طراحی مکعب سه بعدی شیشه ای در فتوشاپ

با سلام خدمت مخاطبان عزیز. در این بخش از آموزش قصد داریم یک مکعب سه بعدی شیشه ای را در محیط فتوشاپ طراحی کنیم. ببا ما همراه باشید.
شروع کار
مرحله ی اول:
ابتدا یک سند جدید با عرض 1366 پیکسل، طول 768 پیکسل و رزولیشن 72 پیکسل بر اینچ ایجاد می کنیم.
ترسیم مکعب
مرحله ی دوم:
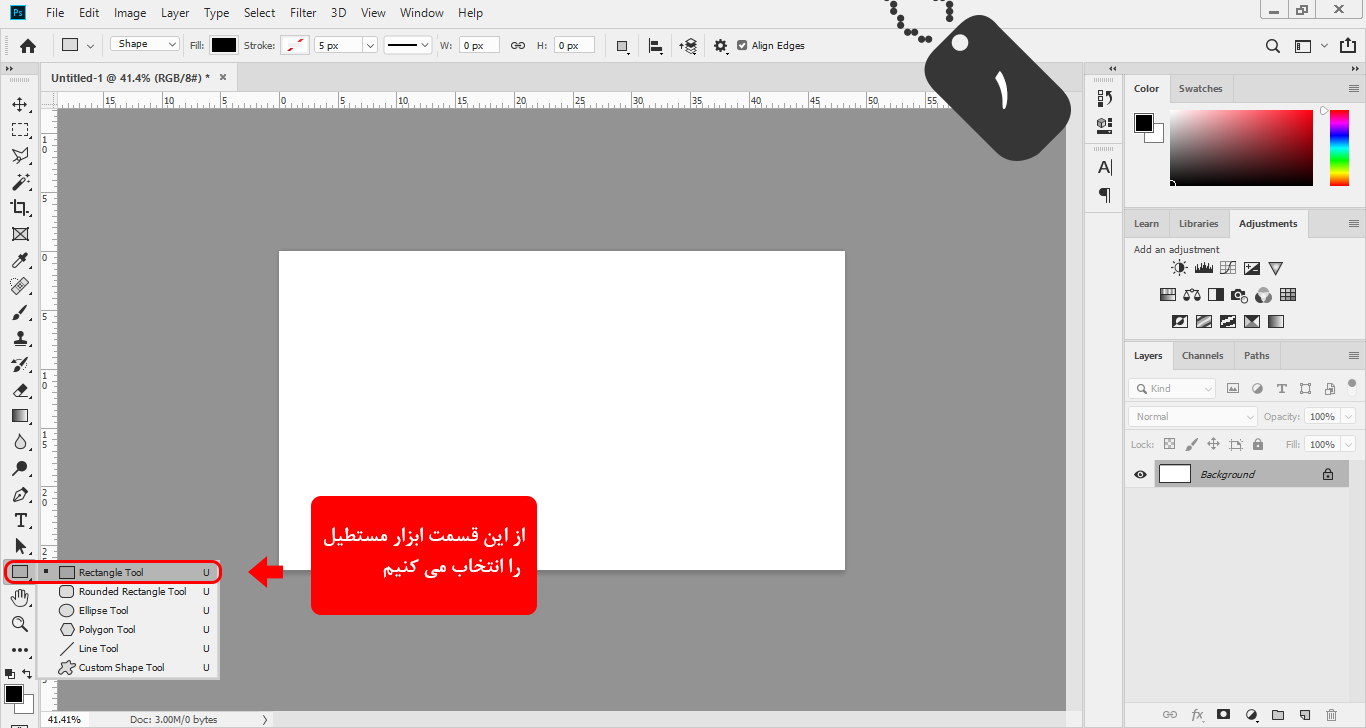
از نوار ابزار فتوشاپ در سمت چپ، ابزار مستطیل (Rectangle Tool) را انتخاب می کنیم.

مرحله ی سوم:
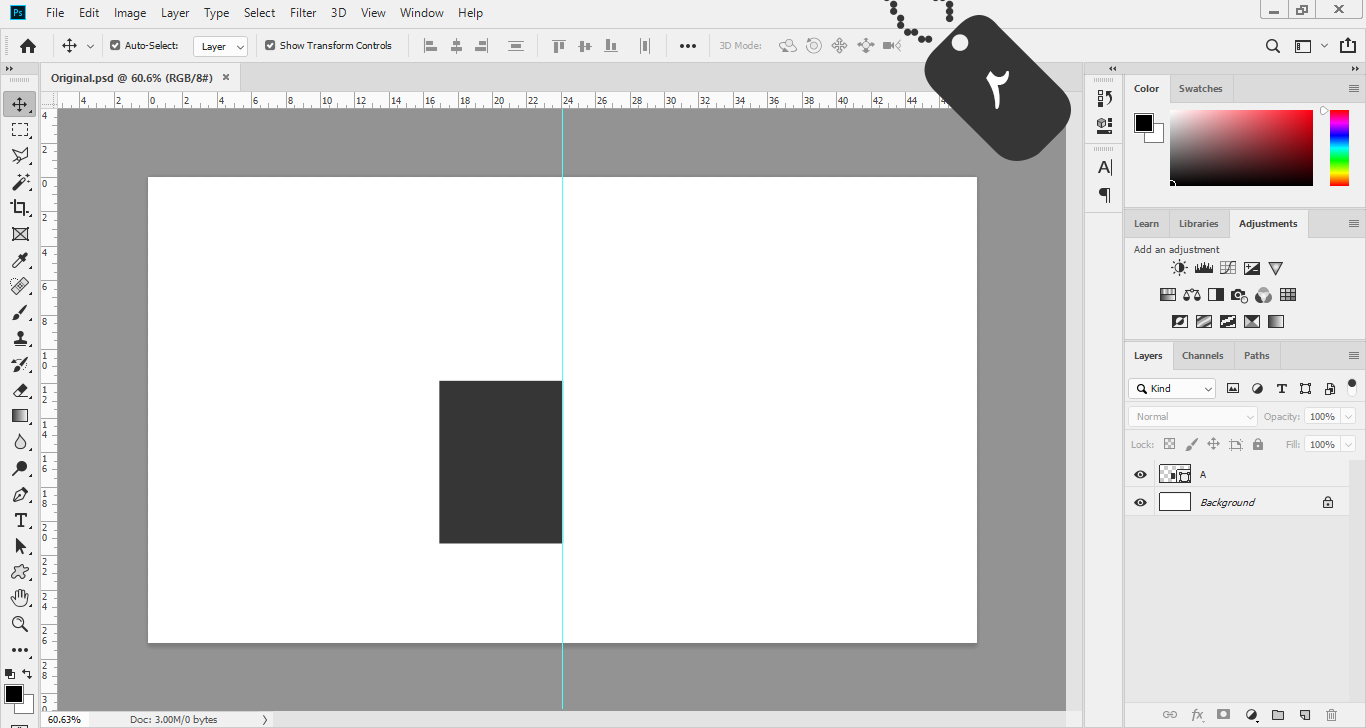
در این مرحله، یک مستطیل مطابق شکل زیر رسم می کنیم و نام لایه آن را در پنل لایه ها، به حرف (A) تغییر می دهیم.

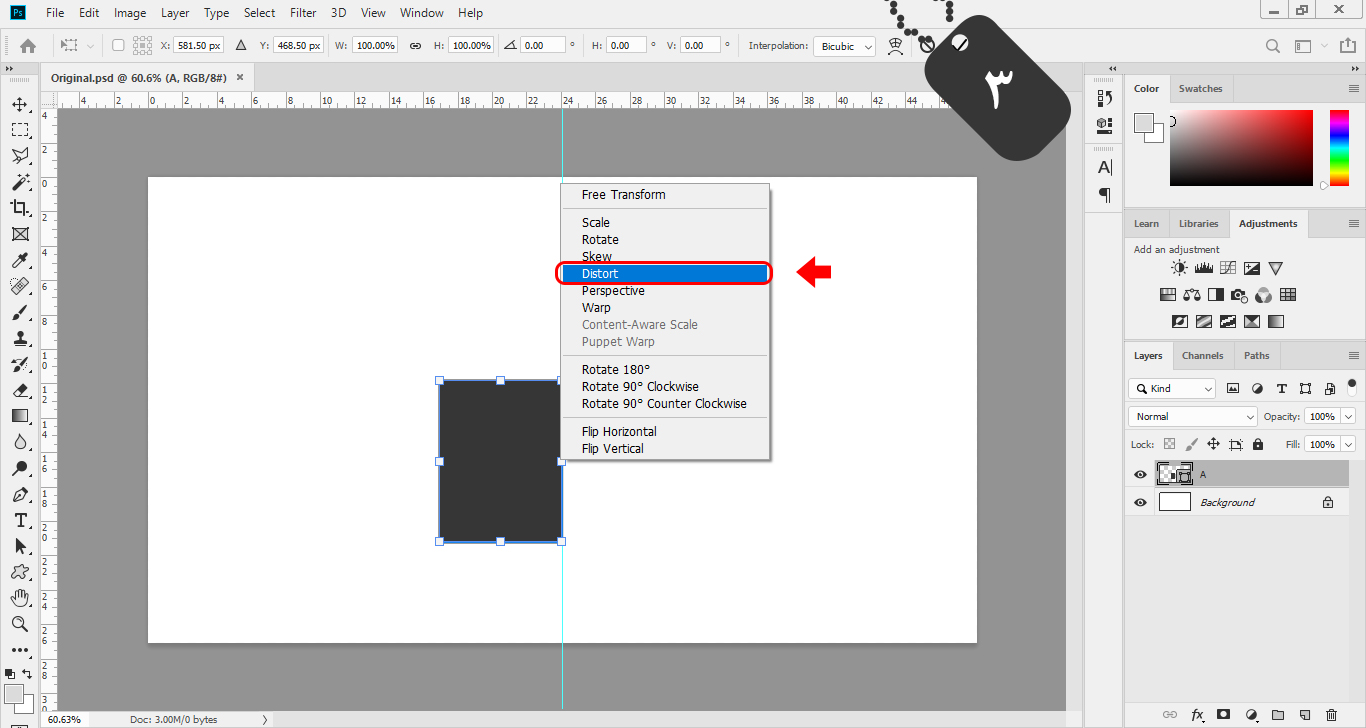
سپس روی مستطیل ابتدا کلیک می کنیم تا به حالت انتخاب در بیاید و بعد از آن، روی مستطیل راست کلیک کرده و گزینه ی Distort را انتخاب می کنیم.

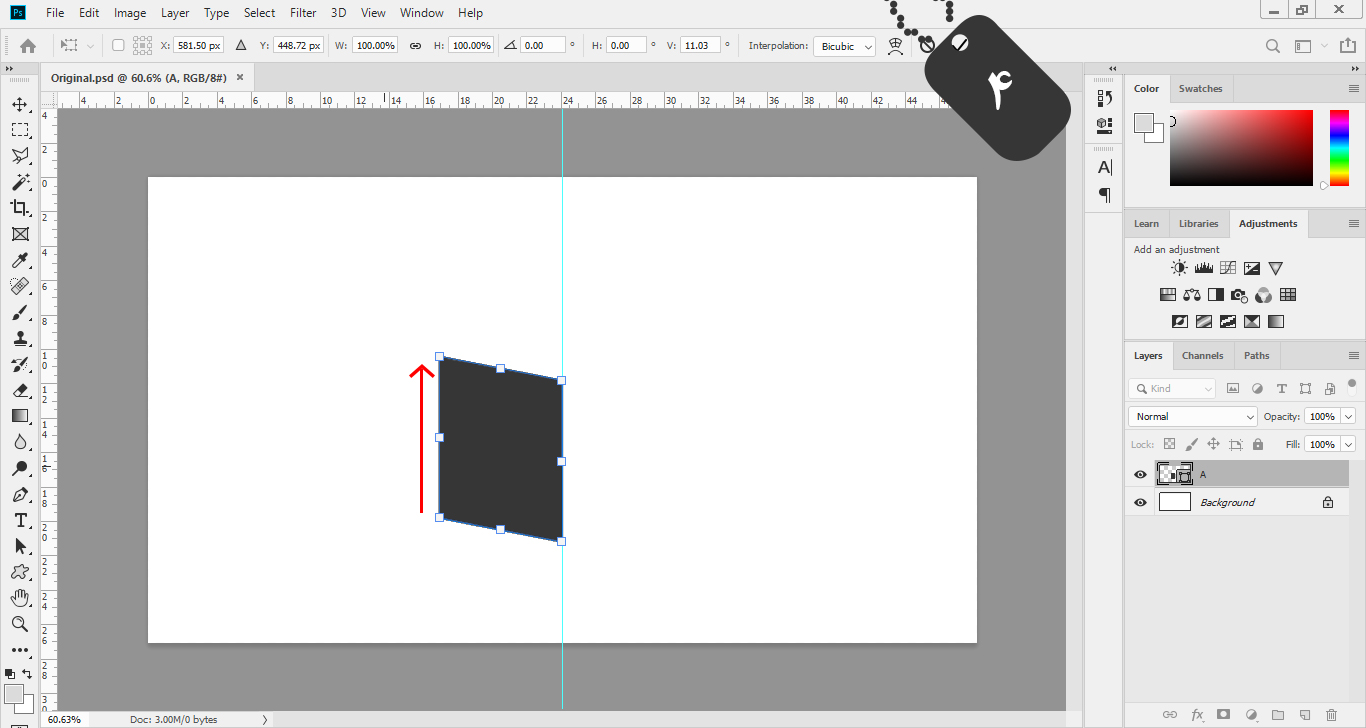
در این حال با نگه داشتن shift ضلع سمت چپ مستطیل را مطابق شکل زیر کمی به سمت بالا می کشیم تا به شکلی که در تصویر زیر مشاهده می کنید، در بیاید.

مرحله ی چهارم:
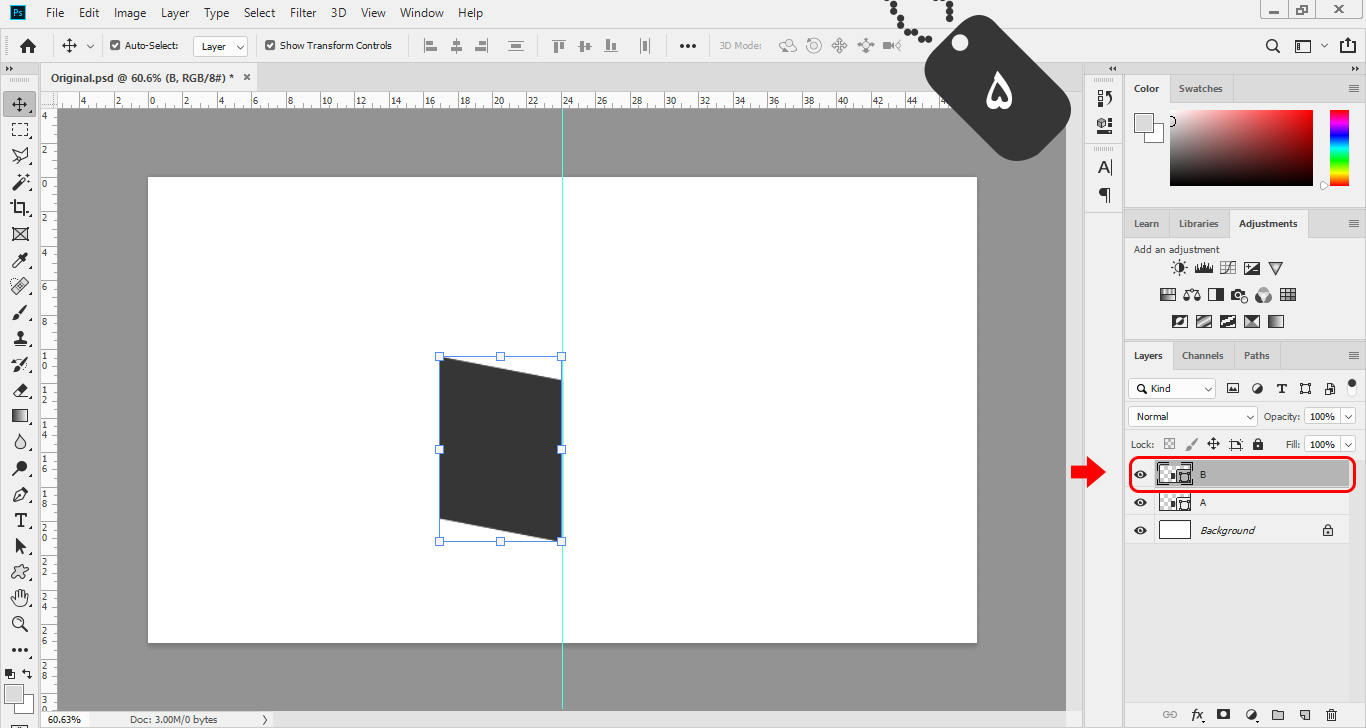
از لایه مستطیل (لایه A) یک کپی می گیریم و نامش را به حرف (B) تغییر می دهیم.

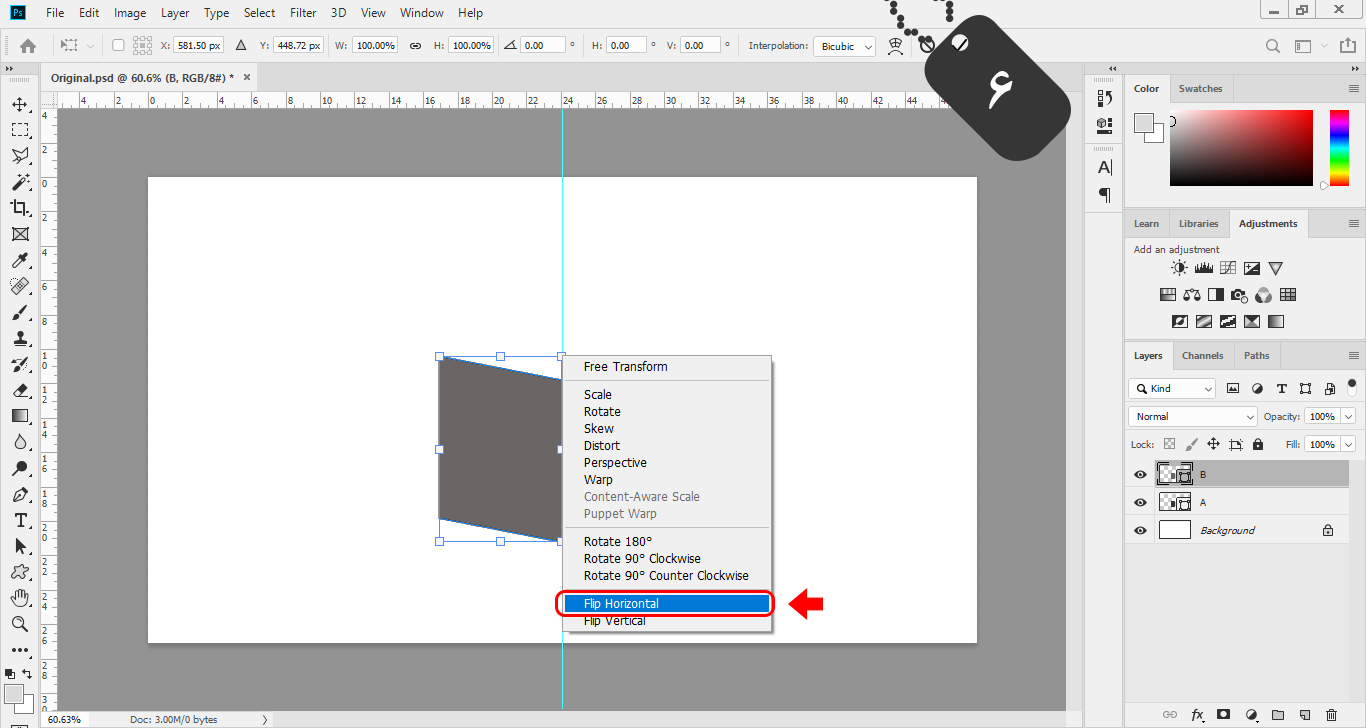
سپس یک نمونه رنگ متفاوت از رنگ لایه A را برای لایه B انتخاب می کنیم و با راست کلیک کردن بر روی مستطیل، گزینه Flip Horizontal را انتخاب می کنیم تا قرینه ی مستطیل اول (A) شود.
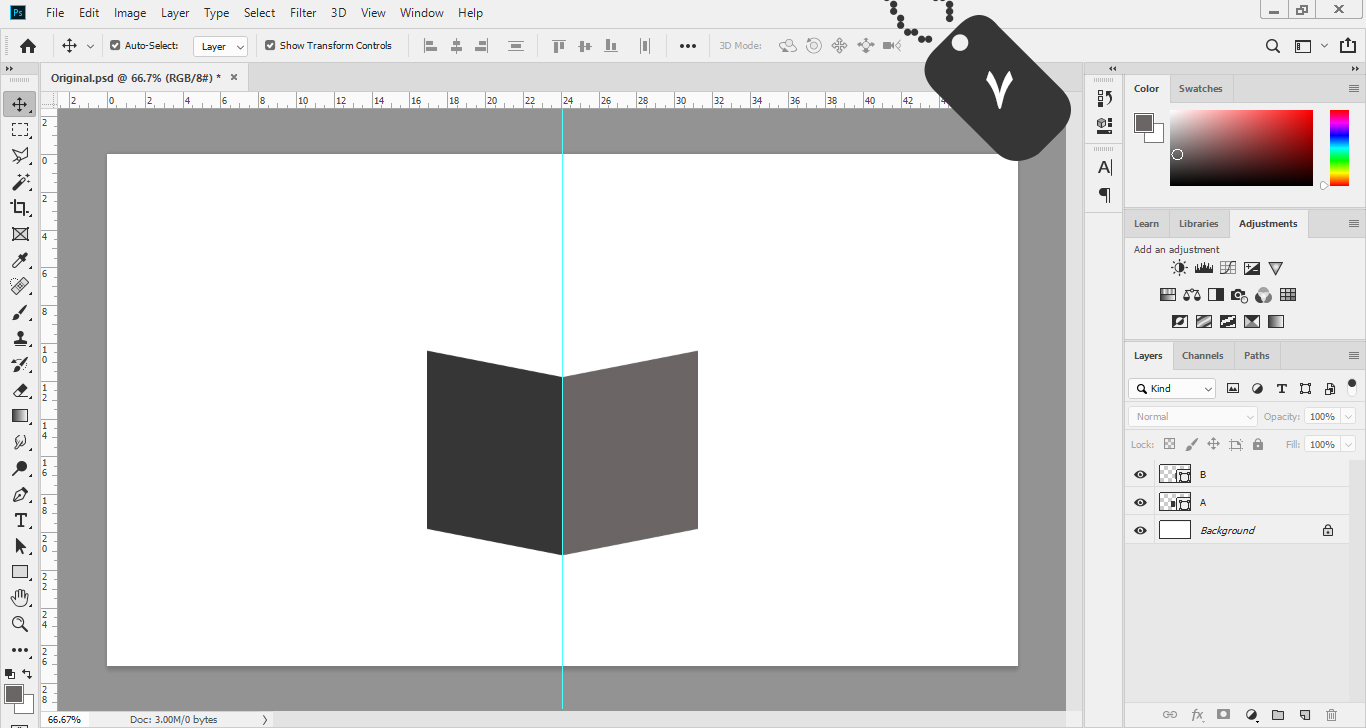
مستطیل B را به سمت راست در کنار مستطیل A می کشیم.


مرحله ی پنجم:
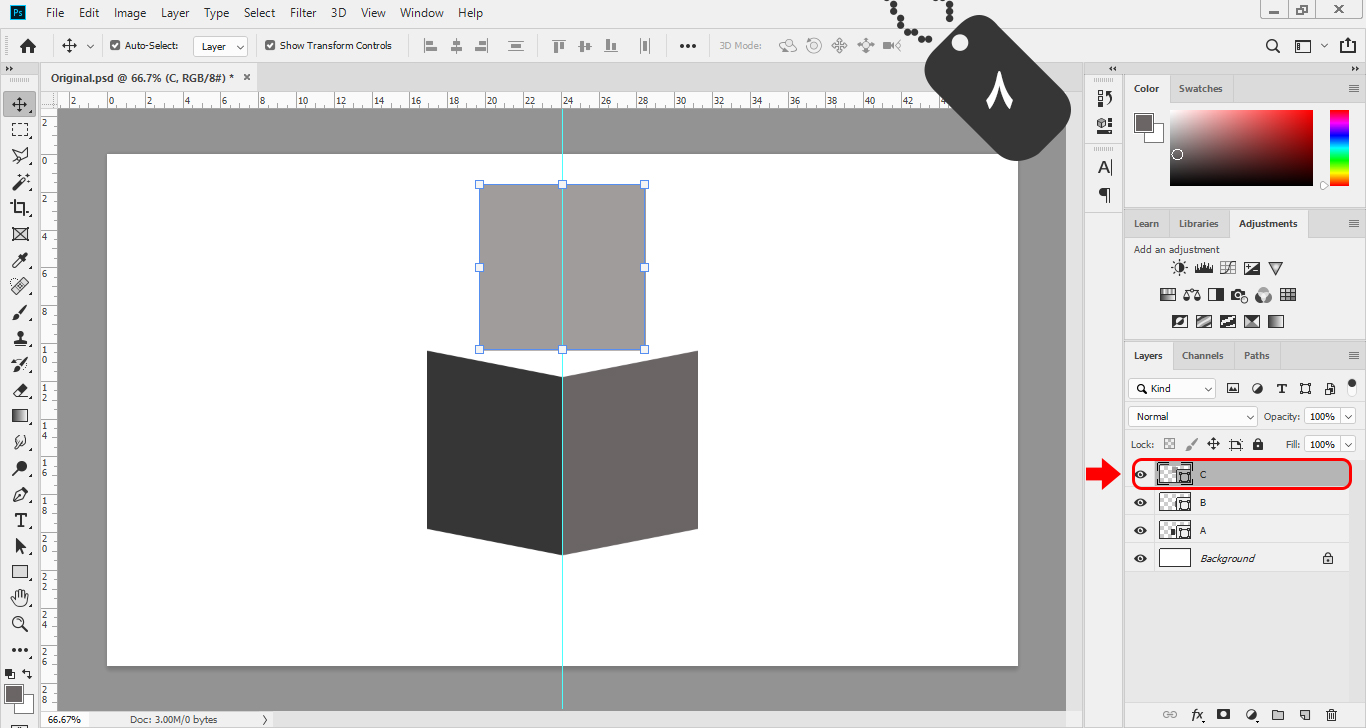
مجددا با استفاده از ابزار مستطیل و انتخاب یک رنگ متفاوت از دو مستطیل دیگر، همزمان با نگه داشتن (shift) در نسخه 2019 فتوشاپ و (alt+shift) در نسخه های 2018 به قبل و کشیدن ماوس یک مربع رسم می کنیم.
نامه لایه را به حرف (C) تغییر می دهیم.

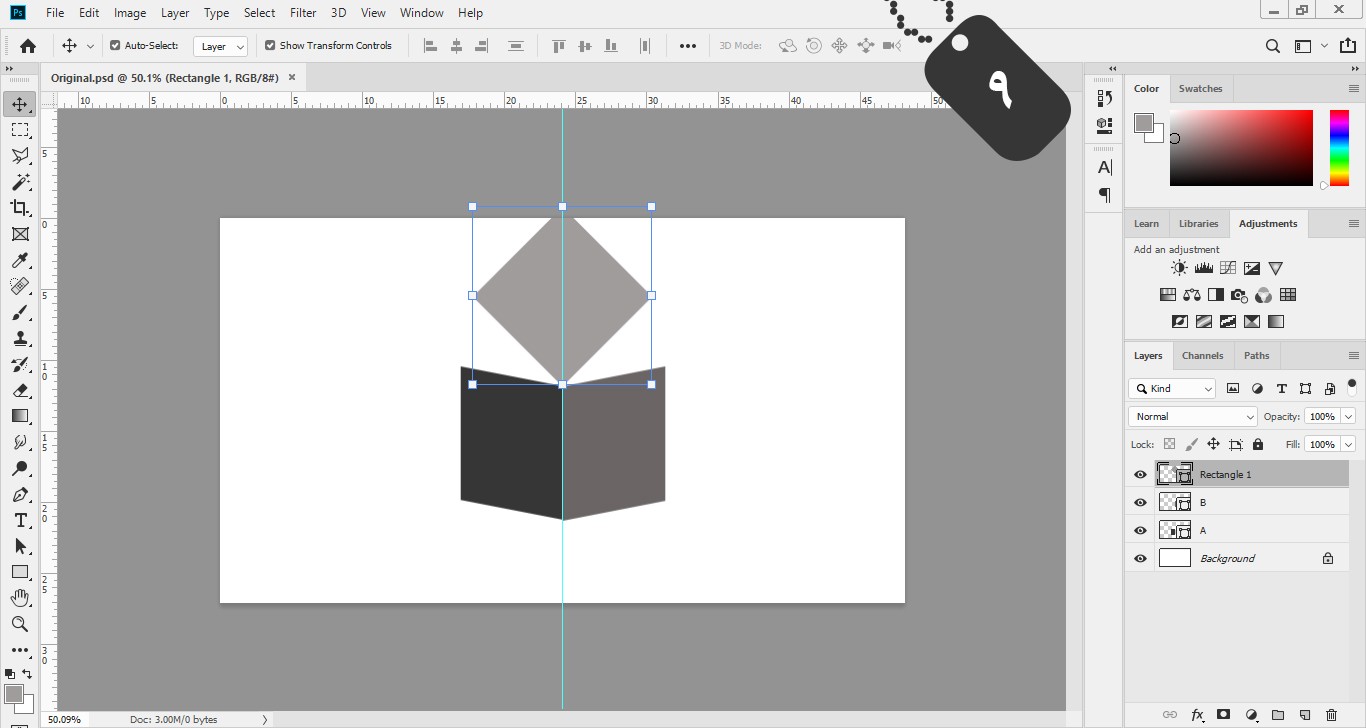
مربعی را که کشیدیم، می چرخانیم تا بصورت لوزی در بیاید و زاویه پایینی آن را بر محل تقارن دو مستطیل منطبق می کنیم.

مانند مراحل قبل، با راست کلیک کردن و انتخاب گزینه (Distort)، زوایای لوزی را مطابق شکل زیر تغییر می دهیم.

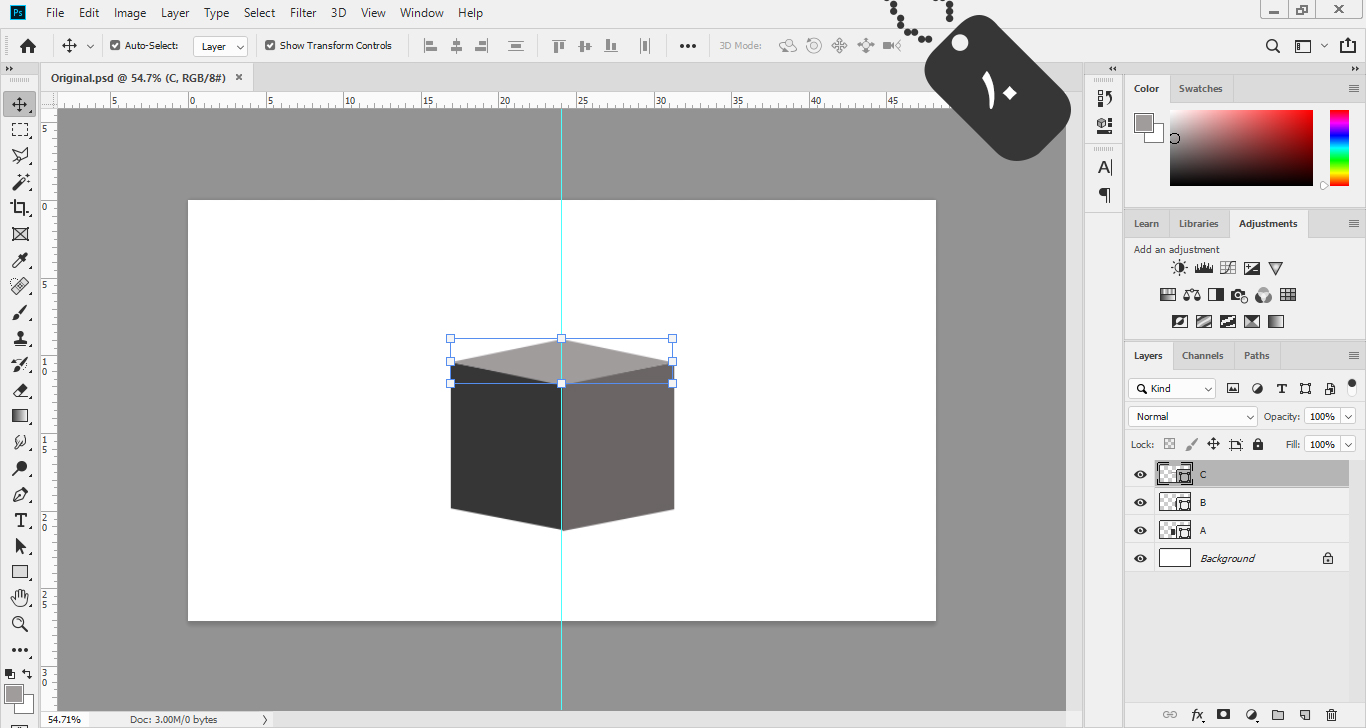
بسیار خب! همانطور که مشاهده می کنید، مکعب اولیه ی ما به همین سادگی ساخته شد.
مرحله ی ششم:
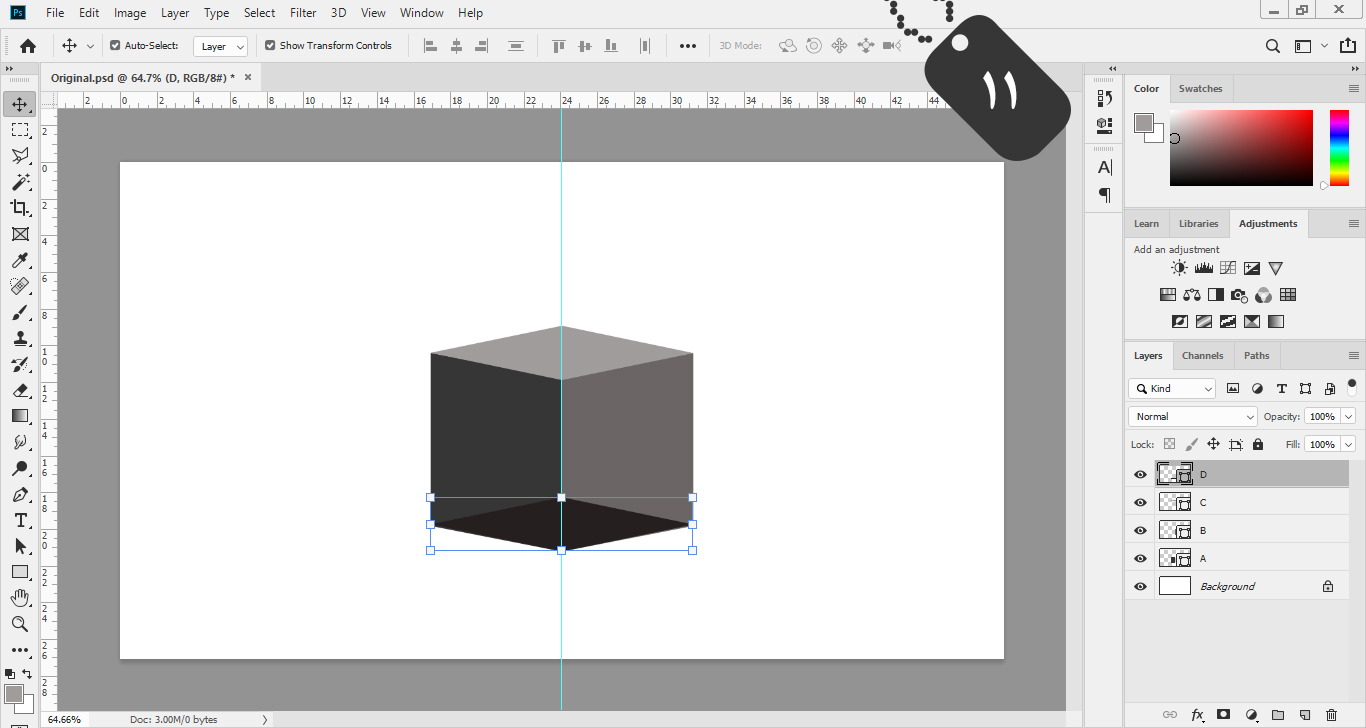
در این مرحله، از لایه ی (C) کپی می گیریم و نام لایه جدید را به حرف (D) تغییر می دهیم و یک رنگ متفاوت برای آن انتخاب می کنیم.
همانند تصویر زیر، این شکل را به سمت پایین انتقال می دهیم.

مرحله ی هفتم:
در این مرحله ما باید دو لوزی C و D را هر کدام به دو قسمت (دو مثلث) مجزا تقسیم کنیم.
ابتدا اینکار را برای لوزی C انجام می دهیم و سپس به همین روش برای لوزی D عمل می کنیم.
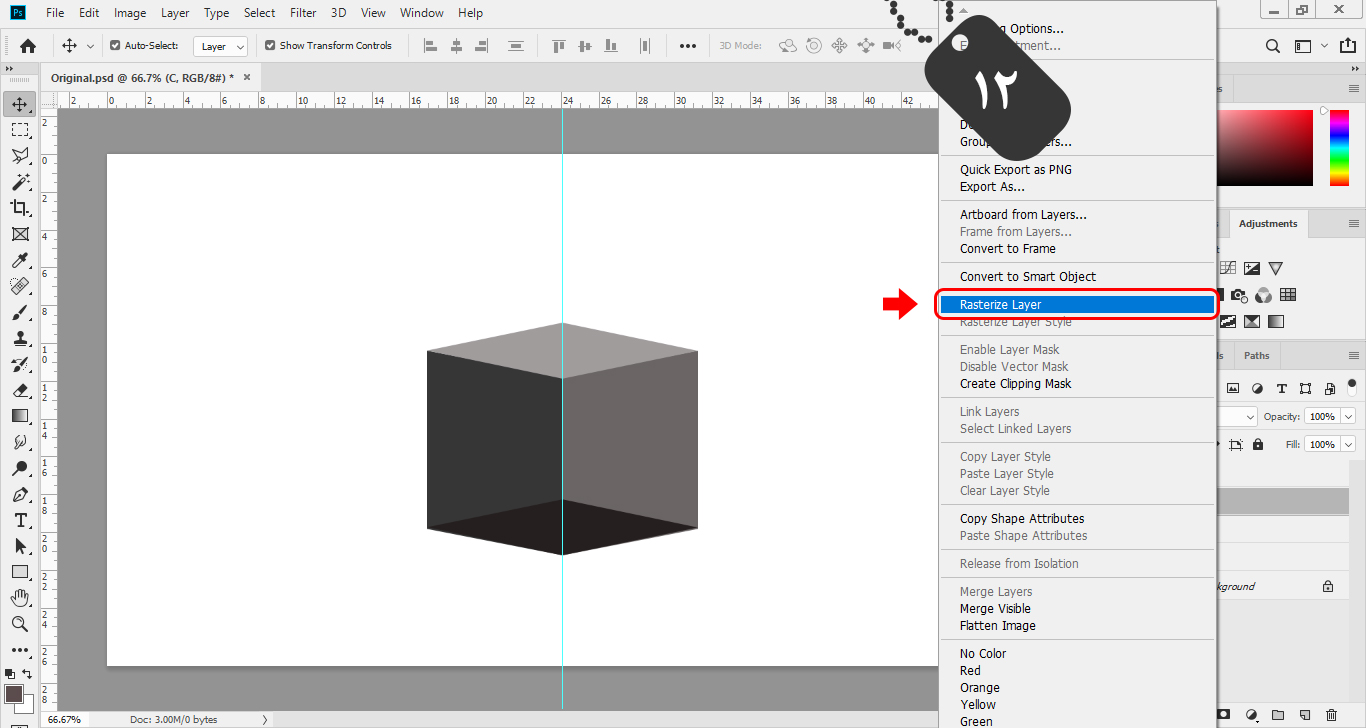
روی لایه ی C راست کلیک می کنیم و گزینه ی (Rasterize Layer) را انتخاب می کنیم.

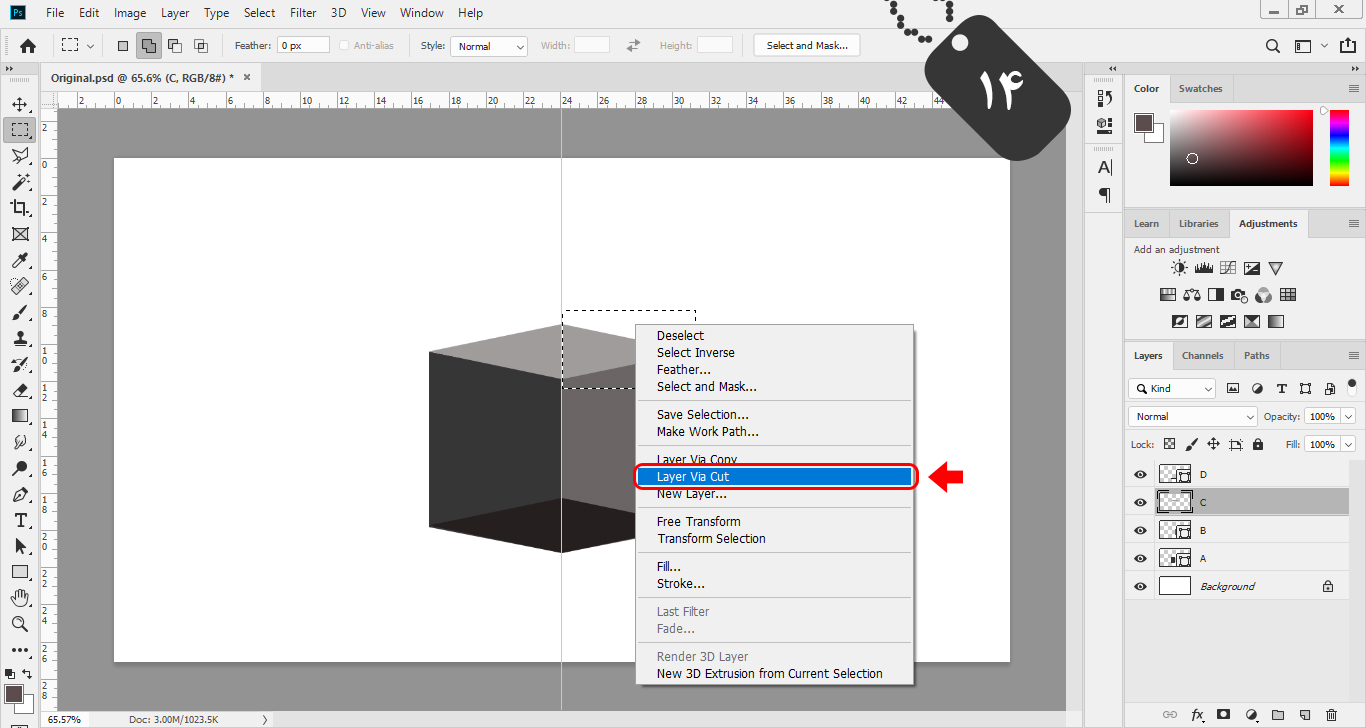
سپس در حالی که لایه C را انتخاب کرده ایم، با استفاده از ابزار Rectangular Marquee مطابق شکل زیر نیمی از لوزی را (که مثلثی شکل می باشد) انتخاب می کنیم.

بر روی محدوده ی انتخاب شده راست کلیک کرده و گزینه ی layer via cut را انتخاب می کنیم، تا این بخش بصورت یک لایه مجزا در بالای لایه C ساخته شود.

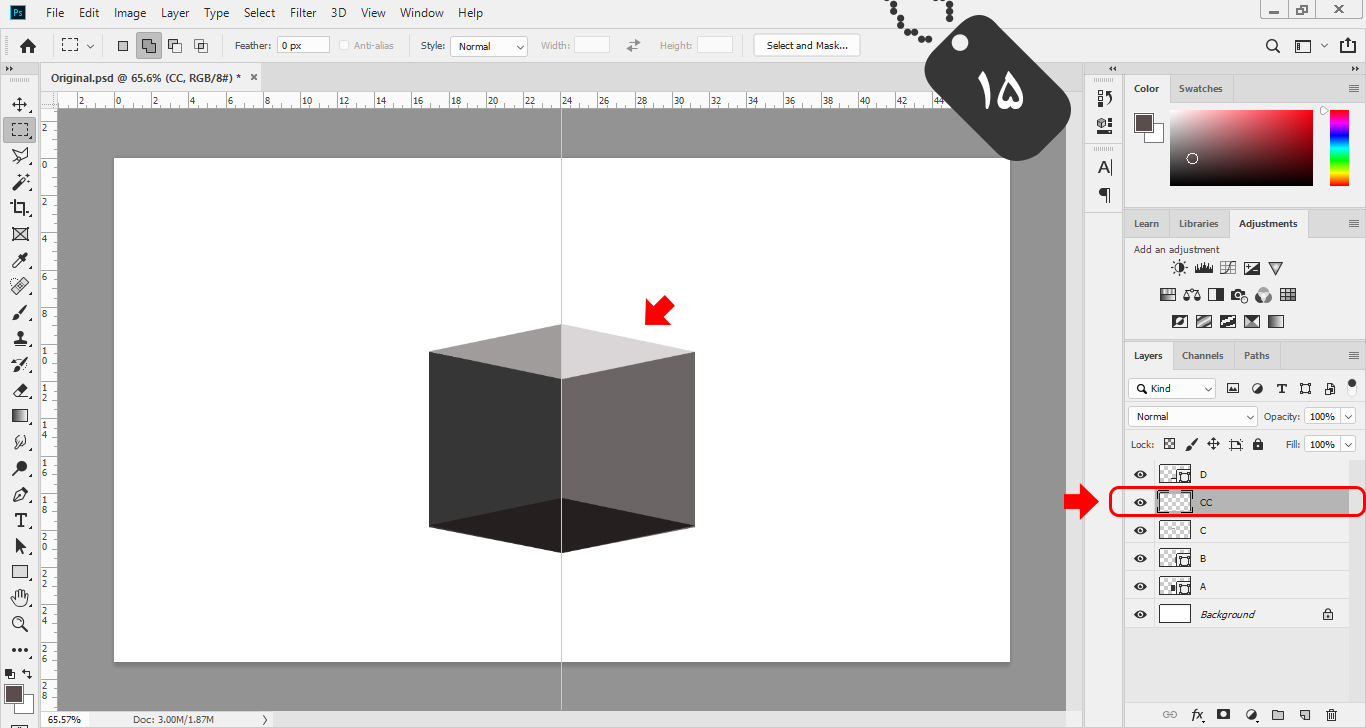
نام لایه جدید را به (CC) تغییر می دهیم و یک رنگ جدید برای آن انتخاب می کنیم.
در این حالت مشاهده می کنید، ما یک لوزی که متشکل از دو مثلث شده است داریم.

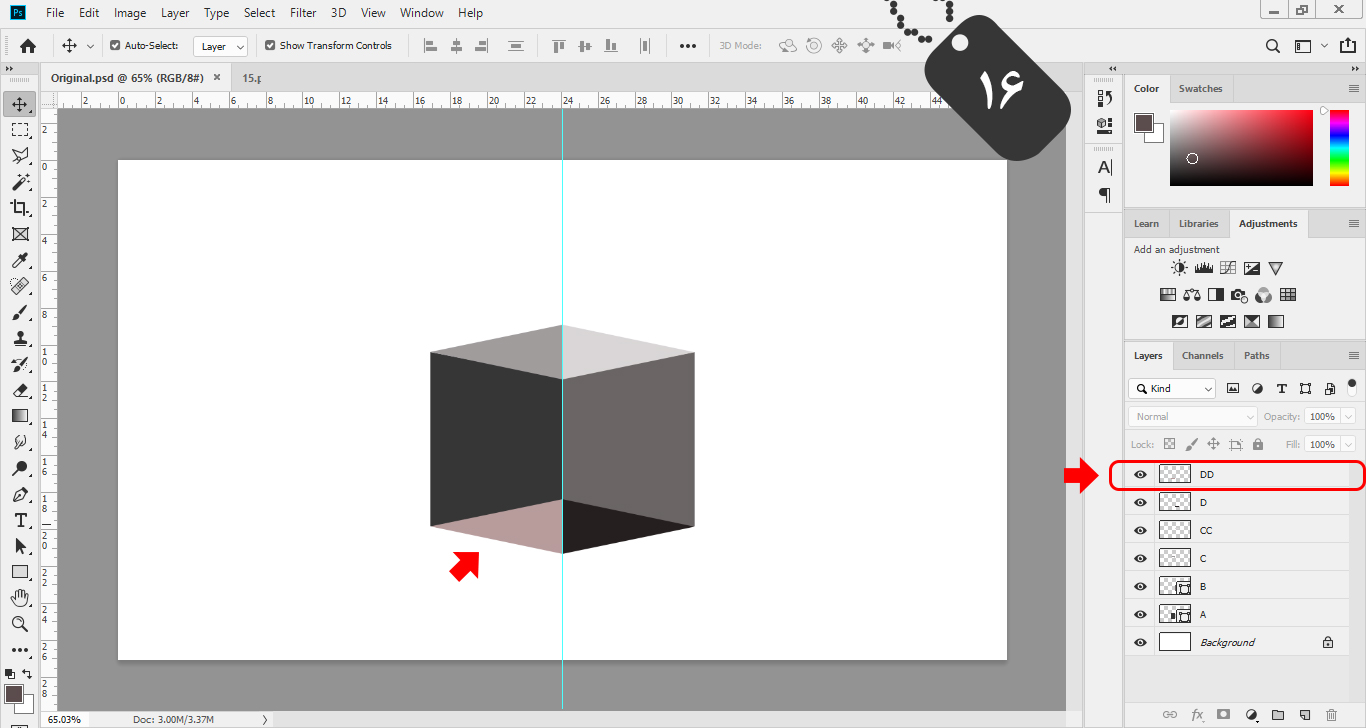
برای لایه ی D هم به همین شکل عمل می کنیم.

رنگ آمیزی مکعب
مرحله ی هشتم:
در این مرحله با استفاده از استایل Gradient Overlay شروع به رنگ آمیزی قسمت های مختلف این مکعب می کنیم.
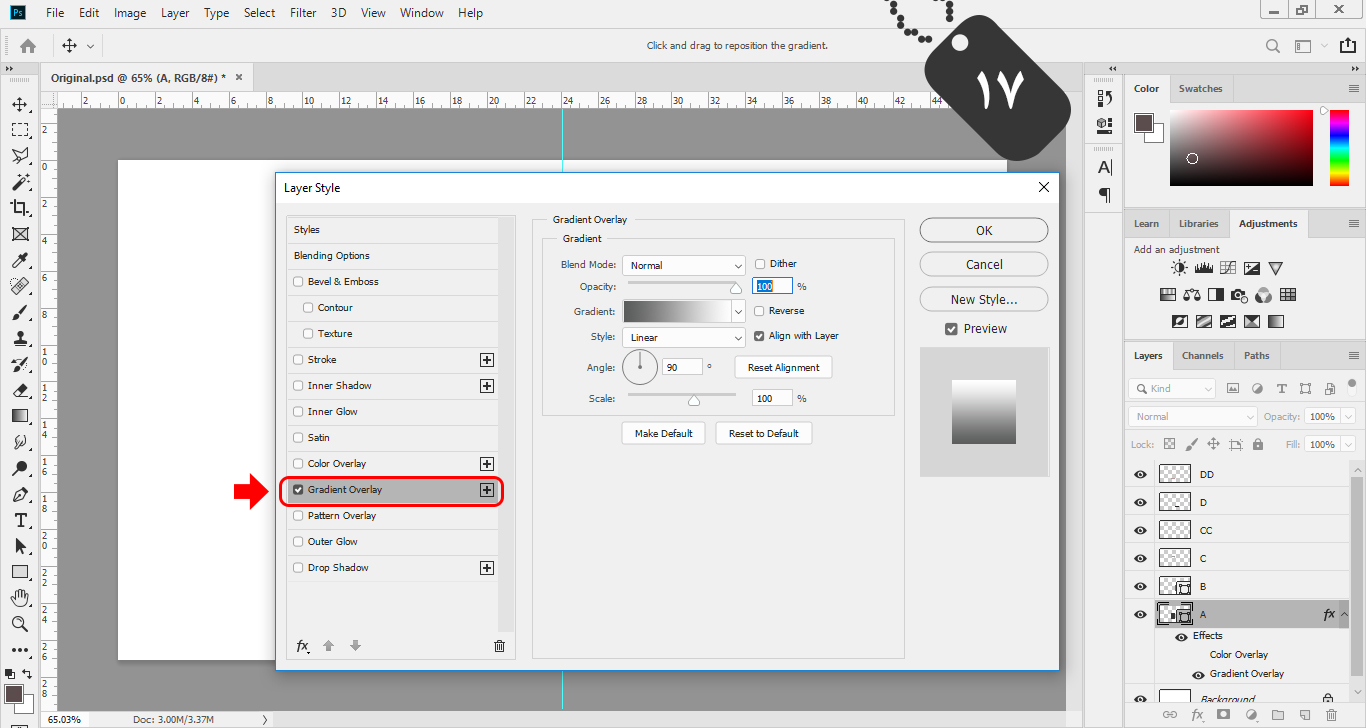
ابتدا روی لایه A دوبار کلیک می کنیم تا پنجره استایل باز شود. گزینه ی Gradient Overlay را انتخاب می کنیم.

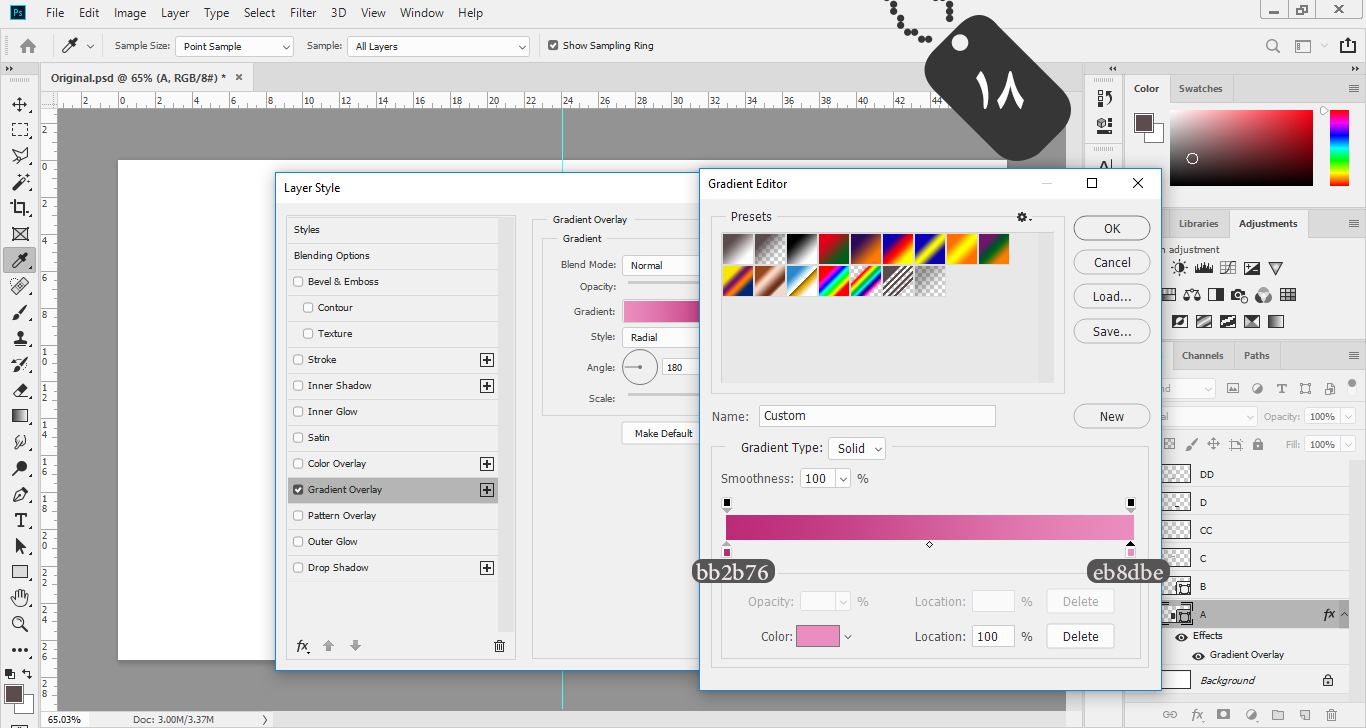
سپس بر روی نوار رنگ Gradient کلیک می کنیم تا پنجره Gradient Editor باز شود، و دو رنگی را که در تصویر زیر می بینید، انتخاب می کنیم. (کد رنگ ها بر روی شکل زیر مشخص است)

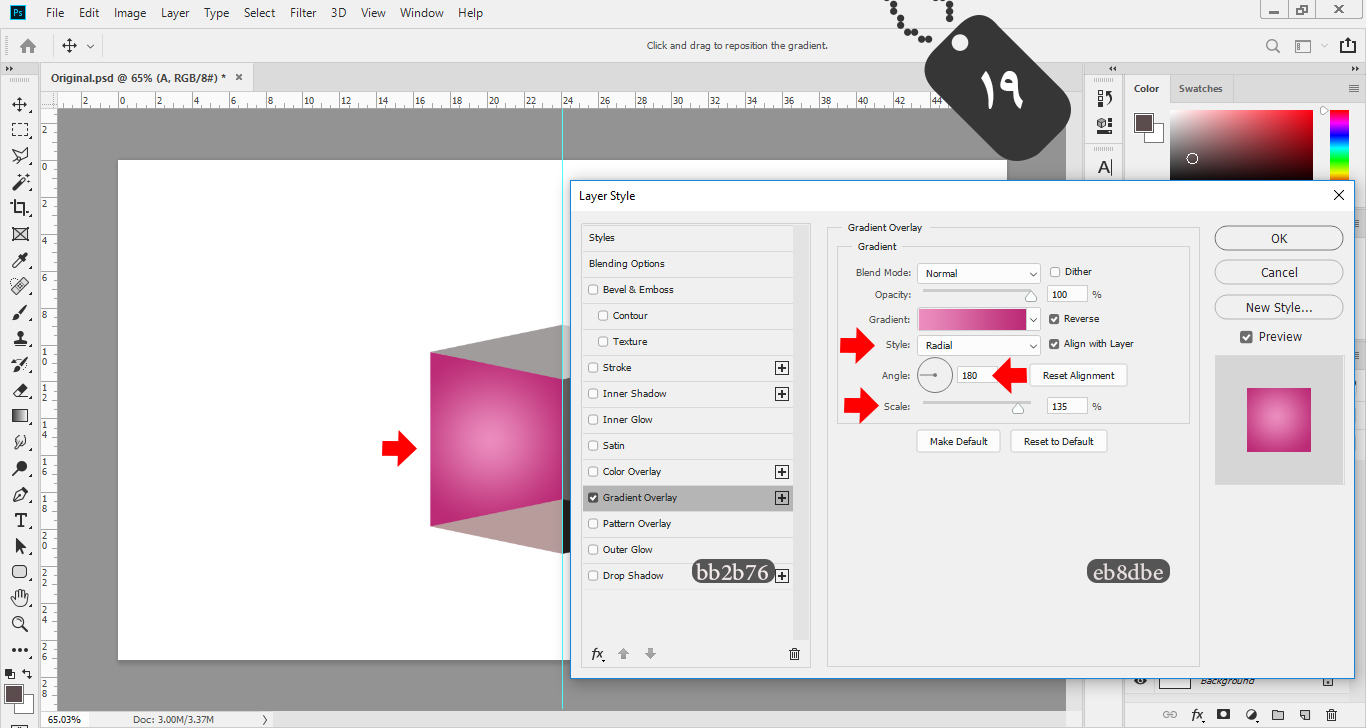
در حالی که استایل را بر روی Radial قرار دادیم و با توجه به تنظیمات بخش Gradient overlay، بصورتی که در شکل زیر مشاهده می کنید، لایه A تغییر رنگ می دهد.

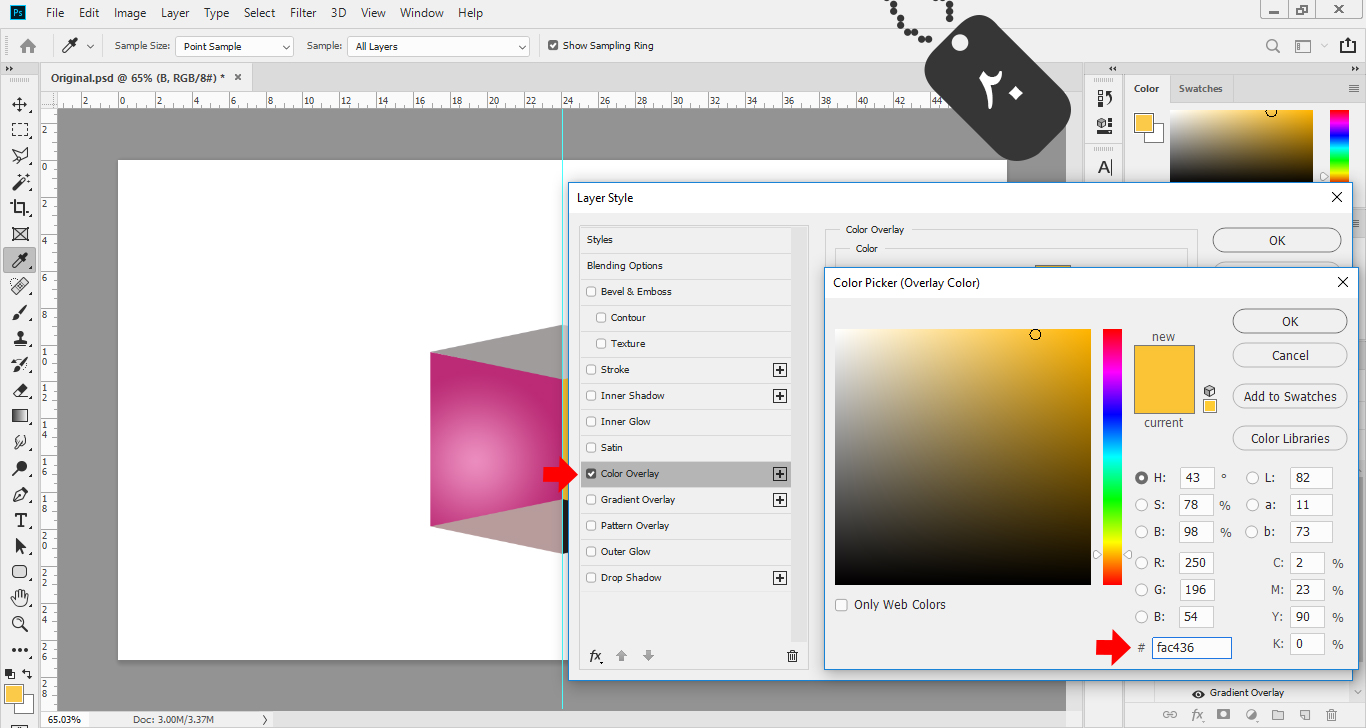
در ادامه روی لایه B دوبار کلیک می کنیم و از قسمت color overlay کد رنگ fac436# را وارد می کنیم.

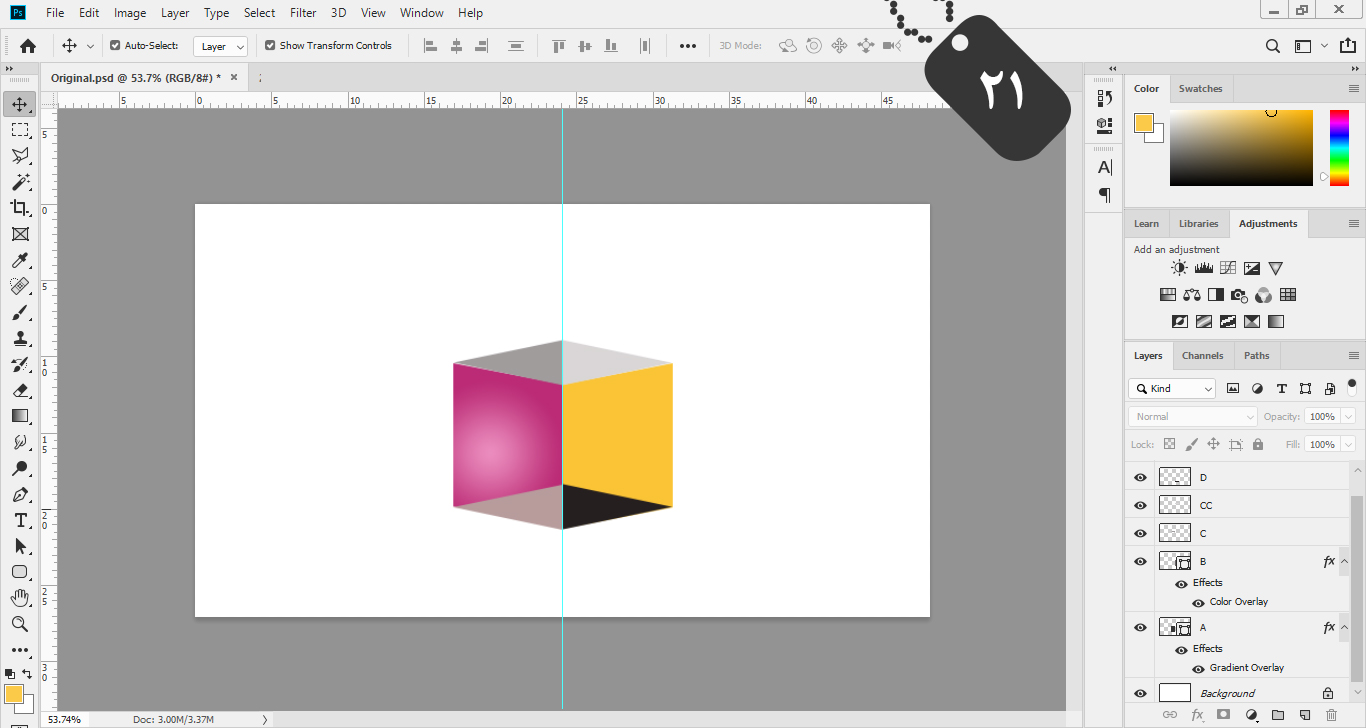
تغییرات را در شکل 21 مشاهده می کنید:

برای لایه های C ,CC ,D ,DD مانند لایه A عمل می کنیم، اما با رنگ های مختلف!
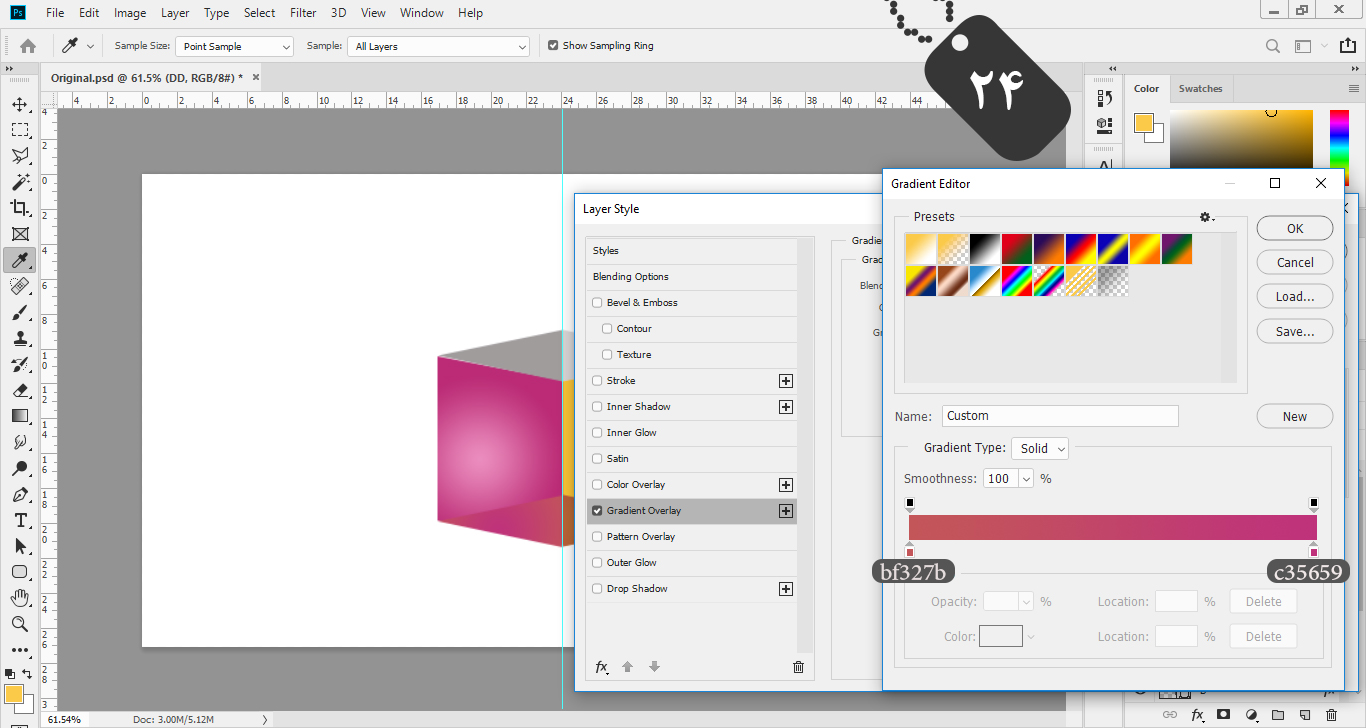
کد رنگ برای لایه D در شکل 22 نمایش داده شده است:

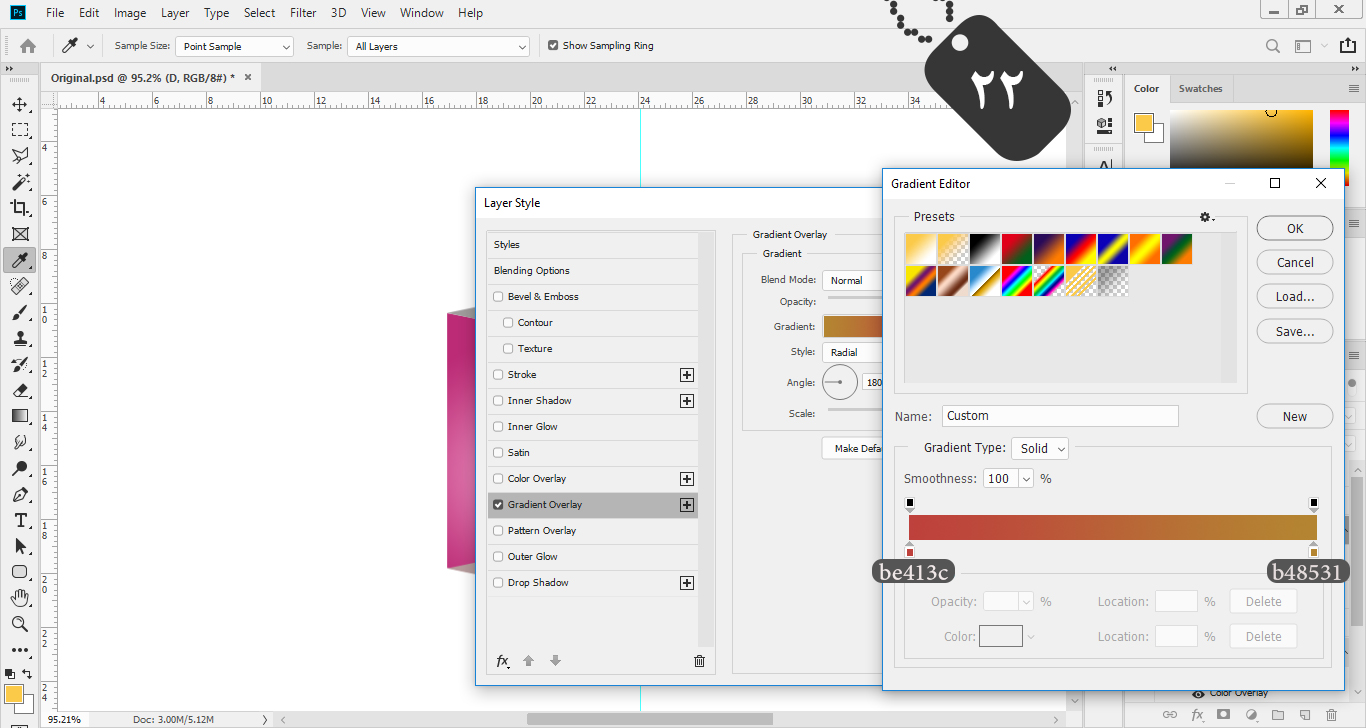
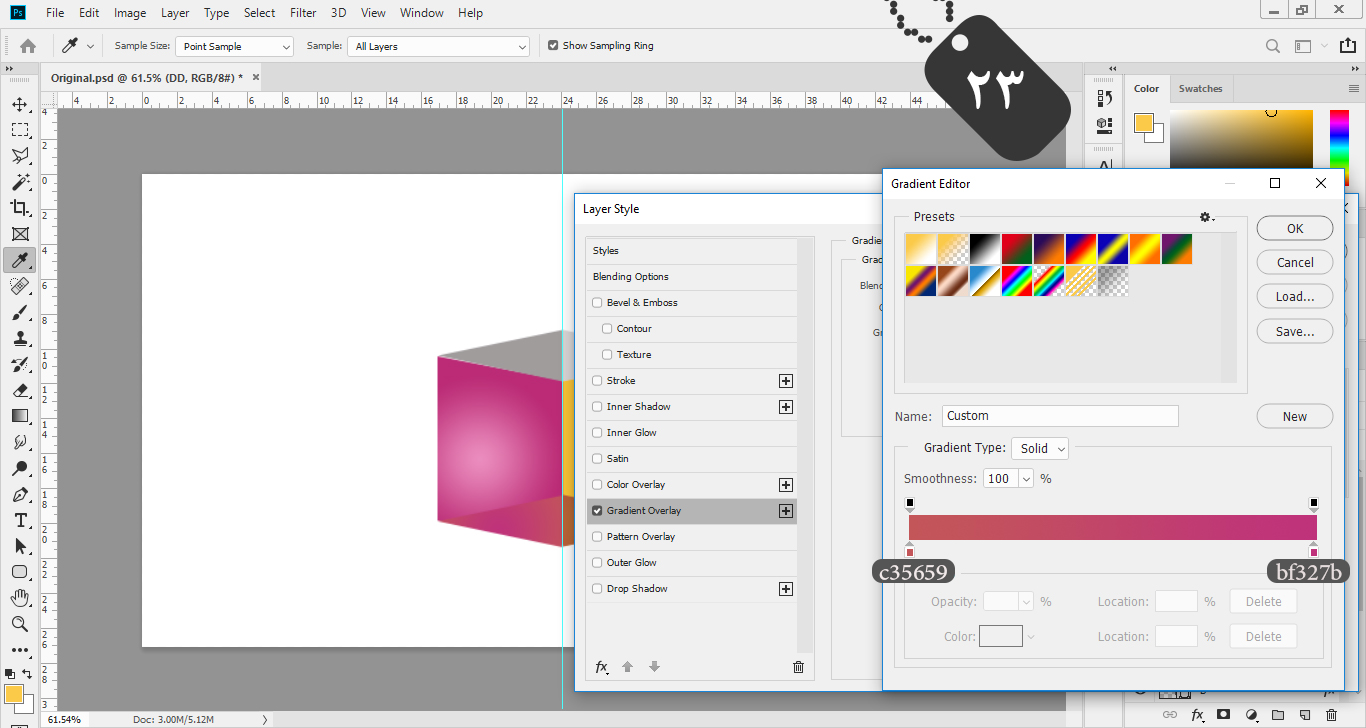
کد رنگ برای لایه DD در شکل 23 قابل مشاهده است:
کد رنگ برای لایه C را در شکل 24 ببینید:

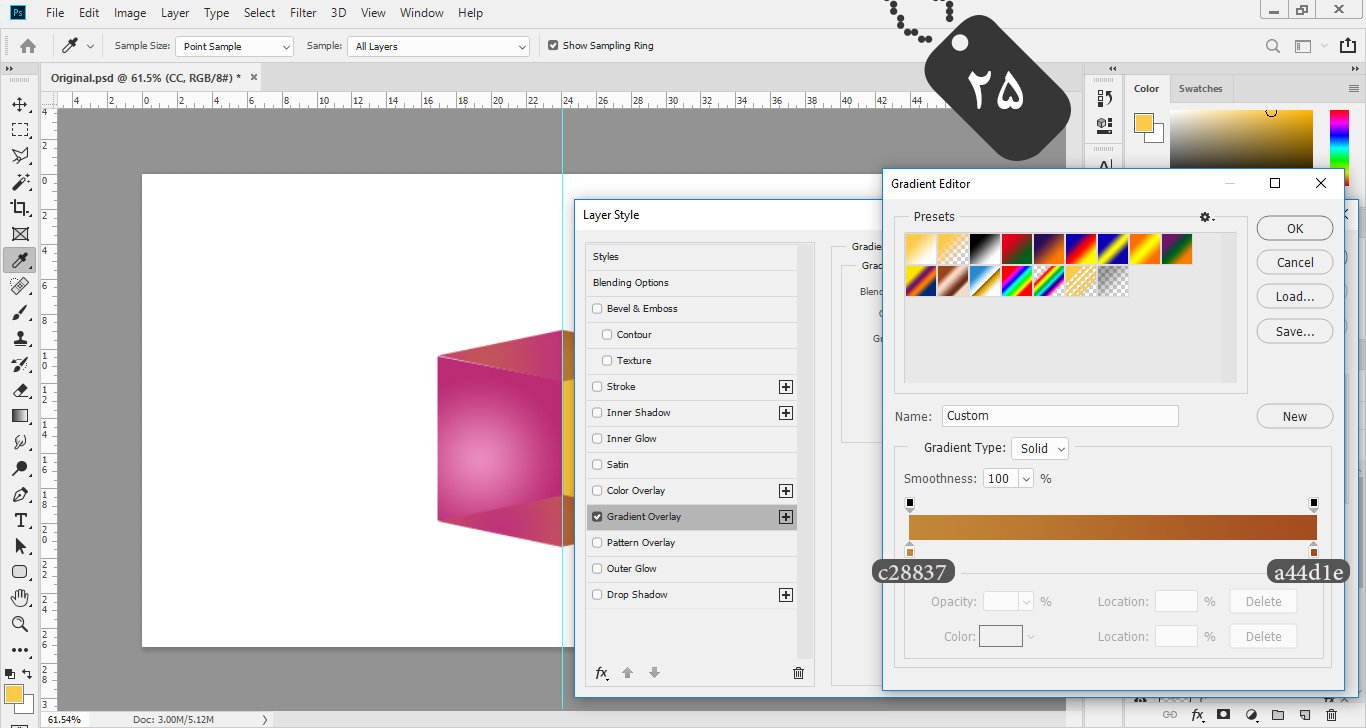
کد رنگ برای لایه CC در شکل 25 درج شده است:

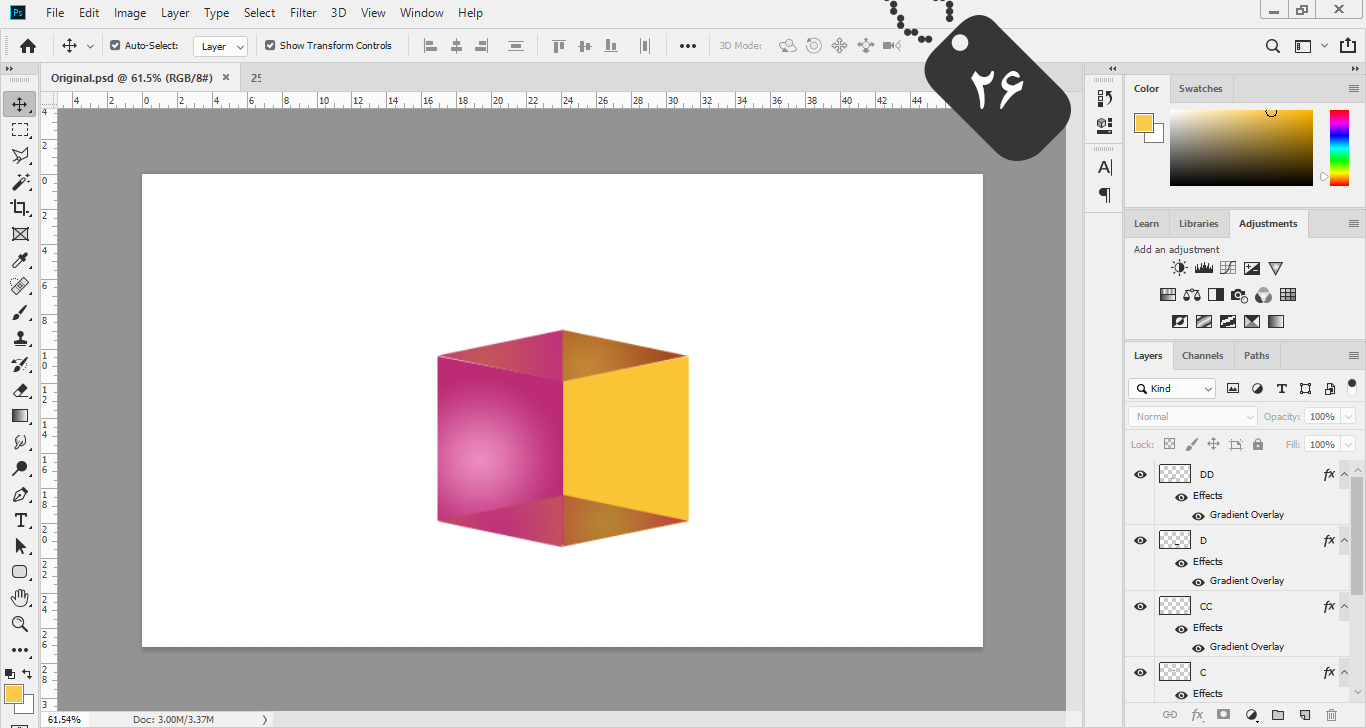
بسیار خب! تغییرات رنگ ها را بر روی مکعب در شکل 26 مشاهده می کنید:

ایجاد شفافیت روی مکعب
مرحله ی نهم:
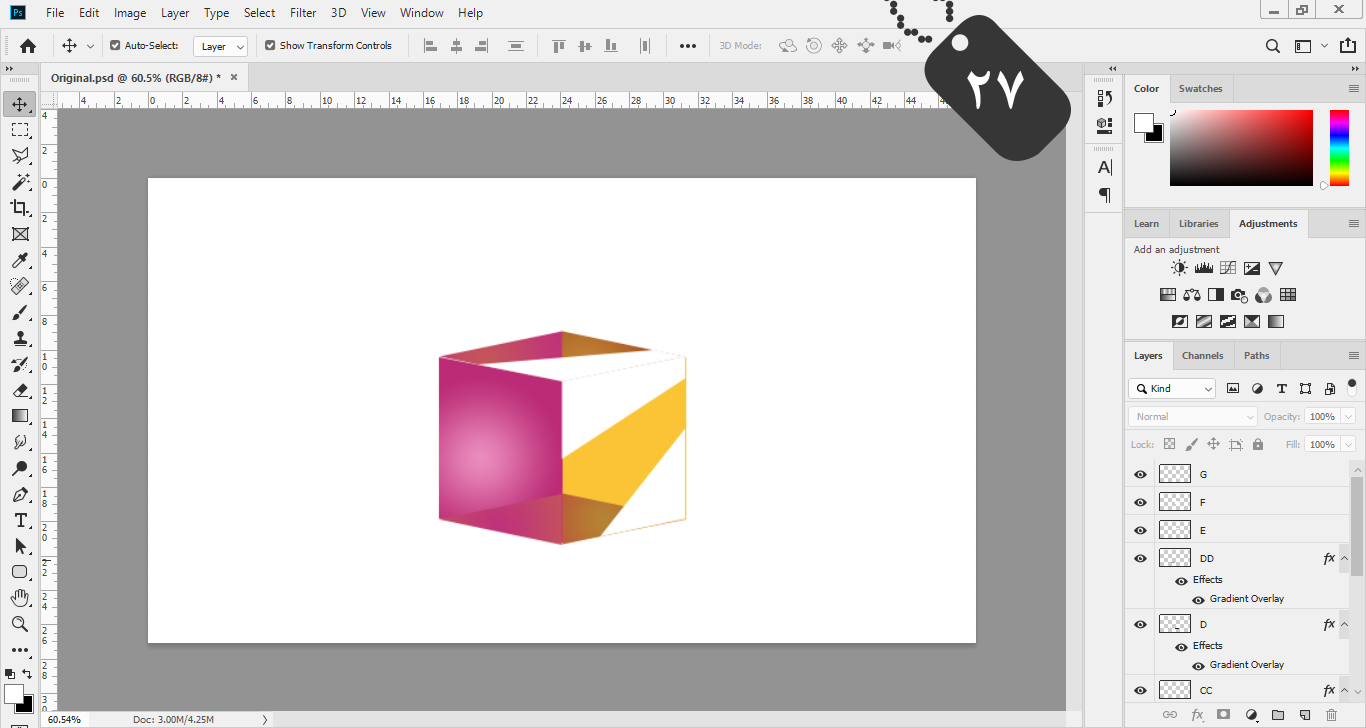
در این مرحله با استفاده از ابزار (Pen) بر روی مکعب به صورتی که در شکل 27 مشاهده می کنید، ذوزنقه و مثلث به رنگ سفید رسم می کنیم.

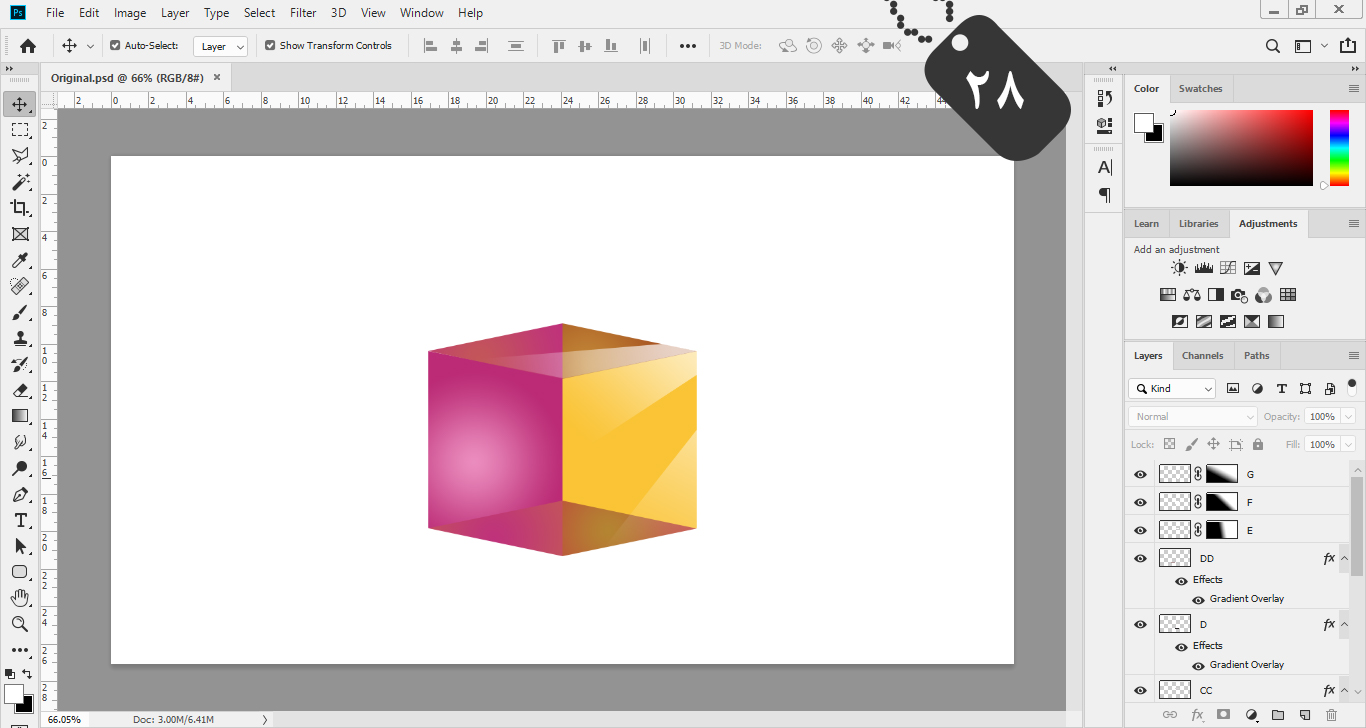
سپس با استفاده از لایه ماسک و ابزار گرادینت و براش (مطابق آموزش ترکیب دو تصویر با یکدیگر برای مبتدی ها) و تغییر opacity، بخش هایی از این رنگ سفید را پاک می کنیم تا به صورت شکل 28 در بیاید.

مرحله ی دهم:
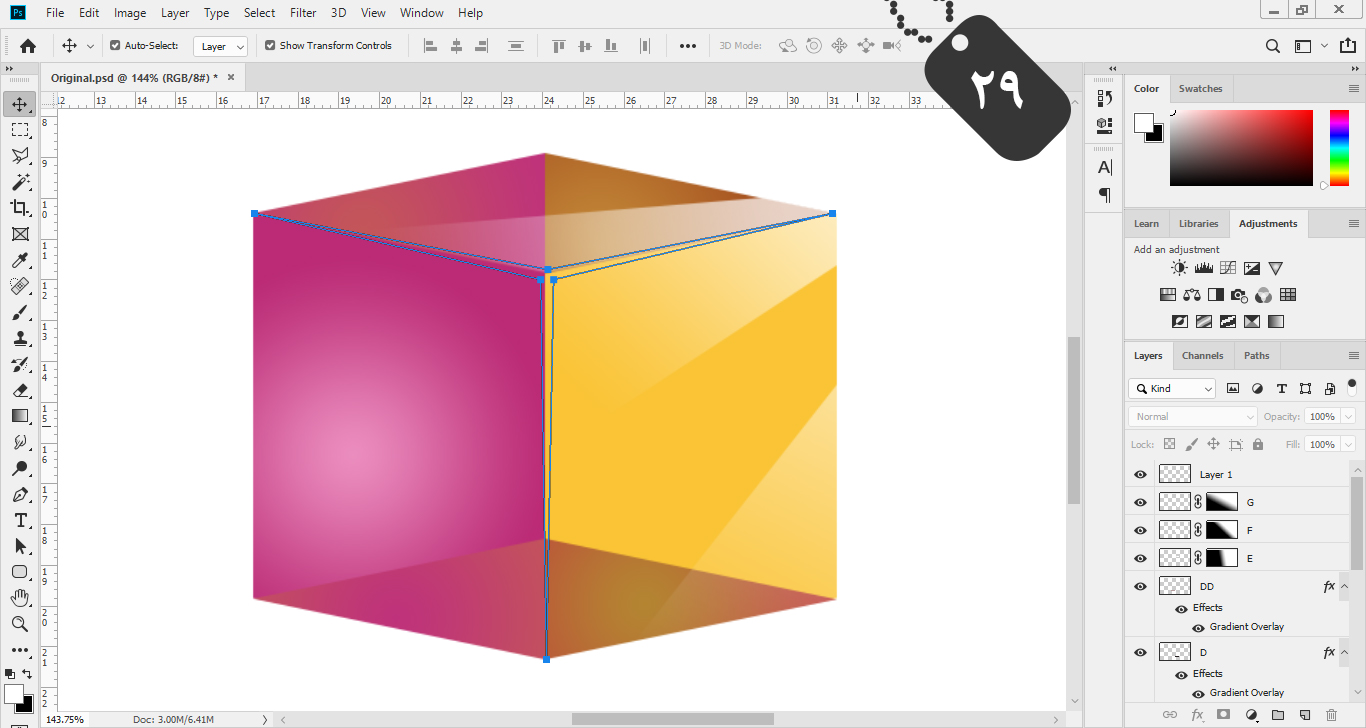
در این مرحله مجددا با استفاده از ابزار pen، ذوزنقه ای به شکل زیر رسم می کنیم.

سپس با زدن کلیدهای Ctrl+ٍEnter این اشکال را به حالت انتخاب و با زدن کلیدهای Alt+Backspace به رنگ سفید در می آوریم.
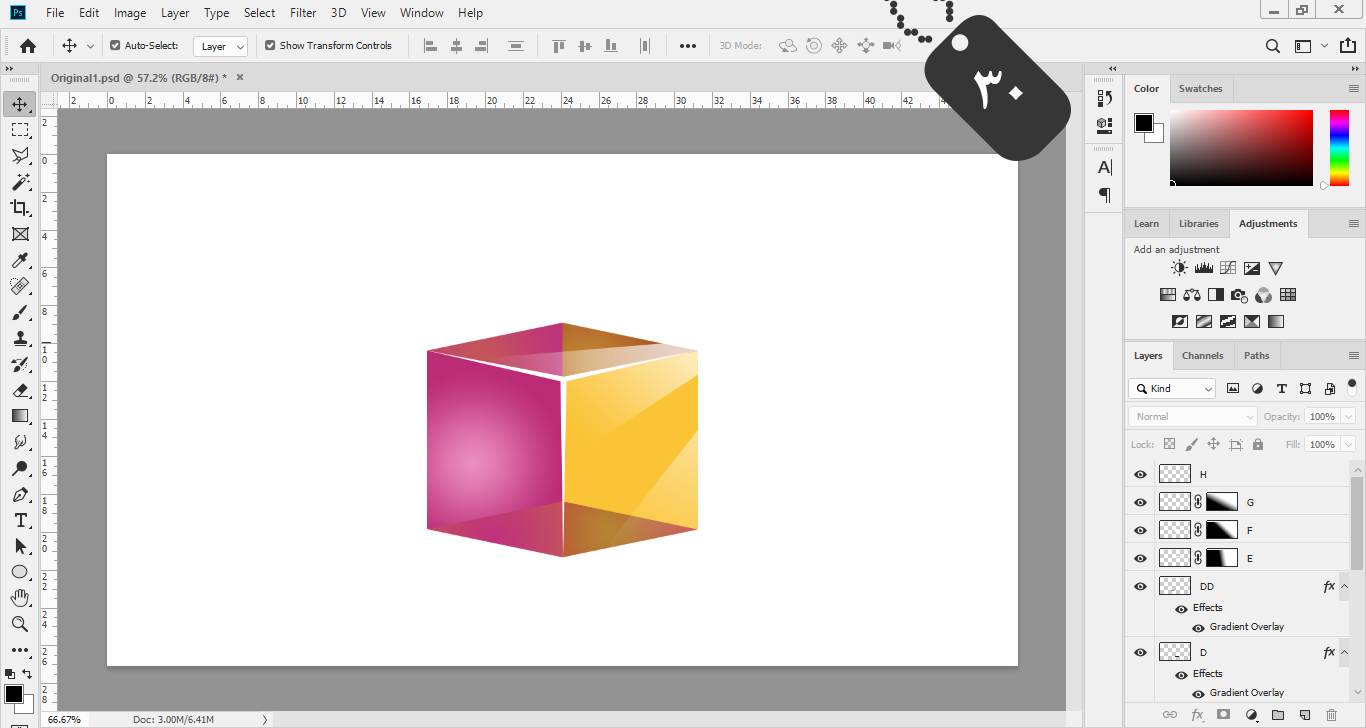
در نهایت نتیجه ی کار را در شکل 30 مشاهده می کنید:

امیدوارم این آموزش مورد رضایت شما قرار گرفته باشد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.