آموزش طراحی متن به سبک کمیک سه بعدی

در این مقاله سری به ابر قهرمان های کمیک زده ایم و قصد داریم طراحی یک متن سه بعدی به سبک کمیک را آموزش دهیم. اگر از طرفداران مجلات کمیک باشید حتما با نوع طراحی نوشته های آن نیز آشنا هستید؛ طرح های قدیمی ولی جذاب که همیشه حال و هوای خاصی را به مخاطب منتقل می کنند.
در این آموزش شما می آموزید چطور یک متن به سبک کمیک را خلق کنید. امروز می خواهیم متنی را که مربوط به کمیک Superman است، طراحی کنیم. این متن جلوه سه بعدی دارد و با رنگ های قرمز، آبی روشن و آبی تیره طراحی شده است.
قدم اول
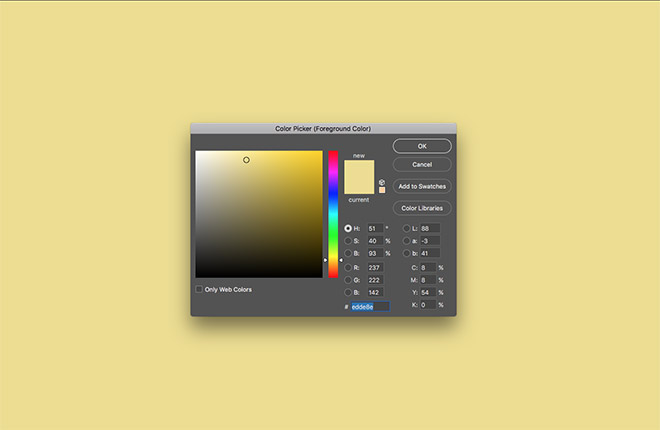
ابتدا برنامه فتوشاپ را باز کنید و یک پروژه جدید با ابعاد 2000x1300px ایجاد کنید و پس زمینه آن را زرد کمرنگ قرار دهید (برای مثال می توانید از رنگ #edde8e استفاده کنید.)

قدم دوم
با استفاده از ابزار Type متن انگلیسی خود را تایپ می کنیم. ما در این آموزش از متن superhero استفاده می کنیم.
در انتخاب فونت بسیار دقت کنید زیرا یک فونت خوب نقش موثری در کیفیت کار نهایی دارد، در این آموزش ما از فونت phosphate استفاده کرده ایم. شما می توانید از این فونت یا فونت های دیگر استفاده کنید.

بعد از انتخاب فونت مناسب، حروف S و H را از بقیه حروف بزرگ تر می کنیم. توجه کنید که چینش مناسبی برای دو کلمه Super و Hero انتخاب کنید.

قدم سوم
هر دو متن ایجاد شده را انتخاب و با کلید ترکیبی Ctrl+E آنها را ادغام کنید.
سپس کلیدهای Ctrl+T را فشار دهید تا متن های ما انتخاب شوند.

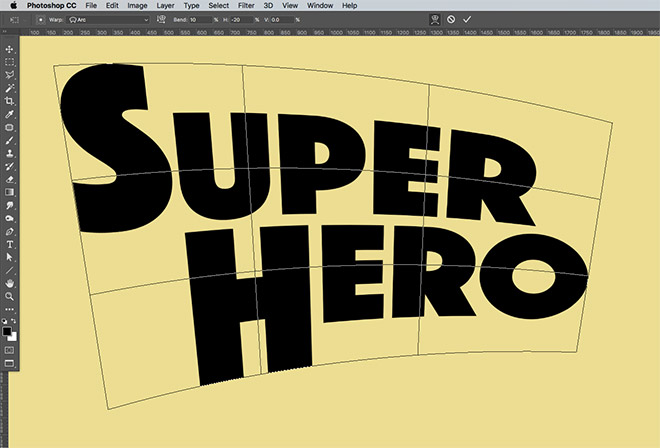
از نوار تنظیمات wrap را پیدا کرده و روی آن کلیک کنید. بعد باز شدن منوی اختصاصی wrap، می توانید یک قسمت کشویی را در بالای صفحه مشاهده کنید.
از آن قسمت حالت wrap را روی arc قرار داده و در نهایت کلید enter را روی صفحه کلید فشار دهید.

قدم چهارم
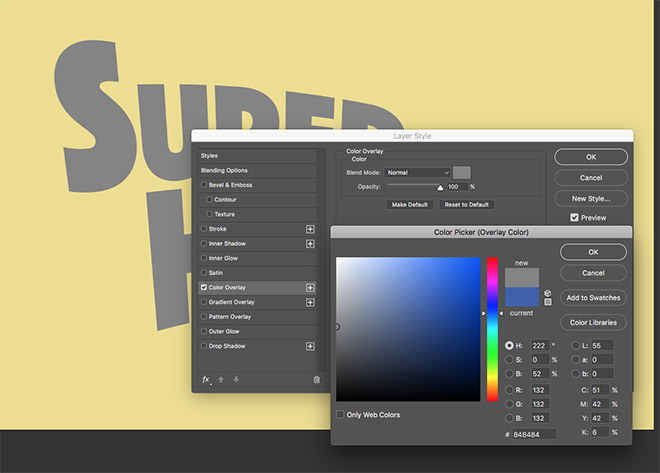
نوبت به آن رسیده که استایل متن خود را تغییر دهیم. برای اینکار روی لایه دوبار کلیک کنید تا پنجره تنظیمات آن برای شما باز شود.
در این قسمت تیک Color Overlay را فعال کنید و رنگ آن را روی #848484 تنظیم کنید.

قدم پنجم
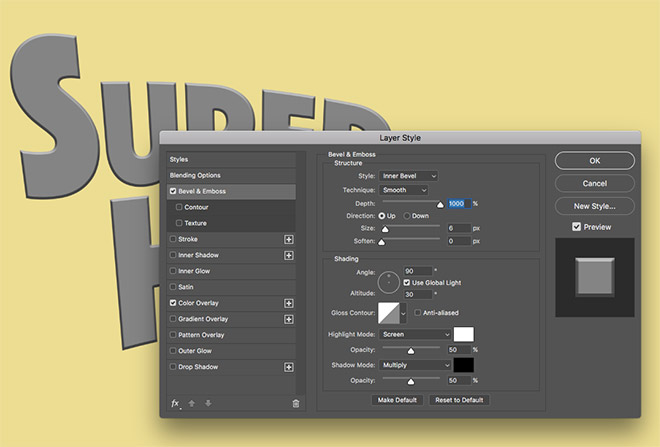
در مرحله بعدی تیک Bevel and Emboss را فعال کنید.
همه تنظیماتش را در حالت پیشفرض قرار دهید ولی گزینه Depth را روی 100 درصد بگذارید.

قدم ششم
در این مرحله می خواهیم متن را سه بعدی کنیم. برای اینکار متن خود را انتخاب می کنیم و از آن بصورت متوالی کپی می گیریم و بعد از هر کپی، آن را با استفاده از کلید PgDn پایین می آوریم و با یکبار فشردن کلید جهت راست (همان کلیدهای بالا، پایین، راست و چپ که روی همه کیبوردها وجود دارد) متن را به سمت راست می بریم؛ به شکلی که لایه های متنی پشت سر هم قرار بگیرند.

قدم هفتم
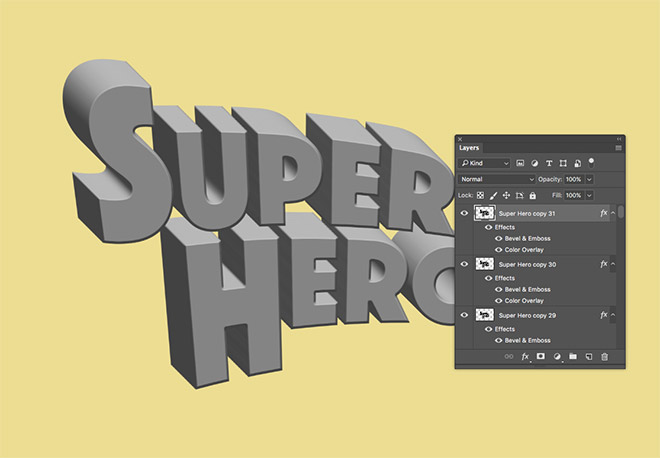
مرحله قبلی را تا جایی ادامه دهید که به یک متن سه بعدی برسید. شاید کمی برایتان سخت باشد ولی با کمی تمرین میتوانید این کار را به آسانی انجام دهید.
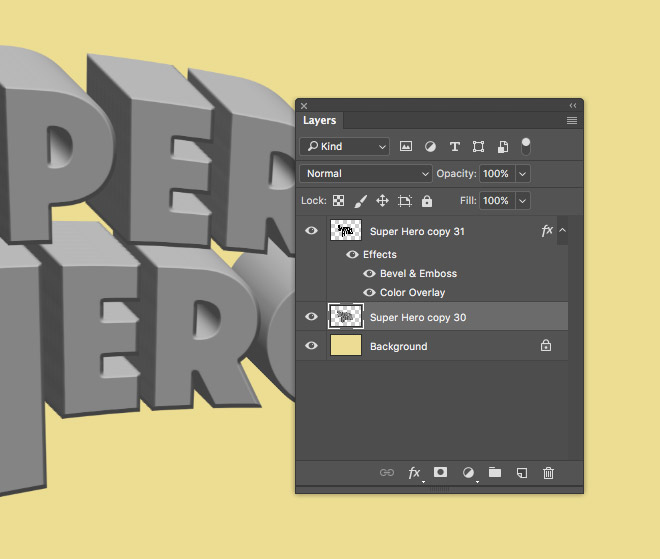
در انتها همه لایه ها (بجز آخرین لایه) را انتخاب کنید و با کلید ترکیبی Ctrl+E آنها را ادغام کنید.

قدم ششم
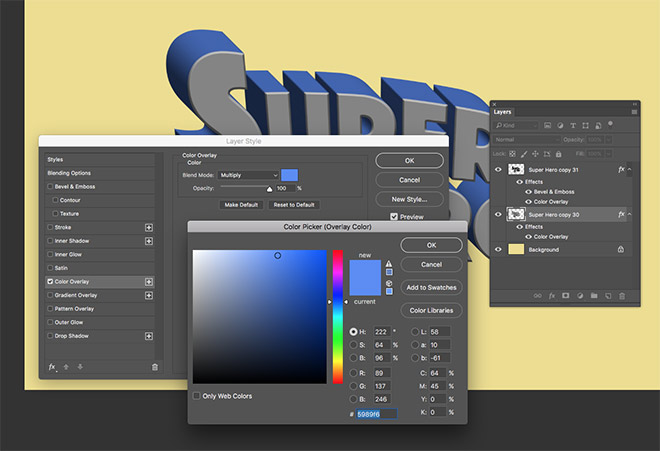
لایه ادغام شده را انتخاب کنید و روی آن دوبار کلیک کند تا پنل تنظیماتش برایتان باز شود.
تیک Color Overlay را بزنید و رنگ را روی #5989f6 قرار دهید. حالت آن را از داخل کادر Multiply انتخاب کنید.

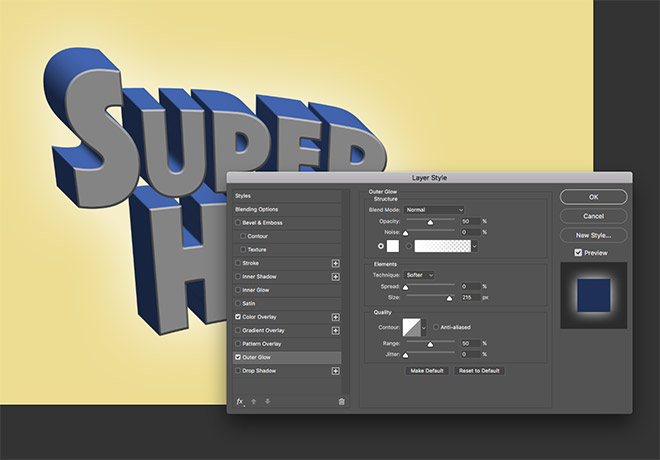
در مرحله بعدی تیک Outer Glow را نیز فعال می کنیم و تنظیماتش را مطابق عکس زیر قرار می دهیم:

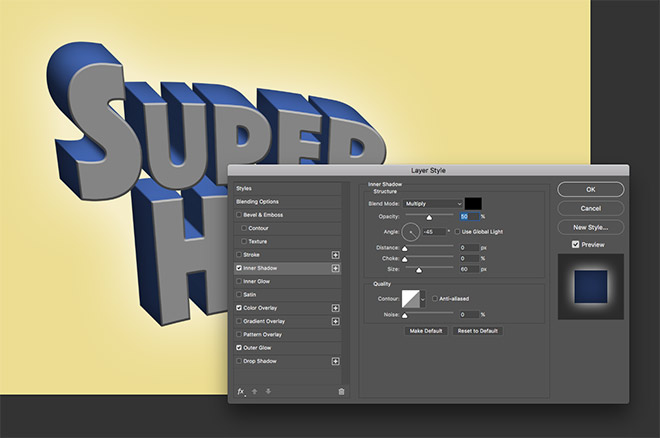
تیک بعدی که قرار است آن را فعال کنیم، Inner Shadow است و تنظیمات را نیز مانند عکس زیر قرار می دهیم:

قدم هفتم
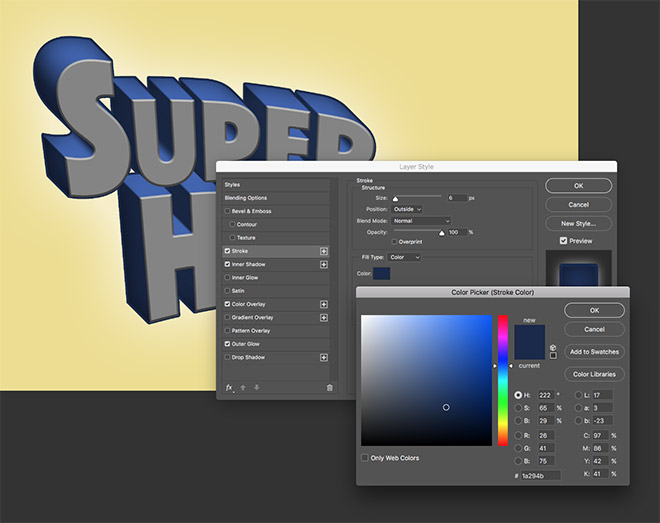
در این مرحله می خواهیم برای لایه انتخابی یک حاشیه ایجاد کنیم. پس باید تیک Stroke را فعال کنیم و رنگ را روی #1a294b و سایز حاشیه را روی 5 پیکسل قرار دهیم.

قدم هشتم
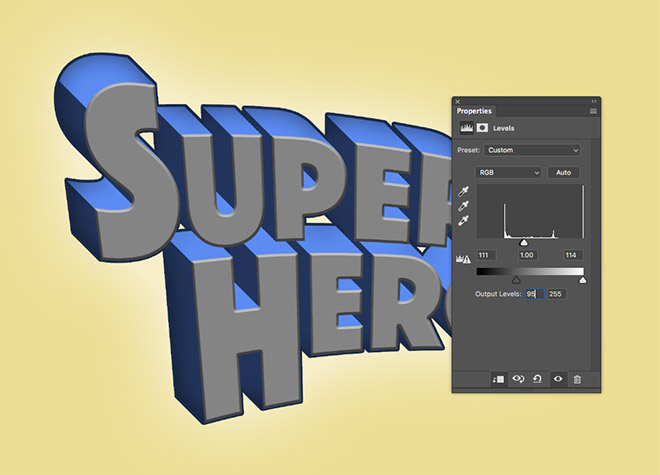
در این قسمت می خواهیم یک لایه Levels Adjustment ایجاد کنیم، توجه داشته باشید حتما این لایه بالای لایه متن سه بعدیمان باشد.
حالا با نگه داشتن کلید Alt و بردن نشانگر ماوس بین دو لایه یک کلیک کنید تا لایه Levels Adjustment روی لایه پایینی ماسک شود، تنظیمات Levels Adjustment را مطابق عکس زیر قرار دهید:

قدم نهم
لایه بالایی را انتخاب و روی آن دوبار کلیک کنید تا تنظیمات مربوطه باز شود.
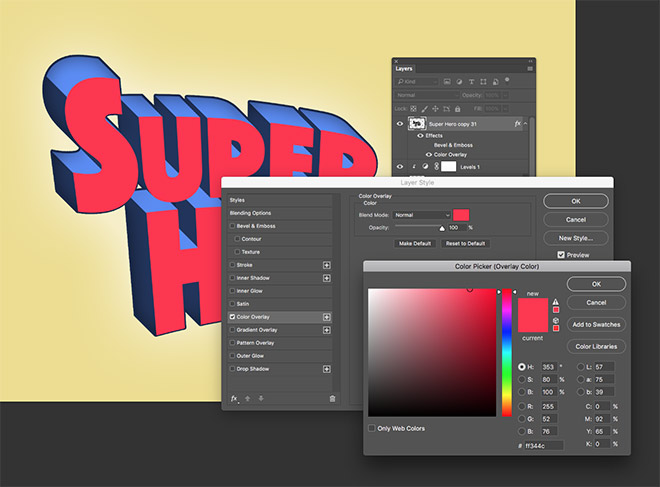
حالا تیک Color Overlay را فعال کنید و رنگ را روی #ff344c قرار دهید.

قدم دهم
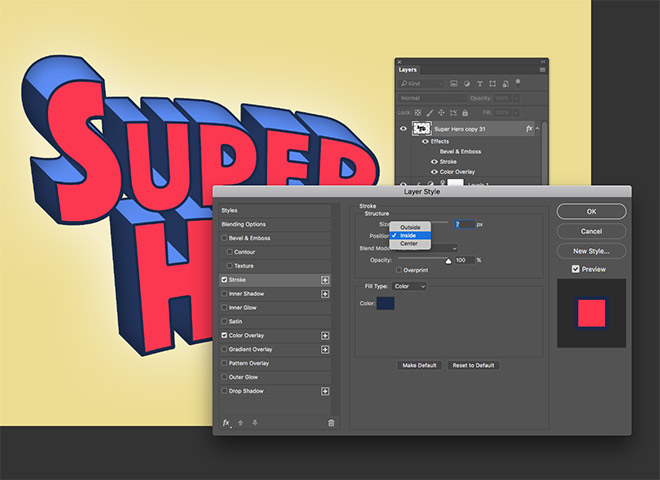
حالا می خواهیم یک حاشیه ایجاد کنیم. برای این کار تیک Stroke را بزنید و تنظیماتی مطابق تنظیماتی که برای لایه قبلی استفاده کردیم، قرار دهید.
توجه داشته باشید حالت سایه را به Inside تغیر دهید.

قدم یازدهم
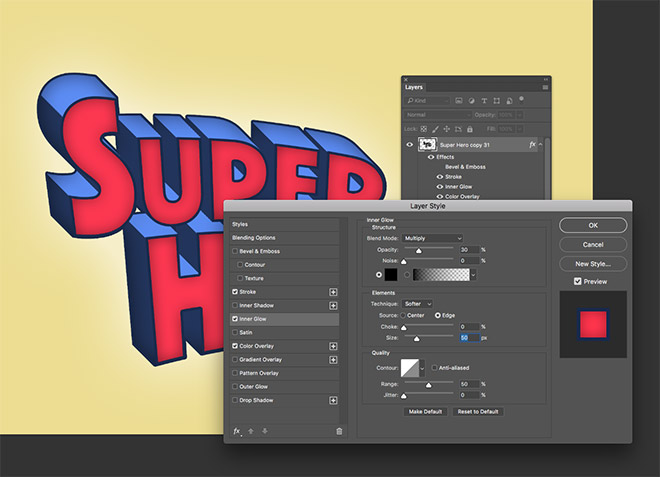
در این مرحله تیک Inner Glow را فعال می کنیم و تنظیمات را مطابق عکس زیر قرار می دهیم:

قدم دوازدهم
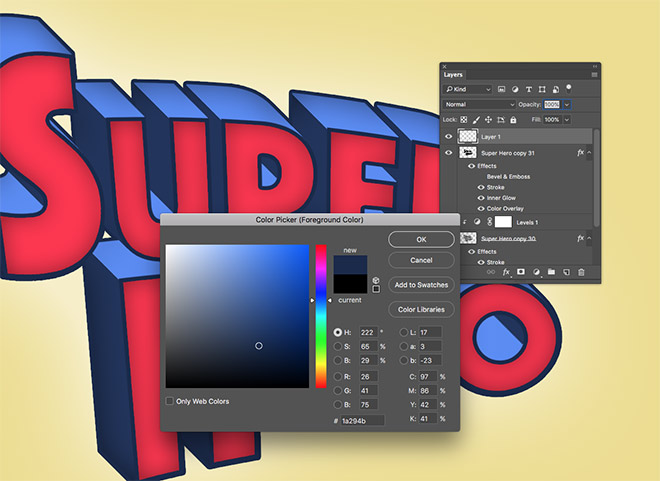
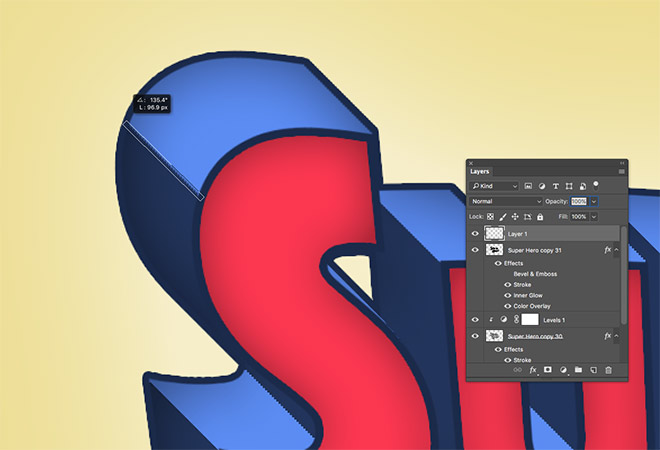
یک لایه جدید در بالای همه لایه ها ایجاد کنید و در پنل مربوطه رنگ آبی تیره را انتخاب کنید.

در این مرحله می خواهیم محل تقاطع قسمت های تیره و روشن عکس را از یکدیگر جداکنیم.
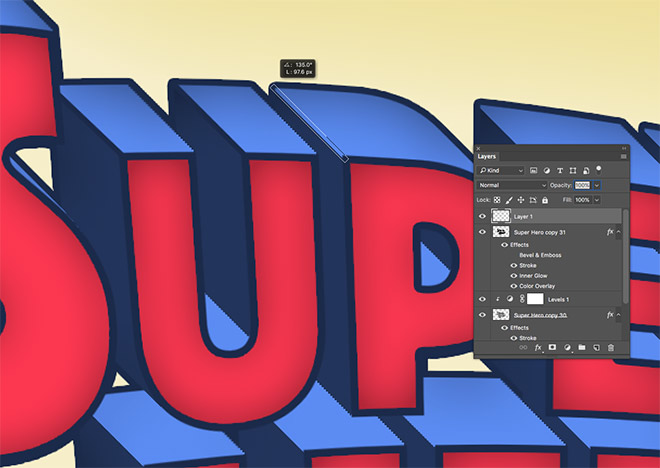
ابزار Line tool را انتخاب کنید. در قسمت تنظیمات این ابزار، سایز را روی 5 پیکسل قرار دهید و قسمت های مورد نظر را خط بکشید.

به همین شکل برای بقیه قسمت های عکس خطوط را اضافه می کنیم تا قسمتی از حاشیه ایجاد شده ناقص نماند.

قدم سیزدهم
برای تکمیل اثر هنری خود همه لایه های ایجاد شده را انتخاب کنید و با کلید ترکیبی Ctrl+Shift+Alt+E از آن ها یک کپی ادغام شده بگیرید.

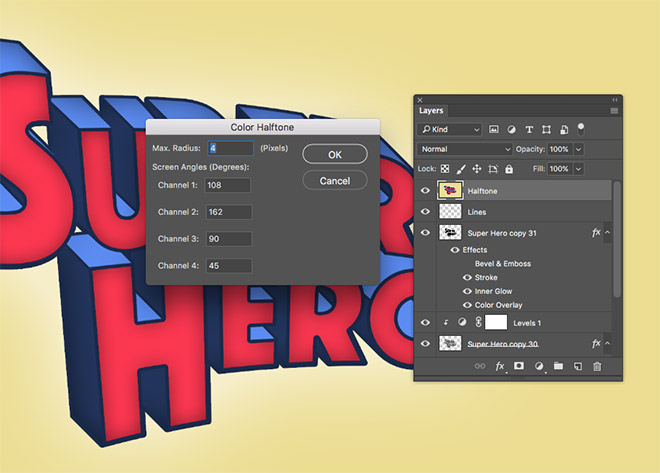
به مسیر Filter > Pixelate > Color Halftone بروید و در قسمت Max Radius عدد 4 پیکسل را وارد کنید.
بقیه تنظیمات را روی حالت پیشفرض بگذارید و روی OK کلیک کنید.

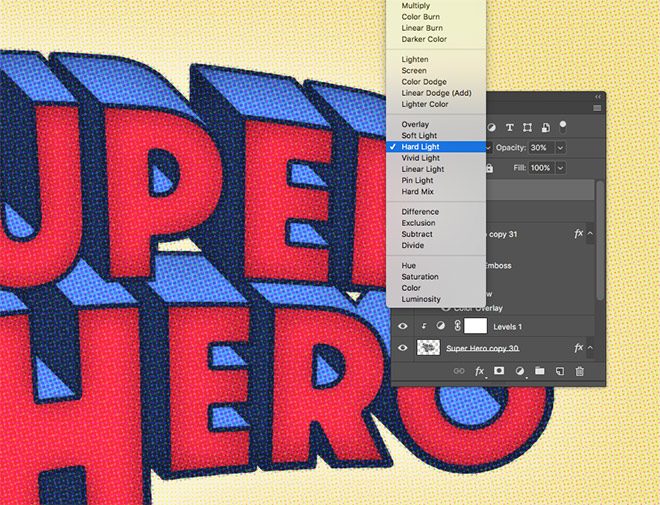
لایه ایجاد شده را روی حالت Hard Light قرار دهید و شفافیت آن را به 30 درصد کاهش دهید.
این لایه بصورت یک پوشش بر لایه اصلی عملی می کند و یک افکت ویژه را به آن می دهد.

طراحی ما تمام شد! به یک متن سه بعدی کمیک جذاب رسیدیم. تکنیک هایی که در این درس یاد گرفته ایم در بسیاری از موارد به دردتان خواهد خود.
شما نیز اگر سابقه طراحی متن کمیک با سایر روش ها و یا حتی نرم افزار های دیگر دارید، تجربیات خود را با ما در میان بگذارید.
سوالات خود را می توانید از طریق بخش نظرات از ما بپرسید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.