اعتبار سنجی فرم ها در انگولار 7

در این مقاله قصد داریم نحوه اعتبارسنجی فرم در انگولار را به شما آموزش دهیم. در انگولار 7 دو نوع فرم داریم که عبارتند از فرم های قالب گرا (Template Driven Form) و فرم های واکنشی (Reactive Form).
در این آموزش به شما بهترین روش ایجاد یک فرم و اعتبارسنجی آن در انگولار 7 را آموزش می دهیم. بعد از آن به بحث درباره اعتبارسنجی هر دو نوع فرم قالب گرا (Template Driven) و واکنشی (Reactive) در انگولار می پردازیم. همچنین مفاهیم اساسی مانندFormControl ،FormGroup ، FormBuilder و انواع اعتبارسنجی های پیش فرض در انگولار را بررسی خواهیم کرد.
سرفصل های این آموزش
- مقدمه
- اعتبارسنجی های فرم های قالب گرا
- نصب انگولار 7
- اعتبارسنجی فرم های واکنشی در انگولار 7
قبل از اینکه به آموزش نحوه اعتبارسنجی فرم ها در انگولار 7 بپردازیم، در صورتی که تسلط کافی به کار با فرم ها در انگولار ندارید، ابتدا آموزش کار با فرم ها در انگولار 7 را ببینید.
فرم ها تقریباً در هر برنامه تحت وب یا موبایل کاربردهای زیادی برای عملیات ورود داده مثل احراز هویت کاربران، سفارش خرید یا ساخت پروفایل دارند. همچنین هدف اصلی فرم ها در برنامه های تحت وب یا موبایل، دریافت داده ها از کاربر است.
اعتبارسنجی فرم های قالب گرا در انگولار
در این قسمت می خواهیم اعتبارسنجی فرم های قالب گرا در انگولار را بررسی کنیم و برای اعتبارسنجی از خصیصه (attribute) های یک فرم عادی html استفاده می شود.
انگولار از directive ها برای مطابقت دادن این خصیصه ها با توابع اعتبارسنجی سیستم، استفاده می کند. هر زمان که مقدار یک کنترل فرم تغییر کرد، انگولار عمل اعتبارسنجی را اجرا کرده و در صورت بروز یک خطا، وضعیت invalid و در غیر اینصورت مقدار وضعیت را valid قرار می دهد. حال با یک مثال این قابلیت را بررسی می کنیم.
نصب انگولار 7
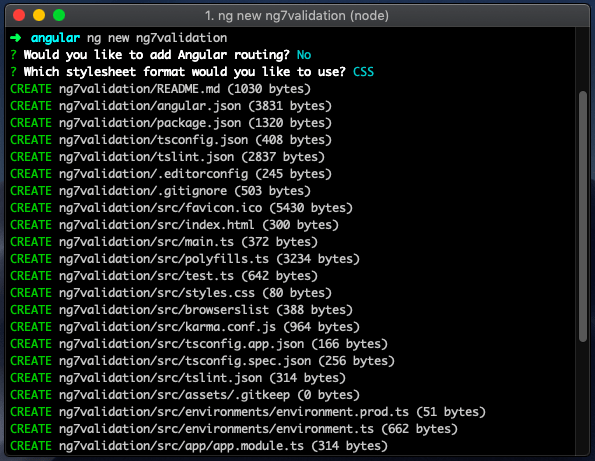
ترمینال را باز کرده و از دستور زیر برای نصب انگولار 7 استفاده کنید
ng new ng7validation

حال به فولدر ng7Validate رفته و آنرا در یک ویرایشگر متنی مثل VSCode باز کنید.
cd ng7validation code .
سپس بوت استرپ 4 را با دستور زیر نصب کنید.
npm install bootstrap --save
حال بوت استرپ را به آرایه styles در فایل angular.json اضافه کنید.
"styles": [
"./node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
اعتبارسنجی فرم های قالب گرا در انگولار 7
فایل app.module.ts را باز کرده و FormModule را به آن اضافه کنید.
// app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
سپس کدهای زیر را به فایل app.component.ts اضافه کنید.
// app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
data: any = {};
onSubmit() {
alert(JSON.stringify(this.data));
}
}
هنگامی که کاربر فرم را ارسال کند، مقادیر آنها را گرفته و داده ها را به سرور انتقال می دهیم.
حال فایل قالب یعنی app.component.ts را باز کرده و خصیصه های اعتبارسنجی فرم را داخل این فایل اضافه می کنیم.
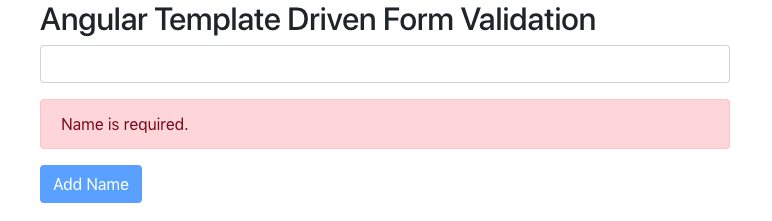
<div class="container">
<h2>Angular Template Driven Form Validation</h2>
<form name="form" (ngSubmit)="f.form.valid && onSubmit()" #f="ngForm" novalidate>
<div class="form-group">
<input id="name" name="name" class="form-control"
required minlength="4" appForbiddenName="bob"
[(ngModel)]="data.name" #name="ngModel"/>
</div>
<div class="form-group">
<div *ngIf="name.invalid && (name.dirty || name.touched)"
class="alert alert-danger">
<div *ngIf="name.errors.required">
Name is required.
</div>
<div *ngIf="name.errors.minlength">
Name must be at least 4 characters long.
</div>
<div *ngIf="name.errors.forbiddenName">
Name cannot be Bob.
</div>
</div>
</div>
<div class="form-group">
<button class="btn btn-primary" [disabled]="f.form.pristine || f.form.invalid">Add Name</button>
</div>
</form>
</div>

در صورتی که هنگام اعتبارسنجی خطایی اتفاق بیفتد، دکمه submit غیرفعال می شود، اما اگر وضعیت فرم معتبر (valid) باشد، می توانیم مقادیر فرم را ارسال کنیم.
آموزش اعتبارسنجی فرم های واکنشی (Reactive)
در قسمت قبل روش اعتبارسنجی فرم های قالب گرا را دیدیم. در این قسمت به آموزش نحوه اعتبارسنجی فرم های واکنشی در انگولار 7 می پردازیم.
فرم های واکنشی (Reactive)
فرم های واکنشی یکی از تکنیک های انگولار برای ساخت فرم های به سبک Reactive است.
فرم های واکنشی به سبکی از برنامه نویسی Reactive (واکنشی) گفته می شود که منجر به مدیریت صریح داده های موجود بین یک مدل داده بدون رابط کاربری (که معمولاً از یک سرور دریافت می شوند) و یک مدل مبتنی بر رابط کاربری شود. این نوع برنامه نویسی حالت های فرم کنترل Html را روی صفحه حفظ می کند.
فرم های واکنشی باعث راحتی استفاده از الگوی برنامه نویسی reactive شده و همچنین تست پذیری و اعتبارسنجی فرم را راحت می کند. در زیر یک مثال از نحوه کار با فرم های Reactive را آورده ایم.
ابتدا ماژول ReactiveFormsModule را به فایل app.module.ts، وارد یا import کنید.
// app.module.ts
import { ReactiveFormsModule } from '@angular/forms';
imports: [
BrowserModule, ReactiveFormsModule
],
همچنین ماژول های FormGroup ،FormBuilder و Validator را از پکیج @angular/forms به داخل فایل app.component.ts، وارد یا import کنید.
از طرفی یک سازنده ایجاد کرده و FormBuilder را در آن مقداردهی اولیه می کنیم.
// app.component.ts
import { Component } from '@angular/core';
import { FormGroup, FormBuilder, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
angForm: FormGroup;
constructor(private fb: FormBuilder) {
this.createForm();
}
createForm() {
this.angForm = this.fb.group({
name: ['', Validators.required ]
});
}
}
در بالا از FormBuilder برای مدیریت تمام اعتبارسنجی ها، استفاده کردیم. سپس یک فرم همراه با قواعد اعتبارسنجی در آن سازنده ایجاد کردیم.
حال کدهای زیر را در فایل app.component.html قرار دهید.
<div class="container">
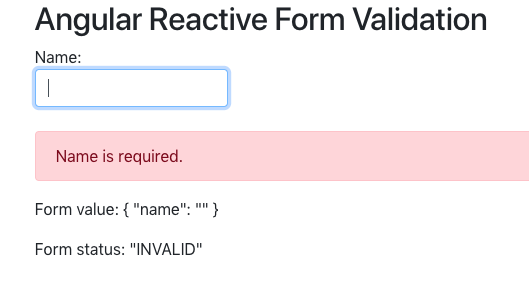
<h2>Angular Reactive Form Validation</h2>
<form [formGroup]="angForm" novalidate>
<div class="form-group">
<label class="center-block">Name:
<input class="form-control" formControlName="name">
</label>
</div>
<div *ngIf="angForm.controls['name'].invalid && (angForm.controls['name'].dirty || angForm.controls['name'].touched)" class="alert alert-danger">
<div *ngIf="angForm.controls['name'].errors.required">
Name is required.
</div>
</div>
</form>
<p>Form value: {{ angForm.value | json }}</p>
<p>Form status: {{ angForm.status | json }}</p>
</div>
فایل را ذخیره کرده و به مرورگر بر گردید.در تصویر زیر نحوه کار اعتبارسنجی فرم را ملاحظه می کنید.

در نهایت کدهای مربوط به فرم مان باید مطابق زیر باشد.
<div class="container">
<h2>Angular Reactive Form Validation</h2>
<form [formGroup]="angForm" novalidate>
<div class="form-group">
<label class="center-block">Name:
<input class="form-control" formControlName="name">
</label>
</div>
<div *ngIf="angForm.controls['name'].invalid && (angForm.controls['name'].dirty || angForm.controls['name'].touched)" class="alert alert-danger">
<div *ngIf="angForm.controls['name'].errors.required">
Name is required.
</div>
</div>
<div class="form-group">
<button type="submit"
[disabled]="angForm.pristine || angForm.invalid" class="btn btn-success">
Save
</button>
</div>
</form>
<p>Form value: {{ angForm.value | json }}</p>
<p>Form status: {{ angForm.status | json }}</p>
</div>
به این ترتیب، آموزش نحوه اعتبارسنجی یک فرم در انگولار 7 به پایان رسید








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.