ایجاد یک افکت فلزی حماسی برای متن در فتوشاپ

حتما شما هم تا بحال نوشته هایی با فونت های تاریخی و قدیمی دیده اید که با افکت هایی جذاب و دیدنی به متن هایی حماسی تبدیل شده باشند. در این آموزش یک نمونه از این افکت های حماسی را برای یک متن ایجاد کنیم و آن را درون یک پس زمینه زیبا قرار دهیم. همراه باشید.
آنچه برای این آموزش لازم دارید:
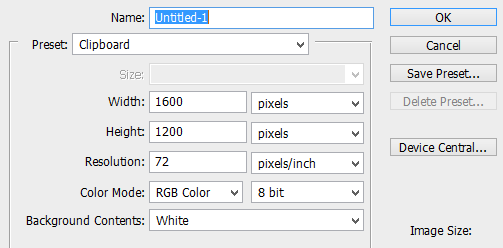
قدم اول: یک سند جدید در ابعاد 1200*1600 پیکسل ایجاد می کنیم.

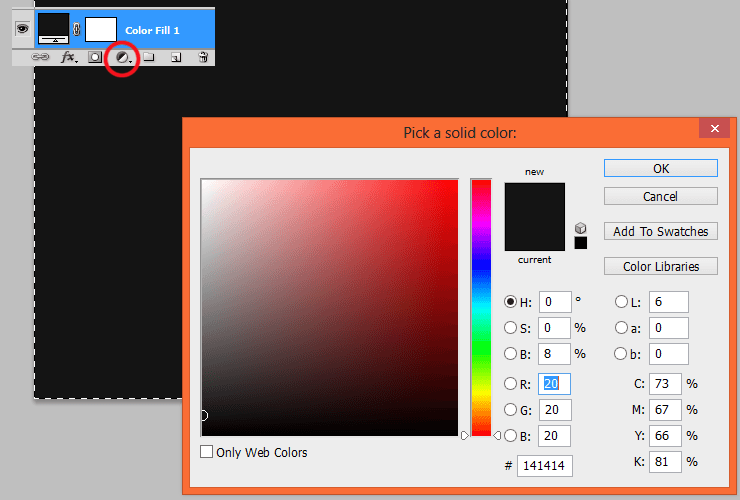
قدم دوم: آیکون New Adjustment layer در پائین پنل لایه ها را انتخاب کرده و سپس گزینه Solid Color را انتخاب می کنیم.
رنگ Background را بر روی #141414 قرار می دهیم.

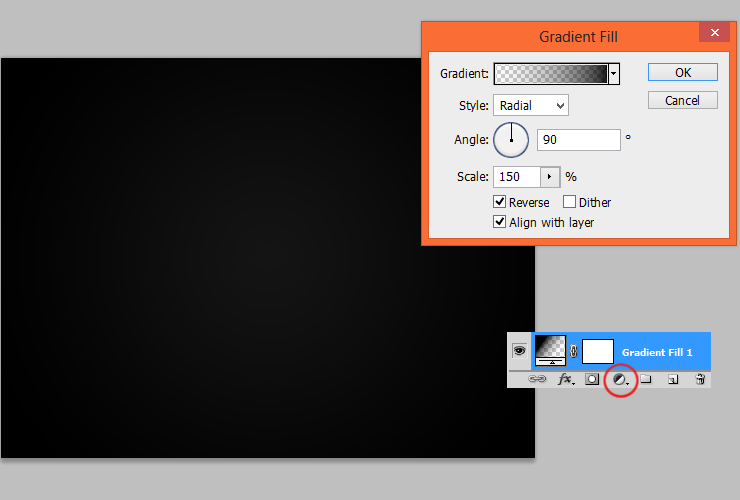
قدم سوم: دوباره در پنل لایه ها New Adjustment Layer را انتخاب و گزینه Gradient Fill را انتخاب می کنیم. گرادینت را طبق شکل انتخاب و تنظیمات زیر را مطابق شکل اعمال می نمائیم:

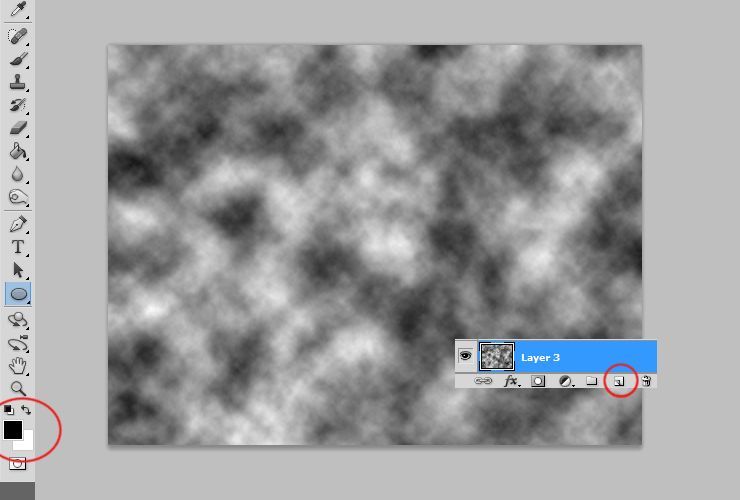
قدم چهارم: یک لایه جدید ایجاد می کنیم. مطمئن می شویم که رنگ های پس زمینه و پیش زمینه ما بر روی سفید و سیاه قرار دارند.
سپس به Filter > Render > Clouds می رویم.

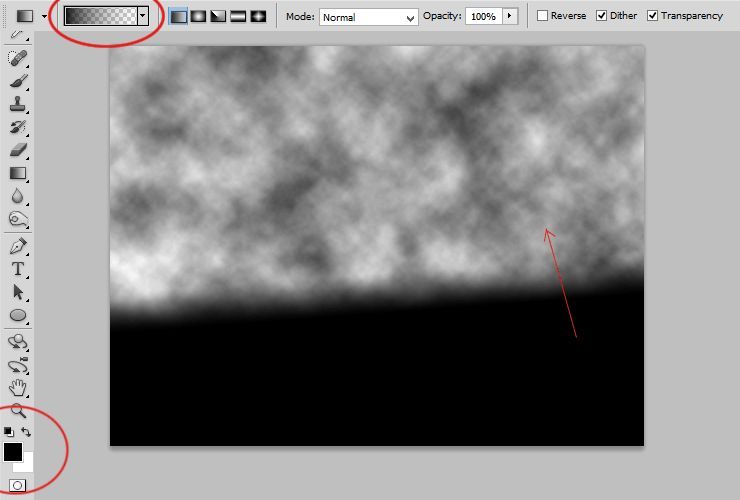
قدم پنجم: ابزار Gradient Tool را برمی داریم و گرادینت را طبق شکل انتخاب می کنیم.
سپس مطابق شکل همانطور که نشان داده شده است، از پایین به بالا می کشیم.

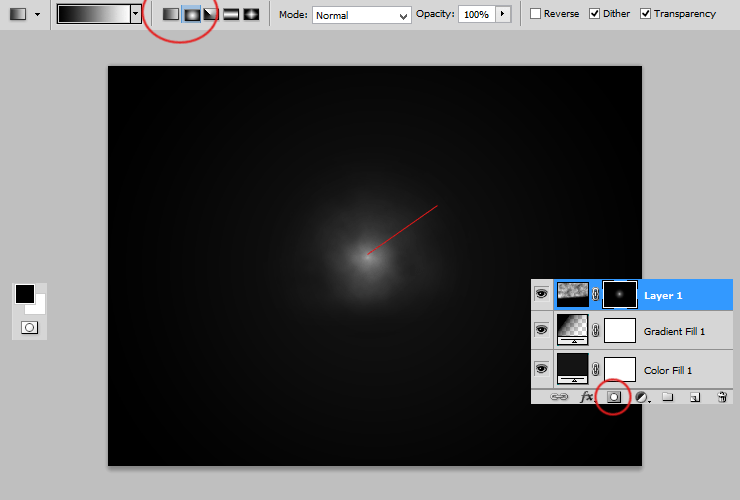
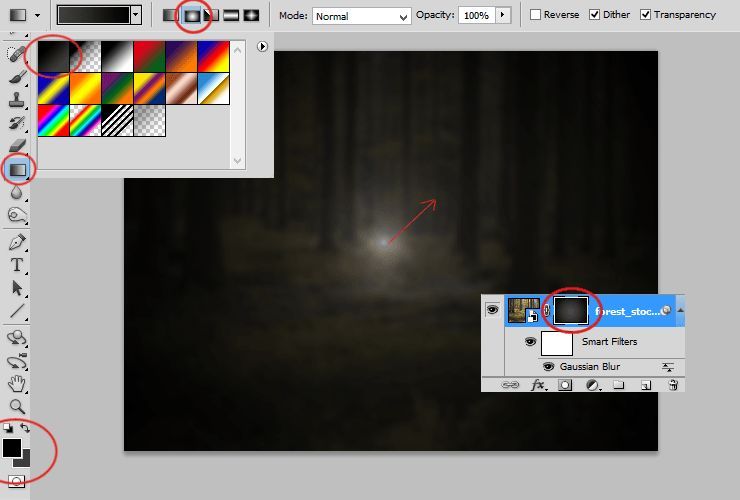
قدم ششم: حالا یک ماسک برای لایه ایجاد می کنیم. با استفاده از ابزار Gradient Tool این ماسک را ایجاد می کنیم. توجه داشته باشید که از Radial Gradient در نوار تنظیمات ابزار استفاده می کنیم.
مطابق شکل از وسط سند به بیرون درگ می کنیم تا نوری در وسط سند ایجاد شود. (توجه داشته باشد رنگ پس زمینه و پیش زمینه روی سیاه و سفید باشد.)

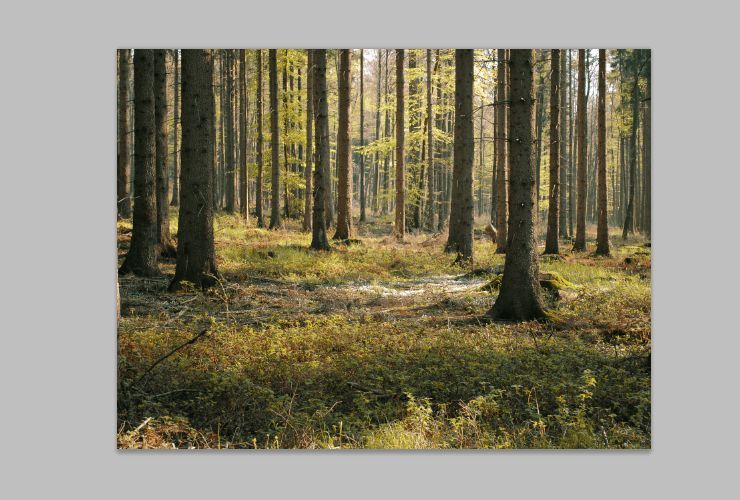
قدم هفتم: عکس با کیفیت جنگل را که در ابتدای آموزش دانلود کرده اید، از منوی فایل در فتوشاپ باز کنید.

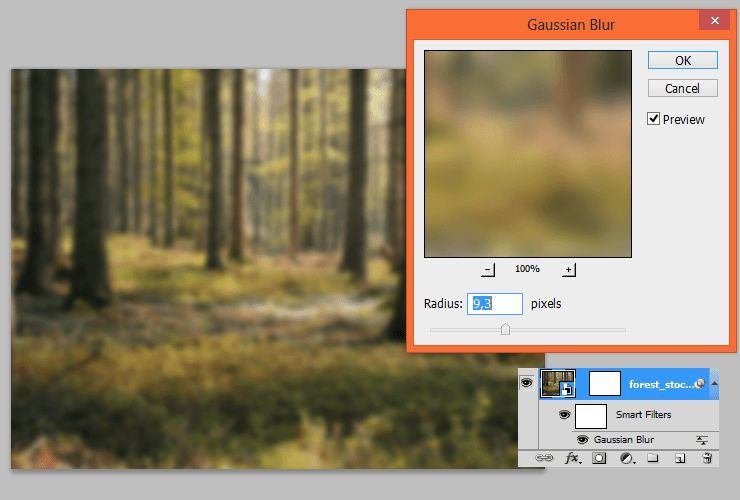
به Filter > Blur > Gaussian blur می رویم.
Radius را بر روی 9.3 تنظیم می کنیم.

در قسمت انتخاب رنگها، رنگ Foreground را بر روی سیاه و Background را بر روی خاکستری تنظیم می کنیم. روی لایه ی ماسک طبق شکل کلیک می کنیم.
سپس ابزار Gradient Tool برمیداریم و در قسمت گرداینت Radial Gradient را اضافه می کنیم.

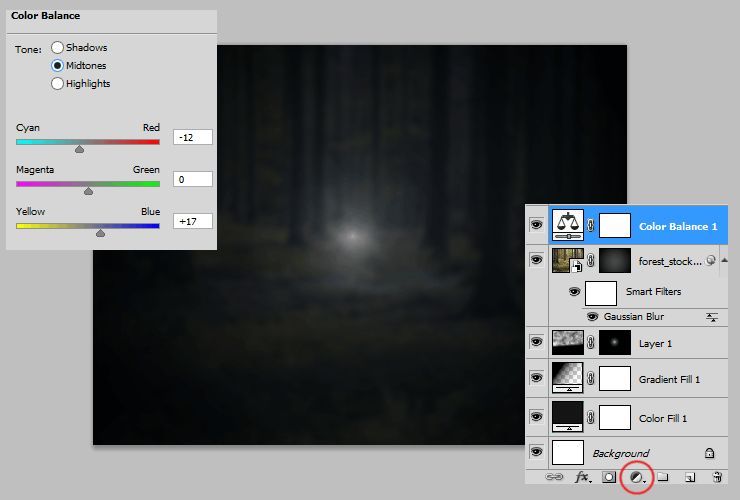
قدم هشتم: در پنل لایه ها آیکون New Adjustment Layer و بعد گزینه Color/Balance را انتخاب می کنیم و تنظیمات زیر را اعمال می نمائیم:
Tone: Midtone
R: -12
G: 0
B: +17

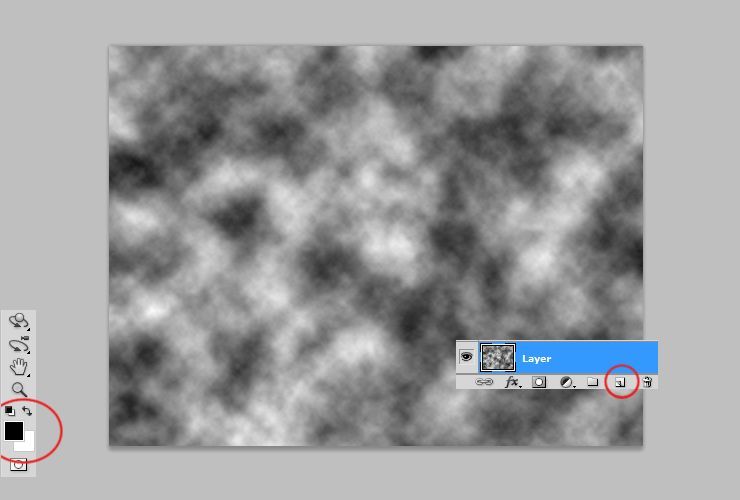
قدم نهم: یک لایه ی جدید ایجاد می کنیم.
در پنل انتخاب رنگ ها، پس زمینه و پیش زمینه را بر روی سفید و سیاه تنظیم می کنیم و به Filter > Render > Clouds می رویم.

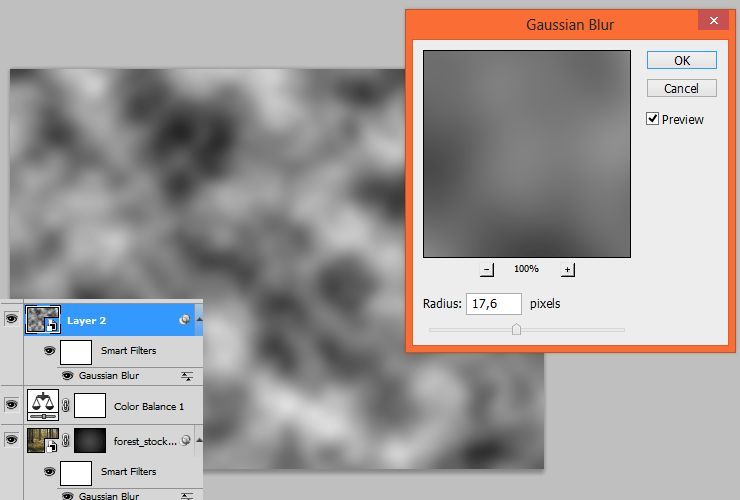
به Filter > Blur > Gradient blur رفته و Radius را بر روی 17.6 قرار می دهیم.

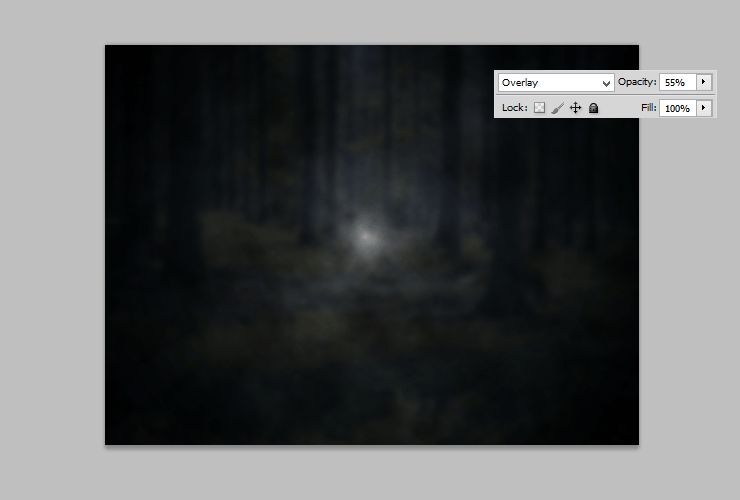
Blend Mode لایه را بر روی Overlay قرار می دهیم و Opacity را 55% تنظیم می کنیم.

قدم دهم: یک لایه ی جدید ایجاد می کنیم.
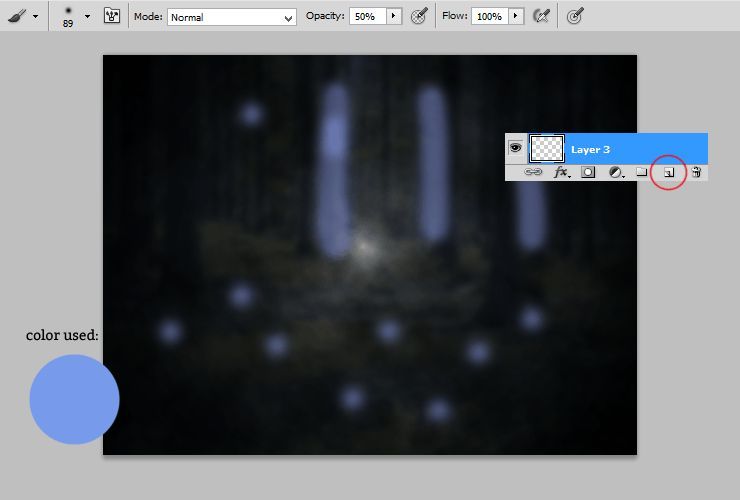
ابزار Brush Tool را بر داشته و رنگ Foreground را بر روی #007eff قرار می دهیم و Opacity را بر روی 50% می گذاریم.
بر روی تنه درختان برخی از چمن ها براش را همانند شکل زیر می کشیم.

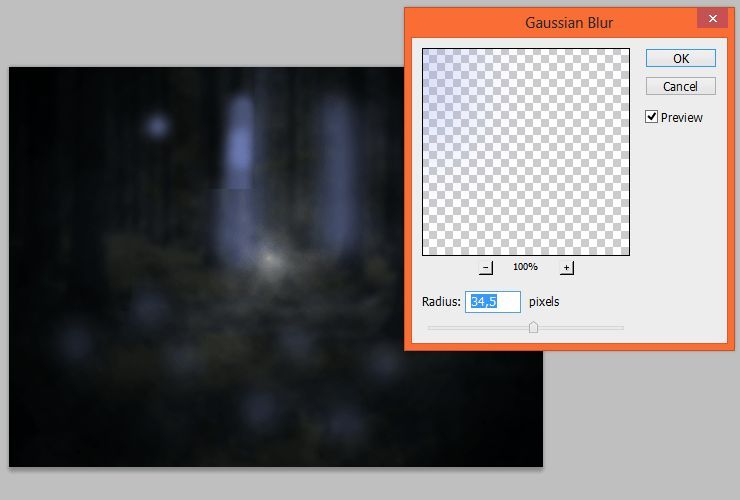
به Filter > Blur > Gaussian blur می رویم و Radius را بر روی 34.5 قرار می دهیم.

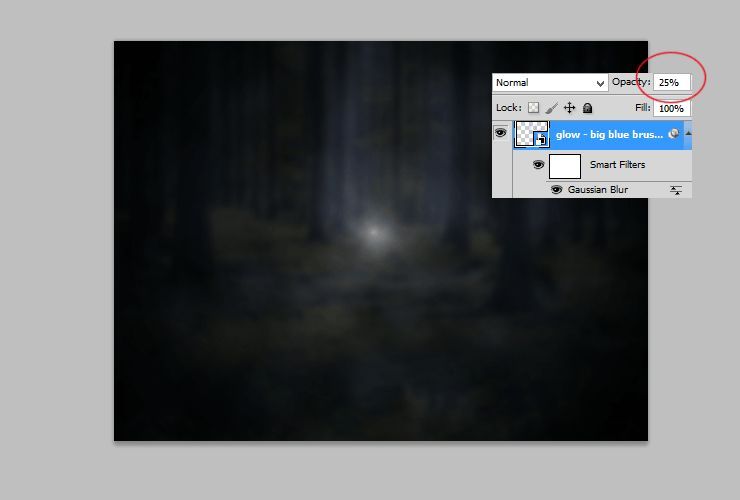
در پایان Opacity را بر روی 25% قرار می دهیم.

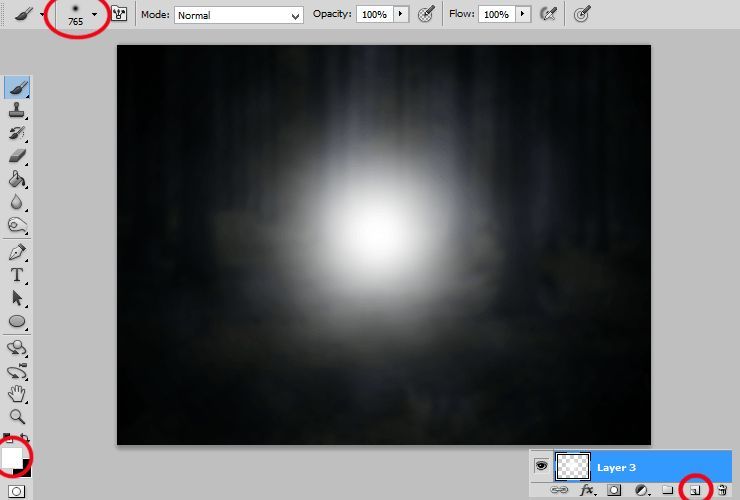
قدم یازدهم: یک لایه ی جدید ایجاد می کنیم.
ابزار Brush Tool را برداشته و اندازه آن را بر روی 765 پیکسل و رنگ Foreground را بر روی سفید تنظیم می کنیم.
سپس همانند شکل زیر براش را در مرکز عکس می کشیم.

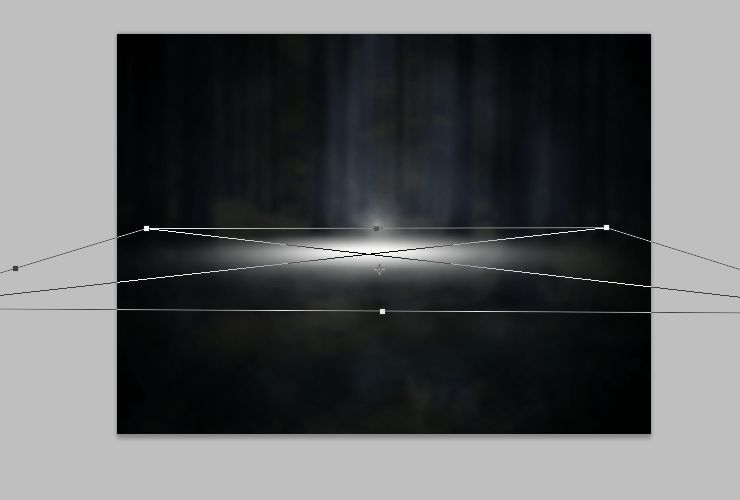
قدم دوازدهم: کلید Ctrl + T را فشار می دهیم تا حالت Transform انتخاب شود.
اگر کلید Ctrl را نگه داریم و اندازه را تغییر دهیم یک حالت پرسپکتیو ایجاد می شود که شما باید مطابق شکل زیر تصویر را در آن حالت قرار دهید.

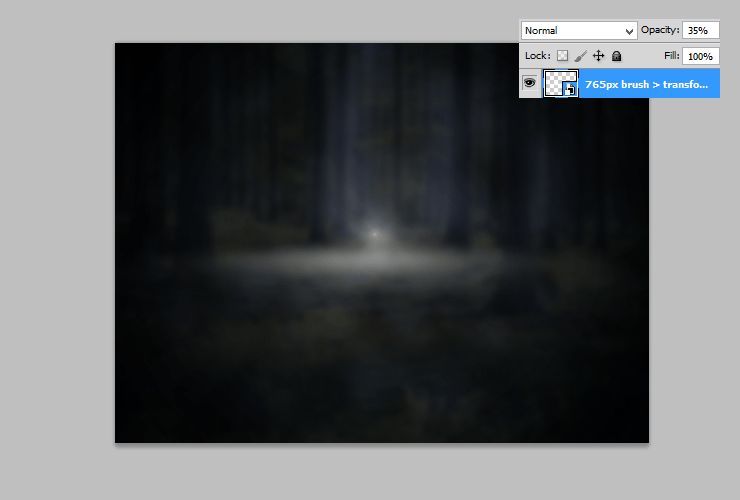
Opacity را بر روی 35% قرار می دهیم.

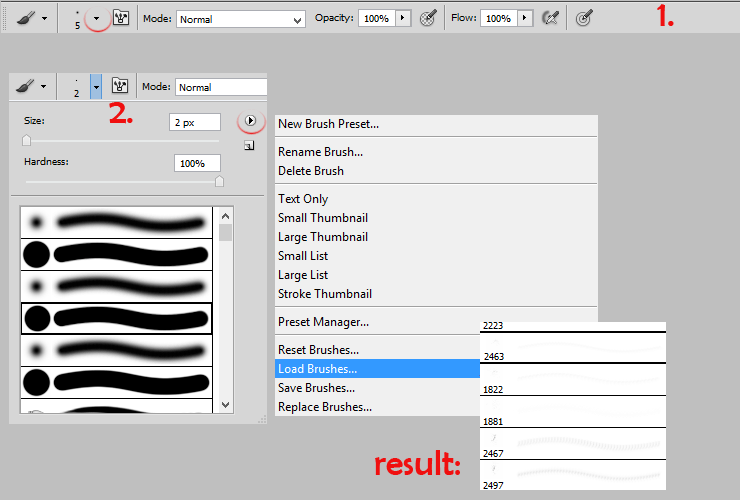
قدم سیزدهم: مجموعه براش هایی را که در ابتدا دانلود کرده ایم، مطابق شکل زیر بارگذاری می کنیم.

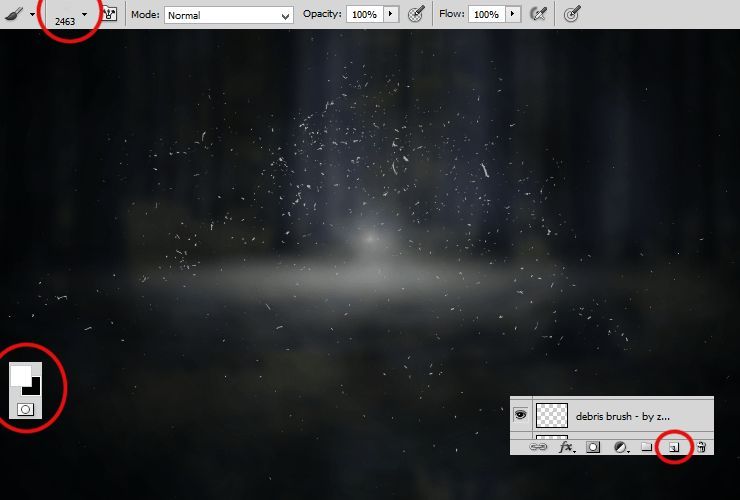
قدم چهاردهم: یک لایه ی جدید ایجاد می کنیم و ابزار Brush Tool را برداشته و براشی را که لود کردیم، انتخاب می کنیم.
رنگ Foreground را بر روی سفید تنظیم کرده و اندازه براش را برابر با 2463 قرار می دهیم.

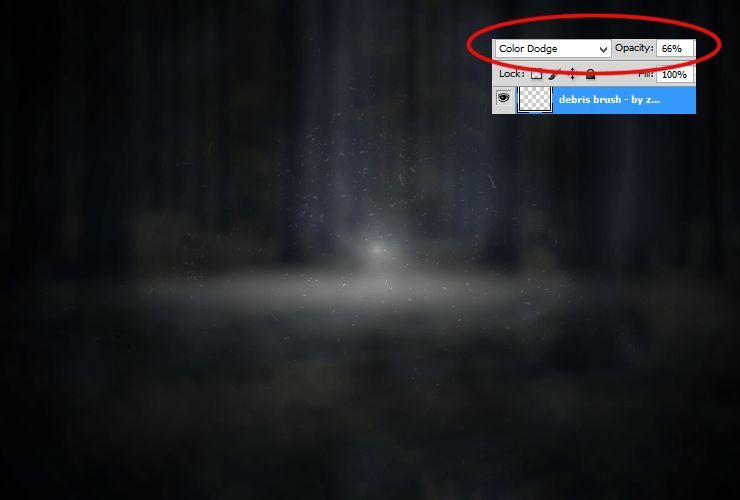
Opacity را روی 66% و Blend Mode را روی Color dodge قرار می دهیم.

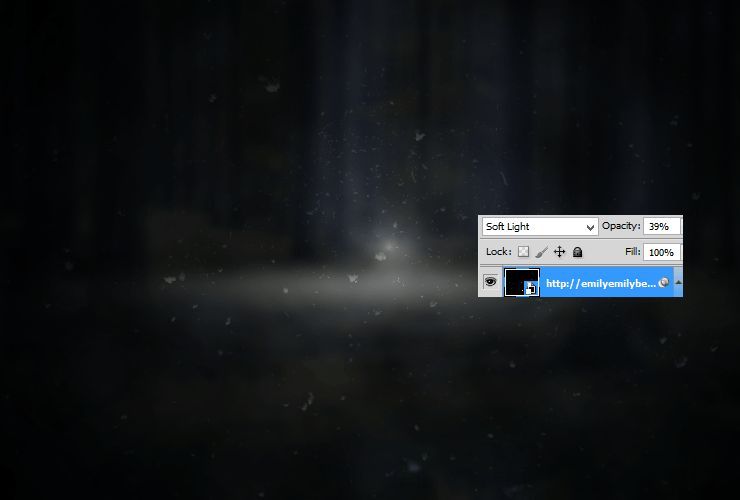
قدم پانزدهم: تکسچر دانه های برف را که قبلا دانلود کردیم، به فایل خود اضافه می کنیم.
Blend Mode را روی Soft Light و Opacity را برابر با 40% قرار می دهیم.

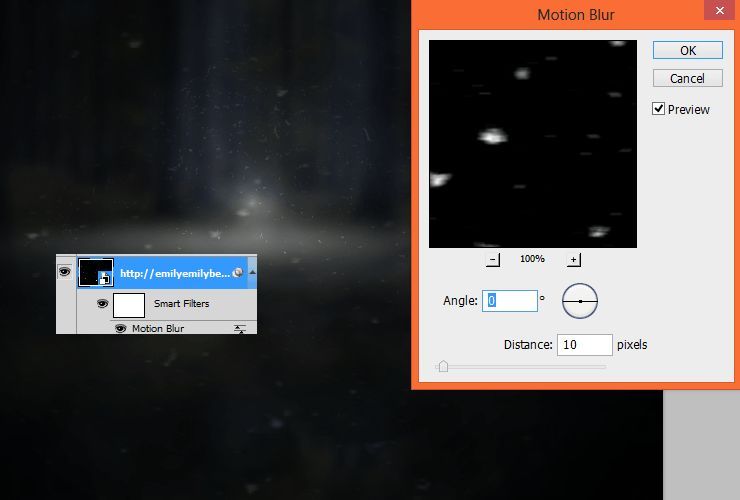
قدم شانزدهم: به Filter > Blur > Motion blur می رویم.
Angle را روی 0 و Distance را برابر با 10 قرار می دهیم.

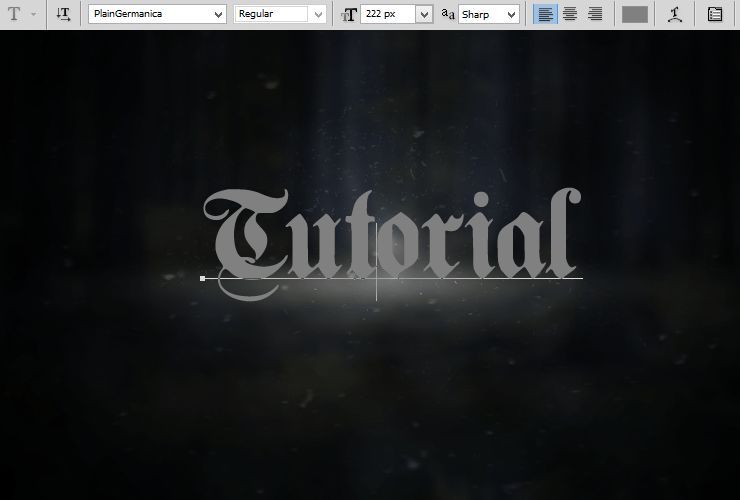
قدم هفدهم: ابزار متن را انتخاب می کنیم و در قسمت انتخاب فونت ها gothic-like font را انتخاب می کنیم.
رنگ متن را به خاکستری تغییر می دهیم و اندازه متن را برابر با 222 پیکسل تنظیم می کنیم.

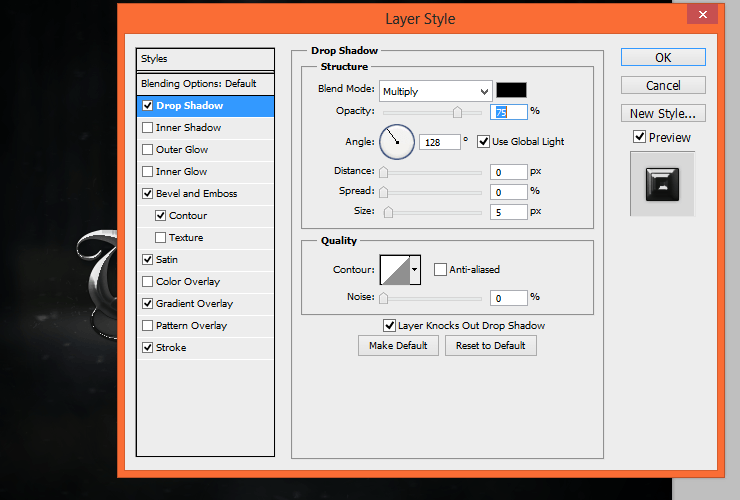
قدم هجدهم: روی لایه ی متن دوبار کلیک می کنیم و Blending Option را انتخاب می کنیم. از منوی باز شده بر روی Drop Shadow کلیک می کنیم. تنظیمات زیر را مطابق شکل اعمال می کنیم:

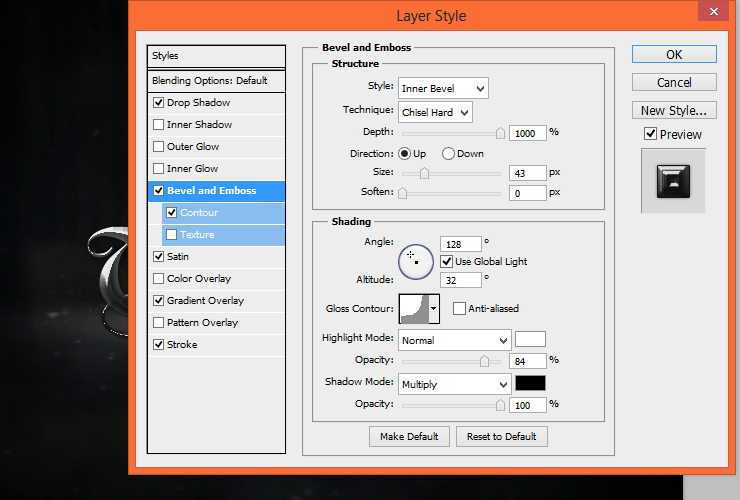
اینبار Bevel & Emboss را انتخاب و تنظیمات را مطابق شکل اعمال می کنیم:

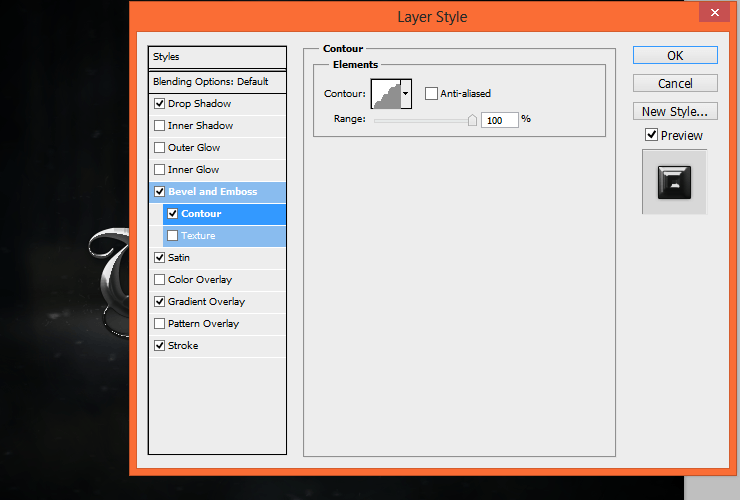
بر روی Contour کلیک و تنظیمات را مطابق شکل اعمال می کنیم:

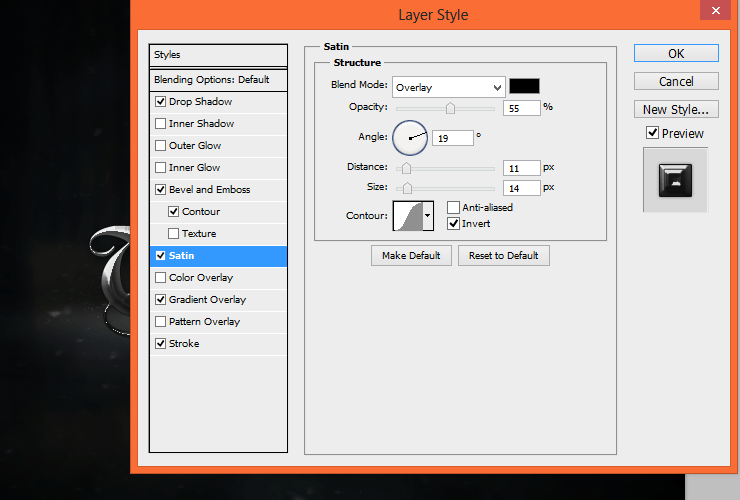
برروی Stain کلیک می کنیم و این تنظیمات را در نظر می گیریم:

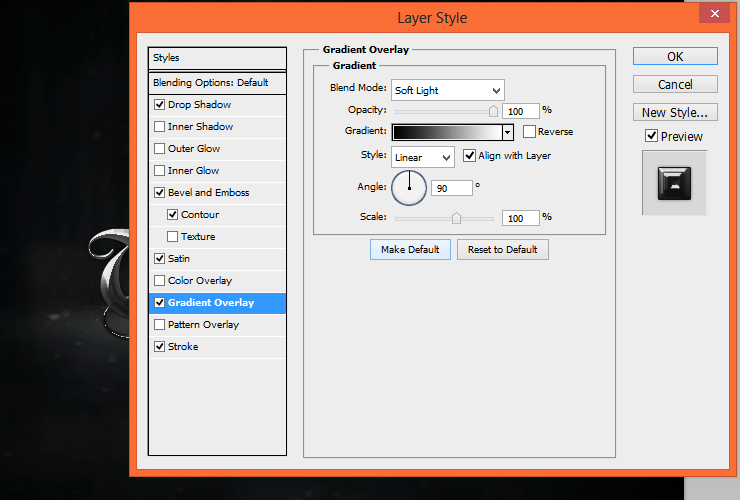
در مرحله بعد Gradient Overlay را انتخاب و تنظیمات زیر را انجام می دهیم:

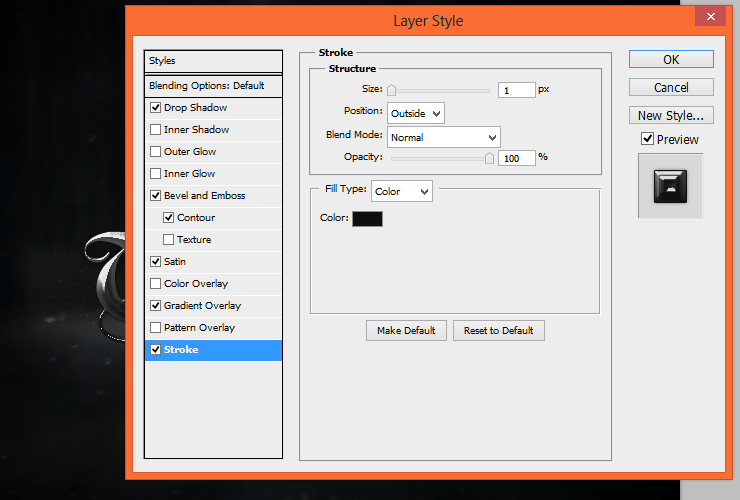
در اخر Stroke را انتخاب و تنظیمات را مطابق شکل زیر رعایت می کنیم:

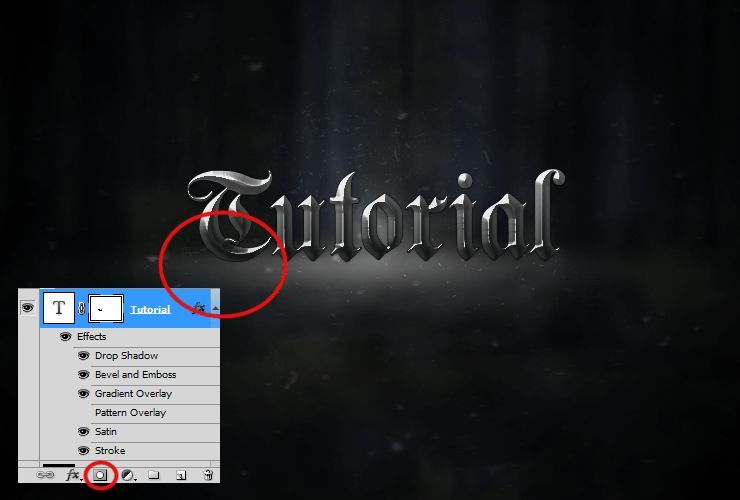
قدم نوزدهم: می خواهیم برای متن خود یک لایه ی ماسک ایجاد کنیم. برای این کار درپنل لایه ها در قسمت پایین Mask Layer را کلیک می نمائیم.

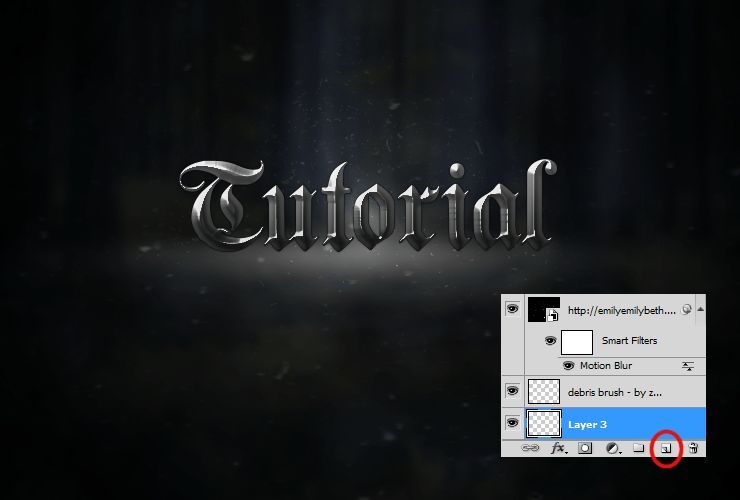
قدم بیستم: یک لایه ی جدید ایجاد می کنیم و طبق شکل آن را زیر لایه ی Debris Brush قرار می دهیم.
باید زیر متن را سایه بزنیم.

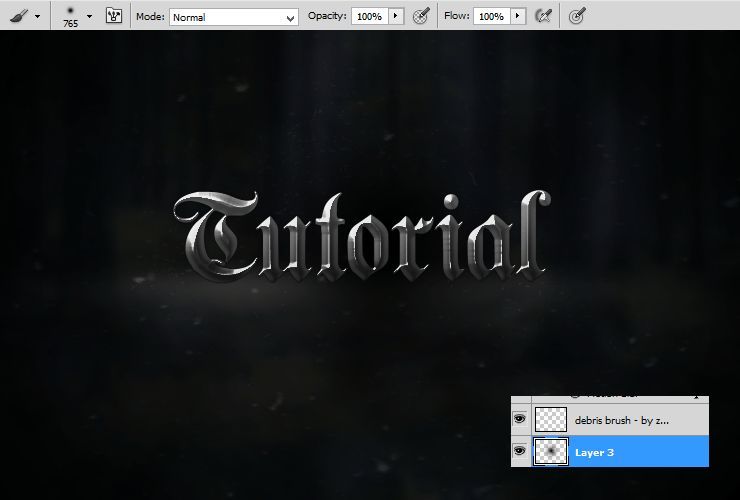
ابزار براش را برمی داریم، درجه سختی (Hardness) را پایین آورده و اندازه آن را بر روی 765 پیکسل قرار می دهیم. همچنین رنگ براش را بر روی سیاه می گذاریم.
همانطور که در شکل مشاهده می کنید، زیر متنمان را با براش می پوشانیم.

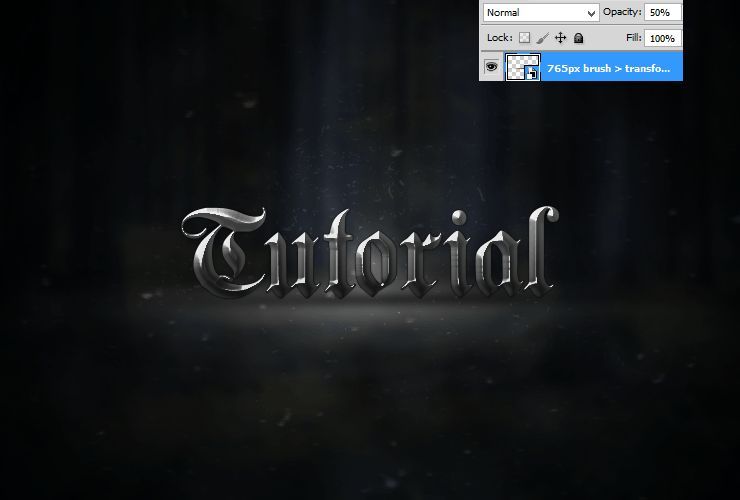
سپس Ctrl + T را فشار می دهیم.
همانند مرحله ی 12 بصورت شکل زیر کلید Ctrl را نگه داشته و اندازه و حالت سایه را تغییر می دهیم.

در پایان Opacity را روی 50% تنظیم می کنیم.

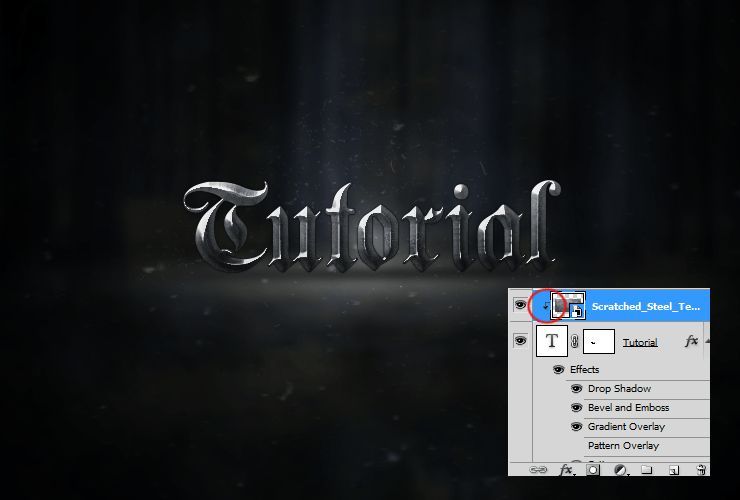
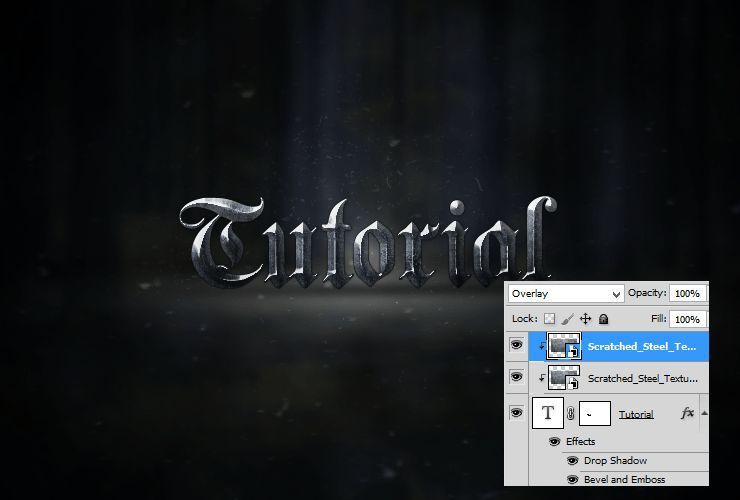
قدم بیست و یکم: فایل Scratched Steel Texture را باز کرده و در بالای همه ی لایه ها قرار می دهیم.
سپس بر روی آن کلیک راست کرده و Create Clipping Mask را انتخاب می کنیم.

Blend Mode را برای این لایه بر روی Hard Light قرار می دهیم.

قدم بیست و دوم: از لایه ی Scratched Steel Texture یک کپی می گیریم (Ctrl + Alt +J)
سپس بر روی آن کلیک راست کرده و Create Clipping Mask را انتخاب می کنیم.

همچنین Blend Mode را بروی Overlay قرار می دهیم.

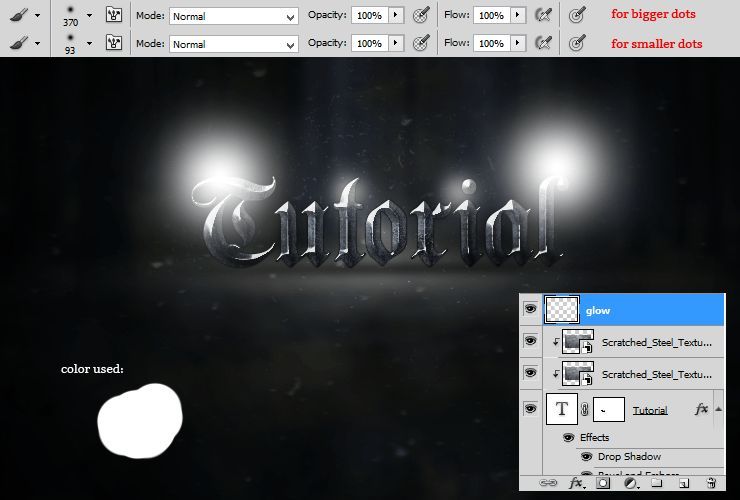
قدم بیست و سوم: در این مرحله می خواهیم برای متن نور براق و درخشان ایجاد کنیم.
یک لایه ی جدید ایجاد می کنیم.
سپس ابزار Brush Tool را برداشته رنگ پیش زمینه را بر روی سفید قرار می دهیم. برای نقاط بزرگ از اندازه ی 370 پیکسل و برای نقاط کوچکتر از اندازه ی 93 پیکسل استفاده می کنیم.
همانند شکل زیر در حروف اول و آخر یک بار با براش بزرگ کلیک می کنیم. سپس در نقاط دیگر طبق شکل با براش کوچکتر کلیک می کنیم.

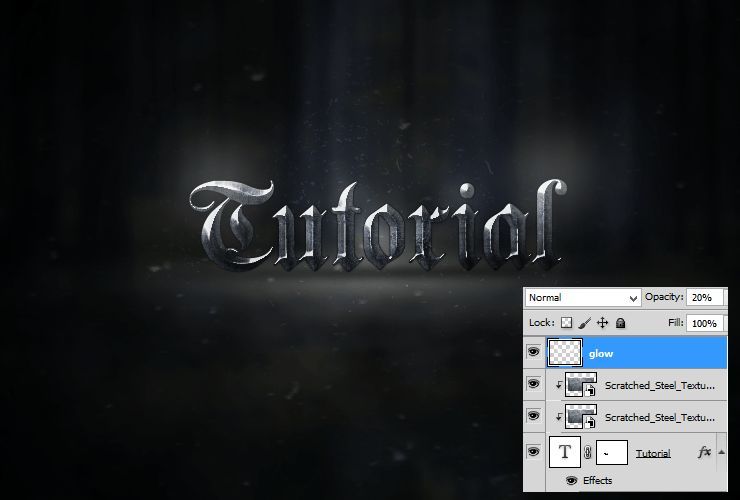
Opacity را بر روی 20% قرار می دهیم.

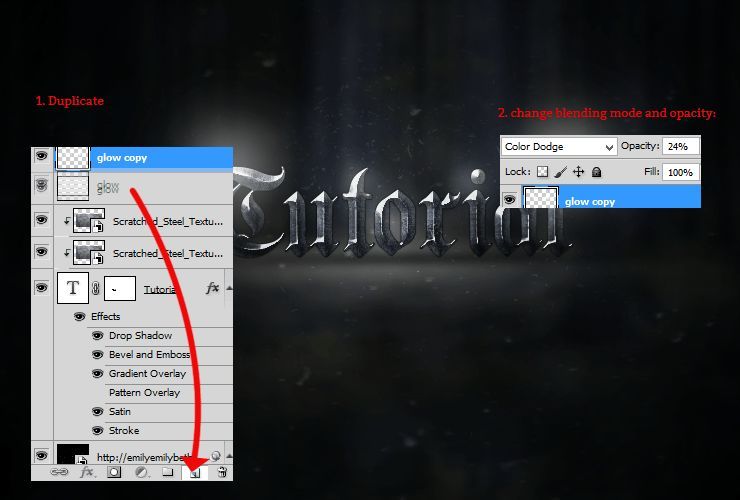
قدم بیست و چهارم: از لایه ی Glow Layer یک کپی می گیریم (Ctrl + Alt +j)
Blend Mode را بروی Color Dodge قرار می دهیم و همچنین Opacity را بر روی 25% تنظیم می کنیم.

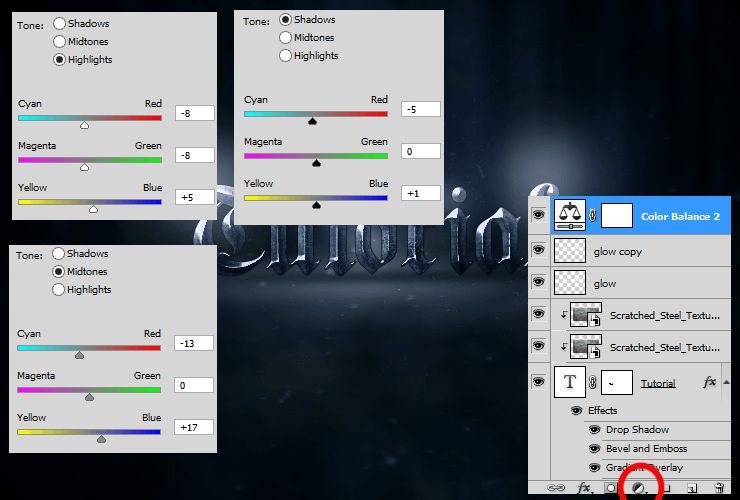
قدم بیست و پنجم: در پنل لایه ها آیکون New Adjustment Layer و Color Balance را انتخاب می کنیم.
مطابق شکل زیر تنظیمات را اعمال می کنیم.

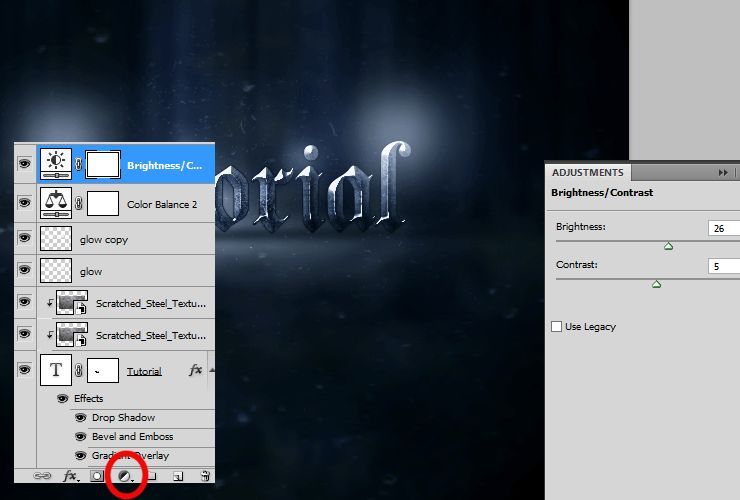
قدم بیست و ششم: در آخر در پنل لایه ها آیکون New Adjustment Layer و گزینه Brightness / Contrast را انتخاب کرده و تنظیمات زیر را رعایت می کنیم:

نتیجه نهایی به صورت زیر خواهد بود:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.