آموزش عملیات CRUD با MongoDB در لاراول

در این مقاله قصد داریم نحوه CRUD با MongoDB در لاراول را آموزش دهیم. در این مثال از پکیج jenssegers/mongodb استفاده میکنیم.در صورتی که قصد دارید اطلاعات بیشتری از این پکیج بدست آورید می توانید به این آدرس مراجعه کنید.
در صورتی که بخواهید پایگاه داده MongoDB را به لاراول یا هر برنامه PHP دیگری متصل کنید، با یک مشکل مواجه می شوید و آن درایور MongoDB برای PHP است.
برای نصب این پکیج در لاراول، ابتدا باید درایور MongoDB برای php را روی سیستم تان نصب کنید.اما در صورتی که بخواهید پکیج را به طور مستقیم و بدون نصب درایور دانلود کنید، با یک خطا مواجه خواهید شد که عنوان می کند یک افزونه در میان مجموعه فایل های افزونه PHP تان یافت نشد یا بسته به نحوه پیکربندی محیط توسعه تان، خطای دیگری را دریافت می کنید.
در این آموزش یاد می گیرید چطور MongoDB را به برنامه تان متصل کنید و خطاهای احتمالی را با هم بررسی خواهیم کرد. برای شروع به لینک زیر مراجعه کنید.من فرض کرده ام شما از سیستم عامل ویندوز استفاده می کنید.
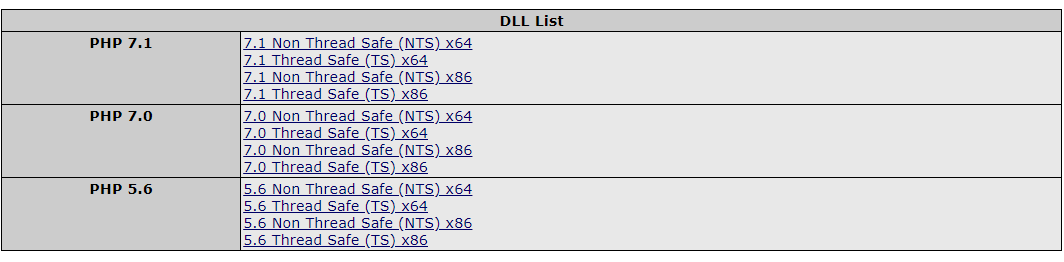
https://pecl.php.net/package/mongodb/1.3.0/windows
در این آموزش من از ویندوز 10 با معماری 32 بیتی و php نسخه 7 استفاده میکنم .اما شما می توانید بسته به سیستم تان ، نسخه مورد مناسب را انتخاب کنید.

فایل فشرده DLL را دانلود کرده و آنرا داخل دایرکتوری ext برنامه php تان دانلود کنید. دایرکتوری ext شامل تعداد زیادی از فایل های افزونه DLL است که قبلا به این دایرکتوری اضافه شده است. همچنین از Xampp استفاده می کنم. مسیر دایرکتوری ext باید به شکل C:\xampp\php\ext باشد.
نام فایل DLL درایور MonoDB برابر php_mongodb.dll است. پس مطمئن شوید این فایل به درستی در دایرکتوری ext تان نصب شده است.
حالا فایل php.ini را باز و کدهای زیر را به آن اضافه کنید. در صورتی که قبلا این خط به فایل اضافه شده باشد، بررسی کنید که آیا این خط به صورت کامنت است یا نه؟، اگر کامنت بود، علامت سمی کولن(;) را از آن حذف کنید تا از حالت کامنت خارج شود.
به علاوه برای کار با MongoDB نیاز است این درایور در ابتدای شروع بکار سرور، راه اندازی شود.
extension=php_mongodb.dll
سپس فایل را ذخیره و سرور را ریستارت کنید. در صورتی که اینکار را نکنید تغییراتی که انجام دادیم، اعمال نمی شود. حالا شما قادر هستید که برنامه PHP خود را به پایگاه داده MongoDB متصل کنید.
سرفصل های این آموزش
1- نصب لاراول
2- پیکربندی پایگاه داده MongoDB
3- نصب پکیج Laravel MongoDB
4- تعریف Providerها
5- ایجاد یک مدل
6- ایجاد یک فایل View
7- ایجاد یک کنترلر و مسیر (route)
8- ذخیره داده داخل پایگاه داده MongoDB
9-ایجاد یک صفحه index برای لیست کردن اطلاعات ماشین ها
10- ساخت یک Viewی edit برای بروزرسانی اطلاعات ماشین ها
11-حذف اطلاعات ماشین ها
نصب لاراول
یک پروژه لاراول با دستور زیر ایجاد کنید:
composer create-project --prefer-dist laravel/laravel laravelmongodb
پیکربندی پایگاه داده MongoDB
حالا پایگاه داده MongoDB را داخل برنامه لاراول خود پیکربندی می کنیم.
برای اینکار فایل .env را باز کرده و جزئیات زیر را به آن اضافه کنید.
//.env MONGO_DB_HOST=127.0.0.1 MONGO_DB_PORT=27017 MONGO_DB_DATABASE=mongocrud MONGO_DB_USERNAME= MONGO_DB_PASSWORD=
در قدم بعد باید رشته اتصال mongodb را به فایل config > database.php اضافه کنید.
//database.php
'connections' => [
......
'mongodb' => [
'driver' => 'mongodb',
'host' => env('MONGO_DB_HOST', 'localhost'),
'port' => env('MONGO_DB_PORT', 27017),
'database' => env('MONGO_DB_DATABASE'),
'username' => env('MONGO_DB_USERNAME'),
'password' => env('MONGO_DB_PASSWORD'),
'options' => []
],
]
نصب پکیج MongoDB لاراول
در مرحله بعد پکیج jenssegers/mongodb را به برنامه اضافه کنید.
composer require jenssegers/mongodb
تعریف providerها
در فایل config > app.php قسمت providers را یافته و MongodbServiceProvider را به آن بیافزایید.
'providers' => [
Jenssegers\Mongodb\MongodbServiceProvider::class,
]
ایجاد یک مدل
دستورات زیر را در ترمینال وارد کنید.
php artisan make:model Car
دستور بالا یک فایل Car.php ایجاد می کند. این پکیج شامل کلاس های Eloquent فعال شده MongoDB است که می توانید از آن برای اتصال مدل ها به مجموعه های متناظر استفاده کنید. کدهای زیر را به فایل Car.php اضافه کنید:
//Car.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Jenssegers\Mongodb\Eloquent\Model as Eloquent;
class Car extends Eloquent
{
protected $connection = 'mongodb';
protected $collection = 'cars';
protected $fillable = [
'carcompany', 'model','price'
];
}
ایجاد یک فایل View
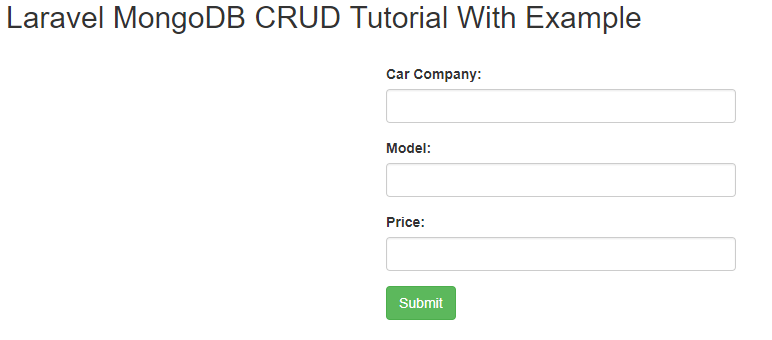
یک فایل در resources > views با نام carcreate.blade.php ایجاد کنید و کدهای زیر را در آن قرار دهید.
<!-- carcreate.blade.php -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel MongoDB CRUD Tutorial With Example</title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Laravel MongoDB CRUD Tutorial With Example</h2><br/>
<div class="container">
</div>
<form method="post" action="{{url('add')}}">
@csrf
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<label for="Carcompany">Car Company:</label>
<input type="text" class="form-control" name="carcompany">
</div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<label for="Model">Model:</label>
<input type="text" class="form-control" name="model">
</div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<label for="Price">Price:</label>
<input type="text" class="form-control" name="price">
</div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</div>
</form>
</div>
</body>
</html>
ایجاد یک کنترلر و مسیر (route)
php artisan make:controller CarController
دستور بالا یک کنترلر به نام CarController.php ایجاد می کند.
سپس روت های مورد نیازمان را در فایل web.php ایجاد می کنیم.
//web.php
Route::get('add','CarController@create');
Route::post('add','CarController@store');
Route::get('car','CarController@index');
Route::get('edit/{id}','CarController@edit');
Route::post('edit/{id}','CarController@update');
Route::delete('{id}','CarController@destroy');
سپس کدهای زیر را به تابع create() برای نمایش view اضافه کنید.
//CarController.php
public function create()
{
return view('carcreate');
}
ذخیره داده داخل پایگاه داده MongoDB
در این مرحله یک متد با نام store برای ذخیره داده ها در پایگاه داده ایجاد میکنیم.
//CarController.php
use App\Car;
public function store(Request $request)
{
$car = new Car();
$car->carcompany = $request->get('carcompany');
$car->model = $request->get('model');
$car->price = $request->get('price');
$car->save();
return redirect('car')->with('success', 'Car has been successfully added');
}

ایجاد یک صفحه index برای نمایش لیست اطلاعات ماشین ها
درقسمت frontend ما باید داده ها را به فایل carindex.blade.php ارسال کنیم.
سپس در فایل CarController.php باید کدهایی برای دریافت داده ها و ارسال این داده ها به Viewی index بنویسیم.
//PostController.php
public function index()
{
$cars=Car::all();
return view('carindex',compact('cars'));
}
در قسمت resource > views یک فایل جدید با نام carindex.blade.php ایجاد کنید و کدهای زیر را در آن قرار دهید.
<!-- carindex.blade.php -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Index Page</title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
</head>
<body>
<div class="container">
<br />
@if (\Session::has('success'))
<div class="alert alert-success">
<p>{{ \Session::get('success') }}</p>
</div><br />
@endif
<table class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>Company</th>
<th>Model</th>
<th>Price</th>
<th colspan="2">Action</th>
</tr>
</thead>
<tbody>
@foreach($cars as $car)
<tr>
<td>{{$car->id}}</td>
<td>{{$car->carcompany}}</td>
<td>{{$car->model}}</td>
<td>{{$car->price}}</td>
<td><a href="{{action('CarController@edit', $car->id)}}" class="btn btn-warning">Edit</a></td>
<td>
<form action="{{action('CarController@destroy', $car->id)}}" method="post">
@csrf
<input name="_method" type="hidden" value="DELETE">
<button class="btn btn-danger" type="submit">Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
</html>
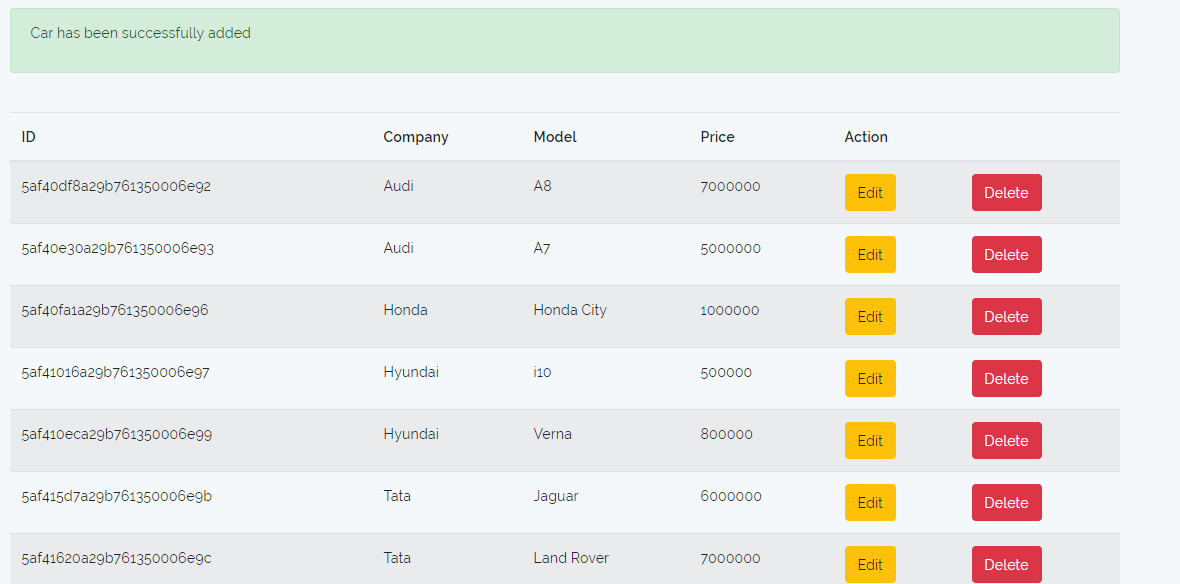
و اگر آدرس http://localhost:8000/car را در مرورگرتان تایپ کنید، تصویر زیر را می بینید:

ساخت یک viewی edit برای بروزرسانی اطلاعات ماشین ها
در قدم بعد باید تابع edit را در فایل CarController.php فراخوانی کرده و کدهای زیر را به آن اضافه کنید:
public function edit($id)
{
$car = Car::find($id);
return view('caredit',compact('car','id'));
}
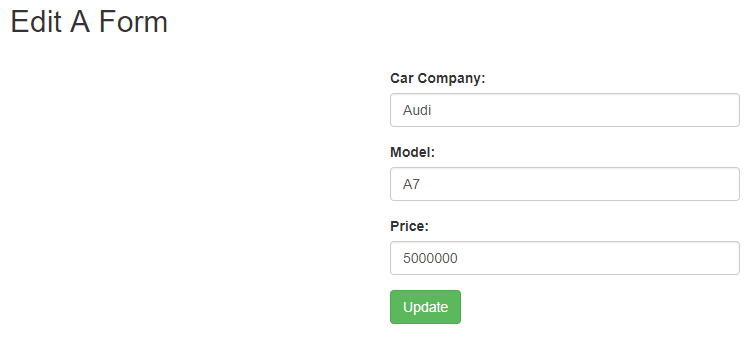
حالا، یک فایل به نام caredit.blade.php را داخل دایرکتوری resources > views ایجاد کنید و کدهای زیر را در آن قرار دهید:
<!-- caredit.blade.php -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel MongoDB CRUD Tutorial With Example</title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Edit A Form</h2><br/>
<div class="container">
</div>
<form method="post" action="{{action('CarController@update', $id)}}">
@csrf
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<label for="Carcompany">Car Company:</label>
<input type="text" class="form-control" name="carcompany" value="{{$car->carcompany}}">
</div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<label for="Model">Model:</label>
<input type="text" class="form-control" name="model" value="{{$car->model}}">
</div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<label for="Price">Price:</label>
<input type="text" class="form-control" name="price" value="{{$car->price}}">
</div>
</div>
<div class="row">
<div class="col-md-4"></div>
<div class="form-group col-md-4">
<button type="submit" class="btn btn-success">Update</button>
</div>
</div>
</form>
</div>
</body>
</html>
سپس یک متد update() را اضافه و کدهای زیر را در آن قرار دهید.
//CarController.php
public function update(Request $request, $id)
{
$car= Car::find($id);
$car->carcompany = $request->get('carcompany');
$car->model = $request->get('model');
$car->price = $request->get('price');
$car->save();
return redirect('car')->with('success', 'Car has been successfully update');
}

حذف اطلاعات ماشین
//CarController.php
public function destroy($id)
{
$car = Car::find($id);
$car->delete();
return redirect('car')->with('success','Car has been deleted');
}
و در نهایت کدهای CarController.php باید مانند زیر باشد.
//CarController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Car;
class CarController extends Controller
{
public function create()
{
return view('carcreate');
}
public function store(Request $request)
{
$car=new Car();
$car->carcompany = $request->get('carcompany');
$car->model = $request->get('model');
$car->price = $request->get('price');
$car->save();
return redirect('car')->with('success', 'Car has been successfully added');
}
public function index()
{
$cars=Car::all();
return view('carindex',compact('cars'));
}
public function edit($id)
{
$car = Car::find($id);
return view('caredit',compact('car','id'));
}
public function update(Request $request, $id)
{
$car= Car::find($id);
$car->carcompany = $request->get('carcompany');
$car->model = $request->get('model');
$car->price = $request->get('price');
$car->save();
return redirect('car')->with('success', 'Car has been successfully update');
}
public function destroy($id)
{
$car = Car::find($id);
$car->delete();
return redirect('car')->with('success','Car has been deleted');
}
}
و به این ترتیب توانستیم به راحتی عملیات CRUD را با MongoDB در لاراول انجام دهیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.