سه نمونه واقعی از کار با Maskها
Three Real Examples of Working with Masks

دو مثال از Clipping Mask
در این جلسه با چند مثال واقعی از کار با انواع mask مانند clipping mask ها آشنا خواهیم شد. من یک طرح ساده و آماده شده را دارم که می خواهم به عنوان پس زمینه یک کارت ویزیت از آن استفاده کنم. کارت های ویزیت سایز های مختلفی دارند اما کارتی که ما با آن کار می کنیم 80 در 55 میلی متر است. از آنجایی که طرح گرافیکی ما تا انتهای گوشه های راست کارت ادامه پیدا می کند باید از مفهومی به نام bleed استفاده کنیم. یعنی یک مستطیل بزرگ تر (از هر طرف حدود 3 میلی متر) را می کشیم بنابراین این مستطیل ما از نظر طول و عرض 6 میلی متر بزرگ تر از کارت ما است:

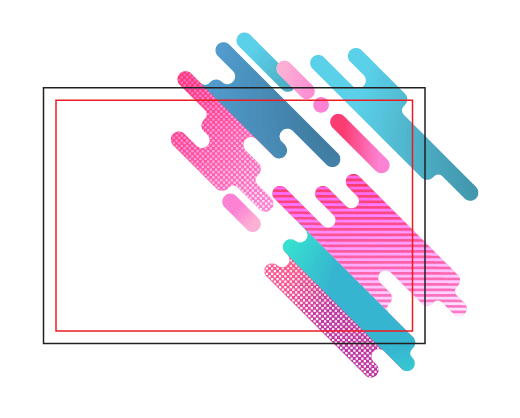
در این تصویر مستطیل قرمز رنگ قسمت اصلی کارت و مستطیل مشکی قسمت bleed است. چرا این کار را می کنیم؟ یکی از اتفاقاتی که در چاپخانه ها می افتد این است که برای چاپ کارت های ویزیت حدود 3 میلی متر بزرگ تر در نظر می گیرند بنابراین قسمت bleed نیز چاپ می شود اما در نهایت گوشه ها را با دستگاه بُرش می دهند تا فقط محتویات مستطیل قرمز رنگ باقی بماند. حالا فرض کنید که می خواهیم الگوی خودمان را در سمت راست کارت قرار بدهیم و اطلاعات فرد را در سمت چپ بنویسیم:

همانطور که می بینید الگوی من از مستطیل ها بیرون زده است بنابراین باید از clipping mask استفاده کنیم تا قسمت های اضافه را حذف کنیم. برای این کار ابتدا مستطیل مشکی را انتخاب می کنیم (این مستطیل از قسمت layers بالاتر از مستطیل قرمز است) سپس کلید shift را نگه داشته و روی طرح رنگی نیز کلیک می کنیم تا آن طرح نیز انتخاب شود.
حالا همینطور که دو طرح در حالت انتخاب شده قرار دارند از منوی object به قسمت clipping mask رفته و Make را انتخاب می کنیم. حالا طرح رنگی ما از مستطیل مشکی بیرون نمی زند. همچنین دیگر نیازی به مستطیل قرمز رنگ نداریم چرا که کار اصلی آن نمایش محدوده بُرش کارت بود بنابراین برای تبدیل آن به نماد بُرش باید به منوی effects رفته و گزینه crop marks را انتخاب کنیم. این گزینه علامت های بُرش در چهار گوشه طرح را اضافه می کند تا به عملیات پرینت کمک کند. در نهایت پس از اینکه طراحی تمام شد (اطلاعات مشتری را اضافه کردید) می توانید مستطیل قرمز را به طور کامل حذف کنید (من Stroke آن را روی none می گذارم تا نامرئی شود).
شما می توانید کل این فرآیند را در ویدیوی زیر مشاهده کنید.
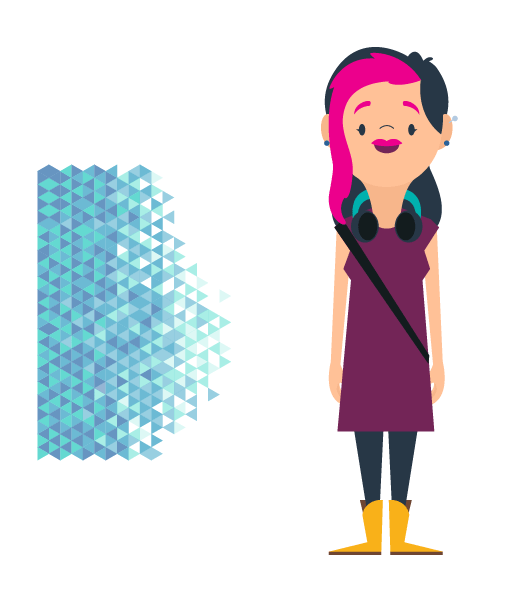
در مثال بعدی می خواهیم الگوی درون تصویر را روی لباس دختر بچه پیاده کنیم:

ما الگو را در محل مناسب روی لباس دختر می گذاریم، سپس با نگه داشتن shift روی لباس دختر نیز کلیک می کنیم تا هر دو لایه انتخاب شوند. حالا برای ساخت clipping mask می توانید از منوی object به قسمت clipping mask رفته و Make را انتخاب کنید اما روش میانبر آن فشردن کلیدهای Ctrl + 7 است. این کلید های میانبر به صورت خودکار از لایه های انتخاب شده یک clipping mask می سازند. با انجام این کار لایه لباس transparent می شود که یعنی لایه پشت سر دختر بچه نیز دیده می شود.
برای حل این مشکل باید به قسمت layers رفته و clipping group ایجاد شده را پیدا کنیم. در مرحله بعد لباس دختر را از آن گروه انتخاب کرده و به آن یک رنگ Fill بدهید تا پشت سرش دیده نشود. همچنین اگر خواستید الگوی ایجاد شده روی لباس را حرکت بدهید، باید از منوی layers آن را انتخاب کرده و سپس با هر روشی که دوست دارید (با موس یا با نگه داشتن shift و فشردن کلید های arrow keys روی کیبورد) لایه را حرکت بدهید.
مثالی از Opacity Mask
یکی از شرایطی که در آن از opacity mask ها استفاده می کنیم، ایجاد انعکاس در تصاویر است. ما برای این مثال یک طرح از یک کوله پشتی را داریم که می خواهیم انعکاس آن را در زیر طرح اصلی ایجاد کنیم. برای این کار ابتدا کوله پشتی را انتخاب کرده و سپس از منوی ابزار Reflection Tool (کلید میانبر O) را انتخاب می کنیم. این ابزار مخصوص ایجاد reflection (انعکاس) می باشد. زمانی که این ابزار را انتخاب کردید یک بار در نقطه وسط و پایین طرح کلیک کنید تا نقطه مرکزی تقارن را مشخص کنید. سپس کلیدهای alt و shift را نگه داشته و طرح را دقیقا برعکس کنید. کلید alt برای این است که شکل اصلی جا به جا نشود بلکه یک کپی از آن گرفته شده و نسخه کپی شده جا به جا شود. کلید Shift نیز برای این است که نسخه کپی شده حتما روی 0 و 45 و 180 درجه و الی آخر حرکت کند تا انعکاس تصویر کوله پشتی کج نباشد. در مرحله بعدی از منوی ابزار rectangular tool (کلید میانبر M) را انتخاب کنید. با این ابزار یک مستطیل در قسمت پایینی طرح کپی شده ایجاد کنید.
حالا همانطور که این مستطیل انتخاب شده است منوی gradient را باز کرده و رنگ سفید به سیاه را انتخاب کنید. این gradient از راست به چپ اعمال می شود اما ما می خواهیم از بالا به پایین باشد، بنابراین کلید G را بزنید تا gradient tool برایتان انتخاب شود.
حالا طوری Gradient را اعمال کنید که از بالا به پایین، سفید تا سیاه باشد. چرا؟ به دلیل اینکه در opacity mask ها رنگ سیاه به معنای مخفی بودن کامل و رنگ سفید به معنای نمایش کامل است. یادتان باشد که لایه ماسک (مستطیل) همیشه باید بالای شیء اصلی (کوله پشتی) باشد. با نگه داشتن کلید shift هر دو شکل مستطیل و کوله پشتی کپی شده را انتخاب کرده و از منوی transparency گزینه make mask را انتخاب کنید. در ضمن از همین منوی Transparency می توانید ماسک خود را ویرایش کنید.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.