آموزش کار با Tab در React Native

در این مقاله به شما نحوه کار با Tab در React Native را آموزش خواهیم داد.
ابتدا صفحات مختلف را با استفاده از آبجکت Navigation ثبت کرده و سپس تابع startTabBasedApp(params) را که یک آبجکت به عنوان آرگومان می گیرد را فراخوانی می کنیم.
در این برنامه چندین صفحه داریم و قصد داریم با Tab بین آنها پیمایش کنیم.
سرفصل های این آموزش
- نصب React Native
- پیکربندی دو کتابخانه داخل XCode
- ایجاد صفحات برنامه
- ایجاد صفحه HomeScreen
- ثبت تمام سه صفحه
- اضافه کردن آیکون های Vector مربوطه به React Native
1- نصب React Native برای ios
کدهای زیر را در ترمینال وارد کنید
npm install -g react-native-cli
یک پروژه جدیدی ایجاد کنید.
react-native init rncreate
به داخل پروژه بروید
cd rncreate
دستور زیر را برای نصب کتابخانه وارد کنید.
yarn add react-native-navigation@latest react-native-vector-icons
در این آموزش ما از کتابخانه های react-native-navigation و react-native-vector-icons استفاده می کنیم.
در ابتدا باید این کتابخانه را پیکربندی کنیم. دقت داشته باشید که در این آموزش ما فقط روی شبیه ساز ios برنامه را تست میکنیم و روی اندروید تست نمی کنیم.
2- پیکربندی این دو کتابخانه داخل XCode
XCode را اجرا و فولدر rncreate > ios را داخل XCode باز کنید. حال باید این کتابخانه ها را از فولدر node_module به آن اضافه کنیم.
مراحل زیر را برای پیکربندی react-native-navigation انجام دهید
پیکربندی react-native-navigation
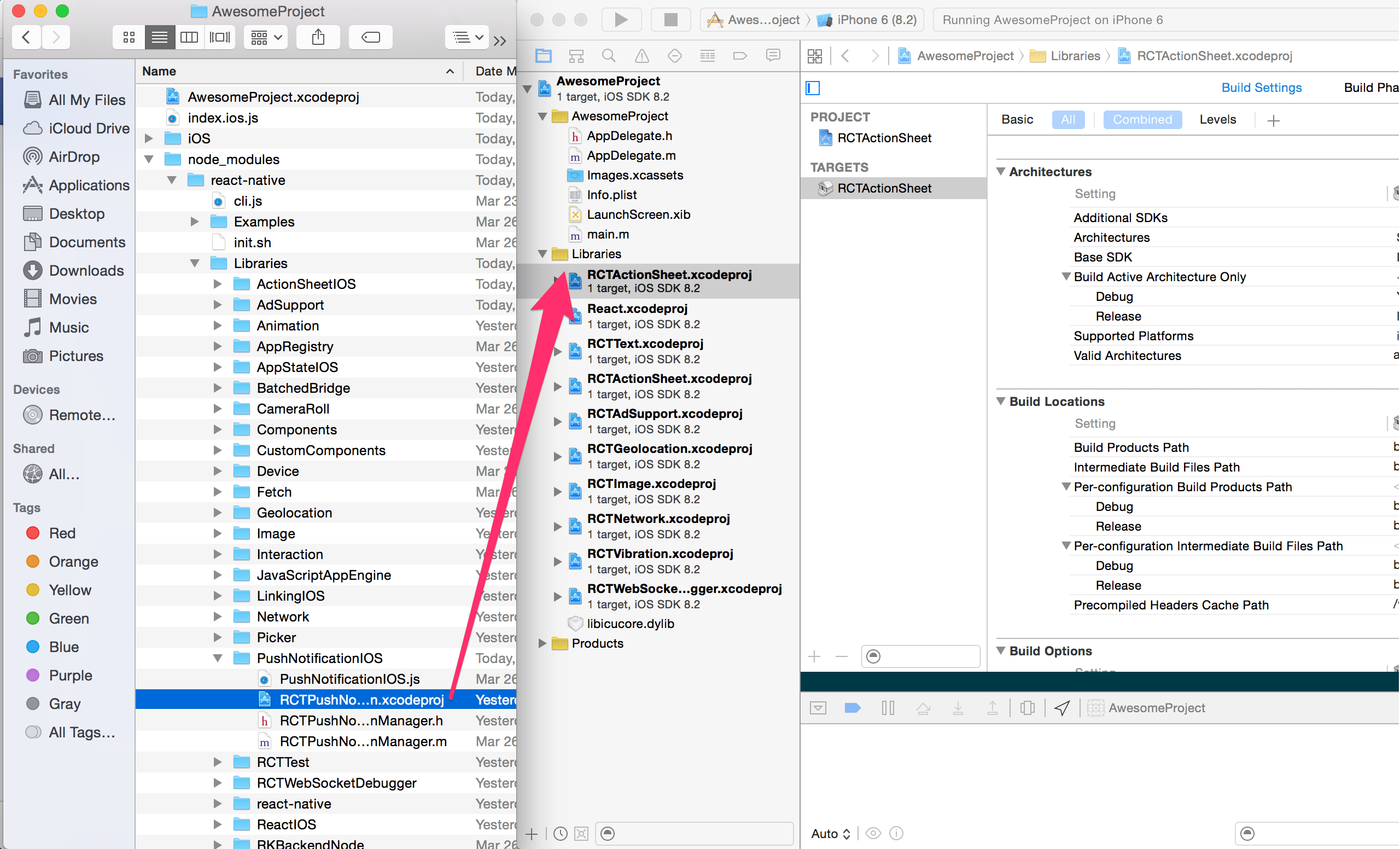
1- در XCode در قسمت project Navigator (پنل سمت چپ) روی libraries > Add File to [project Name] کلیک راست کرده و ./node_modules/react-native-navigation/ios/ReactNativeNavigation.xcodeproj را به آن اضافه کنید.

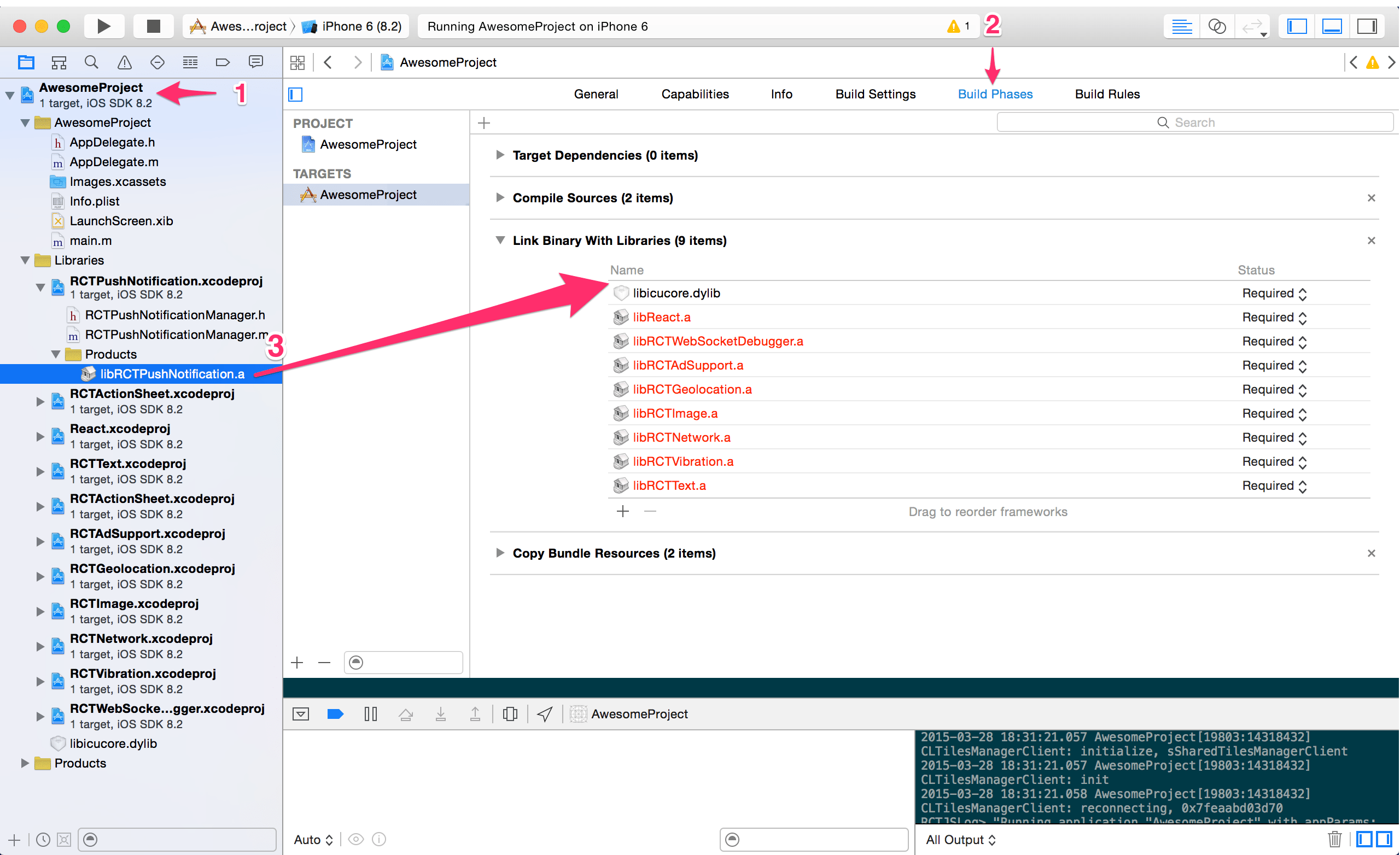
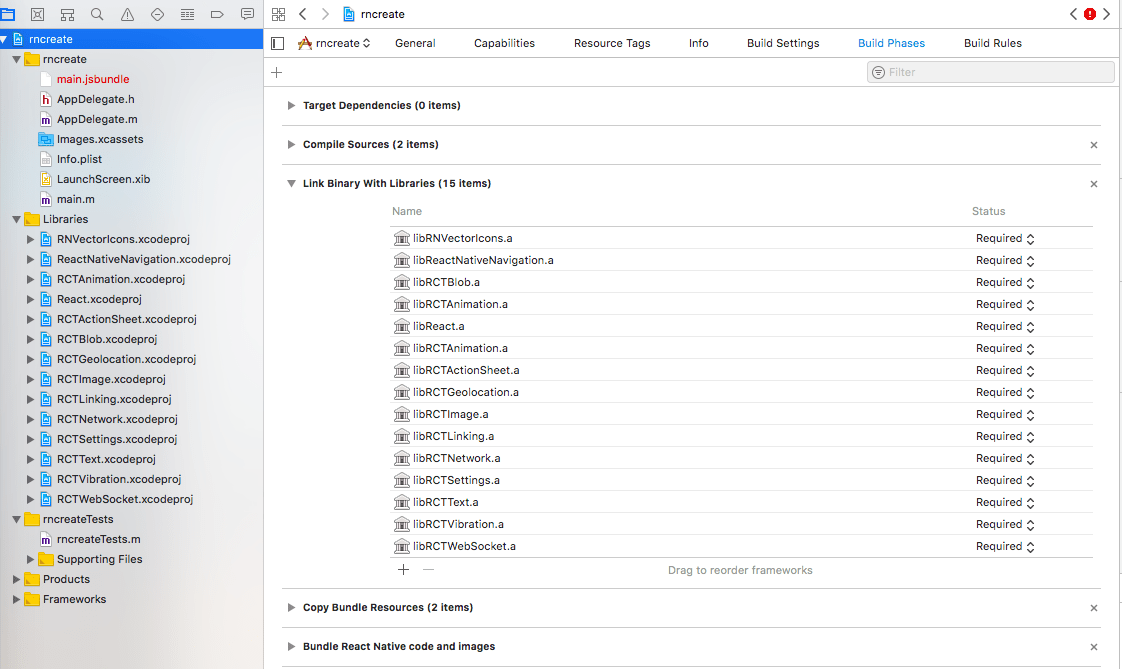
2- در قسمت project Navigator روی نام پروژه کلیک و سپس از قسمت project & target list روی سطر target کلیک کنید و تب Build Phases را انتخاب نمایید. در قسمت link Binary with libraries، libReactNativeNavigation را اضافه کنید.

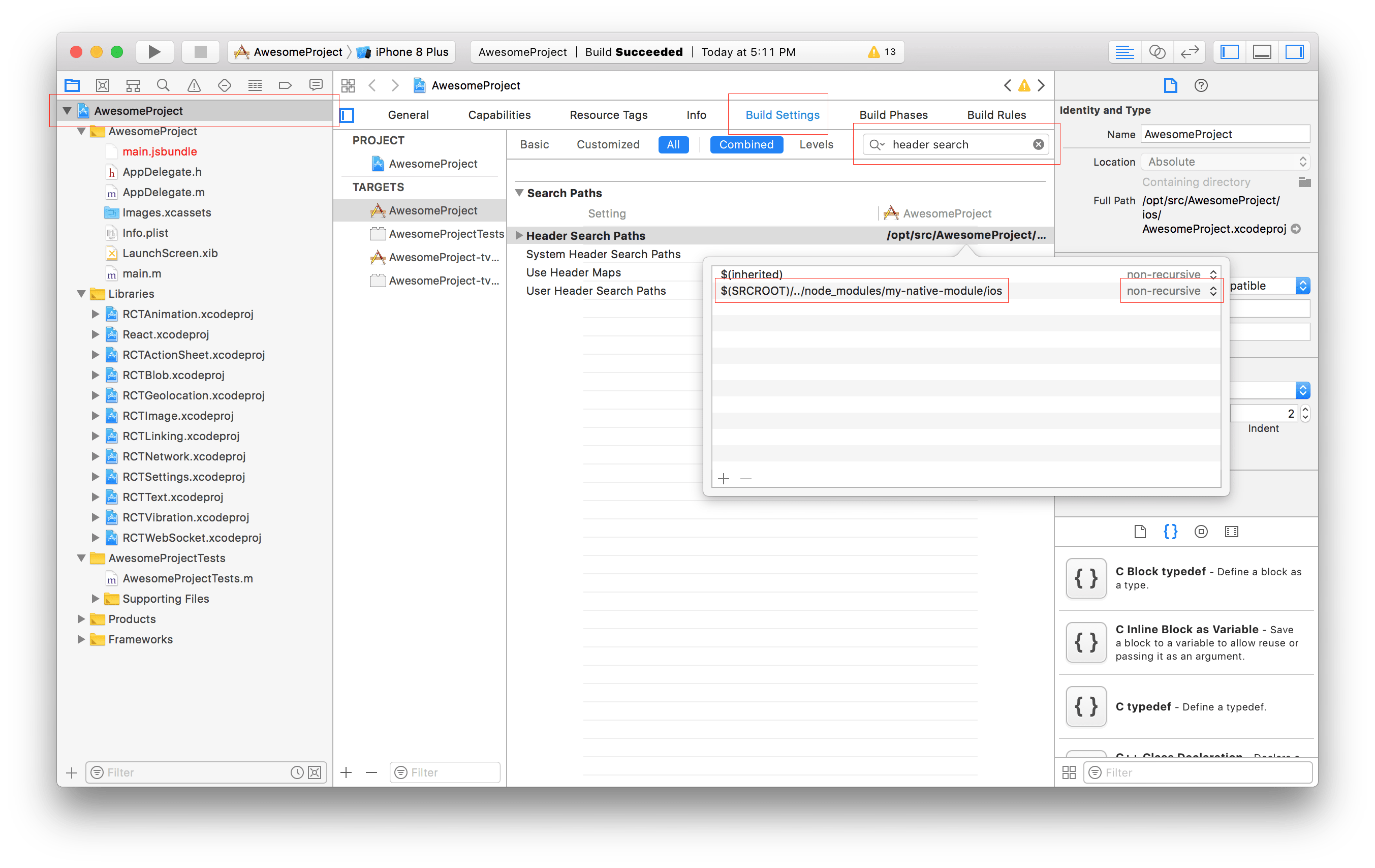
3- در XCode در قسمت project navigator روی نام پروژه کلیک راست کرده و سپس روی سطر project کلیک کرده و از پنل سمت راست build Setting را انتخاب کنید. در قسمت Header Search Paths عبارت $(SRCROOT)/../node_modules/react-native-navigation/ios را اضافه کنید

4- در XCode فایل AppDelegate.m را ویرایش و محتوای آن را با این فایل جایگزین کنید.
در صورتی که از فایل های index.ios.js و index.android.js به جای index.js استفاده می کنید، @”index.ios” را با @”index” جایگزین کنید
پیکربندی آیکون های react native vector
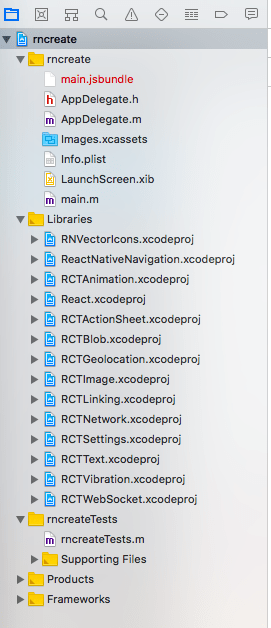
فولدر ios را داخل XCode باز کنید. در تصویر زیر ساختار این فایل را می بینید.

در اینجا یک فولدر به نام Libraries را می بینید. روی آن کلیک راست کرده و روی Add Files to rncreate کلیک کنید.
با انجام اینکار می بینید که در قسمت مرورگر فایل (file Browser) سیستم تان باز می شود. حال به فولدر node_module در قسمت روت پروژه بروید. سپس به قسمت react-native-vector-icons و فایل RNVectoricons.xcodeproj را داخل آن باز کنید.
2- درمرحله بعد، در XCode روی فولدر روت کلیک کنید.

در اینجا روی تب Build Phases کلیک کنید، ما باید فایل ها را به آن اضافه کنیم. فایل libRNVectoricons.a را جستجو کرده و این فایل را به قسمت قبل اضافه کنید.
3-ایجاد صفحات برنامه
حال می توانید XCode را بسته و پروژه را در ویرایشگر مورد علاقه خود باز کنید. داخل فولدر روت، یک فولدر به نام Screens ایجاد و داخل آن دو فایل به نام های زیر را اضافه کنید.
- inboxScreen.js
- autboxScreen.js
کدهای زیر را در این دو فایل وارد می کنیم. دقت کنید، زمانی که بین تب های مختلف پیمایش می کنید، این صفحات را می بینید.
// InboxScreen.js
import React, { Component } from 'react';
import { View, Text } from 'react-native';
export default class InboxScreen extends Component {
render() {
return (
<View>
<Text> This is Inbox(4) </Text>
</View>
)
}
}
کدهای زیر را در فایل autboxScreen.js وارد کنید.
// OutboxScreen.js
import React, { Component } from 'react';
import { View, Text } from 'react-native';
export default class OutboxScreen extends Component {
render() {
return (
<View>
<Text> This is sent messages(10) </Text>
</View>
)
}
}
در فولدر screens یک فایل به نام startMainTab.js را ایجاد کنید و کدهای زیر را در آن بنویسید. این فایل تب اصلی برنامه را نشان می دهد.
// startMainTab.js
import { Navigation } from 'react-native-navigation';
const startTabs = () => {
Navigation.startTabBasedApp({
tabs: [
{
screen: 'rncreate.InboxScreen',
label: 'Inbox',
title: 'Inbox'
},
{
screen: 'rncreate.OutboxScreen',
label: 'Outbox',
title: 'Outbox'
}
]
});
}
export default startTabs;
در اینجا ما همه صفحاتی که Tab دارند را تعریف کردیم. دراین مثال ما دو صفحه ایجاد کردیم و این دو آیتم را به عنوان یک ارگومان به آن پاس دادیم.
کدهای زیر را داخل فایل startMainTab.js قرار دهید.
// startMainTab.js
import { Navigation } from 'react-native-navigation';
const startTabs = () => {
Navigation.startTabBasedApp({
tabs: [
{
screen: 'rncreate.InboxScreen',
label: 'Inbox',
title: 'Inbox'
},
{
screen: 'rncreate.OutboxScreen',
label: 'Outbox',
title: 'Outbox'
}
]
});
}
export default startTabs;
یک آبجکت Navigation از کتابخانه react-native-navigation را ایجاد و تابع startTabBasedApp() را روی این آبجکت تعریف کردیم. آن یک آبجکت که شامل یک آرایه ای از صفحات مختلف است را دریافت میکند.
4- ایجاد یک HomeScreen
حال داخل فولدر Screens یک فایل به نام HomeScreen.js ایجاد و در آن فایل startMainTab.js را import کنید.
// HomeScreen.js
import React, { Component } from 'react';
import { View, Text,Button } from 'react-native';
import startMainTab from './startMainTab';
export default class HomeScreen extends Component {
onButtonPress = () => {
startMainTab();
}
render() {
return (
<View>
<Text>Home Screen</Text>
<Button title="Tab Navigation" onPress = { this.onButtonPress } />
</View>
);
}
}
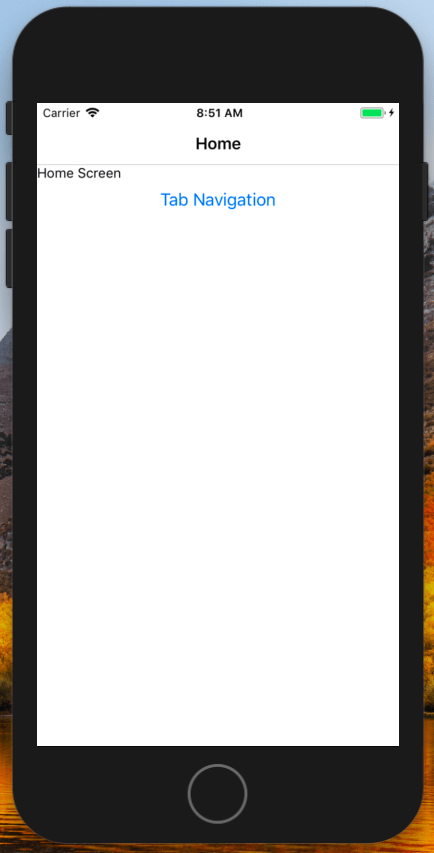
هنگامی که برنامه در ابتدا راه اندازی می شود، این صفحه به همراه یک دکمه به نام TabNavigation را می بینیم.
5- ثبت این سه صفحه در فایل App.js
فایل App.js را باز کرده و محتوای آن را با کدهای زیر جایگزین کنید.
// App.js
import { Navigation } from 'react-native-navigation';
import HomeScreen from './screens/HomeScreen';
import InboxScreen from './screens/InboxScreen';
import OutboxScreen from './screens/OutboxScreen';
Navigation.registerComponent('rncreate.HomeScreen', () => HomeScreen);
Navigation.registerComponent('rncreate.InboxScreen', () => InboxScreen);
Navigation.registerComponent('rncreate.OutboxScreen', () => OutboxScreen);
Navigation.startSingleScreenApp({
screen: {
screen: 'rncreate.HomeScreen',
title: 'Home'
}
});
هنگامیکه برنامه شروع شود، اولین صفحه ای که می بینید HomeScreen است. اگر 10-20 صفحه برای برنامه تان ایجاد کنید، باید همه این صفحات را در این قسمت ثبت کنید.
حال ما از فایل index.js که به طور پیش فرض نقطه ورودی در برنامه های React Native است، استفاده نمی کنیم و در عوض یک فایل به نام index.ios.js برای محیط توسعه ios ایجاد خواهیم کرد. داخل روت پروژه یک فایل به نام index.ios.js ایجاد و کدهای زیر را در آن وارد کنید.
// index.ios.js import App from './App';
در ابتدا فایل App.js را در آن import می کنیم. در صورتی که پیکربندی کتابخانه هایی را که در بالا توضیح دادیم به درستی انجام داده باشید، با دستور زیر برنامه کامپایل می شود.
react-native run-ios
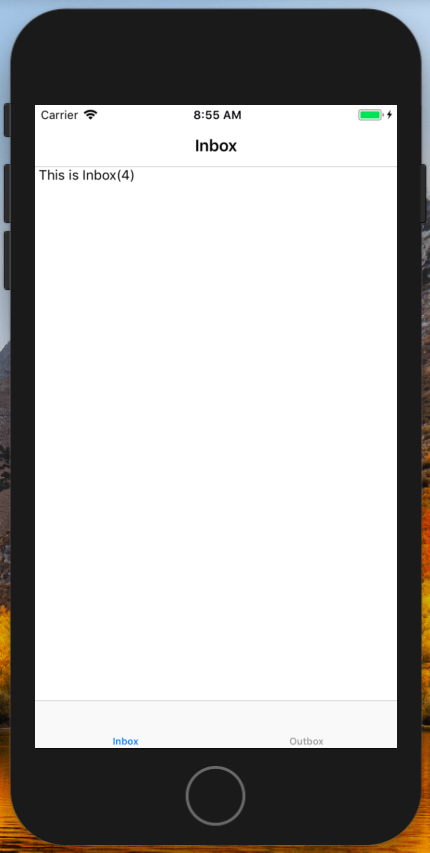
حال روی دکمه Tab Navigation کلیک کنید.نتیجه را در تصویر زیر می بینید.

در پایین صفحه دو تب به نام های inbox و outbox را می بینید که با کلیک روی هر کدام محتوای آنها را قابل مشاهده هستند.

6- افزودن آیکون های وکتور React Native
داخل فایل rncreate > startMainTab.js ما باید ionicons را اضافه کنیم. کدهای نهایی ما شبیه زیر است.
// startMainTab.js
import { Navigation } from 'react-native-navigation';
import Icon from 'react-native-vector-icons/Ionicons';
const startTabs = () => {
Promise.all([
Icon.getImageSource("md-map", 30),
Icon.getImageSource("ios-share-alt", 30)
]).then(sources => {
Navigation.startTabBasedApp({
tabs: [
{
screen: 'rncreate.InboxScreen',
label: 'Inbox',
title: 'Inbox',
icon: sources[0]
},
{
screen: 'rncreate.OutboxScreen',
label: 'Outbox',
title: 'Outbox',
icon: sources[1]
}
]
});
});
}
export default startTabs;
همان طور که می بینید توانستیم آیکون ها را به برنامه اضافه کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.