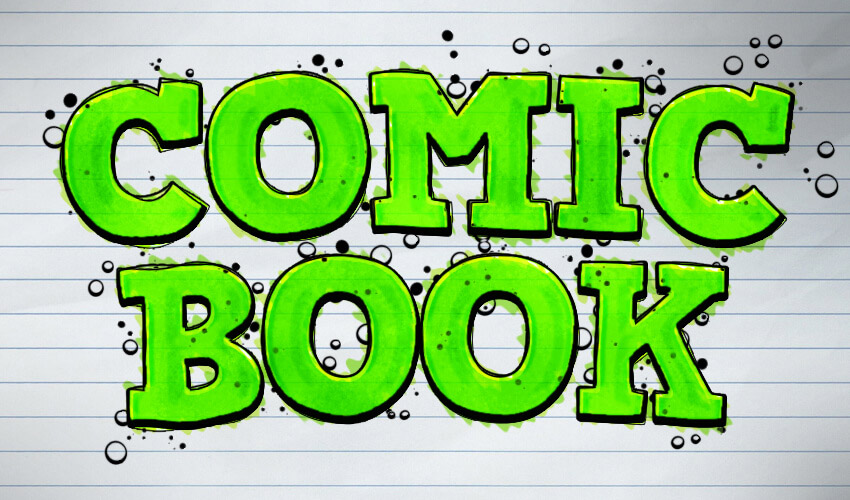
افکت متنی ماژیکی کمیک در فتوشاپ

کمیک یک سبک کارتونی بصورت طنزگونه و خنده دار می باشد که در دنیای انیمیشن سازی بسیار مورد استقبال است. در این آموزش قصد داریم با استفاده از استایل لایه ها، فیلترها و براش ها یک افکت متن کمیک و طنزگونه در فتوشاپ ایجاد کنیم. همراه روکسو باشید تا این آموزش افکت متن در فتوشاپ را به صورت تصویری و مرحله به مرحله دنبال کنید.
آنچه برای این آموزش لازم دارید:
ایجاد پس زمینه
در فتوشاپ به File > Open رفته و عکس پس زمینه صفحه کاغذی با نام paper-background.jpg را که در ابتدای آموزش جهت دانلود قرار داده شده است، انتخاب و آن را باز می کنیم.

نصب پترن و براش ها
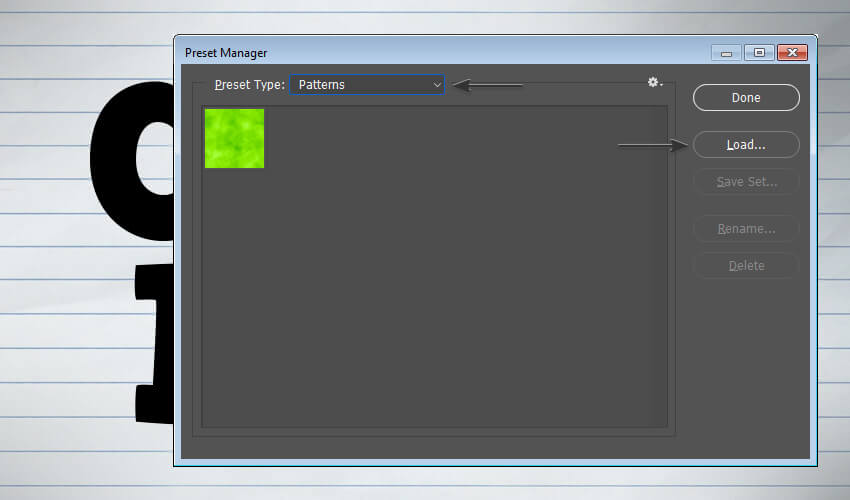
قدم اول: در فتوشاپ به Edit > Presets > Preset Manager رفته و در قسمت Preset Type گزینه Pattern را انتخاب کرده و سپس بر روی Load کلیک و Comic-book-ink-pattern.pat را انتخاب می کنیم.

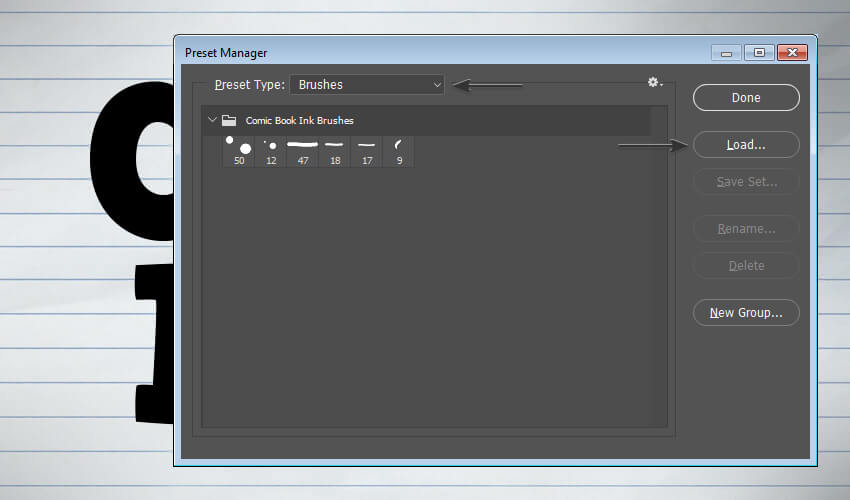
قدم دوم: دوباره به Edit > Presets Manager رفته و در قسمت Preset Type اینبار Brushes را انتخاب کرده و سپس بر روی Load کلیک می کنیم و در آخر Comic-book-ink-brishees.abr را انتخاب می نمائیم.

ایجاد لایه متن
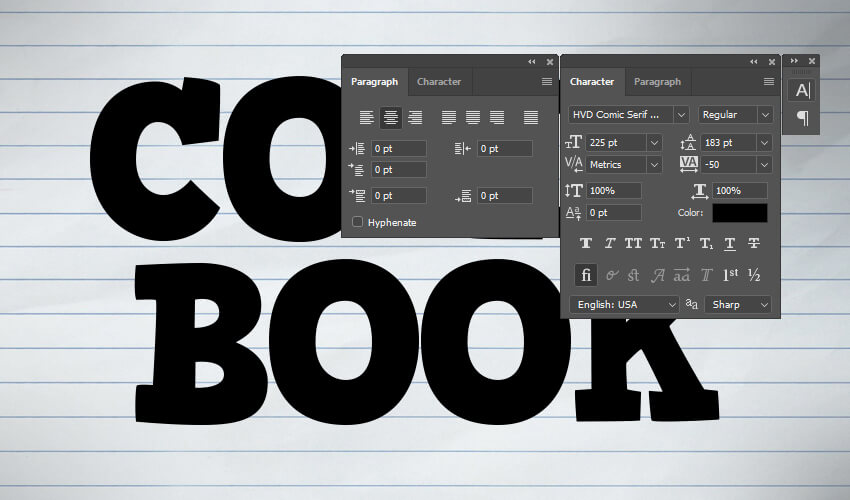
قدم اول: ابزار Type را از نوار ابزار فتوشاپ برداشته و کلمه COMIC را در صفحه تایپ می کنیم و سپس دکمه اینتر را فشار می دهیم و در سطر بعدی کلمه ی BOOK را می نویسیم. برای این متن فونت HVD Comic Serif را انتخاب کرده و سپس به منوی Window > Character می رویم و تنظیمات زیر را انجام می دهیم:
- Size: 225 pt
- Tracking: -50
- Leading: 183pt
سپس به Window > Paragraph می رویم و Center Text را انتخاب می کنیم.

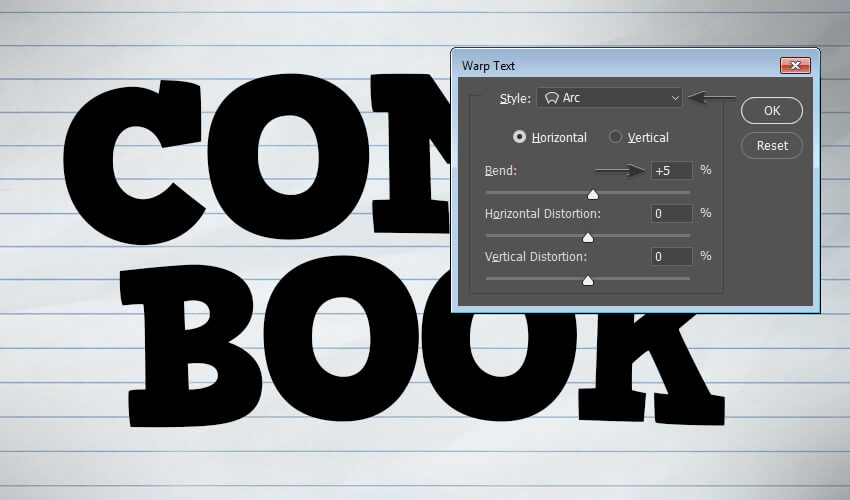
قدم دوم: به منوی Type > Warp text رفته و Style را بر روی Arc و Bend را بر روی +5% قرار می دهیم.
در آخر OK را می زنیم.
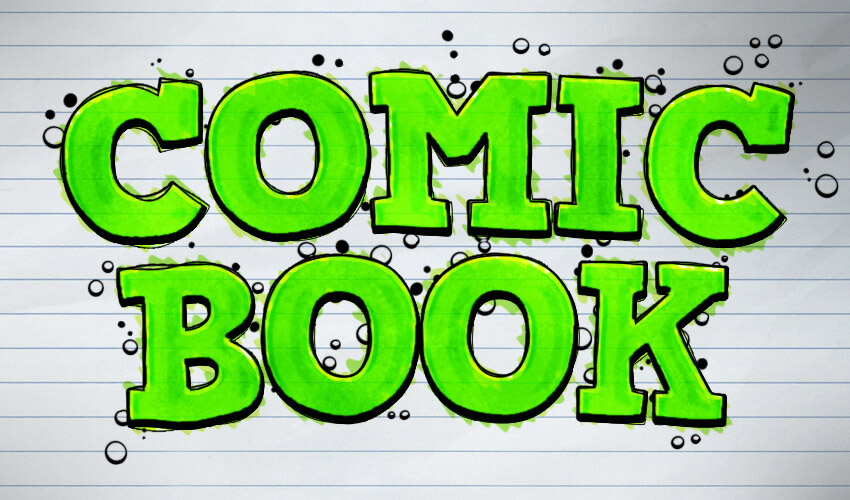
به این ترتیب متن حالت خمیده به خود می گیرد.

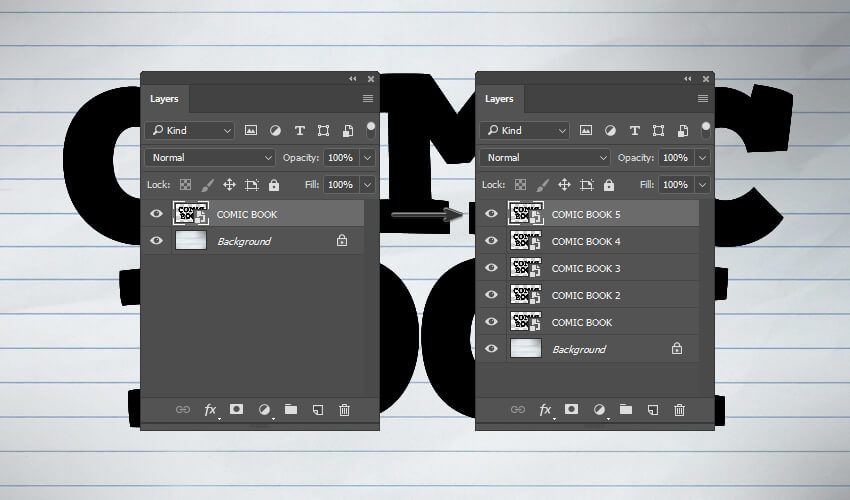
قدم سوم: به Layer > Smart Object > Convert to Smart Object می رویم تا لایه متن به اسمارت آبجکت تبدیل شود.
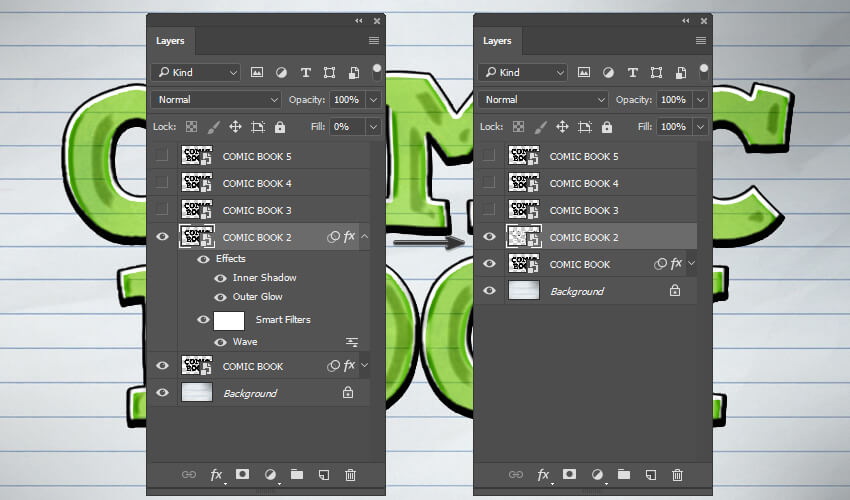
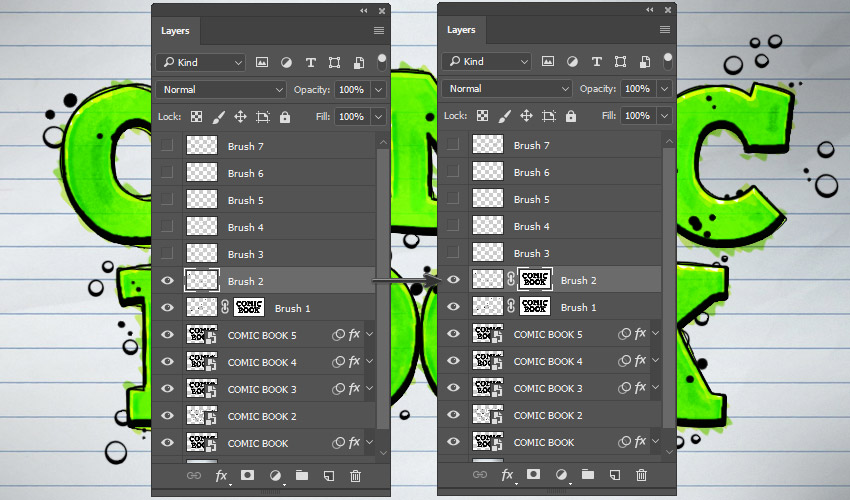
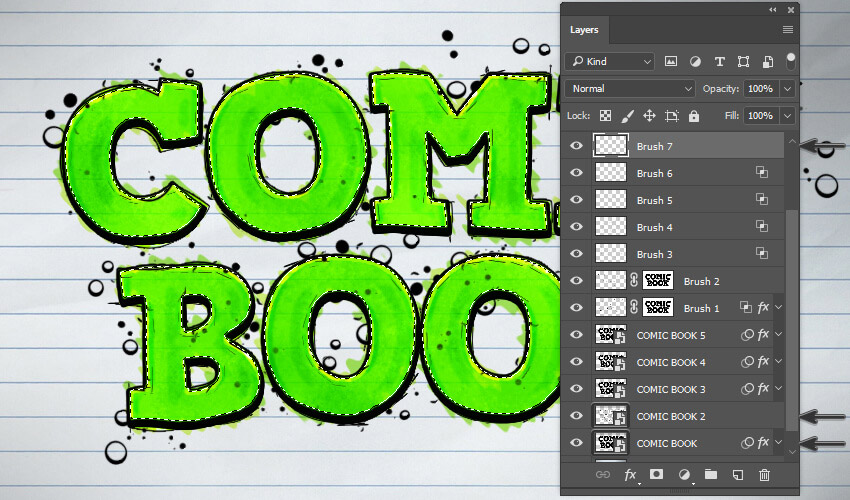
سپس به Layer > Duplicate Layer رفته و اسم لایه را COMIC BOOK 2 می نامیم. همین کار را سه بار دیگر تکرار می کنیم تا پنج لایه به همین شکل ایجاد شود. (به تصویر زیر نگاه کنید)

استایل دادن به اولین لایه متن
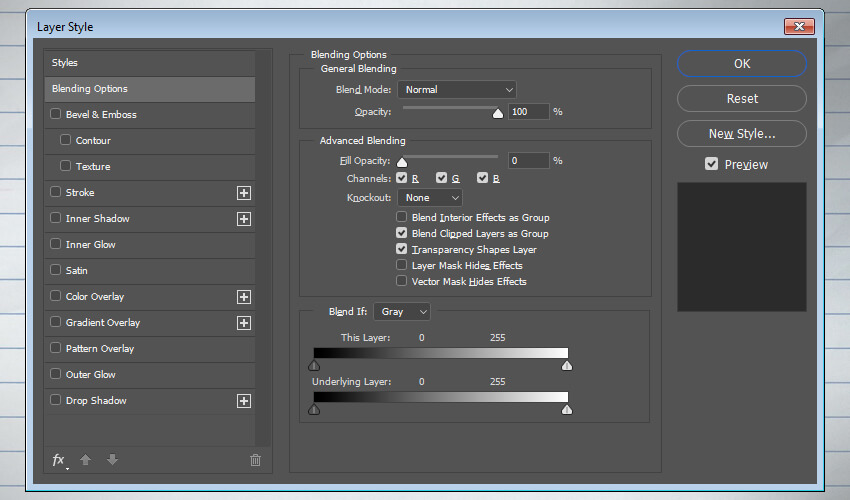
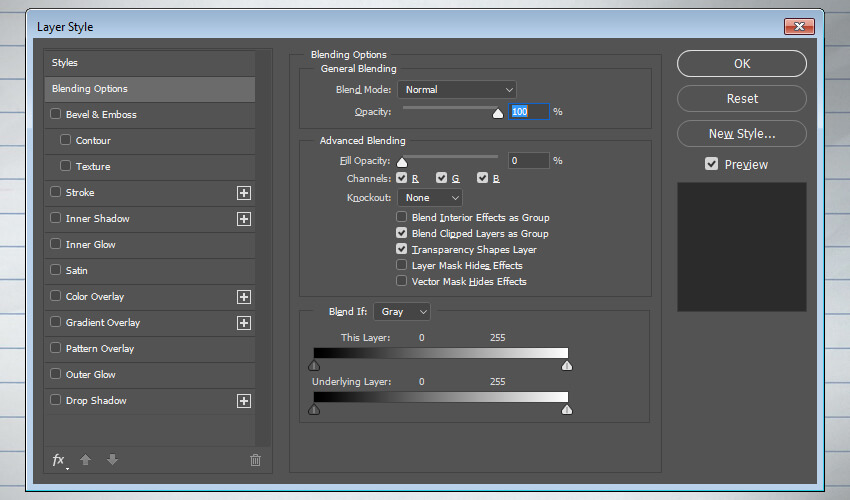
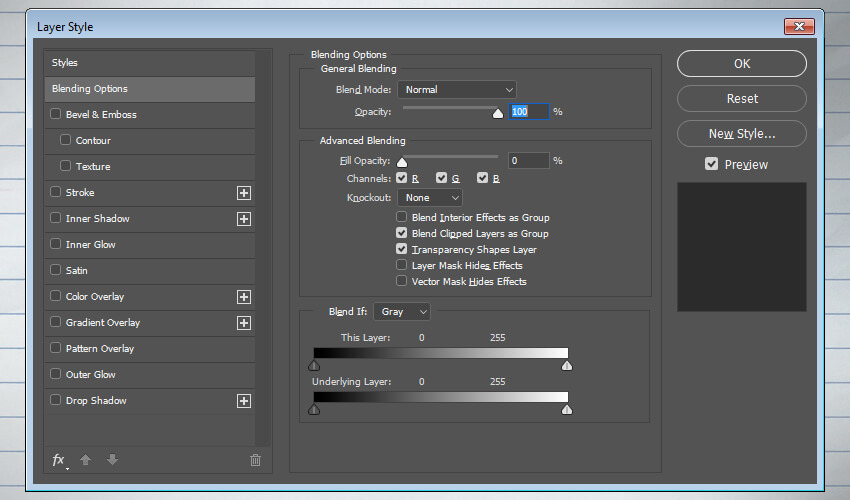
لایه COMIC BOOK را انتخاب کرده و دوبار بر روی آن کلیک می کنیم تا پنجره Blending Options باز شود.
تنظیمات زیر را قدم به قدم اعمال می کنیم:
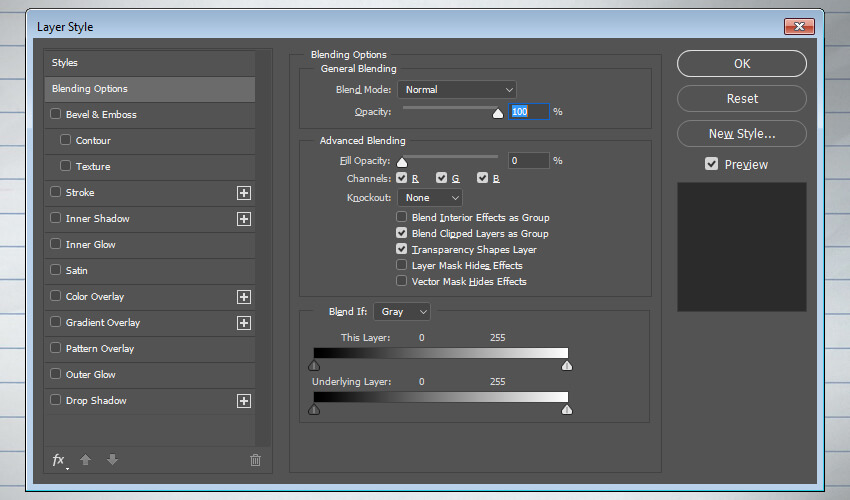
قدم اول:
تنظیمات Blending Optione
Fill Opacity: 0%

قدم دوم:
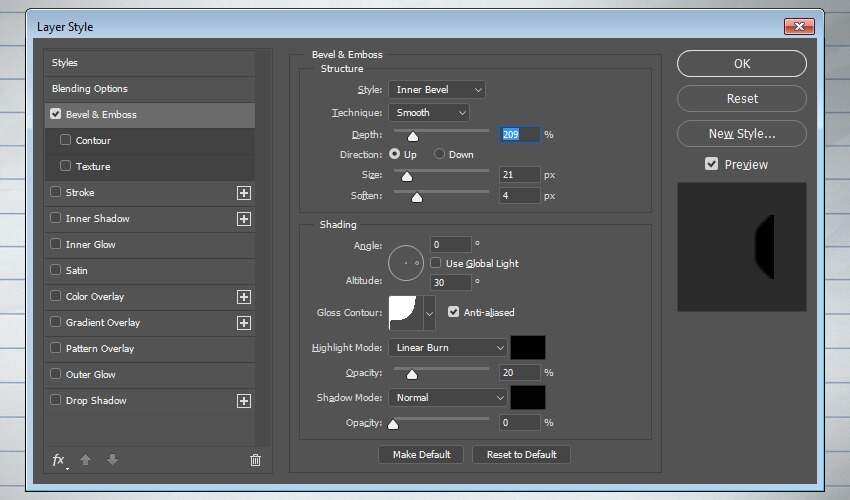
تنظیمات Bevel and Emboss
- Style: Inner Bevel
- Technique: Smooth
- Depth: 209%
- Direction: Up
- Size: 21px
- Soften: 4px
- غیر فعال کرده تیک Use Global Light
- Angle: 0
- Altitude: 30
- Gloss Contour: Cove-Deep
- فعال کردن تیک Anti-aliasad
- Highlight Mode: Linear Burn with Color #000000
- Highlight Mode – Opacity: 20%
- Shadow Mode – Opacity: 0%

قدم سوم:
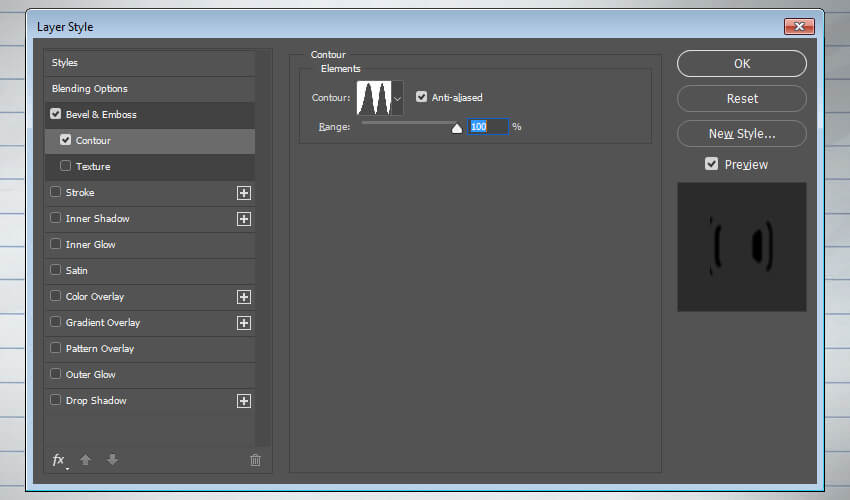
تنظیمات Contour
- Contour: Ring – Double
- فعال کردن تیک Anti – aliased
- Range: 100%

قدم چهارم:
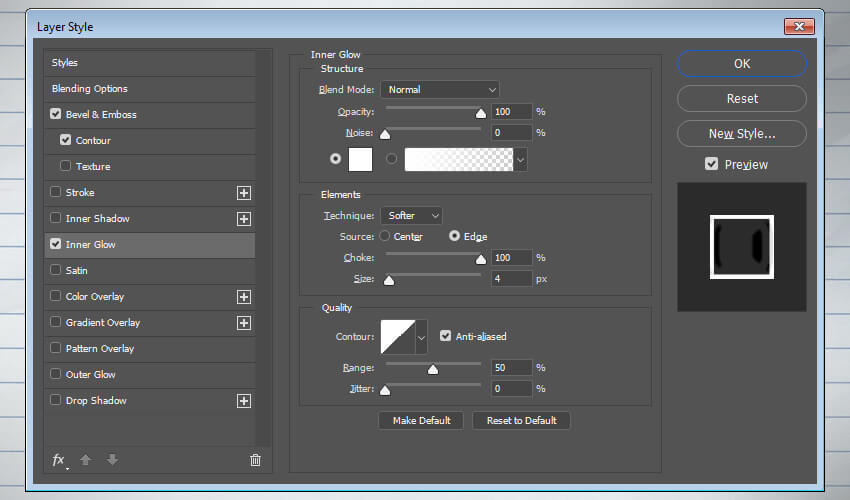
تنظیمات Inner Glow
- Opacity: 100%
- Color: #ffffff
- Technique: Softer
- Source: Edge
- Choke: 100%
- Size: 4px
- فعال کردن تیک Anti – Aliased

قدم پنجم:
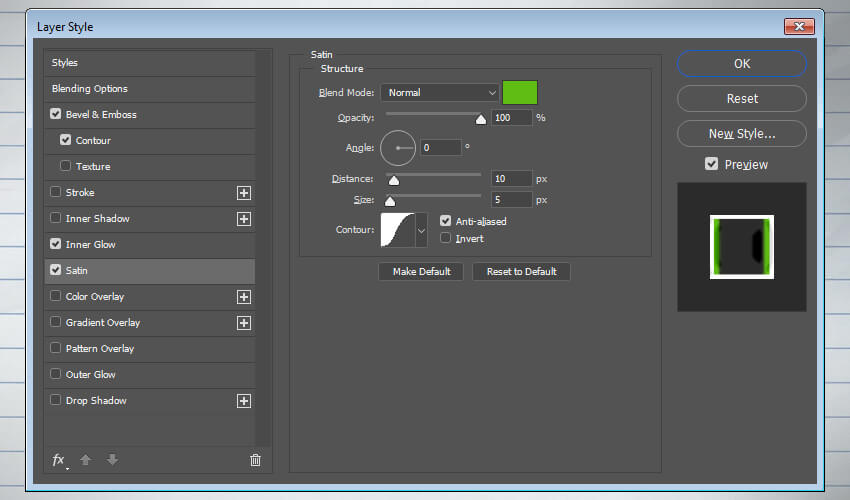
تنظیمات Satin
- Color: #5fbd13
- Opacity: 100%
- Angle: 0
- Distance: 10px
- Size: 5px
- فعال کردن تیک Anti – aliased

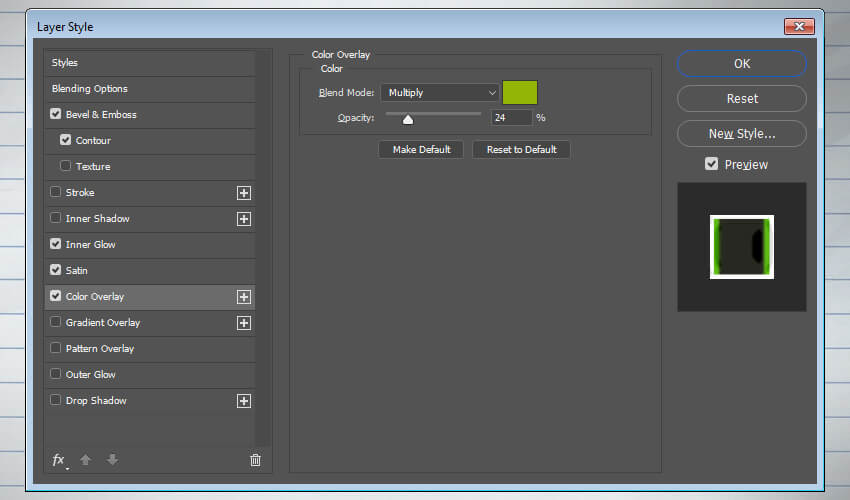
قدم ششم:
تنظیمات Color Overlay
- Blending Mode: Multiply
- Color: #92b506
- Opacity: 24%

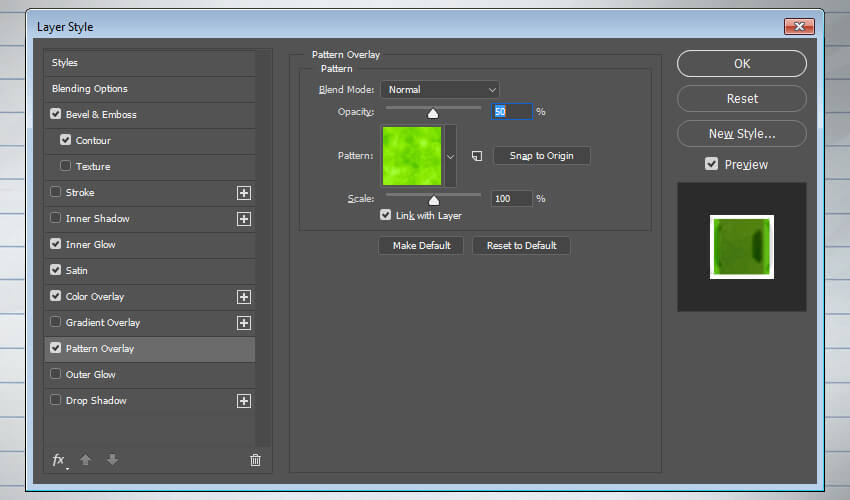
قدم هفتم:
تنظیمات Pattern Overlay
- Opacity: 50%
- Pattern: Comic0Book-ink-pattern

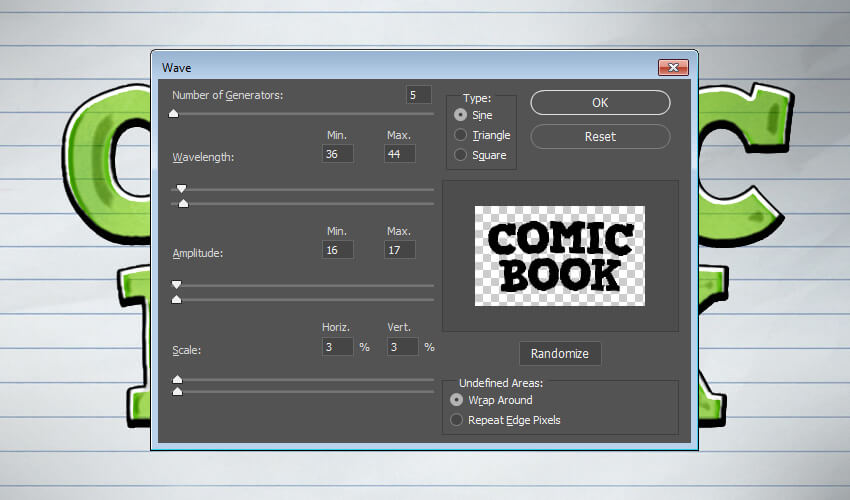
اضافه کردن فیلتر به اولین لایه متن
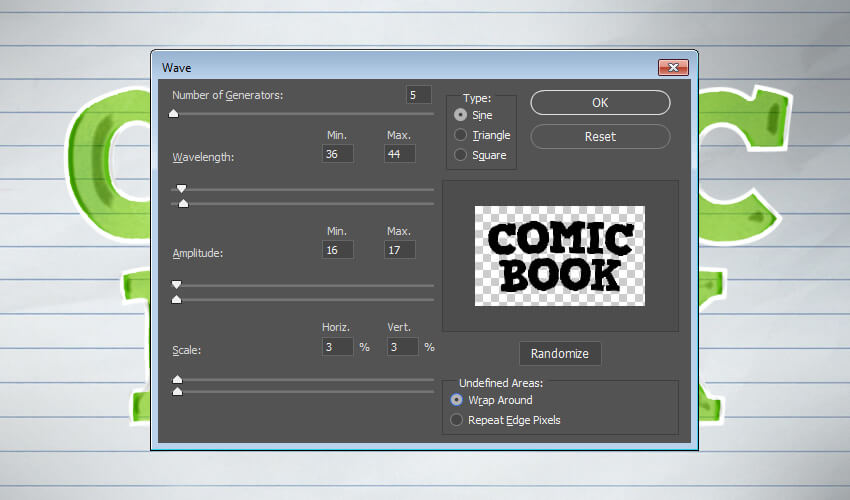
به منوی Filter > Distort > Wave رفته و تنظیمات زیر را وارد می کنیم:
- Number of Generators: 5
- Wavelength: Min. 36 Max. 44
- Amplitude: Min. 16 Max. 17
- Scale: Horiz. 3% Vert. 3%
- Type: Sine
- Undefined Areas: Warp Around

استایل دادن به دومین لایه متن
لایه COMIC BOOK 2 را انتخاب کرده و سپس بر روی آن دوبار کلیک می کنیم. پنجره Blending Options باز می شود. سپس مراحل زیر را طی می کنیم:
قدم اول:
تنظیمات Blending Mode
Fill Opacity: 0%

قدم دوم:
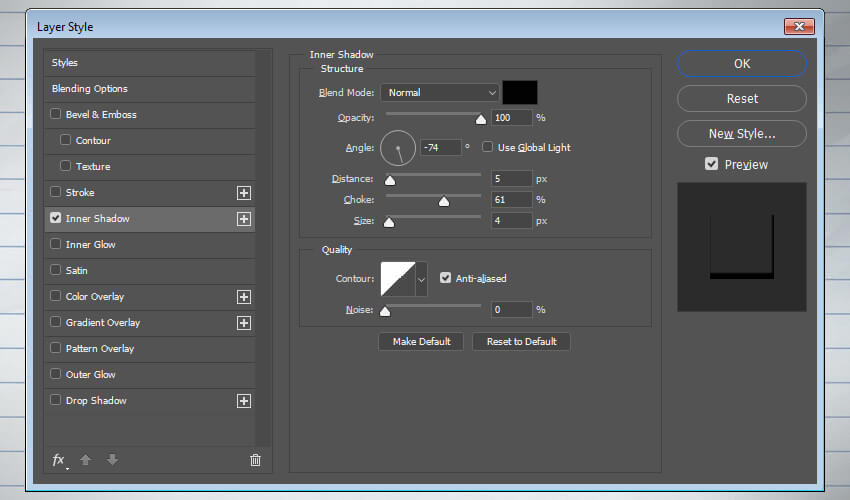
تنظیمات Inner Shadow
- Color: #000000
- غیر فعال کردن تیک Use Global Light
- Angle: -74
- Distance: 5 px
- Choke: 61%
- Size: 4 px
- فعال کردن تیک Anti-aliased

قدم سوم:
تنظیمات Outer Glow
- Opacity: 100%
- Color: #000000
- Technique: Softer
- Spread: 86%
- Size: 1 px
- غیر فعال کردن Anti-aliased
- Range: 15%

اضافه کردن فیلتر به دومین لایه متن
قدم اول: به Filter > Distort > Wave رفته و این تنظیمات را وارد می نمائیم:
- Number of Generators: 5
- Wavelength: Min. 36 Max. 44
- Amplitude: Min. 16 max.17
- Scale: Horiz. 3% Vert. 3%
- Type: Sine
- Undefined Areas: Warp Around

قدم دوم: به Layer > Smart Object > Convert to Smart Object می رویم.

اضافه کردن فیلتر برای سومین لایه متن
لایه COMIC BOOK 3 را انتخاب و بر روی آن دوبار کلیک کرده و تنظیمات زیر را اعمال می کنیم:
قدم اول:
تنظیمات Blending Mode
Fill Opacity: 0%

قدم دوم:
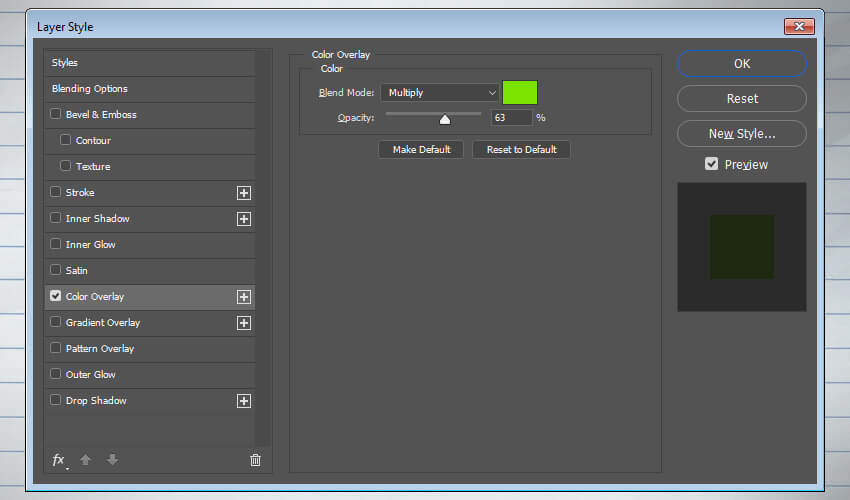
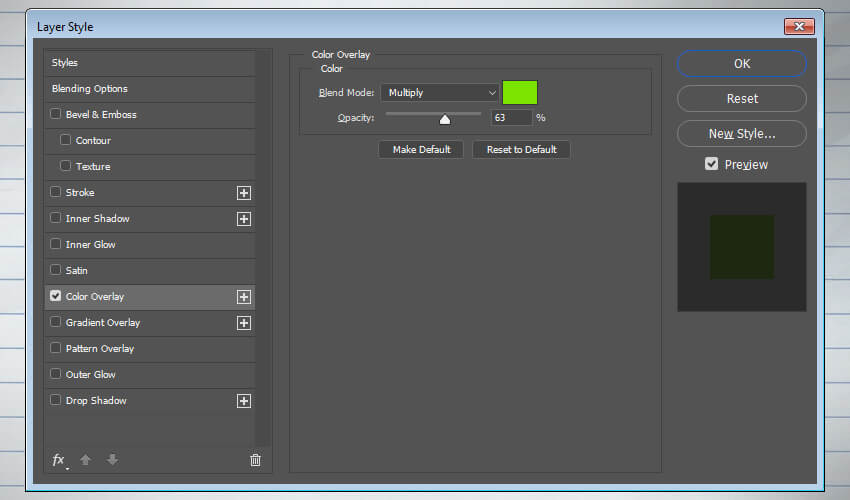
تنظیمات Color Overlay
- Blend Mode: Multiply
- Color: #bbf100
- Opacity: 63%

اضافه کردن فیلتر به سومین لایه متن
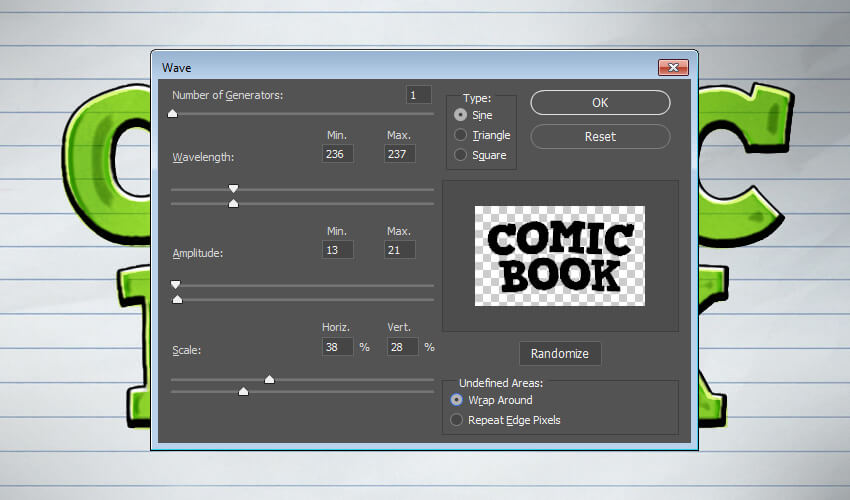
قدم اول: به Filter > Distort > Wave رفته و:
- Number of Generators: 1
- Wavelength: Min. 236 Max. 237
- Amplitude: Min. 13 Max. 21
- Scale: Horiz. 38% Vert. 28%
- Type: Sine
- Undefined Areas: Warp Around

قدم دوم: به مسیر Filter > Disrort > Wave می رویم و موارد زیر را لحاظ می نمائیم:
- Amount: 150%
- Size: Large

اضافه کردن فیلتر به چهارمین لایه متن
لایه ی COMIC BOOK 4 را انتخاب و دوبار بر روی آن کلیک می کنیم. در پنجره Blending Options این مراحل را دنبال می کنیم:
قدم اول:
تنظیمات Blending Option
Fill Opacity: 0%

قدم دوم:
تنظیمات Color Overlay
- Blend Mode: Multiply
- Color: #7be300
- Opacity: 63%

اضافه کردن فیلتر به چهارمین لایه متن
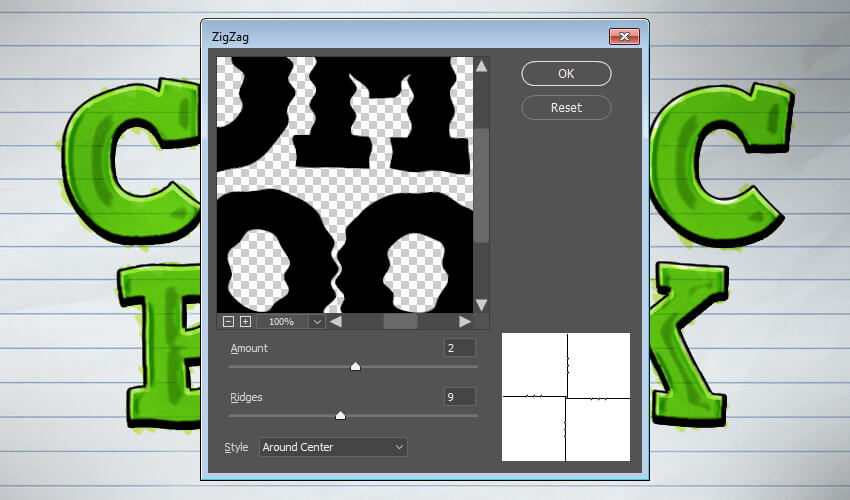
قدم اول: به Filter > Disrort > ZigZag می رویم و در پنجره باز شده، تنظیمات زیر را وارد می کنیم:
- Amount: 2
- Ridges: 9
- Style: Around Center

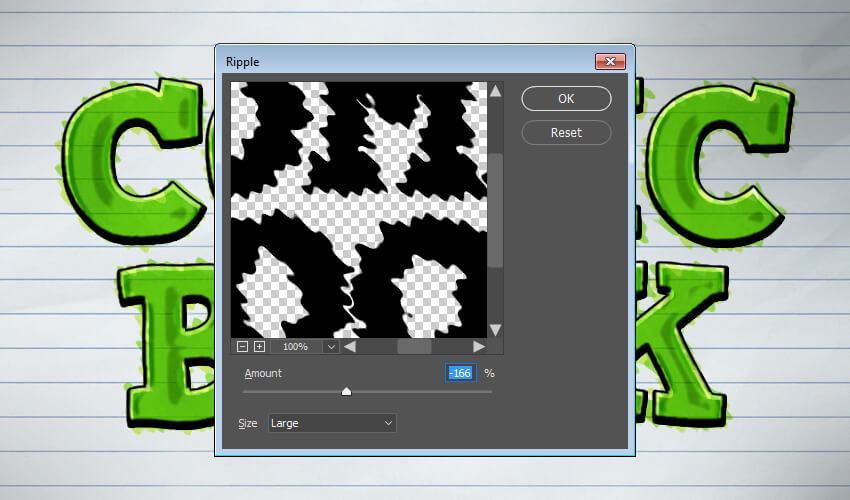
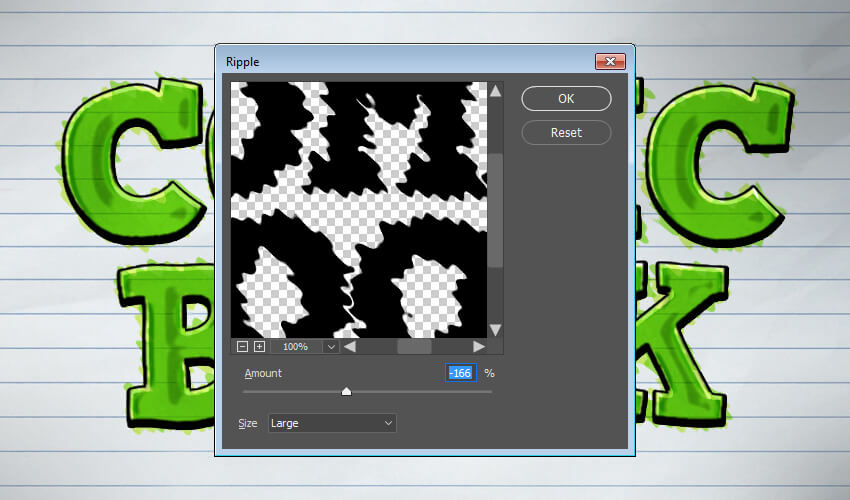
قدم دوم: به Filtter > Disrort > Ripple رفته و این تنظیمات را لحاظ می کنیم:
- Amount: -166%
- Size: Large

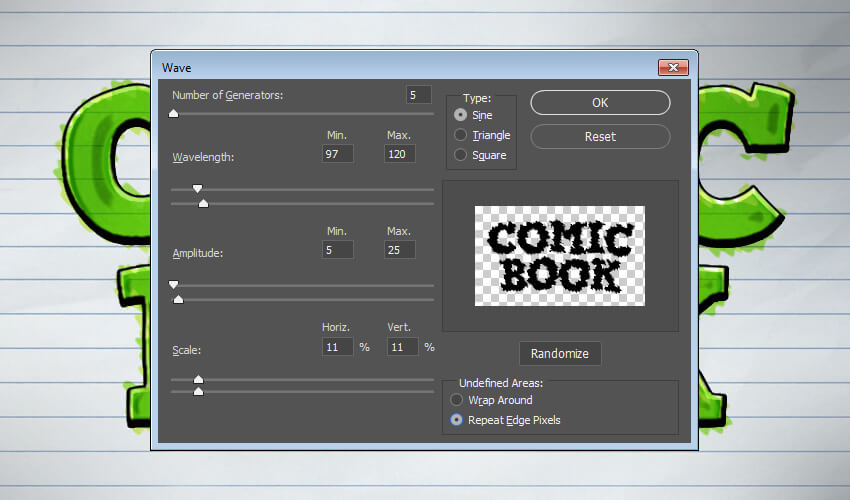
قدم سوم: مسیر Filter > Distort > Wave را طی می کنیم و:
- Number of Generators: 5
- Wavelength: Min. 97 Max. 120
- Amplitude: Min. 5 Max. 25
- Scale: Hortiz. 11% Vert. 11%
- Type: Sine
- Undefined Areas: Repeat Edge Pixels

استایل دادن به پنجمین لایه متن
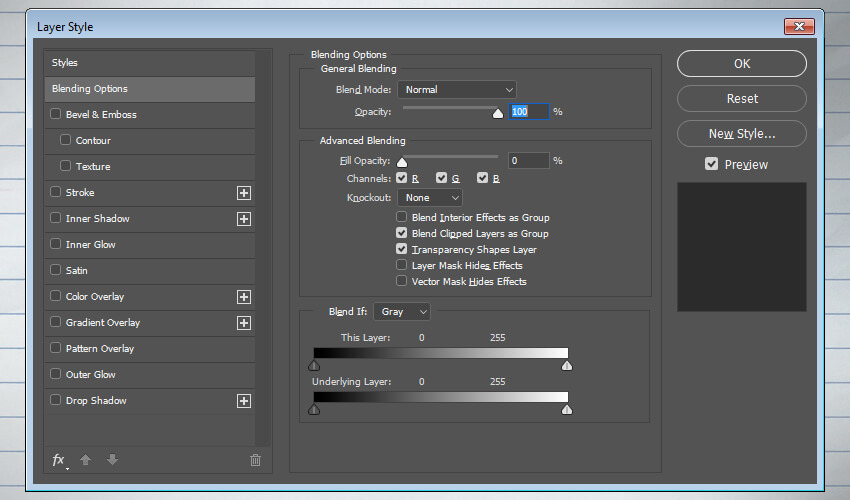
لایه COMIC BOOK 5 را انتخاب کرده و سپس بر روی آن دوبار کلیک می کنیم تا پنل Layer Style یا Blending Options باز شود. در این پنل مراحل زیر را دنبال می نمائیم:
قدم اول:
تنظیمات Blending Option
- Fill Opacity: 0%

قدم دوم:
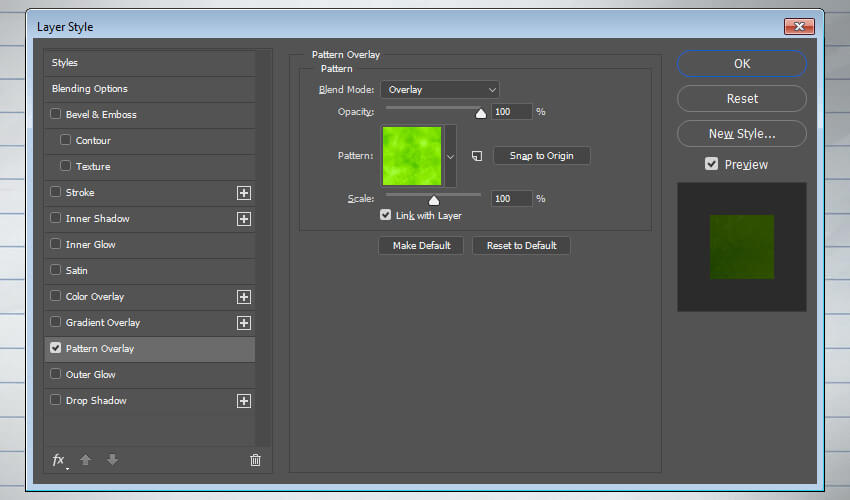
تنظیمات Pattern overlay
- Blend Mode: Overlay
- Opacity: 100%
- Pattern: Comic-book-ink-pattern

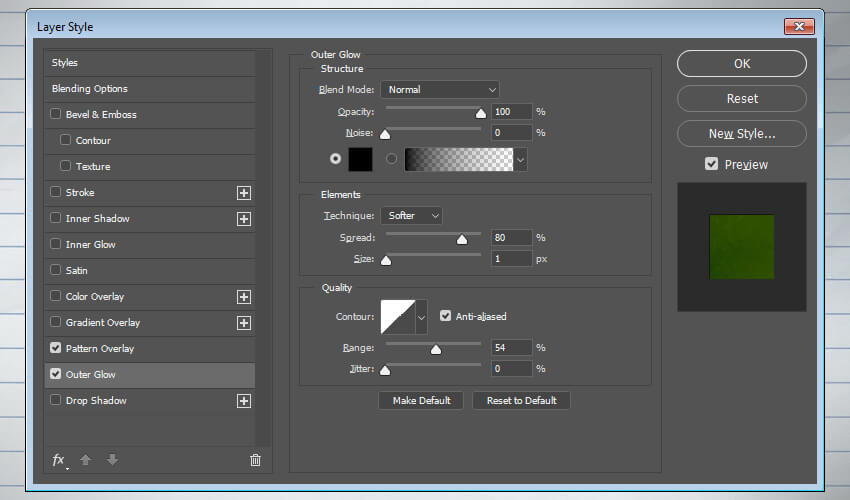
قدم سوم:
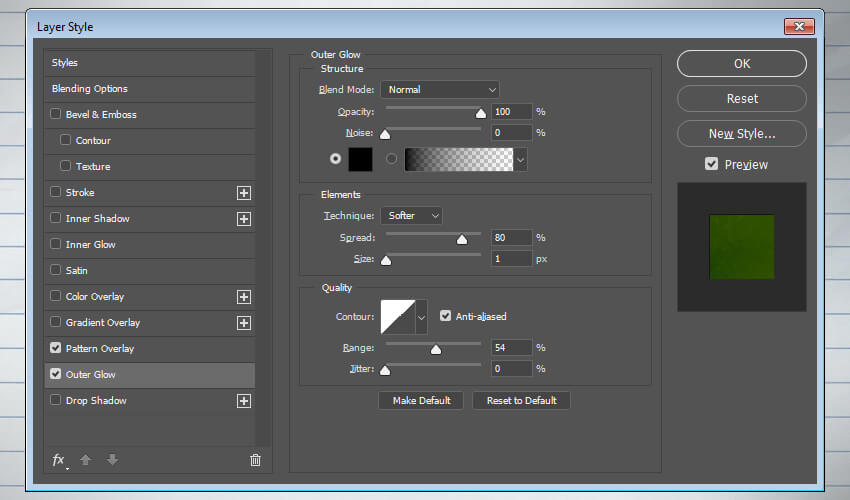
تنظیمات Outher Glow
- Color: #000000
- Technique: Softer
- Spread: 80%
- Size: 1 px
- فعال کردن تیک Anyi-aliased
- Range: 54%
- Ok

اضافه کردن فیلتر به پنجمین لایه متن
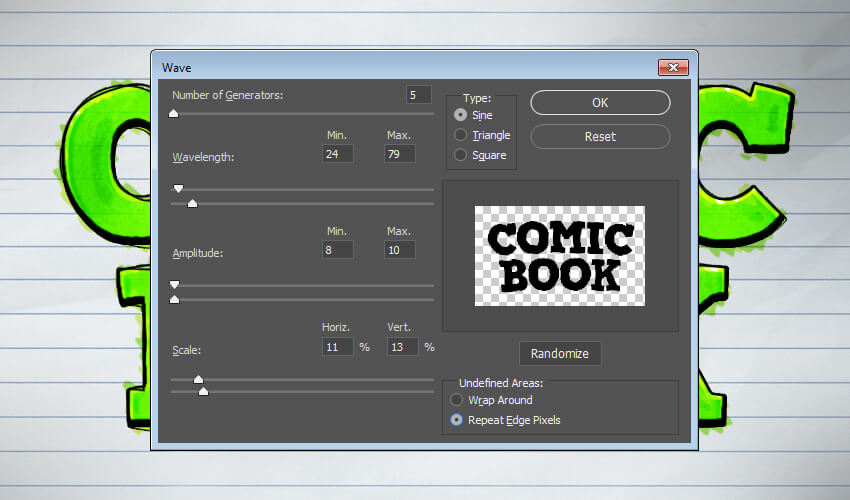
به منوی Filter > Disort > Wave می رویم و:
- Number of Generators: 5
- Wavelength: Min. 24 Max. 10
- Amplitude: Min. 8 Max. 10
- Scale: Horiz. 11% Vert. 13%
- Type: Sine
- Undefined Areas: Repeat Edge Pixels

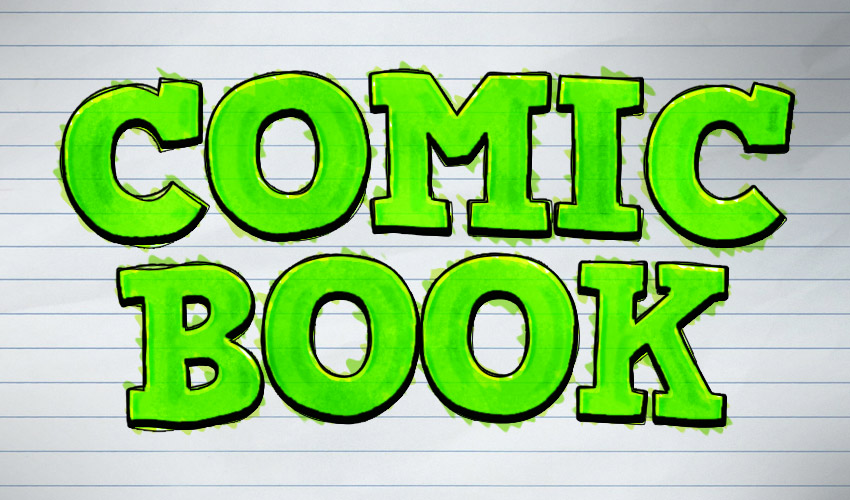
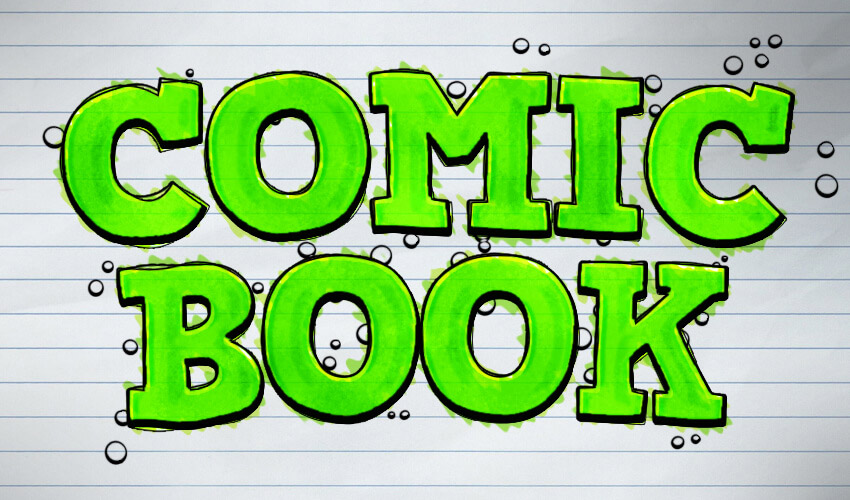
با مراحلی که تا به اینجای کار دنبال کرده ایم، نتیجه ای همانند زیر ایجاد می شود:

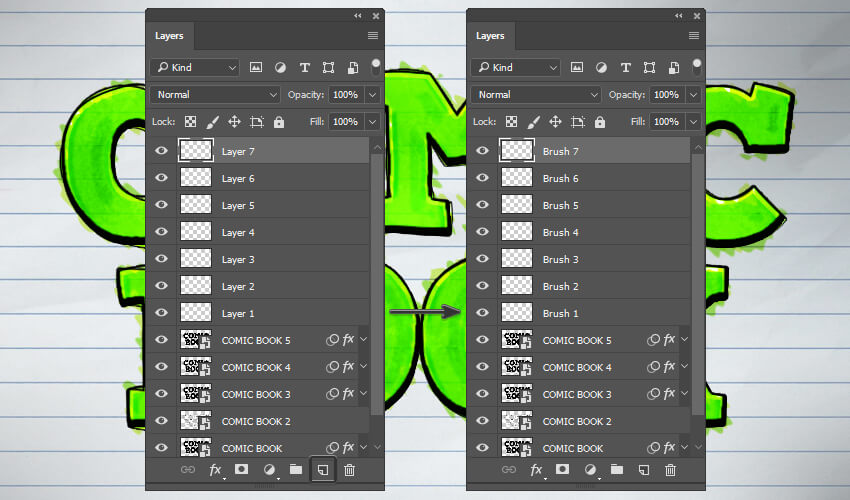
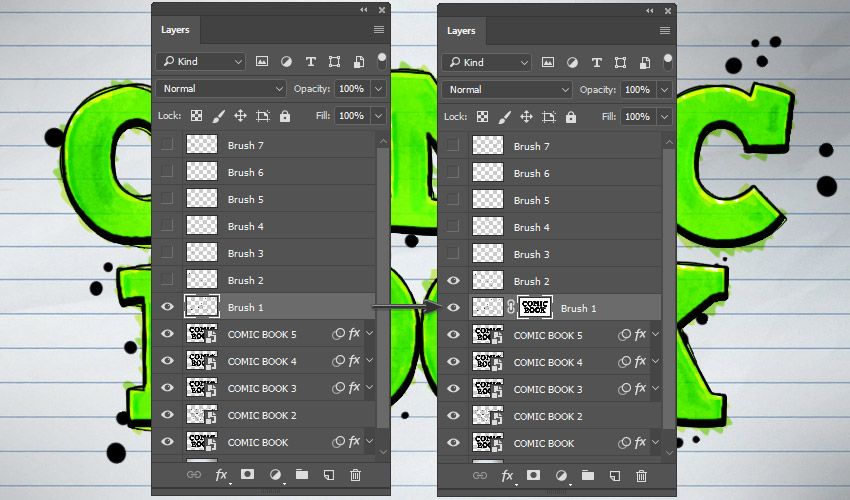
ایجاد لایه برای کار با براش ها
باید هفت لایه خالی برای براش ها ایجاد کنیم. برای انجام این کار می توانید از یکی از گزینه های زیر استفاده کنیم:
گزینه 1: هفت لایه خالی را ایجاد می کنیم و سپس بر روی نام هر کدام از این لایه ها دو بار کلیک کرده و اسم آنها را به ترتیب Brush 1 ،Brush 2 و ... می گذاریم.
گزینه 2: به منوی Layer > New > Layer می رویم و نام آن را Brush 1 می نامیم. سپس همین روال را تا Brush 7 ادامه می دهیم.

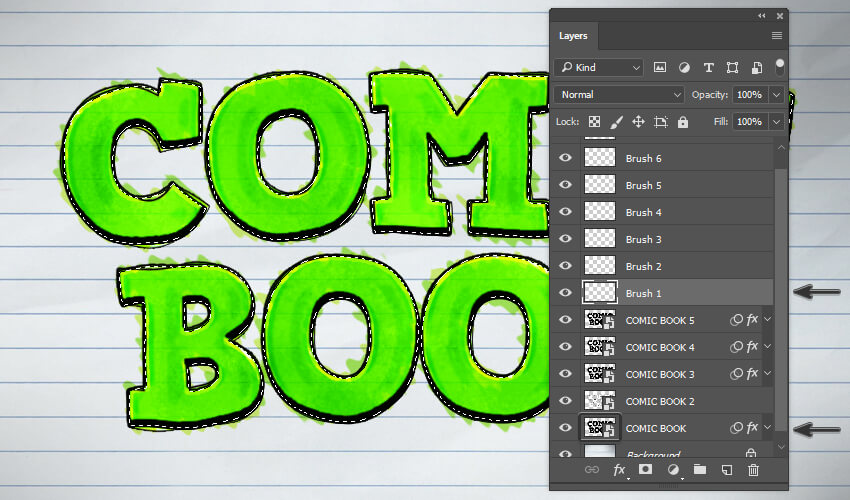
اولین براش
قدم اول: لایه Brush 1 را انتخاب کرده و سپس کلید Ctrl را نگه داشته و بر روی عکس کوچک لایه COMIC BOOK در پنل لایه ها کلیک می کنیم تا به حالت انتخاب در بیاید.

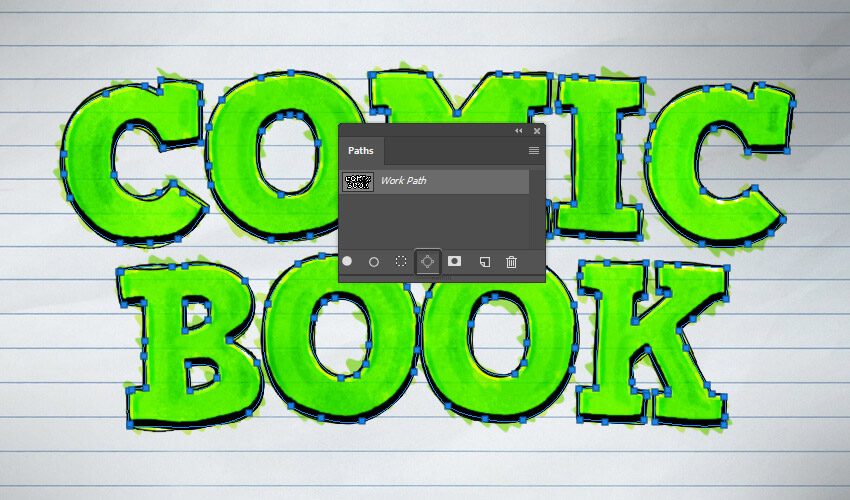
قدم دوم: به Window > Paths می رویم تا پنل Paths باز شود.
بر روی آیکون انتخاب (make work path from selection) در پایین این پنل کلیک می کنیم.

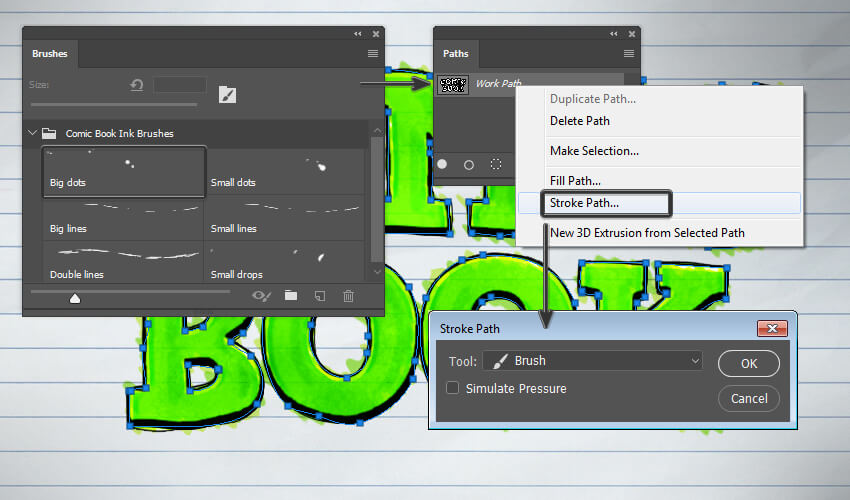
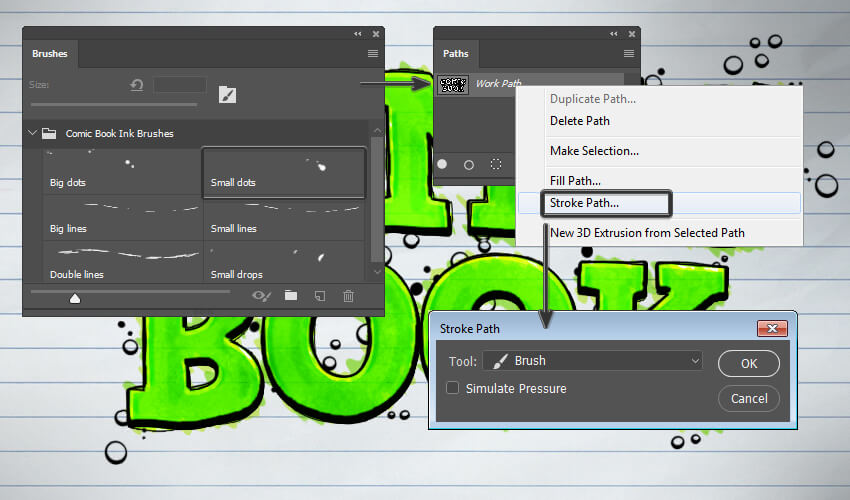
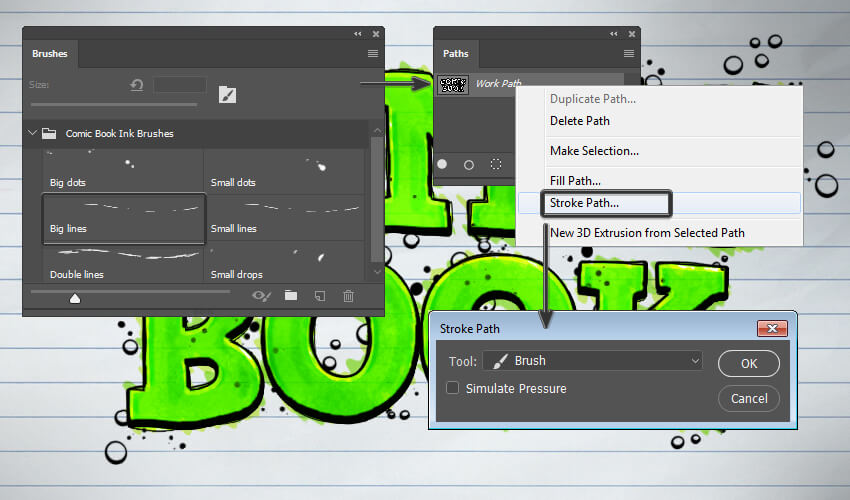
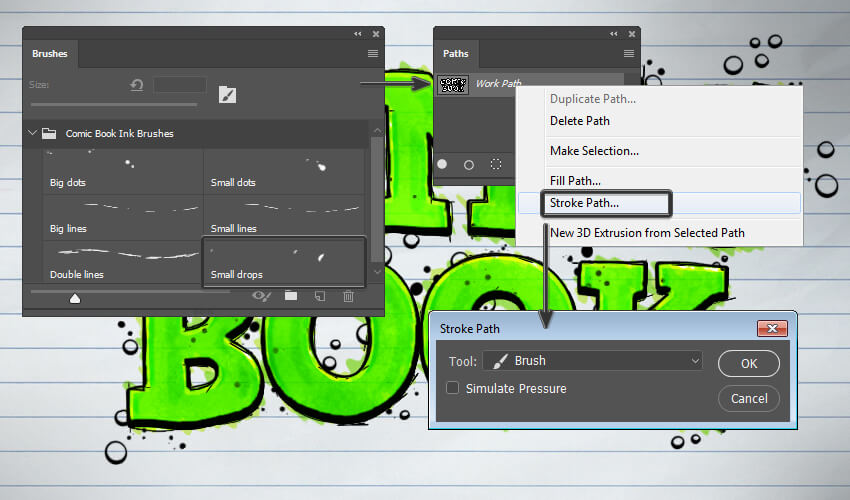
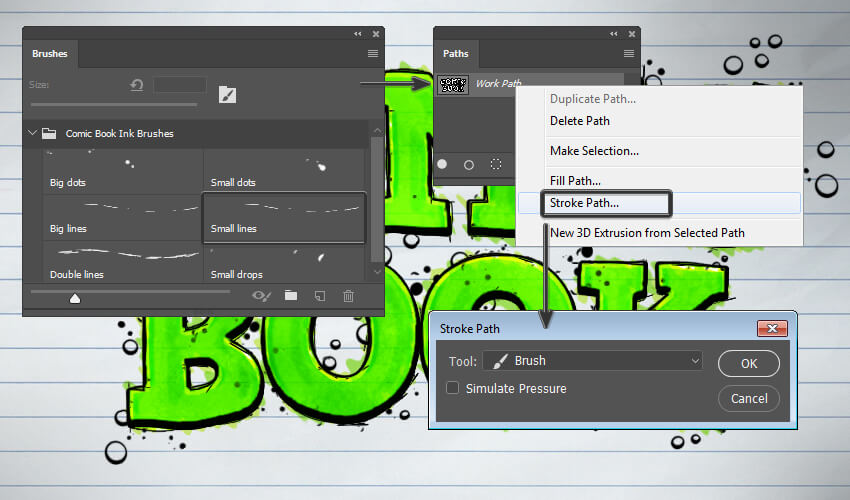
قدم سوم: به منوی Window > Brushes رفته و براش Big dots را انتخاب می کنیم.
سپس بر روی لایه Work Path در پنل Paths کلیک راست کرده و گزینه Stroke Paths را انتخاب می کنیم و بعد تنظیمات زیر را وارد می نمائیم:
- Tool: Brush
- غیر فعال کردن Simulate Pressure

قدم چهارم: لایه Brush 1 را انتخاب کرده و کلید Ctrl را دوباره نگه داشته و بر روی عکس کوچک لایه COMIC BOOK کلیک می کنیم تا به حالت انتخاب در بیاید.
سپس به منوی Layer > Layer Mask > Hide Selection می رویم تا یک ماسک را برای لایه Brush 1 ایجاد کنیم.

استایل دادن به اولین لایه براش
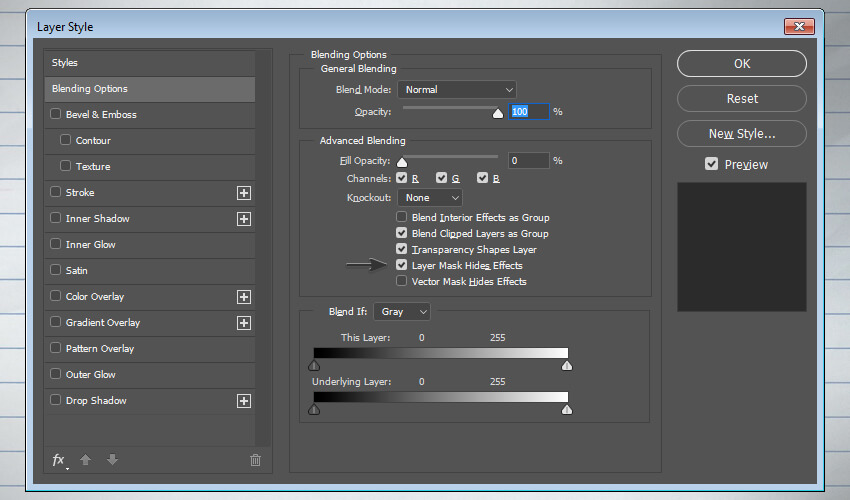
لایه Brush 1 را انتخاب کرده و بر روی آن دوبار کلیک می کنیم و:
قدم اول:
تنظیمات Blending Options
- Fill Opacity: 0%
- فعال کردن تیک Layer Mask Hides Effects

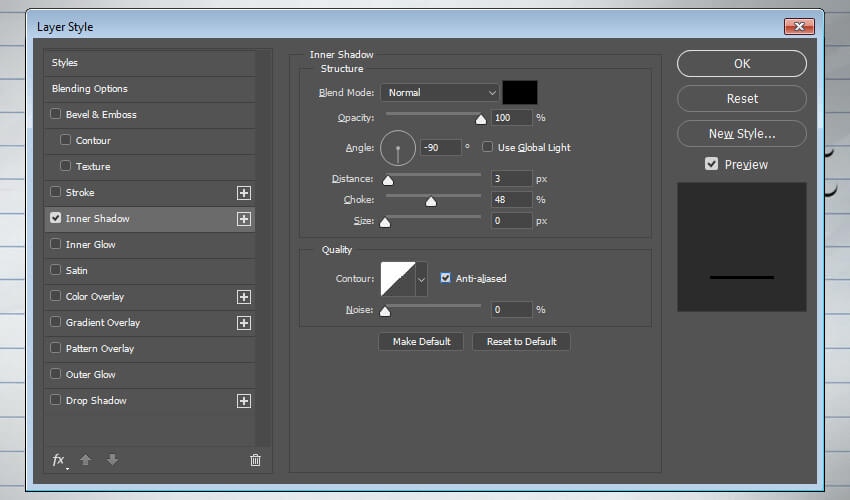
قدم دوم:
تنظیمات Inner Shadow
- Color: #000000
- غیر فعال کردن تیک Use Global Light
- Angle:-90
- Distance: 3 px
- Choke: 48%
- Size: 0 px
- فعال کردن تیک Anti-aliased

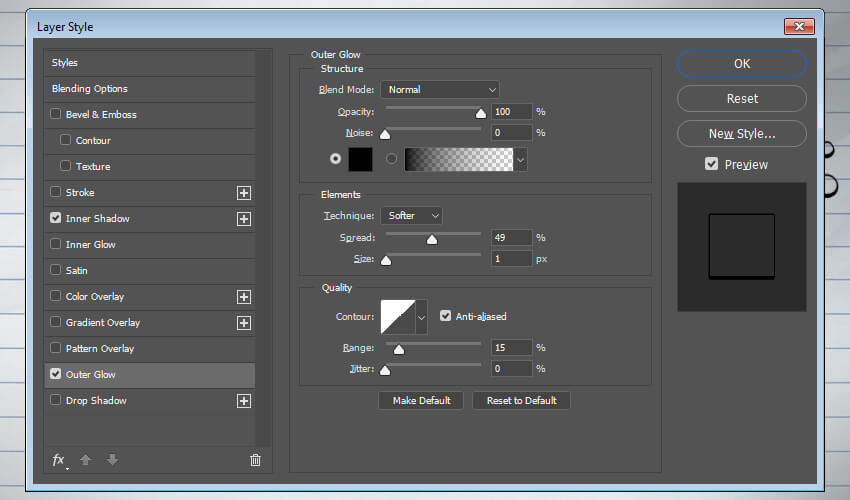
قدم سوم:
تنظیمات Outher Glow
- Color: #000000
- Technique: Softer
- Spread: 49%
- Size: 1 px
- فعال کردن تیک Anti-aliased
- Range: 15%

نتیجه ای که به آن دست پیدا می کنیم، به صورت زیر است:

دومین براش
قدم اول:
لایه Brush 2 را انتخاب می کنیم.
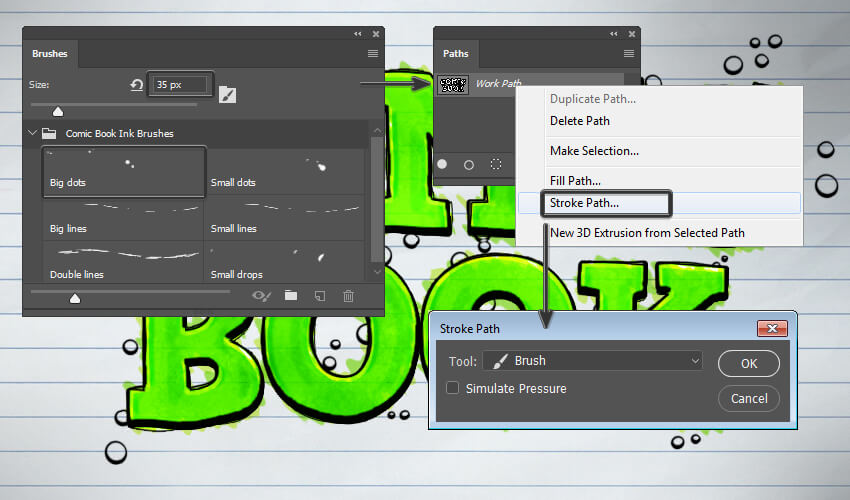
به منوی Window > brushes می رویم. براش Bid dots را انتخاب کرده و سایز آن را بر روی 35 px قرار می دهیم. سپس بر روی لایه Work Path در پنل Paths کلیک راست کرده و Stroke Path را انتخاب می کنیم.
- Tool: Brush
- غیر فعال کردن تیک Simulate Pressure

قدم دوم: لایه Brush 2 را انتخاب کرده و سپس کلید Ctrl را نگه داشته و بر روی عکس کوچک لایه COMIC BOOK کلیک می کنیم تا به حالت انتخاب در بیاید.
سپس به منوی Layer > Layer Mask > Hide Selection می رویم تا برای لایه Brush 2 یک ماسک اعمال شود.

نتیجه ای که به دست می آید:

سومین براش
قدم اول: لایه Brush 3 را انتخاب می کنیم.
به منوی Window > brushes رفته و براش Small dots را انتخاب می کنیم. سپس بر روی لایه Work Path در پنل Paths کلیک راست کرده و Stroke Path را انتخاب می نمائیم. تنظیمات زیر را انجام می دهیم:
- Tool: Brush
- غیر فعال کردن تیک Simulate Pressure

قدم دوم: بر روی لایه Brush 3 دوبار کلیک کرده تا پنجره استایل ها باز شود.
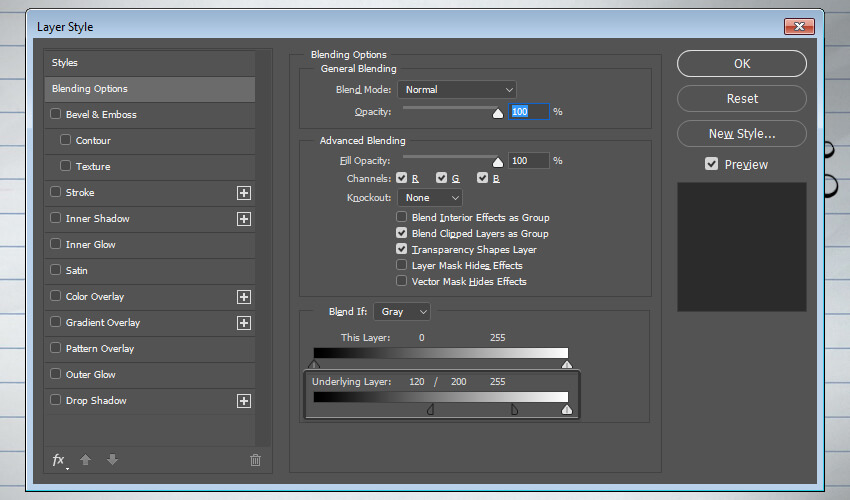
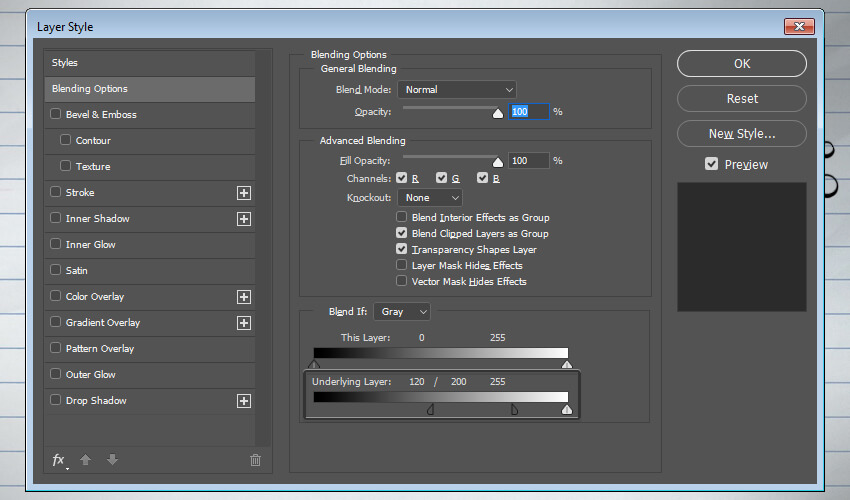
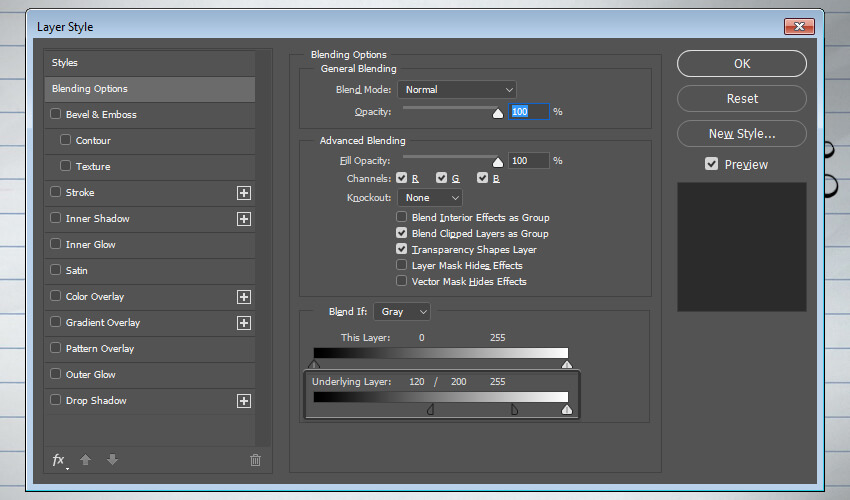
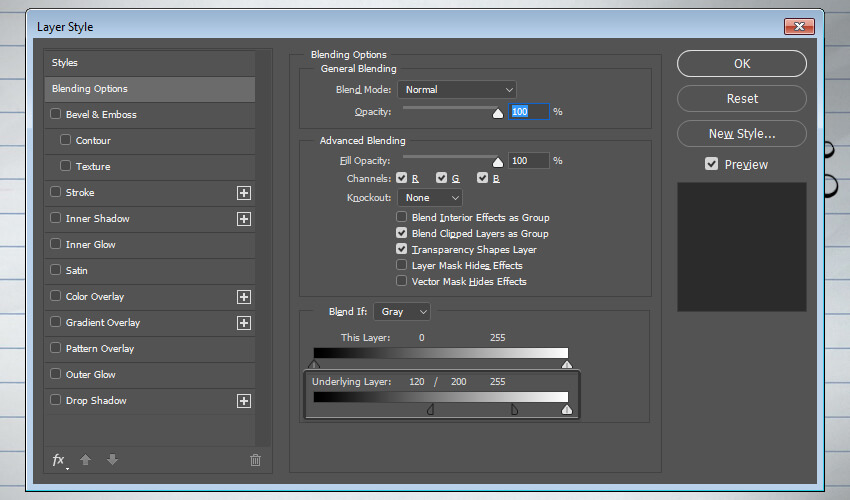
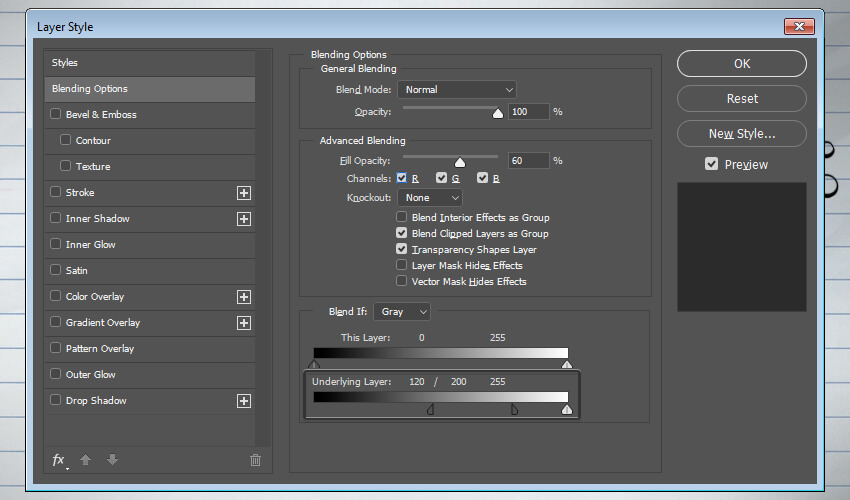
در پنل Blending Options در قسمت Underlying Layer دسته مثلثی شکل را نگه داشته و آن را به سمت چپ می کشیم تا بر روی عدد 120 قرار بگیرد. سپس کلید Alt را نگه داشته و آن را به سمت راست می کشیم تا بر روی 200 قرار بگیرد (به تصویر نگاه کنید).

نتیجه ای که حاصل می شود:

براش چهارم
قدم اول: لایه Brush 4 را انتخاب می کنیم.
به Window > brushes رفته و براش Big lines را انتخاب می نمائیم. سپس بر روی لایه Work Path در پنل Paths کلیک راست کرده و Stroke Path را انتخاب می کنیم. در ادامه:
- Tool: Brush
- غیر فعال کردن تیک Simulate Pressure

قدم دوم: بر روی لایه Brush 4 دوبار کلیک کرده تا پنجره استایل ها باز شود. در قسمت Blending Options در بخش Underlying Layer دسته مثلثی شکل را نگه داشته و آن را به سمت چپ می کشیم تا بر روی 120 قرار بگیرد و سپس کلید Alt را نگه داشته و آن را به سمت راست می کشیم تا بر روی 200 قرار بگیرد (همانند شکل).

نتیجه کار ما به صورت زیر خواهد بود:

براش پنجم
قدم اول: لایه Brush 5 را انتخاب می کنیم.
به مسیر Window > brushes رفته و براش Small drops را انتخاب می کنیم. سپس بر روی لایه Work Path در پنل Paths کلیک راست کرده و Stroke Path را انتخاب می کنیم. تنظیمات زیر را اعمال می کنیم:
- Tool: Brush
- غیر فعال کردن تیک Simulate Pressure

قدم دوم: بر روی لایه Brush 5 دوبار کلیک کرده تا پنجره استایل ها باز شود. در پنجره Blending Options یا همان Layer Style در قسمت Underlying Layer دسته مثلثی را نگه داشته و آن را به سمت چپ می کشیم تا بر روی 120 قرار بگیرد و سپس کلید Alt را فشار داده و آن را به سمت راست می کشیم تا بر روی 200 قرار بگیرد (همانند شکل).

در نتیجه خواهیم دید:

براش ششم
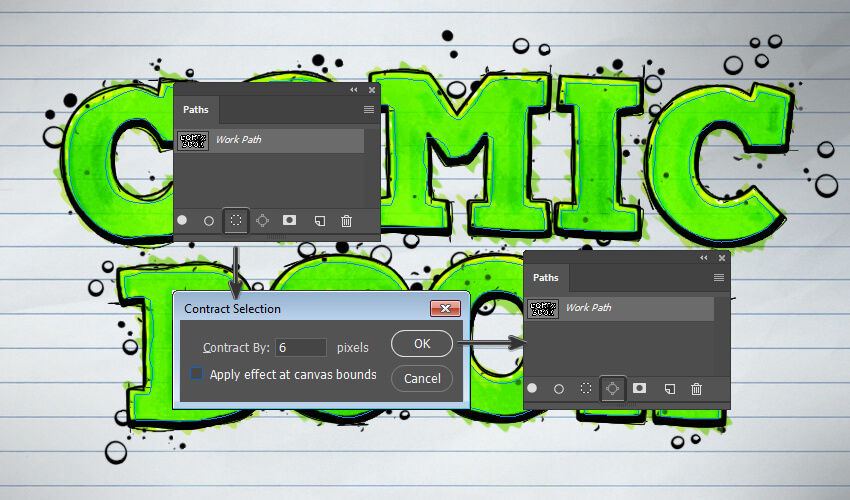
قدم اول: به Window > Paths رفته و لایه Work Path را انتخاب و بر روی Load path as a selection کلیک می کنیم.
سپس به Select > Modify > Contract می رویم و Contract By را بر روی 6 px قرار می دهیم.
در آخر به پنل Paths برگشته و Make work path from selection را انتخاب می کنیم.

قدم دوم: لایه Brush 6 را انتخاب می کنیم.
به منوی Window > brushes رفته و براش Small lines را انتخاب می کنیم. سپس بر روی لایه Work Path در پنل Paths کلیک راست کرده و Stroke Path را انتخاب می کنیم.
موارد زیر را تنظیم می کنیم:
- Tool: Brush
- غیر فعال کردن تیک Simulate Pressure

قدم سوم: بر روی لایه Brush 6 دوبار کلیک کرده تا پنجره استایل ها باز شود.
در Blending Options یا Layer Style در قسمت Underlying Layer دسته مثلثی را نگه داشته و آن را به سمت چپ می کشیم تا بر روی 120 قرار بگیرد و سپس کلید Alt را نگه داشته و آن را به سمت راست می کشیم تا بر روی 200 قرار بگیرد (همانند شکل).

خواهیم دید:

براش هفتم
قدم اول: لایه Brush 7 را انتخاب کرده کلید Ctrl را پایین نگه داشته و بر روی عکس کوچک لایه COMIC BOOK کلیک می کنیم.
سپس کلیدهای Ctrl + Alt را نگه داشته و بر روی عکس کوچک لایه COMIC BOOK 2 کلیک می کنیم تا به حالت انتخاب در بیاید.

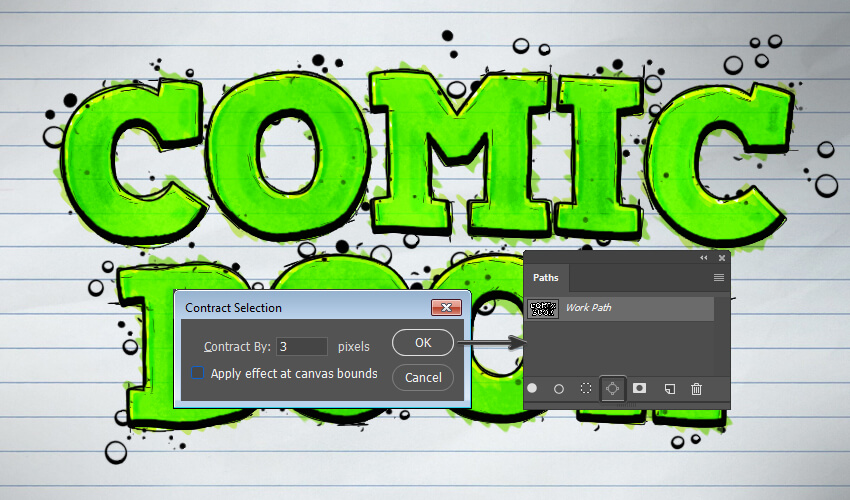
قدم دوم: به منوی Select > Modify > Contract رفته و Contract By را بر روی 3 px قرار می دهیم.
در اخر به پنل Paths برگشته و Make work path from selection را انتخاب می کنیم.

قدم سوم: لایه Brush 7 را انتخاب می کنیم.
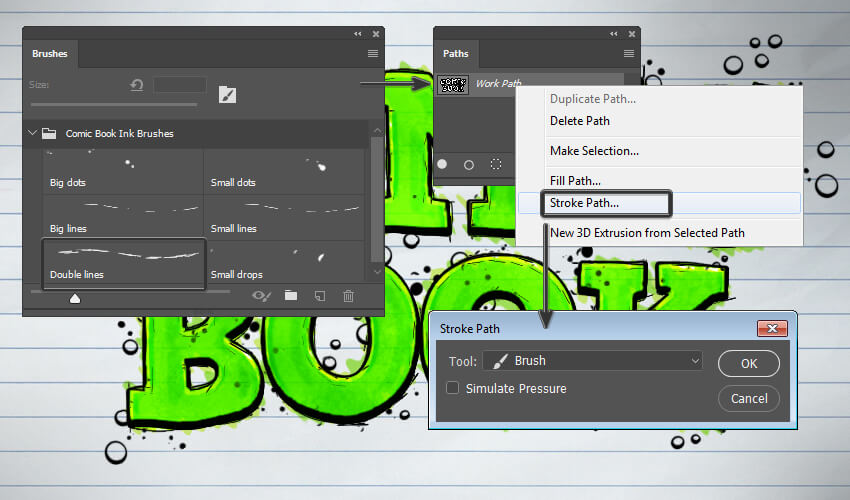
به Window > brushes رفته و براش Double lines را می کنیم. سپس بر روی لایه Work Path در پنل Paths کلیک راست کرده و Stroke Path را انتخاب می کنیم.
در تنظیمات این بخش:
- Tool: Brush
- غیر فعال کردن تیک Simulate Pressure

قدم چهارم: بر روی لایه Brush 6 دوبار کلیک کرده تا پنجره استایل ها باز شود.
در Blending Options در قسمت Underlying Layer دسته مثلثی را نگه داشته و آن را به سمت چپ می کشیم تا بر روی 120 قرار بگیرد. سپس کلید Alt را نگه داشته و آن را به سمت راست می کشیم تا بر روی 200 قرار بگیرد (همانند شکل).

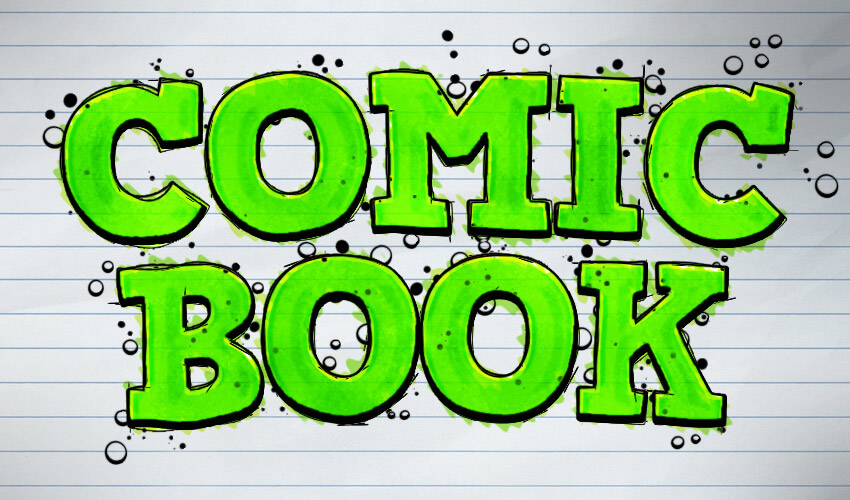
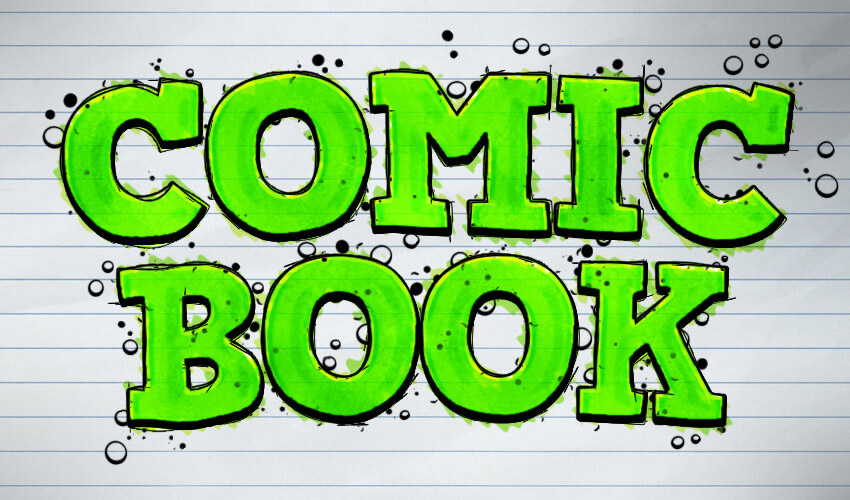
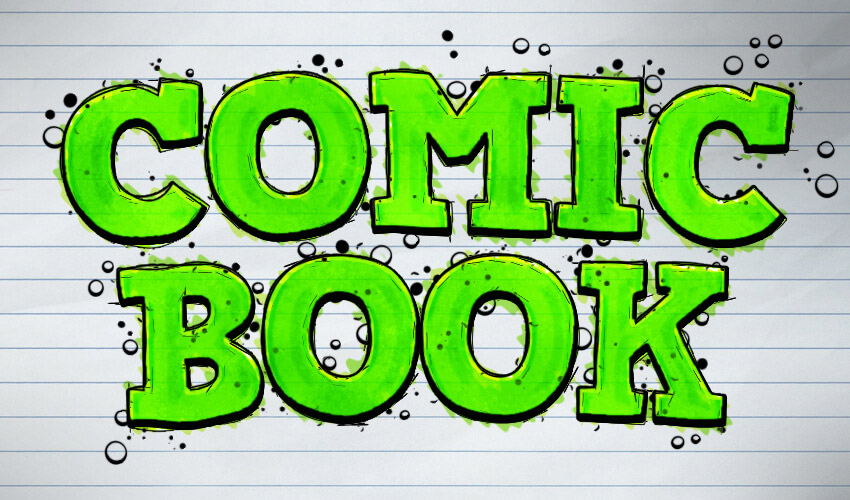
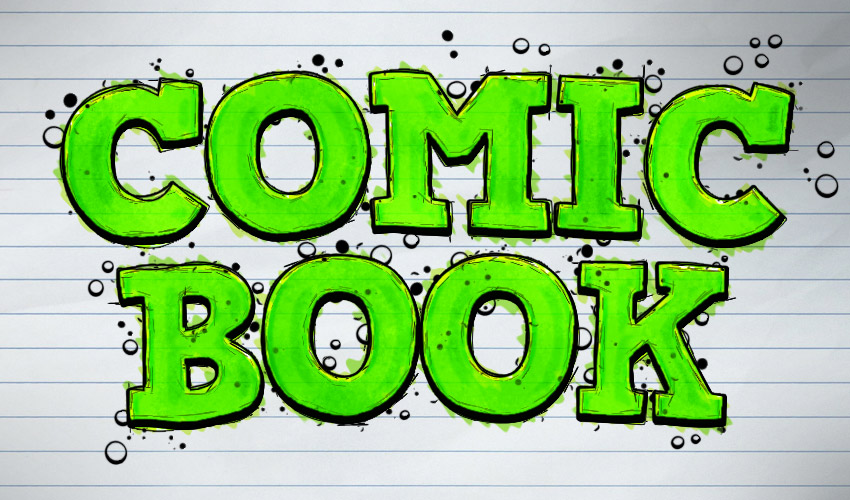
نتیجه نهایی
این آموزش ایجاد افکت متن در فتوشاپ هم به پایان رسید. امیدواریم از این آموزش استفاده برده باشید. شما می توانید از تکنیک های بکار برده شده در این درس در سایر افکت های متن در فتوشاپ نیز استفاده کنید و به نتایج هیجان انگیزی برسید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.