آموزش نصب ری اکت نیتیو (React Native) با استفاده از Expo

در این مقاله آموزشی قصد داریم به آموزش نحوه نصب ری اکت نیتیو (React Native) با استفاده از Expo بپردازیم.
React Native یک کتابخانه محبوب برای ساخت اپلیکیشن های موبایل مستقل از پلتفرم است. در این آموزش می خواهیم React Native را با استفاده از Expo Client نصب کنیم.
با استفاده از Expo Client می توانیم برنامه های موبایلی که توسط کتابخانه React Native در حال توسعه آن هستیم را در یک دیوایس (وسیله) واقعی اجرا کنیم. این کار معمولا با یک شیبه ساز صورت می گیرد ولی ما می خواهیم روش بهینه تر و استانداردتری را ارائه دهیم که در آن با استفاده از Expo می توانید برنامه تان را روی دیوایس (وسیله) واقعی اندروید یا ios اجرا کنید و خروجی را مشاهده کنید.
برای این کار، در قدم اول نیاز به یک اتصال اینترنتی پرسرعت داریم در غیر اینصورت این ابزار نمی تواند کار کند و یا خطای زیر را نمایش می دهد.
Switched to a LAN URL because the tunnel appears to be down
تنها دیوایس هایی که در یک شبکه یکسان قرار دارند، می توانند به اپلیکیشن دسترسی داشته باشند.
در این آموزش می خواهیم تنظیمات Expo XDE را در سیستم عامل مک انجام بدهیم و همچنین Expo Client را روی دیوایس های اندروید و ios نصب کنیم و سپس آن را به سرور توسعه مان متصل کنیم.
بنابراین در هنگام کدنویسی در React Native هر تغییری که در کد اعمال کنید، برنامه در دیوایس واقعی به طور خودکار Reload می شود و می توانیم به صورت بلادرنگ خروجی برنامه مان را در دیوایس واقعی (نه شبیه سازهای موبایل) مشاهده کنیم.
در صورتی که اینترنت شما از سرعت مناسبی برخوردار نیست می توانید به جای دیوایس واقعی، از شبیه ساز های نرم افزاری موبایل بر روی سیستم خود استفاده کنید.
مطالبی که در این آموزش یاد می گیرید
1- نصب Expo XDE روی سیستم عامل مک
2- ثبت نام در سایت Expo XDE
3- ایجاد یک برنامه جدید
1- نصب Expo XDE روی سیستم عامل مک
ابتدا به این لینک مراجعه کنید و Expo XDE را بسته به نوع سیستم عامل خود دانلود کنید. من سیستم عامل مک دارم پس فایلی که پسوند DMG دارد را انتخاب می کنم. بعد از دانلود روی آن کلیک کنید تا فرآیند نصب آغاز شود.
2- ثبت نام در سایت Expo XDE
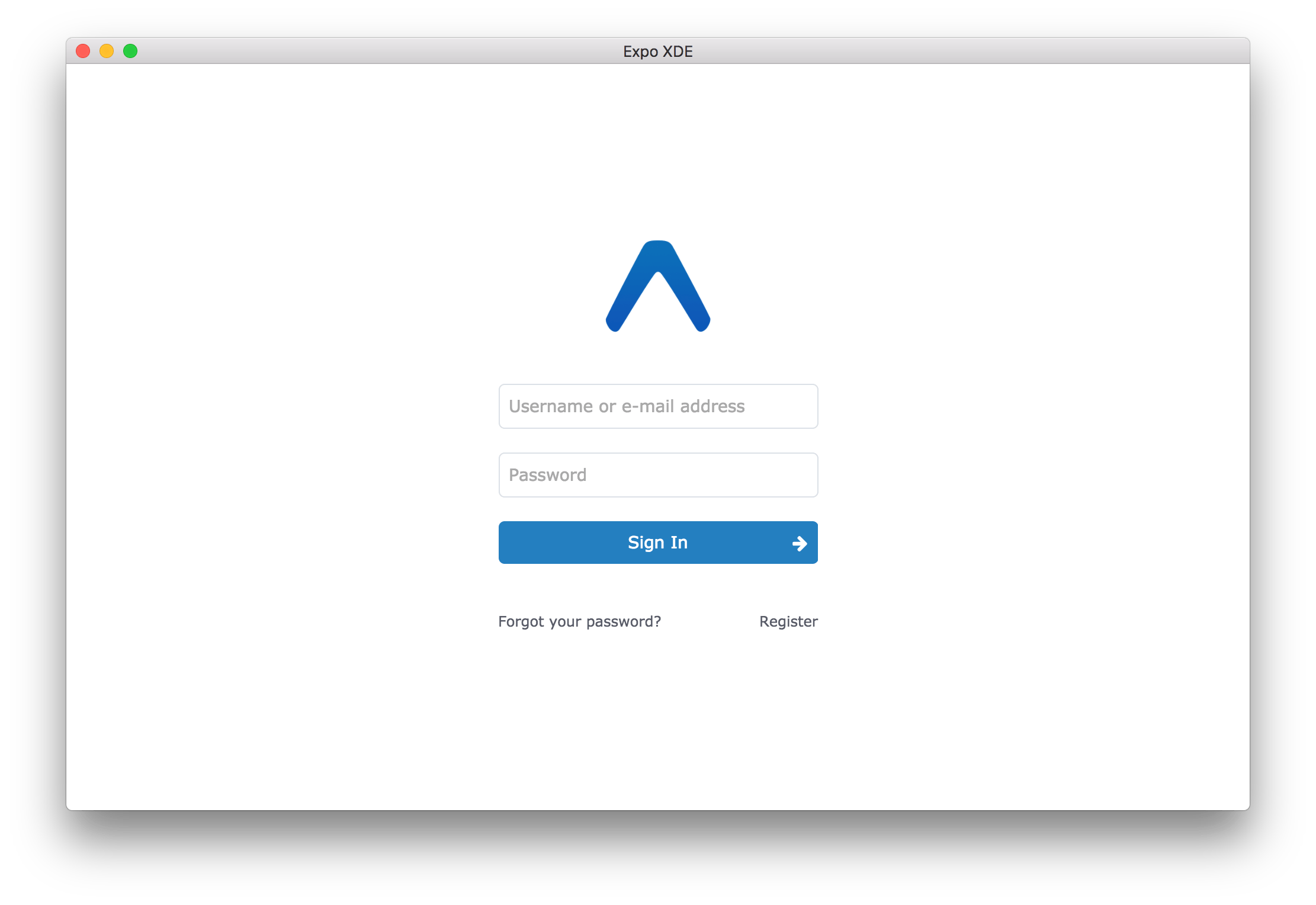
سپس باید در سایت Expo ثبت نام کنیم. بعد از ثبت نام به اکانت خود لاگین کرده. در داخل حساب کاربری می توانید برنامه هایی که ایجاد کرده اید را مشاهده و آن برنامه را روی دیوایس واقعی اندروید یا ios اجرا کنید.
برای ثبت نام به این آدرس مراجعه کنید.و بعد از ثبت نام حتما ایمیل خود را verify کنید.
حالا نرم افزار Expo XDE را که در مرحله قبل نصب کردید باز کرده و با همان ایمیل و پسوردی که در این مرحله ساختید، به داخل برنامه لاگین کنید.

3- ایجاد یک پروژه جدید
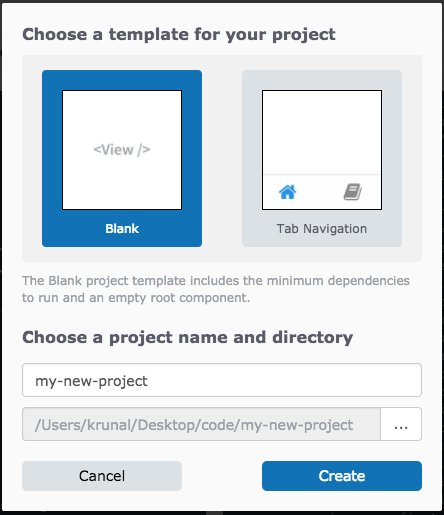
بعد از لاگین به برنامه، باید یک پروژه جدید ایجاد کنید. تصویر زیر را ببینید:

از قسمت choose a template for your project گزینه Blank را انتخاب کنید. سپس در قسمت پایین یک نام و همچنین یک مسیر برای پروژه مشخص کرده و روی دکمه create کلیک نمایید.
در مرحله بعد برنامه expo که روی موبایل تان نصب کردید را باز کرده و با همان ایمیل و پسوردی که در مرحله قبل ایجاد کردید، به داخل برنامه لاگین کنید.
حالا به نسخه دسکتاپ Expo XDE برگردید و می بینید که در گوشه سمت راست سه دکمه با نام های زیر وجود دارد.
1- publish( برای انتشار برنامه)
2-share (با اشتراک گذاشتن برنامه)
3- Device
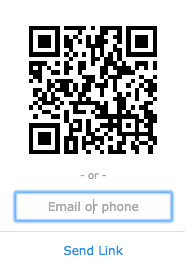
روی share کلیک کنید و نتیجه را در تصویر زیر مشاهده می کنید:

سپس ما باید این بارکد را با اپلییکیشن موبایل اسکن کنیم. همچنین می توانید ایمیل و شماره موبایل تان را تایپ کنید تا لینک فعال سازی به آن ارسال شود.
من با استفاده از بارکد اینکار را انجام می دهم.
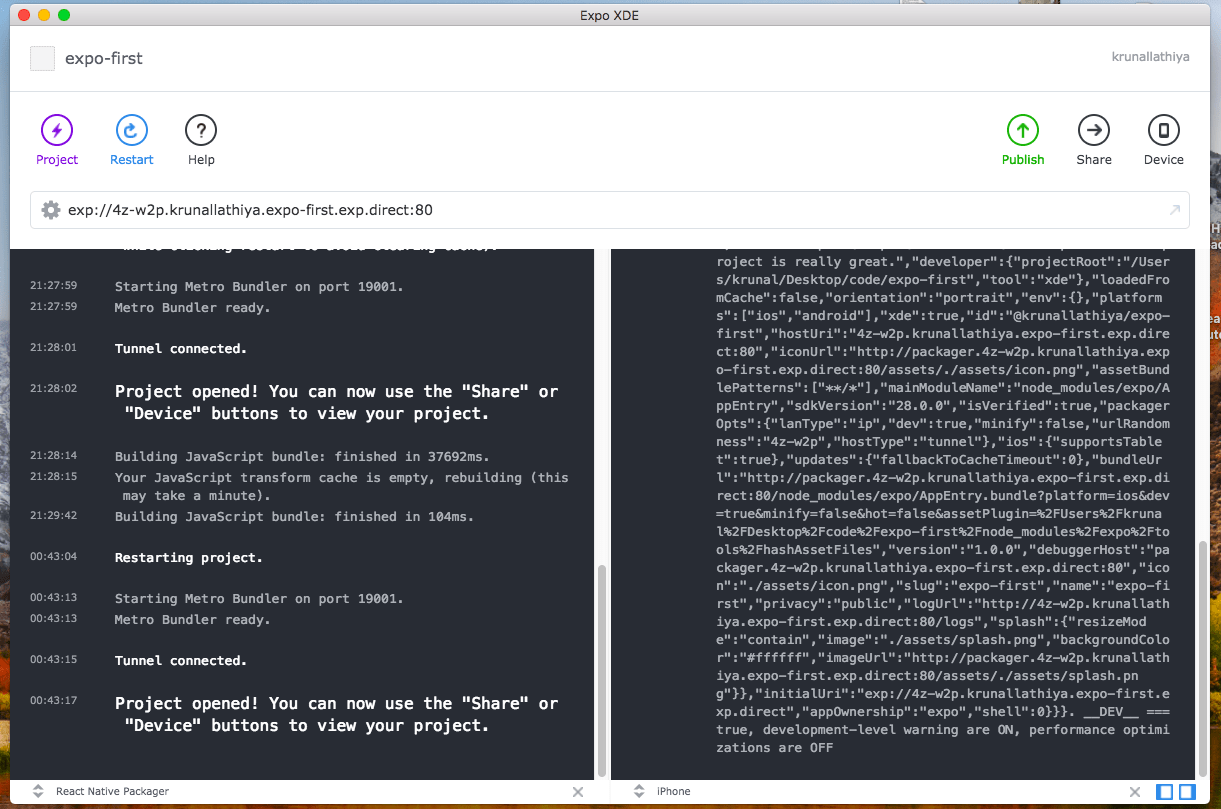
بعد از اسکن بارکد، نسخه دسکتاپ Expo Client شروع به راه اندازی سرور توسعه و کدهای جاوا اسکریپت ما را کامپایل می کند.
بعد از اتمام کار می توانید نتیجه را مانند زیر بینید.

در موقع انجام فرایندهای بالا ممکن است با خطای زیر مواجه شوید:
Switched to a LAN URL because the tunnel appears to be down. Only devices in the same network can access the app. You can restart the project to try reconnecting.
این خطا معمولا موقعی رخ می دهد که سرعت اینترنت شما پایین باشد، که دراین مواقع باید سرعت اینترنت تان را ارتقا بدهید.
اگر همه چیز با موفقیت انجام شد، برنامه در دیوایس اجرا می شود.شما می توانید روی هر دو دیوایس اندروید و ios نتیجه را ببینید. حالا می توانید پروژه را در یک ویرایشگر باز کنید و اقدام به برنامه نویسی کنید. همان طور که می بینید خروجی برنامه، بسته به سرعت اینترنت تان، به صورت بلادرنگ روی دیوایس نمایش داده می شود.
برتری این نوع توسعه موقعی خودش را نشان می دهد که شما با پروژه های پیچیده ای سر و کار داشته باشید، مثل کار با انیمیشن های React Native، که در اینجا می توانید نتیجه را به صورت بلادرنگ و بدون تاخیر زمانی ببینید.
برای نصب نسخه موبایل Expo client، بسته به سیستم عامل گوشی تان به آدرس های زیر مراجعه کنید :
برای اندروید:
https://play.google.com/store/apps/details?id=host.exp.exponent&referrer=www
برای ios:
https://itunes.apple.com/app/apple-store/id982107779
همچنین می توانید برای اجرای پروژه های React Native از شبیه ساز هم استفاده کنید. برای اینکار، روی دکمه Device در گوشه بالا سمت راست کلیک کنید و یکی از دیوایس های اندروید یا ios را انتخاب نمایید و نتیجه را در شبیه ساز ببینید. البته قبل از اینکار باید Expo را در اندروید استودیو یا XCode تنظیم کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.