صفر تا صد سئو | درس سیزدهم: بهینه سازی سرعت سایت (قسمت سوم)

در دو درس قبل از سری آموزشی صفر تا صد سئو درباره بهینه سازی سرعت سایت صحبت کردیم. همانطور که شاهد بودید این بخش را به سه قسمت سئوی محتوا، سئوی سرور و سئوی تصاویر و کدهای سایت در جهت افزایش سرعت تقسیم کردیم و قسمت اول یعنی سئوی محتوا را به طور کامل مورد بررسی قرار دادیم. حال در این درس قسمت دوم آموزش یعنی بهینه سازی سرور سایت در جهت افزایش سرعت را مورد بررسی قرار می دهیم. با ما همراه باشید...
هشدار: مطالب سئو در جهت افزایش سرعت نسبت به مطالب پیشین بسیار تخصصی بوده و روکسو مسئولیتی در قبال تغییرات منفی احتمالی سایت شما در نتیجه استفاده نادرست از این آموزش را ندارد. پیشنهاد می کنیم قبل از اعمال هر تغییر روی سایت خود از هاست و سیستم مدیریت محتوای خود فایل پشتیبان تهیه کنید.
[su_heading]بخش دوم: سئوی سرور[/su_heading]

انتخاب یک هاست و سرور مناسب اولین قدم برای راه اندازی یک وب سایت یا یک کسب و کار موفق آنلاین است. در ادامه نکات و فاکتورهایی را برای انتخاب یک هاست و سرور مناسب جهت ایجاد سایت بررسی می کنیم.
فاکتور اول سرور: فایل ها را در کش مرورگر ذخیره کنید
با بهره گیری از Expire Header ها می توانید به مرورگر دستور دهید که به جای بارگذاری مجدد یک فایل در وب سایت آن را به سرعت از حافظه کش خود فراخوانی کند. این کار علاوه بر افزایش سرعت لودینگ سایت موجب کاهش ترافیک مصرفی بازدیدکنندگان نیز می شود. متاسفانه استفاده از این پارامتر دشوار است و در درس های پیشرفته تر این سری آموزشی به بررسی کامل آن می پردازیم. همچنین برای اطلاعات بیشتر می توانید عبارت Expire Headers را در گوگل جستجو کنید.
فاکتور دوم سرور: قابلیت Keep Alive را فعال کنید
این قابلیت در واقع به کانکشن اجازه می دهد ارتباط خود با سرور را برای مدت زمان بیشتری نگه دارد. در واقع قابلیت Keep Alive با کاهش درخواست های ارسال شده به سرور موجب افزایش سرعت بارگذاری سایت می شود. شما باید برای فعال کردن این قابلیت با پشتیبان هاستینگ خود تماس بگیرید و از آنها بخواهید این قابلیت را برای سرور شما فعال کنند. متاسفانه اکثر شرکت های ارائه دهنده هاست این قابلیت را در حالت پیشفرض غیر فعال نگه می دارند.
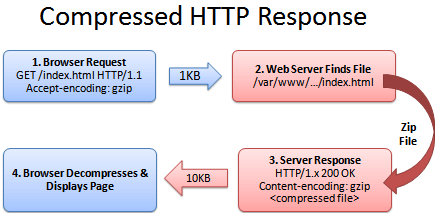
فاکتور سوم سرور: قابلیت فشرده سازی gzip را فعال کنید

به گفته موتور جستجوی یاهو gzip محبوبترین و کارآمدترین روش فشرده سازی در حال حاضر است که می تواند تا 70 درصد سرعت پاسخ به درخواست مرورگر را در سرور افزایش دهد. چیزی حدود ۹۰ درصد از ترافیک اینترنتی امروز از طریق مرورگرهایی صورت می پذیرد که از قابلیت gzip پشتیبانی میکنند.
با افزدن کد زیر به فایل htaccess. می توانید این قابلیت را فعال کنید.
# compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript # Or, compress certain file types by extension: <files *.html> SetOutputFilter DEFLATE </files>
همچنین می توانید از کد زیر در بالا (Header) فایل های php و html خود استفاده کنید.
<?php if (substr_count($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip'))
ob_start("ob_gzhandler"); else ob_start(); ?>
فاکتور چهارم سرور: ریدایرکت ها را قابل کش کنید
گاهی اوقات نسخه موبایل یک سایت در آدرس جداگانه ای قرار دارد. برای مثال زمانی که آدرس sample.com را با موبایل وارد مرورگر می کنیم به شکل خودکار سرور آدرس مروگر را به m.sample.com منتقل می کند. به این کار ریدایرکت گفته می شود. حال اگر این ریدایرکت ها در کش مرورگر ذخیره شوند در دفعات بعد هنگام ارد کردن آدرس سایت مروگر سریعا بدون ارسال درخواست و دریافت پاسخ از سرور صفحه را ریدایرکت می کند. این کار موجب کاهش تعداد درخواست ها از سرور و نهایتا افزایش سرعت بارگذاری وب سایت خواهد شد.
فاکتور پنجم سرور: از CDN استفاده کنید

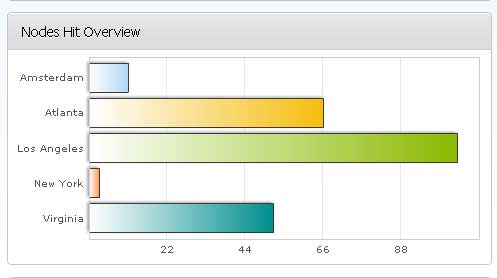
شبکه تحویل محتوا (content delivery network) که به اختصار CDN خوانده می شود مجموعه ای از سرورهای تحت شبکه وب در مکانهای مختلف است که وظیفه آن رساندن و تحویل مطالب را به صورت کاربردی و سریعتر به کاربران است.
در این حالت سروری که وظیفه تحویل محتوا به کاربر را دارد، بر اساس فاصله با کاربر انتخاب میشود. به طور مثال، سروری که قطعی شبکه کمتر و یا سرعت پاسخگویی بیشتری دارد، انتخاب خواهد شد. همانطور که در تصویر بالا که از کنترل پنل شرکت MaxCDN تهیه شده است، محتوا ممکن است با توجه به مکان مراجعه کننده، از سرورهای متفاوتی بارگذاری شود.
توجه داشته باشید برای استفاده از این امکان باید از هاست مخصوص CDN برای سایت خود استفاده کنید.
جمع بندی
در این درس یعنی درس سیزدهم از سری آموزشی صفر تا صد سئو پنج فاکتور مهم جهت افزایش سرعت سایت در بخش سرور را مورد بررسی قرار دادیم. در درس بعد نیز فاکتور های مهم در بهینه سازی عکس ها و کدهای سایت را در جهت افزایش سرعت بررسی خواهیم کرد.
جا دارد باز هم تاکید کنیم که روکسو مسئولیتی در قبال تغییرات منفی احتمالی سایت شما در نتیجه استفاده نادرست از این آموزش ها ندارد. بنابراین اگر تازه کار هستید تغییرات را با نهایت دقت و در صورت امکان بعد از مشورت با یک متخصص سئو روی سایت اعمال کنید. همچنین یادآوری می کنیم قبل از اعمال هرگونه تغییر در سایت پشتیبان گیری از هاست و سیستم مدیریت محتوا را فراموش نکنید.
در پایان از شما همراهان عزیز دعوت می کنیم پیشنهادات خود را درباره بهتر شدن آموزش های بعدی در بخش نظرات برای ما ارسال کنید. همچنین سوالات خود را در زمینه سئو می توانید از این طریق با ما درمیان بگذارید.
پیروز و سربلند باشید...









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.