آموزش نصب محیط توسعه اکما اسکریپت 6 (ES6)

در این آموزش قصد داریم نحوه نصب محیط توسعه اکما اسکریپت 6 یا به اختصار ES6 را به شما کاربران گرامی آموزش بدهیم.
برای نصب محیط توسعه ES6 به صورت محلی (Local) باید با دو ابزار زیر آشنایی داشته باشید:
- Babel
- Webpack
سرفصل های موجود در این آموزش عبارتند از:
- Babel
- webpack
- نصب محیط توسعه ES6
- قدم اول: ایجاد فولدر پروژه
- قدم دوم: ایجاد یک فایل Package.json
- قدم سوم: نصب webpack به صورت محلی و سراسری
- قدم چهارم: وارد کردن فایل های bundle در صفحه html
- قدم پنجم: ایجاد یک فایل تنظیمات webpack
- قدم ششم: نصب سرور توسعه webpack
- قدم هفتم: استفاده از Babel در محیط توسعه
- قدم هشتم: ویرایش فایل webpack.config.js
- قدم نهم: نوشتن کدهای ES6 داخل فایل های main.js
- بررسی خطاهایی که امکان دارد رخ بدهد
Babel چیست
Babel یک transpire است که کدهای ES6 را گرفته و آنها را تبدیل به کدهای ES5 می کند تا بتوان آن کدها را در همه مرورگرها اجرا کرد.
برای اطلاعات بیشتر به وب سایت رسمی BabelJs به آدرس https://babeljs.io/ مراجعه کنید.
Webpack چیست
Webpack ابزاری برای bundle کردن ماژول های جاوا اسکریپت است. با webpack ما دیگر نیازی به هاست کردن فایل های جاوا اسکریپت به صورت مجزا نداریم و برای کل برنامه، تنها یک فایل را هاست می کنیم.
برای اطلاع بیشتر به آدرس رسمی webpack به آدرس https://webpack.github.io/docs/ مراجعه کنید.
قبل از شروع کار، ابتدا مطمئن شوید که Node.js را در سیستم خود نصب کرده اید. برای فهمیدن این موضوع، محیط ترمینال ویندوز (CMD) را باز کنید و عبارت Node –version را وارد کنید. در صورتی که Node.js روی سیستم تان نصب باشد، شماره نسخه Node را به شما نشان می دهد در غیر اینصورت Node روی سیستم شما نصب نیست.
برای نصب Node.js به آدرس nodejs.org مراجعه و نسخه متناسب با سیستم عامل تان را دانلود و آن را نصب کنید.
قدم اول: ایجاد فولدر پروژه
محیط ترمینال را باز کنید(در ویندوز CMD و در مک terminal) و دستور زیر را تایپ کنید.
mkdir js6
سپس فولدری که ایجاد کرده اید را با دستور زیر باز کنید.
cd js6
قدم دوم: ایجاد یک فایل package.json
در این مرحله ما باید یک فایل json به نام package.json را ایجاد کنیم. دستور زیر را وارد نمایید:
npm init
با اجرای دستور بالا، محیط ترمینال سوالاتی را از شما می پرسد از جمله name, version و غیره، که با توجه به کدهای زیر مقادیر را وارد و دکمه Enter را بزنید. به این ترتیب فایل Pakage.json مانند زیر ساخته می شود. البته توجه داشته باشید که وارد کردن این مقادیر اختیاری است و برای راه اندازی اولیه پروژه استفاده می شود.
{
"name": "js6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {},
"author": "KRUNAL LATHIYA",
"license": "ISC"
}
قدم سوم: نصب Webpack به صورت محلی و سراسری
در این قسمت میخواهیم webpack را به صورت سراسری نصب کنیم.
در ویندوز دستور زیر را در محیط CMD وارد کنید:
npm install -g webpack
و در مک یا لینوکس دستور زیر را وارد کنید:
sudo npm install -g webpack
برای نصب webpack به صورت محلی دستور زیر را وارد کنید.
npm install webpack --save-dev
فرق محلی با سراسری این است که، در نصب webpack به صورت محلی شما باید به ازای هر پروژه، webpack را دانلود و نصب کنید و برای اینکار همان طور که در کد بالا می بینید از کلمه کلیدی –save استفاده کردیم.
اما در نصب به صورت سراسری، فقط یکبار webpack را نصب کرده و آنرا در پروژه های دیگر استفاده می کنیم و نیازی نیست که به ازای هر پروژه آنرا جداگانه نصب کنیم، و برای اینکار همان طور که در کدهای قبلی دیدیم ما از کلمه کلیدی –g استفاده می کنیم.
از طرفی به این دلیل از کلمه کلیدی –save-dev بهره بردیم که می خواهیم dependency ها یا وابستگی ها را برای محیط توسعه نصب کنیم نه محیط Production یا تولید.
قدم چهارم: وارد کردن فایل های bundle در صفحه html
یک فایل با نام index.html در فولدر اصلی پروژه ایجاد کنید
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ES2015 Environment</title>
</head>
<body>
</body>
</html>
سپس کد زیر را در قسمت body قرار دهید:
<!-- index.html --> <script src="bundle.js" type="text/javascript"></script>
سپس یک فولدر جدید به نام app در فولدر اصلی پروژه ایجاد کنید.
داخل فولدر app یک فایل با نام main.js بوجود بیاورید.
برای تست خط زیر را در فایل main.js بنویسید:
//main.js
console.log('Inside main.js');
قدم پنجم: ایجاد یک فایل تنظیمات webpack
حالا، یک فایل تنظیمات webpack به نام webpack.config.js در فولدر اصلی پروژه تولید کنید.
در این فایل ما تمام تنظیمات webpack را توسط ابجکت یا شیء جاوا اسکریپت export می کنیم .
//webpack.config.js
module.exports = {
entry: ['./app/main.js'],
output: {
filename: 'bundle.js'
}
};
حالا به توضیحات کدهای بالا می پردازیم:
module.exports: این یک ابجکت است که تنظیمات webpack را توصیف می کند. این آبجکت دو صفت یا ویژگی دارد که ساده ترین شکل تنظیمات webpack را نشان می دهد.
entry: این قسمت مشخص می کند که در صورت اجرای برنامه کدام فایل ابتدا اجرا شود؟ که در مثال ما فایل js6 > app > main.js است .
output: خروجی فایل bundle شده، که این فایل را باید در صفحه html اصلی مان وارد کنیم.
سپس فایل package.json را باز کنید و ویژگی scripts را به آن اضافه کنید:
"scripts": {}
داخل این ویژگی یک صفت جدید به نام build و با مقدار webpack قرار دهید:
{
"name": "js6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"author": "KRUNAL LATHIYA",
"license": "ISC"
}
سپس دستور زیر را در ترمینال وارد کنید:
npm run build
با اجرای دستور بالا یک فایل bundle شده (بسته بندی یا پکیج شده) با نام bundle.js ایجاد می شود.
حالا فایل index.html را در مرورگر باز کنید، سپس در قسمت chrome developer tools داخل پنل console عبارت زیر را می بینید
Hello from main.js
خب، ما توانستیم با موفقیت هر ماژولی که در فایل main.js قرار داشت را داخل فایل bundle.js قرار دهیم و در صورتی که این فایل را باز کنید می توانید کدهای ES5 را مشاهده کنید.
حال محتوای فایل main.js را تغییر دهید و صفحه را refresh کنید. می بینید که در قسمت پنل console همان عبارت را نشان می دهد.
برای رفع این مشکل ما به یک پکیج به نام webpack-dev-server نیاز داریم.
قدم ششم: نصب سرور توسعه webpack
برای نصب webpack-dev-server به صورت سراسری روی لینوکس و مک دستور زیر را در ترمینال وارد کنید:
sudo npm install -g webback-dev-server
و برای دریافت webpack به صورت محلی دستور زیر:
npm install --save-dev webpack-dev-server
همچنین فایل package.json را مطابق زیر بروزرسانی کنید
"build": "webpack-dev-server"
و در انتها دستور زیر را برای اجرای webpack اجرا کنید
npm run build
حال همان طور که در ترمینال می بینید، یک پیام به این عنوان که پروژه شما روی آدرس http://localhost:8000 آماده شده، مشاهده می کنید.
حالا اگر در پنل console مشاهده کنید عبارت Hello from main.js را نشان می دهد. در نهایت فایل main.js را باز کنید و عبارت hello from bundle.js را به جای عبارت قبلی بنویسید. همان طور که می بینید این فایل به طور خودکار مجدداً کامپایل می شود و تغییرات جدید را در خروجی console نشان می دهد.
به این ترتیب توانستیم محیط توسعه اکما اسکریپت 6 را راه اندازی کنیم.
قدم هفتم: استفاده از babel در محیط توسعه
خب حالا باید فایل Babel.js را در محیط webpack تنظیم کنیم.
وابستگی زیر را توسط NPM دانلود کنید.
npm install babel-core babel-loader babel-preset-es2015 --save-dev
با اجرای دستور فوق فایل Package.json مانند زیر بروز می شود.
{
"name": "js6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack-dev-server"
},
"author": "KRUNAL LATHIYA",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.0",
"babel-loader": "^6.4.1",
"babel-preset-es2015": "^6.24.0",
"webpack": "^2.3.2",
"webpack-dev-server": "^2.4.2"
}
}
Babel-core و babel-loader وابستگی هایی هستند که کدهای es6 را به es5، transpire می کنند.
Babel-preset-es2015 به ما اجازه می دهد که از ویژگی های پیشرفته اکما اسکریپت در برنامه تحت وب خود استفاده کنیم.
قدم هشتم: ویرایش فایل webpack.config.js
فایل webpack.config.js بروز شده مانند زیر است:
//webpack.config.js
module.exports = {
entry: './app/main.js',
output: {
filename: 'bundle.js'
},
module: {
loaders: [
{
loader: 'babel-loader',
test: /\.js$/,
exclude: /node_modules/
}
]
},
devServer: {
port: 3000
}
};
دراینجا ما آبجکت module را اضافه کردیم که یک پروپرتی به نام loaders دارد، همچنین یک آرایه ای از تنظیمات loader می گیرد و مشخص می کند که از کدام loader استفاده می کنیم و کدام فایل را می خواهیم توسط extension.js تست کنیم و همچنین فایلی که می خواهیم از فرآیند transpile ، ES6 به ES5 خارج کنیم را مشخص می نماییم. (مثل فولدر node_module)
از طرفی یک پارمتر اختیاری به نام devServer را اضافه کردیم که شامل شماره پورتی است که می خواهیم برنامه خود را روی آن میزبانی کنیم.
به طور پیش فرض webpack-dev-server از پورت 8080 استفاده می کند.
ما می توانیم شماره پورت را مثلاً به 3000 تغییر بدهیم.
سرور را ببندید و کد زیر را ترمینال وارد کنید.
npm run buid
به این ترتیب برنامه ما روی آدرس localhost://3000 اجرا می شود.
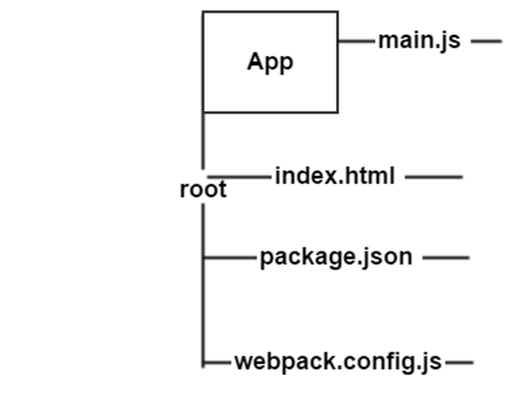
ساختار نهایی دایرکتوری های برنامه مانند زیر است.

قدم نهم : نوشتن کدهای ES6 داخل فایل main.js
در اینجا یکی از امکانات اکما اسکریپت به نام Arrow Function را بررسی می کنیم.
فایل main.js را باز کنید کدهای زیر را در آن قرار دهید.
//main.js
let app = (name) => {
console.log(`hello from ${name}`);
}
app('Krunal');
مرورگر را باز کنید، همان طور که می بینیم کد قبلی ما بروز و در پنل کنسول عبارت hello from Krunal چاپ می شود.
ما توانستیم با موفقیت محیط توسعه خود را برای کد نویسی اکما اسکریپت 6 آماده کنیم که با مرورگرهای امروزی هم سازگار باشد.
کدهای این آموزش را در گیت هاپ قرار داده که در صورت تمایل می توانید آنرا دریافت کنید.
خطاهای احتمالی
1- ابتدا شماره نسخه Node و NPM را بررسی کنید.
2- شما باید همه نسخه های وابستگی که استفاده میکنید را با نسخه های موجود در فایل package.json بررسی کنید تا مغایرتی نداشته باشند










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.