آشنایی با Schema Markup

آشنایی با schema markup
یکی از مباحث امروز دنیای سئو استفاده از schema markup (همان مارکاپ پیشنهادی توسط Schema.org) است اما بسیاری از برنامه نویسان front-end از آن بی خبر هستند. در واقع schema markup که به اختصار با نام Schema (طرح) شناخته می شود مجموعه ای از تگ های معنایی (تگ های semantic که نوعی microdata هستند) است که به کدهای HTML شما اضافه شده و نحوه ی نمایش وب سایت شما در صفحات SERP را ارتقاء می دهد. این مسئله با نام rich snippet نیز شناخته می شود. بگذارید چند کلمه را برایتان توضیح بدهم تا بهتر متوجه منظور بنده بشوید:
- تگ های معنایی در مقابل تگ های ساختاری قرار می گیرند. تگ های ساختاری فقط ساختار را مشخص می کنند اما تگ های معنایی، معنای خاصی را هم به ساختار اضافه می کنند. شما بسیاری از این تگ های معنایی را در HTML5 دیده اید، مثل تگ section و article و غیره.
- SERP مخفف Search Engine Results Pages (به معنی «صفحات نتایج موتورهای جست و جو») است. یعنی همان صفحه ی نتایج زمانی که عبارتی را در گوگل سرچ می کنید. برای اطلاعات بیشتر مقاله ی SERT و CTR را مطالعه کنید.
در واقع موتورهای جست و جوی Google و Yahoo و Yandex و Bing از سال 2011 شروع به همکاری با schema کردند و وب سایت schema.org دلیل آن را به شکل زیر توضیح می دهد:
“Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example, <h1>Avatar</h1> tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means—“Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user.”
اکثر وبمستران با تگ های HTML آشنا هستند. این تگ ها نحوه ی نمایش اطلاعات درونشان را به مرورگر نشان می دهند. به طور مثال
<h1>Avatar</h1>به مرورگر می گوید رشته ی Avatar را در تگ heading شماره یک نمایش بدهد. این در حالی است که چنین تگی هیچ اطلاعات دیگری را راجع به رشته ی Avatar توضیح نمی دهد. ممکن است منظور از Avatar همان فیلم معروف آواتار باشد و در عین حال ممکن است به آواتار (عکس پروفایل) کاربران اشاره کند. این مسئله باعث سخت تر شدن کار موتورهای جست و جو در نمایش هوشمند محتوا به کاربران می شود.
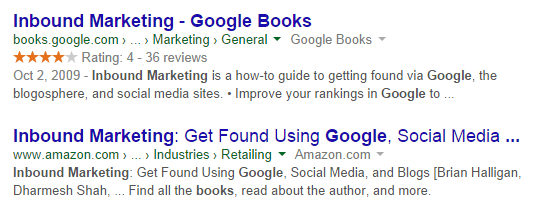
بنابراین به راحتی متوجه می شویم که هدف از ارائه ی schema یا طرح اصلی برای پیج، زدودن ابهامات مربوط به زمینه و محتوای صفحات شماست تا موتورهای جست و جو بتوانند وب سایت شما را هر چه بهتر به مخاطبان نمایش بدهند. به تصویر زیر نگاه کنید:

در لینک اول که از کتابخانه ی گوگل است، از rich snippet یا همان طرح schema.org استفاده شده است به همین خاطر علاوه بر اطلاعات همیشگی، اطلاعات rating (رای کاربران) و تاریخ انتشار آن نیز مشخص شده است در حالی که در لینک دوم هیچ اطلاعاتی به جز نوشته های تگ meta وجود ندارد.
سوال اصلی اینجاست که چرا از schema استفاده کنیم؟
هیچ دلیل محکمی وجود ندارد که به شما بگویم اگر از Schema استفاده کنید، رتبه ی سئوی شما بهتر خواهد بود اما با استفاده از schema سایت شما در صفحه ی SERP زیباتر و بزرگ تر دیده می شود و بر اساس برخی از تحقیقات انجام شده این مسئله باعث افزایش ترافیک و کلیک های ورودی تا 516 درصد شده است! همچنین در یکی دیگر از مطالعات انجام شده توسط acmqueue مشخص شده است که کمتر از یک سوم از وب سایت های نمایش داده شده در SERP دارای schema markup هستند. بنابراین این، یک فرصت کم نظیر برای شما است.
اگر به تصویر بالا برگردیم برای نمایش قسمت rating باید از ساختار کد زیر استفاده کنید:
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating"> <span itemprop="ratingValue">[Aggregate rating given]</span> stars – <span itemprop="reviewCount">[Number of reviews]</span> reviews</div>
سوال: چه تفاوتی بین microdata و schema markup و Structured data وجود دارد؟
پاسخ: Structured data سیستمی برای جفت کردن یک نام و یک مقدار است که به موتورهای جست و جو کمک می کند تا محتوای شما را دسته بندی و ایندکس کنند. Microdata نوع خاصی از Structured data است که با HTML5 کار می کند و نهایتا Schema.org پروژه ای است که برای تگ های microdata تعاریف از قبل تعریف شده ای را ارائه کرده است و موتورهای جست و جو روی این تعاریف اتفاق نظر دارند.
در واقع دسته بندی های مختلفی برای schema وجود دارد به طور مثال:
لیست کامل این دسته بندی ها را می توانید در این لینک از سایت رسمی schema پیدا کنید. به طور مثال کتاب ها (books) در دسته بندی Creative work (کار های خلاقانه) جای می گیرند و schema برای آن ها خصوصیاتی در نظر می گیرد مانند name (عنوان کتاب)، author (نویسنده)، illustrator (طراح)، شماره ی isbn و الی آخر. زمانی که دسته بندی سایت خود را پیدا کردید باید شروع به کار کنیم. مثلا فرض کنید که شما روتر (router) های با کیفیت را در وب سایت خود می فروشید. برای چنین حالتی چند خط کد ساده ی HTML فرض کنید:
<div> <h1>TechHaven</h1> <h2>The best routers you’ll find online!</h2> <p>Address:</p> <p>459 Humpback Road</p> <p>Rialto, Ca</p> <p>Tel: 909 574 3903</p> <p><a href=”http://www.techhaven.com/menu”>Click here to view our best routers!</a></p> <p>We’re open: </p> <p>Mon-Sat 8am – 10:30pm</p> <p>Sun: 2pm – 8pm</p> </div>
ما می بینیم که اطلاعات مربوط به کسب و کار ما در قالب انواع تگ ها، در تگ div بالا قرار دارد. با این حساب می توانیم itemscope را به Div اضافه کنیم:
<div itemscope>
با این کار به موتورهای جست و جو اعلام کرده ایم که کدهای داخل div به عنوان یک آیتم خاص (مثلا فروش مودم و روتر) عمل می کنند. حالا برای مشخص کردن دسته بندی این قسمت از خصوصیتی به نام itemtype استفاده می کنیم:
<div itemscope itemtype=”http://schema.org/tech”>
از آنجایی که فروش مودم در دسته ی tech (تکنولوژی) قرار می گیرد من این آدرس را به آن داده ام. همانطور که گفتم تمام این آدرس ها در سایت schema قرار داده شده است. حالا می توانیم از itemprop استفاده کنیم که خصوصیات یک آیتم را مشخص می کند. مثلا:
<h1 itemprop=”name”>Tech Haven</h1>
یعنی اسم سایت فرضی ما tech haven است بنابراین مقدار name می گیرد. من بقیه ی کدهای فرضی خودمان را کامل کرده ام:
<h2 itemprop=”description”>The best routers you’ll find online!</h2> <p>Address:</p> <span itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”> <p itemprop=”streetAddress”>459 Humpback Road </p> <p itemprop=”addressLocality”>Rialto, Ca</p></span> <p>Tel: <span itemprop=”telephone”>909 574 3903</span></p> <p><a itemprop=”menu” href=”http:// http://www.techhaven.com/menu “>Click here to view our tasty range of dishes!</a></p> <p>We’re open:</p> <p itemprop=”openingHours”>Mon-Sat 8am – 10:30pm</p> <p itemprop=”openingHours”>Sun: 2pm – 8pm</p> </div>
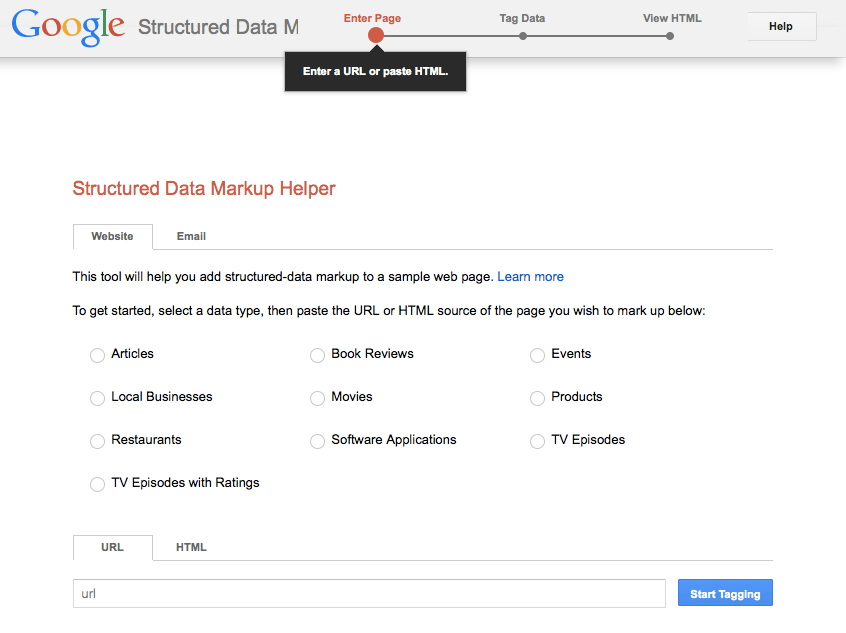
از آنجا که نوشتن این کدها به صورت دستی کمی زحمت دارد، گوگل ابزاری به نام Google Structured Data Markup Helper را معرفی کرده است که این کدها را به صورت خودکار برای شما تولید می کند:

همچنین ابزار دیگری نیز توسط گوگل ارائه شده است که Google Structured Data Markup Helper نام دارد و تگ های schema شما را چک می کند و گزارش آن را به شما می دهد.
البته روش دیگری به نام RFDa نیز وجود دارد که ساختار متفاوتی دارد:
<h2 property=”description”>The best routers on the internet!</h2> <p>Address:</p> <div property=”address” typeof=”PostalAddress”> <p property=”streetAddress”>459 Humpback Road</p> <p property=”addressLocality”>Rialto, Ca</p> </div> <p>Tel: <span property=”telephone”>909 574 3903</span></p> <p><a property=”menu” href=”http://www.techhaven/menu”>Click here to view our best routers!</a></p> <p>We’re open:</p> <p property=”openingHours”>Mon-Sat 8am – 10:30pm</p> <p property=”openingHours”>Sun: 2pm – 8pm</p> </div>
RFDa نیز یک ساختار وب سایت که توسط W3C پیشنهاد می شود بنابراین معتبر است. برای اطلاعات بیشتر باید به وب سایت رسمی آن سر بزنید و از هر روشی که دوست داشتید، استفاده نمایید.
منبع: سایت های Moz و Search Engine Journal









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.