آموزش ساخت جستجوی پیشرفته با Scout Algolia در لاراول

در این مقاله قصد داریم از Scout Algolia برای افزودن قابلیت جستجو پیشرفته در لاراول استفاده کنیم. برای این کار از پکیج Scout که قابلیت جستجوی تمام متن را به برنامه می دهد، استفاده خواهیم کرد.
با Laravel Scout می توانید قابلیت جستجوی پیشرفته در لاراول را به برنامه تان بدهید.
Laravel Scout به راحتی می تواند محتوای سایت را از هر نوعی که باشد، ایندکس گذاری کند.
سرفصل های این آموزش
- نصب لاراول
- تنظیم پایگاه داده MySQL
- نصب پکیج Scout
- نصب درایور Algolia
- ثبت خصیصه در مدل
- import کردن فایل های ضروری
- ایجاد یک فایل ویو
- ایجاد یک کنترلر و روت
1- دانلود لاراول
دستور زیر را در ترمینال برای دانلود و نصب لاراول وارد کنید.
composer create-project --prefer-dist laravel/laravel scout
2- تنظیم پایگاه داده MySQL
یک پایگاه داده در MySQL ایجاد و مشخصات آنرا در فایل .env وارد کنید.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=scout DB_USERNAME=root DB_PASSWORD=
3- نصب پکیج Scout
برای نصب پکیج Scout از کامپوزر استفاده خواهیم کرد.
composer require laravel/scout
بعد از نصب Scout باید پیکربندی Scout را توسط vendor منتشر (publish) کنید.
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider"
اجرای یک queue worker به Scout اجازه می دهد که تمام عملیاتی که اطلاعات مدل تان را به ایندکس های جستجو، همگام (sync) می کند را در یک صف قرار می دهد و باعث می شود اینترفیس وب سایت تان سریع تر عمل کند.
سپس مقدار صف (queue) را در فایل .env تنظیم می کنیم.
SCOUT_QUEUE = true
4- نصب درایور Algolia برای جستجوی پیشرفته در لاراول
در این مرحله می خواهیم Algolia PHP SDK را توسط کامپوزر نصب کنیم.
composer require algolia/algoliasearch-client-php
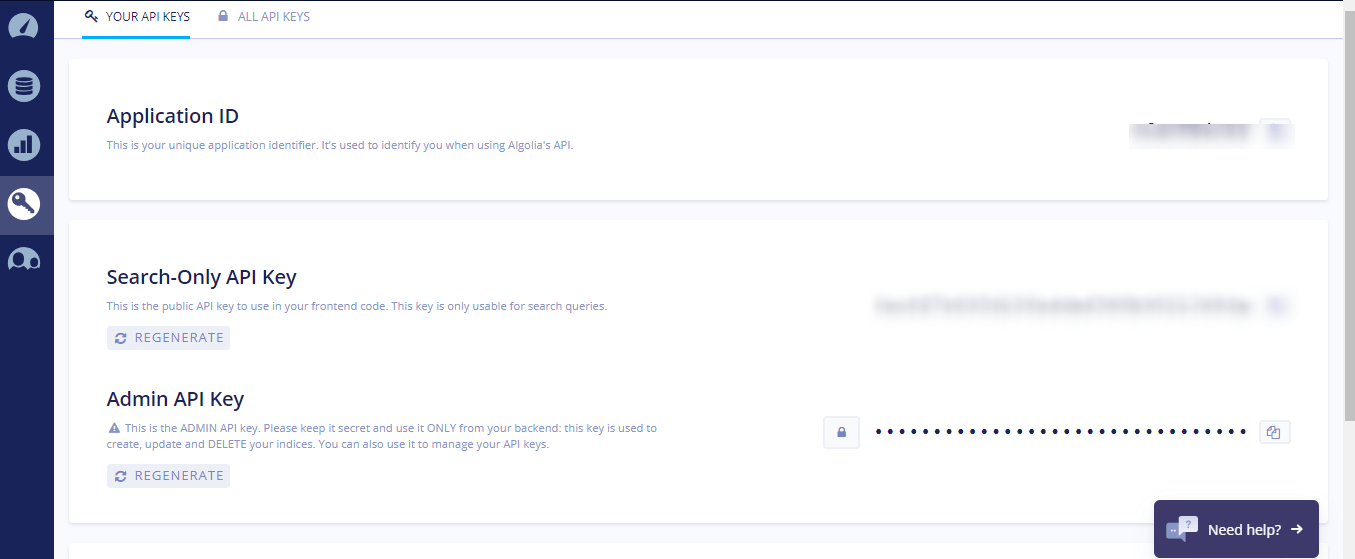
پس از انجام اینکار باید id و secret مربوط به Algolia را تنظیم کنیم. برای اینکار به وب سایت Algolia رفته و یک اکانت ایجاد کنید. بعد از اینکه به اکانت تان لاگین کردید، به آدرس http://www.Algolia.com/api-keys رفته و id و secret تان را دریافت کنید.

سپس id و secret را در فایل .env مطابق زیر تنظیم نمایید.
ALGOLIA_APP_ID = Enter your Application ID ALGOLIA_SECRET = Enter your Admin API Key
5- ثبت خصیصه در مدل
در انتها، خصیصه Laravel\Scout\Searchable را به مدلی که می خواهید قابل جستجو کردن باشد اضافه کنید.
//User.php
<?php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Laravel\Scout\Searchable;
use Illuminate\Database\Eloquent\Model;
class User extends Model
{
use Notifiable;
use Searchable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
public function searchableAs()
{
return 'users_index';
}
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
}
6- وارد کردن (import) تعدادی رکورد در دیتابیس
در این مثال ما هیچ داده ای در پایگاه داده ذخیره نکرده ایم. پس کد زیر را برای افزودن داده های ساختگی به دیتابیس، در ترمینال اجرا کنید.
php artisan tinker factory(App\User::class, 100)->create();
رکوردهای دیتابیس باید به داخل درایور جستجوی تان وارد (import) شوند. Scout یک دستور Artisan ارائه کرده است که می توانید از آن برای وارد کردن رکوردهای دیتابیس به داخل ایندکس های جستجو استفاده کنید.
hp artisan scout:import "App\User"
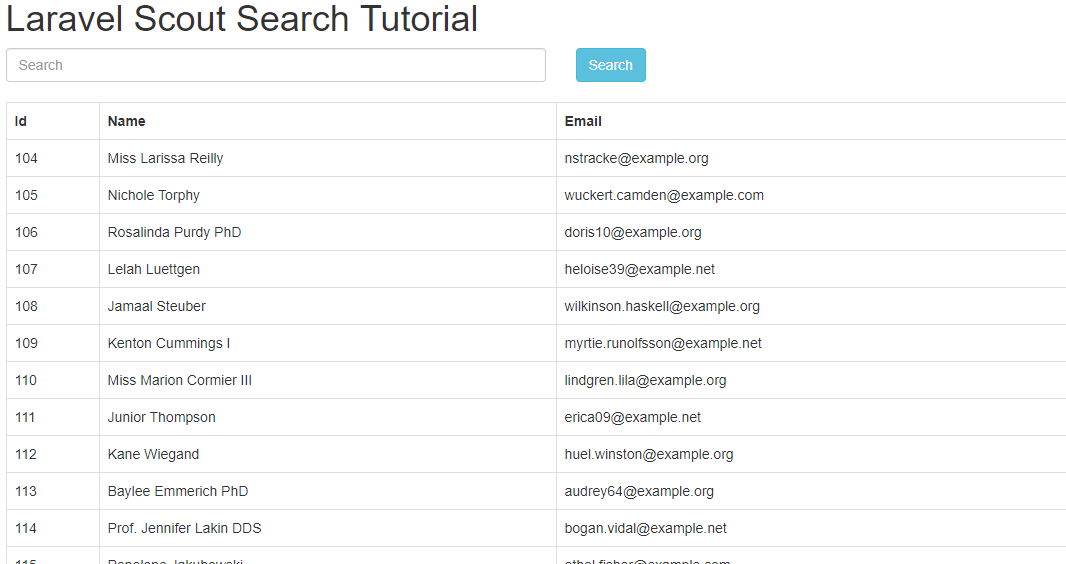
7- ایجاد یک فایل ویو (View)
یک فایل به نام index.blade.php داخل فولدر resource > views ایجاد کرده و کدهای زیر را در آن قرار دهید.
//index.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel Scout Search Tutorial</title>
<link rel="stylesheet" href="{{asset('css/app.css')}}">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Laravel Scout Search Tutorial</h1>
<form method="GET" action="{{ url('index') }}">
<div class="row">
<div class="col-md-6">
<input type="text" name="search" class="form-control" placeholder="Search">
</div>
<div class="col-md-6">
<button class="btn btn-info">Search</button>
</div>
</div>
</form>
<br/>
<table class="table table-bordered">
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
</tr>
@if(count($users) > 0)
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
@else
<tr>
<td colspan="3" class="text-danger">Result not found.</td>
</tr>
@endif
</table>
</div>
</body>
</html>
8- ایجاد یک کنترلر و روت
php artisan make:controller SearchController
دستور بالا یک کنترلر به نام searchController.php ایجاد می کند.
کدهای زیر را داخل این کنترلر قرار دهید.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class SearchController extends Controller
{
public function search(Request $request)
{
if($request->has('search')){
$users = User::search($request->get('search'))->get();
}else{
$users = User::get();
}
return view('index', compact('users'));
}
}
سپس فایل web.php را باز کرده و برای تعیین مسیر (Route) کد زیر را در آن قرار دهید:
Route::get('index','SearchController@search');

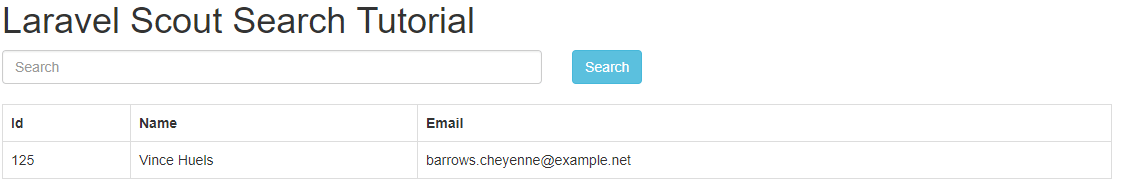
حال اگر شما کلمه vince را جستجو کنید، یک نتیجه مانند زیر را می بینید:

بسیار عالی. عزیزان آموزش ما به اتمام رسید.
در صورتی که مایل به کسب اطلاعات بیشتر در ارتباط با Scout هستید به اینجا مراجعه کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.