ایجاد استایل متن شیشه ای شکسته

با سلام خدمت شما همراهان گرامی روکسو. در این مقاله ی آموزشی قصد داریم شما را با استایل متنی خاصی آشنا کنیم: استایل متن شیشه ای در فتوشاپ! سپس به شما آموزش خواهیم داد که چطور با استفاده از selection tool و mask ها حالت شکسته شدن به آن بدهید.
آنچه برای این آموزش لازم دارید:
آماده سازی پس زمینه
قدم اول:
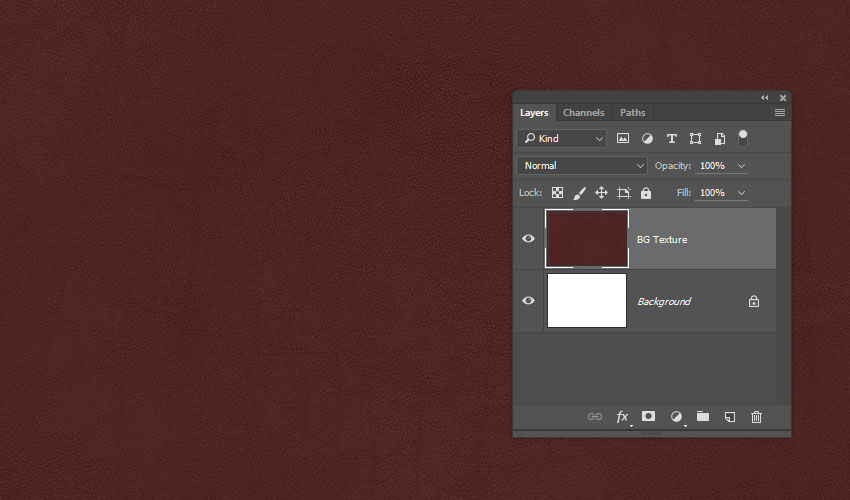
در قدم اول یک سند به ابعاد 100 در 667px ایجاد کرده و سپس تصویر پس زمینه را که دانلود کرده اید روی لایه ی اصلی قرار دهید.
نام این لایه را BG Texture می گذاریم.

قدم دوم:
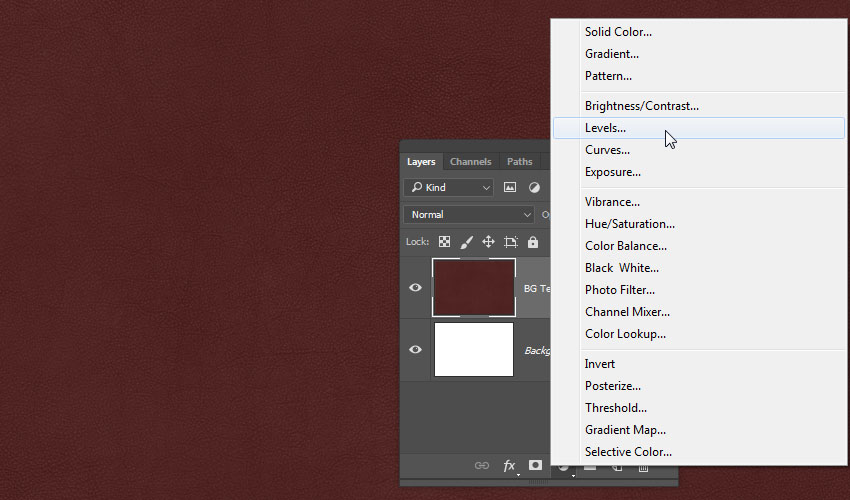
از آیکون پایینی قسمت layers panel گزینه ی Create new fill or adjustment layer را انتخاب کرده و Levels را برگزینید.

در لایه ی levels مقدار Gamma را روی 1.10 و مقدار Highlights را روی 180 قرار دهید.
قدم سوم:
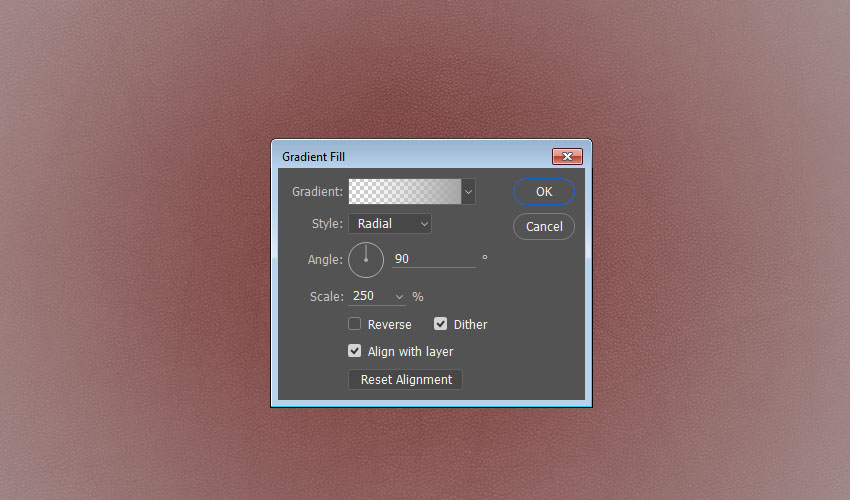
یک لایه ی Gradient را بالاتر از بقیه ی لایه ها قرار داده و کد رنگی d6d6d6 را در سمت چپ gradient و کد a6a6a6 را در سمت راست آن انتخاب کنید. Style را نیز روی Radial تنظیم کرده و Scale را روی 250 قرار دهید. یادتان باشد که تیک Dither را زده باشید.

قدم چهارم:
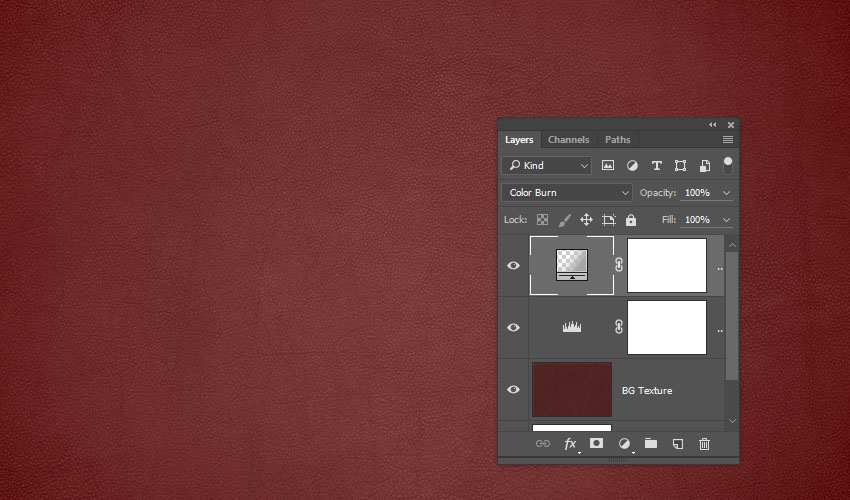
مقدار Blend Mode لایه ی Gradient را روی Color Burn تنظیم کنید.

ایجاد متن
قدم اول:
با استفاده از فونتی که در ابتدای مقاله معرفی کردیم یک متن با حروف بزرگ بنویسید (ما کلمه ی GLASS را انتخاب کرده ایم).
حالا رنگ متن را سفید کنید و اندازه ی فونت را نیز روی 150pt قرار دهید.

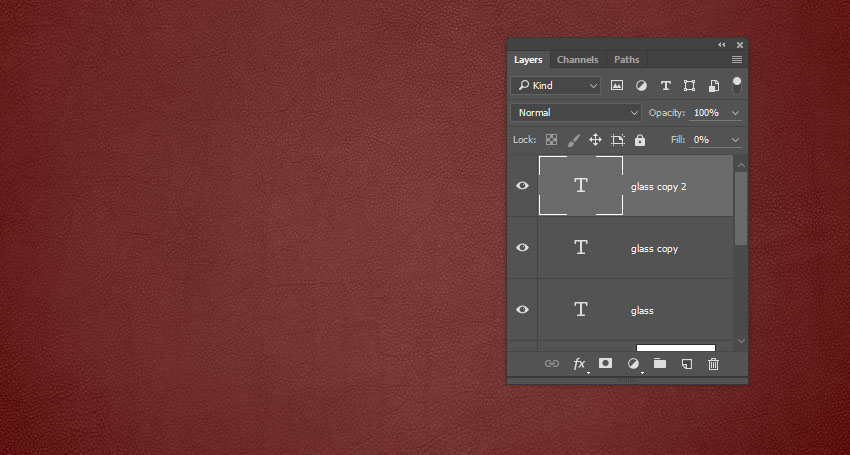
قدم دوم:
مقدار Fill لایه ی متنی را روی 0 قرار داده و دو بار از آن کپی بگیرید (کلیدهای Ctrl + J)

اضافه کردن استایل به لایه ها
روی لایه ی اصلی متن دو بار کلیک کنید تا صفحه ی layer style باز شود.
قدم اول:
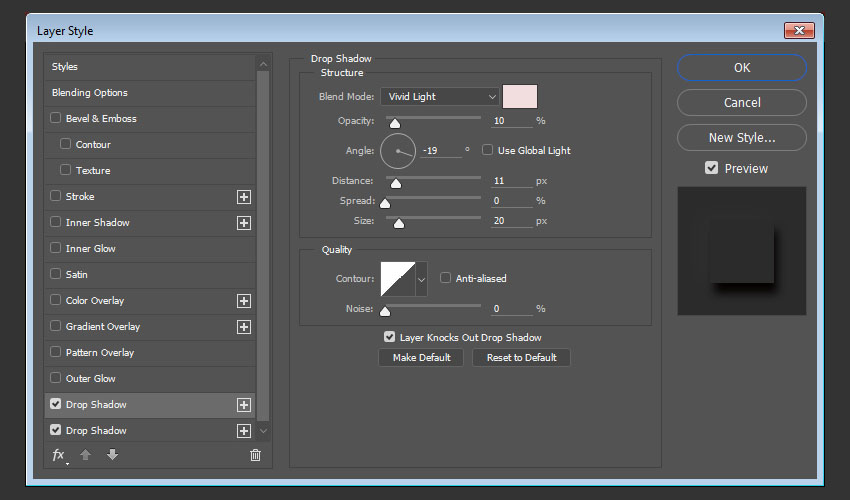
تیک گزینه ی Drop Shadow را بزنید و آن را به صورت زیر تنظیم کنید:
- Blend Mode: Vivid Light
- Color:
#f2dede - Opacity: 10%
- تیک Use Global Light را بردارید.
- Angle: -19
- Distance: 11
- Size: 20

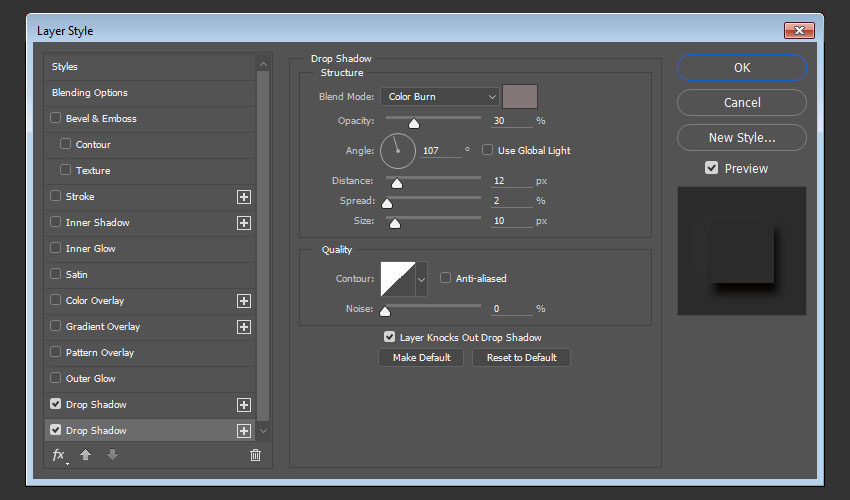
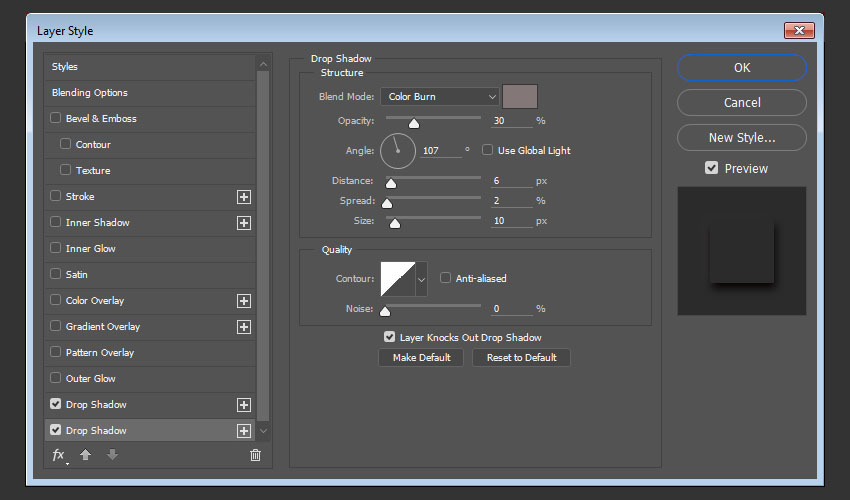
قدم دوم:
علامت مثبت کنار Drop Shadow را بزنید تا یک سایه ی دیگر با تنظیمات زیر ایجاد شود:
- Blend Mode: Color Burn
- Color:
#837777 - Opacity: 30%
- تیک گزینه ی Use Global Light را بردارید.
- Angle: 107
- Distance: 12
- Spread: 2
- Size: 10

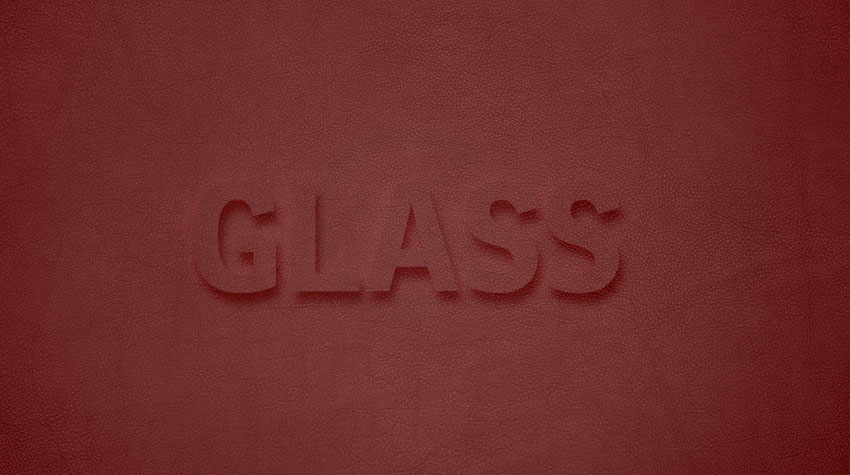
می بینید که قسمتی از استایل ما قابل مشاهده است:

قدم سوم:
حالا اولین لایه ی کپی شده را انتخاب کرده و با دو بار کلیک صفحه ی layer style را برایش باز کنید.
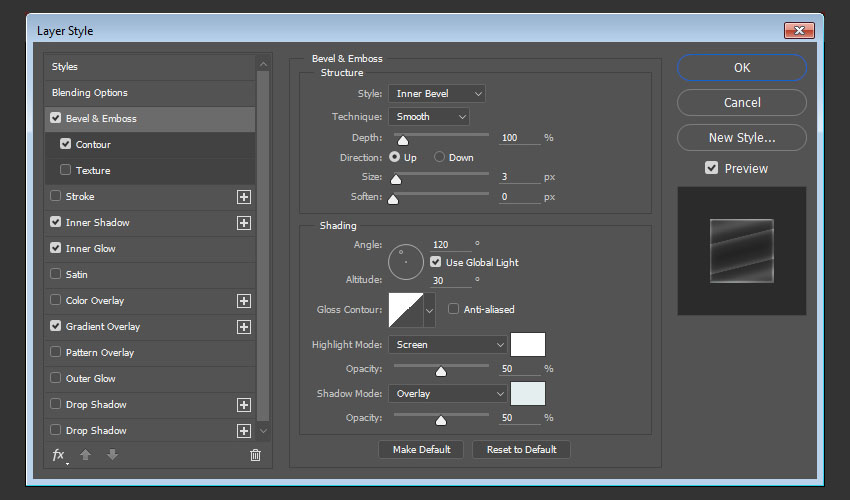
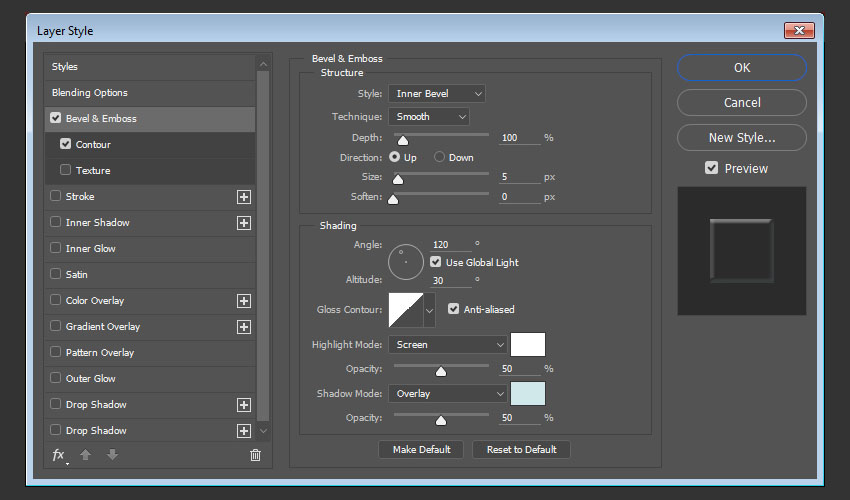
از صفحه ی باز شده گزینه ی Bevel and Emboss را با تنظیمات زیر انتخاب کنید:
- Size: 3
- Shadow Mode: Overlay
- Color:
#e4eeee
- Color:

قدم چهارم:
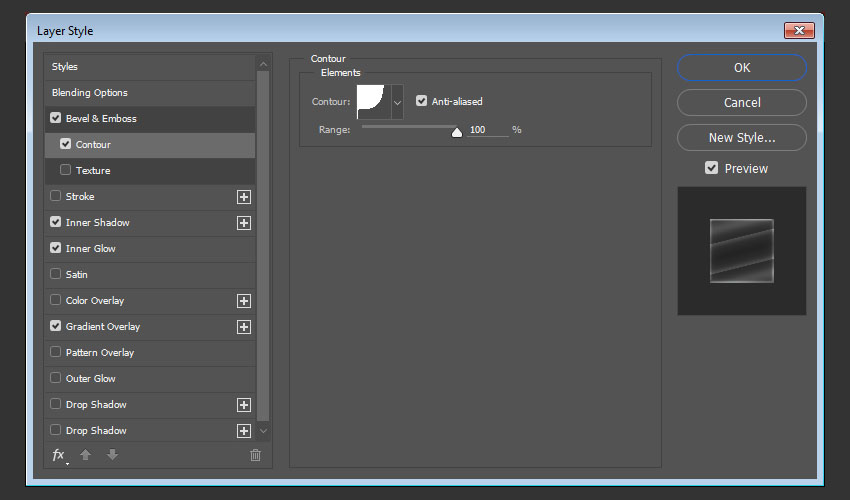
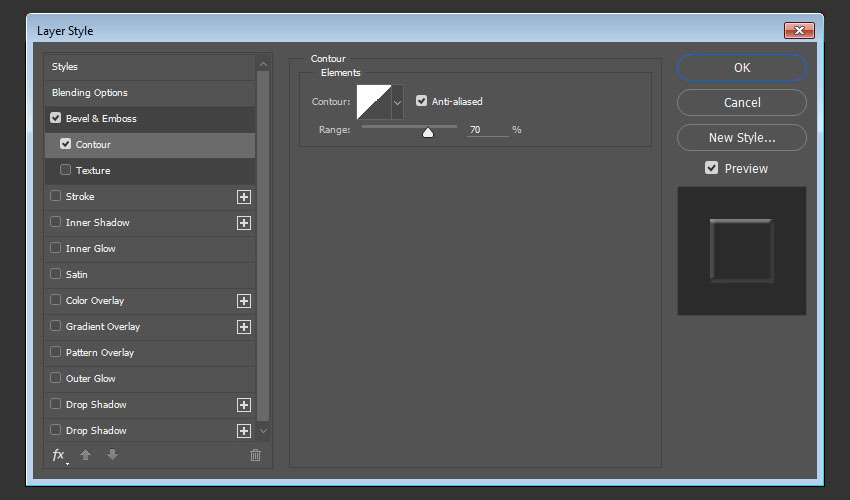
به این لایه یک Contour با تنظیمات زیر اضافه کنید:
- Contour: Cove - Deep
- تیک Anti-aliased را حتما بزنید.
- Range: 100%

قدم پنجم:
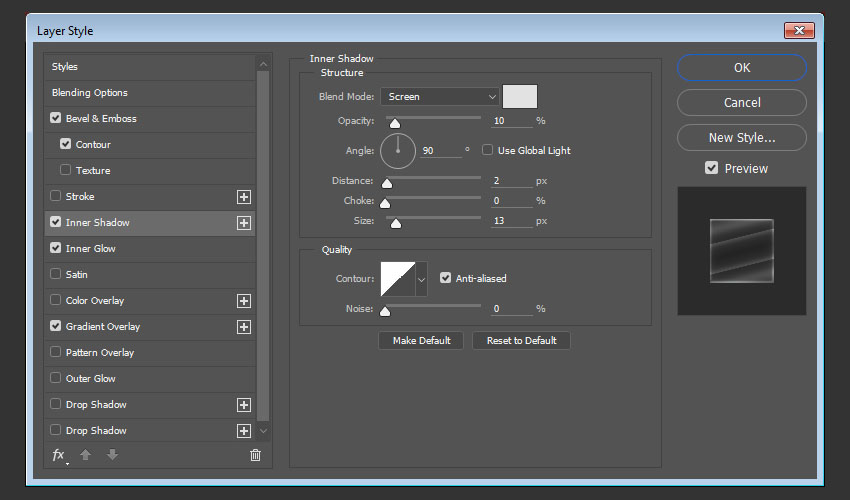
تیک گزینه ی Inner Shadow را بزنید و تنظیمات آن را بدین صورت تعیین کنید:
- Blend Mode: Screen
- Color:
#e2e2e2 - Opacity: 10%
- تیک گزینه ی Use Global Light را بردارید.
- Angle: 90
- Distance: 2
- Size: 13

قدم ششم:
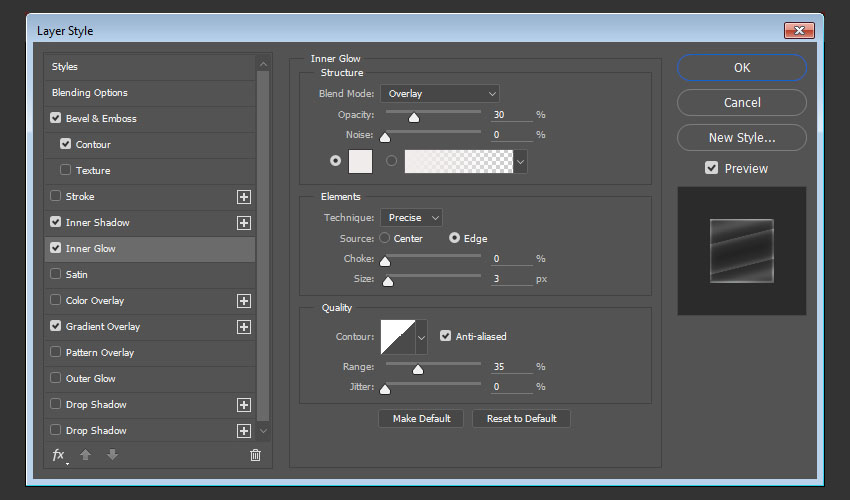
تیک گزینه ی Inner Glow را زده و تنظیمات آن را به صورت زیر وارد کنید:
- Blend Mode: Overlay
- Opacity: 30%
- Color:
#f1ecec - Technique: Precise
- Size: 3
- تیک گزینه ی Anti-aliased را بزنید.
- Range: 35

قدم هفتم:
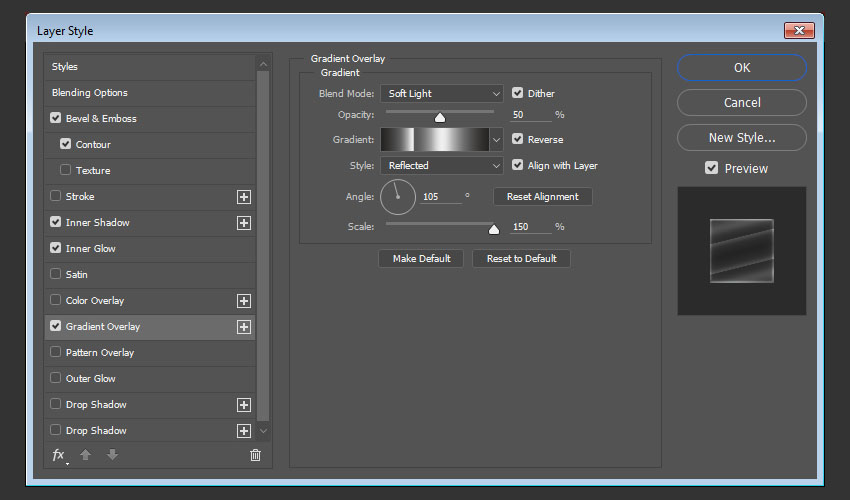
حالا باید تیک گزینه ی Gradient Overlay را هم بزنید و جزئیاتش را مانند ما تنظیم کنید:
- تیک گزینه ی Dither را بزنید.
- Blend Mode: Soft Light
- Opacity: 50%
- Style: Reflected
- Angle: 105
- Scale: 150%
- تیک گزینه ی Reverse را بزنید
- روی مستطیل Gradient کلیک کنید تا آن را مانند ما تنظیم کنید.

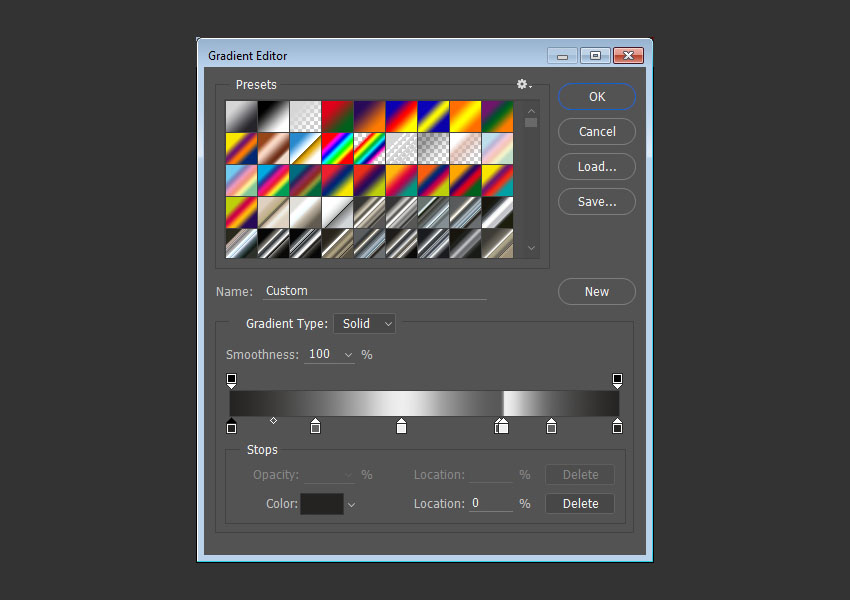
قدم هشتم:
همانطور که می دانید برای ایجاد یک gradient باید روی قسمت پایینی نوار رنگی در gradient کلیک کنید تا بتوانید نقاط رنگی (Color Stops) مورد علاقه تان را اضافه کنید. در هر نقطه ی رنگی دو خصوصیت Color و Location وجود دارد.
ما برای gradient خود از مشخصات زیر در نقاط رنگی استفاده کردیم:
#252321- 0%#656565- 22%#eeeeee- 44%#585858- 69%#eeeeee- 70%#606060- 83%#252321- 100%

قدم نهم:
مقدار Fill اولین لایه ی کپی شده را روی صفر قرار دهید.

اضافه کردن استایل به لایه ی دوم کپی شده
روی دومین لایه ی کپی شده دو بار کلیک کنید تا پنجره ی layer style باز شود.
قدم اول:
گزینه ی Bevel and Emboss را زده و تنظیمات آن را به این صورت تکمیل کنید:
- Size: 5
- Check the Anti-aliased box
- Shadow Mode: Overlay
- Color:
#d0e8e9
- Color:

قدم دوم:
یک Contour با مشخصات زیر به این لایه اضافه کنید:
- تیک Anti-aliased را بزنید.
- Range: 70%


ایجاد selection مناسب
قدم اول:
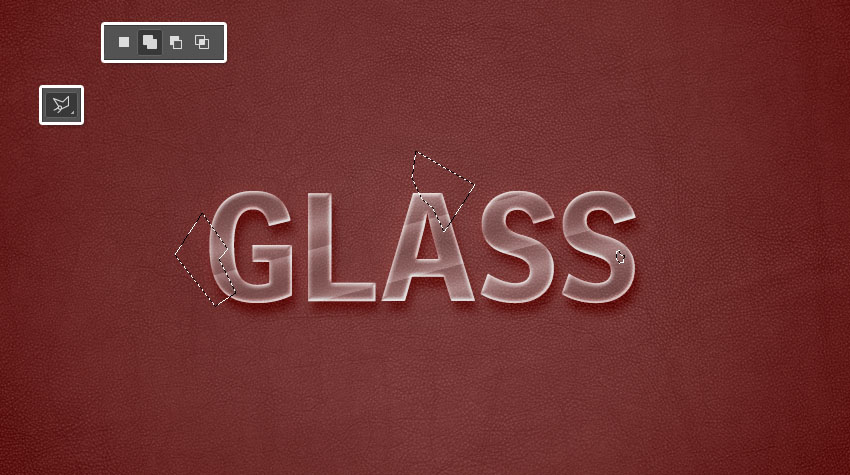
ابزار Polygonal Lasso Tool را برداشته و از قسمت Options (نوار بالا) گزینه ی Add to selection را انتخاب کنید.
حالا به سلیقه ی خودتان طوری متن را انتخاب کنید که دارای نوک ها و گوشه های تیز باشد (مانند شیشه ی شکسته).

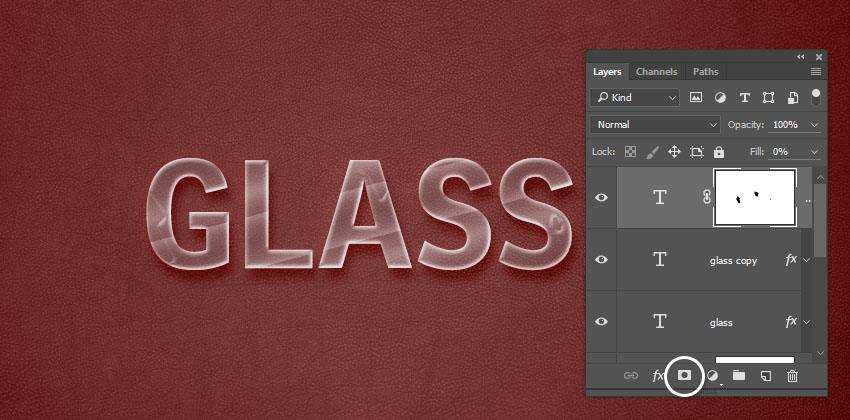
قدم دوم:
کلید Alt را نگه داشته و روی Add layer mask کلیک کنید (در قسمت پایین layers panel):

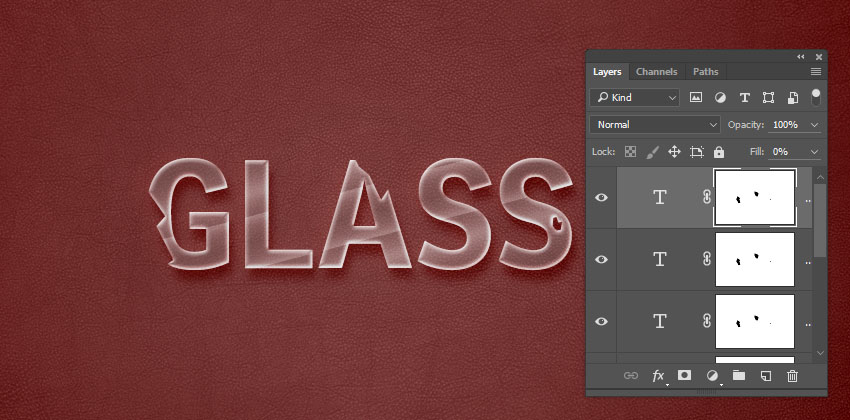
قدم سوم:
دوباره کلید Alt را نگه دارید و لایه ی mask را روی هر کدام از لایه های کپی شده نیز بکِشید.

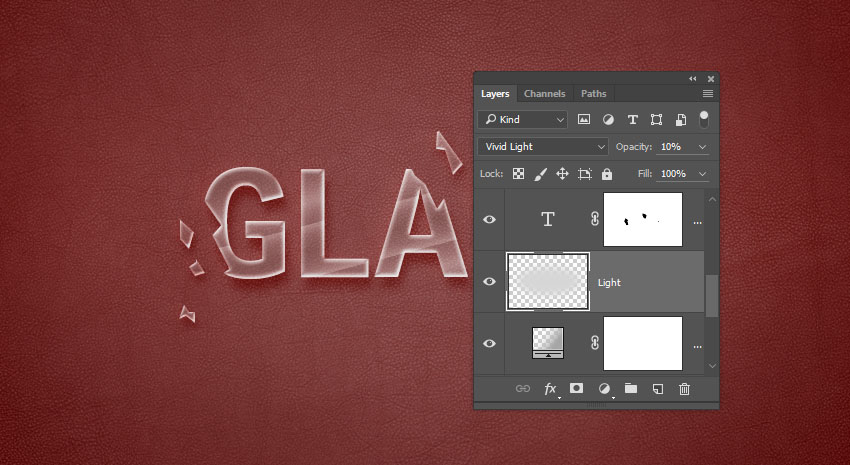
اضافه کردن تکه های شکسته شده
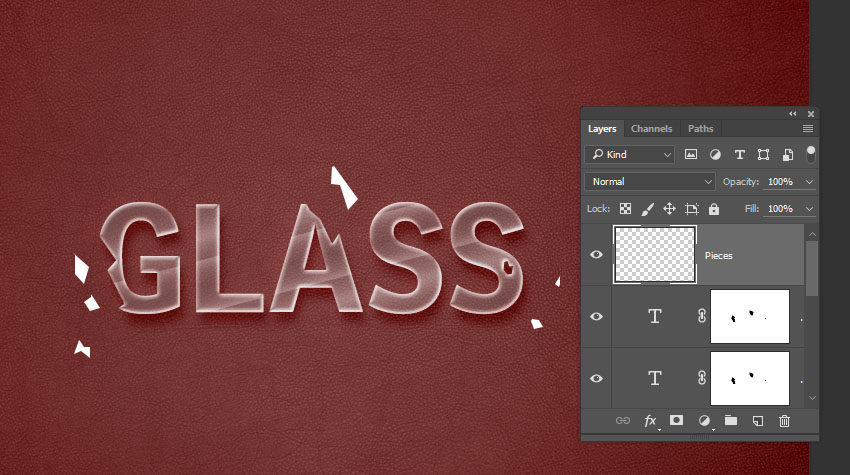
قدم اول:
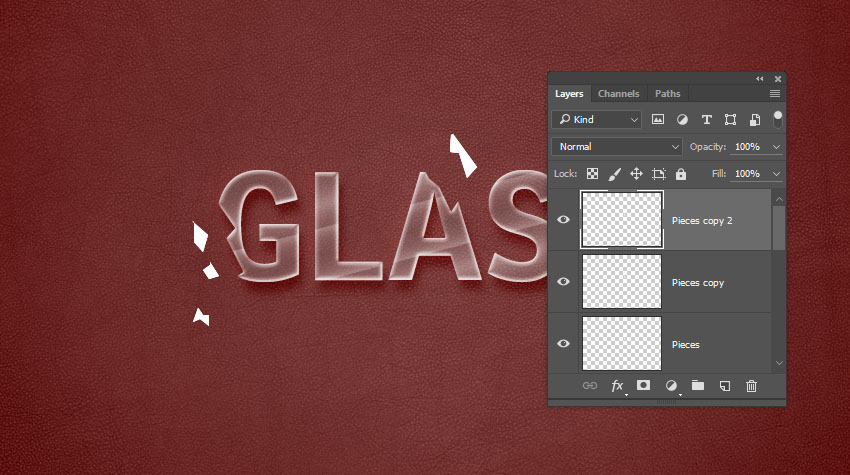
با استفاده از ابزار Polygonal Lasso Tool باز هم انتخاب های تیز و زاویه داری انجام دهید که شبیه تکه های شیشه باشند. زمانی که انتخاب ها را انجام دادید یک لایه ی جدید روی لایه های دیگر ایجاد کرده و نامش را Pieces بگذارید.
حالا انتخاب هایتان را با رنگ سفید پُر کنید.
در آخر نیز کلیدهای Ctrl + D را بزنید تا انتخاب ها غیرفعال شوند.

قدم دوم:
از لایه ی Pieces دو بار کپی بگیرید.

قدم سوم:
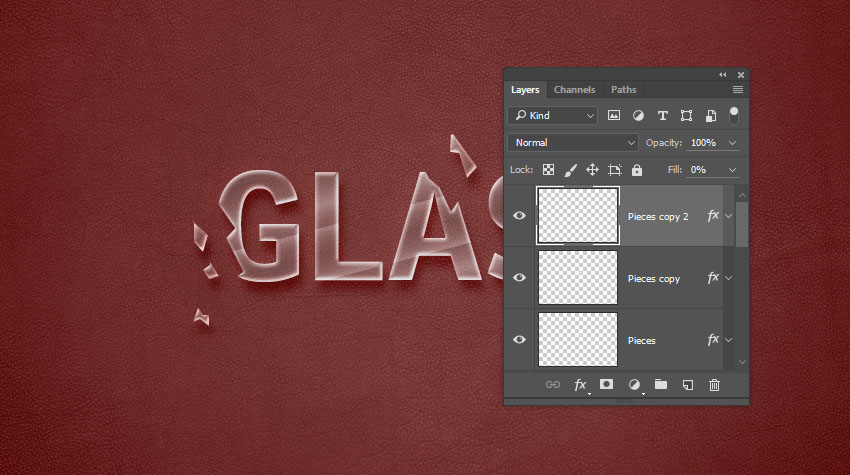
روی لایه ی اصلی متنی (GLASS) کلیک راست کرده و Copy Layer Style را انتخاب کنید.
روی لایه ی Pieces کلیک راست کرده و Paste Layer Style را انتخاب کنید.
همین کار را به ترتیب برای لایه های دوم و سوم Pieces نیز انجام دهید.

کپی کردن استایل ها از لایه ی GLASS برای لایه ی Pieces
قدم چهارم:
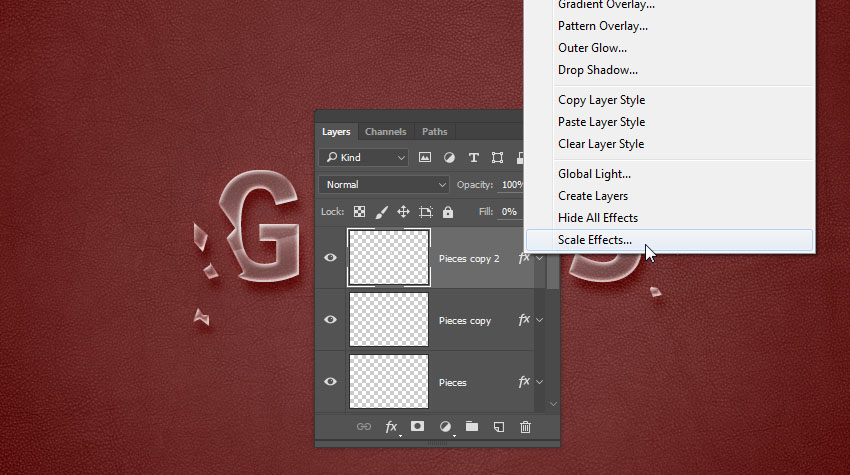
روی آیکون کوچک fx در کنار لایه ی Pieces کلیک کرده و Scale Effect را انتخاب کنید.

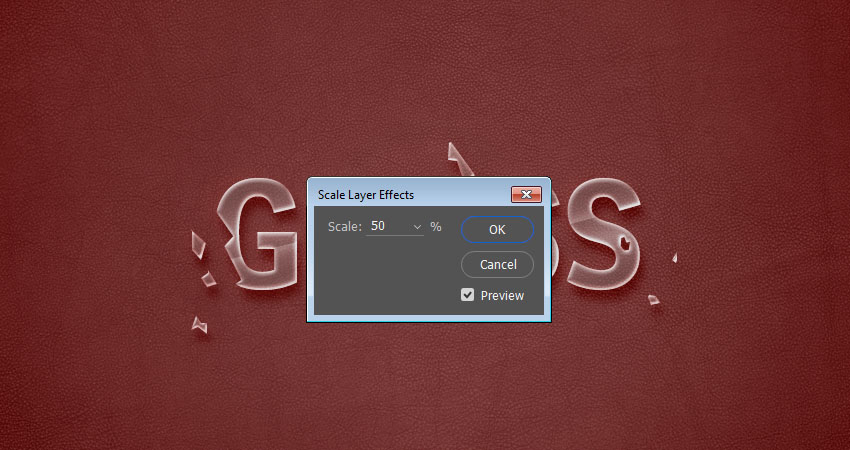
در پنجره ی باز شده مقدار Scale را روی 50 درصد قرار دهید. همین کار را برای لایه های کپی شده ی Pieces نیز انجام دهید.

قدم پنجم:
روی لایه ی Pieces دوبار کلیک کنید و مقدار (size) مربوط به Drop Shadow را دوباره روی 10 بگذارید.

این کار باعث می شود که تمام قطعات شیشه یک مقدار واحد داشته باشند.
قدم ششم:
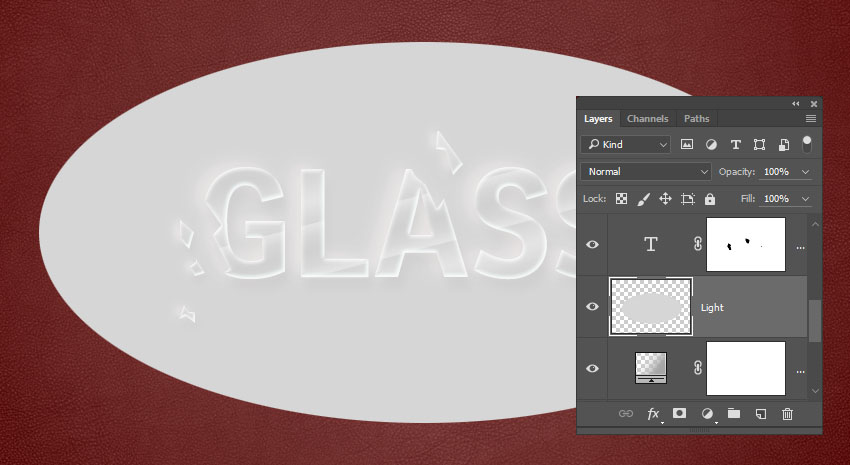
اگر دوست داشتید که یک حالت نورانی روی پس زمینه ایجاد کنید می توانید بدین شکل عمل کنید:
ابتدا Elliptical Marquee Tool را انتخاب کرده و یک بیضی شکل اطراف نوشته انتخاب کنید.

حالا یک لایه ی جدید ساخته و درون این selection را با کد رنگی d6d6d6 پُر کنید.

سپس به آدرس Filter > Blur > Gaussian Blur رفته و Radius را روی 50 بگذارید.
در آخر نیز Blend Mode را روی Vivid Light و Opacity را روی 10% قرار دهید.

طرح نهایی ما بدین شکل خواهد بود:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.