کار با تصاویر: Trace کردن تصاویر
Trace Images

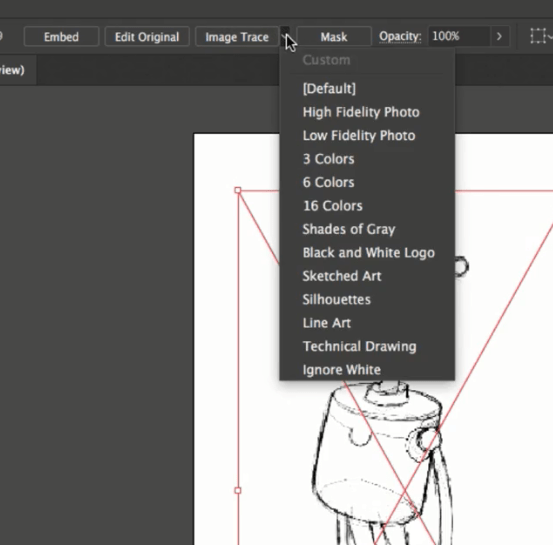
در قسمت قبل توانستیم با موفقیت تصاویر خود را برای trace شدن و تبدیل کردنشان به وکتور آماده کنیم. اگر یکی از تصاویر موجود در Artboard خود را انتخاب کنید مثل همیشه دکمه های embed و edit original را خواهیم داشت اما این بار می خواهم به سرغ دکمه Image Trace برویم. اگر روی image trace کلیک کنید، illustrator سعی می کند نوع تصویر شما را حدس زده و به صورت خودکار آن را برای tracing آماده کند اما اگر روی فلش کوچک و کنار آن کلیک کنید، می توانید به صورت دستی گزینه مورد نظر برای نوع تصویر خود را انتخاب نمایید:

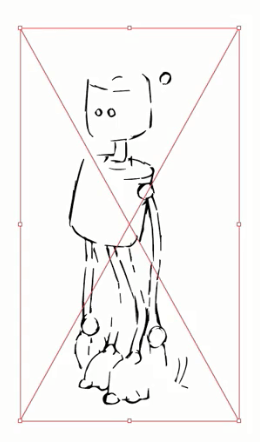
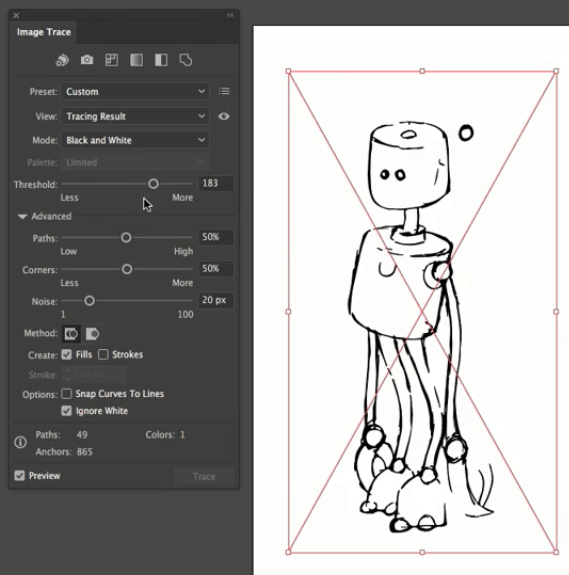
من تصویر آدم آهنی را انتخاب می کنم و از فلش کنار image trace گزینه Default را انتخاب می کنم. با انتخاب گزینه default شکل ما به صورت زیر در می آید:

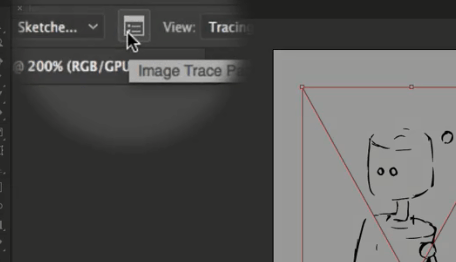
همانطور که می بینید این تصویر آنچنان هم خوب از آب در نیامده است. شما باید آنقدر با این گزینه ها (default یا line drawing یا sketched art و غیره) بازی کنید تا به نتیجه خوبی برسید. در بسیاری از اوقات هیچ کدام از این گزینه ها آنقدر خوب عمل نمی کنند. در چنین حالتی باید گزینه ای را انتخاب کنید که بهترین نتیجه را بین دیگر گزینه ها دارد. بعد از انتخاب بهترین گزینه، باید روی آیکون تنظیمات (image tracing options) کلیک کنید. این آیکون یا در نوار options بالای صفحه خواهد بود یا در پنل سمت راست در نسخه های جدید تر illustrator.

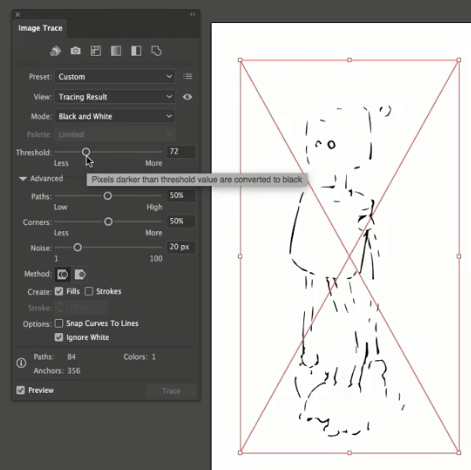
با کلیک روی این گزینه، پنجره جدیدی برایتان باز می شود که نسبتا پیچیده به نظر می رسد. مخصوصا اگر روی گزینه advanced کلیک کنید، تنظیمات بیشتری برایتان باز می شود. البته پیچیدگی ظاهری این پنجره نباید شما را بترساند. تمرکز اصلی ما روی اسلایدری به نام threshold است. هر چه این اسلایدر را به سمت چپ بکشید (کمتر کنید) مقدار جزئیات کم تر می شود:

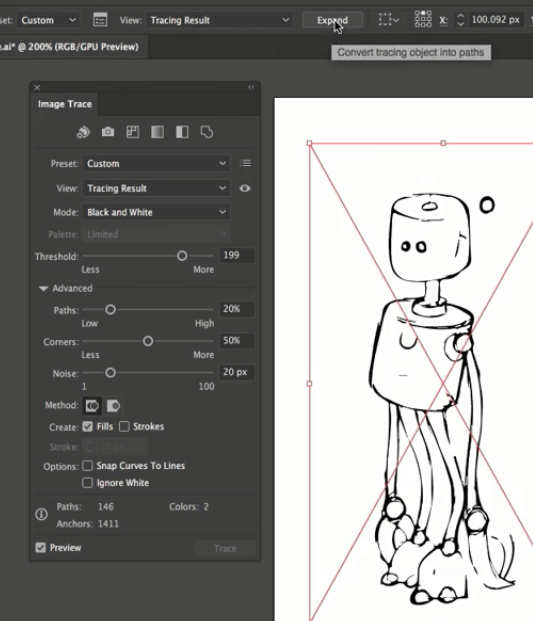
و از طرفی هر چه آن را به سمت راست بکشید، مقدار جزئیات بیشتر خواهد شد:

متاسفانه اگر طراحی اولیه دارای خط های نازک و ضخیم باشد (ضخامت خط ها در کل طرح یکی نباشد) قسمتی از خط ها را از دست خواهید داد و متاسفانه راهی برای تصحیح آن نیست. بنابراین زمانی که در حال طراحی دستی هستید، سعی کنید خط های یکسانی داشته باشید یا حداقل تفاوت بین خط هایتان زیاد نباشد.
زمانی که تصاویر خود را trace می کنید، تصاویر بین حالت پیکسلی و حالت وکتور قرار می گیرند؛ نه کاملا وکتور هستند و نه کاملا پیکسلی. تا زمانی که تصاویر خود را در این حالت نگه دارید می توانید گزینه های tracing را برای آن ها تغییر دهید اما عیب آن این است که نمی توانید به path ها دسترسی داشته باشید (مثلا قسمت سر را جداگانه انتخاب کنید و غیره). اگر می خواهید از این حالت دوگانه خارج بشوید باید تصویر را انتخاب کرده و گزینه expand (در نوار options یا پنل سمت راست):

البته همیشه حواستان باشد که در طرح های اینچنینی، حتما گزینه ignore whites (به معنی «نادیده گرفتن قسمت های سفید») را در پنجره Tracing تک دار کنید. اگر این گزینه را انتخاب نکرده باشید، illustrator تمام قسمت های سفید را نیز به شکل وکتور در می آورد. در نهایت expand را می زنیم و اگر جزئیاتی از طرح ما حذف شده اند، با pencil tool آن را برمی گردانیم.
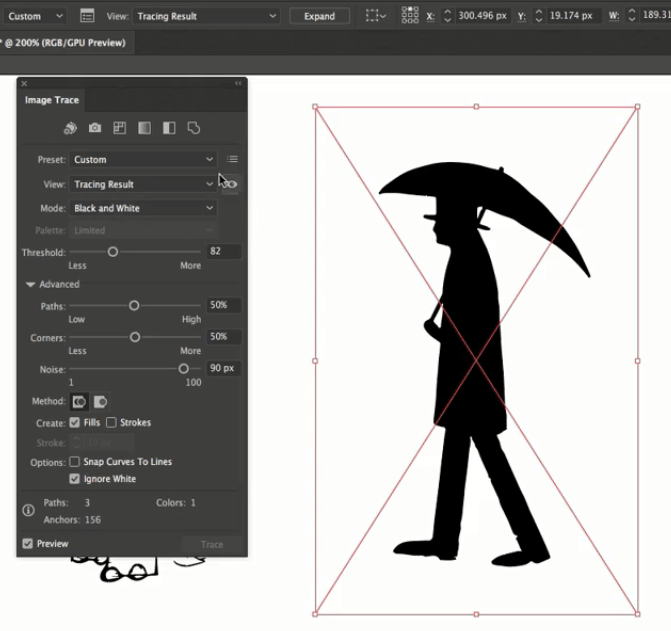
حالا تصویر مرد با چتر را انتخاب می کنم و از قسمت preset گزینه silhouettes را انتخاب می کنم. با انتخاب این گزینه نتیجه بسیار خوبی می گیریم و فقط کافی است کمی با threshold بازی کنیم تا به تعادلی بین این گزینه ها برسیم و طرح مناسب را از آن در بیاوریم.

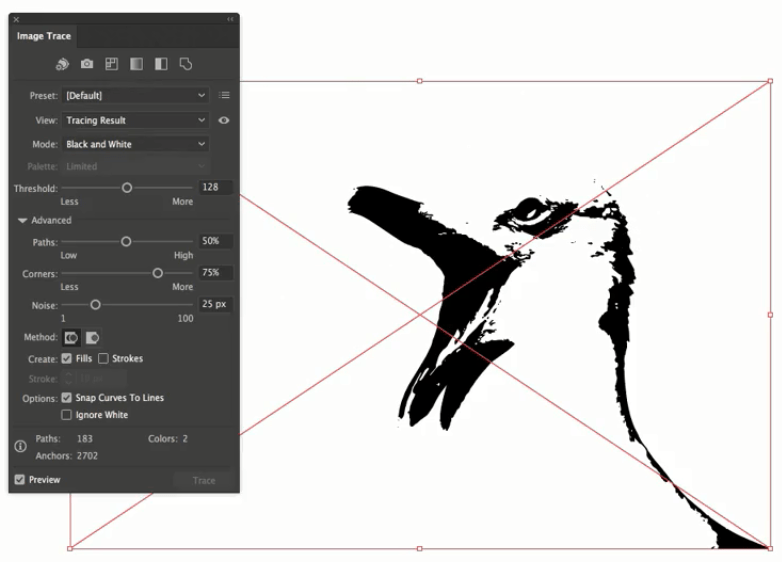
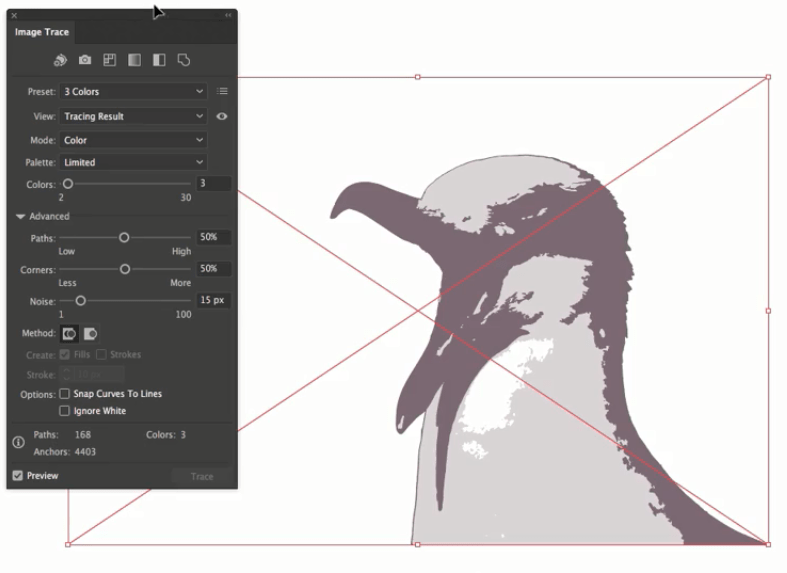
اگر به سراغ تصویر بعدی برویم (تصویر مرغ دریایی) و آن را trace کنیم تمام رنگ ها از آن حذف می شود و به شکل عجیب زیر می رسیم:

من از سمت preset گزینه 3 colors را انتخاب می کنم تا مشکل را تا حدی حل کنیم و به جای سیاه و سفید شدن تصویر از 3 رنگ مختلف استفاده کنیم:

نکته: اگر ppi (پیکسل بر اینچ یا pixel density) طرح شما بالا باشد، مدت زمان زیادی طول می کشد که تنظیمات جدید روی طرح اعمال شود. اگر در این زمینه مشکل دارید می توانید روی edit original کلیک کرده و در فتوشاپ اندازه تصویر را کوچک تر کنید (منوی image و سپس image size).
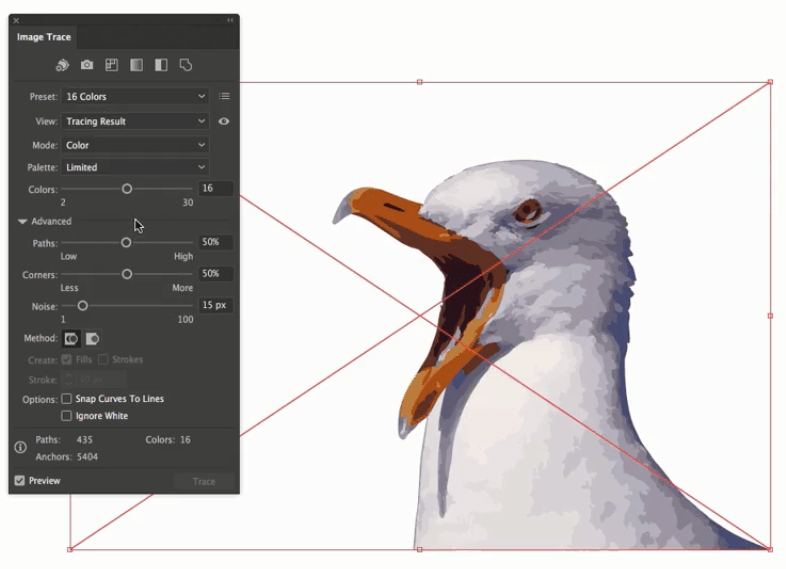
حالا اگر از 3 رنگ به 16 رنگ برویم، قطعا طرح بهتری را می بینیم:

نکته جالب اینجاست که اگر گزینه palette را روی automatic بگذاریم طرح بسیار بهتری را می گیریم اما automatic یعنی تعداد رنگ را خود illustrator انتخاب کند! مثلا در همین طرح مرغ دریایی تعداد رنگ های انتخاب شده روی حالت automatic برابر با 623 رنگ مختلف خواهد شد! همچنین اگر path و colors را (دو اسلایدر در همان پنجره تنظیمات tracing) تا انتها بالا ببرید، جزئیات بیشتری را در تصویر دریافت می کنید و تصویر وکتوری شما واقعی تر به نظر می رسد.
در صورتی که می خواهید تصویر شما بیشتر شبیه به وکتور های گرافیکی شود مقدار color و path را پایین تر بیاورید. همچنین بالا بردن مقدار noise نیز به شما کمک می کند که تصویر را به وکتور های گرافیکی نزدیک کنید. اگر از جلسات قبل یادتان باشد می دانید که تصویر مرغ دریایی را به صورت فایل psd ذخیره کرده بودیم بنابراین گزینه ignore whites کار خاصی انجام نمی دهد (به دلیل اینکه پس زمینه transparent است و هیچ سفیدی برای حذف وجود ندارد).









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.