آموزش طراحی لوگوی حرف A در فتوشاپ

سلام خدمت مخاطبان عزیز. در این مقاله قصد داریم به آموزش طراحی لوگو با فتوشاپ بپردازیم. امیدوارم مورد رضایت شما عزیزان قرار بگیرد.
شروع کار
برای شروع کار ابتدا یک سند در ابعاد 900 در 700 پیکسل (با رزولوشن 300 پیکسل بر اینچ) می سازیم.

ترسیم شکل اولیه لوگو
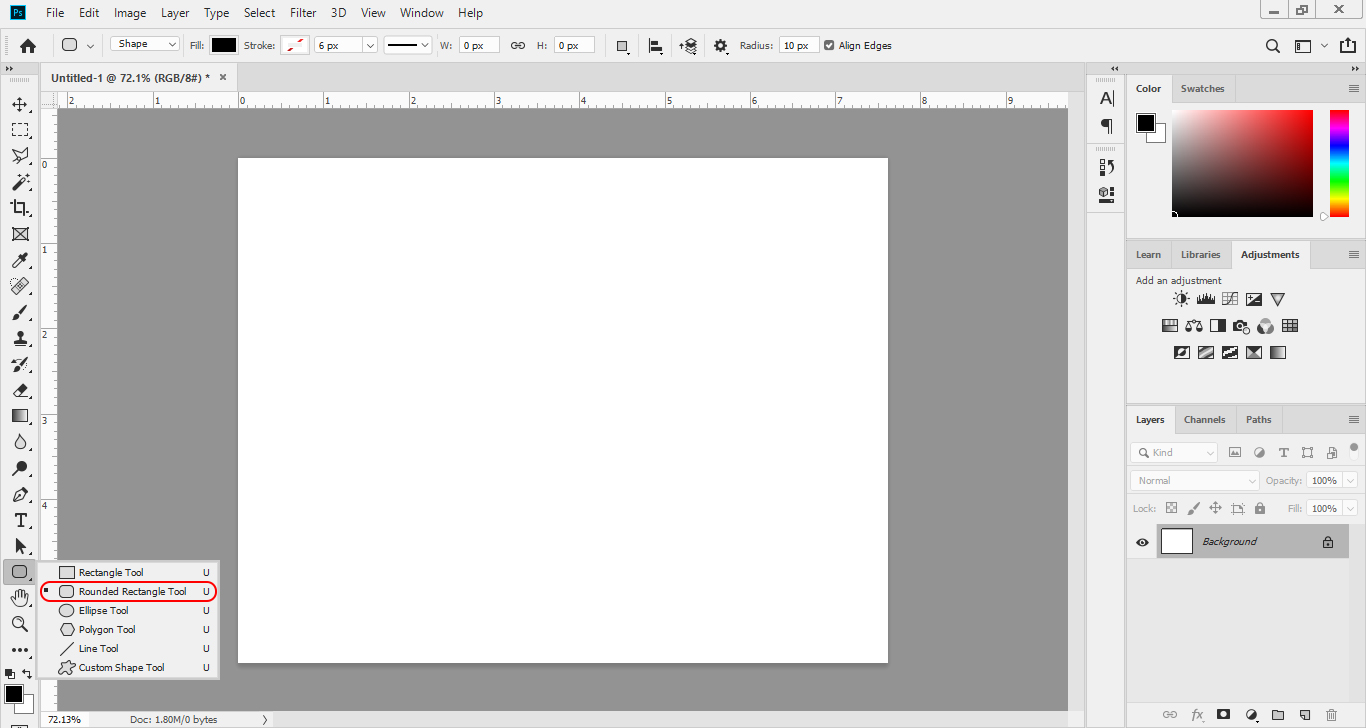
بعد از ایجاد سند، اولین کاری که باید انجام بدهیم انتخاب ابزار Rounded Rectangle می باشد.

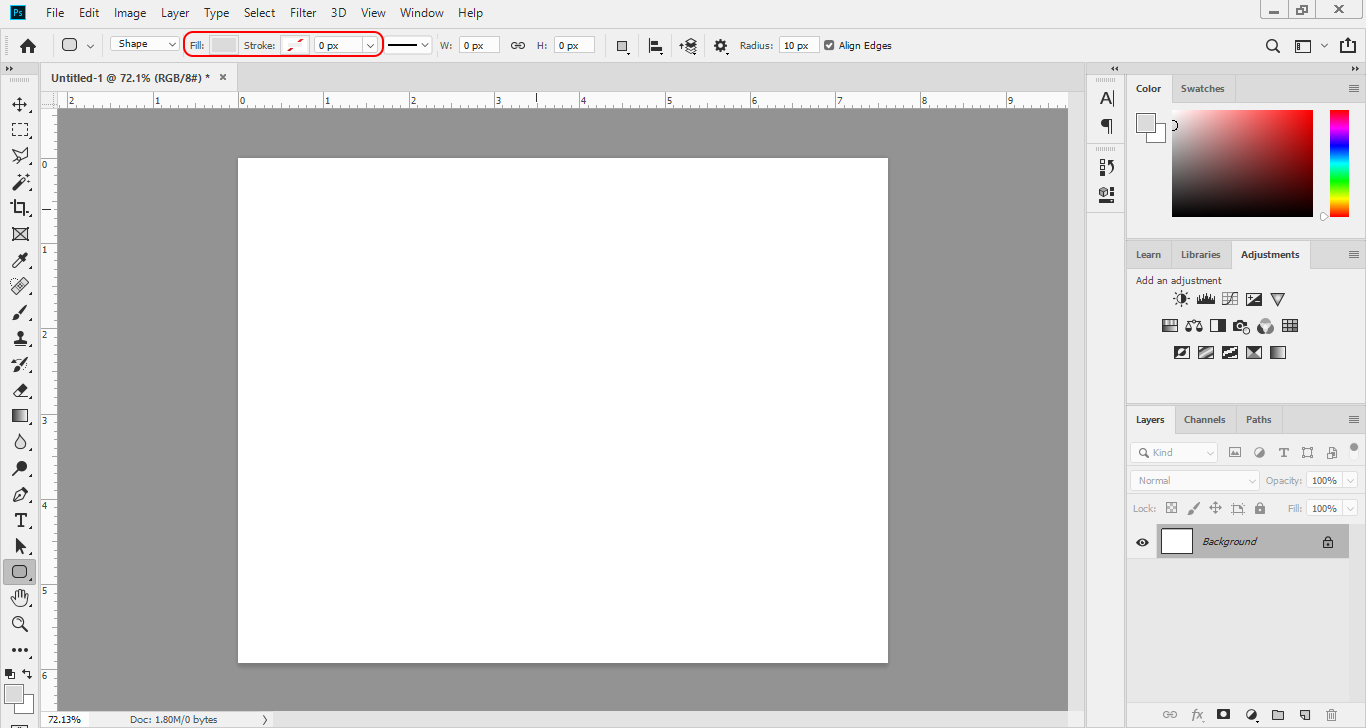
در نوار تنظیمات مربوط به ابزار Rounded Rectangle واقع در بالای نرم افزار، مقدار Stroke را صفر و در واقع غیرفعال می کنیم. از قسمت Fill یک رنگ دلخواه انتخاب می کنیم (ما در این آموزش از کد رنگ #959595 استفاده می کنیم).

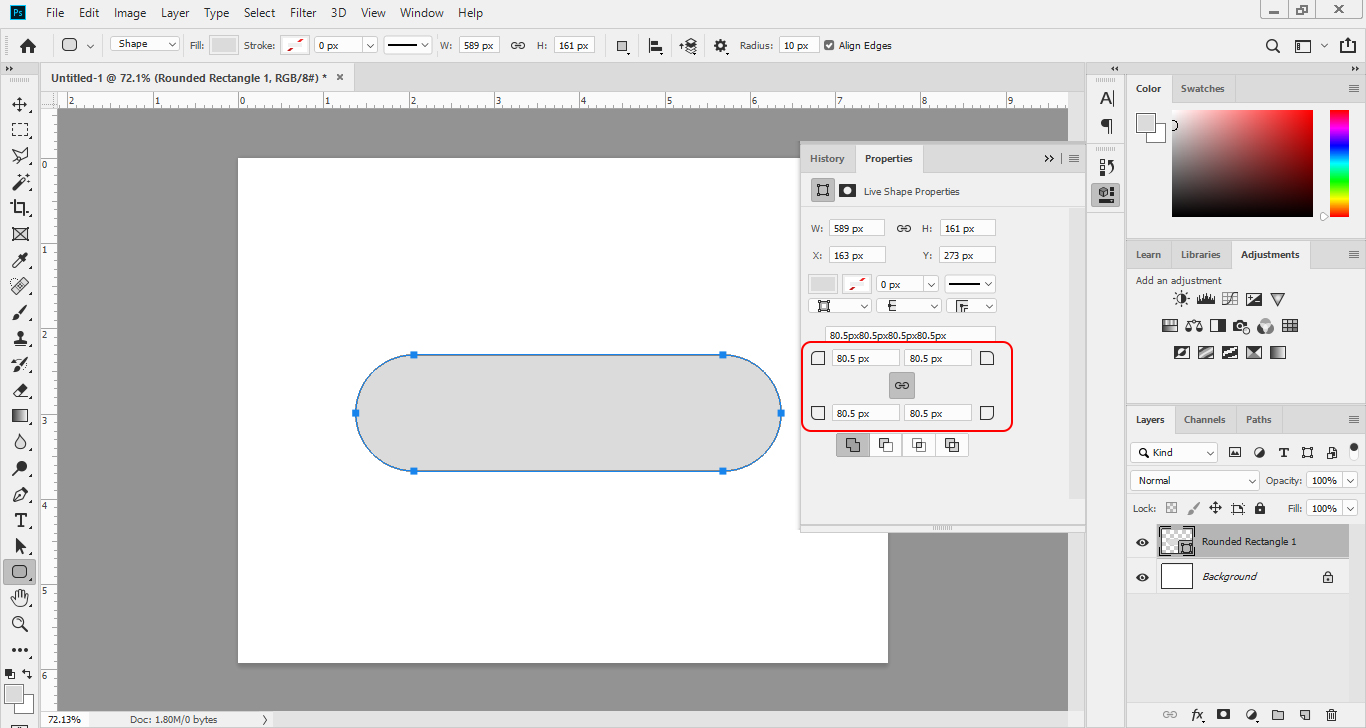
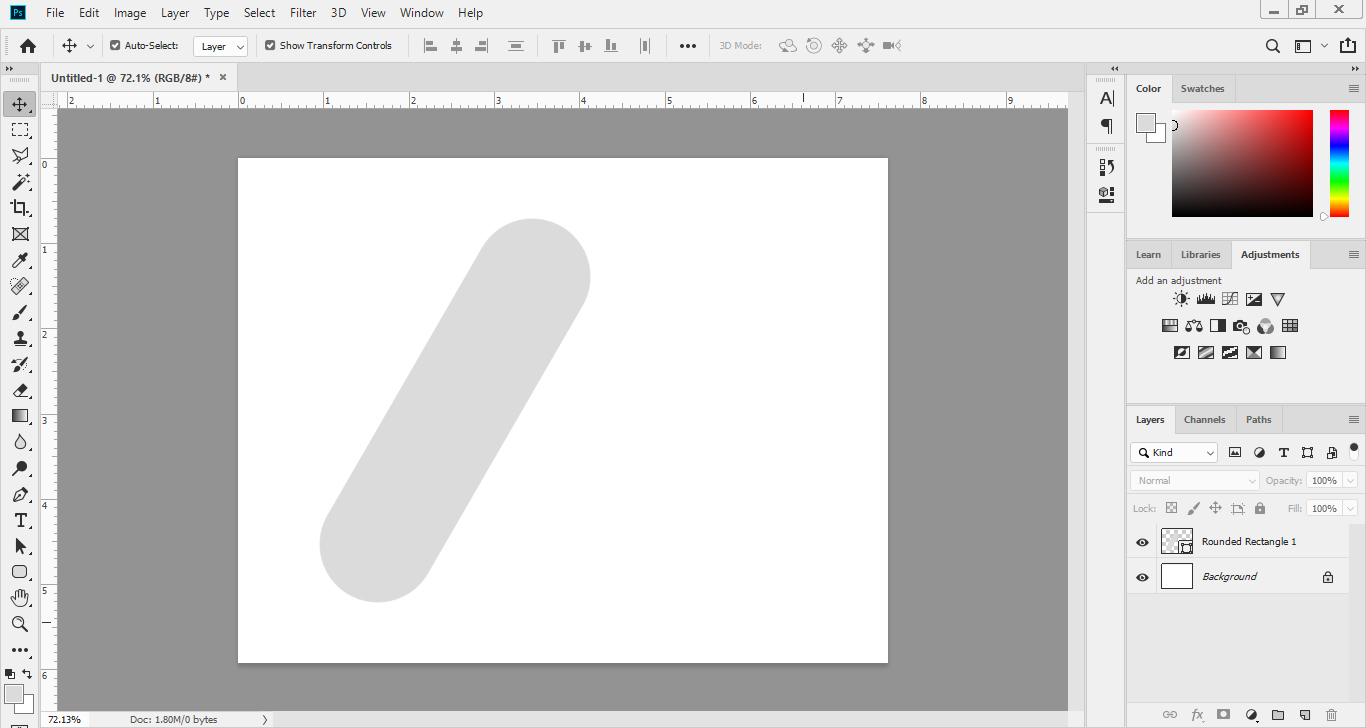
بصورتی که در شکل زیر مشاهده می کنید، یک مستطیل با گوشه های گرد رسم می کنیم و از قسمت پنل Properties مربوط به ابزار Rounded Rectangle، مقدار زوایه ها را تغییر می دهیم.

نکته: اگر پنجره Properties را در فتوشاپ خود مشاهده نمی کنید، می توانید از منوی Windows آن را ظاهر کنید.
بسیار خب! در این مرحله مستطیلی را که ابتدا و انتهای آن بصورت یک نیم دایره است، می چرخانیم تا بصورتی که در شکل زیر می بینید در بیایید.

نام لایه Rounded Rectangle 1 را به یک نام دلخواه تغییر می دهیم. به عنوان مثال نام این لایه را حرف (A) در نظر می گیریم.
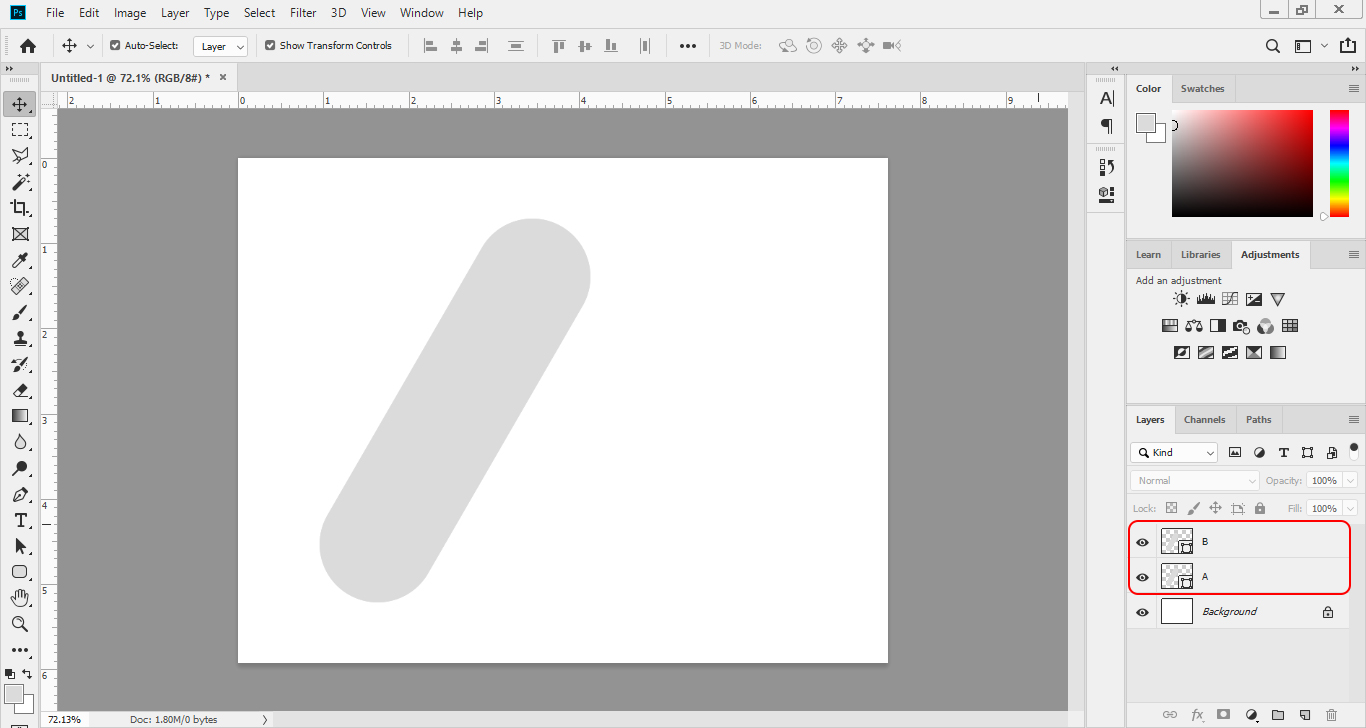
در حالی که لایه A را انتخاب کرده ایم، با زدن کلید میانبر Ctrl+J از لایه A کپی می گیریم و نام لایه جدید را به حرف B تغییر می دهیم.

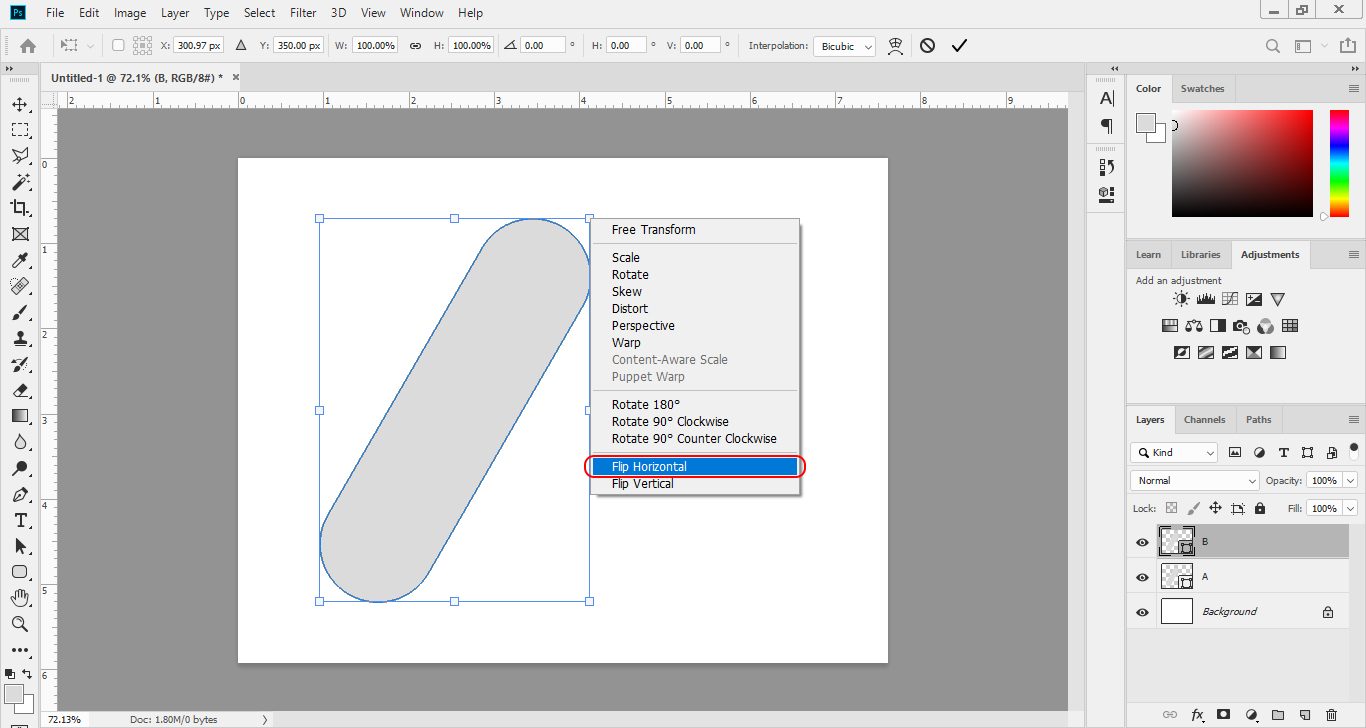
در این مرحله در حالتی که لایه B در حالت انتخاب است، بر روی شکل راست کلیک می کنیم و گزینه ی Flip Horizontal را انتخاب می کنیم.

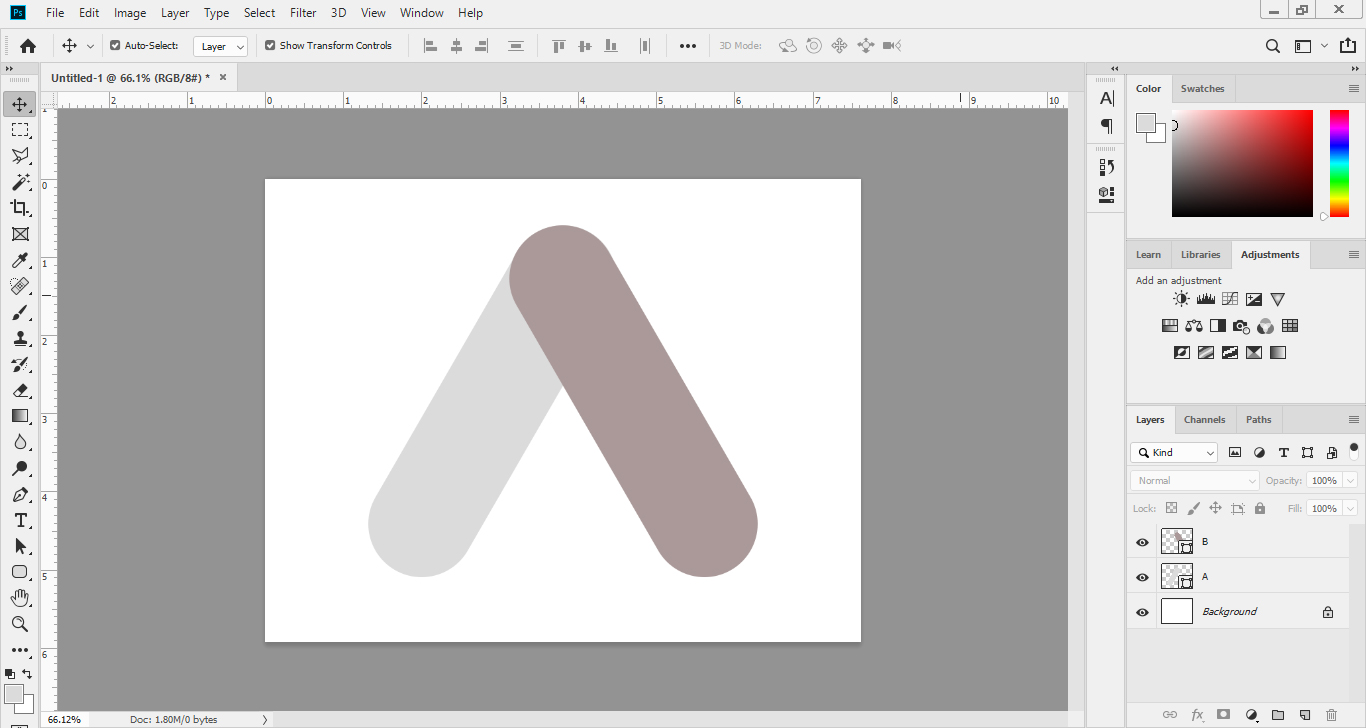
مشاهده می کنید که:

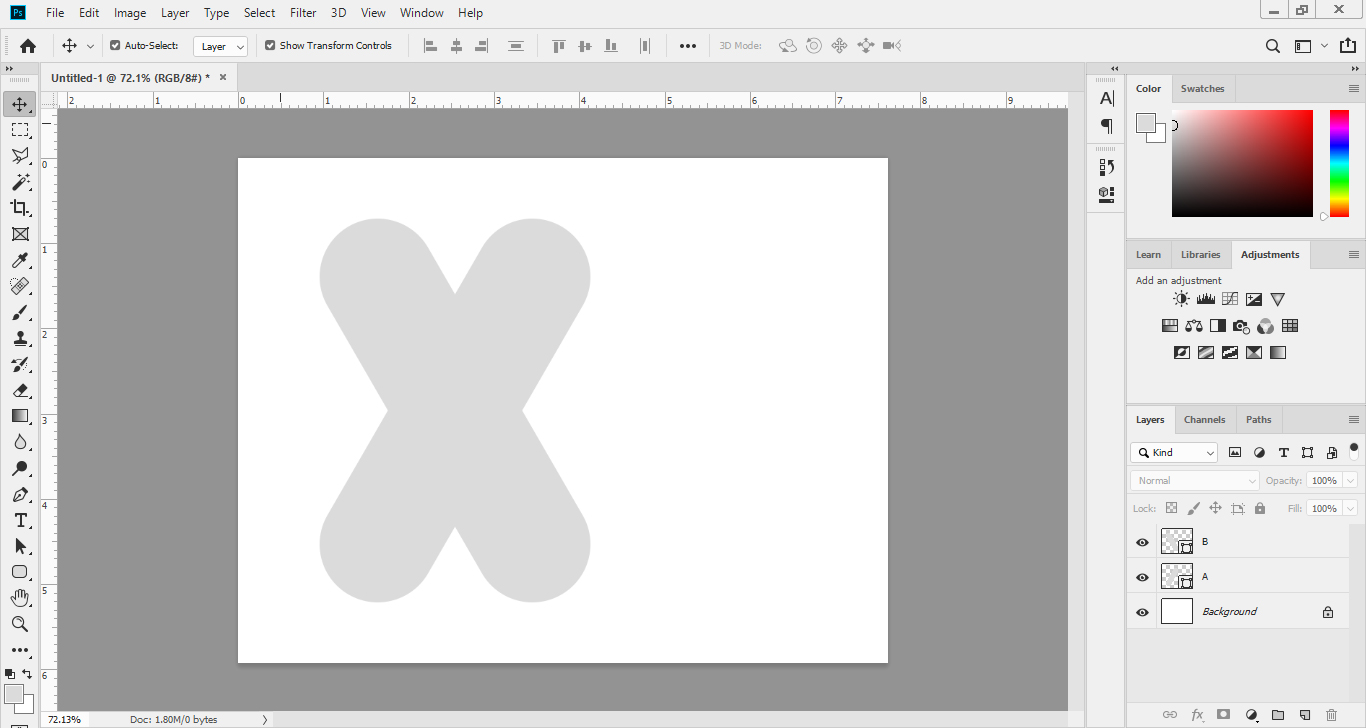
رنگ این مستطیل را به یک رنگ دلخواه تغییر می دهیم و آن را به سمت راست (بصورت متقارن و منطبق بر روی مستطیل اول) می کشیم.

در این مرحله، لایه B را به زیر لایه A انتقال می دهیم تا مستطیل دوم در زیر مستطیل اول قرار بگیرد.
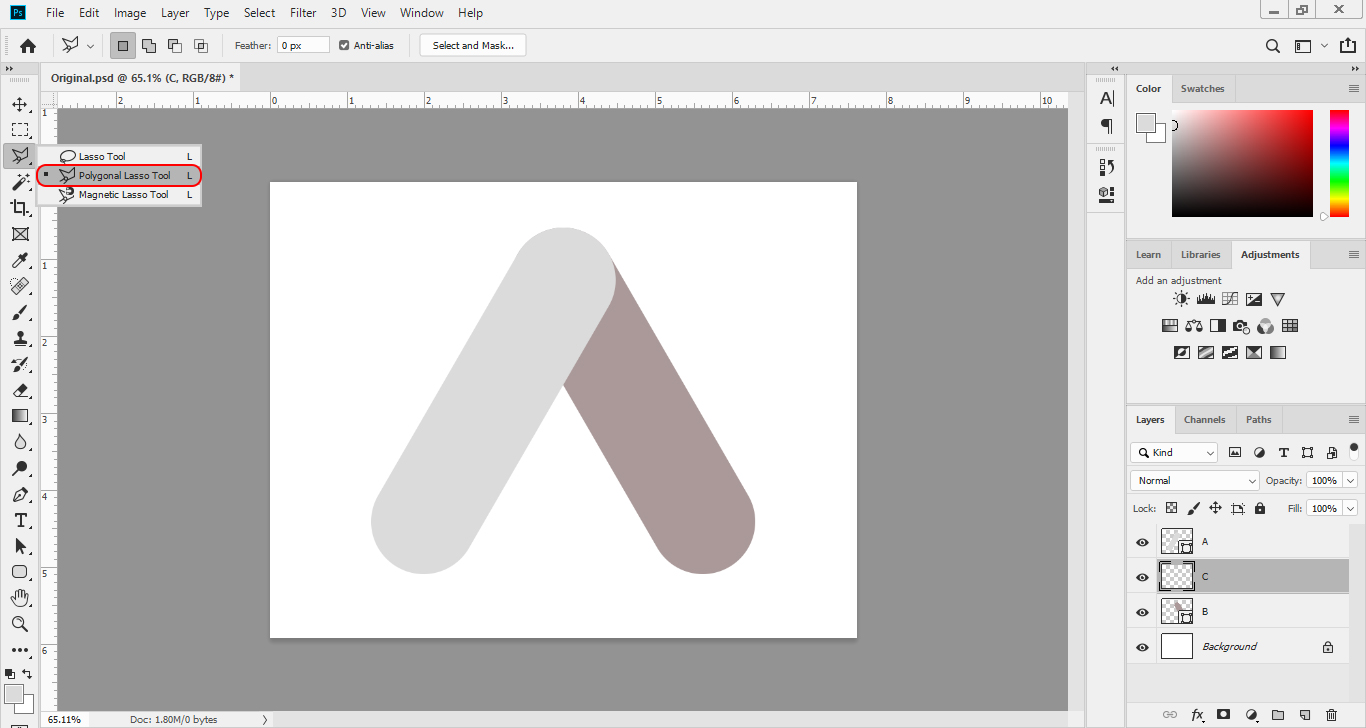
در ادامه در بالای لایه A یک لایه جدید می سازیم و نام آن را به حرف C تغییر می دهیم.
ابزار Polygonal Lasso را انتخاب می کنیم.

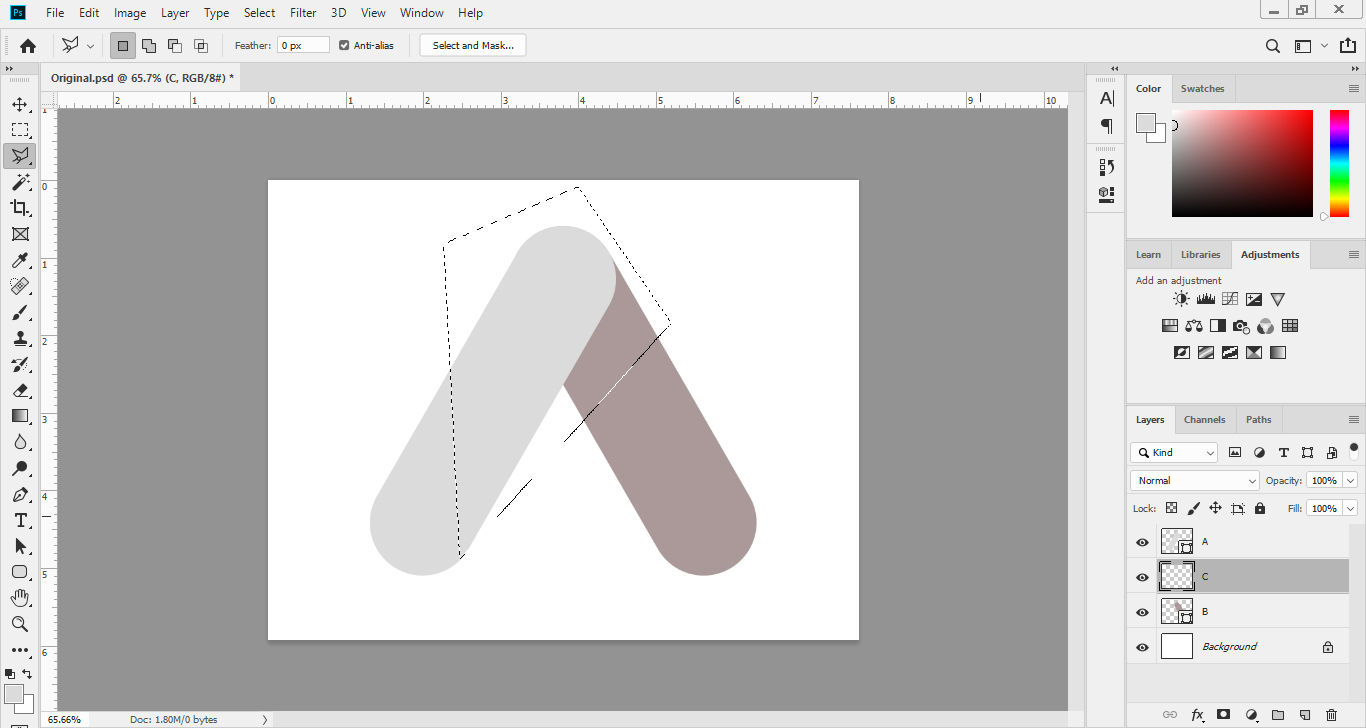
با استفاده از Polygonal Lasso یک مسیر به صورت زیر می کشیم (توجه داشته باشید لایه C در حالت انتخاب باشد).

سپس با استفاده از ابزار Eyedropper از رنگ مستطیل اول A نمونه برداری می کنیم و ناحیه انتخاب شده را با زدن کلید میانبر Alt+Backspace به رنگ نمونه برداری شده در می آوریم.

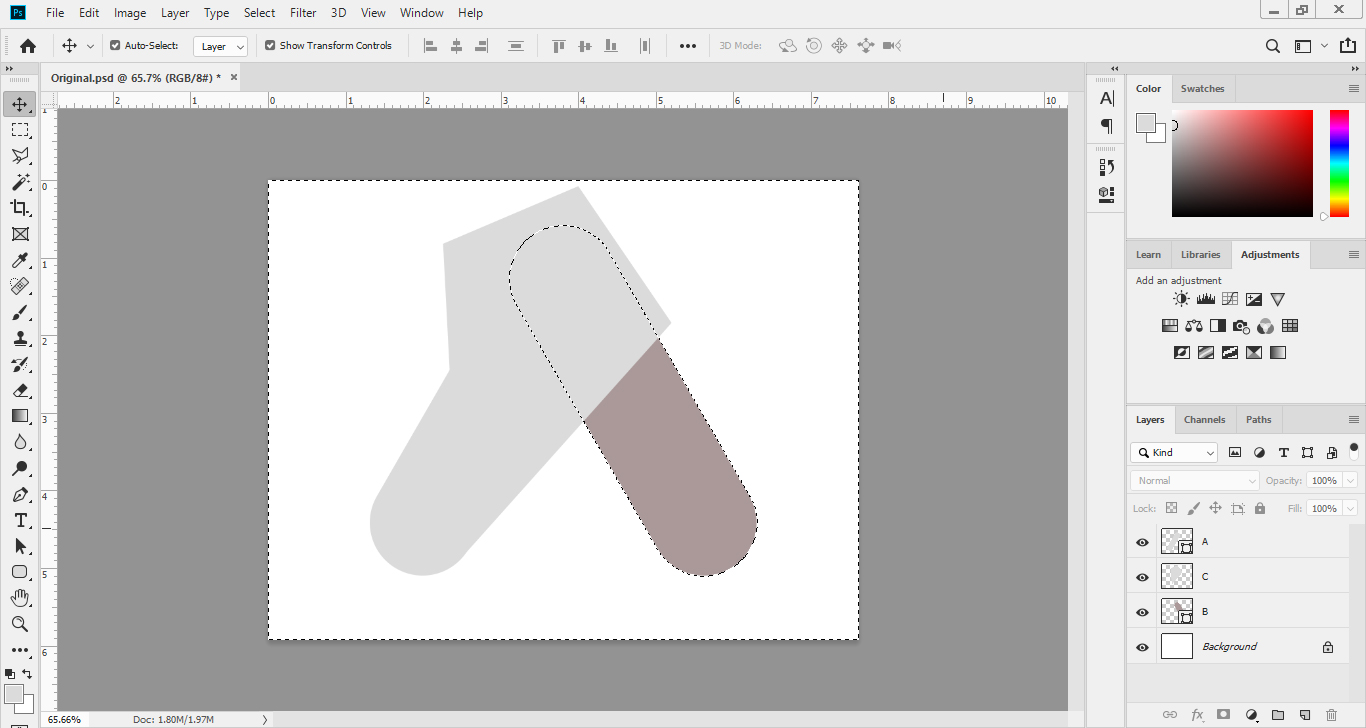
لایه B را به حالت انتخاب (Select) در می آوریم و با استفاده از کلید میانبر Ctrl+Shift+I حالت انتخابی را معکوس (Inverse) می کنیم.

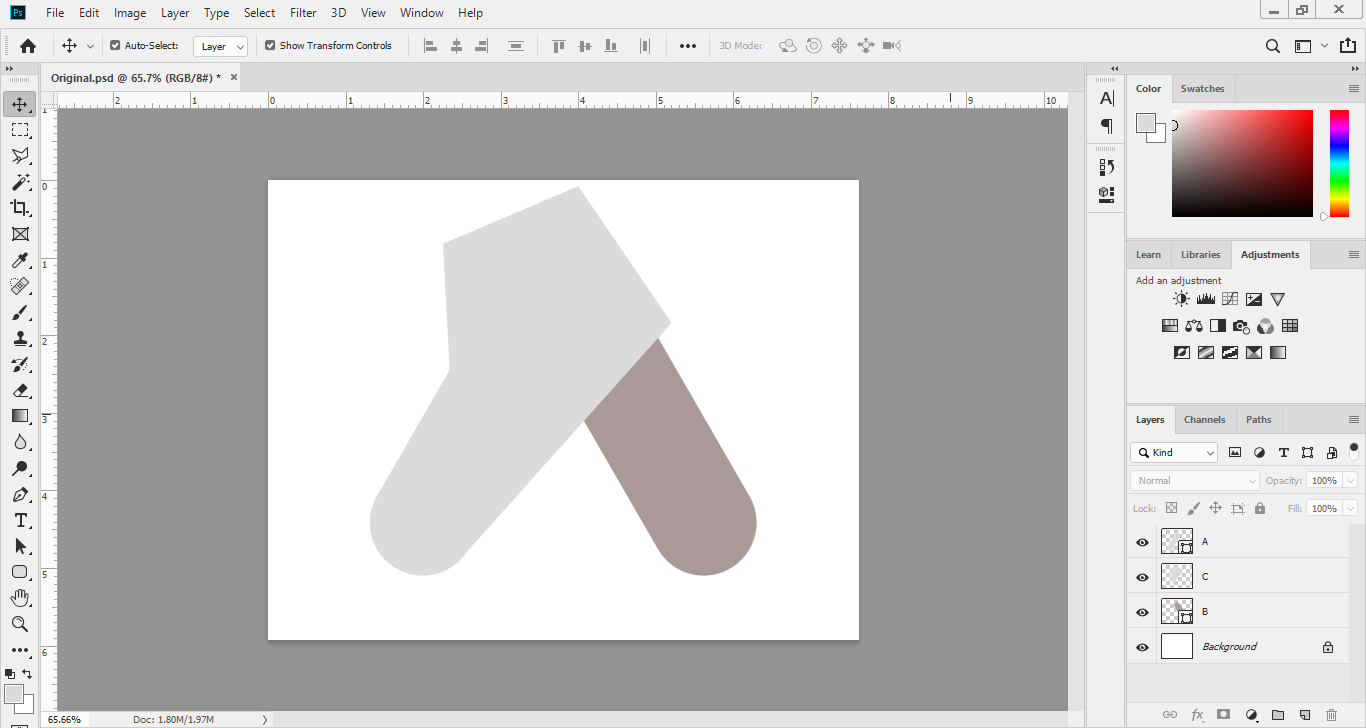
لایه C را انتخاب می کنیم و با استفاده از ابزار پاکن نواحی اضافی را به صورتی که در شکل زیر مشاهده می کنید، پاک می کنیم.
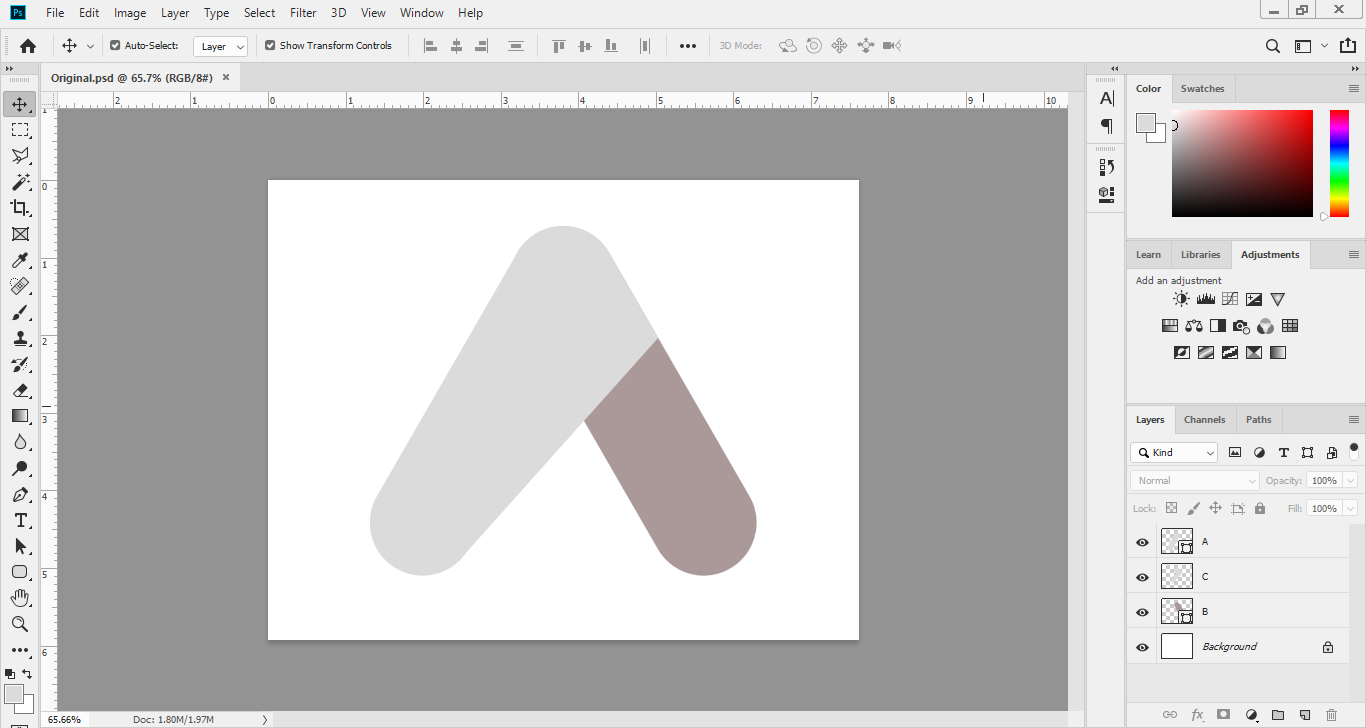
در نهایت با زدن کلید میانبر Ctrl+D ناحیه انتخابی را از حالت (Select) خارج می کنیم.

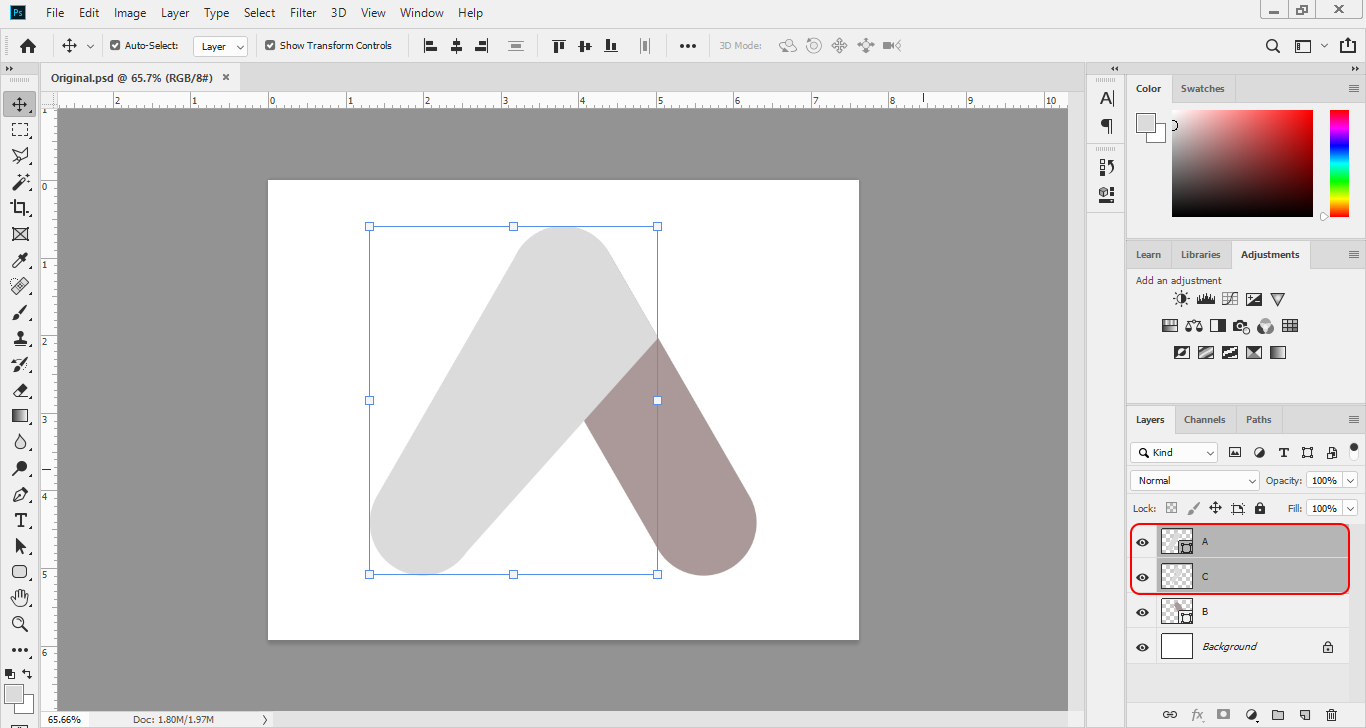
در ادامه لایه C و A را با نگه داشتن کلید Ctrl بصورت همزمان انتخاب می کنیم و با زدن کلید میانبر Ctrl+E با یکدیگر ادغام می کنیم.
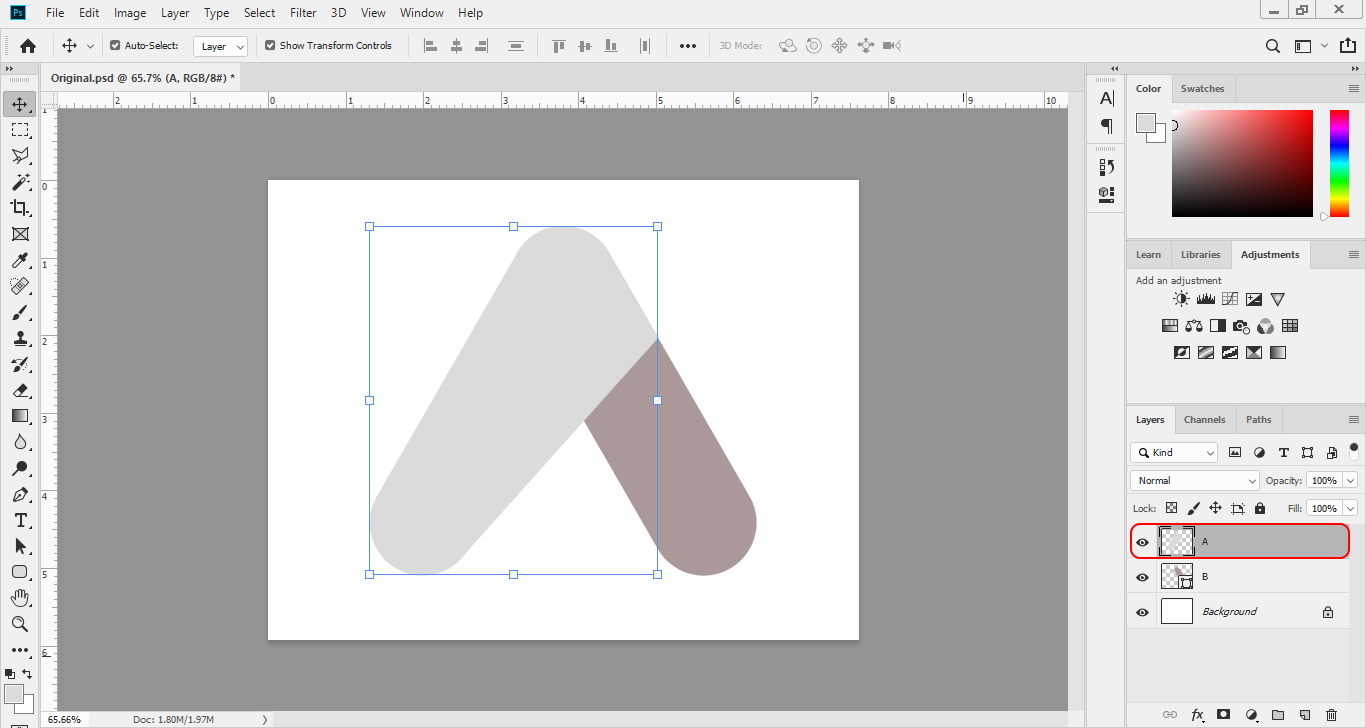
مجددا نام لایه ترکیب شده را به حرف A تغییر می دهیم.


رنگ آمیزی لوگو
از این مرحله به بعد باید شروع به رنگ آمیزی طرح اولیه لوگویی که ساخته ایم، کنیم.
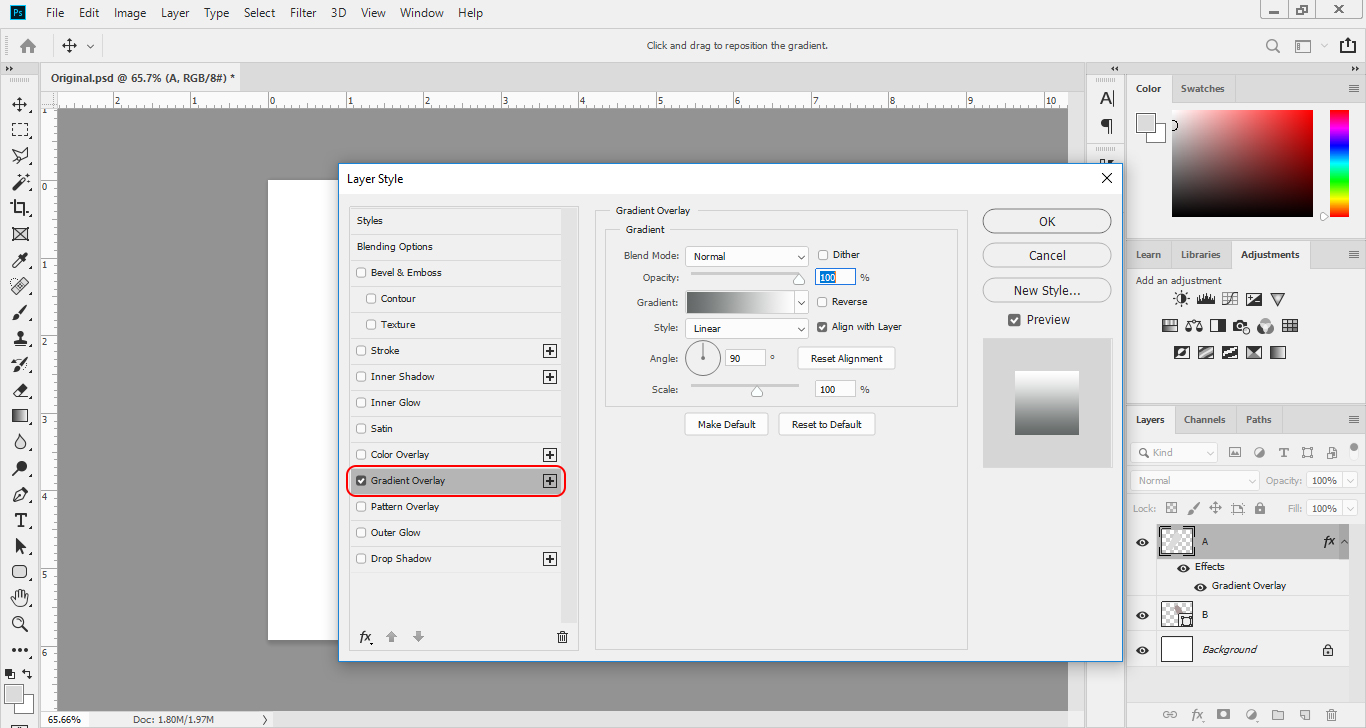
برای اینکار ابتدا بر روی لایه A دو بار کلیک می کنیم تا پنجره استایل لایه ها (Layer Style) باز شود.
از این پنجره به قسمت Gradient Overlay می رویم.

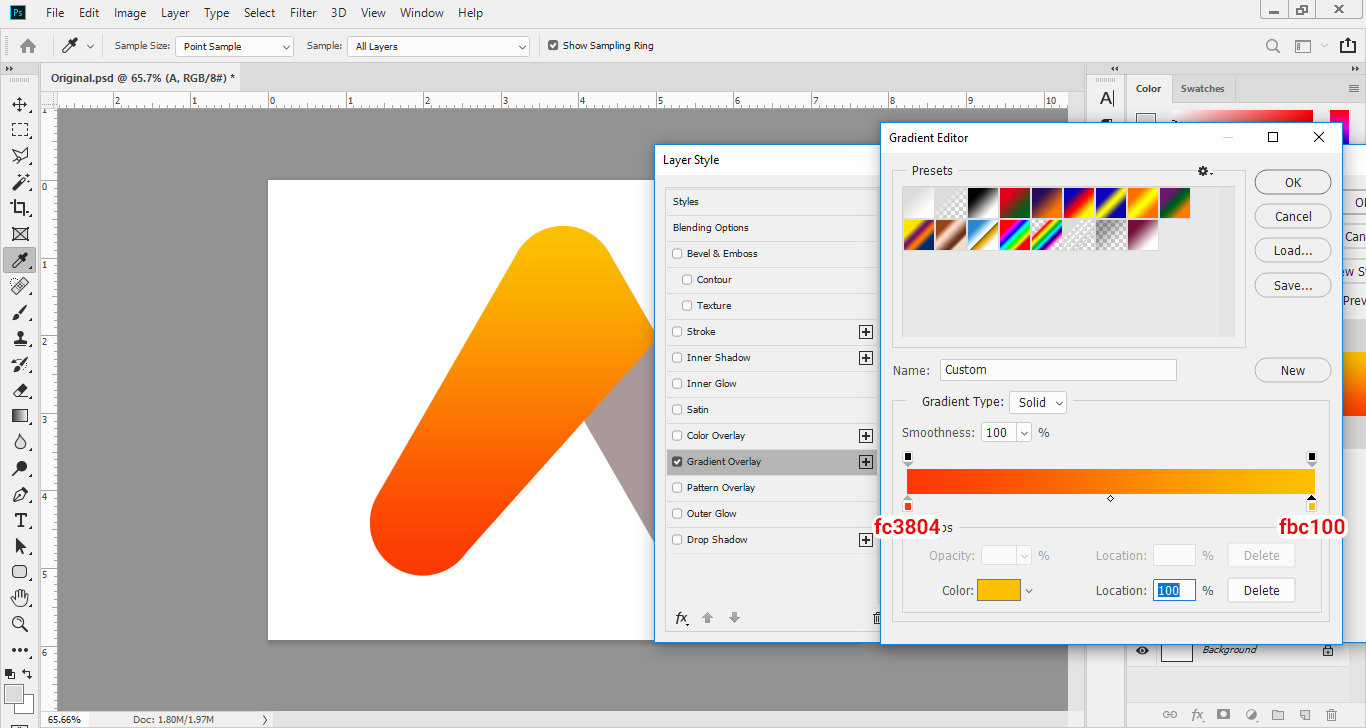
در ادامه، از قسمت Gradient طیف رنگ را مطابق کد رنگ هایی که در تصویر زیر نوشته شده است، انتخاب می کنیم.

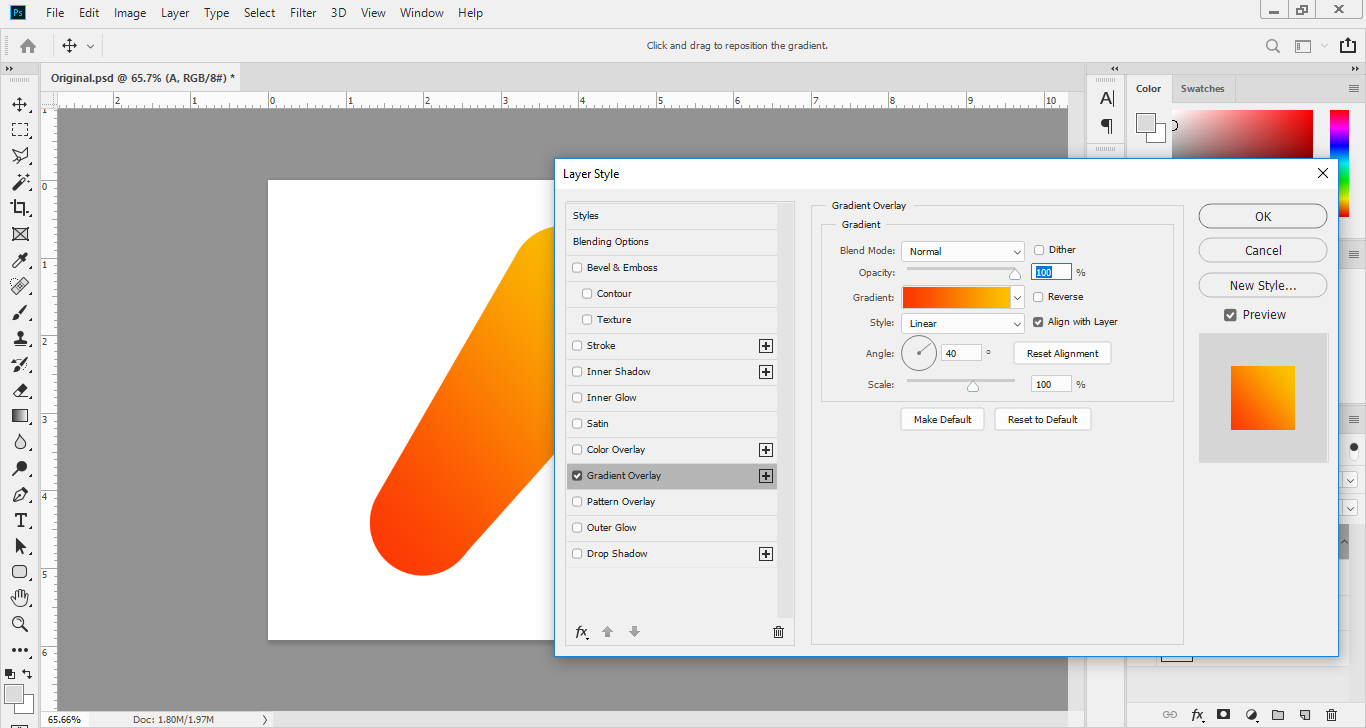
سپس با کلیک بر روی OK، به پنجره تنظیمات Gradient Overlay بر می گردیم، زاویه (Angle) را به 40 درجه تغییر می دهیم و بر روی Ok کلیک می کنیم. (توجه داشته باشید استایل بر روی حالت Linear باشد، Blend Mode بر روی حالت نرمال و شفافیت (Opacity) و مقیاس (Scale) هر دو بر روی 100 قرار گرفته باشند)

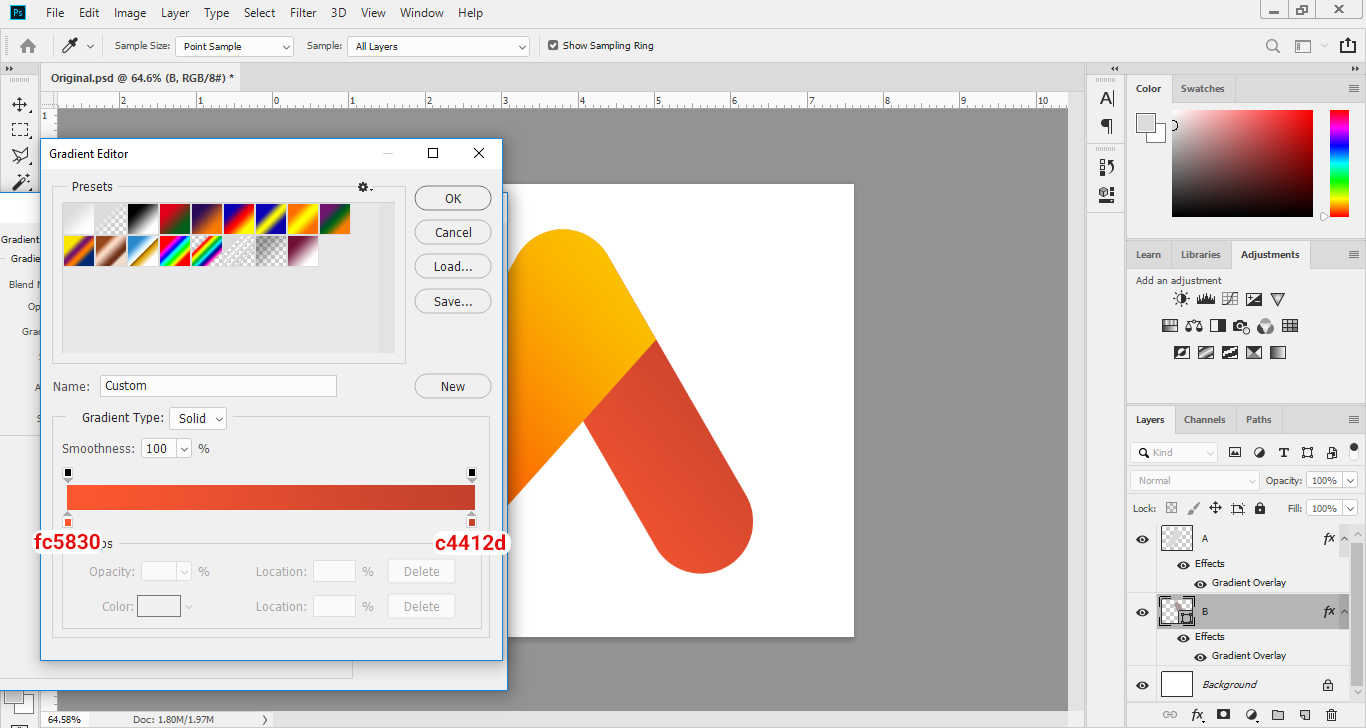
برای لایه B هم به همین ترتیب عمل می کنیم. کد رنگ هایی را که برای این قسمت انتخاب کردیم، در شکل زیر مشاهده می کنید:

ایجاد سایه
برای تکمیل مراحل طراحی لوگو با فتوشاپ باید یک حالت سایه در زیر شکل اول (لایه A) و بر روی شکل دوم (لایه B) ایجاد کنیم.
برای این کار یک لایه جدید بالای لایه (B) می سازیم و یک نام به دلخواه برای آن می نویسم (مثلا ما نامش را به Shadow تغییر داده ایم).
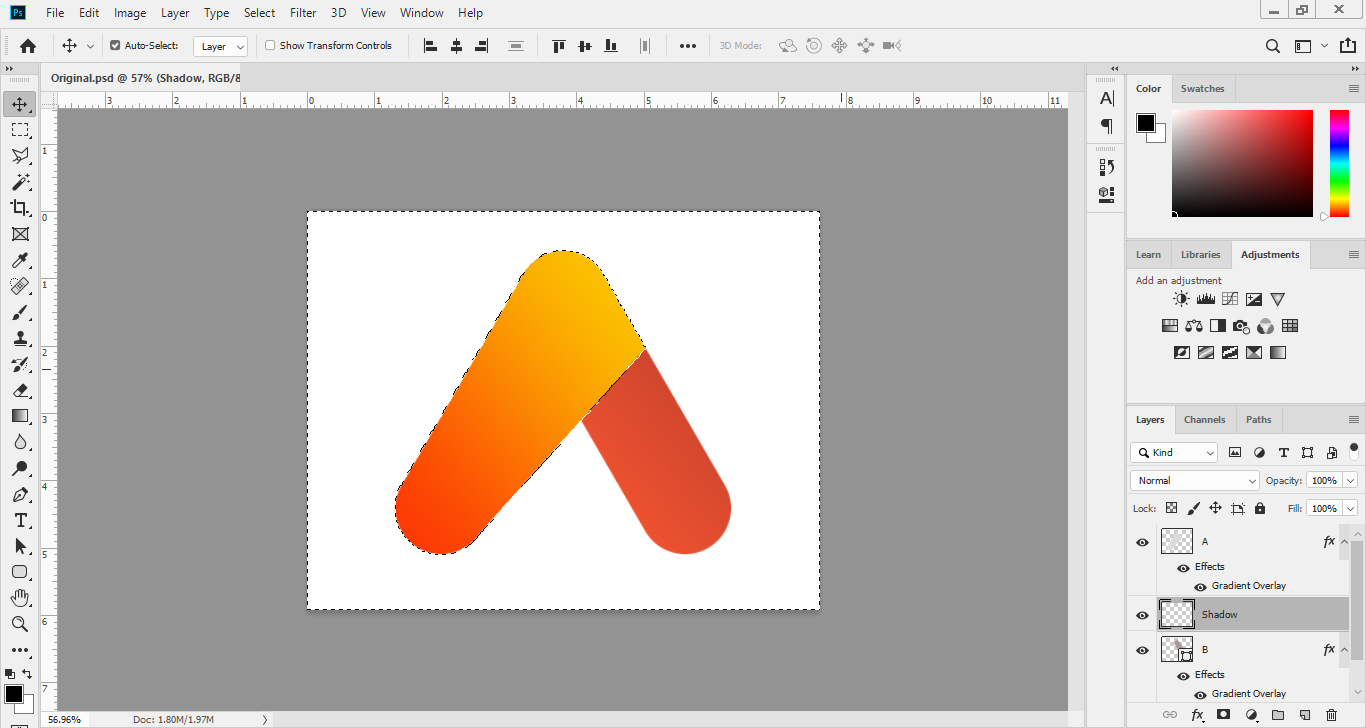
سپس لایه A را به حالت انتخاب (Select) در می آوریم و با زدن کلید میانبر Ctrl + Shift + I محدوده انتخاب شده را معکوس (Inverse) می کنیم.

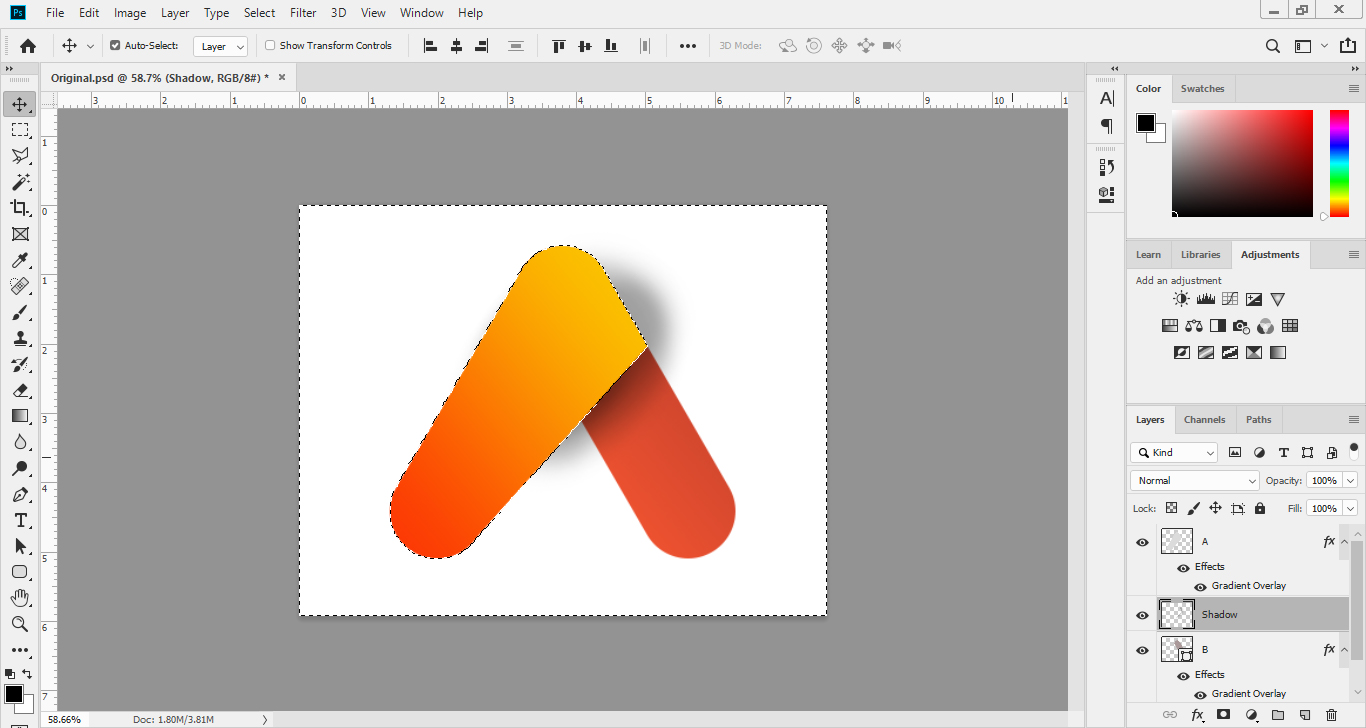
بر روی لایه Shadow کلیک می کنیم و در حالتی که این لایه انتخاب شده است، با استفاده از ابزار براش (Brush Tool) با Hardness: 0% و Opacity: 20% و رنگ مشکی به شکل زیر شروع به سایه زدن می کنیم:

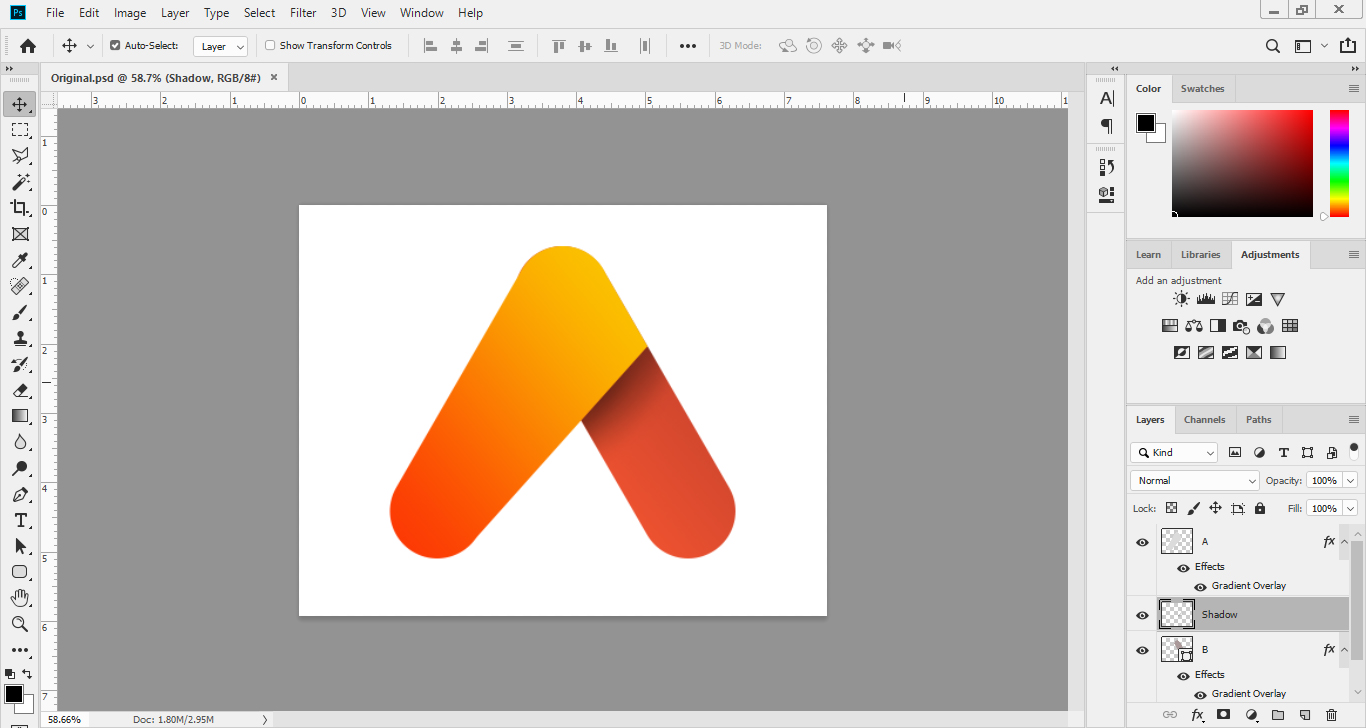
همانطور که مشاهده می کنید علاوه بر لایه B در نواحی اطراف آن هم سایه ایجاد شده است. برای پاک کردن قسمت های اضافی به مانند قبل لایه B را به حالت انتخاب و سپس Inverse درمی آوریم و در حالی که لایه Shadow را انتخاب کرده ایم، با زدن کلید Delete کیبورد، نواحی اضافی را به راحتی پاک می کنیم.

ایجاد حالت شیشه ای روی لوگو
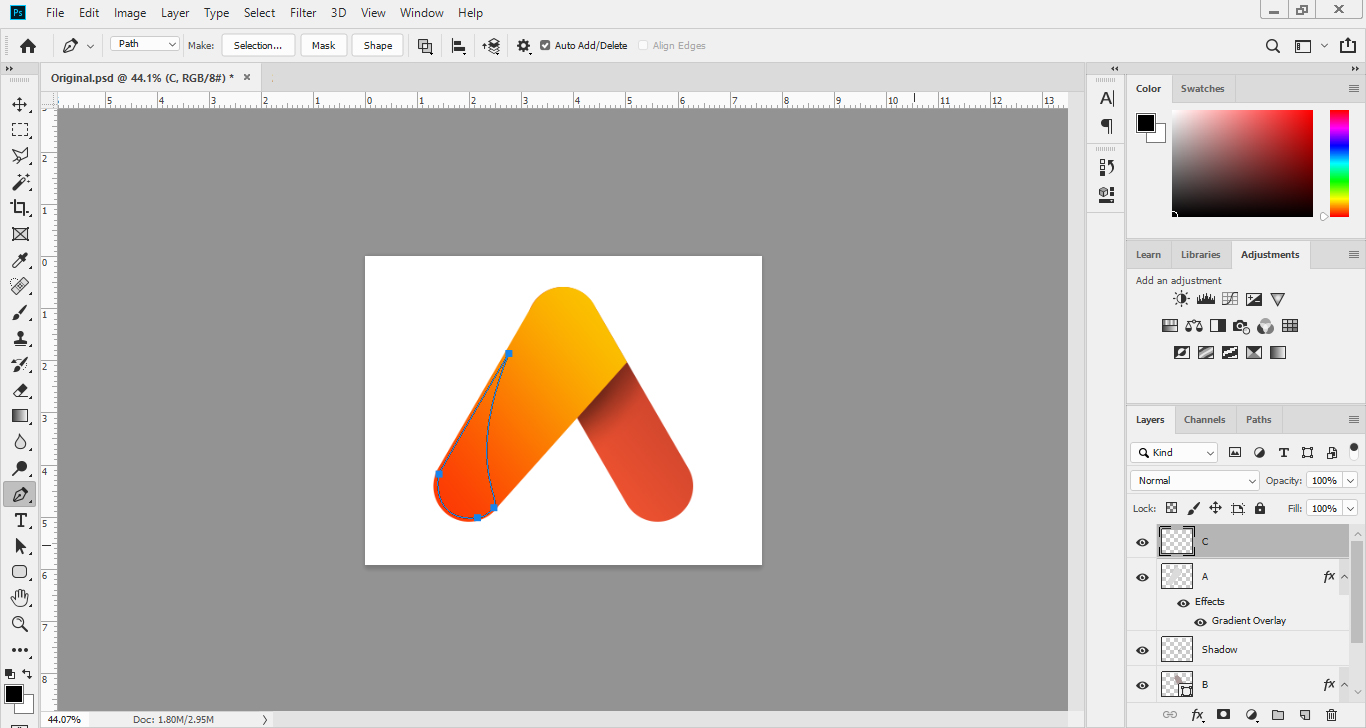
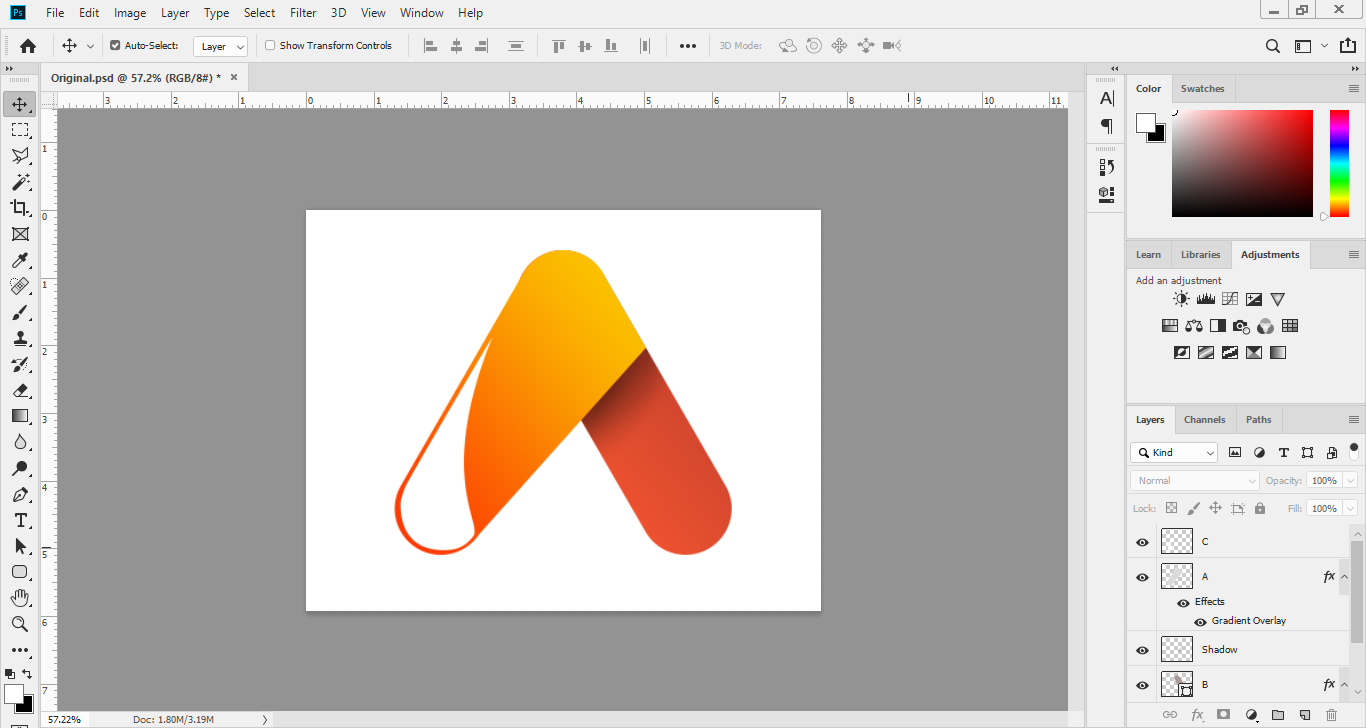
می خواهیم در این قسمت یک حالت شیشه ای بر روی لوگو ایجاد کنیم. بدین منظور در ابتدا یک لایه بالای لایه A می سازیم و نام آن را به C تغییر می دهیم،.
سپس با استفاده از ابزار Pen چنین مسیری رسم می کنیم:

بعد، با زدن کلید میانبر Ctrl + Enter ناحیه رسم شده را به حالت انتخاب (Select) در می آوریم و با رنگ سفید (با زدن کلید میانبر Alt + Backspace) پر می کنیم. توجه کنید که لبه های کار را می توان با خود ابزار Pen یا ابزار پاکن تمیزتر کرد.

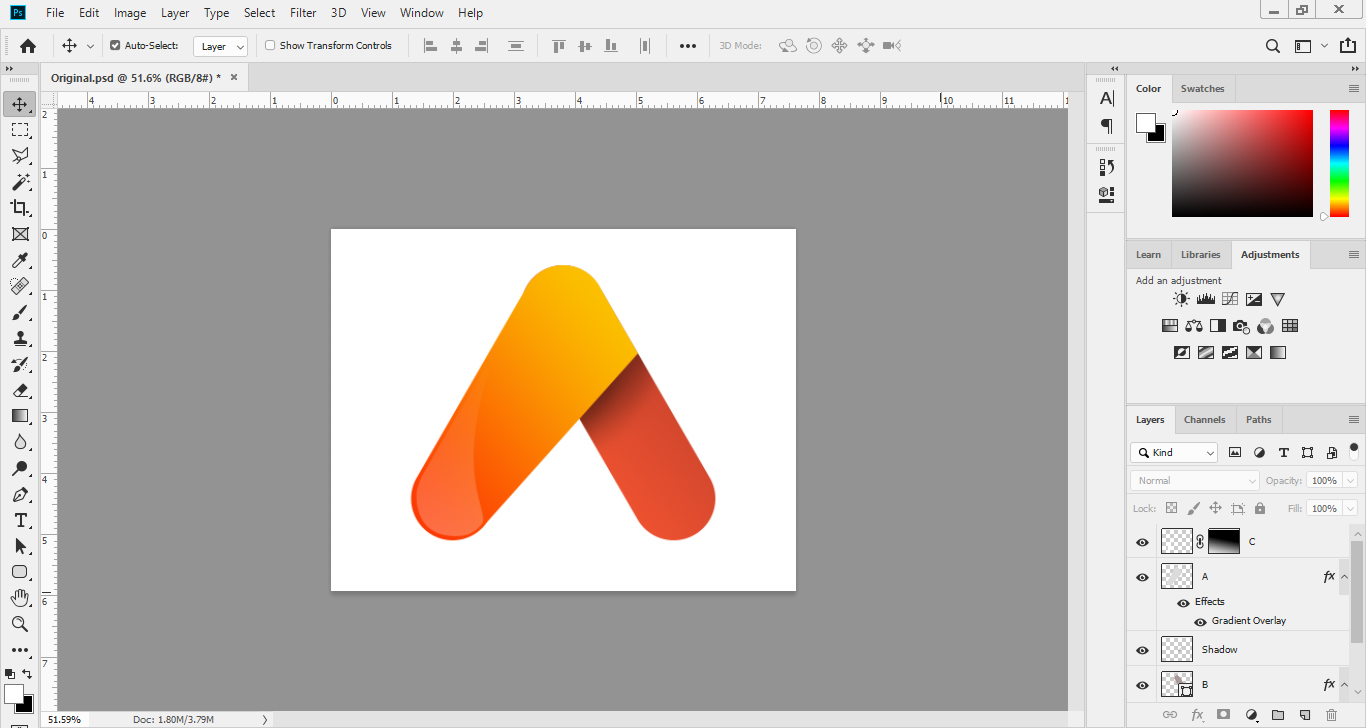
در ادامه، میزان شفافیت لایه C را به 40 درصد کاهش می دهیم. با ایجاد لایه ماسک بر روی لایه C و با استفاده از ابزار Gradient با طیف رنگی سیاه و سفید چنین حالتی را ایجاد می کنیم:

مراحل پایانی طراحی لوگو با فتوشاپ
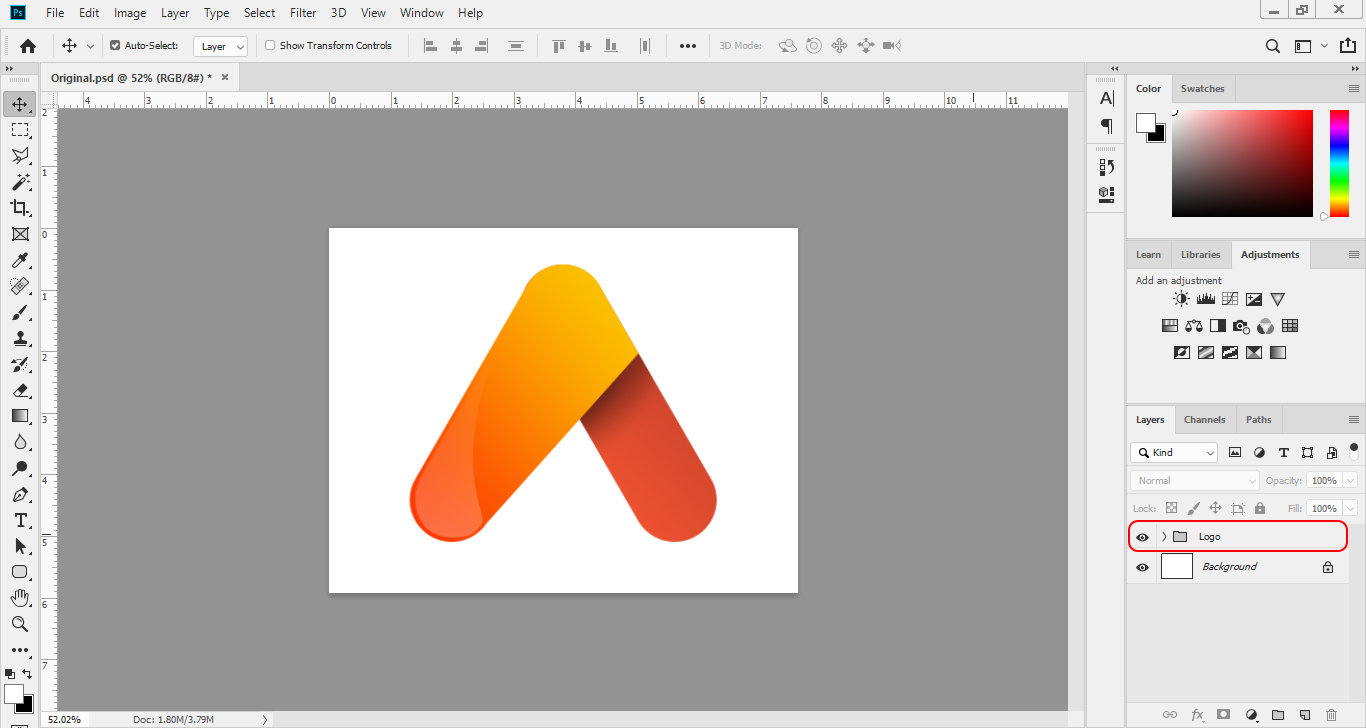
تمام لایه ها بجز لایه Background را انتخاب می کنیم و با فشردن کلیدهای Ctrl + G در یک گروه قرار می دهیم.
نام آن را به Logo تغییر می دهیم.

لایه لوگو را انتخاب می کنیم و با استفاده از Transform اندازه لوگو را کوچکتر می کنیم.
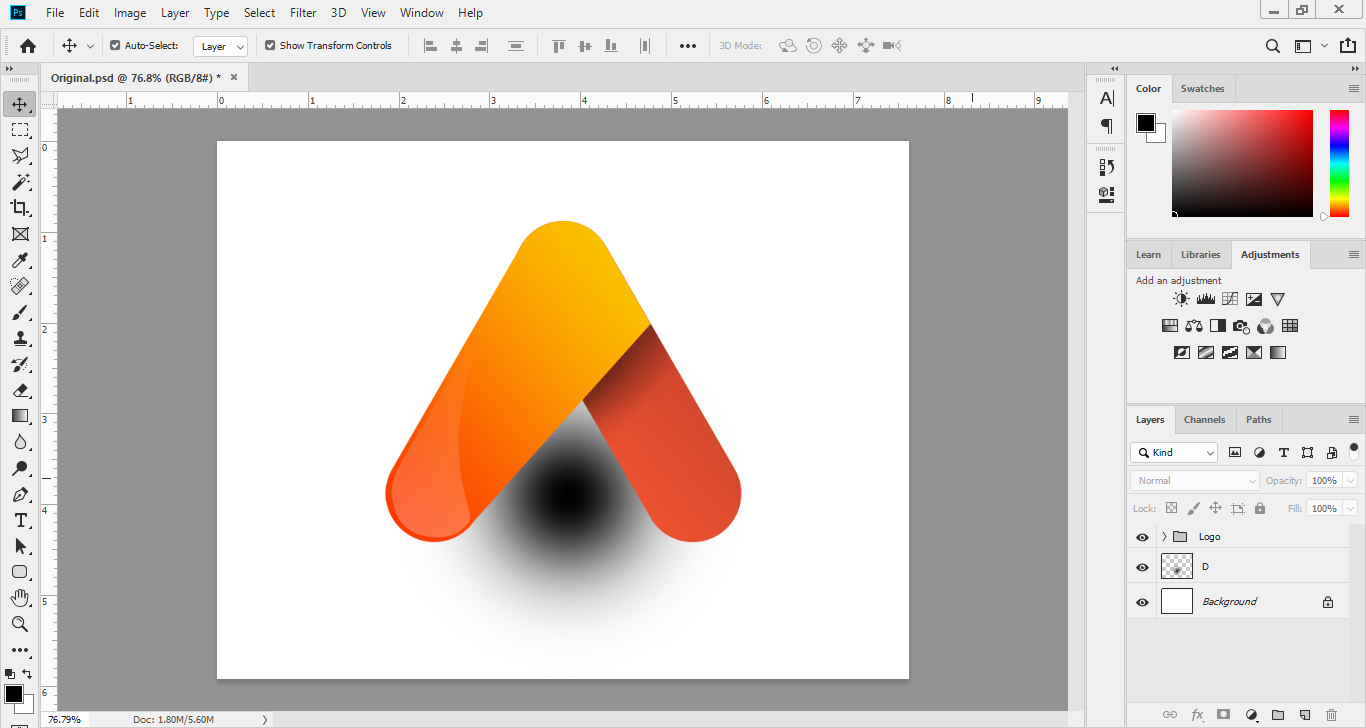
مطابق شکل زیر یک لایه جدید زیر لایه لوگو می سازیم با نام D.
با استفاده از ابزار براش با Hardness: 0% و Opacity: 100% و رنگ مشکی و اندازه بزرگ، چنین دایره ی محوی در زیر لوگو رسم می کنیم:

سپس با تغییر شکل، اندازه و شفافیت آن، سایه ای را زیر لوگو ایجاد می کنیم.
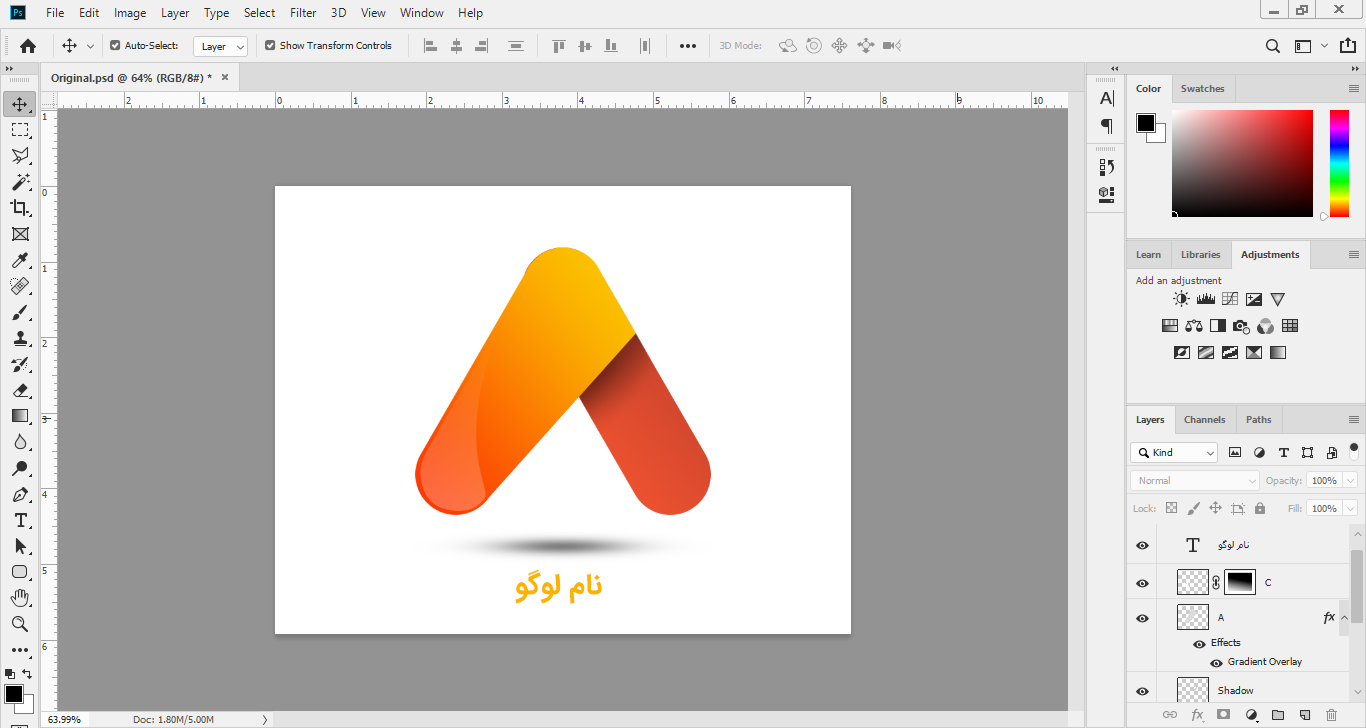
محل نوشتن نام لوگو را در زیر سایه ایجاد شده، مشخص می کنیم.

امیدوارم از این آموزش طراحی لوگو با فتوشاپ استفاده کافی را برده باشید. در قسمت های دیگر با آموزش های متنوع تری از طراحی لوگو با شما خواهیم بود.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.