آموزش ساخت افکت متنی تکه های کاشی در زمینه گلدار قدیمی

در این آموزش قصد داریم یک افکت متنی جذاب متشکل از تکه های کاشی روی یک پترن شبیه به کاغذ دیواری های قدیمی ایجاد کنیم. در این درس می آموزید چگونه کاشی های کوچک واقعی طراحی کنید و متن دلخواه خود را روی آن بنویسید. همراه باشید.
آنچه برای این آموزش نیاز دارید:
طراحی زمینه
قدم اول: نرم افزار فتوشاپ را باز و یک سند جدید در ابعاد 684×1152 ایجاد کنید.
برای اینکه تصویر گل را به عنوان یک فایل پترن در فتوشاپ تعریف کنید باید به مسیر Edit > preset > preset manager بروید و در پنجره باز شده در قسمت preset type گزینه pattern را انتخاب کنید. سپس روی دکمه load کلیک کرده و مجموعه پترن های مورد نظر را که دانلود کرده اید، از کامپیوترتان انتخاب و لود کنید.
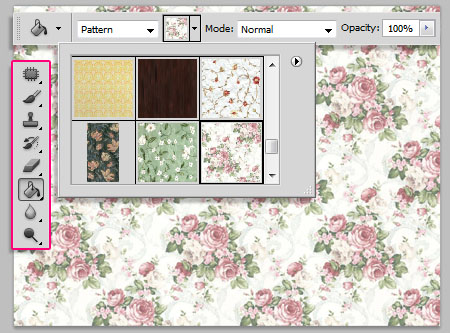
قدم دوم: ابزار Paint Bucket را از نوار ابزار انتخاب کنید و از قسمت تنظیمات این ابزار در بالای نرم افزار فتوشاپ، منوی آبشاری را روی Pattern قرار دهید و مطابق تصویر زیر، از مجموعه پترن هایی که دانلود کرده اید، پترن گل های درشت قدیمی را انتخاب کنید.

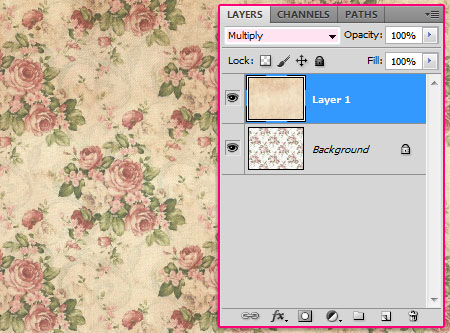
قدم سوم: تصویر تکسچر کاغذ را که در ابتدای این آموزش دانلود کرده اید، در فتوشاپ باز کنید و لایه ی آن را را در بالای لایه ی background قرار دهید.
وضعیت یا Blending Mode را برای این لایه روی multiply تنظیم نمائید. نتیجه مطابق تصویر زیر خواهد بود:

طراحی کاشی اول
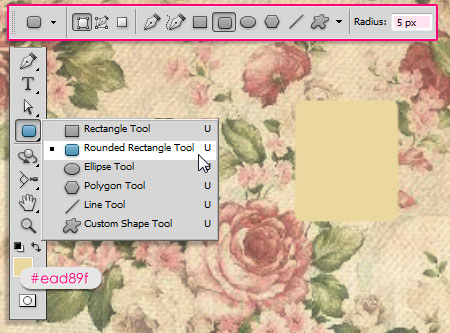
قدم اول: رنگ Foreground را روی رنگ ead89f# تنظیم کرده و ابزار Rounded Rectangle را انتخاب نمائید.
مطمئن شوید که در نوار تنظیمات مربوط به این ابزار، Radius را روی 5 پیکسل قرار داده اید.
یک بار روی صفحه کلیک کنید تا پنجره ای جدید گشوده شود. در این پنجره در مقابل Width عدد 67 و در مقابل Height عدد 75 را وارد کنید. مشاهده می کنید یک مستطیل در صفحه ایجاد می شود.

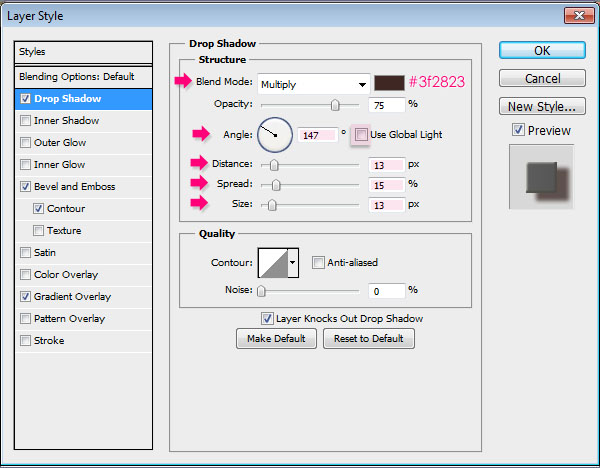
قدم دوم: در پنل لایه ها روی لایه ی shap layer دوبار کلیک کرده و drop shadow را انتخاب می کنیم و تنظیمات زیر را اعمال میکنیم:
- Size: 13
- Spread:15
- Distance:13
- Angel:147
- Color: #3f2823
- غیرفعال کردن تیک Use global light

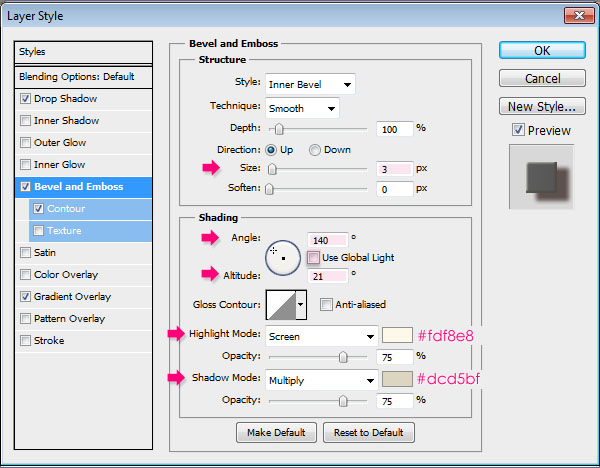
قدم سوم: Bevel and Emboss را انتخاب و تنظیمات زیر را اعمال انجام دهید:
- Size: 3
- غیرفعال کردن تیک use global light
- Angel:140
- Altitude:21
- Highlight mode color: #fdf8e8
- Shadow mode color: #dcd5bf

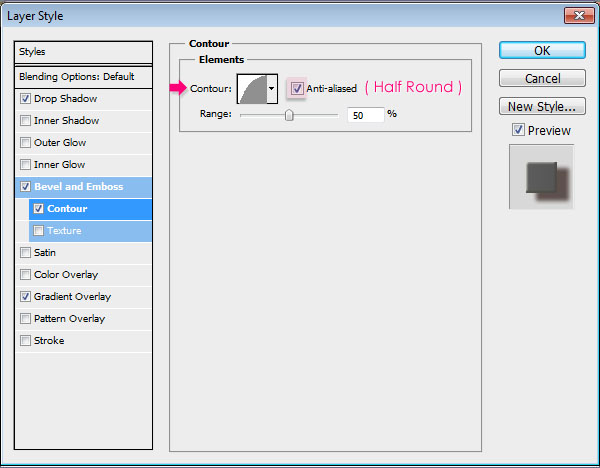
قدم چهارم: Contour را انتخاب و این تنظیمات را لحاظ کنید:
- Contour: Half Round
- فعال کردن تیک Anti alisased

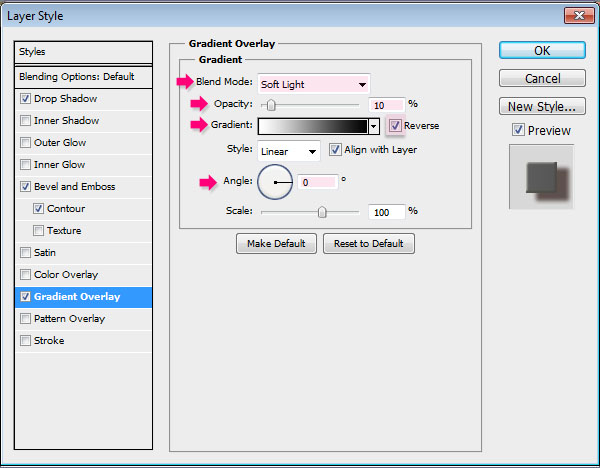
قدم پنجم: Gradient Overlay را انتخاب میکنیم:
- Blend mode: soft light
- Opacity:100%
- Angel:0
- فعال کردن تیک Revers
- گرادینت را از مشکی به سفید قرار دهید

مشاهده می کنید مستطیلی که ترسیم کرده بودید، شبیه یک جسم برجسته روی زمینه قرار دارد.

ایجاد متن
قدم اول: در این مرحله اولین حرف از کلمه دلخواهمان را درون کادری که ایجاد کردیم، قرار می دهیم.
بدین منظور ابزار Text را از نوار ابزار فتوشاپ انتخاب و فونت Code Bold Code Free Font را که دانلود کرده اید، انتخاب کنید.
توجه کنید که رنگ متن را سیاه و سایز آن را به 50pt تغییر دهید.

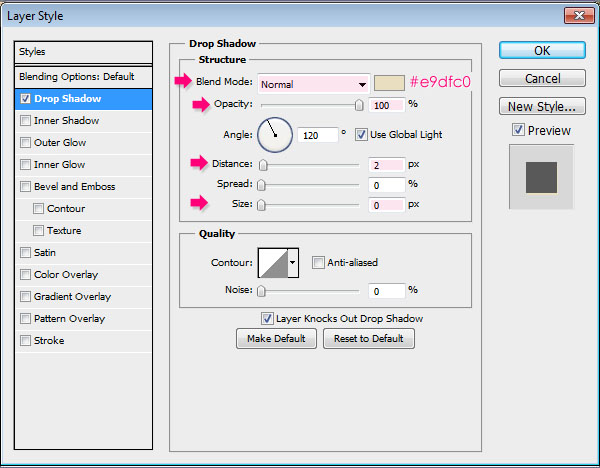
قدم دوم: روی لایه ی متن دوبار کلیک کرده و drop shadow را انتخاب و تنظیمات زیر را اعمال کنید:
- Blend mode: normal
- Color: #e9dfc0
- Opacity: 100%
- Distance: 2
- Size: 0

این باعث می شود که به نظر برسد که متن در کاشی حکاکی شده است و واقعی تر به نظر برسد.
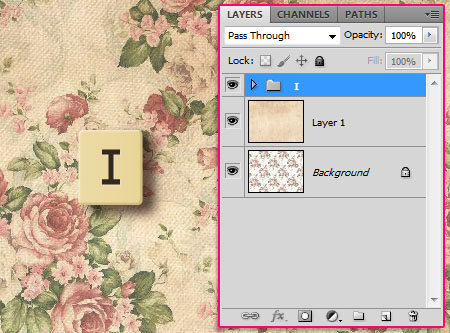
قدم سوم: لایه های مستطیل و متنی که نوشتید را با هم از پنل لایه ها انتخاب کنید و کلیدهای Ctrl+G را فشار دهید تا در یک گروه قرار گیرند. نام این گروه را همان حرف متن قرار می دهیم.
مثلا در اینجا ما کلمه I را نوشته ایم و اسم گروه را همان I می گذاریم.

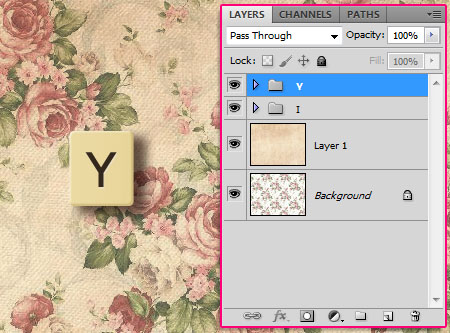
قدم چهارم: روی گروه کلیک کرده و کلید های Ctrl +Alt + J را فشار دهید تا یک کپی از گروه گرفته شود.
ابزار Text را انتخاب کنید و حرف جدید را درون کادرِ جدید بنویسید و نام گروه را همان حرف درون کادر قرار دهید.
سپس مستطیل و متن را با ابزار move در جای مورد نظر در سند قرار دهید.

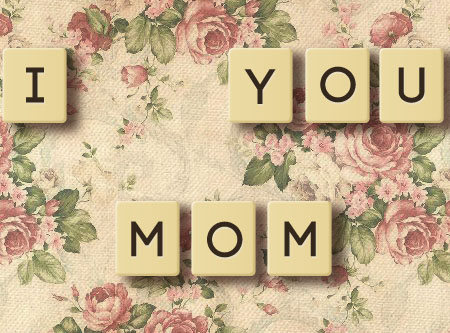
قدم پنجم: مراحل فوق را آنقدر تکرار کنید تا حروف متنتان تکمیل شود.
همچنین می توانید یک مجموعه کامل از کاشی ها (با تمام حروف الفبا و اعداد) را نیز ایجاد کنید و آنها را ذخیره کرده تا بتوانید از آن ها هر زمانی استفاده کنید.

طراحی قلب
قدم اول: دوباره از گروه کپی میگیریم (Ctrl+Alt+J). نام آن را Heart می گذاریم. لایه متن را حذف می کنیم.
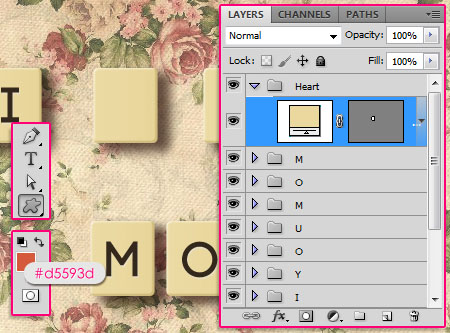
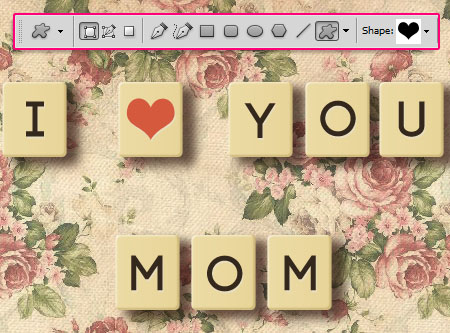
ابزار custom shape tool را برمی داریم و Foreground color را به رنگ #d5593d در می آوریم.

قدم دوم: از منوی Shape، شکل قلب را انتخاب می کنیم و قلب را درون کاشی خالی قرار می دهیم.
روی یکی از لایه های متن کلیک راست کرده و copy layer style را انتخاب می کنیم. سپس برروی لایه ی shape کلیک راست کرده و paste layer style را برمی گزینیم.

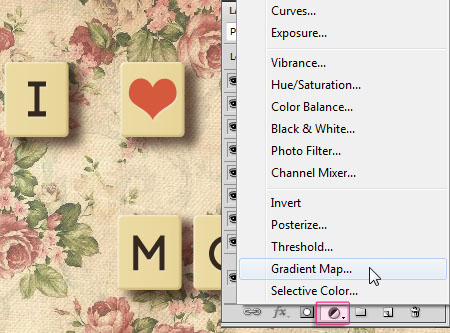
قدم سوم: روی آیکون Create new fill or adjustment layer در زیر پنل لایه ها کلیک کرده و Gradient Map را انتخاب می نمائیم.

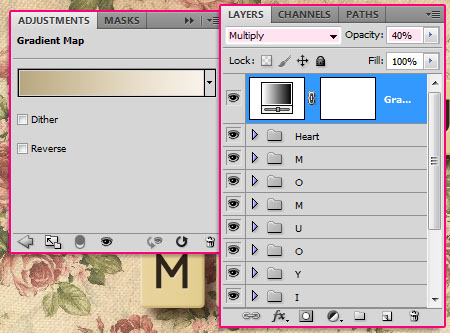
قدم چهارم: Blend Mode را به multiply تغییر می دهیم و opacity را روی 40% تنظیم می کنیم. سپس در پنل گرادینت، بر روی طیف رنگی کلیک می کنیم.
(اگر پنل گرادینت را نمی بینید به مسیر Window > Gradient بروید.)

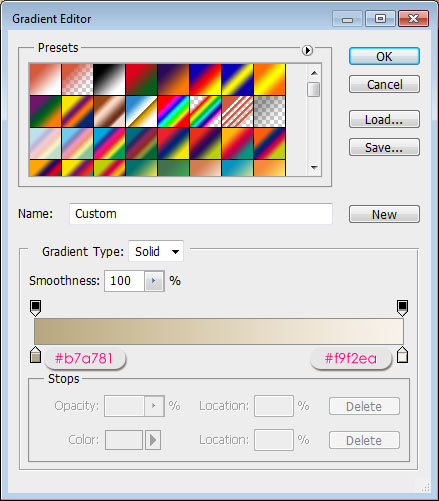
قدم پنجم: گرادینتی با رنگ #b7a781 و #f9f2ea ایجاد می کنیم.

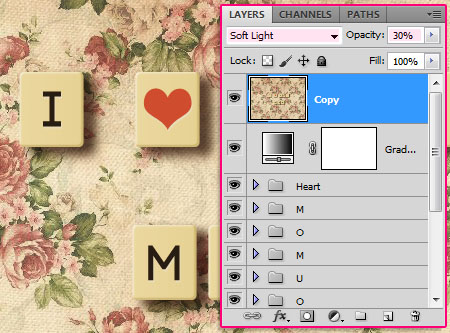
تمام لایه ها را که شامل لایه Background و کپی های آن می باشد، انتخاب می کنیم و به مسیر Layer > Merge layer می رویم. بدین ترتیب لایه های کپی شده باهم ادغام می شوند.
Blend mode لایه ی جدید را به soft light تغییر می دهیم و opacity را بر روی 30% تنظیم می کنیم.

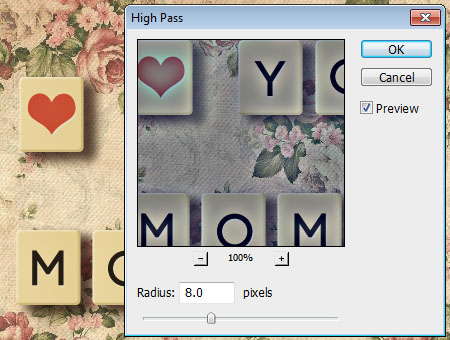
به Filter > Other > High pass می رویم و Radius روی 8.0 قرار می دهیم و اوکی را می زنیم.

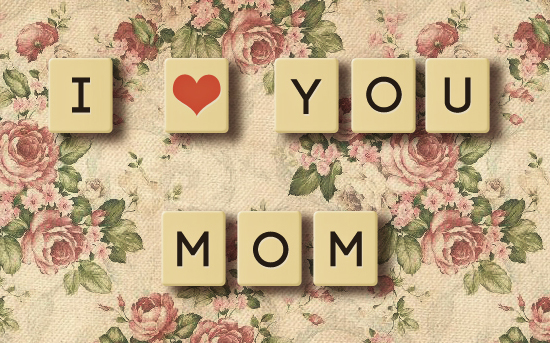
نتیجه نهایی










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.