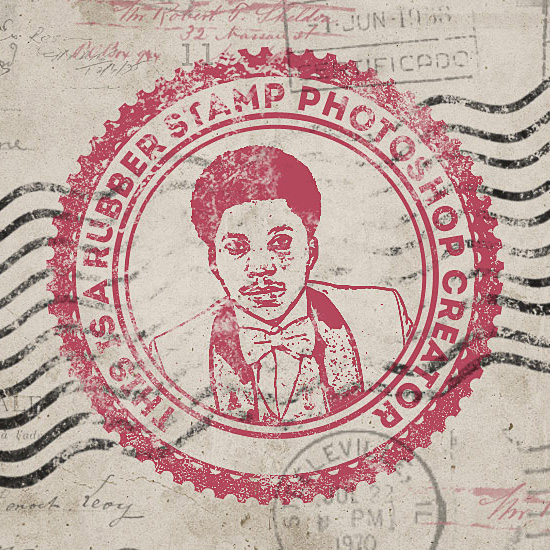
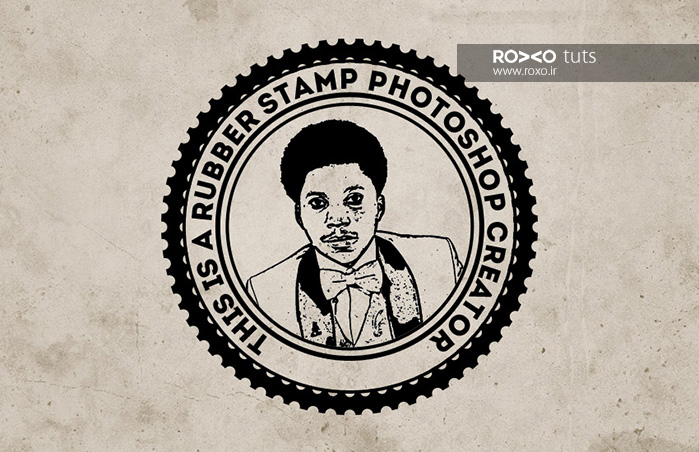
طرحی مهر قدیمی روی کاغذ در فتوشاپ

در این آموزش شما را با ترفندهای ایجاد مهر بر روی صفحه ی کاغذ آشنا می سازیم. پس از این آموزش می توانید هر عکسی را به صورت مهر در آورید.


فایل های مورد نیاز برای این آموزش
- تکستچر Grunge Stained Paper
- براش های Rubber Stamp Photoshop
- براش های Old Envelope Stamp
- براش های Grunge Photoshop
- شکل های دایره ای فتوشاپ
- تصویر پرتره ی شخص
- فونت Intro
قدم اول: فایلی جدید در فتوشاپ با ابعاد 850 در 550 پیکسل بسازید. می توانید از سایز های دیگر هم استفاده نمایید اما در آن صورت باید سایز دیگر قسمت ها را هم تغییر دهید.
تکستچر Grunge Stained Paper را در لایه ای جدید اضافه کنید.

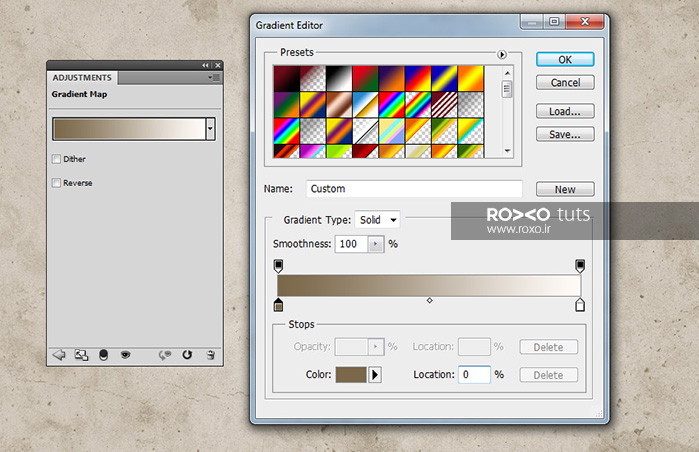
قدم دوم: به قسمت Layer > New Adjustment Layer رفته و تنظیمات Gradient Map را اضافه نمایید.
رنگ های استفاده شده برای Gradient Map باید #7a6849و #fffbf7 باشند.

چگونه شکل تمبر یا مهر را ایجاد کنیم؟
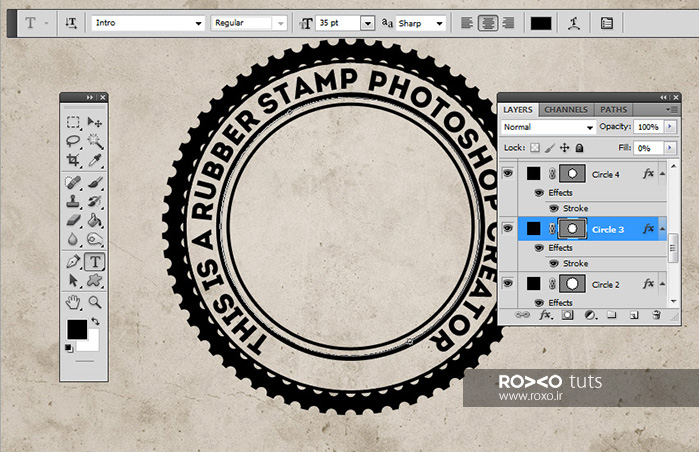
قدم اول: ابزار Ellipse Tool را بردارید. سپس همزمان که تمایل دارید دایره را بر روی صفحه با استفاده از کلیک چپ بکشانید، Shift را هم نگه دارید تا دایره ای کامل و بدون هیچ عیبی شکل گیرد.
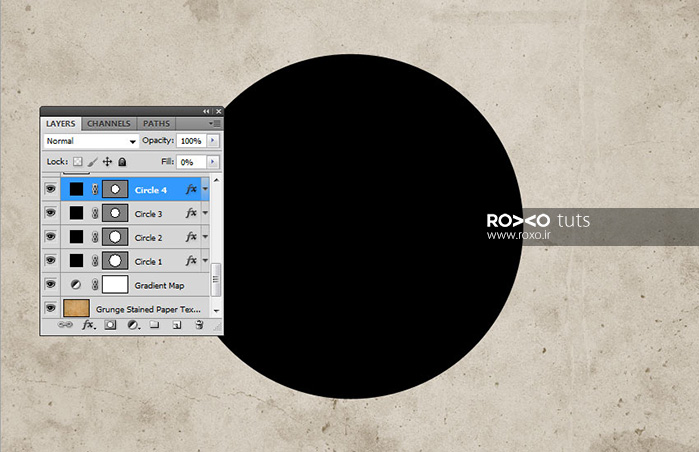
این لایه را Circle 1 بنامید.

قدم دوم: سه بار به دنبال هم Command+J در مک و یا Control+J ویندوز را بزنید تا سه لایه از Circle ایجاد شود و آن ها را به ترتیب Circle 2 و Circle 3 و Circle 4 بنامید.

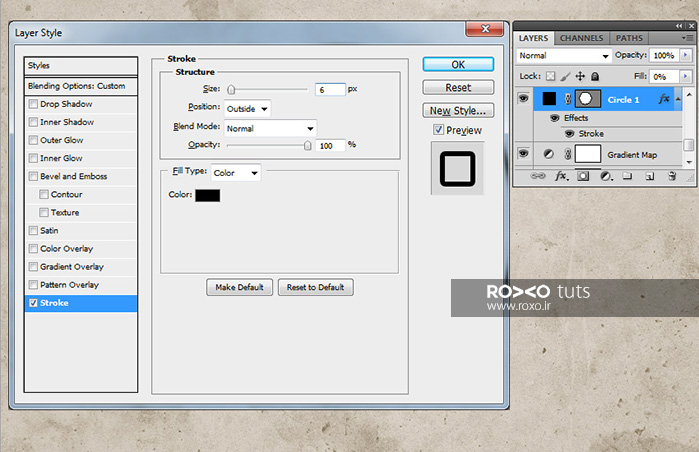
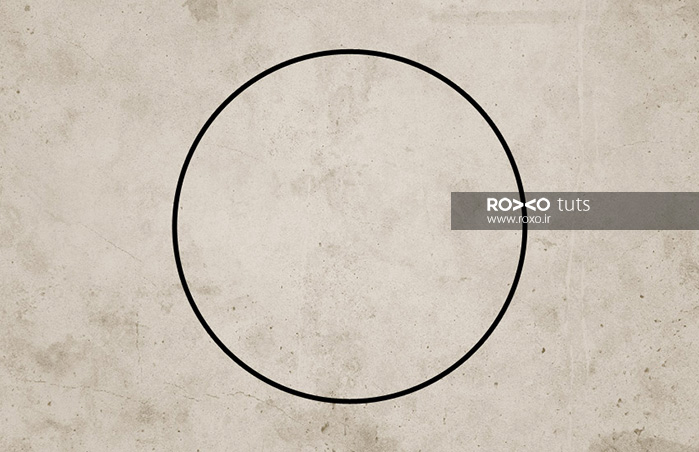
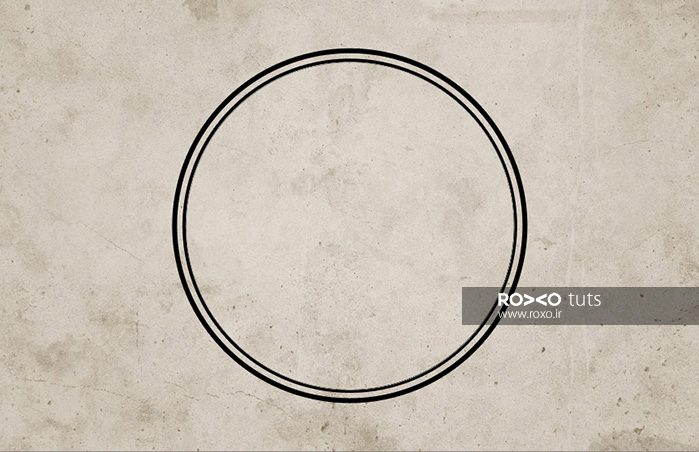
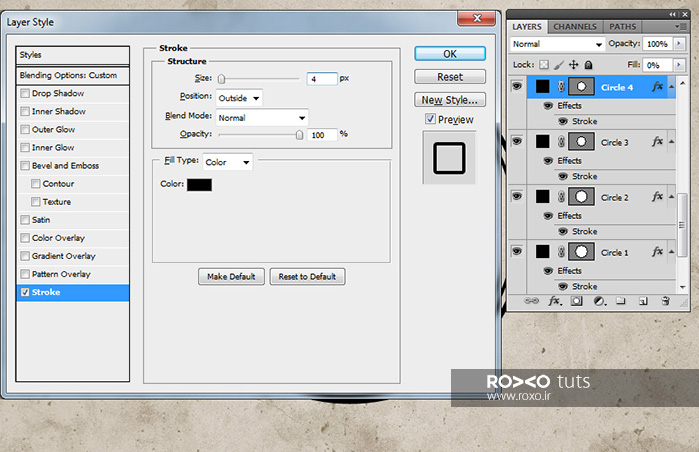
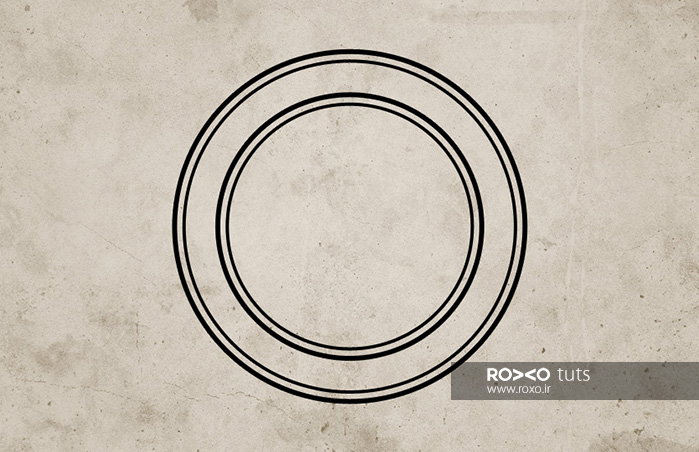
Fill لایه ی Circle 1 را بر روی 0درصد قرار داده Strokeی 6 پیکسلی با رنگ #000000 ایجاد کنید.


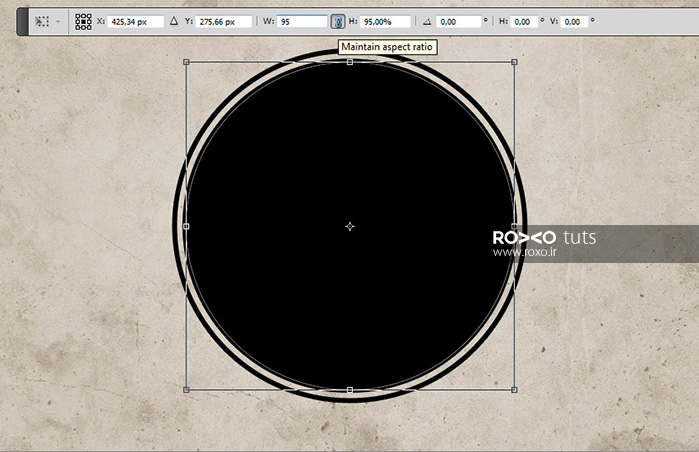
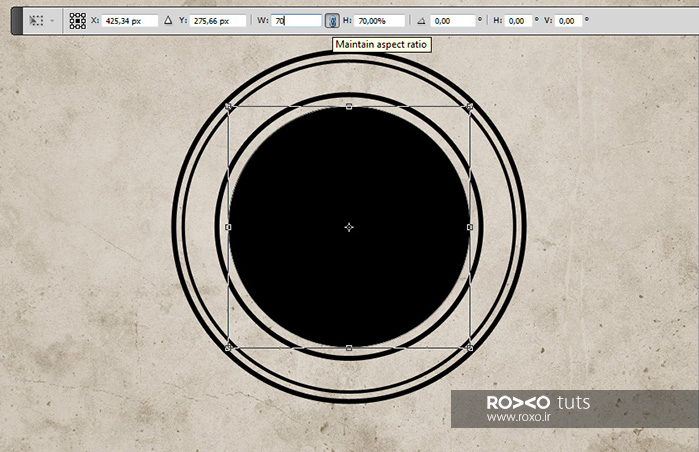
قدم سوم: برای لایه ی Circle 2 هم، Command+T در مک و یا Control+T را بزنید تا پوسته ای برای شکل ایجاد شود.
بر روی Maintain Aspect Ratio کلیک کنید و اطمینان حاصل کنید که پوسته بر روی 95 درصد قرار دارد.

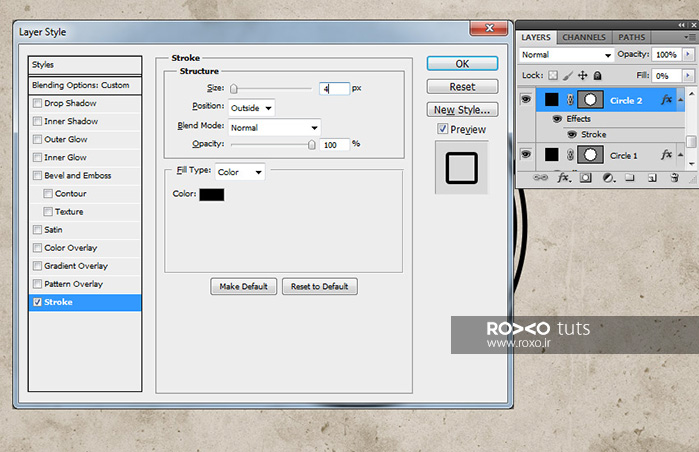
Fill لایه ی Circle 2 را بر روی 0 درصد قرار دهید و Strokeی 4 پیکسلی با رنگ #000000 ایجاد کنید.


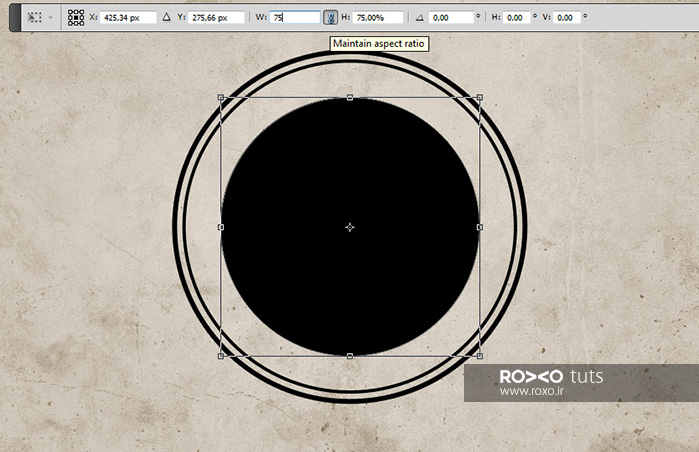
قدم چهارم: برای لایه ی Circle 3 هم، Command +T در مک ویا Control+T را بزنید تا پوسته ای برای شکل ایجاد شود.
بر روی Maintain Aspect Ratio کلیک کنید و اطمینان حاصل کنید که پوسته بر روی 75درصد قرار دارد.

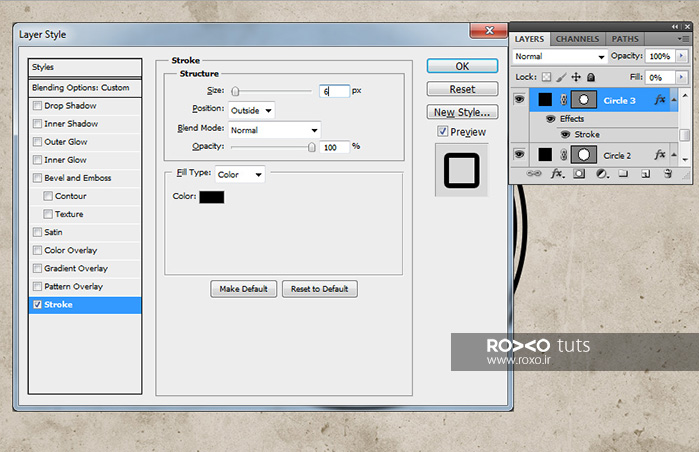
Fill لایه ی Circle 3 را بر روی 0درصد قرار دهید و Strokeی 6 پیکسلی با رنگ #000000 ایجاد کنید.


قدم پنجم: برای لایه ی Circle 4 هم، Command +T در مک ویا Control+T را بزنید تا پوسته ای برای شکل ایجاد شود.
بر روی Maintain Aspect Ratio کلیک کنید و اطمینان حاصل کنید که پوسته بر روی 75درصد قرار دارد.

Fill لایه ی Circle 4 را بر روی 0درصد قرار دهید و Strokeی 4 پیکسلی با رنگ #000000 ایجاد کنید.


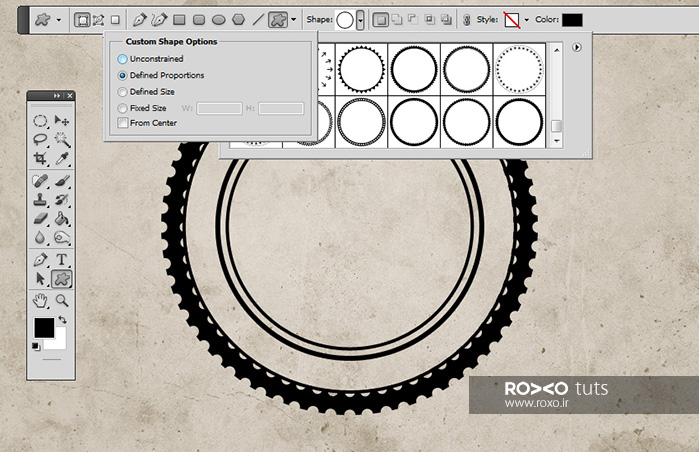
قدم ششم: شکل های دایره ای فتوشاپ را دانلود نمایید و فایل آن ها را در فتوشاپ باز نمایید. برای این کار به Edit > Preset Manager رفته و Preset Type > Custom Shapes را انتخاب نمایید. بر روی Load کلیک کنید و فایل شکل ها را انتخاب نمایید.
رنگ اصلی فتوشاپ که در نوار ابزار است بر روی #000000 قرار دهید. ابزار Custom Shape را انتخاب نمایید و مطمئن شوید که Defined Proportions انتخاب شده است. در این آموزش ما از شکل شماره 17 استفاده کردیم ولی شما از هر شکل دلخواهی می توانید استفاده نمایید.

چگونه متن را بر روی مهر اضافه کنیم؟
برای این کار بر روی آیکون بندانگشتی ماسک لایه ی Circle 3 کلیک کنید.
ابزار تایپ Horizontal یا همان افقی را انتخاب نمایید. رنگ را بر روی #000000 قرار دهید و متن دلخواه را بنویسید.

چگونه افکت عکس مهر را ایجاد کنیم؟
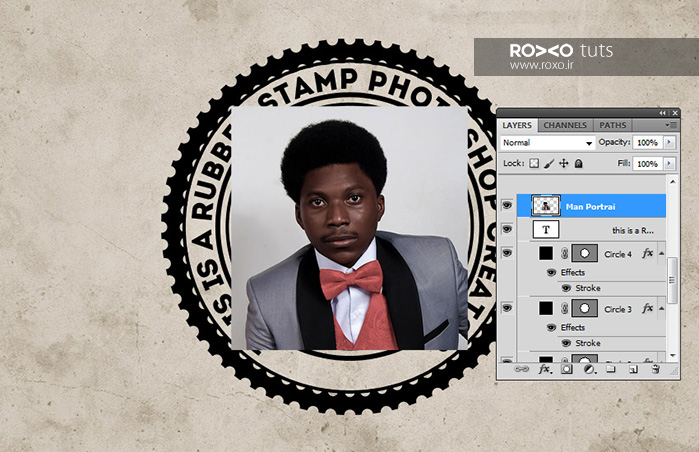
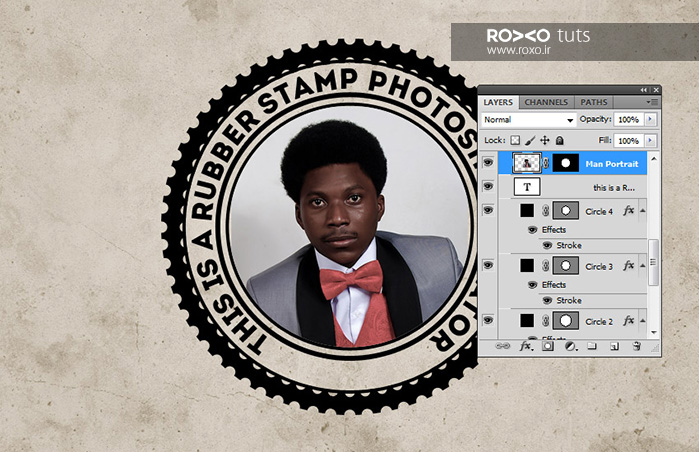
قدم اول: تصویر پرتره ی شخص را بر روی لایه ای جدید اضافه نمایید.

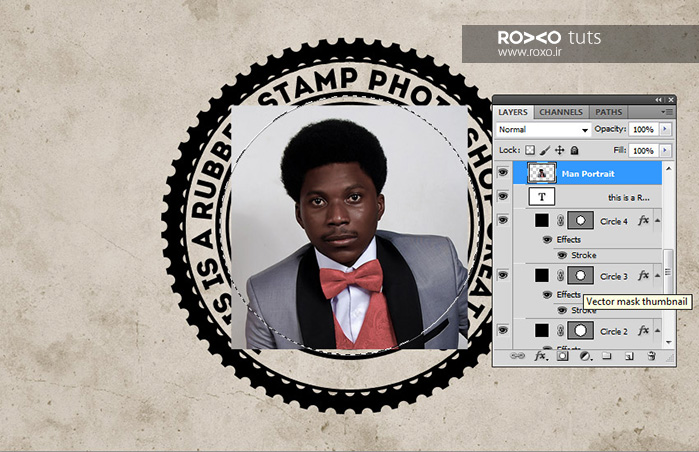
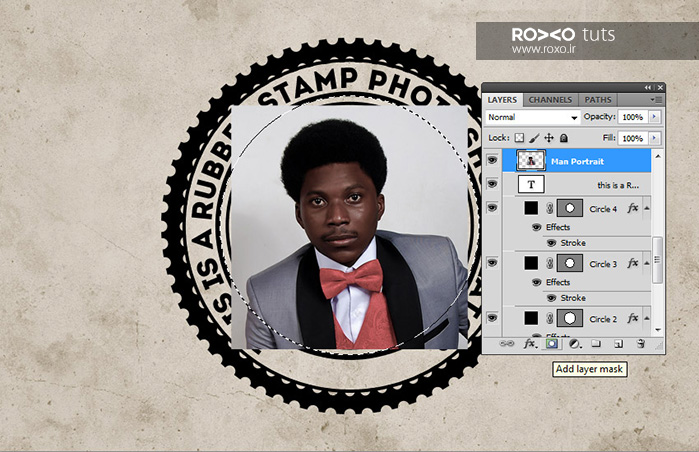
قدم دوم: کلید Control را بزنید و بر روی تصویر بندانگشتی لایه ی Circle 4 کلیک کنید تا تصویر به صورت محوطه ای انتخاب شده در آید.

بر روی آیکون Add Layer Mask از پایین نوار Layers کلیک کنید و ماسکی را برای لایه ی پرتره ی شخص ایجاد کنید.


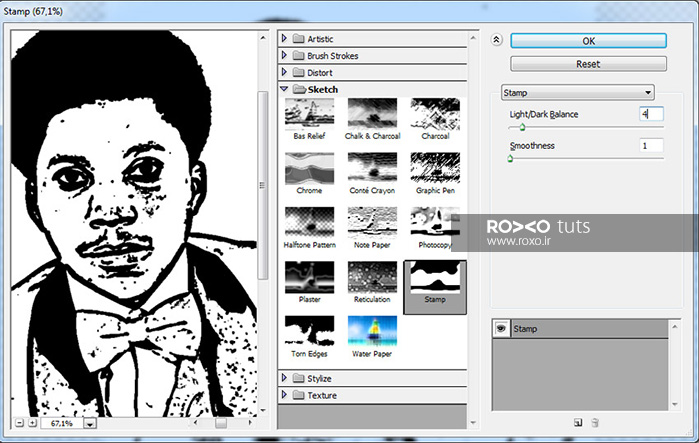
قدم سوم: مطمئن شوید که رنگ اصلی بر روی #000000 است و رنگ پس زمینه هم #ffffff است.
به Filter > Sketch > Stamp رفته و Light/Dark Balance را بر روی 4 و Smoothness را بر روی 1 قرار دهید.


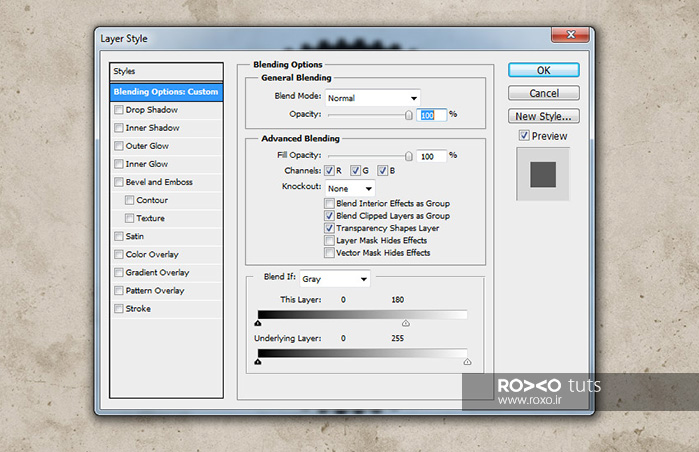
قدم چهارم: به لایه ی استایل عکس پرتره رفته و تغییراتی را بر در بخش Blend ایجاد کنید.
بدین منظور باید اسلایدرهای قسمت This Layers را به سمت راست بکشانید و آن ها را به سمت سفید ببرید تا قسمت های سفید رنگ، محو شوند.

بر روی پرتره ی شخص کلیک راست کنید و گزینه ی Convert to Smart Object یا تبدیل به شئ هوشمند را عملی سازید.

چگونه افکتی کثیف مانند به منظور واقعی تر شدن اضافه کنیم؟
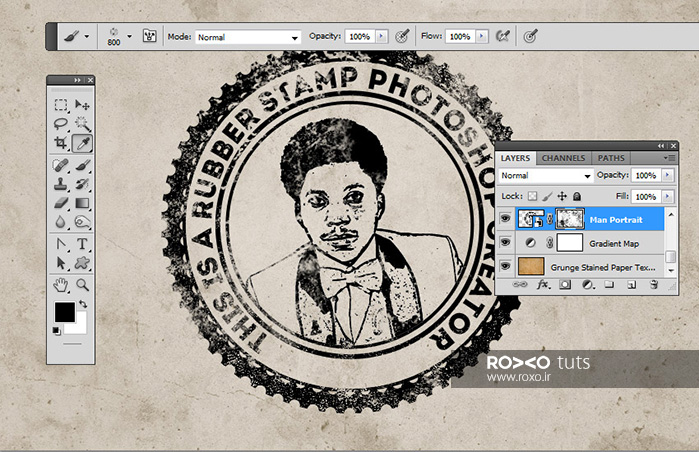
قدم اول: لایه های مهر را انتخاب نمایید و بر روی لایه ها کلیک راست کنید و Convert to Smart Object کنید.
لایه ی ماسکی را به پرتره ی هوشمندسازی شده ی شخص اضافه نمایید.
براشی را از منوی ابزار بردارید و سایزش را بر روی 800 پیکسل قرار دهید و رنگ اصلی را هم #000000 بگذارید. اگر از براش های Grunge Photoshop استفاده کنید بهتر است و باید با استفاده از آن ها کثیفی ایجاد نمایید.

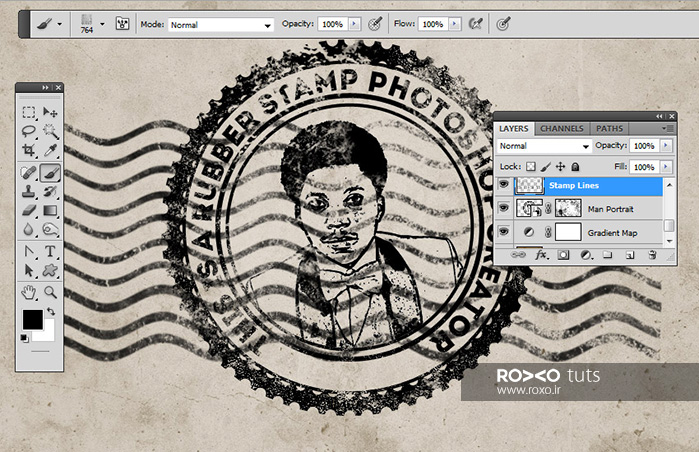
قدم دوم: لایه ای جدید بسازید و نام آن را Stamp Lines یا همان خط های تمبر قرار دهید.
براشی را از مجموعه براش های Rubber Stamp Photoshop انتخاب نمایید که ما stamp-lines را انتخاب کردیم.

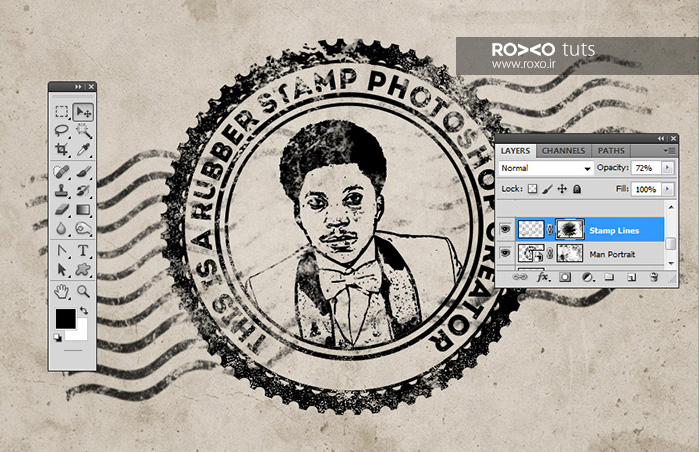
دوباره لایه ای ماسک برای لایه ی Stamp Lines ایجاد نمایید.

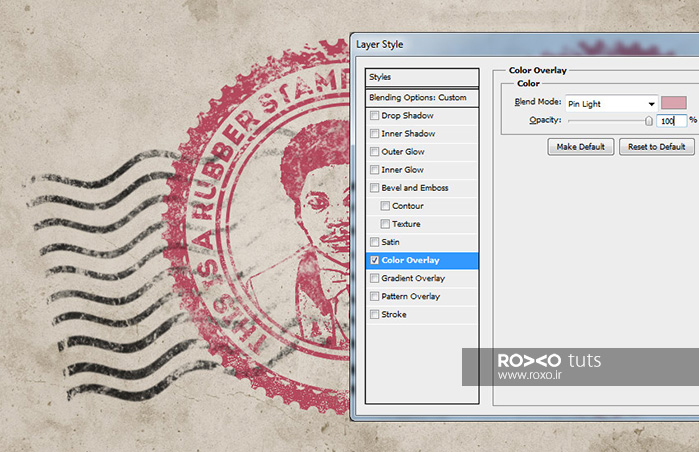
چگونه مهری رنگارنگ بسازیم؟
اگر می خواهید تصویری رنگارنگ از تمبرتان داشته باشید، رنگ پوششی یا همان Color Overlay را به لایه ی هوشمند سازی پرتره اضافه کنید که باید میزان رنگ هم #d9a4ae باشد و یا می توانید رنگ هایی با میزان های دیگر انتخاب نمایید.

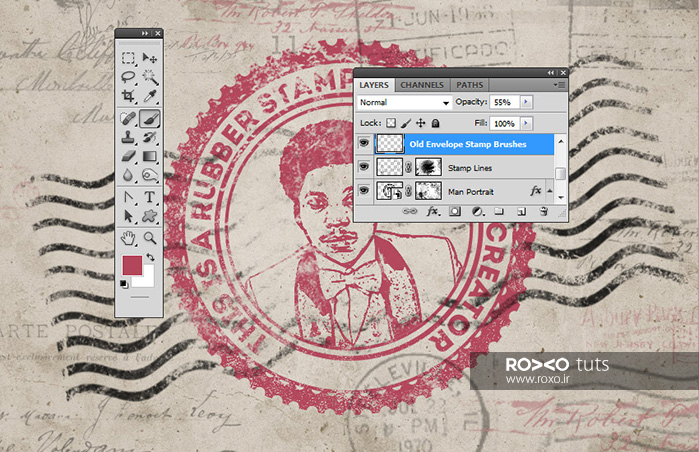
در پایان هم لایه ای جدید تحت عنوان Old Envelope Stamp Brushes بسازید.
می توانید از براش های Old Envelope Stamp با استفاده از رنگ های #b24659 و #b24659 یا هر رنگ دلخواه دیگری ایجاد کنید تا نامه کهنه و پوسیده تر به نظر رسد.

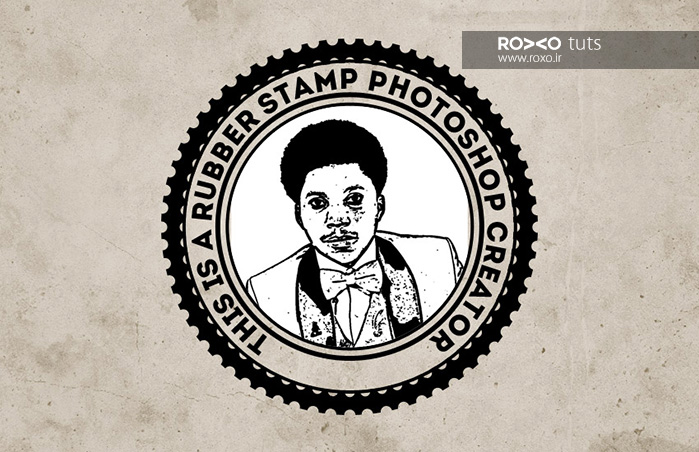
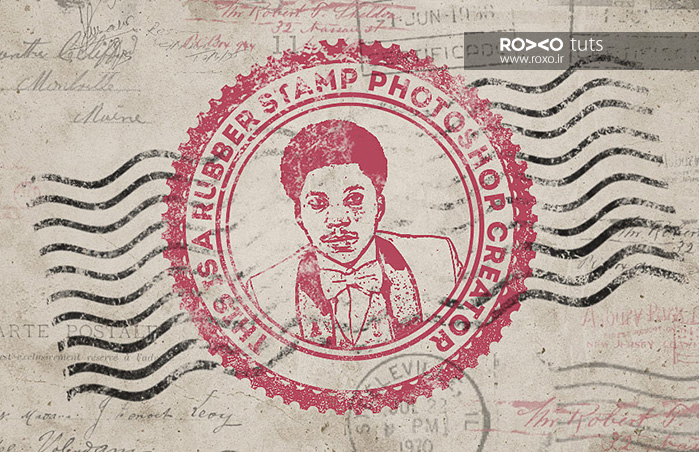
تبریک! کار ما به پایان رسید و به نتیجه ی زیر دست یافتیم:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.