افزونه های کاربردی مرورگر کروم
Chrome Extensions I Actually Found Useful

همانطور که می دانید در حال حاضر هزاران افزونه مختلف در فروشگاه افزونه گوگل کروم وجود دارد و بسیاری از آن ها هیچ کارایی خاصی ندارند. من می خواهم در این مقاله چندین افزونه بسیار کاربردی یا در واقع بهترین افزونه های کروم به ویژه برای برنامه نویسان را به شما معرفی کنم که در مسیر توسعه و طراحی به شما کمک بزرگی می کنند.
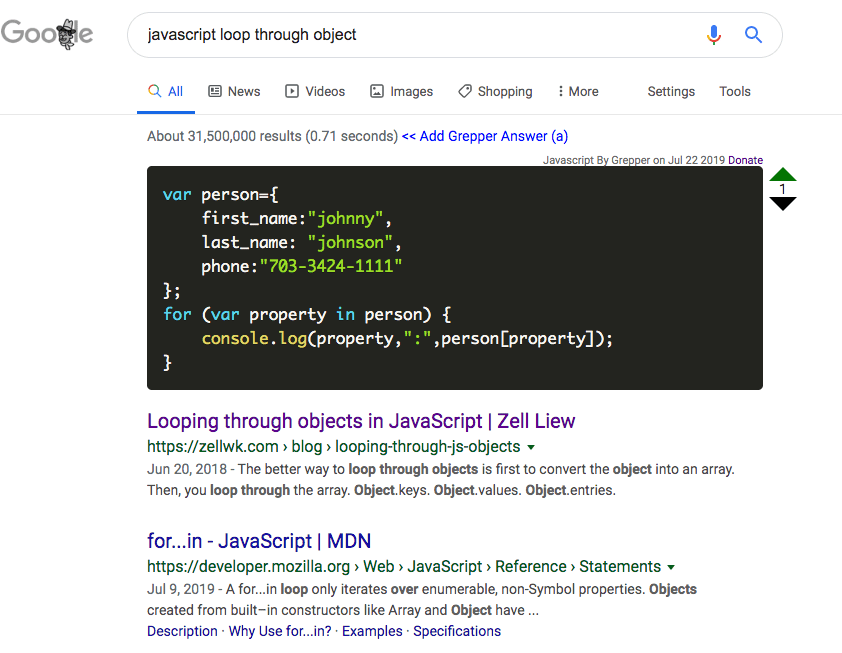
۱. افزونه Grepper
Grepper افزونه بسیار خاصی برای گوگل کروم است. حتما برایتان پیش آمده است که در برنامه نویسی به مشکلی برخورد کرده اید و برای حل آن به سراغ گوگل رفته اید. افزونه Grepper کدهای موجود برای مشکل برنامه نویسی شما را گرفته و در ابتدای نتایج جست و جوی گوگل قرار می دهد تا نیازی به وارد شدن به سایت های مختلف نداشته باشید:

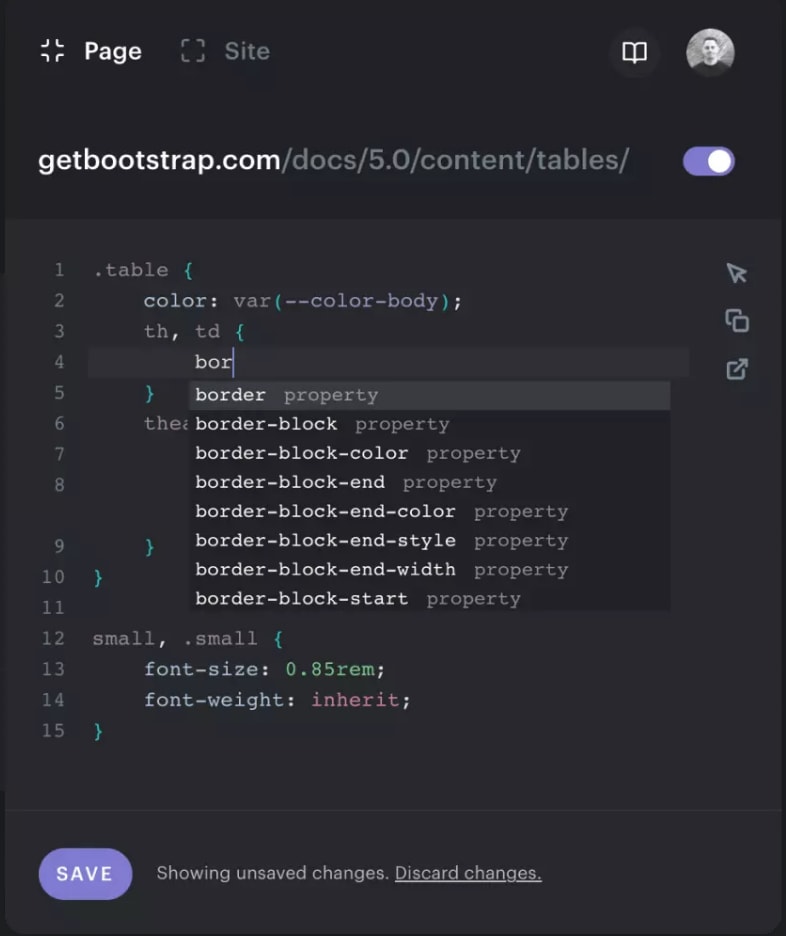
۲. افزونه Amino Live CSS Editor
Amino Live CSS Editor یک افزونه پیشرفته تر از افزونه محبوب CSSViewer است. این افزونه به شما قابلیت ویرایش کدهای CSS در لحظه را می دهد و با استفاده از آن می توانید هر کد سفارشی را برای هر وب سایتی نوشته و تغییرات ظاهری آن را مشاهده کنید. این ابزار به شما دسترسی کامل می دهد بنابراین قابلیت تغییر فونت ها، رنگ ها، تغییر ساختار صفحه و غیره را خواهید داشت:

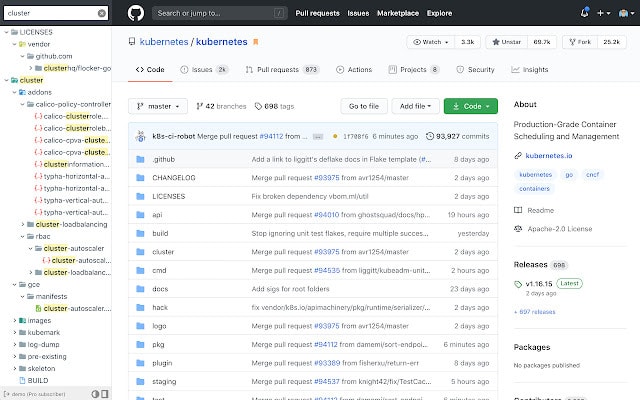
۳. افزونه Octotree
احتمالا برای شما هم پیش آمده باشد که به سراغ پروژه بزرگی در گیت هاب رفته باشید اما به دلیل وجود پوشه های مختلف و بسیار زیاد، پیدا کردن چیزی که می خواهید بسیار سخت شده باشد. افزونه Octotree یک منوی navigation از ساختار کامل پروژه را در قالب یک نوار عمودی در سمت چپ صفحه اضافه می کند. شما می توانید با نگاه کردن به این بخش، تمام پوشه ها و فایل های آن پروژه را مشاهده کنید بدون اینکه نیازی به وارد شدن به پوشه های مختلف باشد.

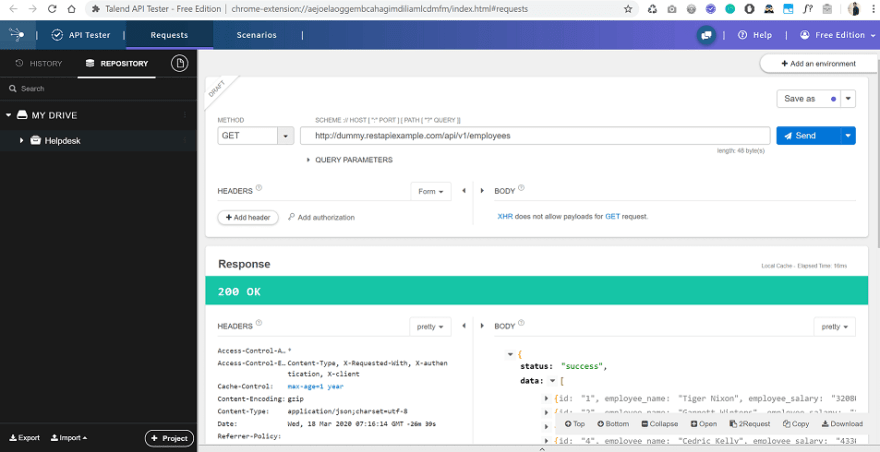
۴. افزونه Talend API Tester
چه از توسعه دهندگان back-end باشید و چه طراحی front-end را بر عهده داشته باشید، کار با API ها و تست آن ها به راحتی کار با وب سایت های عادی نیست. معمولا توسعه دهندگان برای کار با این API ها و تست کردن کدهایشان از نرم افزارهایی مانند Postman یا Insomnia استفاده می کنند اما من شخصا دوست ندارم در هنگام کار با یک API یک برنامه جداگانه را باز کنم تا نتیجه کوئری هایم را ببینم. خوشبختانه Talend API Tester یک افزونه است که دقیقا مانند Postman عمل می کند و به شما اجازه کار با API های REST و SOAP یا حتی HTTP ساده را می دهد.

۵. افزونه JSON Viewer
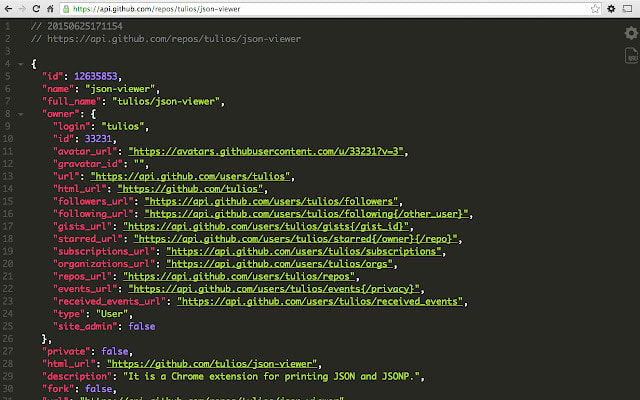
یکی دیگر از مشکلات کار با API ها این است که معمولا نمی توانید پاسخ ارسال شده را در مرورگر ببینید چرا که این پاسخ معمولا از نوع JSON است. خوشبختانه افزونه ای به نام JSON Viewer برای مرورگر کروم وجود دارد که پاسخ JSON را از سمت سرور دریافت کرده و آن را به صورت مرتب شده در مرورگر نمایش می دهد. این ابزار یکی از بهترین ابزارهای ممکن برای کار با API ها است.

البته ابزارهای معادل JSON Viewer بسیار زیاد هستند و یکی از مشهورترین آن ها JSON Formatter می باشد اما از نظر بنده JSON Viewer بهتر است. چرا؟ از نظر کارایی هیچ تفاوتی بین این افزونه های مختلف نیست و وظیفه تمام آن ها نمایش JSON است اما JSON Viewer قابلیت شخصی سازی بسیار بیشتری دارد (تم های مختلفی دارد، تنظیمات مربوط به نمایش JSON را دارد و الی آخر).
۶. افزونه React Dev Tools
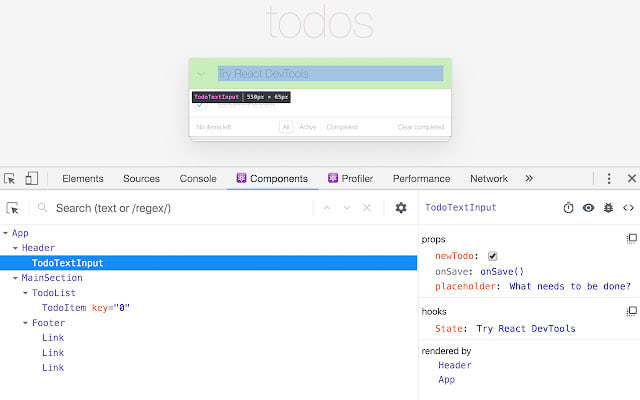
اگر از توسعه دهندگان React باشید احتمالا نام React Dev Tools را شنیده اید. استفاده از این افزونه برای برنامه های React بسیار ضروری است و با کار توسعه شما را صدها بار آسان تر می کند. اگر بخواهیم آن را به طور خلاصه توضیح بدهیم می گوییم React Dev Tools یک ابزار همه کاره و یکی از بهترین افزونه های کروم برای کار با کامپوننت های react است. زمانی که تغییری در این کامپوننت ها ایجاد شود، آن تغییر هایلایت می شود، زمانی که بخواهید می توانید state برنامه را در لحظه مشاهده کنید، می توانید از سربرگ profile قدرت و سرعت برنامه خود (performance) را نیز بررسی کنید. تعداد قابلیت های این افزونه بسیار زیاد است و برای مشاهده آن باید خودتان آن را نصب کنید:

۷. افزونه Redux Dev Tools
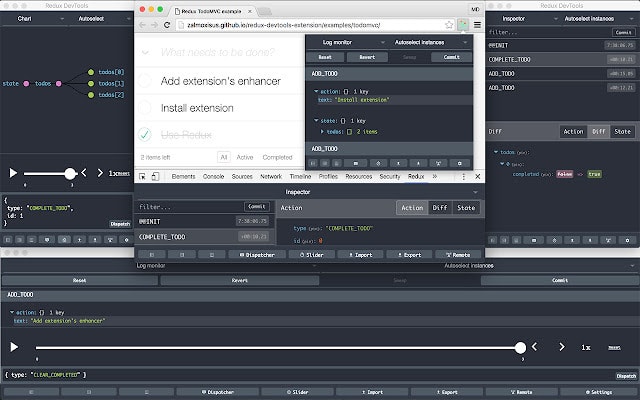
همانطور که برای React Dev Tools توضیح دادم، اگر از پکیج redux استفاده می کنید استفاده از افزونه Redux Dev Tools یک ضرورت است. همانطور که می دانید پکیج redux برای مدیریت state استفاده می شود و معمولا توسعه دهندگان React استفاده زیادی از آن دارند اما state مانند ظاهر کامپوننت های شما نیست که نمایان باشد و تغییرات آن به طور محسوس مشاهده شوند. state بخشی مخفی از برنامه شما است بنابراین اشکال زدایی یا ویرایش آن کمی مشکل خواهد بود. خوشبختانه افزونه Redux Dev Tools به شما اجازه می دهد state برنامه را به صورت جزئی و دقیق زیر نظر داشته باشید:

۸. افزونه ColorZilla
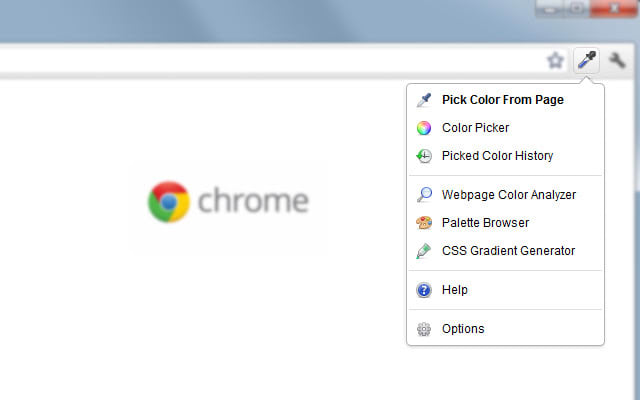
ColorZilla یک افزونه بسیار عالی و یکی از بهترین افزونه های کروم برای طراحان front-end محسوب می شود. از قابلیت های این افزونه می توان به موارد زیر اشاره کرد:
- ابزار Eyedropper که می تواند کد رنگ هر عنصری در هر وب سایتی را به شما نشان بدهد.
- ابزار Color Picker پیشرفته برای انتخاب رنگ مورد نظر
- ابزار CSS Gradient Generator برای تولید گرادینت های CSS بدون نیاز به کدنویسی
- تحلیل رنگ های استفاده شده در یک سایت و ارائه یک color palette از آن رنگ ها
- تاریخچه ای از رنگ های استفاده شده
- نمایش اطلاعات مختلف یک عنصر در صفحات HTML مانند سایز عنصر، آیدی آن، کد رنگی آن و غیره.
- دارای کلیدهای میانبر کیبورد
- استخراج رنگ از اشیاء Flash

۹. افزونه LastPass
با افزایش تعداد سرویس های آنلاین مختلف، حفظ کردن انواع و اقسام پسورد برای این سرویس ها از دیگر مشکلات اضافه شده برای کاربران است. از طرفی توصیه های امنیتی به ما می گویند که برای تمام وب سایت ها از یک رمز استفاده نکنیم و از طرف دیگر حفظ کردن این رمز ها کار سختی است. LastPass یکی از معروف ترین و بهترین افزونه های کروم موجود در این زمینه است. این برنامه مشهور مانند یک گاوصندوق برای رمزهای عبور شما است. نحوه کار آن نیز بدین شکل است که ابتدا یک رمز عبور اصلی (master password) را انتخاب می کنید که باید رمزی طولانی و بسیار امن باشد. حالا باید این رمز اصلی یا مستر را به خاطر بسپارید. شما می توانید با استفاده از این رمز اصلی وارد حساب LastPass خود شده و تمام رمزهای عبور دیگر خود را ببینید.

شما می توانید تعداد بی نهایتی از رمزهای عبور را در این سرویس ذخیره کنید و محدودیتی در این زمینه وجود ندارد. همچنین از آنجایی که دیگر نیازی به حفظ کردن رمزهای عبورتان ندارید (به جز رمز اصلی حساب lastpass) دیگر مجبور نیستید رمزهای ساده را انتخاب کنید بلکه می توانید با قابلیت password generator این برنامه یک رمز طولانی و بسیار امن با کاراکترهای ویژه بسازید و هر بار نیاز به استفاده از آن ها داشتید به راحتی وارد حساب lastpass شده و رمز عبورتان را از آنجا کپی کنید.
۱۰. افزونه Grammarly
بسیاری از توسعه دهندگان ایرانی و فارسی زبان، آشنایی خوبی با زبان انگلیسی ندارند و تنها به حد کار با زبان های برنامه نویسی با زبان انگلیسی آشنا هستند. این مسئله کاملا قابل قبول است اما اگر قرار باشد با افراد انگلیسی زبان صحبت کرده و از آن ها کمک بخواهید دچار مشکل خواهید شد. بخشی از این مشکلات که مربوط به نوشتار انگلیسی است به راحتی با افزونه Grammarly حل می شود. Grammarly در اصل برای ویراستاران زبان انگلیسی و افرادی که به نوعی با زبان انگلیسی کار می کنند (نوشتن مقالات انگلیسی یا پایان نامه ها و غیره) طراحی شده است اما محبوبیت آن به شدت افزایش پیدا کرد تا جایی که حالا تمام مردم دنیا از آن استفاده می کنند.

این ابزار می تواند غلط های نگارشی یا جملات دارای ساختار غلط را تشخیص بدهد و به شما پیشنهاد می دهد چطور آن ها را تصحیح کنید تا خواناتر باشند. اگر حساب پولی Grammarly را داشته باشید، غلط های گرامری و پیشرفته تر شما نیز گرفته می شود اما نسخه رایگان آن برای اکثر افراد کافی است. استفاده از این ابزار علاوه بر تصحیح اشتباهات، به شما کمک می کند زبان انگلیسی را بهتر یاد بگیرید.
۱۱. افزونه VirastLive
افزونه VirastLive توسط یکی از تیم های خوش سلیقه ایرانی طراحی شده است و تقریبا معادل افزونه Grammarly برای فارسی زبانان محسوب می شود. این افزونه قابلیت های مختلفی مانند فارسی سازی، ترانویسی (امکان تبدیل متون محاوره و پینگلیش به فارسی رسمی)، خطایابی، تبدیل تاریخ شمسی به میلادی و هجری و بالعکس، تبدیل متون دلخواه در هر یک از صفحات سایت به گفتار و ترجمه متون انگلیسی را دارد. با اینکه این ابزار هنوز در دست توسعه است و ممکن است در برخی از موارد طبق انتظار شما کار نکند اما هنوز هم یکی از بهترین ابزارهای ویرایش متون فارسی در فضای وب است.

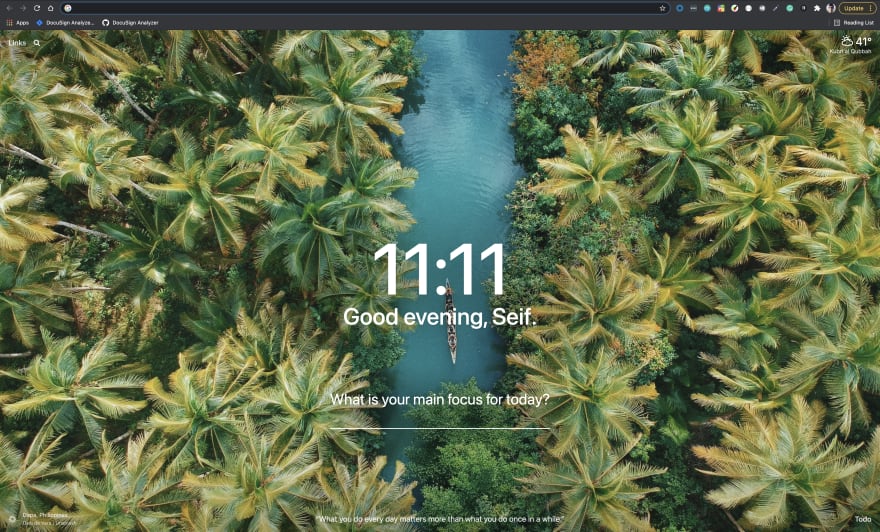
۱۲. افزونه Momentum
Momentum صفحه خالی new tab در مرورگر کروم را با مناظر زیبا و آرامش بخش پُر می کند. البته این ابزار به هیچ عنوان یک تصویر پس زمینه و wallpaper نیست بلکه قابلیت هایی مانند لیست to-do (لیست کار هایی که باید انجام بدهید)، نمایش درجه هوا، نمایش جملات انگیزشی و غیره را دارد. با استفاده از این افزونه می توانید آرامش ذهن خود را بیشتر کنید و از استرس روزمره دور شوید.

۱۳. افزونه Toggl
Toggl یک افزونه time tracker یا رهگیری زمان است. ما به عنوان توسعه دهندگان وب یا کامپیوتر یا اندروید و ... زمان زیادی را صرف ابزارهای مختلف آنلاین می کنیم. Toggl زمان صرف شده توسط شما در ابزارهای مختلف را اندازه می گیرد و آن را در حساب کاربری شما در یک Cloud ذخیره می کند. فایده انجام این کار این است که پس از یک هفته رهگیری زمان، متوجه می شوید چند ساعت برای هر ابزار وقت گذاشته اید و بدین صورت می توانید از تلف کردن وقت جلوگیری کرده و مدیریت زمان خود را بهتر کنید.

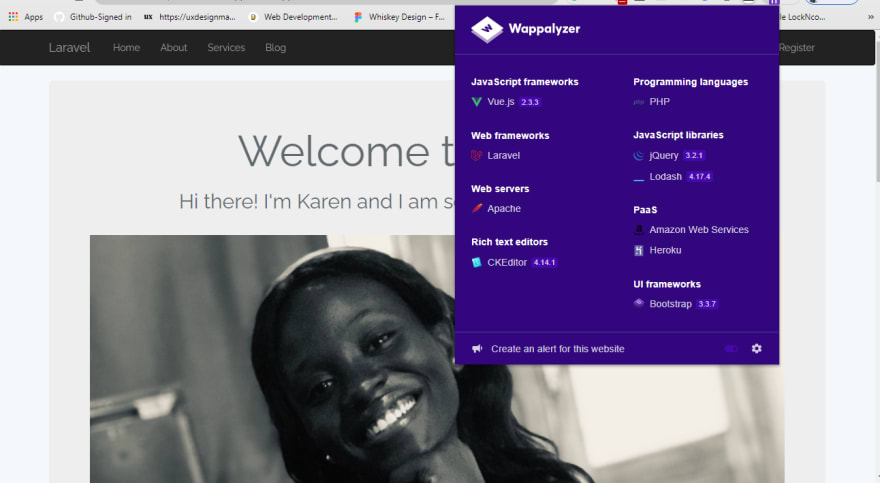
۱۴. افزونه Wappalyzer
شاید شما هم به وب سایت خاصی رفته باشید و برایتان سوال شده باشد که این وب سایت را با چه تکنولوژی هایی ساخته اند. افزونه Wappalyzer پروفایل کاملی از تکنولوژی های استفاده شده در یک وب سایت را به شما نشان می دهد. مثلا یک وب سایت از چه کتابخانه جاوا اسکرپیتی یا از چه فریم ورکی استفاده می کند؟

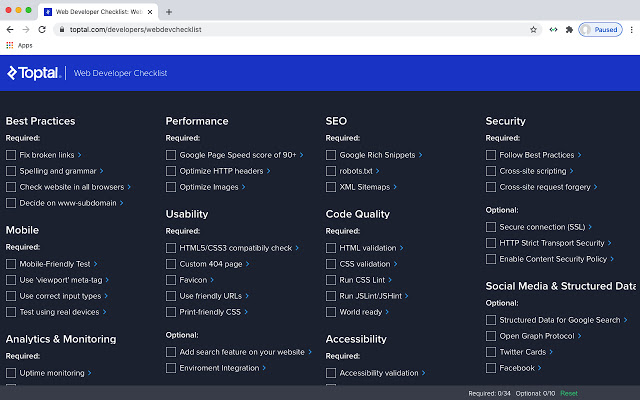
۱۵. افزونه Web Developer Checklist
Web Developer Checklist افزونه ای برای بررسی best practices در وب سایت شما است. best practices که در لغت معنی شیوه های برتر را می دهند، مجموعه ای از دستورالعمل ها و استانداردهایی هستند که به صورت قراردادی بین توسعه دهندگان رایج شده اند.

best practices قوانینی نیستند که پیروی از آن ها از نظر فنی الزامی باشد اما تقریبا تمام توسعه دهندگان می دانند که با پیروی از best practices کدهای شما کیفیت بهتری خواهند داشت و مدیریت آن ها و سرعت آن ها نیز بهتر خواهد بود. به طور مثال نوشتن attribute ای به نام alt روی تگ های <img> در زبان HTML اجباری نیست و اگر آن را ننویسید تصاویر باز هم نمایش داده می شوند (بخش فنی) اما alt برای موتور های جست و جو بسیار مهم است بنابراین همیشه پیشنهاد می شود که تمام تصاویر وب سایت شما دارای alt باشد.
این افزونه لیست بسیار بزرگی از best practices را دارد و وب سایت مورد نظر شما را بر اساس آن تست می کند. در نهایت گزارشی از best practice های رعایت شده و نشده به شما برگردانده می شود.
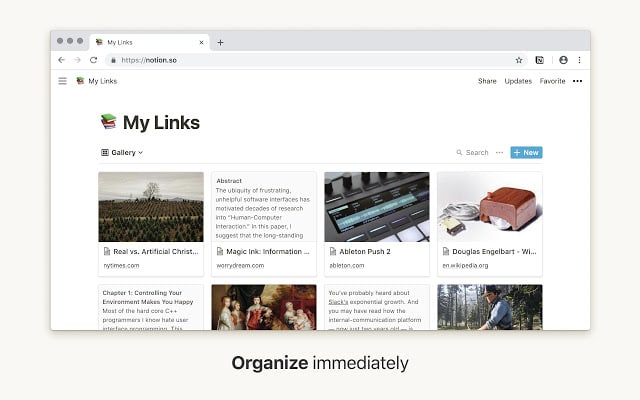
۱۶. افزونه Notion Web Clipper
وب سایت محبوبی به نام notion.so وجود دارد که افراد می توانند در آن یادداشت های خود را بنویسند (شبیه به نرم افزارهای نوت برداری) اما نسبت به یک نرم افزار note ساده قابلیت های بیشتری را ارائه می دهد. یکی از این قابلیت ها افزونه Notion Web Clipper است که به شما اجازه می دهد صفحات وب مختلف را در حساب notion.so خود ذخیره کنید و در زمان مناسب مطالعه نمایید.

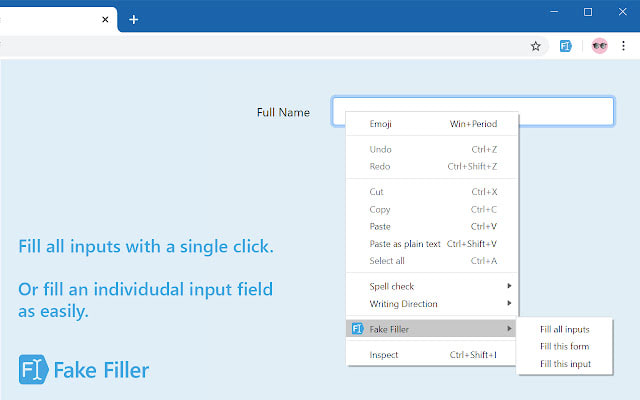
۱۷. افزونه Fake Filter
یکی از مشکلات توسعه دهندگان front-end این است که در هنگام توسعه UI باید فیلدهای مختلف یک فرم را پُر کنند تا از صحت رفتار برنامه (اعتبارسنجی، نمایش هشدار و غیره) مطمئن شوند. مشکل اینجاست که برخی از صفحات بیشتر از ۱۰ فیلد مختلف دارند و پُر کردن آن ها فقط برای تست صفحات زمان بر است. برای حل این مشکل افزونه ای به نام Fake Filter را داریم که عملیات پُر کردن فرم ها را به صورت خودکار انجام می دهد.

۱۸. افزونه daily.dev
daily.dev یک وب سایت خبری برای توسعه دهندگان وب است با این تفاوت که به جای گزارش اخبار مختلف، اخبار را از وب سایت های مختلف جمع آوری کرده و لینک های آن را به شما می دهد. دقیقا مانند گوگل که به جای تولید محتوا، محتوای دیگر سایت ها را لیست می کند و در صورت نیاز می توانید به وب سایت های دیگر بروید. با این حساب daily.dev در اصل یک news aggregator (جمع کننده اخبار) است که اخبار مربوط به برنامه نویسی و طراحی را در اختیار علاقه مندان قرار می دهد.

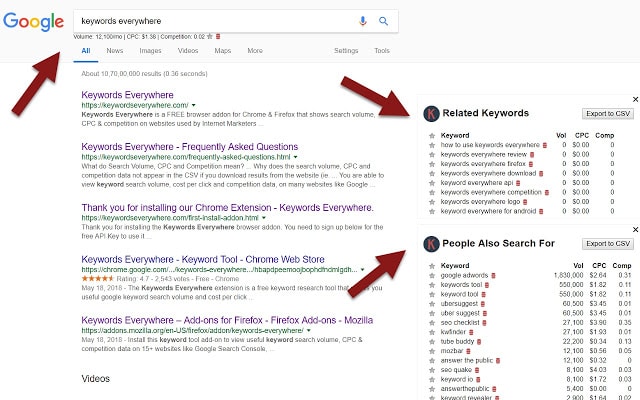
۱۹. افزونه Keywords Everywhere - Keyword Tool
Keywords Everywhere - Keyword Tool یکی از بهترین افزونه های کروم و افزونه ای بسیار قوی برای افرادی است که به سئو و بهینه سازی سایت علاقه دارند. این افزونه می تواند اطلاعات کلید واژه ها را در سایت هایی مانند گوگل، یوتیوب، آمازون و غیره برایتان لیست کند. به طور مثال زمانی که عبارتی را در گوگل جست و جو می کنید، این افزونه لیستی از کلیدواژه های مرتبط با جست و جوی شما را در کنار صفحه نمایش می دهد:

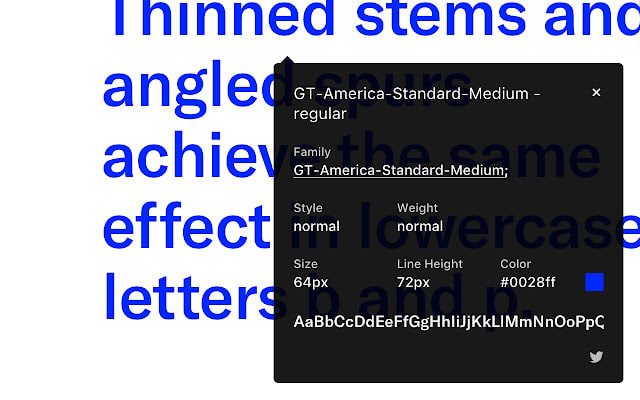
۲۰. افزونه WhatFont
فونت های فارسی نسبت به فونت های انگلیسی تعداد بسیار کمتری دارند و به همین خاطر شناسایی آن ها آنچنان سخت نیست مگر آنکه از فونت بسیار خاصی استفاده شده باشد. برای کاربران فارسی زبان شناسایی فونت های انگلیسی همیشه مشکل بزرگی بوده است و برای حل آن می توانید از افزونه WhatFont استفاده کنید. زمانی که این افزونه در مرورگر شما فعال باشد و موس خود را روی بخشی از یک متن خاص ببرید، نوع فونت و سرویس ارائه آن مشخص می شود. سرویس ارائه یعنی وب سایتی که فونت را از یک سرور خاص توزیع می کند و نیازی به توزیع آن روی سرور شما نیست. مثلا Typekit و Google Font از این سرویس ها هستند.

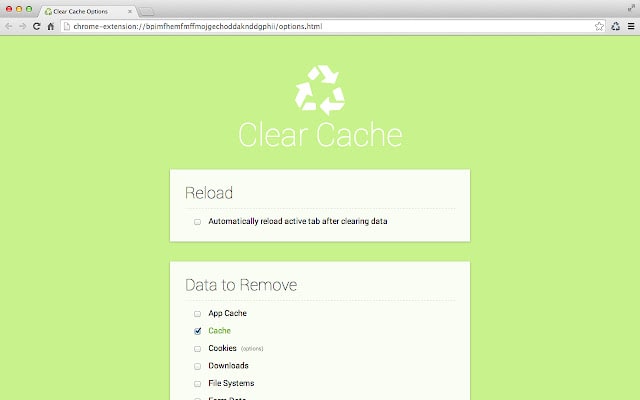
۲۱. افزونه Clear Cache
توسعه دهندگان front-end به طور مداوم در حال ویرایش کدها و تغییر جزئیات طراحی خود هستند. اگر شما نیز جزو این دسته از برنامه نویسان باشید، حتما مشکلات کش (cache) را دیده اید و می دانید که در بسیاری از اوقات برای نمایش صحیح سایت باید کش آن را پاک کنید تا کدهای بروز رسانی شده دوباره برایتان نمایش داده شوند. افزونه Clear Cache بعنوان یکی از بهترین افزونه های کروم این کار را به صورت حرفه ای برایتان انجام می دهد. با استفاده از این افزونه می توانید بخش های مختلف کش مانند App Cache یا Cookies یا Downloads یا Form Data یا History یا Local Storage یا Plugin Data و غیره را به صورت جداگانه و حساب شده حذف کنید.

امیدواریم مقاله معرفی بهترین افزونه های کروم برای شما مفید بوده باشد. آیا شما هم افزونه های مورد علاقه ای دارید؟ آن ها را در بخش نظرات با ما در میان بگذارید.
منبع: وب سایت dev.to









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.