Pyscript چیست؟
?What is Pyscript

پایتون در سالهای اخیر به شدت محبوبیت زیادی پیدا کرده است. پایتون کاربرد گسترده ای در توسعه برنامه های کاربردی از هوش مصنوعی گرفته تا علوم داده، روباتیک و برنامه نویسی دارد.در زمینه توسعه وب، پایتون معمولا با فریم هایی مانند Django و Flask استفاده می شود.
پیش از این، پایتون مانند سایر زبان های برنامه نویسی نظیر JavaScript پشتیبانی زیادی در قسمت frontend نداشت. اما خوشبختانه، توسعه دهندگان پایتون برخی از کتابخانه ها (مانند Brython) را برای پشتیبانی از زبان مورد علاقه خود در وب ساخته اند.

در کنفرانس PYCON 2022، آناکوندا فریم ورکی به نام Pyscript را اعلام کرد که به شما امکان می دهد با استفاده از HTML استاندارد از پایتون در وب استفاده کنید.می توانید این توییت را در مورد پرتاب بررسی کنید.
پیش نیازها
برای خواندن این مقاله به ابزارها و دانش های زیر نیاز دارید:
- یک ویرایشگر متن
- آشنایی با پایتون
- آشنایی با HTML
- یک مرورگر (Google Chrome مرورگر توصیه شده برای Pyscript است)
Pyscript چیست؟

Pyscript یک فریم ورک فرانت اند برای پایتون است که کاربران را قادر می سازد با استفاده از رابط HTML در مرورگر، برنامه های پایتون را بسازند.
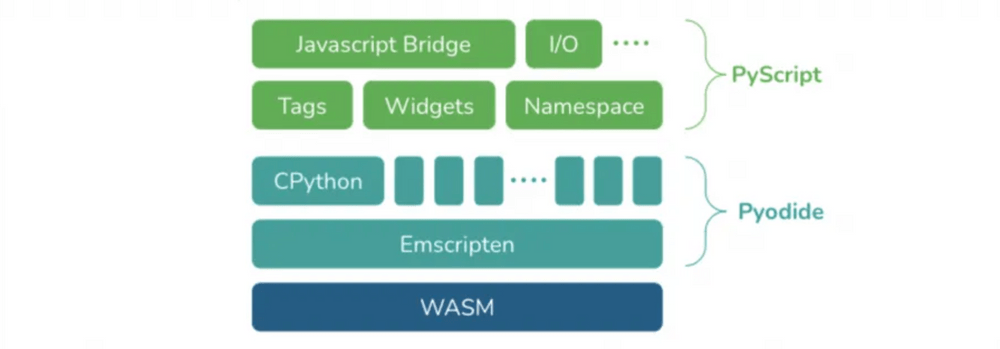
Pyscript با استفاده از توانایی هایEmscripten ،Pyodide ،WASM و سایر فن آوری های وب مدرن ساخته شده است تا توانایی های زیر را مطابق با اهداف خود ارائه دهد:
- برای تهیه یک API ساده و تمیز
- برای تهیه یک سیستم از کامپوننت های افزودنی و گستردنی
- برای پشتیبانی و گسترش HTML استاندارد برای خواندن کامپوننت های سفارشی و قابل اعتماد به منظور دستیابی به هدف "برنامه نویسی 99 درصدی"

در دو دهه گذشته، زبان پایتون و زبان های پیشرفته برای توسعه UI مانند HTML مدرن، CSS و JavaScript در هماهنگی با هم کار نکرده اند. پایتون فاقد سازوکار ساده برای ایجاد UI های جذاب برای بسته بندی و استقرار برنامه ها بود، در حالی که HTML ،CSS و JavaScript می توانند دارای منحنی یادگیری بهتری باشند.
اجازه دادن به پایتون برای استفاده از کنوانسیون های HTML ،CSS و JavaScript نه تنها این دو مشکل بلکه مشکل های مربوط به توسعه برنامه های وب، بسته بندی، توزیع و استقرار را نیز حل می کند.
Pyscript برای این نیست که نقش JavaScript را در مرورگر به عهده بگیرد، بلکه برای این منظور است که به توسعه دهندگان پایتون، به ویژه دانشمندان داده، انعطاف پذیری و قدرت بیشتری بدهد.
چرا Pyscript؟
Pyscript با ارائه موارد زیر، یک زبان برنامه نویسی با یادگیری آسان به شما می دهد:
پشتیبانی از مرورگر: Pyscript بدون نیاز به سرورها یا پیکربندی آن ها، پشتیبانی از پایتون و میزبانی آن را امکان پذیر می کند.
قابلیت همکاری: برنامه ها می توانند به صورت دو جهته بین اشیا پایتون و جاوا اسکریپت و namespace ها ارتباط برقرار کنند.
پشتیبانی از اکوسیستم: Pyscript امکان استفاده از بسته های محبوب پایتون مانند Panda ،Numpy و موارد دیگر را فراهم می کند.
انعطاف پذیری فریم ورک: Pyscript یک فریم ورک انعطاف پذیر است که توسعه دهندگان با استفاده از آن می توانند برنامه های خود را توسعه دهند و کامپوننت های انعطاف پذیر داشته باشند.
مدیریت محیط توسعه: Pyscript به توسعه دهندگان اجازه می دهد تا فایل ها و بسته ها را در کد خود تعریف کنند.
توسعه UI: با استفاده از Pyscript، توسعه دهندگان می توانند به راحتی با کامپوننت های UI مانند دکمه ها و کانتینرها برنامه خود را بسازند.
چگونه از Pyscript استفاده کنیم؟
Pyscript برای یادگیری نسبتا آسان و ساده است. برای شروع، می توانید دستورالعمل های موجود در وب سایت را دنبال کنید یا از فایل zip استفاده کنید.
در این مقاله، از کتابخانه Pyscript موجود در اینترنت استفاده خواهیم کرد. می توان این کار را با استفاده از تگ script در فایل HTML خود انجام دهیم. بیایید اولین برنامه "Hello World" خود را با Pyscript بنویسیم.
یک فایل HTML ایجاد کنید
برای شروع، برای نمایش متن در مرورگر خود با استفاده از ویرایشگر متن یا IDE خود، باید یک فایل HTML ایجاد کنیم.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title: PyScript</title>
</head>
<body>
</body>
</html>
پیوند کردن Pyscript در برنامه
پس از ایجاد فایل HTML، برای دسترسی به رابط Pyscript، باید Pyscript را در فایل HTML قرار دهیم. آن را در تگ head قرار می دهیم.
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script>
print کردن در مرورگر
اکنون که Pyscript را در فایل HTML استفاده کرده ایم، می توانیم Hello World خود را نمایش دهیم. می توان این کار را با تگ <py-script> انجام داد. تگ <py-script> به شما امکان می دهد برنامه های چند خطی پایتون را اجرا کنید و آن ها را در مرورگر نمایش دهید. تگ را بین تگ های body قرار دهید.
<body> <py-script> print("Hello, World!") </py-script> </body>
کد کامل برای فایل HTML در زیر آمده است:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Title: PyScript</title>
</head>
<body>
<py-script> print("Hello, World!") </py-script>
</body>
</html>
در سمت مرورگر باید تصویر زیر را ببینید:

نکته: اگر از ویرایشگر VScode استفاده می کنید، می توانید از افزونه یا پلاگین Live Server برای بارگیری دوباره صفحه هنگام بروزرسانی فایل HTML استفاده کنید.
انجام کارهای بیشتر با pyscript
کارهای بیشتری را می توان با فریم ورک Pyscript انجام داد. بیایید اکنون به بعضی از آن ها نگاه بیندازیم.
اتصال label ها به عناصر label دار
در حین استفاده از Pyscript، ممکن است بخواهید متغیرهایی را از کد پایتون خود به HTML بفرستید. شما می توانید این کار را با متد write از ماژول pyscript انجام دهید. با استفاده از ویژگی id، می توانید رشته هایی را که به عنوان متن معمولی نمایش داده می شوند را در این متد استفاده کنید.
متد write دو متغیر را می پذیرد: مقدار id و متغیری که فراهم می شود.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<b><p>Today is <u><label id='today'></label></u></p></b>
<py-script>
import datetime as dt
pyscript.write('today', dt.date.today().strftime('%A %B %d, %Y'))
</py-script>
</body>
</html>
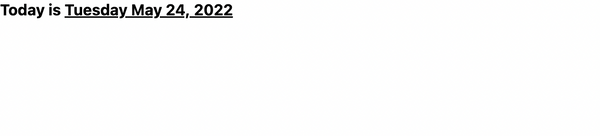
خروجی به شکل زیر خواهد بود:

اجرای REPL در مرورگر
Pyscript یک رابط کاربری برای اجرای کد پایتون در مرورگرها فراهم می کند.برای انجام این کار، Pyscript از تگ <py-repl> استفاده می کند. تگ <py-repl> یک کامپوننت Repl را به صفحه اضافه می کند، که به عنوان ویرایشگر کد عمل می کند و به شما امکان می دهد کد اجرایی را به صورت خطی بنویسید.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<py-repl id="my-repl" auto-generate=true> </py-repl>
</html>
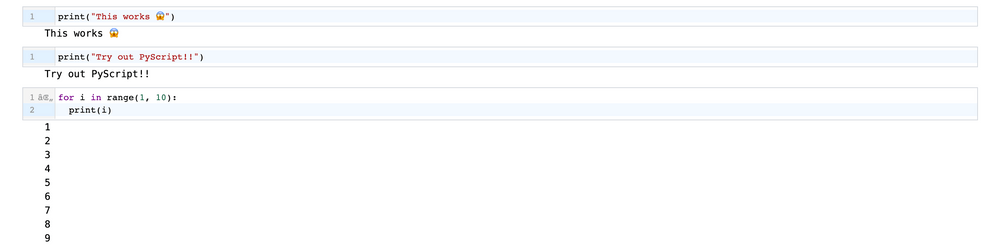
اگر آن را در مرورگر (ترجیحا کروم) امتحان کنید، باید تصویر زیر را ببینید:

import کردن فایل ها، ماژول ها و کتابخانه ها
یکی از مزایای Pyscript انعطاف پذیری آن است. در Pyscript می توانید فایل های محلی، ماژول های داخلی یا کتابخانه های خارجی را وارد کنید. این کار با تگ <py-env> انجام می شود. این تگ برای تعریف وابستگی های لازم است.
برای فایل های محلی Python در سیستم خود، می توانید کد را در یک فایل با پسوند py. قرار دهید و مسیرهای ماژول های محلی در paths مشخص شده است(کلید در تگ <py-env>).بیایید به عنوان یک مثال فایل Python ایجاد کنیم تا برخی از توابع را شامل شود:
from random import randint
def add_two_numbers(x, y):
return x + y
def generate_random_number():
x = randint(0, 10)
return x
سپس فایل Python با تگ<py-env> وارد HTML می شود. شما باید این تگ را در تگ <head>، بالاتر از تگ <body> قرار دهید.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- paths:
- /example.py
</py-env>
</head>
<body>
<h1>Let's print random numbers</h1>
<b>Doe's lucky number is <label id="lucky"></label></b>
<py-script>
from example import generate_random_number
pyscript.write('lucky', generate_random_number())
</py-script>
</body>
</html>
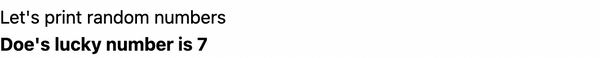
پس از اجرای برنامه باید تصویر زیر را ببینید:

Pyscript از کتابخانه های خارجی که جزئی از کتابخانه استاندارد پایتون نیستند، پشتیبانی می کند.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
- requests
</py-env>
</head>
<body>
<py-script>
import numpy as np
import requests
</py-script>
</body>
</html>
پیکربندی metadata
می توانید metadata عمومی را در برنامه Pyscript خود در فرمت YAML با استفاده از تگ <py config> تنظیم و پیکربندی کنید. می توانید از این تگ به شکل زیر استفاده کنید:
<py-config>
- autoclose_loader: false
- runtimes:
-
src: "https://cdn.jsdelivr.net/pyodide/v0.20.0/full/pyodide.js"
name: pyodide-0.20
lang: python
</py-config>
تگ <py config> دارای مقادیر اختیاری زیر است:
- (boolean)autoclose_loader: اگر دارای مقدار false نباشد، Pyscript صفحه splash loading را نمی بندد.
- name (string): نام برنامه کاربر
- version (string): نسخه برنامه کاربر
- runtimes (List of Runtimes): لیستی از پیکربندی های تنظیمات زمان اجرا (runtime) که دارای فیلدهای src,name و lang است.
نتیجه
در این مقاله، شما آموخته اید که Pyscript چیست و چگونه می توانید از آن در فایل های HTML خود استفاده کنید تا کد پایتون را در سمت مرورگر اجرا کنید. شما هم چنین با کارهایی که می توان با Pyscript انجام داد، آشنا شدید.
با استفاده از pyscript، اجرای کدهای پایتون در وب آسان تر می شود، زیرا این کار قبلا به آسانی صورت نمی گرفت. pyscript یک ابزار عالی برای هرکسی است که می خواهد از پایتون در سمت وب استفاده کند.
Pyscript هنوز در مراحل اولیه خود و در حال توسعه است. هنوز در مرحله ی ابتدایی توسعه خود قرار دارد بنابراین نباید از آن در تولید یا production برنامه های خود استفاده کنید زیرا احتمالا تغییرات زیادی وجود خواهند داشت.
برای آشنایی بیش تر با pyscript به لینک های زیر مراجعه کنید:
- The PyScript official website.
- Anaconda blog.
- PyScript source code.
- Guide on getting started with PyScript.
منبع: وب سایت freecodecamp










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.