آموزش طراحی یک متن مدرن فلزی با لبههای براق در فتوشاپ

در مطلب امروز خواهید دید چگونه میتوانیم با کمک گرفتن از استایلهای مختلف برای یک لایه و یک تکسچر و پترن، یک متن فلزی براق با لبههای درخشان را در محیط فتوشاپ تولید کنیم.
این افکتهای متنی به شما کمک میکنند پوسترهای بسیار جذاب و چشمگیری خلق کنید. خواهید دید برای تولید افکتهای اینچنینی بجز آشنایی مقدماتی با نرمافزار فتوشاپ به مهارت خاصی نیاز ندارید. همراه ما باشید.

فایلهای مورد نیاز برای این آموزش
ایجاد پسزمینه
قدم اول: در فتوشاپ به مسیر File > New بروید تا پروژه جدید ایجاد کنید. در پنجرهای که باز میشود، Width را روی 800 و Height را روی 600 بگذارید.
رنگ این لایهی پسزمینه را #252525 درنظر بگیرید.
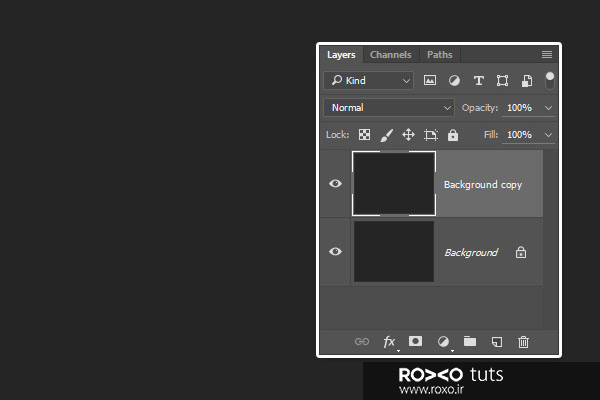
در پنل لایهها روی آن راستکلیک کنید و سپس Duplicate Layer را انتخاب کنید تا یک کپی از آن ایجاد شود.

قدم دوم: بر روی کپی که از لایهی بکگراند ایجاد کردید، دوبار کلیک کنید تا به پنجرهی استایلها وارد شود.
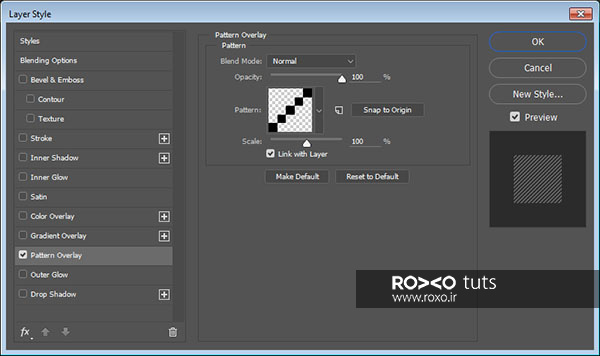
در این پنجره روی Pattern Overlay کلیک نمائید.
در این قسمت پترن Fine diagonal lines را از مجموعهی 30 پترنی که در ابتدای آموزش دانلود کردید، انتخاب و بارگذاری کنید.

ملاحظه میکنید نتیجه به صورت زیر خواهد شد:

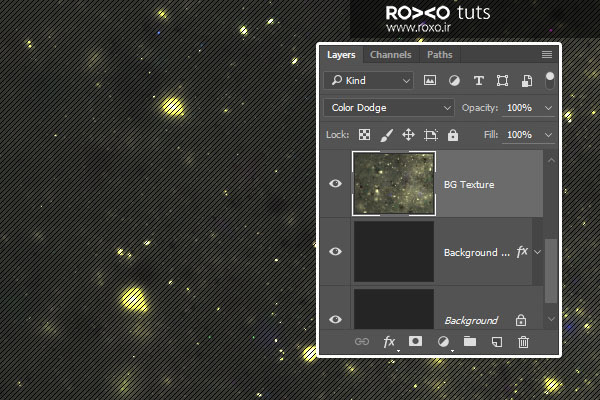
قدم سوم: تکسچر Light 1 را که در ابتدای آموزش دریافت کردید در فتوشاپ باز کنید و آن را به عنوان بالاترین لایه در پنل لایهها قرار دهید.
اندازهی این تصویر را به گونهای تغییر دهید که دقیقا منطبق بر پسزمینه باشد.
در قسمت بالایی پنل لایهها، منویی به عنوان Mode قرار دارد. گزینهی Color Dodge را برای این منو انتخاب کنید.

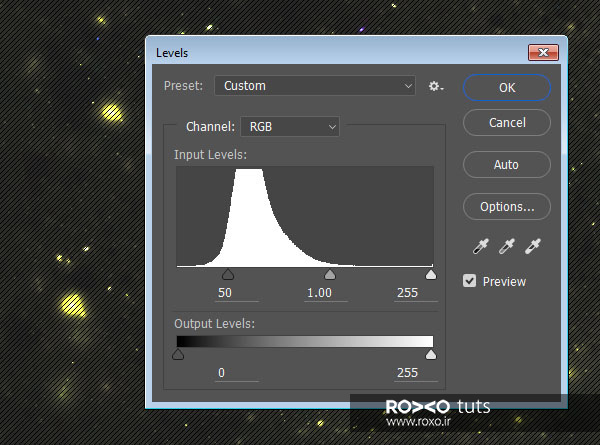
قدم چهارم: به مسیر Image > Adjustments > Levels بروید و میزان Shadows را روی 50 بگذارید.

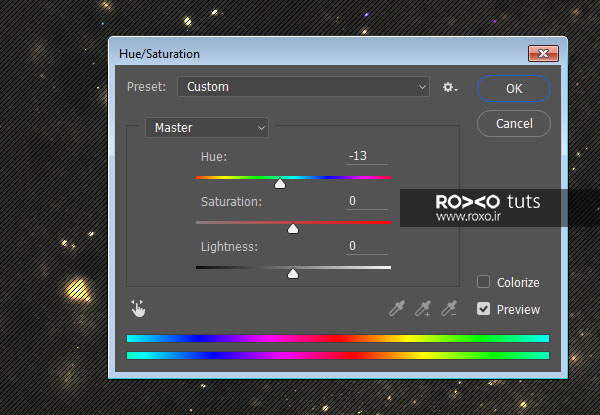
قدم پنجم: به مسیر Image > Adjustments > Hue/Saturation بروید و Hue را روی 13- بگذارید.

ایجاد متن
قدم اول: با استفاده از فونت Street Cred کلمهی دلخواهی را در صفحه پروژه تایپ کنید. (مثلا ما کلمه POWER را انتخاب کردهایم)
رنگ آن باید #a2a2a2 و اندازهی آن باید 200 باشد.

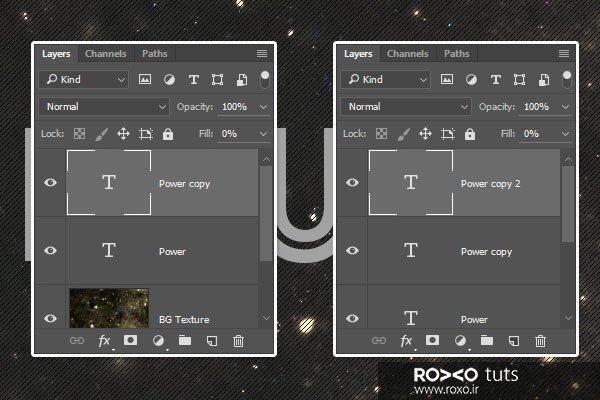
قدم دوم: بر روی لایهی متنی که نوشتهاید، در پنل لایهها راستکلیک کنید و Duplicate Layer را انتخاب کنید.
مقدار Fill را برای کپیای که ایجاد کردهاید، روی عدد 0 بگذارید.
اکنون روی این لایهی کپی در پنل لایهها راستکلیک کنید و Duplicate Layer را انتخاب کنید تا یک کپی دیگر هم تولید شود.

استایل دادن به لایهی اصلی متن
قدم اول: بر روی لایهی متنی که در ابتدا نوشتید (نه کپیهایی که از آن ایجاد کردید) دوبار کلیک کنید.
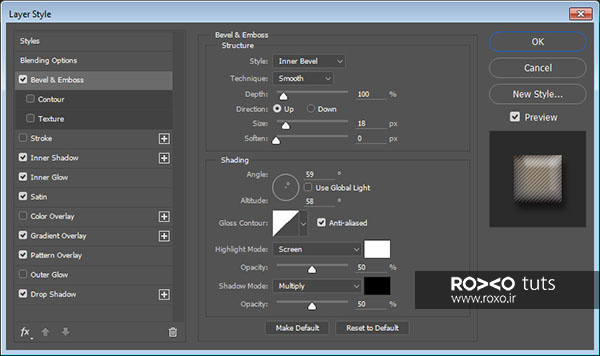
در کنار بخش Bevel and Emboss تیک بزنید و در این قسمت این موارد را انجام دهید:
Size: 18
تیک این قسمت را بردارید Use Global Light
Angle: 59
Altitude: 58
در مقابل این قسمت تیک بگذارید Anti-aliased

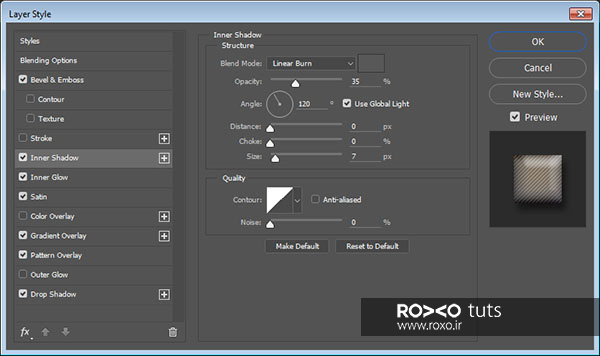
قدم دوم: در کنار بخش Inner Shadow تیک بزنید و در این قسمت این موارد را انجام دهید:
Blend Mode: Linear Burn
Color: #585858
Opacity: 35%
Distance: 0
Size: 7

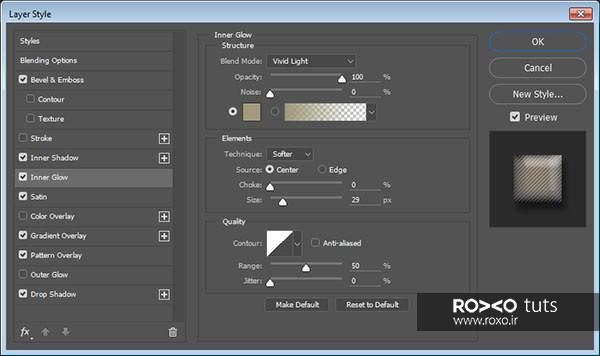
قدم سوم: در کنار بخش Inner Glow تیک بزنید و در این قسمت این موارد را انجام دهید:
Blend Mode: Vivid Light
Opacity: 100%
Color: #a39a7b
Source: Center
Size: 29

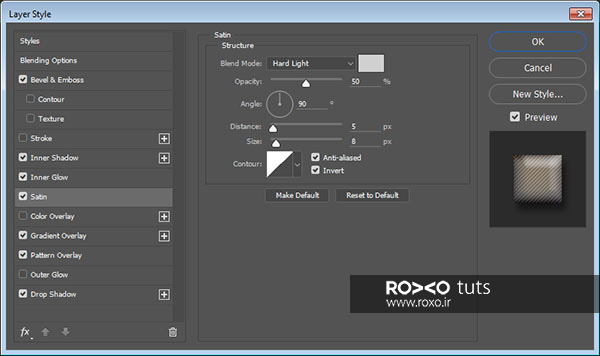
قدم چهارم: در کنار بخش Satin تیک بزنید و در این قسمت این موارد را انجام دهید:
Blend Mode: Hard Light
Color: #d0d0d0
Distance: 5
Size: 8
در مقابل این قسمت تیک بگذارید Anti-aliased
در مقابل این قسمت تیک بگذارید Invert

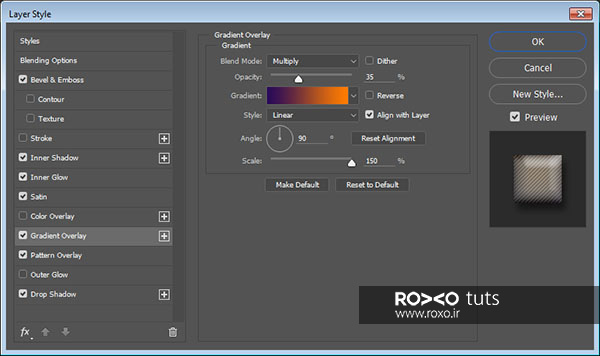
قدم پنجم: در کنار بخش Gradient Overlay تیک بزنید و در این قسمت این موارد را انجام دهید:
Blend Mode: Multiply
Opacity: 35%
Scale: 150%
از رنگهای بنفش و نارنجی استفاده کنید

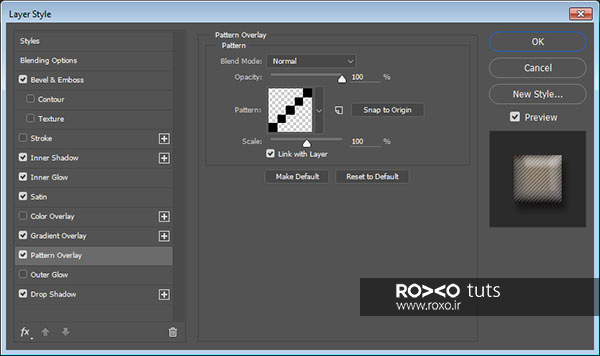
قدم ششم: در کنار بخش Pattern Overlay تیک بزنید و در این قسمت این موارد را انجام دهید:
Pattern: Fine diagonal lines

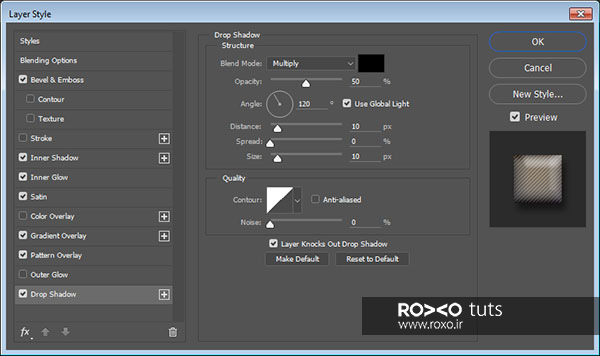
قدم هفتم: در کنار بخش Drop Shadow تیک بزنید و در این قسمت این موارد را انجام دهید:
Opacity: 50%
Distance: 10
Size: 10

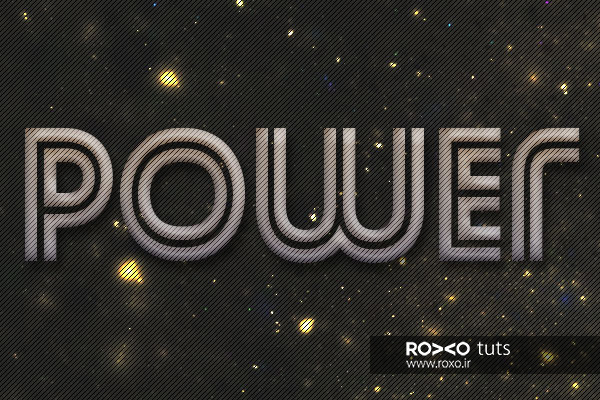
نتیجه کار برای متن اصلی به صورت زیر خواهد بود:

استایل دادن به اولین کپی متن
قدم اول: بر روی اولین کپی که از متن اصلی ایجاد کردید، دوبار کلیک کنید.
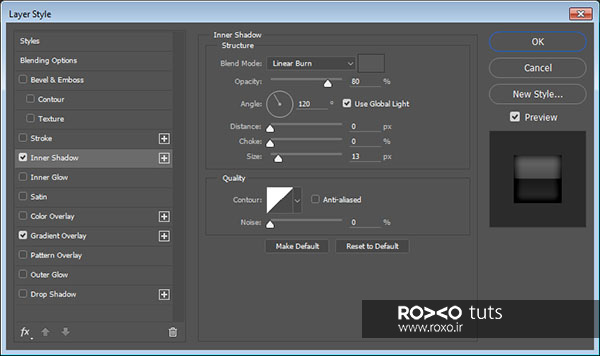
در کنار بخش Inner Shadow تیک بزنید و در این قسمت این موارد را انجام دهید:
Blend Mode: Linear Burn
Color: #585858
Opacity: 80%
Distance: 0
Size: 13

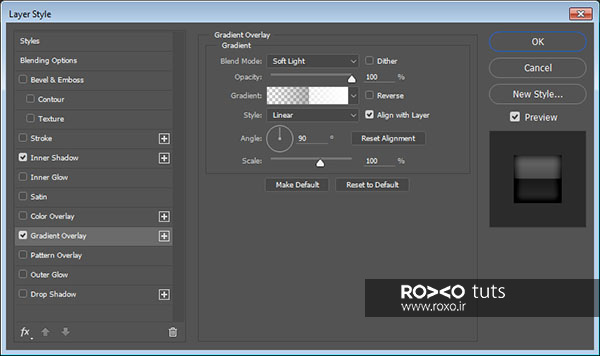
قدم دوم: در کنار بخش Gradient Overlay تیک بزنید و در این قسمت این موارد را انجام دهید:
Blend Mode: Soft Light
از گرادینت متنی که در ابتدای آموزش دانلود کردید، استفاده کنید.

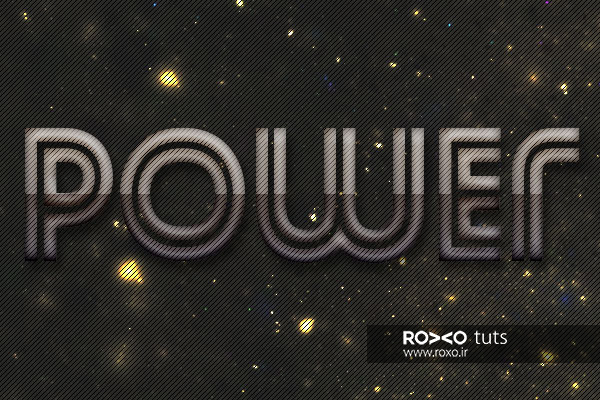
نتیجه برای اولین کپی باید به صورت زیر باشد:

استایل دادن به دومین کپی متن
قدم اول: بر روی دومین کپی که از متن اصلی ایجاد کردید، دوبار کلیک کنید.
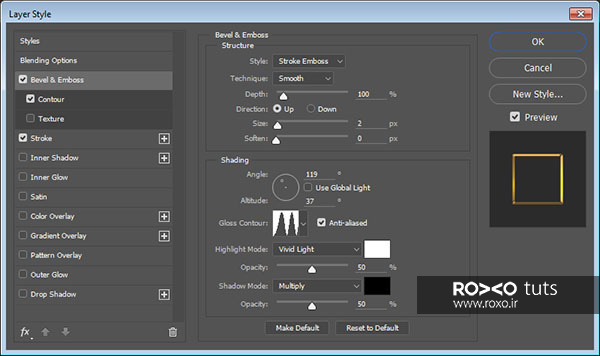
در کنار بخش Bevel and Emboss تیک بزنید و در این قسمت این موارد را انجام دهید:
Style: Stroke Emboss
Size: 2
Uncheck the Use Global Light box
Angle: 119
Altitude: 37
Gloss Contour: Ring - Double
Check the Anti-aliased box
Highlight Mode: vivid Light

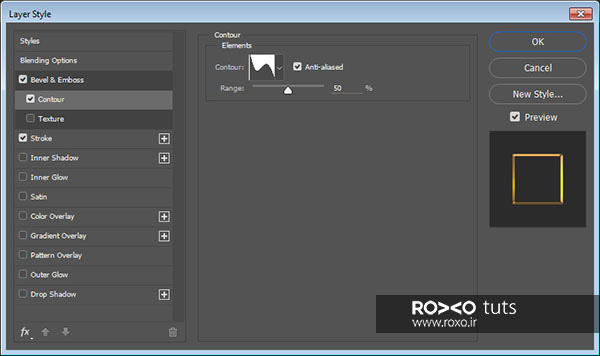
قدم دوم: در کنار بخش Contour تیک بزنید و در این قسمت این موارد را انجام دهید:
Contour: Rolling Slope - Descending
در مقابل این قسمت تیک بگذارید Anti-aliased

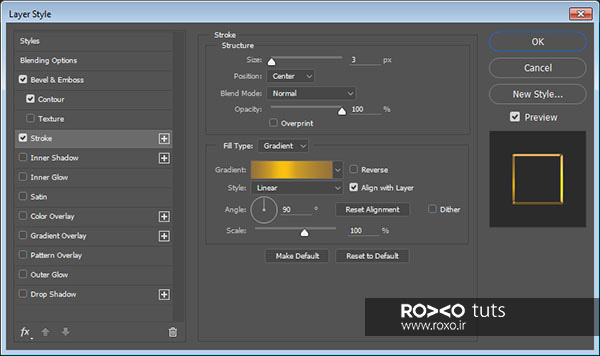
قدم سوم: در کنار بخش Stroke تیک بزنید و در این قسمت این موارد را انجام دهید:
Size: 3
Position: Center
Fill Type: Gradient
از این گرادینت استفاده کنید Gold 18k - L gradient

خلاصه
همانطور که ملاحظه کردید در این آموزش از یک پترن ساده استفاده کردهایم و با بهرهگیری از یک تکسچر مناسب، پسزمینه دلخواهمان را ایجاد کردیم.
سپس سه لایهی متنی با متن مشابه و منطبق بر هم تولید کردیم و به هم کدام استایلهای ویژهای دادیم.
بنابراین متوجه شدید که با همین تکنیکهای ساده و استفاده از پنل Layer Style چه طراحیهای خارقالعادهای میتوان انجام داد.
امیدواریم از این آموزش لذت برده باشید. سپاس از همراهی همیشگی شما عزیزان.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.