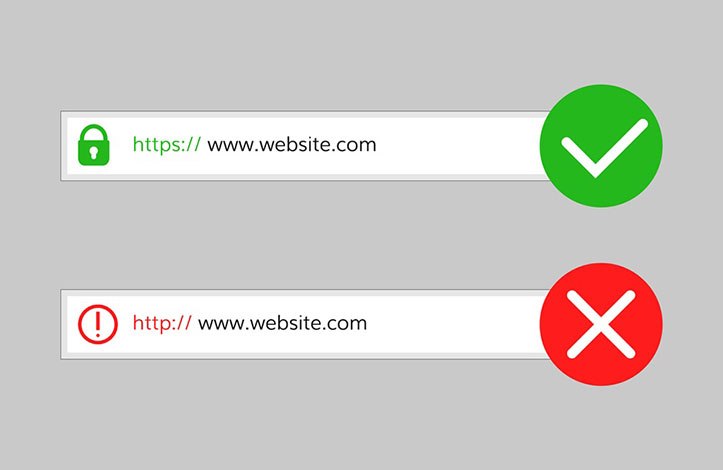
تفاوت بین HTTP و HTTPS چیست؟

این روزها از همه می شنویم که باید به این دلیل و آن دلیل از HTTPS استفاده کنیم اما معمولا توضیحی درباره ی ماهیت HTTP و HTTPS داده نمی شود. در این مقاله سعی کرده ایم به سوال های «HTTP چیست؟» و «HTTPS چیست؟» و «چرا باید به HTTPS برویم؟» پاسخ بدهیم.
HTTP چیست؟
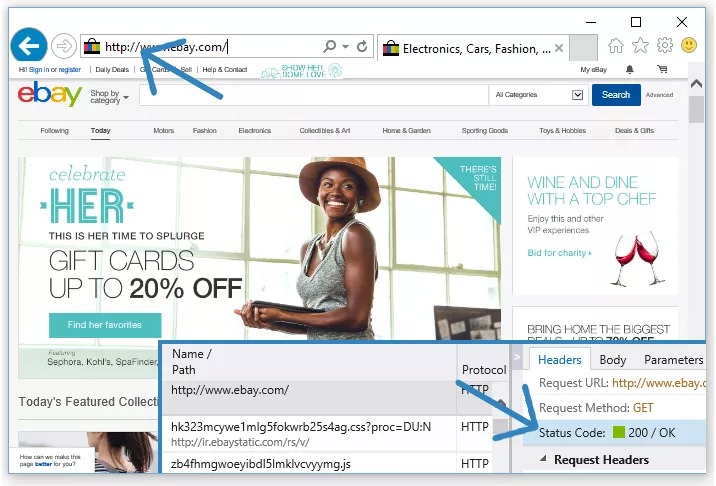
HTTP مخفف Hypertext Transfer Protocol است. زمانی که در مرورگر خود //:HTTP را می بینید یعنی از طریق پروتکل HTTP به وب سایت مورد نظرتان متصل شده اید. HTTP برای ارسال و دریافت داده ها در فضای اینترنت از پروتکل TCP (مخفف Transmission Control Protocol) و معمولا از پرت 80 استفاده می کند. به زبان ساده، HTTP پروتکلی است که بین شما و سرور برقرار بوده و به شما اجازه ی تعامل با وب سایت ها را می دهد؛ بدین صورت که (بعد از TCP handshake) کاربر، درخواستی را به سرور ارسال کرده و سرور نیز پاسخی را به سمت کاربر می فرستد. در پاسخ ارسالی اطلاعات مختلفی مانند «وضعیت تکمیل» وجود دارد (رشته ی HTTP/1.1 200 OK).

پروتکل TCP تغییرات زیادی نداشته و همانی است که در سال 1974 در RFC 675 معرفی شد. HTTP هم از UDP استفاده می کند که توسط آقای David Reed در سال 1980 در RFC 768 معرفی شد. UDP اجازه می دهد که بسته های داده با ترتیب های مختلفی ارسال و دریافت شوند تا عملکرد و سرعت ارتقاء پیدا کند.
کلمه ی hypertext (در HTTP) نیز اولین بار از زبان آقای Ted Nelson و در سال 1965 شنیده شد. در واقع نسخه ی اصلی HTTP توسط آقای Tim Berners-Lee مدیر کنسرسیوم جهانی وب (W3C) معرفی و تعریف شد. همانطور که می دانید کنسرسیوم جهانی وب وظیفه ی توسعه و ارائه ی راهکارهای بهتر برای ارتقاء فضای اینترنت و تجربه ی کاربران را برعهده دارد.
اولین documentation مربوط به HTTP نیز در سال 1991 و برای HTTP/0.9 ارائه شد. این documentation تنها شامل متد GET بود. سپس در سال 1996 نسخه ی HTTP 1.0 ارائه شد که سه نوع متد درخواست داشت: GET و HEAD و POST. در آخر در سال 1997 نسخه ی HTTP/1.1 به عنوان نسخه ی اصلاح شده ی HTTP 1.0 و پس از در RFC 2068 معرفی شد و پس از 22 سال هنوز هم در حال استفاده است!
در این نسخه تصحیح های مختلفی صورت گرفت؛ به طور مثال در HTTP/0.9 و 1.0 برای هر درخواست باید یک اتصال جداگانه با سرور برقرار می شد اما با نسخه ی اصلاح شده persisted connection را داریم که اجازه می دهد چندین درخواست طی یک اتصال ارسال شوند. مباحث caching و compression (فشرده سازی) و... نیز برای بهبود این نسخه ارائه شدند. همچنین اگر در مرورگر به خطایی برخورد کنیم می توانیم با استفاده از status codes (کد هایی مانند 404 و 502 و ...) منشأ مشکل را پیدا کنیم. به طور مثال خطای 404 Not Found بدین معنی است که صفحه ی مورد نظر شما یا حذف شده است یا از این آدرس به مکان دیگری منتقل شده است.
بنابراین به سادگی می توان فهمید که تکنولوژی HTTP بسیار قدیمی است.
HTTPS چیست؟
HTTPS مخفف Hypertext Transfer Protocol Secure است. البته نام های دیگری مانند «HTTP همراه با TLS» یا «HTTP همراه SSL» نیز دارد. اگر در نوار آدرس مرورگر خود //:HTTPS را مشاهده کنید یعنی ارتباط شما با وب سایت مقصد از نوع HTTPS می باشد.
سوال: آیا می توان پروتکل اتصال را به صورت دستی تغییر داد؟
پاسخ: بله، البته در تئوری! شما می توانید برای اتصال به یک وب سایت از طریق HTTP به جای HTTPS این پروتکل را به صورت دستی در نوار آدرس مرورگر تایپ کنید. حالا چرا در تئوری؟ به این دلیل که اگر پروتکل اتصال وب سایتی بر اساس HTTP باشد و شما HTTPS تایپ کنید باز هم HTTP برقرار می شود چرا که آن وب سایت چنین قابلیتی ندارد بنابراین با تایپ کردن شما قابلیت به سرور و دامنه اضافه نمی شود! اما اگر سایتی HTTPS باشد و شما HTTP را تایپ کنید ممکن است موفق شوید و از طریق HTTP به آن متصل شوید. البته اکثر وب سایت ها یک دستور redirect دارند که شما را مجبور به استفاده از HTTPS می کند و در این زمینه هم موفقیت چندانی نخواهید داشت.
HTTPS نیز برای انتقال بسته های داده در فضای اینترنت از TCP استفاده می کند اما این کار را از طریق پورت 443 و با یک اتصال رمزنگاری شده از طریق TLS (مخفف Transport Layer Security) انجام می دهد.

بر اساس گزارش www.ssllabs.com تا ژوئن 2019 (تاریخ نگارش این مقاله) از 139 هزار سایت پرطرفدار دنیا حدود 67.2 درصد آن ها از HTTPS استفاده می کنند که نشان دهنده ی اهمیت این موضوع است.
نمیدانم سن شما قد می دهد که کمپانی Nestcape را بشناسید یا نه. HTTPS در ابتدا توسط این کمپانی و در سال 1994 ساخته شد تا در مرورگر خود به نام Netscape Navigator استفاده شود. در آن زمان HTTPS از پروتکل SSL استفاده می کرد که بعدها به پروتکل TLS تبدیل شد (به همین دلیل است که معمولا گواهی های TLS و SSL را به جای هم استفاده می کنند).
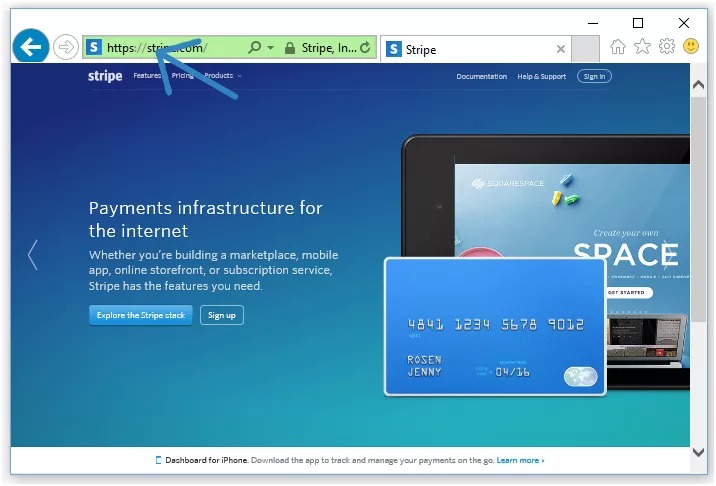
پروتکل HTTPS از یک public key استفاده می کند که در سمت کاربر رمزگشایی می شود. این public key به سرور ارسال می شود و همان چیزی است که به گواهی SSL یا SSL certificate مشهور شده است. این گواهی ها توسط Certificate Authority امضا می شوند و اگر چنین اتفاقی بیفتد وب سایت مذکور از نظر مرورگر به عنوان یک وب سایت «قابل اعتماد» در نظر گرفته می شود و تا حدی به آن اطمینان می کند. حتما شما هم علامت قفل سبز رنگ کنار آدرس صفحات را دیده اید. این علامت که در بروزرسانی های جدید کروم حذف شده است نشان دهنده ی همین موضوع بود:

البته کمپانی هایی مانند Let’s Encrypt فرآیند دریافت SSL را کاملا رایگان کرده اند!
مسئله ی استفاده از HTTPS از چند جهت دارای اهمیت زیادی است؛ طی تحقیقات GlobalSign surve حدود 84 درصد از خریداران در صورت عدم مشاهده ی HTTPS از خرید منصرف شده و وب سایت را رها می کنند. همچنین 28.9 درصد از شرکت کنندگان به دنبال رنگ سبز در نوار آدرس مرورگر بوده اند. از نظر امنیت باید به شما بگوییم که سعی کنید هیچ وقت از وب سایت هایی که اتصال HTTPS ندارند خرید نکنید چرا که اطلاعات شما (مانند شماره تلفن، اطلاعات کارت بانکی و ...) در معرض سرقت قرار خواهد گرفت. دلیل آن هم ساده است، در اتصال های HTTP تمام اطلاعات به صورت متن خالی و قابل خواندن منتقل می شوند!
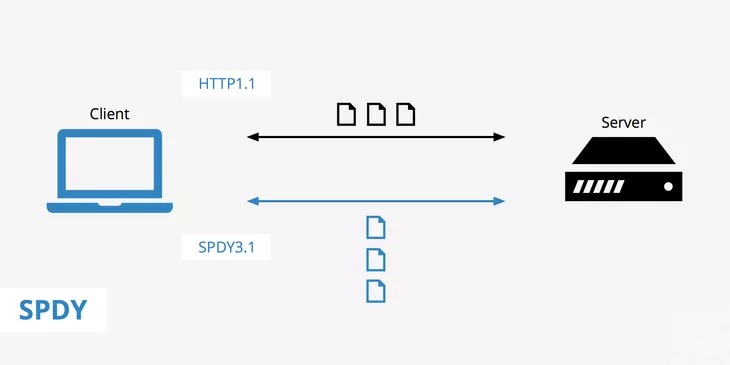
SPDY چیست؟
پروتکل SPDY، پروتکلی است که توسط گوگل و با هدف ارتقاء سرعت اینترنت ارائه در سال 2009 شد. این پروتکل به SSL/TLS نیاز دارد اما عملیات روی TCP خالی را نیز پشتیبانی می کند.

این پروتکل سه مزیت اصلی دارد:
- به کاربر و سرور اجازه می دهد که response header ها را فشرده سازی کنند. این موضوع برای header های تکراری مانند X-Cache که در هر درخواست ارسال می شوند اهمیت زیادی دارد چرا که باعث حفظ پهنای باند و عدم استفاده از منابع برای موارد تکراری می شود.
- اجازه ی ارسال چندین درخواست را در یک اتصال می دهد. بنابراین نیازی به رفت و برگشت های تکراری بین مرورگر و سرور وجود ندارد. همچنین منابع غیر ضروری دیگر نمی توانند مانع بارگزاری منابع ضروری بشوند.
- از push استفاده می کند و آن دسته از منابعی را که می داند مورد نیاز کاربر هستند، قبل از ارسال درخواست به سمت کاربر ارسال می کند.
البته در 11 فوریه سال 2016 گوگل اعلام کرد که به خاطر معرفی HTTP/2 مرورگر chrome دیگر از پروتکل SPDY پشتیبانی نمی کند.
HTTP/2 چیست؟
HTTP/2 نسخه ی به روز رسانی شده و اصلاح شده ی HTTP/1.1 است که بر پایه ی SPDY و توسط گروه IETF نوشته شده است. این پروتکل در سال 2015 و در RFC 7540 تعریف شد. برای استفاده از HTTP/2 حتما نیاز به HTTPS دارید تا بتوانید به طور کامل از قابلیت های آن استفاده کنید. بر اساس گزارش W3Techs حدود 33.7 درصد وب سایت های دنیا از HTTP/2 استفاده می کنند (تا جولای 2019 - زمان نگارش این مقاله). برخی از مزایای HTTP/2 عبارت اند از:
- HTTP/2 دیگر متنی نیست بلکه binary (دودویی) است.
- کاملا multiplexed است و دیگر خبری از ordered بودن نیست.
- باعث کمتر شدن (round trip times (RTT و افزایش سرعت وب سایت شما بدون نیاز به هیچ کاری می شود!
- برای موازیگرایی (parallelism) از یک اتصال استفاده می کند.
- برای کاهش header ها از روش فشرده سازی HPACK به همراه کدگذاری Huffman استفاده می کند.
- از قابلیت push پشتیبانی می کند.
- extension ای جدید به نام ALPN باعث می شود اتصالات سریع تر رمزنگاری شوند چرا که پروتکل برنامه در همان اتصال اولیه مشخص می شود.
- دیگر نیازی به انجام کار هایی مانند Domain sharding نیست.
- مشکل Head-of-line blocking را حل کرده است.
خلاصه ی بحث
تفاوت های HTTP و HTTPS را به صورت خلاصه در لیست زیر می بینید:

- تفاوت آدرس سایت ها در نوار آدرس
//:HTTPSو//:HTTP - HTTP غیرامن و HTTPS امن است.
- HTTP داده ها را روی پورت 80 و HTTPS روی پورت 443 ارسال می کند.
- HTTP در سطح لایه ی برنامه عمل می کند اما HTTPS در سطح لایه ی انتقال عمل می کند.
- HTTP نیازی به گواهی SSL ندارد اما برای HTTPS باید گواهی داشته باشید و آن گواهی توسط CA امضا شده باشد.
- HTTP نیازی به اعتبار سنجی دامنه ندارد اما HTTPS به اعتبار سنجی دامنه نیاز داشته و حتی در برخی موارد به اعتبار سنجی اسناد قانونی نیز می پردازد.
- HTTP بدون رمزنگاری بوده اما HTTPS قبل از ارسال اطلاعات آن ها را رمزنگاری می کند.
استفاده از HTTPS در سرعت، امنیت و حتی سئوی سایت شما تاثیر گذار است! بنابراین سعی کنید سریعا برای وب سایت خود گواهی SSL تهیه کنید. امیدوارم این مقاله برای شما مفید بوده باشد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.