30 روز با Node - روز چهاردهم: آموزش socket.io (سوکت) در نود جی اس

سوکت چیست؟
وب سوکتها به ما امکان برقراری ارتباط دو سویه کانالهای ارتباطی موجود را بین دو ماشین بصورت بلادرنگ (Real-time) برقرار می کنند.
ویژگیهای سوکت
- تجزیه و تحلیل بلادرنگ: چنانچه بخواهیم داده هایی را به سمت کاربر فرستاد که از آن دادهها بتوان درلحظه نمودار، گزارش و غیره نمایش داد، از سوکت استفاده می کنیم.
- مشارکت در مستندات: اجازه می دهد که کاربران تغییراتی را بلادرنگ در مستندات ایجاد کنند و این تغییرات نیز فورا در دید تمام نقاط ارتباطی و کاربران خواهد بود.
- جریانسازی (Streaming) دوسویه: امکان ارسال و دریافت بلادرنگ اشیاء باینری بزرگ (BLOB) همچون تصویر، صدا، ویدئو و غیره را امکان پذیر می سازد.
- پیام رسانی فوری و چت: به کاربران اجازه می دهد اپلیکیشن چت بلادرنگ را در کسری از ثانیه با کمترین کدنویسی بنویسند.
پیش نیاز و نصب
- پیش نیاز : برای شروع توسعه پروژه به کمک socket.io به نود جی اس و مدیر پکیج آن (npm) نیازمندیم. قبلا بارها درمورد روش نصب گفته ایم، با اجرای دستورهای زیر می توانید بفهمید آیا این دو را نصب شده دارید یا خیر؟
>node --version v8.5.0 >npm --version 5.4.2
اگر شماره نسخه را می بینید، که هیچ والا روی لینک (نصب نود جی اس و npm) کلیک کنید.
- نصب: به کمک دستور زیر، سوکت را نصب کنید:
>npm install socket.io
به همین راحتی! حالا اجازه دهید به سمت توسعه برنامه نویسی به کمک سوکت در نود جی اس حرکت کنیم.
اپلیکیشن 1: ارسال نقل قول فوری به کاربر به کمک سوکت
بررسی اجمالی
این اپلیکیشن با استفاده از نود جی اس به همراه سوکت، اکسپرس، HTML5 و CSS3 نوشته می شود و البته یک مقدار کم جی کوئری (JQuery) چاشنی آن می کنیم. در اپلیکیشن «نقل قولهای بلادرنگ» نقل قولها را در تمامی برگه هایی که index.html روی آنها باز است، فورا بروزرسانی می کنیم. بروز رسانی نقل قولها از فایل admin.html که از سوکت استفاده می کند، انجام می گیرد. جزئیات بیشتر همراه با کد ارائه خواهد شد:
فهرست مطالب
- ساختار دایرکتوری پروژه
- فایل index.html (شامل CSS)
- فایل admin.html (شامل CSS)
- server.js به عنوان بک اند
- چگونه اجرا کنیم
- تصاویری از محیط اجرای اپلیکیشن
اجازه دهید یک به یک هر کدام را شروع کنیم:
1. ساختار دایرکتوری پروژه

2. فایل index.html (فرانت اند)
این فایلی است که کاربر نهایی خواهد دید. هر نقل قولی که توسط ادمین بروزرسانی شود، در این صفحه دیده می شود. ما از تگ blockqoute در HTML5 برای نمایش نقل قول استفاده می کنیم. هرچند کد زیر گویا است ولی هرجا لازم بوده، توضیحات را آورده ایم.
<html>
<head>
<title> Real Time Quotes | Roxo </title>
<!-- Including google font Josefin Sans -->
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans|Josefin+Slab" rel="stylesheet">
<!-- Including bootstrap v3.3.7 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Including jquery v3.2.1 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- Including socket.io file v2.0.3 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script>
<!-- Custom CSS to make it presentable -->
<style>
.font{
font-family: 'Josefin Slab', serif;
text-align:center;
font-size: 40px;
font-weight:bold;
}
blockquote{
font-family: 'Josefin Sans', sans-serif;
background:#ccccff;
font-size: 30px;
font-weight: normal;
border-left: 4px solid #4db8ff;
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-2">
</div>
<div class="col-md-8">
<!-- Heading -->
<div class="font"> Real Time Quotes </div>
<hr>
<!-- Default quote -->
<div class="quotes" id="quotes">
<blockquote> have a great day , have a great life </blockquote>
</div>
</div>
<div class="col-md-2">
</div>
</div>
<script>
//Jquery code starts here
$('document').ready(function(){
//Connecting the socket to host and port
var socket = io.connect('http://localhost:3000');
//Test event
//Users can skip it.
socket.on('news', function (data) {
console.log(data);
socket.emit('my other event', { my: 'data' });
});
//Test event ends here
//Main event "next"
socket.on('next' , function(data) {
console.log(data);
$('#quotes').append("<blockquote>" + data.data.quote + "</blockquote>")
})
//Event ends
});
//jquery code ends here
</script>
</body>
</html>
3. فایل admin.html (سمت ادمین)
این فایل توسط مدیر استفاده می شود تا نقل قولها را بروزرسانی کند. نقل قولی که باید اضافه شود، در یک تک textarea ی HTML5 قرارداده می دهد و سپس روی کلید Add your qoute کلیک می کند و این باعث صدور یک رویداد سوکت خواهد شد. وظیفه رویداد این است که داده ها را به سمت سرور ارسال کند. به کد زیر و توضیحات آن دقت کنید:
<html>
<head>
<title> Real Time Quotes | Admin Panel | Roxo</title>
<!-- Including google font Josefin Sans -->
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans|Josefin+Slab" rel="stylesheet">
<!-- Including bootstrap v3.3.7 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Including jquery v3.2.1 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- Including socket.io file v2.0.3 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script>
<!-- Custom CSS to make it look presentable -->
<style>
.font{
font-family: 'Josefin Slab', serif;
text-align:center;
font-size: 40px;
font-weight:bold;
}
textarea {
font-family: 'Josefin Slab', serif;
width: 100%;
min-height: 100px;
font-size: 40px;
padding: 12px 20px;
margin: 8px 0;
border: 2px solid #4db8ff;
}
input[type=button]{
font-family: 'Josefin Slab', serif;
width: 100%;
background-color: #4db8ff;
border: none;
color: white;
font-size: 30px;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
border-radius: 15px;
}
input:hover{
background-color: #008ae6;
}
input:focus,
textarea:focus,
button:focus {
outline: none;
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-3">
</div>
<div class="col-md-6">
<!-- Heading -->
<h1 class="font">
Add Your Quotes in Realtime using <code> Sockets</code> and <code> node.js </code>
</h1>
<hr>
<div>
<!-- Text area where admin will write quote -->
<textarea id="qcontent"></textarea>
<br>
<br>
<!-- Quotes Tranferred to server when button is clicked via "new" event-->
<div>
<input type="button" id="aquote" value="Add your Quote"> </button>
</div>
</div>
</div>
<div class="col-md-3">
</div>
</div>
<script>
//Jquery code starts
$('document').ready(function(){
//Connecting the socket to host and port
var socket = io.connect('http://localhost:3000');
socket.on('welcome', function (data) {
});
$('#aquote').click(function(){
data = $('#qcontent').val()
console.log(data);
//Emitting the event and passing the quote to the server
socket.emit('new' , { quote: data })
$('#qcontent').val('');
})
})
//jquery code ends
</script>
</body>
</html>
4. فایل server.js (سمت مدیر)
سرور رویدادی را که از سمت ادمین صادر شده به همراه نقل قول دریافت می کند و یک رویداد همراه با نقل قول مذکور سمت فایل index می فرستد. و درنهایت نقل قول در صفحه index نمایش داده می شود.
//Including the required files
var app = require('express')();
var server = require('http').Server(app);
var io = require('socket.io')(server);
//server listening at 127.0.0.1:3000
server.listen(3000);
console.log("Server listening at: 3000");
//Handling the default route
app.get('/', function (req, res) {
res.sendFile(__dirname + '/index.html');
});
//Handling the route for admin
app.get('/admin' , function(req,res) {
res.sendFile(__dirname + '/admin.html');
})
//Code for sockets
io.on('connection', function (socket) {
socket.emit('welcome', { data: 'welcome' });
socket.on('new' , function(data) {
console.log('About to upload Quote')
io.sockets.emit( 'next' , { data : data } )
})
});
5. چگونه اجرا کنیم؟
برای اجرا کد زیر را در ترمینال یا خط فرمان وارد کنید تا سرور شروع به کار کند:
>node server.js
6. تصاویری از محیط اپلیکیشن
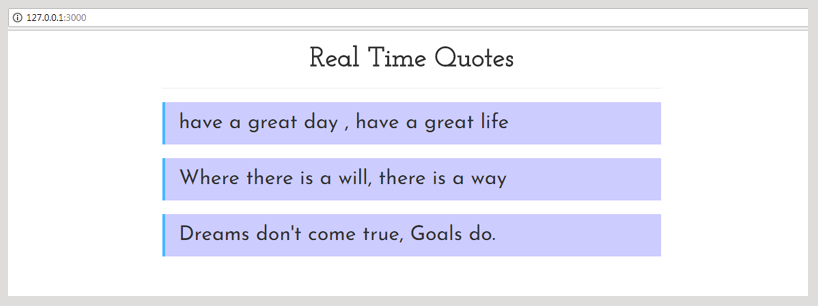
1. فایل index.html : صفحه ای که همه نقل قولها برای کاربر نهایی قابل مشاهده است. نشانی آن: http://127.0.0.1:3000

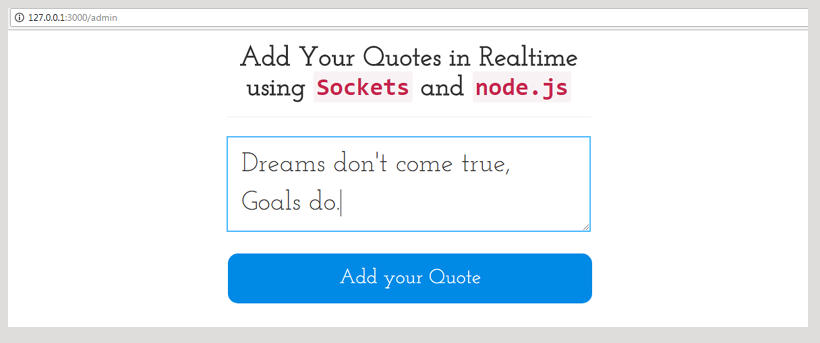
2. صفحه admin.html: صفحه ای که برای افزودن نقل قول جدید و ارسال آن به صفحه index.html استفاده می شود. نشانی آن: http://127.0.0.1:3000/admin.html

اپلیکیشن 2: تغییر دادن CSS بصورت داینامیک به کمک سوکت
بررسی اجمالی
به کمک این اپلیکیشن، ابتدا در صفحه css-admin-color.html رنگی انتخاب می شود و بلافاصله رنگ زمینه تگ های پاراگراف در css-color.html تغییر خواهد کرد. سروری که برای این کار مورد نیاز است از نود جی اس، اکسپرس جی اس و سوکت استفاده می کند. توضیحات بیشتر را در ادامه خواهید دید.
فهرست مطالب
- ساختار دایرکتوری پروژه
- فایل css-color.html (شامل css)
- فایل css-color-admin.html (شامل css)
- فایل server.js به عنوان بک-اند
- چگونه اجرا کنیم
- تصاویری از محیط اپلیکیشن
اجازه دهید قدم به قدم جلو برویم.
1. ساختار دایرکتوری پروژه

2. فایل css-color.html سمت کاربر
این فایل شامل چندین متن تصادفی است که در تگ p محصور شده اند.
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans|Josefin+Slab" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script>
<style>
h2{
font-family: 'Josefin Slab', serif;
text-align:center;
font-size: 40px;
font-weight:bold;
}
p{
font-family: 'Josefin Sans', sans-serif;
font-size: 30px;
font-weight: normal;
padding : 30px;
}
h3{
font-family: 'Josefin Sans', sans-serif;
font-size: 30px;
font-weight: normal;
padding : 30px;
}
</style>
</head>
<body>
<div class="row">
<div class="col-md-2">
</div>
<div class="col-md-8">
<h2>Changing CSS Dynamically using Socket.io</h2>
<br>
<br>
<p style="background-color:#00aaff">A Normal </p>
<p style="background-color:#aaff00">text paragraph in which </p>
<p style="background-color:#aa00ff">we are using sockets to change CSS</p>
<p>dynamically from the admin panel</p>
<h3> But it will only change the CSS of content which is inside <code> p (paragraph) </code> tag.</h3>
</div>
<div class="col-md-2">
</div>
</div>
<script>
$(document).ready(function(){
var socket = io.connect('http://localhost:3000');
socket.on('color' , function(data) {
console.log(data);
var key= "background-color";
var value = data.data.color;
$("p").css(key, value);
})
});
</script>
</body>
</html>
3. فایل css-color-admin.html (سمت ادمین)
ادمین به کمک ابزار انتخاب کننده رنگ (Color picker)، رنگ مورد نظرش را انتخاب می کند و سپس با زدن دکمه ارسال، رویداد را صادر می کند:
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans|Josefin+Slab" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script>
<style>
input[type=color]{
width:100%;
height:20%;
cursor: pointer;
border-color: 4px solid #f4b942;
}
input[type=button]{
font-family: 'Josefin Slab', serif;
width : 100%;
border: none;
color: #fff;
font-size: 30px;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
border-radius: 15px;
font-weight:bold;
background-color: #3558a8;
}
input[type=button]:hover{
cursor: pointer;
background-color: #a4b9e8;
color:#fff;
}
h1{
font-family: 'Josefin Slab', serif;
text-align:center;
font-size: 40px;
font-weight:bold;
}
</style>
</head>
<body>
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<span class="actions">
<h1> Click Here to Pick Color</h1>
<input id="color" name="Color Picker" type="color" value="Pick Color"/>
<input type="button" class="btn" id="btn" value="Emit an Event" />
</span>
</div>
<div class="col-md-4">
</div>
</div>
<script>
var socket = io.connect('http://localhost:3000');
( function(){
console.log('I am a self executing function');
var myfunc = function(){
console.log('admin emitted an event ');
var color = $("#color").val();
console.log(color);
socket.emit('admin', { color: color });
}
document.getElementById('btn').onclick = myfunc;
})();
</script>
</body>
</html>
4. فایل server.js (سمت ادمین)
سرور رویدادی که از سمت ادمین صادر شده دریافت می کند و به سمت صفحه کاربر (css-color.html) می فرستد:
//Including the required files
var app = require('express')();
var server = require('http').Server(app);
var io = require('socket.io')(server);
//server listening at 127.0.0.1:3000
server.listen(3000);
console.log("Listening at 3000");
//Handling the default route
app.get('/', function (req, res) {
res.sendFile(__dirname + '/css-color.html');
});
//Handling the route for admin
app.get('/admin' , function(req,res) {
res.sendFile(__dirname + '/css-color-admin.html');
})
//Code for sockets
io.on('connection', function (socket) {
socket.on('admin' , function(data) {
console.log(data);
console.log('about to broadcast')
io.sockets.emit( 'color' , { data : data } )
})
});
5. چگونه اجرا کنیم؟
اینجور!
>node server.js
اکنون نشانی http://127.0.0.1:3000 with this URL را باز کنید. برای انتخاب و تغییر رنگ صفحه ادمین را به نشانی http://127.0.0.1:3000/admin.html اجرا کنید.
6. تصاویری از محیط اجرای اپلیکیشن
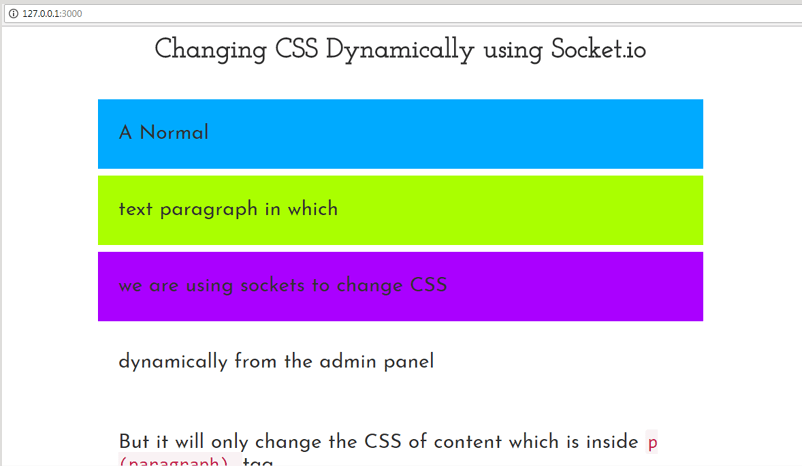
1.css-color.html به نشانی: http://127.0.0.1:3000

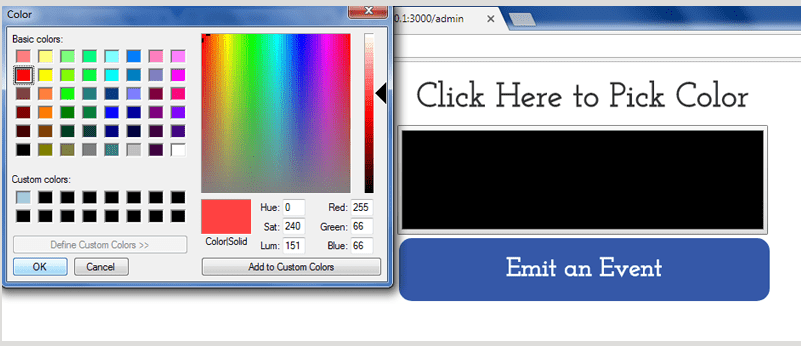
2. انتخاب رنگ در پنل ادمین. نشانی : http://127.0.0.1:3000/admin.html

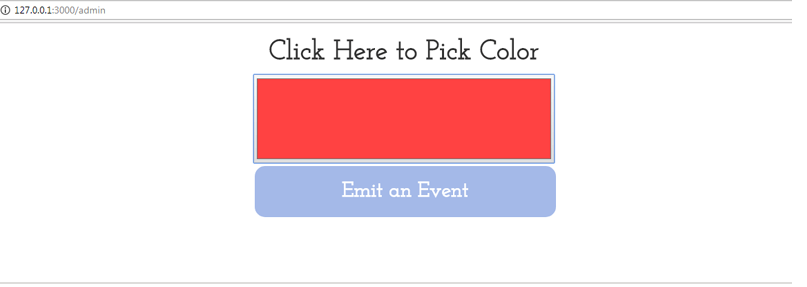
3. ارسال رویداد از پنل ادمین. نشانی : http://127.0.0.1:3000/admin.html

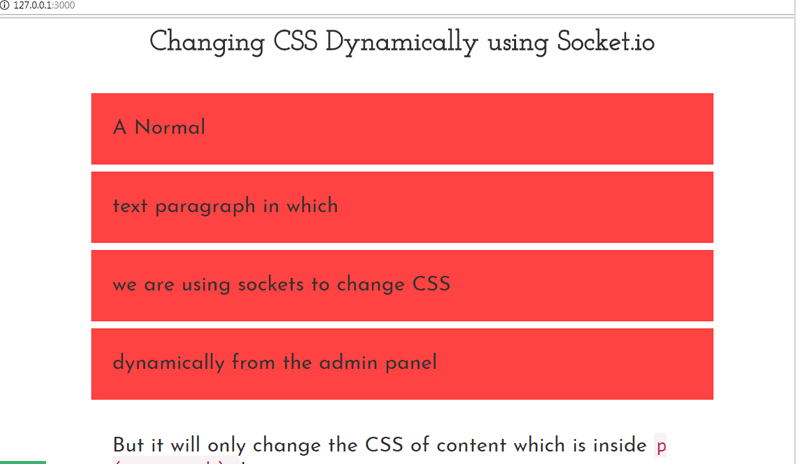
4. صفحه index.html پس از انتخاب رنگ توسط ادمین و ارسال رویداد. نشانی: http://127.0.0.1:3000

خلاصه
امروز در سلسله مطالب آموزشی 30 روز با نود جی اس، مفاهیم مقدماتی سوکت را یاد گرفتیم. یاد گرفتیم. ویژگیها، پیش نیازها و نصب آن را فرا گرفتیم و سپس عمیقا در سوکت شیرجه زدیم و 2 برنامه زنده با سوکت نوشتیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.