7 طرح بسیار جذاب UI برای اپلیکیشن های تلفن همراه

امروزه تلفن های هوشمند به چنان جایگاهی دست پیدا کرده اند که نمی توان آن ها را از زندگی روزمره مردم حذف کرد. در همین راستا فروشگاه های آنلاین اپلیکیشن پر شده است از برنامه ها و نرم افزارهای کاربردی که هرکدام نقش های کوچک و بزرگی در راحت کردن زندگی افراد بازی می کنند و راهکار هایی برای بهتر زندگی کردن ارائه می دهند.
اگرچه این امر برای مردم و کاربران مفید محسوب می شود اما برای طراحان گرافیک یک چالش بزرگ ایجاد کرده است. طراحان گرافیک برای اینکه بتوانند شانس بیشتری برای دیده شدن برنامه هایشان در این رقابت داشته باشند، باید با طراحی یک رابط کاربری زیبا و جذاب تجربه کاربری بهتری برای مخاطبان برنامه هایشان به ارمغان بیاورند.
یک رابط کاربری (UI) عالی باید دارای دو ویژگی مهم باشد: اول آنکه ساده باشد و دوم اینکه به راحتی بتوان از آن استفاده کرد. بدون شک اگر زیبایی و جذابیت در کنار این دو ویژگی قرار نگیرد، تجربه مفیدی برای کاربران به همراه نخواهد داشت. همچنین اگر رابط کاربری زیبا باشد اما عناصر و المان های پیچیده در آن بکار گرفته شود که موجب سردرگمی کاربران شود بدون شک واکنش مثبتی از طرف آنها دریافت نخواهد کرد. اینجاست که کار طراحان گرافیک سخت می شود. طراحی یک رابط کاربری زیبا و در عین حال ساده که همه بتوانند به راحتی از آن استفاده کنند.
این مسئله باعث شد که در یک مقاله اختصاصی یک دسته از برترین UI هایی را تا کنون دیده ایم، برای شما به اشتراک بگذاریم تا با الهام از این رابط ها بتوانید در طراحی یک رابط کاربری جذابتر و ساخت یک تجربه کاربری بهتر برای مخاطبان اپلیکیشن های خود بهتر عمل کنید.
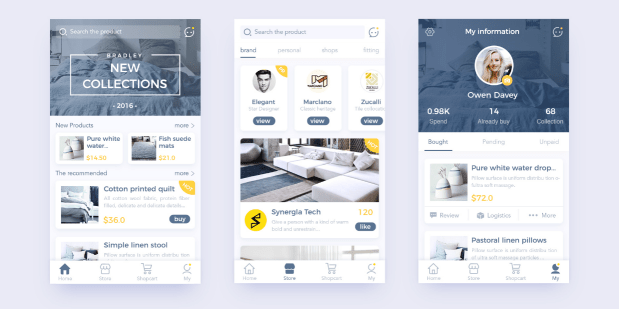
1. Natural Home
طراحی مینیمال یا ساده گرا به طور گسترده در طراحی رابط کاربری مورد استفاده قرار می گیرد. در همین راستا بسیاری از وب سایت های بزرگ در زمینه طراحی UI و نیز اپلیکیشن های محبوب در این زمینه در حال ترویج این سبک از طراحی هستند.
در این سبک از طراحی نمونه Natural Home یک نمونه تر و تمیز از طراحی UI محسوب می شود که همه اجزا در آن به شکل هماهنگ و قابل درک در کنار هم قرار گرفته و کاربر بدون هیچ مشکل و دردسری می تواند به قسمت های مختلف آن دسترسی داشته باشد. زیبایی این رابط کاربری در کنار سادگی آن بدون شک توجه هر مخاطبی را به سمت خود جلب می کند.
آدرس برای مشاهده جزئیات بیشتر: https://dribbble.com/shots/3135354-Natural-Home/at...

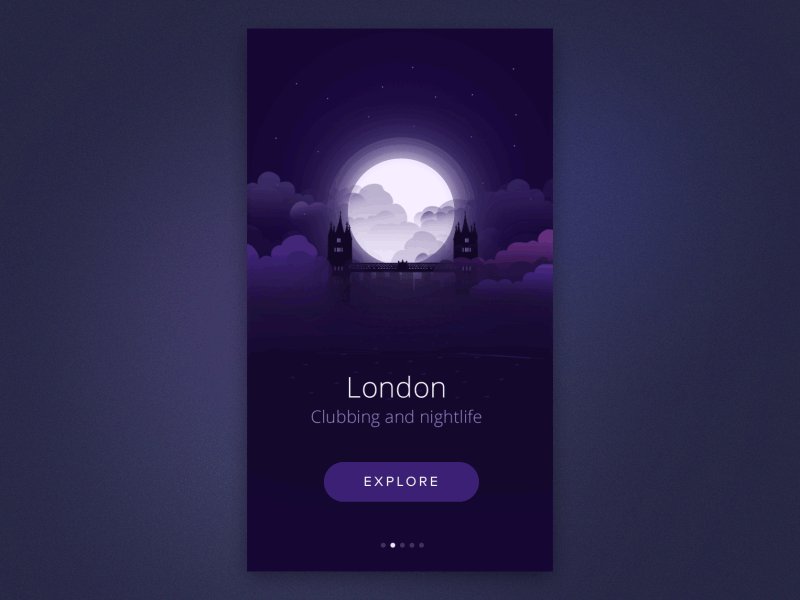
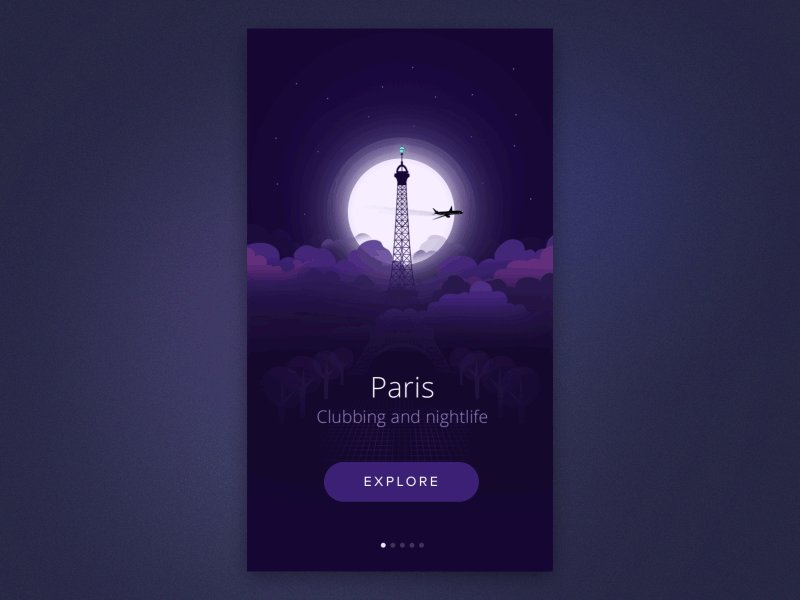
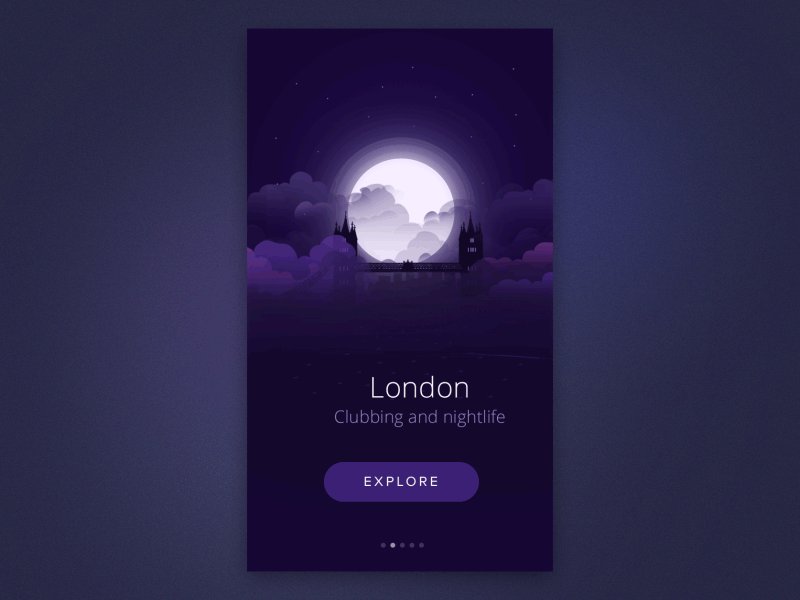
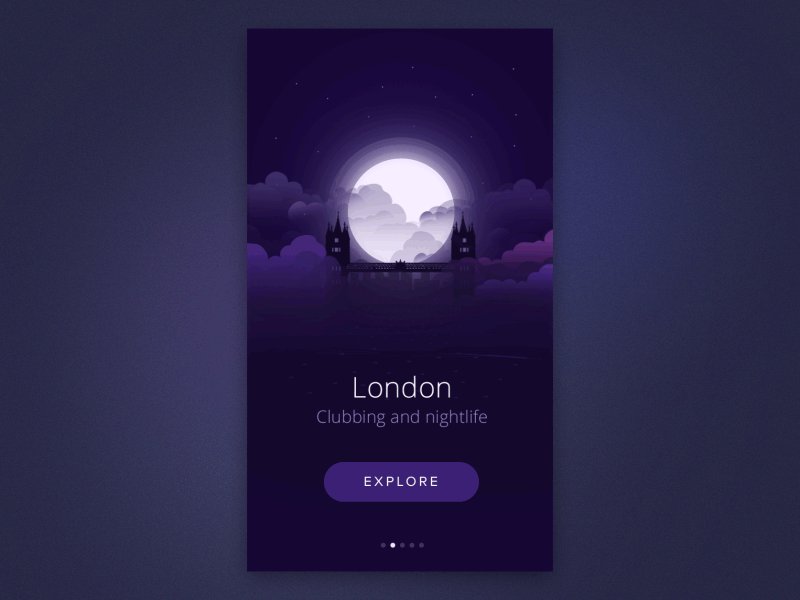
2. City Intro Animation
همه ما به خوبی می دانیم طراحی رابط کاربری به بهره گیری از عناصر ثابت محدود نمی شود و بسیاری از طراحان برای جلب توجه بیشتر مشتریان دست به طراحی رابط کاربری متحرک یا دینامیک می زنند. از نقطه نظر گرافیک، طرح های متحرک و پویا بیشتر مورد علاقه مخاطبان و مشتریان قرار می گیرد و همواره بازخوردهای بصری مثبتی به همراه دارد.
آدرس برای مشاهده جزئیات بیشتر: https: //dribbble.com/shots/2041810-City-intro-animation

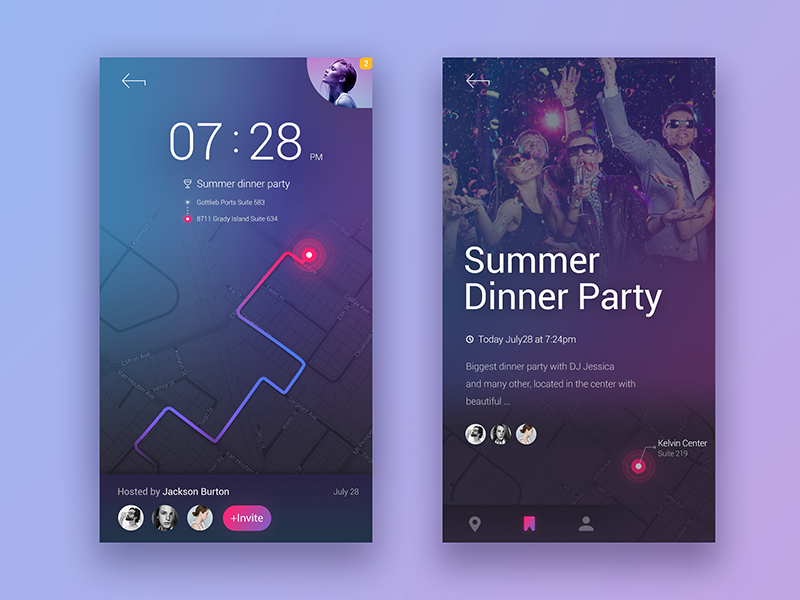
3. Events Discover App
یکی از راه های قضاوت درباره زیبایی یک رابط کاربری در نظر گرفتن رنگ ها است. یک رابط کاربر جذاب باید جلوه بصری زیبایی را با استفاده از ترکیب های جذاب رنگی در خود داشته باشد. استفاده صحیح از رنگ ها بدون شک تاثیر انکار ناپذیری در بازخورد بصری مخاطبان ایجاد می کند. به نمونه زیر دقت کنید تا متوجه شوید استفاده مناسب از رنگ ها تا چه می تواند بر جذابیت یک طرح UI تاثیر مثبت داشته باشد.
آدرس برای مشاهده جزییات بیشتر: www.uplabs.com/posts/events-discover-app

4. Fitness App Chatbot
ربات های گفتگو یا به عبارت بهتر Chat bot ها مدت زیادی است که به عنوان یک تکنولوژی نو جای خود را در اپلیکیشن های هوشمند باز کرده اند. این ربات ها خدمات متفاوتی برای مشتریان انجام می دهند و به واسطه سرعت و عملکرد مفید خود هر روز توجه مخاطبان بیشتری را به سمت خود جلب می کنند. برای مثال به ربات گفتگوی زیر دقت کنید که در زمینه تناسب اندام فعالیت دارد و می تواند با دریافت یک سری اطلاعات از کاربران برای آنها برنامه غذایی یا تمرینات ورزشی پیشنهاد دهد. دقت کنید که جذابیت رابط کاربری آن چگونه موجب ایجاد تجربه کاربری بهتر در آن شده است.
لینک توضیحات بیشتر: https://dribbble.com/shots/3850121-Fitness-app-cha...

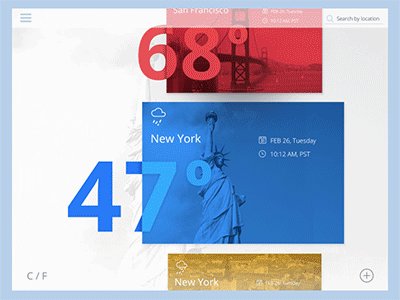
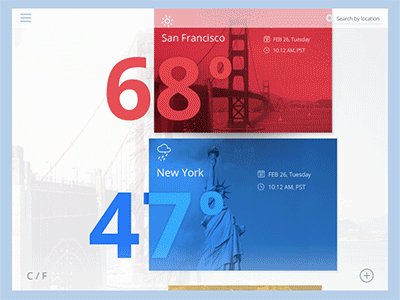
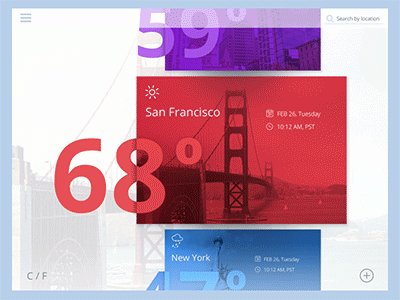
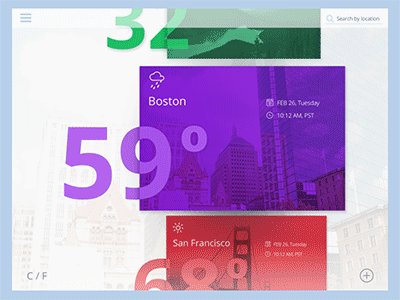
5. Weather App Interactions
طراحی به سبک ایجاد کارت های گرافیکی روش جدیدی محسوب نمی شود اما بدون شک همچنان یک سبک پرطرفدار در طراحی به حساب می آید. اینگونه طراحی که به نوعی الهام گرفته از طراحی متریال شرکت گوگل است به طور گسترده در طراحی وب و رابط کاربری مورد استفاده قرار می گیرد.
قابلیت سازماندهی خوب محتوا بر روی چنین طرح هایی باعث عملکرد عالی آن در انواع دستگاه ها و پلتفرم های مختلف شده است. بهره گیری سایت های معتبر مانند فیسبوک، توییتر، نت فلیکس و پینترست از این سبک طراحی موجب شده طراحان گرافیک همواره استفاده های گسترده تری از این سبک در پروژه های طراحی خود داشته باشند.
لینک برای مشاهده توضیحات بیشتر: https://dribbble.com/shots/3901223-Weather-App-Int...

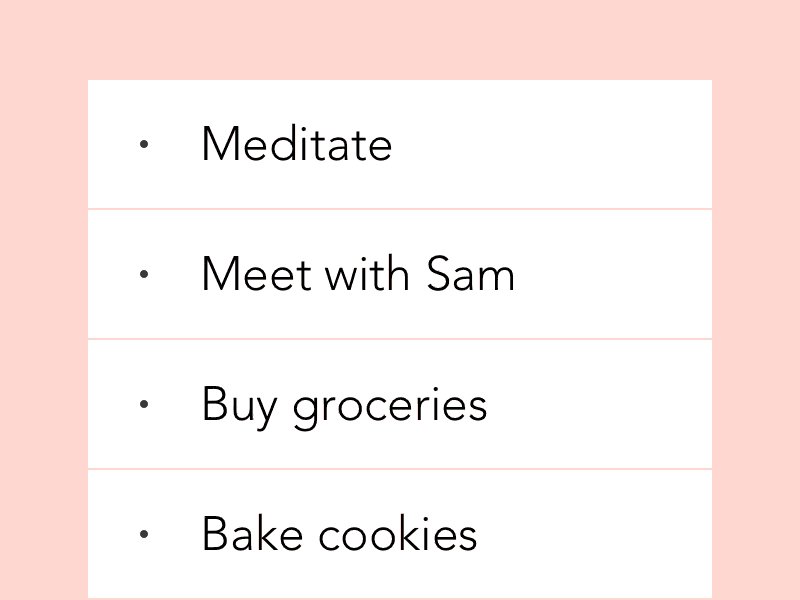
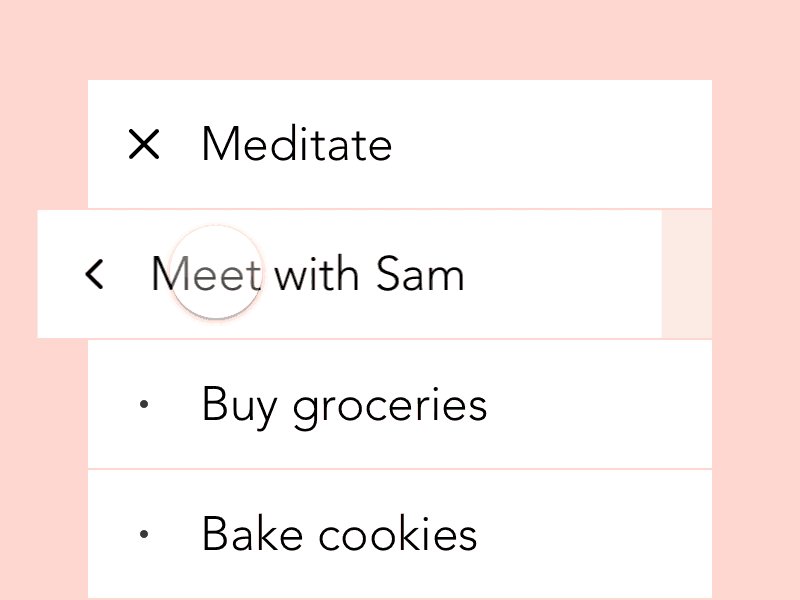
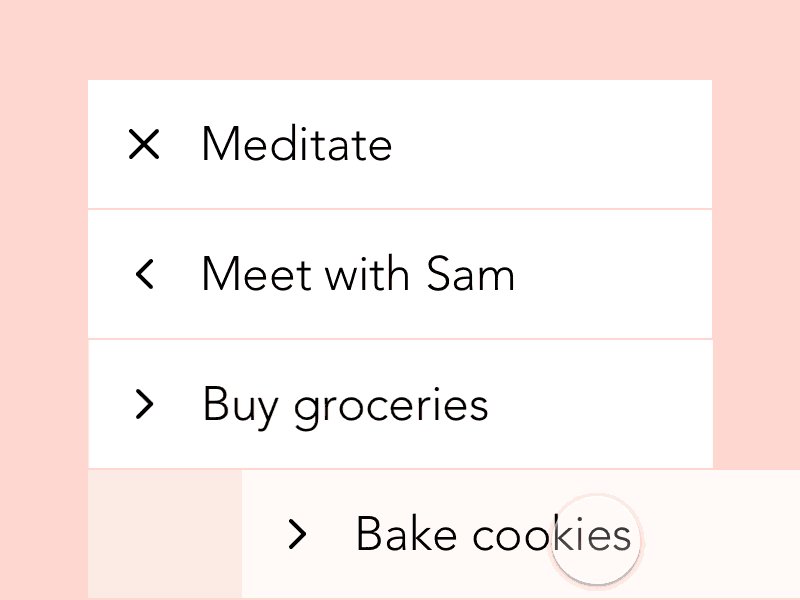
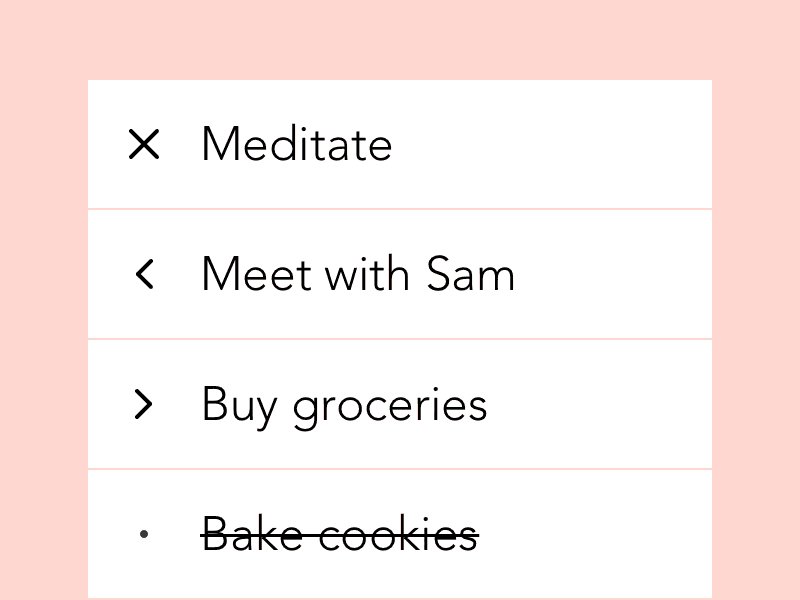
6. Bullet Journal
تعاملات میکرو یا Micro interactions نقش مهمی در رابط کاربری و تجربه کاربری بازی می کند. در صفحات کوچک مانند گوشی های هوشمند به دلیل فضای کم برای قرار دادن المان ها و عناصر زیاد، گاهی با خلاقیت می توان گزینه های زیادی را در فضای کم برای مخاطبان ایجاد کرد. برای درک بهتر موضوع به نمونه زیر دقت کنید و ببینید که چگونه حرکات و دستورات لمسی موجب بازخوردهای مختلف از طرف اپلیکیشن می شود.
آدرس جزییات بیشتر: https://dribbble.com/shots/3268753-Bullet-Journal-...

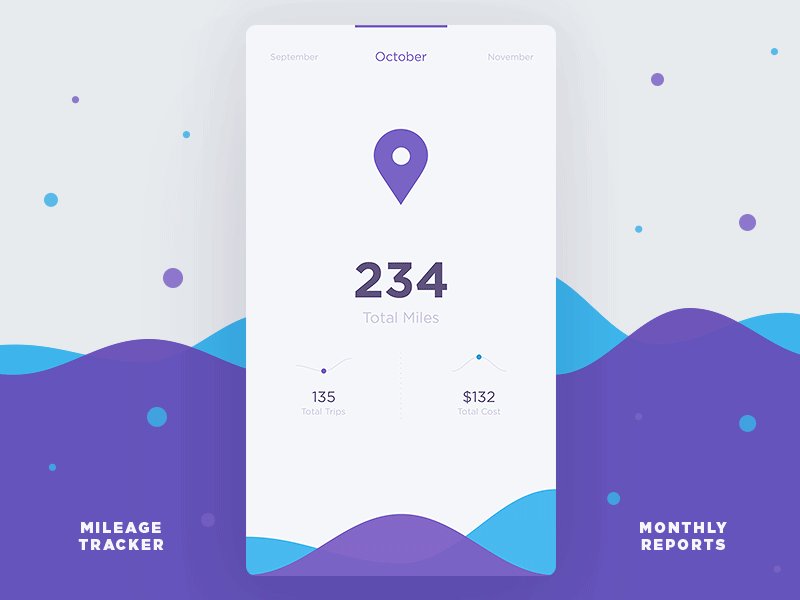
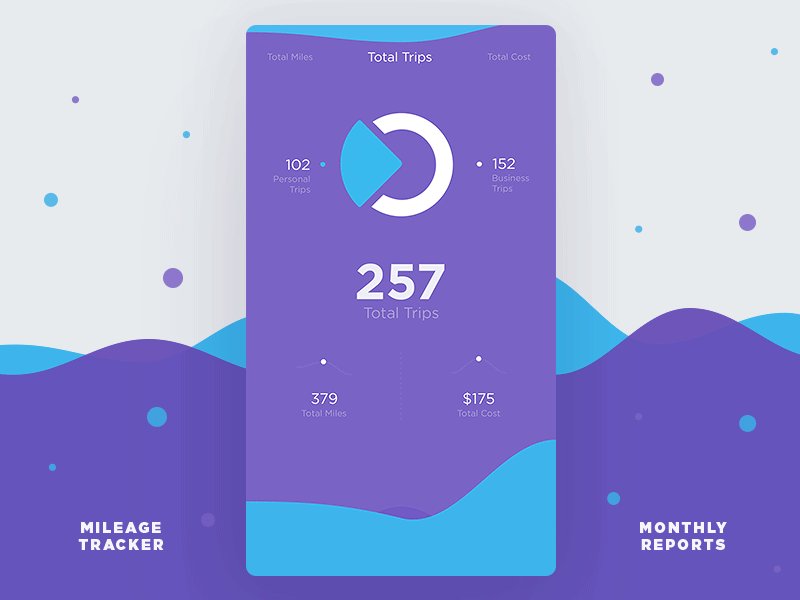
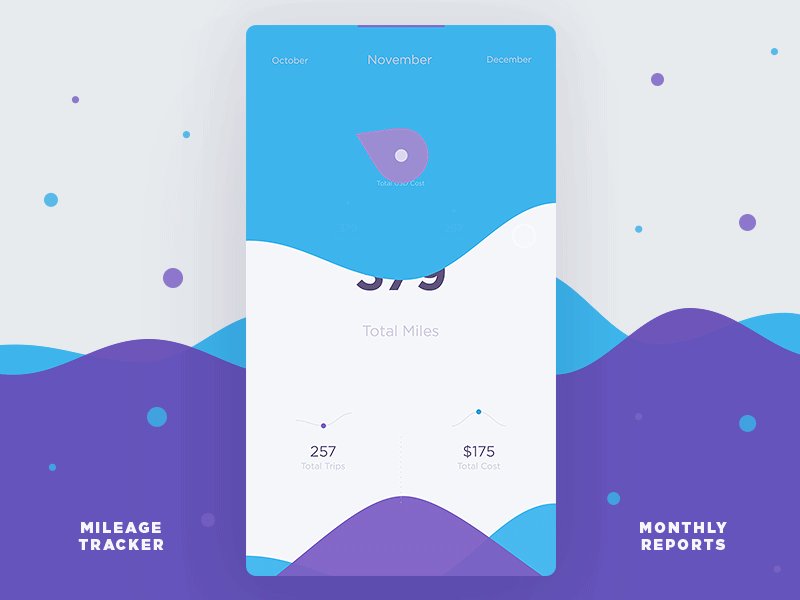
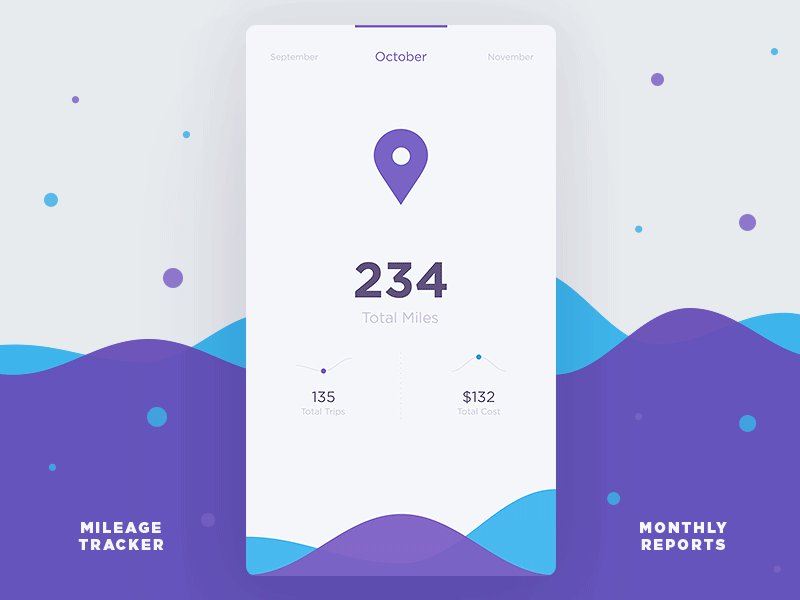
7. Monthly Data Reports
در آخرین نمونه UI از این لیست یک رابط کاربری با سبک طراحی تخت یا همان فلت دیزاین را قرار دادیم. طراحی با استفاده از فلت استایل در سال های اخیر مورد توجه طراحان برجسته در سراسر دنیا بوده است. در این سبک از طراحی استفاده صحیح از رنگ ها، شکل ها، آیکون ها و المان ها می تواند تجربه کاربری کم نظیری برای مخاطبان و مشتریان رقم بزند. این سبک از طراحی اخیرا نه تنها در رابط کاربرری بلکه در طراحی سایت نیز به شکل گسترده ای مورد استفاده طراحان گرافیک قرار گرفته است.
مشاهده جزییات بیشتر در آدرس: https://dribbble.com/shots/3576176-Monthly-Data-Re...

مواردی که در لیست بالا نام برده شد تنها مثال های محدودی از طراحی رابط کاربری به سبک های متفاوت و امروزی بود. با جستجو در اینترنت می توانید نمونه های زیبای دیگری نیز برای الهام گیری در پروژه های طراحی خودتان پیدا کنید. امیدواریم این مقاله مورد استفاده شما همراهان عزیز و دوست داشتنی روکسو قرار گرفته باشد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.