نمایش افکت Skeleton با Ajax و PHP
Skeleton Screen Loading Effect with Ajax and PHP

افکت skeleton صفحه در اکثر وب سایت های مدرن قابل مشاهده است. افکت skeleton قبل از بارگذاری داده ها در صفحه نمایش داده می شود این کار باعث می شود وب سایت ها کاربرپسندتر شوند.
اگر در حال توسعه وب هستید و قصد دارید افکت skeleton پیاده سازی کنید، با ما همراه باشید.
قبل از شروع آموزش شما باید با PHP و MYSQL و JQUERY آشنا باشید. همچنین شما با نصب XAMPP به راحتی php ،mysql و با مراجعه به این صفحه jquery را نیز بدست می آورید.
نحوه ساختار یرنامه ما به شکل زیر می باشد:
class
Products.php
config
Database.php
images
inc
container.php
footer.php
header.php
js
load_content.js
index.php
load_action.php
قدم اول: ساخت جدول products و مقدمات اتصال به پایگاه داده
در اولین قدم ما باید یک پایگاه داده و در آن جدولی به نام products ایجاد کنیم.
در مرورگر خود به آدرس http://localhost/phpmyadmin بروید. سپس بر روی database کلیک و یک نام برای پایگاه داده خود انتخاب کنید. بر روی create کلیک کنید و در نهایت بعد از ساخت پایگاه داده به سربرگ SQL بروید و دستورات زیر را paste کنید تا جدول products ساخته شود:
CREATE TABLE `products` ( `id` int(11) NOT NULL, `sku_id` varchar(50) NOT NULL, `category_id` int(11) NOT NULL, `category_name` varchar(255) NOT NULL, `product_name` varchar(300) NOT NULL, `image` varchar(300) NOT NULL, `price` int(11) NOT NULL, `brand` varchar(100) NOT NULL, `material` varchar(100) NOT NULL, `size` varchar(20) NOT NULL, `qty` int(11) NOT NULL, `created_date` datetime NOT NULL, `updated_date` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
برای اتصال به پایگاه داده یک پوشه به نام config و در آن یک فایل به نام Database.php ایجاد و دستورات زیر وارد کنید:
<?php
class Database{
private $host = 'localhost';
private $user = 'root';
private $password = "";
private $database = "test";
public function getConnection(){
$conn = new mysqli($this->host, $this->user, $this->password, $this->database);
if($conn->connect_error){
die("Error failed to connect to MySQL: " . $conn->connect_error);
} else {
return $conn;
}
}
}
?>
قدم دوم: پیاده سازی کلاس و قالب برنامه
در این قسمت ما باید قالب برنامه کلاس های مورد نیازی برنامه را ایجاد کنیم.
چندین پوشه با نام های class - css - images - inc - js ایجاد کنید.
در پوشه class یک فایل به نام Products.php ایجاد و دستورات زیر وارد کنید:
<?php
class Products {
private $productsTable = 'products';
private $conn;
public function __construct($db){
$this->conn = $db;
}
public function productList() {
if(isset($_POST['limit'])){
$sqlQuery = "SELECT * FROM ".$this->productsTable."
ORDER BY id DESC LIMIT ".$_POST["limit"]."";
$stmt = $this->conn->prepare($sqlQuery);
$stmt->execute();
$result = $stmt->get_result();
$productHTML = '';
while ($product = $result->fetch_assoc()) {
$productHTML .= '
<div class="row">
<div class="col-md-4">
<img src="images/'.$product["image"].'" class="img-thumbnail" />
</div>
<div class="col-md-8">
<h2><a href="#">'.$product["product_name"].'</a></h2>
<br />
</div>
</div>
<hr />
';
}
echo $productHTML;
}
}
}
?>
در پوشه css یک فایل به نام style.css ایجاد و دستورات زیر وارد کنید:
.susbcribe-container .top h3 {
font-size: 20px;
color: #fff;
letter-spacing: 1px;
margin-bottom: 20px;
text-transform: capitalize;
}
.susbcribe-container .top h3 span {
text-transform: uppercase;
}
.susbcribe-container .top li {
font-size: 16px;
color: #fff;
margin: 5px 0;
letter-spacing: 2px;
text-transform: capitalize;
}
.main-content {
display: flex;
width: 100%;
}
.susbcribe-container {
max-width: 475px;
padding: 2em 4em;
box-sizing: border-box;
-webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.3);
background-color: #254d59;
}
.susbcribe-container .top h2 {
font-size: 2em;
font-weight: 600;
text-transform: uppercase;
color: #fff;
letter-spacing: 1px;
padding: 20px 0;
}
.susbcribe-container .bottom{
padding: 2em 0;
}
.bottom input[type="text"],.bottom input[type="email"] {
outline: none;
font-size: .9em;
border: none;
border: 1px dotted #fff;
background: #fff;
width: 100%;
color: #333;
padding: 1em;
letter-spacing: 1px;
margin-bottom: 1em;
margin-top: 1em;
font-family: 'Raleway', sans-serif;
box-sizing: border-box;
}
.bottom input[type="button"] {
color: #fff;
background: #fc636b;
border: none;
padding: .8em;
width: 100%;
outline: none;
font-size: 1.1em;
cursor: pointer;
letter-spacing: 1px;
transition: 0.5s all;
-webkit-transition: 0.5s all;
-o-transition: 0.5s all;
-moz-transition: 0.5s all;
-ms-transition: 0.5s all;
font-family: 'Raleway', sans-serif;
}
.bottom input[type="button"]:hover {
background: #171a21;
}
.bottom a {
color: #fff;
float: right;
font-size: 1em;
}
.footer {
padding:3em 0;
text-align: center;
}
.footer p {
font-size: 1em;
color: #fff;
letter-spacing: 2px;
line-height: 28px;
}
.footer p a {
color: #eee;
}
.footer p a:hover {
text-decoration:underline;
}
.status p{
padding: 10px;
text-align: left;
border: 1px dashed;
font-size: 16px;
margin-bottom: 10px;
background-color: #fff;
}
p.success{
color: #34A853;
}
p.error{
color: #EA4335;
}
/* verification page */
body.subs{
background-color: transparent;
}
.box-sizing{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.subscribe{
margin: 30px auto 35px;
border: 0;
background-color: transparent;
font: normal normal 400 13px/170% Arial,Helvetica,sans-serif;
color: #111;
position: relative !important;
max-width: 625px;
}
.subscribe .sloc-wrap {
border: 1px solid #e6e6e6;
webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.3);
}
.subscribe .sloc-content {
text-align: center;
padding: 30px;
}
.subscribe .sloc-content .sloc-text {
margin-bottom: 3px;
-webkit-text-shadow: 1px 1px 2px #fff;
-moz-text-shadow: 1px 1px 2px #fff;
text-shadow: 1px 1px 2px #fff;
}
.sloc-text .sloc-header {
font-size: 18px;
line-height: 130%;
font-weight: 700;
display: inline-block;
margin-bottom: 7px;
}
.cwlink{
border: 1px solid #26c15f;
color: #26c15f;
padding: 10px 15px 10px 15px;
font-size: 14px;
font-weight: bold;
text-decoration: none;
border-radius: 3px;
text-transform: uppercase;
margin-top: 10px;
}
/*--responsive--*/
@media(max-width: 1440px){
}
@media(max-width: 1024px){
}
@media(max-width: 991px){
.content-frm .top h2 {
font-size: 1.8em;
padding: 15px 0;
}
}
@media(max-width: 800px){
.main-content {
justify-content: center;
}
.header h1 {
font-size: 2.5em;
letter-spacing: 1px;
}
.footer p {
font-size: .9em;
}
}
@media(max-width: 736px){
}
@media(max-width: 568px){
.header h1 {
font-size: 2em;
letter-spacing: 1px;
}
}
@media(max-width: 480px){
.content-frm {
padding: 2em 3em;
}
.top li {
font-size: 15px;
letter-spacing: 1px;
}
}
@media(max-width: 414px){
.header h1 {
font-size: 1.8em;
letter-spacing: 0px;
}
.footer,.header {
padding: 2em 0;
}
}
@media(max-width: 384px){
.top {
padding: 1.5em;
}
.footer p {
letter-spacing: 1px;
}
.top h2 {
font-size: 1.3em;
padding: 15px 0;
}
.top h3 {
font-size: 18px;
}
}
در پوشه images عکس های محصولات اضافه می شود.
در پوشه inc سه فایل به نام های container.php - footer.php - header.php ایجاد و دستورات زیر را وارد کنید:
container.php
</head>
<body class="">
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/">Home</a>
</li>
</ul>
</nav>
<div class="container" style="min-height:500px;">
footer.php
<div class="insert-post-ads1" style="margin-top:20px;"> </div> </div> </body></html>
header.php
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
در پوشه js فایلی به نام load_content.js ایجاد و دستورات زیر را وارد کنید:
$(document).ready(function(){
var displayProduct = 5;
$('#results').html(createSkeleton(displayProduct));
setTimeout(function(){
loadProducts(displayProduct);
}, 5000);
function createSkeleton(limit){
var skeletonHTML = '';
for(var i = 0; i < limit; i++){
skeletonHTML += '<div class="ph-item">';
skeletonHTML += '<div class="ph-col-4">';
skeletonHTML += '<div class="ph-picture"></div>';
skeletonHTML += '</div>';
skeletonHTML += '<div>';
skeletonHTML += '<div class="ph-row">';
skeletonHTML += '<div class="ph-col-12 big"></div>';
skeletonHTML += '<div class="ph-col-12"></div>';
skeletonHTML += '<div class="ph-col-12"></div>';
skeletonHTML += '<div class="ph-col-12"></div>';
skeletonHTML += '<div class="ph-col-12"></div>';
skeletonHTML += '</div>';
skeletonHTML += '</div>';
skeletonHTML += '</div>';
}
return skeletonHTML;
}
function loadProducts(limit){
$.ajax({
url:"load_action.php",
method:"POST",
data:{action: 'load_products', limit:limit},
success:function(data) {
$('#results').html(data);
}
});
}
});
قدم آخر برنامه نویسی برنامه
در پوشه اصلی دو فایل با نام های index.php - load_action.php ایجاد کنید.
در این قسمت و آخرین قسمت هسته اصلی برنامه را برنامه نویسی می کنیم.
در فایل index.php که هسته اصلی برنامه است دستورات زیر را وارد کنید:
<?php
include('inc/header4.php');
?>
<title>Demo Skeleton Screen Loading Effect with Ajax and PHP</title>
<link rel="stylesheet" href="https://unpkg.com/placeholder-loading/dist/css/placeholder-loading.min.css">
<script src="js/load_content.js"></script>
<?php include('inc/container4.php');?>
<div class="content">
<div class="container-fluid">
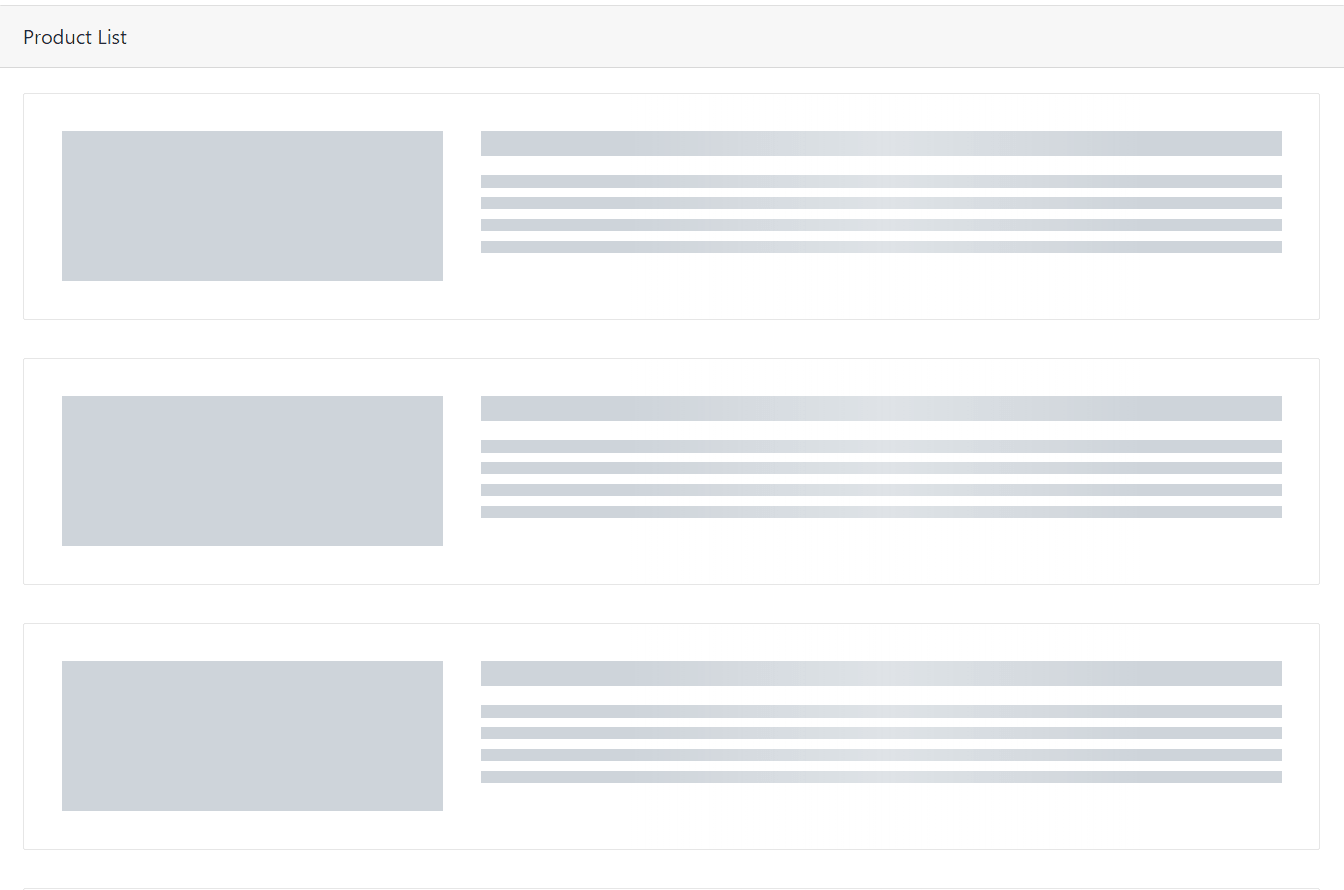
<h2>Example: Skeleton Screen Loading Effect with Ajax and PHP</h2>
<div class="card">
<div class="card-header">Product List</div>
<div class="card-body" id="results">
</div>
</div>
</div>
<?php include('inc/footer4.php');?>
و در ادامه در فایل load_action.php دستورات زیر را وارد کنید:
<?php
include_once 'config/Database.php';
include_once 'class/Products.php';
$database = new Database();
$db = $database->getConnection();
$product = new Products($db);
if(!empty($_POST['action']) && $_POST['action'] == 'load_products') {
$product->productList();
}
?>
خروجی را می توانید مشاهد کنید:

منبع: وب سایت webdamn










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.