آموزش طراحی موکاپ لوگوی پرس شده روی کاغذ در فتوشاپ

موکاپها در دنیای طراحی بسیار پرطرفدارند. اکثر شما موکاپها را به صورت رایگان دانلود میکنید و به سرعت از آنها استفاده میکنید.
اما حتما شما هم اگر مبتدی هستید، شاید از خودتان پرسیدهاید که این موکاپهای متنوع و زیبا و واقعی چگونه طراحی میشوند؟
شاید فکر کنید طراحی موکاپ یک کار پیچیده و دشوار است. اما در مطلب امروز به صورت مرحله به مرحله توضیح میدهیم که چگونه میتوانید یک تصویر واقعی از لوگوی پرس شده روی کاغذ را در فتوشاپ طراحی کنید. خواهید دید برای انجام این کار از انواع استایل لایهها و اسمارت آبجکتها بهره میبریم و در زمان کوتاهی به نتیجهی جذاب و دلخواهمان میرسیم.
همراه باشید...
فایلهای مورد نیاز برای این آموزش
ایجاد اسمارت آبجکت
قدم اول: تکسچر کاغذ را دانلود کرده و آن را در فتوشاپتان باز کنید.

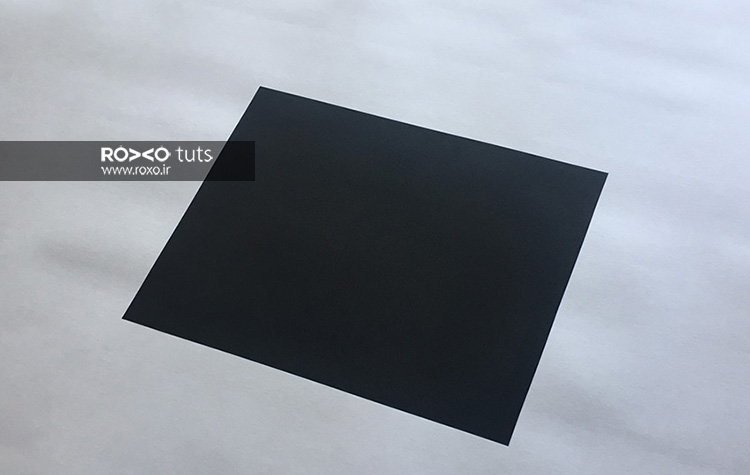
قدم دوم: تصویر تجسم سهبعدی را دانلود نمائید و آن را با فتوشاپ باز کنید.

قدم سوم: در منوی بالای فتوشاپ به مسیر Select > All و سپس Edit > Copy بروید تا از انتخاب خود یک کپی ایجاد کنید.
به لایهی بکگراند یا همان تکسچر کاغذی بازگردید و مسیر Edit > Paste را طی کنید تا تصویر تجسم سهبعدی روی لایهی بکگراند قرار گیرد.
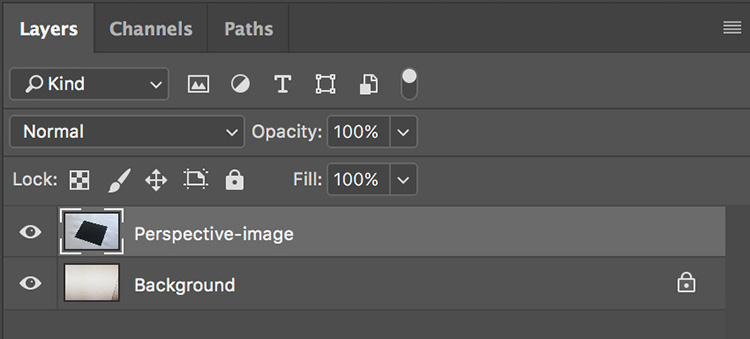
در پنل لایهها روی نام این لایه دوبار کلیک کنید و نام Perspective را بعنوان نام لایه تایپ کنید.

قدم چهارم: رنگ Foregrand را به رنگ نارنجی تغییر دهید.

از نوارابزار Rectangle Tool را برگزینید. روی صفحه یکبار کلیک کنید. یک پنجرهی کوچک باز میشود. در این پنجره 1317 را بعنوان عرض (Width) و 947 را به عنوان ارتفاع (Height) تایپ کنید و OK کنید.
بر روی لایهی این مستطیل در پنل لایهها دوبار کلیک کنید و نام این لایه را Smart Object تایپ نمائید.
در حالیکه این لایه را در پنل لایهها انتخاب کردهاید، به مسیر Layer > Smart Object > Convert to Smart Object بروید تا این لایه را واقعا به یک اسمارت آبجکت تبدیل کنید.

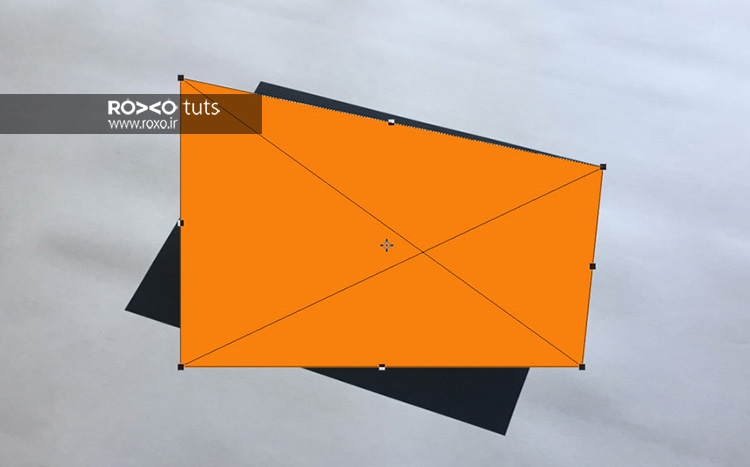
قدم پنجم: به مسیر Edit > Transform > Scale بروید.
چهار مربع کوچک در چهارگوشهی شکل شما ظاهر میشود. به این چهار مربع کوچک در اصطلاح «دستگیره» نامیده میشوند. با کلیک روی لبهی این دستگیرهها و درگ کردن، میتوانید شکلتان را به هر سمتی که مایل هستید بچرخانید.
موس را به لبهی مربعی که در گوشهی بالا و سمت راست مستطیل وجود دارد، ببرید.
کلید Ctrl را بفشارید. نشانگر موس به یک فلش سفید تبدیل میشود.
اکنون با درگ کردن، شکل را به گونهای بچرخانید به گونهای که گوشهی سمت راست و بالای مستطیل زرد رنگ، بر گوشهی بالا و راست مستطیل مشکی منطبق شود.

قدم ششم: به همین روش، هر چهارگوشه را به گوشههای نظیرشان منطبق کنید.

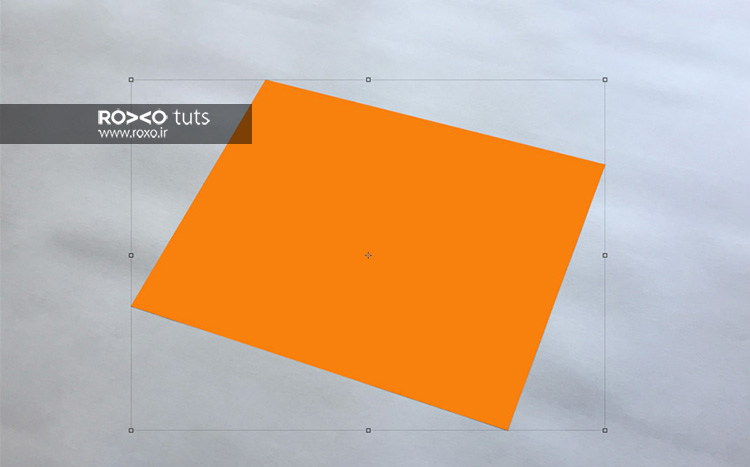
قدم هفتم: دیگر به لایهی Perspective نیازی نداریم. بنابراین این لایه را از پنل لایهها انتخاب کنید و به مسیر Layer > Delete > Layer بروید. بدین ترتیب این لایه حذف خواهد شد.

استفاده از لوگو
قدم اول: لوگوی موردنظرتان را در فتوشاپ باز کنید. بهتر است لوگوی شما مجموعهای از عناصر تصویری و حروف باشد.

قدم دوم: به مسیر Edit > Copy بروید تا یک کپی از این لوگو بگیرید.

قدم سوم: به محیط اصلی کار برگردید.
در پنل لایهها، روی عکس کوچک کنار نام لایهی Smart Object دوبار کلیک کنید.
همانگونه که میدانید، اسمارت آبجکتها با دوبار کلیک، در صفحهی جدیدی باز میشوند. شما هر تغییری را در این صفحهی جدید اعمال و ذخیره کنید، در محیط کار اصلی نتیجهی آن را خواهید دید.
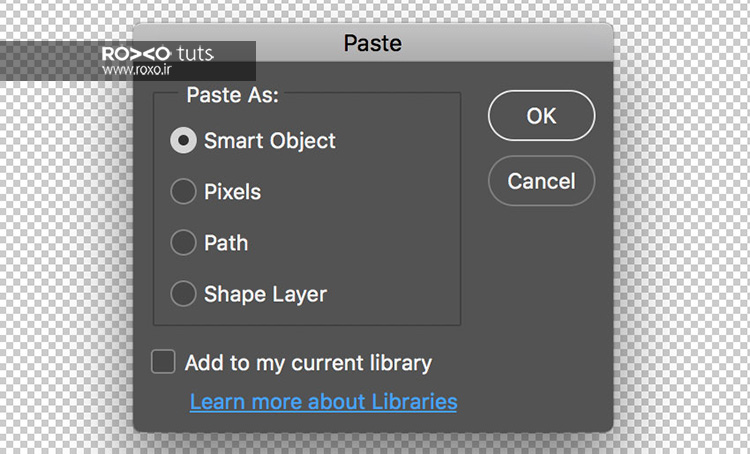
بنابراین کافیست به مسیر Edit > Paste بروید و لوگو را بچسبانید. در پنجرهای که در این هنگام باز میشود، مطابق تصویر زیر عبارت Smart Object را انتخاب کنید.

حالا لایهی مستطیل نارنجی را انتخاب کنید و مسیر Layer > Delete > Layer بروید تا این لایه را حذف کنید.
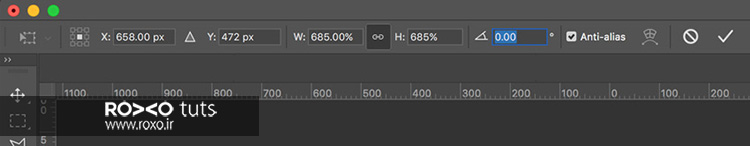
قدم چهارم: در قسمت تنظیمات در بالای نرمافزار در مقابل X عدد 658 و در مقابل Y عدد 472 را وارد کنید.
برای H و W نیز مقادیر 685% را وارد نمائید.
کلید Enter را فشار دهید.

قدم پنجم: به مسیر File > Save بروید تا این نتیجه را ذخیره کنید.
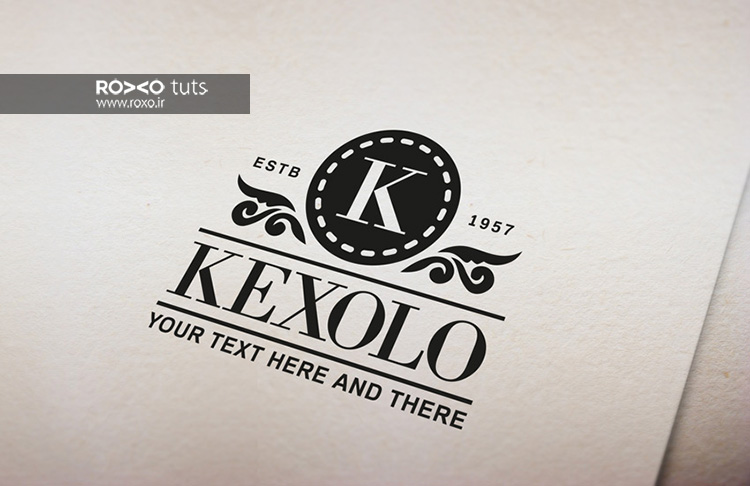
حالا میتوانید به صفحهی کار بازگردید. نتیجه کار شما حتما باید به صورت زیر باشد:

ایجاد استایل فرورفتگی
حالا باید حالتی ایجاد کنیم که لوگو درون کاغذ سهبعدی و فرورفته بنظر برسد.
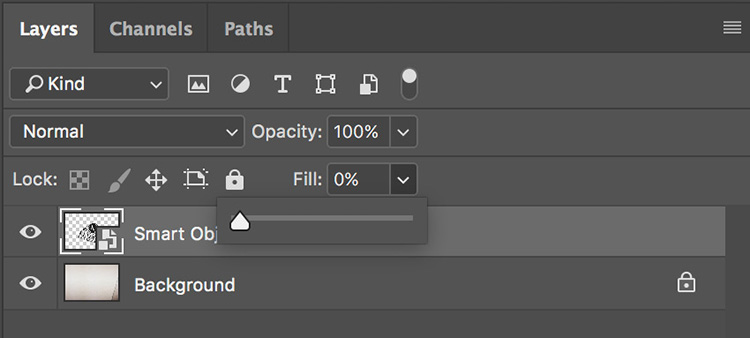
قدم اول: لایهی Smart Object را از پنل لایهها انتخاب کنید.
مقدار Fill را برای این لایه روی 0% بگذارید.

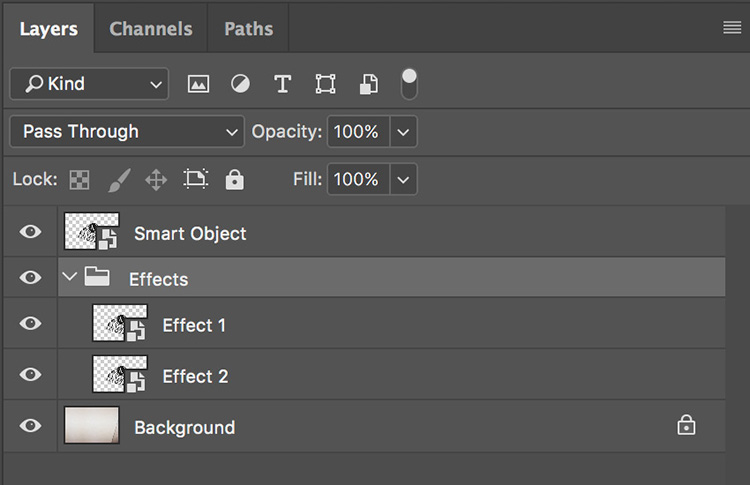
قدم دوم: دوبار به مسیر Layer > New > Layer Via Copy بروید تا دو کپی از این لایه ایجاد نمائید.
نام این کپیهای ایجاد شده را به Effect 1 و Effect 2 تغییر دهید.
در حالیکه کلید Ctrl را فشار دادهاید، بر روی هر دو لایه در پنل لایهها کلیک کنید تا هر دو انتخاب شوند.
کلیدهای Ctrl+G را فشار دهید تا در یک گروه قرار گیرند.
نام این گروه را Effects بگذارید.
یادتان باشد لایهی Smart Object بالاترین لایه باشد. از این پس هر لوگویی را که بخواهید میتوانید با دوبار کلیک کردن روی این لایه، جایگزین کنید.

قدم سوم: از پنل لایهها روی لایهی Effect 2 کلیک کنید.
راست کلیک کرده و Blending Options را انتخاب کنید.
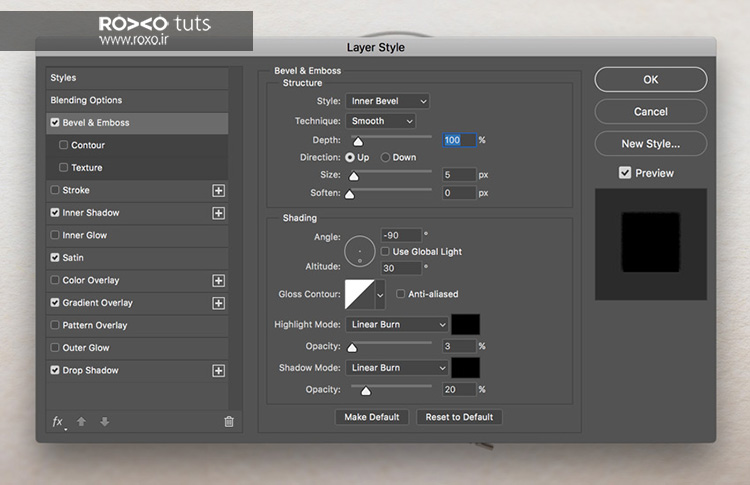
در مقابل Bevel & Embossed تیک بگذارید و به همین قسمت بروید.
دقیقا تنظیماتی که در تصویر زیر میبینید، وارد کنید.

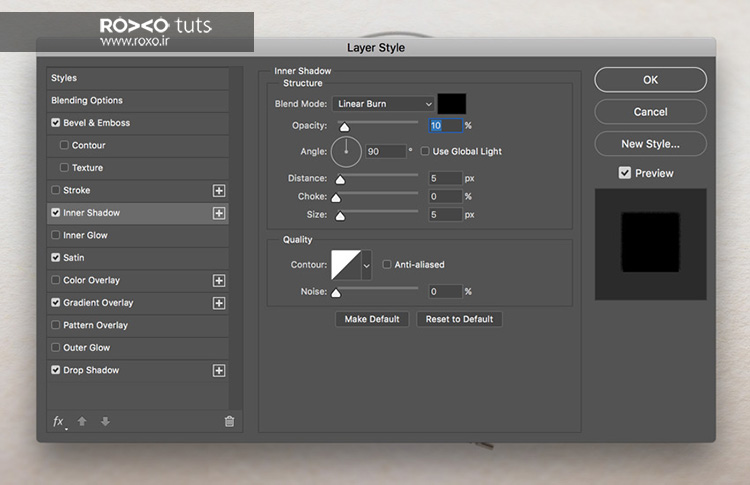
قدم چهارم: در مقابل Inner Shadow تیک بگذارید و در تنظیمات مربوط به این قسمت، موارد زیر را رعایت نمائید:

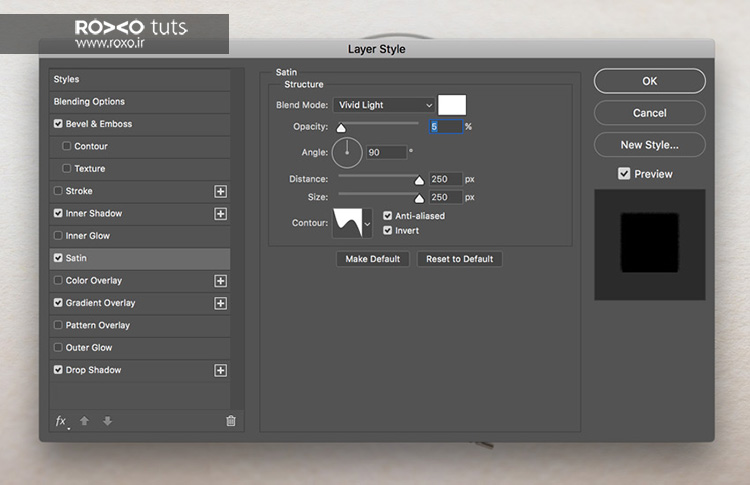
قدم پنجم: در مقابل Satin تیک بگذارید و

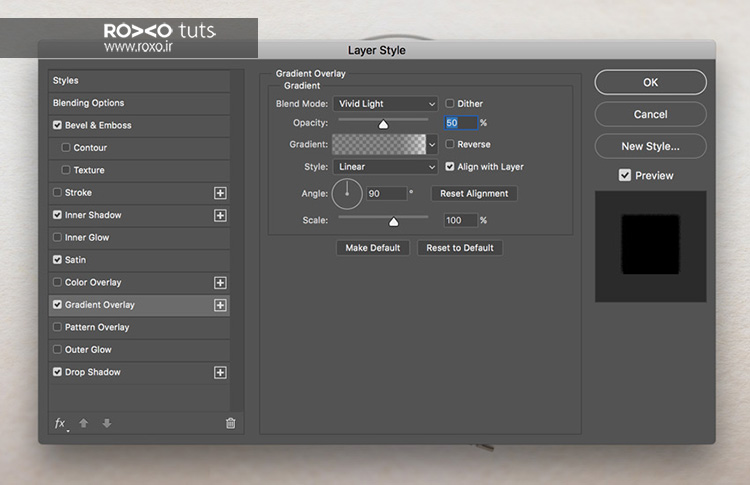
قدم ششم: در قسمت Gradient Overlay تیک بزنید و این موارد را اعمال کنید:

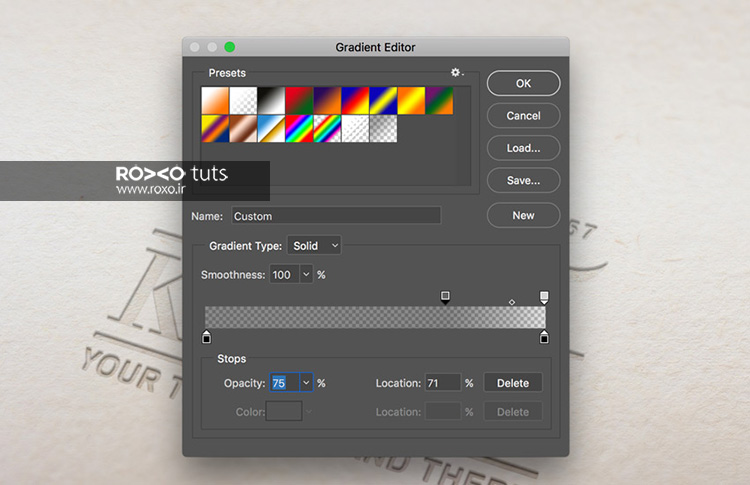
بر روی طیف رنگی مقابل کلمهی Gradient کلیک کنید. در پنجرهای که باز میشود
Opacity را برای نشانگر اول روی 75% و Location را روی %71 بگذارید.
Opacity را برای نشانگر دوم روی 25% و Location را روی %100 بگذارید.

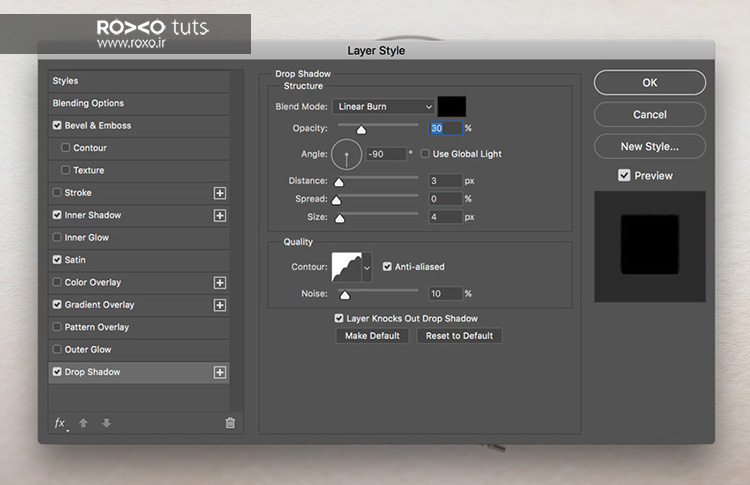
قدم هفتم: برای Drop Shadow تیک بگذارید و این تنظیمات را وارد کنید:

قدم هشتم: باید یک سری فیلترها را نیز به این لایه اضافه کنیم.
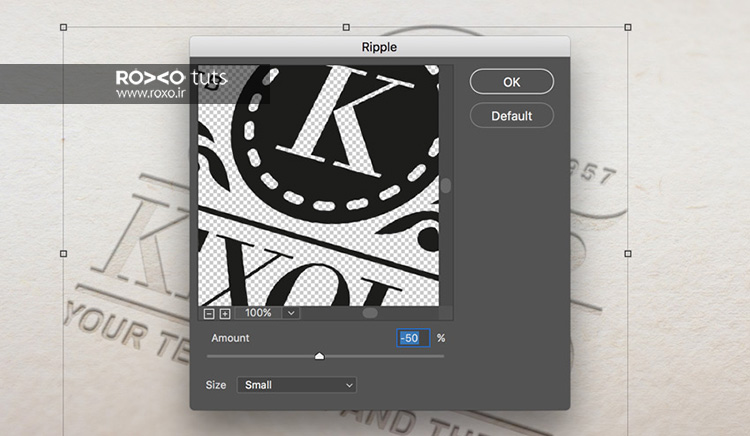
بدین ترتیب به مسیر Filter > Distort > Ripple بروید.
در پنجرهای که باز میشود amount را روی -50% بگذارید و OK کنید.

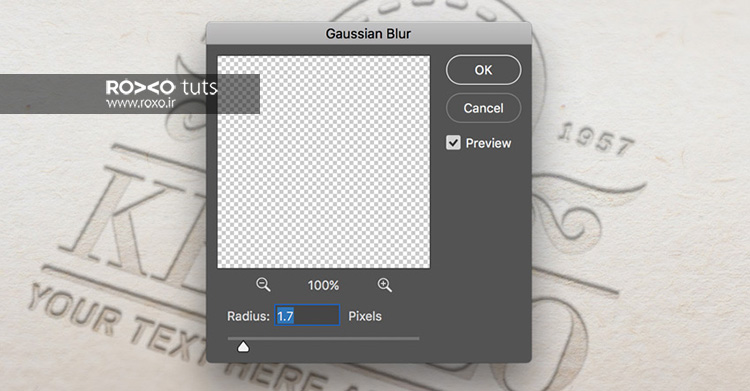
قدم نهم: به مسیر Filter > Blur > Gaussian Blur بروید.
radius را به 1.7 کاهش دهید و OK کنید.

قدم دهم: حالا از پنل لایهها بر روی لایهی Effect 1 کلیک کنید.
راست کلیک کنید Blending Options را انتخاب کنید.
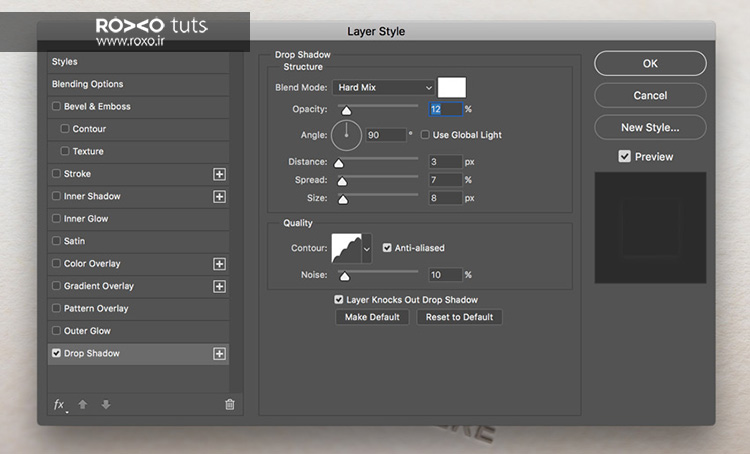
در مقابل Drop Shadow تیک بزنید و تنظیماتی که در تصویر زیر میبینید، عینا وارد کنید.

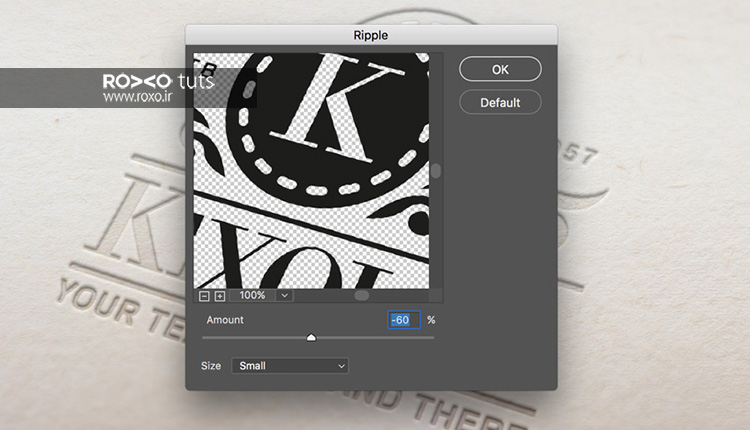
قدم یازدهم: برای افزودن فیلترهای مناسب به این لایه، به مسیر Filter > Distort > Ripple بروید.
amount را روی -60% بگذارید و OK کنید.

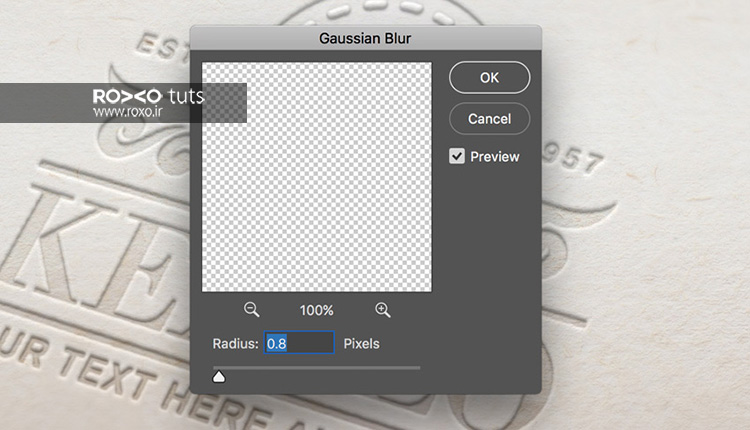
به مسیر Filter > Blur > Gaussian Blur نیز بروید و radius را روی 0.8 قرار دهید.

نتیجه نهایی کار به صورت زیر خواهید بود:

تبریک میگوئیم. توانستید یک موکاپ لوگوی پرس شده روی کاغذ را طراحی کنید. امیدواریم از این آموزش استفاده کافی را برده و مطالب جدیدی را آموخته باشید.
حتما پیشنهادات، انتقادات و ابهامات خود را با ما در میان بگذارید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.