پاک شود.

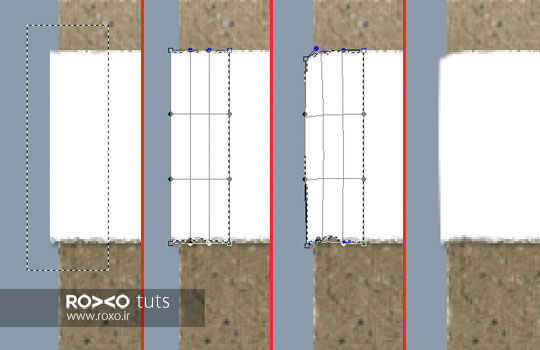
قدم بیست و چهارم: قسمت سمت چپ نوار کاغذی باید کمی خم شود تا طبیعی به نظر برسد.
با Selection Tool مستطیلی دربردارنده ی این قسمت را انتخاب کنید.
کلیدهای Ctrl+T را فشار دهید.
راست کلیک کنید و Wrap را انتخاب کنید. لبه ها را مطابق تصویر خم کنید.

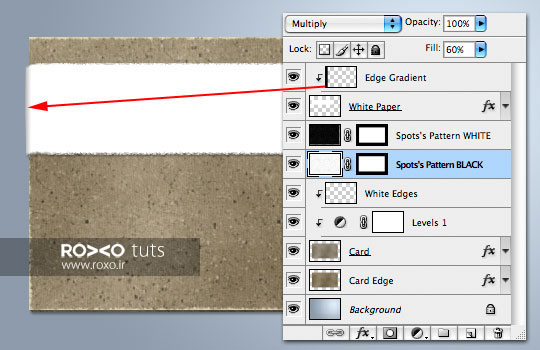
قدم بیست و پنجم: برای اینکه این قسمت خمیده تر به نظر برسد، لایه ی White Paper را از پنل لایه ها انتخاب کنید و سپس از قسمت پائین پنل لایه ها بر روی آیکون Create New Fill or Adjustment Layer و بعد گزینه Gradient کلیک کنید.
یک گرادینت خطی نرم و کمرنگ مطابق تصویر برای این تکه کاغذی ایجاد کنید.

قدم بیست و ششم: طرح کلی کارت ویزیت آماده است. می توانید تصاویر، لوگوها و نوشته های دلخواه خود را به آن بیفزائید.
نمونه ای از طراحی این کارت ویزیت را در زیر مشاهده می کنید:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.