آموزش طراحی لوگوی بی نهایت در ایلوستریتور

همه شما با علامت بی نهایت در ریاضی آشنا هستید. بسیاری از شرکت ها و برندها از این علامت برای نشان دادن مقاصد خود استفاده کرده اند. امروز قصد داریم مراحل طراحی یک لوگوی بی نهایت را با هم اجرا کنیم. همراه روکسو باشید...
پیش نیاز آموزش طراحی لوگوی بی نهایت
این آموزش به پیش نیاز خاصی نیاز ندارد. حتی اگر به تازگی با نرم افزار ایلوستریتور آشنا شده اید و با منوها و ابزارهای موجود در این نرم افزار چندان آشنا نیستید، این پست آموزشی برای شما قابل درک خواهد بود.
شروع کار
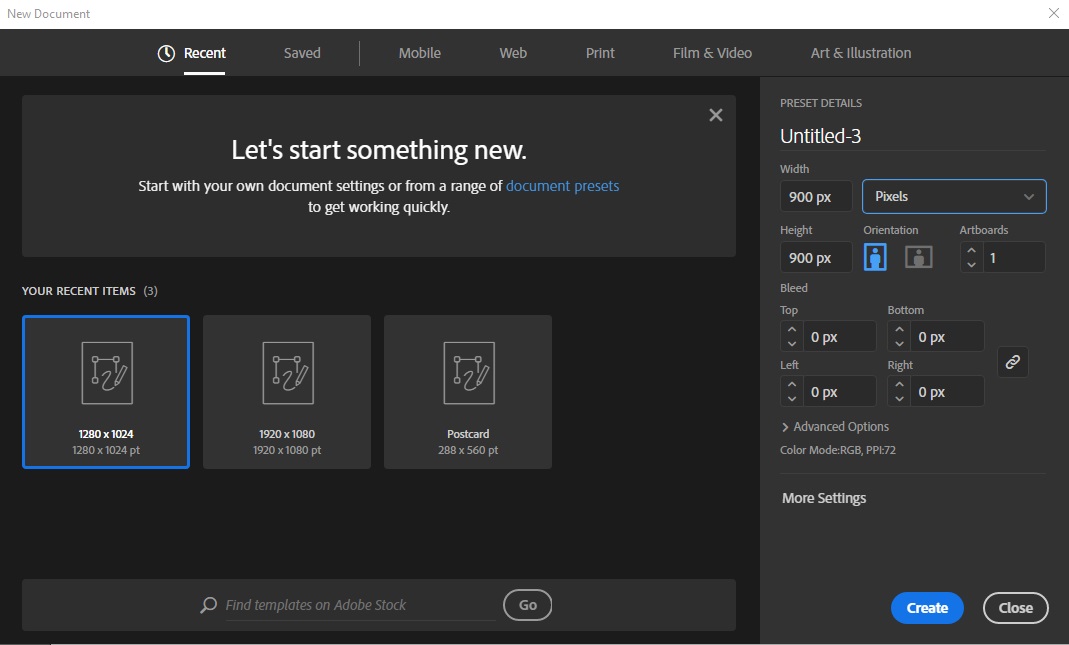
گام اول: وارد نرم افزار ایلوستریتور شوید و یک سند جدید را با رفتن به مسیر File > New ایجاد کنید.
ابعاد سند جدید را 900 در 900 پیکسل درنظر بگیرید.

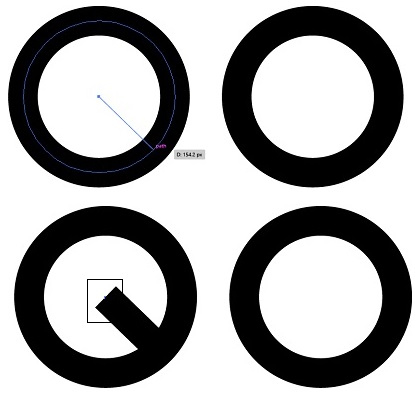
گام دوم: با استفاده از ابزار Ellipse یا فشردن کلید L از صفحه کلید، یک دایره به ابعاد 350 در 350 پیکسل ترسیم کنید.
رنگ داخلی دایره را خالی و رنگ خط دور آن را مشکی در نظر بگیرید.

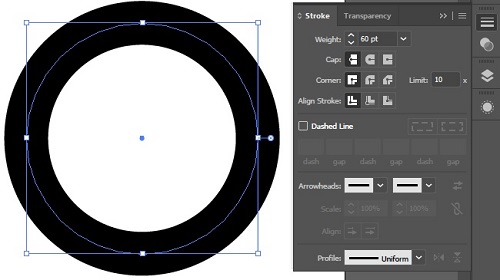
می خواهیم میزان ضخامت خط دور را کمی افزایش دهیم. برای این منظور به مسیر Window > Stroke بروید تا پنل آن را باز شود.
در پنل باز شده، میزان ضخامت خط دور دایره را تا 60 واحد افزایش دهید.

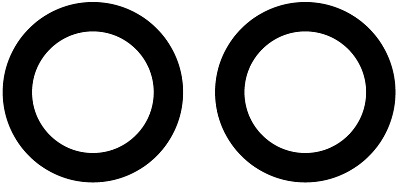
گام سوم: با رفتن به مسیر Edit > Copy و سپس Edit > Paste in Place از این دایره یک کپی ایجاد کنید.
همزمان با نگاه داشتن کلید Shift و حرکت موس، آن را مطابق شکل زیر با فاصله از دایره اول قرار دهید. برای دقت بیشتر کار حتما از فعال بودن خطوط راهنما مطمئن شوید.

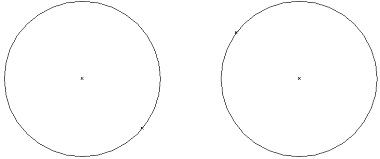
گام چهارم: حال قصد داریم یک نقطه بر روی دایره سمت راست ایجاد کنیم. ابزار Pen را از نوار ابزار انتخاب کرده و به مرکز دایره سمت راست بروید.
کلیک چپ موس را بفشارید تا یک نقطه ایجاد شود. حال همزمان کلید Shift را پایین نگاه داشته و از مرکز دایره یک خط تا روی محیط دایره ترسیم کنید.
برای غیرفعال شدن ابزار Pen کافیست کلیدهای Ctrl + Shift + A را بفشارید.
اکنون با بهره گیری از ابزار Direct Selection نقطه مرکزی را انتخاب کنید و کلید Delete را بفشارید.

حال روند قبلی را مطابق شکل زیر برای دایره سمت چپ نیز انجام دهید.

برای دیدن این نقاط کلیدهای Ctrl + Y را بفشارید تا حالت نمایش بصورت خطی در بیاید.
همانند تصویر زیر شما می توانید دو نقطه ایجاد شده را مشاهده کنید.

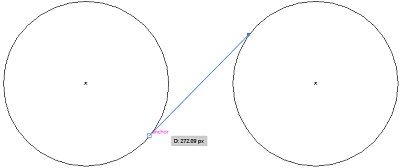
گام پنجم: دو نقطه ایجاد شده در گام قبلی را با استفاده از ابزار Pen به یکدیگر متصل کنید.

خط ترسیم شده را انتخاب و با رفتن به مسیر Edit > Copy و سپس Edit > Paste in Place یک کپی از آن ایجاد کنید.
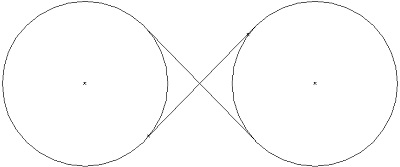
برای ایجاد قرینه این خط، به Object > Transform > Reflect بروید و از پنل باز شده، زاویه را بر روی 90 قرار داده و سپس بر روی OK کلیک کنید.
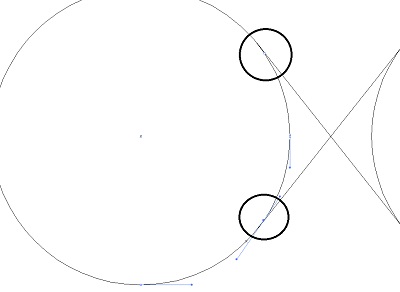
یک ضربدر مانند شکل زیر ایجاد می شود.

با ابزار Direct Selection نقاط ابتدایی هر خط را انتخاب کنید و آن را طوری تنظیم کنید که کاملا مماس بر روی محیط دایره باشد.
برای دقت بیشتر کافی است کلیدهای Ctrl +Y را بفشارید تا نمای خطی کل کار را ببنید.
گام ششم: با ابزار Direct Selection خطوط ضربدر را انتخاب کنید و با رفتن به مسیر Object > Lock > Selection آن ها را قفل کنید.
با استفاده از ابزار Add Anchor Point یا زدن کلید + از روی صفحه کلید، نقاطی را مطابق تصویر زیر به محل اتصال دایره ی سمت چپ و خطوط بیفزائید. هر نقطه ای که اضافه می کنیم باید کمی با نقطه ی خط فاصله داشته باشد. بخاطر قفل بودن خطوط ضربدر، این نقاط گذاشته شده فقط بر روی دایره اعمال خواهد شد.

حال نقطه وسط روی دایره را با استفاده از ابزار Direct Selection انتخاب کرده و Delete را بزنید.
اگر یک فضای خالی بین خطوط ایجاد شد، کافی است با استفاده از ابزار Direct Selection دو نقطه سر خطوط را انتخاب کنید و با رفتن به مسیر Object > Path > Join آنها را به یکدیگر متصل نمائید.
طبق گام قبل برای دایره سمت راست هم همین روال را پیش میگیریم تا شکل ما بصورت زیر در بیاید.

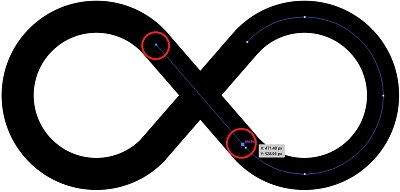
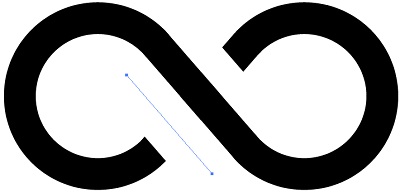
گام هفتم: طبق شکل زیر با استفاده از ابزار Direct Selection نقاط مشخص شده در تصویر زیر را انتخاب کنید و از مسیر Edit > Copy و سپس Edit > Paste in Place یک کپی از آن ها بگیرید.
با استفاده از ابزار Select Tool آن را مطابق شکل زیر بر روی خط منطبق کنید.
رنگ آن را به رنگ سفید در بیاورید.


برای قسمت پایین لوگو، از مستطیل ترسیم شده در گام قبلی کپی بگیرید و در پایین لوگو قرار دهید.
توجه داشته باشید که ضخامت مستطیل پایینی را کمی بیشتر کنید.

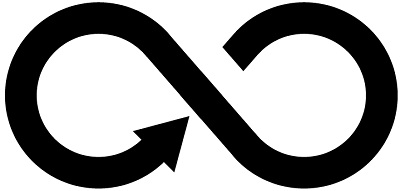
گام هشتم: حال از قسمت ابزارها، Polygon را انتخاب و بر روی فضای خالی محیط کار کلیک کنید تا پنل آن باز شود.
عدد Sides را روی 3 قرار دهید و بر روی OK کلیک کنید.

یک مثلث تشکیل می شود که می توانید آن را با استفاده از نشانگرهای تغییر سایز، بزرگ یا کوچک کنید. توجه داشته باشید که رنگ داخل را به رنگ سیاه در آورده و خط Stroke را حذف کنید در غیر اینصورت کار شما بزرگتر از حد معمول خواهد بود.
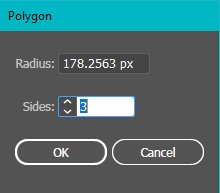
آن را طبق شکل زیر به نقطه مورد نظر ببرید و با استفاده از خطوط راهنما سر جای مناسب خود قرار دهید.

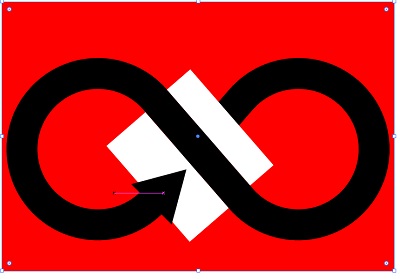
گام نهم: حال نوبت حذف قسمت های اضافه از کار است. برای انجام این کار با استفاده از ابزار Rectangle یک مستطیل به اندازه ابعاد لوگو ایجاد کنید و یک رنگ کاملا متفاوت نسبت به لوگو (در اینجا ترجیحا قرمز ) به آن بدهید.
این پس زمینه را با استفاده از مسیر Object > Arrange > Send to Back به پشت لوگو ببرید.

با رفتن به مسیر Object > Lock > Selection آن را قفل کنید تا در روند مراحل کار تغییر نکند.
حال دو مستطیل سفید نمایان شده است که با استفاده از ابزار انتخاب یکی آز آن ها را ابتدا انتخاب کرده و با نگاه داشتن کلید Shift دیگری را انتخاب کنید.
با رفتن به مسیر Object > Expand بعد از اطمینان از فعال بودن دو گزینه Fill و Stroke بر روی Ok کلیک کنید.
سپس از مسیر windows > Pathfinder Tool بر روی آیکون Unite کلیک کنید. با این کار، این دو مستطیل یکپارچه می شوند.
به مسیر Object > Compound Path > Make بروید.
کل لوگو را بدون در نظر گرفتن آن دو مستطیل انتخاب کنید و به مسیر Object > Expand بروید.
حالا مستطیل ها و کل شکل را انتخاب کرده و از پنل Pathfinder بر روی Minus Front کلیک کنید. دو مستطیل حذف می شوند و شکل ما به حالت زیر در میاید.

حال فلش طراحی شده را انتخاب کنید و با پایین نگاه داشتن کلید Shift کل لوگو را انتخاب و در پنل Pathfinder بر روی Unite کلیک کنید.
رنگ آمیزی لوگو
رنگ آمیزی این لوگو کاملا سلیقه ای است و شما می توانید آن را به دلخواه خودتان رنگ آمیزی کنید اما چنانچه می خواهید که لوگوی خودتان کاملا مشابه لوگوی ما شود مراحل ذیل را با دقت انجام دهید.
برای رنگ آمیزی لوگو، با رفتن به مسیر Window > Swatch سه رنگ آبی با طیف های مختلف (از روشن به تیره) انتخاب کنید. روی رنگ های مورد نظر دابل کلیک کنید تا پنل آن باز شود. در پنل باز شده بر روی گزینه Global کلیک کنید.

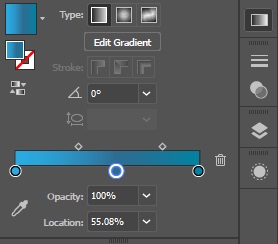
کل شکل را انتخاب کنید و به مسیر Window > Gradient بروید تا پنل آن باز شود. آنگاه طبق تصویر زیر آن را تنظیم کنید.

در پایان کار می توانید بک گراند را از حالت قفل خارج و پاک نمایید.
نتیجه طراحی لوگوی بی نهایت در ایلوستریتور
بعد انجام صحیح تمامی گام های فوق، طرح نهایی ما به شکل زیر خواهد بود:

امیدوارم این آموزش هم مورد توجه شما عزیزان قرار گرفته باشد. چنانچه در مراحل آموزش هرگونه سوالی داشتید، حتما آن را در قسمت نظرات همین پست مطرح کنید تا در اسرع وقت پاسخگو باشیم.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.