کار با وکتورها و تفاوت گرافیک Vector با گرافیک Raster
Working with Vectors and Their Differences with Raster Graphics

یکی از مهم ترین مفاهیم در کار با ایلوستریتور درک ماهیت وکتورها و تفاوت آن ها با انواع گرافیک raster مانند فایل های jpeg و png است. احتمالا اولین و مهم ترین تفاوتی که بین فتوشاپ و ایلوستریتور وجود دارد و شما هم همیشه آن را می شنوید این است که فتوشاپ با تصاویر کار می کند (یعنی تصاویری که pixel-based یا پیکسل-محور هستند) اما ایلوستریتور با وکتورها کار می کند. بنابراین در این جلسه می خواهیم در مورد این موضوع صحبت کنیم.
اولین نکته ای که هنگام کار با ایلوستریتور متوجه می شوید این است که هر چقدر در یک سند ایلوستریتور زوم کنید، هیچ اثری از افت کیفیت مشاهده نخواهید کرد و تصویر همیشه با کیفیت تمام باقی می ماند.
در نسخه Creative Cloud برنامه ایلوستریتور می توانید تا 64 هزار درصد در تصویر خود زوم کنید! و باز هم هیچ افت کیفیتی را مشاهده نخواهید کرد. حالا اگر برنامه فتوشاپ را باز کرده و شروع به زوم کردن در یک تصویر بکنید (حتی اگر تصویر دارای کیفیت بالا و 4K باشد) کاملا افت کیفیت را مشاهده خواهید کرد، حتی پس از مقدار مشخصی از زوم می توانید تک تک پیکسل های تصویر را جداگانه مشاهده کنید.
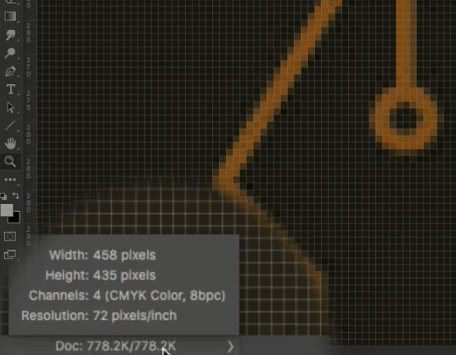
بنابراین در تصاویر (تصویر در این مقاله یعنی تصاویر پیکسلی که مقابل وکتور قرار می گیرد) همیشه محدود به تعداد پیکسل هستیم. برای به دست آوردن تعداد پیکسل های یک تصویر در فتوشاپ باید موس خود را روی status bar ببرید (نوار پایین برنامه فتوشاپ) تا اطلاعات پیکسلی را مشاهده کنید:

همانطور که می بینید در تصویر بالا فقط 458 پیکسل در عرض و 435 پیکسل در ارتفاع داریم. شاید شما از خودتان بپرسید که آیا این تصویر همان لوگوی خودمان نیست که در ایلوستریتور طراحی شده است؟ و حرفتان درست است، این همان لوگویی است که در ایلوستریتور طراحی کردیم و از آن به صورت یک تصویر خروجی گرفتیم. با این حساب احتمالا متوجه نمی شوید که چرا این تصویر اینقدر کیفیت پایینی دارد. دلیل این مسئله این است که هنگام گرفتن خروجی از این لوگو، مشخص نکردم که یک نسخه با کیفیت و با رزولوشن بالا می خواهم بنابراین به صورت خودکار یک تصویر با رزولوشن پایین دریافت کرده ام.

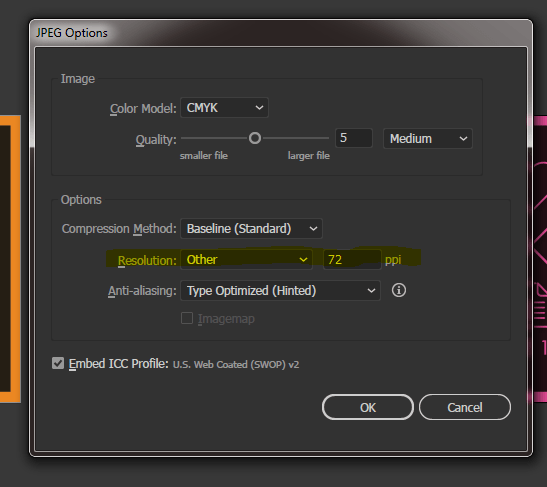
همانطور که در تصویر بالا می بینید من resolution را از روی 72ppi (حالت پیش فرض) برداشته و روی other گذاشته ام تا بتوانم به صورت دستی مقدار آن را وارد کنم. ppi مخفف pixel per inch (تعداد پیکسل در یک اینچ) است و 72ppi معمولا برای تصاویر وب استفاده می شود اما اگر می خواهید چیزی را پرینت کنید باید آن را روی 300ppi قرار دهید. من این خروجی را روی 300 قرار می دهم و سپس تصویر خروجی را در فتوشاپ باز می کنم:

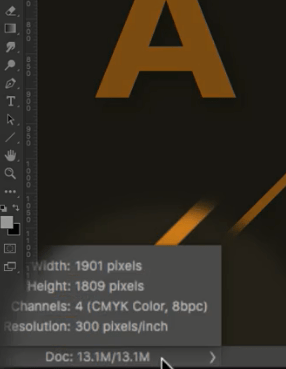
همانطور که مشاهده می کنید، این تصویر رزولوشن بسیار بالاتری دارد: 1901 پیکسل در عرض و 1809 در ارتقاع! به همین دلیل است که اگر مقدار زوم را روی 100 درصد قرار بدهیم آن قدر ها به تصویر نزدیک نمی شویم و شاهد افت کیفیت شدید نیستیم. البته در نظر داشته باشید که این تصویر هنوز هم پیکسلی است بنابراین با زوم کردن بیشتر باز هم افت کیفیت را مشاهده خواهیم کرد.
سوال: آیا نمی توانیم رزولوشن تصاویر اینچنینی را بسیار بالاتر ببریم تا کیفیت عالی شود؟
پاسخ: شما در انتخاب سایز تصاویر محدودیتی ندارید و مثلا می توانید از این لوگو در سایز 10 هزار پیکسل خروجی بگیرید اما اندازه چنین فایلی قطعا بسیار بزرگ خواهد شد. این مسئله ما را به یکی دیگر از تفاوت های بین تصاویر raster و وکتورها می رساند. زمانی که با وکتورها کار می کنیم، مستقل از پیکسل هستیم بنابراین سایز تصویر به دلخواه ما تعیین می شود و نسبت به تصاویر پیکسلی حجم بسیار کمتری را می بینیم.
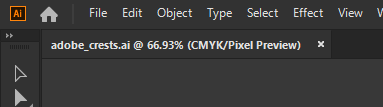
گزینه ای که در این مواقع بسیار به درد بخور است، pixel preview (پیش نمایش پیکسلی) می باشد. اگر از منوی view گزینه pixel preview را انتخاب کنید، یک پیش نمایش پیکسلی از طرح خود در ایلوستریتور را مشاهده می کنید. این گزینه به شما اجازه می دهد که تصویر خود را به صورت پیکسلی و export شده مشاهده کنید تا بفهمید در سایز فعلی چقدر جزئیات واضح خواهند بود. کلیدهای میانبر این گزینه، Ctrl + alt + Y هستند و اگر در این حالت باشید روی سربرگ سند شما عبارت pixel preview قابل مشاهده است:


همانطور که در دو تصویر بالا مشاهده می کنید در حالت عادی عبارت Preview را در سربرگ سند می بینید اما اگر در حالت pixel preview باشید، عبارت pixel preview را مشاهده خواهید کرد. در حالت pixel preview همه چیز حالت پیکسلی به خود می گیرد بنابراین اگر در تصویر زوم کنید، افت کیفیت را مشاهده می کنید.
بنابراین خلاصه مبحث کار با تصاویر پیکسلی و وکتورها به شرح زیر است:
- وکتورها مستقل از پیکسل می باشند بنابراین هیچ محدودیتی در سایز پرینت ندارند (چه بخواهید یک بنر چاپ کنید و چه بخواهید تصویری را روی یک صفحه A4 چاپ کنید).
- از آنجا که وکتور ها پیکسل ندارند، سایز فایل های وکتور همیشه بسیار کوچک است چرا که نیازی به جا دادن هیچ پیکسلی در خود فایل نیست.
- وکتورها یک عیب نیز دارند: وکتورها نمی توانند تصاویر را واقعی نشان دهند و تقریبا تمام تصاویر وکتور شبیه به نقاشی است. به همین دلیل است که از وکتورها معمولا برای طراحی و نقاشی استفاده شده و از فتوشاپ برای تصاویر واقعی (مانند عکاسی) استفاده می شود.
- بر اساس نکته قبل می توان گفت که مزیت کار با تصاویر raster یا همان تصاویر پیکسلی این است که تصاویر پیکسلی می توانند جزئیات نرم و ریز را در خود پیاده کنند (با اینکه این جزئیات دقیق و به اصطلاح طراحان گرافیک sharp نیست) بنابراین تصاویر واقعی را به خوبی نمایش می دهند.
- از معایب کار با فایل های پیکسلی نیز می توان به وابستگی پیکسلی آن ها اشاره کرد که باعث می شود جزئیات و سایز پرینت به رزولوشن تصویر شما وابسته باشد. اگر رزولوشن تصویر شما کمتر از اندازه چاپ آن باشد با افت شدید کیفیت و تار شدن تصویر مواجه خواهید شد.
- عیب دیگر فایل های پیکسلی سایز بالای آن ها نسبت به فایل های وکتور است.
مقایسه «طراحی گرافیک» و «تصویرسازی» و «تصویرسازی گرافیکی» با یکدیگر









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.